بدأنا في مقال سابق التعرف على استمارات الويب web forms وطريقة بنائها باستخدام عناصر <HTML>، وسنتعلم في هذا المقال كيفية تنسيق هذه الاستمارات بصورة احترافية باستخدام CSS.
ننصحك قبل المتابعة في قراءة هذا المقال الاطلاع على أساسيات HTML وعلى أساسيات تنسيق الصفحات باستخدام CSS.
تحديات تنسيق عناصر تحكم الاستمارة
أُدخلت عناصر تحكم الاستمارات في مواصفات HTML2 عام 1995، لكن لم تظهر لغة CSS حتى أواخر عام 1996، ولم تكن مدعومة من معظم المتصفحات حتى السنوات اللاحقة. لهذا السبب، اعتمدت المتصفحات على أنظمة التشغيل لعرض أو تصيير render عناصر التحكم.
وحتى بعد ظهور CSS، تجاهل منتجو المتصفحات في البداية دعم تنسيق عناصر التحكم، لأن المستخدمين اعتادوا على مظهرها ضمن متصفحاتهم. أما حاليًا فقد تغير اﻷمر، ومعظم عناصر التحكم قابلة للتنسيق مع بعض الاستثناءات.
أنواع عناصر التحكم
تُصتف عناصر التحكم وفقًا لسهولة تنسيقها إلى:
عناصر سهلة التنسيق
نذكر منها:
-
عنصر الاستمارة
<form> -
عناصر تجميع الحقول
<fieldset>و<legend> -
عناصر اﻹدخال وحيدة السطر
<input>مثل text و url و email (ماعدا search). -
حقل الإدخال متعدد الأسطر
<textarea> -
اﻷزرار الفعلية
<button>وأزرار الإدخال<input>. -
عنصر التسمية
<label> -
عنصر الإخراج
<output>
عناصر صعبة التنسيق
- صناديق التحقق checkboxes وأزرار الاختيار من متعدد radio buttons.
-
عنصر اﻹدخال
<input>من النوعsearch.
سنعرض طريقة تنسيقها في مقال لاحق.
عناصر لها تنسيق داخلي ولا يمكن تنسيقها باستخدام CSS وحدها
- حقل اﻹدخال من النوع color.
- حقل اﻹدخال من النوع datetime.
- حقل اﻹدخال من النوع range.
- عنصر اﻹدخال من النوع file.
-
عناصر إنجاز قوائم منسدلة مثل
<select>و<option>و<optgroup>. -
عنصر إنجاز أشرطة التقدم مثل
<meter>و<progress>.
فعنصر اختيار التاريخ أو الزر الذي يعرض قائمة العناصر ضمن العنصر <select> لا يمكن تنسيقهما باستخدام CSS لوحدها. سنرى لاحقًا في مقال قادم طريقة تنسيق هذه العناصر.
ملاحظة: يمكن لبعض عناصر التنسيق الزائفة في CSS تنسيق مثل هذه العناصر، نذكر منها moz-range-track-:: لكنها غير مدعومة في جميع المتصفحات لهذا لا يمكن الاعتماد عليها.
تنسيق عناصر تحكم استمارة بسيطة
باﻹمكان الاستفادة من تقنيات التنسيق التي عرضناها في المقالين "تنسيق استمارة ويب بسيطة" و "أساسيات لغة CSS" في تنسيق العناصر سهلة التنسيق، كما ستجد محددات تنسيق selectors مخصصة تُدعى أصناف واجهة المستخدم الزائفة UI pseudo classes تمكنك من تنسيق العناصر وفقًا للحالة الراهنة لواجهة المستخدم.
سنعمل على مثال تطبيقي خلال بقية أقسام المقال، لكن سنناقش أولًا بعض جوانب تنسيق الاستمارات التي يُفضل الاطلاع عليها.
النصوص والخطوط
يمكن تنسيق النصوص والخطوط بسهولة في عناصر التحكم ويمكنك أيضًا استخدام font-face@. لكن سلوك المتصفحات ليس متماثلًا. فلا ترث بعض عناصر التحكم الخاصية font-family و font-size افتراضيًا من العنصر اﻷب، وتستخدم بعض المتصفحات المظهر الافتراضي لنظام التشغيل. لهذا، ولكي تجعل الاستمارة متناسقة مع باقي المحتوى، بإمكانك إضافة القواعد التالية ضمن ورقة التنسيق:
button, input, select, textarea { font-family: inherit; font-size: 100%; }
تضبط القيمة inherit القيمة المحسوبة للخاصية لتعادل قيمة نفس الخاصية للعنصر اﻷب، أي ترث قيمة الخاصية من العنصر اﻷب.
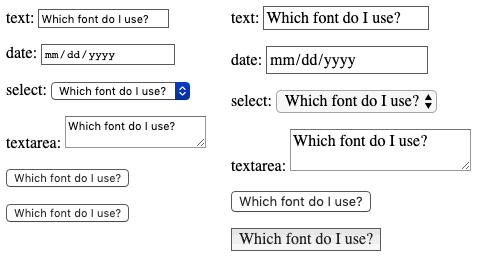
توضح لقطة الشاشة التالية الفرق. على اليسار المظهر الافتراضي للعناصر <"input type = "text> و <"input type = "date> و <select> و <textarea> و <button> و <input "type = "submit> في متصفح كروم على ماك أو إس وفقًا للتنسيق الافتراضي للنظام، وعلى اليمين نفس العناصر وقد طبقنا عليها قواعد التنسيق السابقة:
يختلف التنسيق الافتراضي من نواحٍ عدة، فالوراثة تجعل الخط المستخدم هو نفسه خط العنصر اﻷب. وفي حالتنا كان الخط الافتراضي serif للعنصر اﻷب، وقد طُبقت القاعدة على جميع العناصر ما عدا استثناء وحيد هو العنصر <"input type = "submit> الذي لم يرث تنسيق العنصر اﻷب في متصفح كروم. وقد استخدم المتصفح بدلًا من ذلك القاعدة font-family: system-ui، لهذا من اﻷفضل استخدام العنصر <button> بدلًا من عنصر اﻹدخال <input> المكافئ.
لا يزال الجدل قائمًا بين أفضلية ترك تنسيق النماذج مطابقًا للتنسيق الافتراضي للنظام، أو تنسيقها بما يلائم المحتوى، والقرار يعود لك دائمًا.
تحديد أبعاد الصندوق
تدعم العناصر النصية جميع الخاصيات التعلقة بنموذج الصندوق في CSS مثل الاتساع width والارتفاع height والحاشية padding والهوامش margin والحواف border. وكما ذكرنا ، يعتمد المتصفح على نظام التشغيل في تنسيق عناصر التحكم وعرضها، ويعود اﻷمر إليك في اختيار ما يناسب المحتوى في صفحتك. وإن قررت أن تستخدم نظام التنسيق الافتراضي، فقد تواجه بعض المشاكل عندما تحاول جعل أبعاد العناصر متناسقةً، وذلك لأن لكل عنصر تحكم قواعد خاصة في ضبط الحواف والحاشية والهوامش. وﻹعطاء نفس اﻷبعاد لجميع عناصر التحكم، استخدم الخاصية box-sizing مع بعض القيم المتناسقة لبقية الخاصيات:
input, textarea, select, button { width: 150px; padding: 0; margin: 0; box-sizing: border-box; }
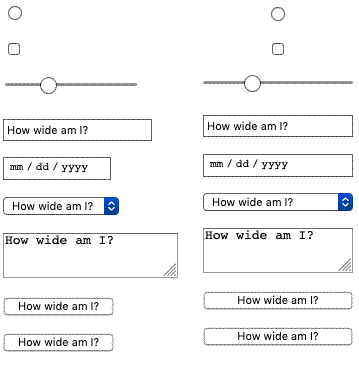
تعرض لقطة الشاشة التالية التصيير الافتراضي للعناصر:<"input type="radio> و <"input type="checkbox> و <"input type="range> و <"input type="text> و <"inputtype="date"> و <select> و <textarea> و <"input type="submit> و <button> على يسار الشاشة، ويعرض نفس العناصر على يمين الشاشة بعد تطبيق قواعد التنسيق السابقة عليها. لاحظ كيف تبدو العناصر إلى اليمين وكأنها تشغل نفس المساحة بغض النظر عن قواعد التنسيق الافتراضية لنظام التشغيل:
ما قد لا يكون واضحًا في اللقطة السابقة هو زر الاختيار المتعدد وصندوق التحقق إذا يبدوان متشابهين في كلتا الحالتين، لكنهما يتمركزان في وسط المساحة التي يشغلانها والتي تحددها قيمة الخاصية width(هنا 150 بكسل). قد لا توضِّع متصفحات أخرى هذه العناصر في المنتصف لكنها تتقيد بالمساحة المحددة.
إزاحة العلامات Legends
باﻹمكان تنسيق عنصر العلامة <legend>، لكن من الصعب إزاحته بالنسبة لموضعه اﻷصلي. يتوضع العنصر تلقائيًا قرب الزاوية اليسارية العليا للعنصر اﻷب، ولوضعه في مكان آخر، كأن يكون ضمن عنصر <fieldset> أو قرب الزاوية اليسارية السفلى، عليك أن تعتمد في هذه الحالة على خاصيات التوضّع positioning. إليك مثالًا:
لكي نضع العلامة في المكان الذي تعرضه الشيفرة السابقة، استخدمنا قواعد التنسيق التالية:
fieldset { position: relative; } legend { position: absolute; bottom: 0; right: 0; }
ينبغي أيضًا تحديد موضع العنصر <fieldset> أيضًا وبالتالي سيُحدد موضع العلامة بالنسبة إلى هذا العنصر. وإن لم نفعل ذلك سيوضِّع المتصفح العلامة بالنسبة إلى العنصر <body>.
وللعنصر <legend> أهمية كبيرة عند أخذ سهولة الوصول بعين الاعتبار، إذ ستقرأ التقنيات المساعدة محتوى العلامة كجزء من عنوان كل عنصر تحكم ضمن <fieldset>. لن يغير التنسيق السابق شيئًا من ناحية سهولة الوصول، إذ ستُقرأ العلامة بنفس الطريقة.
ملاحظة: بإمكانك أيضًا استخدام الخاصية transform لتساعدك في تحديد موضع العنصر <legend>. فإن استخدمت القاعدة ;()transform: translateY مثلًا، ستتحرك العلامة فعلًا لكنها ستترك خلفها فراغًا مزعجًا لا يسهل التخلص منه ضمن العنصر <fieldset>.
تمرين تطبيقي: تنسيق مخصص لاستمارة ويب
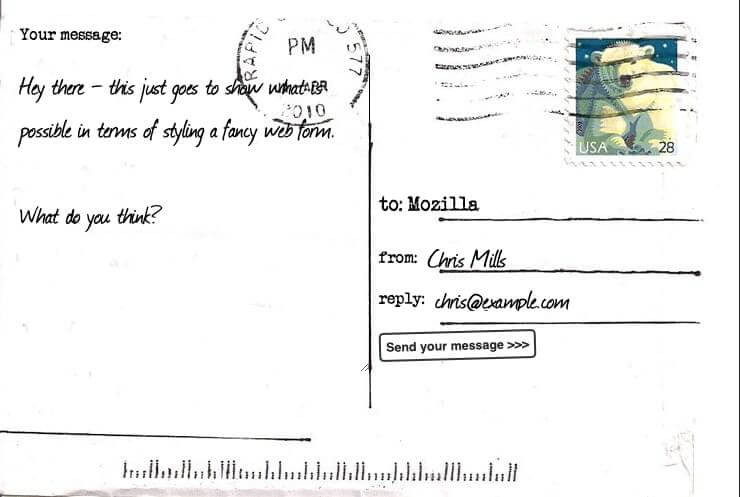
لنلق نظرة اﻵن على تمرين أساسي يعرض تنسيق استمارات HTML، نبني فيه استمارة اتصال لها شكل بطاقة بريدية جميلة المظهر. بإمكانك الاطلاع على النسخة الكاملة من التمرين على جت-هاب.
إما إن أردت العمل معنا خطوة خطوة، لا بد من إنشاء نسخة محلية من ملف التمرين على جهازك ومتابعة اﻹرشادات في الفقرات القادمة.
شيفرة HTML
إن الشيفرة المستخدمة أوسع من الشيفرة التي عملنا معها في مقال " إضافة تنسيق بسيط لاستمارة الويب"، إذ تضم ترويسة وبعض المعرّفات:
<form> <h1>to: Mozilla</h1> <div id="from"> <label for="name">from:</label> <input type="text" id="name" name="user_name" /> </div> <div id="reply"> <label for="mail">reply:</label> <input type="email" id="mail" name="user_email" /> </div> <div id="message"> <label for="msg">Your message:</label> <textarea id="msg" name="user_message"></textarea> </div> <div class="button"> <button type="submit">Send your message</button> </div> </form>
ضع الشيفرة السابقة ضمن العنصر<body> لملف HTML.
تنظيم الأصول
قبل أن نبدأ كتابة الشيفرة نحتاج إلى المواد المساعدة التالية:
- خلفية للبطاقة البريدية، نزّل صورة الخلفية وضعها في نفس المجلد الذي يضم ملف HTML.
-
خط مميز للكتابة مثل "Mom's Typewriter" من موقع "dafont.com"، نزّل الملف ذو الامتداد
TTf.في نفس المجلد السابق. -
خط يماثل كتابة اليد مثل "Journal" من موقع dafont نزّل الملف ذو الامتداد
TTf.في نفس المجلد السابق.
وعليك معالجة ملفات الخطوط قليلًا قبل أن تستخدمها:
- انتقل إلى تطبيق Webfont Generator على موقع fontsquirrel
- حمّل ملفي الخطوط من خلال الاستمارة الموجودة في التطبيق لتوليد خط ويب، ونزّل الملفين الناتجين على حاسوبك.
- استخرج محتويات الملفين.
-
ضمن المجلد الناتج عن الاستخراج ستجد بعض ملفات الخطوط مثل
woff.وwoff2.(قد تختلف هذه الملفات مستقبلًا). انقل الملفات إلى مجلد جديد باسمfontsضمن المجلد الذي يضم شيفرة HTML. ونستخدم ملفي خط لكل من عائلتي الخطين السابقين لتعزيز التوافقية مع متصفحات مختلفة. بإمكانك الاطلاع على مقال استخدام خطوط الكتابة في الويب مع CSS لمزيد من التفاصيل.
شيفرة CSS
ضع الشيفرة الموجودة في اﻷسفل داخل العنصر <style> في ملف HTML.
التخطيط الإجمالي
عرّفنا بداية القاعدة font-face@ وأعددنا التنسيقات الأساسية للعنصر <body> ولعناصر الاستمارة <form>. إن كانت الملفات الناتجة عن تطبيق تحويل الخطوط مختلفة عما شرحناه، ستجد كتلة القاعدة font-face@ ضمن الملف المضغوط الذي نزّلته. استبدل القاعدة font-face@ الموجودة في الملف stylesheet.css بالكتلة الموجودة في الملف المضغوط، وانتبه لتحديث المسارات لتطابق المسار الذي وضعت فيه التمرين.
@font-face { font-family: "handwriting"; src: url("fonts/journal-webfont.woff2") format("woff2"), url("fonts/journal-webfont.woff") format("woff"); font-weight: normal; font-style: normal; } @font-face { font-family: "typewriter"; src: url("fonts/momot___-webfont.woff2") format("woff2"), url("fonts/momot___-webfont.woff") format("woff"); font-weight: normal; font-style: normal; } body { font: 1.3rem sans-serif; padding: 0.5em; margin: 0; background: #222; } form { position: relative; width: 740px; height: 498px; margin: 0 auto; padding: 1em; box-sizing: border-box; background: #fff url(background.jpg); /* we create our grid */ display: grid; grid-gap: 20px; grid-template-columns: repeat(2, 1fr); grid-template-rows: 10em 1em 1em 1em; }
لاحظ كيف استخدمنا تخطيط الشبكة CSS Grid وتخطيط الصندوق المرن flexbox لتنظيم الاستمارة، وسيسهل ذلك وضع جميع العناصر بما في ذلك العنوان الرئيسي ضمن الاستمارة:
h1 { font: 1em "typewriter", monospace; align-self: end; } #message { grid-row: 1 / 5; } #from, #reply { display: flex; }
العناوين وعناصر التحكم
يمكننا اﻵن تنسيق عناصر الاستمارة. ونتأكد بداية أن العناوين <label> لها نفس خط الكتابة المطلوب:
label { font: 0.8em "typewriter", sans-serif; }
يحتاج العنصر <fieldset> إلى بعض التنسيقات التي تطبق على جميع عناصره، لهذا أزلنا التنسيقات المتعلقة بالحواف bordersوالخلفية background وأعدنا تضبط الخاصيتين padding و margin:
input, textarea { font: 1.4em/1.5em "handwriting", cursive, sans-serif; border: none; padding: 0 10px; margin: 0; width: 80%; background: none; }
عندما يكتسب أحد هذه العناصر تركيز الدخل، نظلل خلفيته باللون الرمادي الفاتح مع إكسابها بعض الشفافية، فمن المهم أن تعطي تنسيقًا مميزًا للعنصر عندما يكتسب تركيز الدخل لسهولة الاستخدام وسهولة الوصول إليه عبر لوحة المفاتيح:
input:focus, textarea:focus { background: rgb(0 0 0 / 10%); border-radius: 5px; }
بعد اكتمال تنسيق الحقول النصية، لا بد من تعديل طريقة عرض النصوص أحادية ومتعددة اﻷسطر، لأنها لن تظهر متشابهة في التنسيق الافتراضي.
تغييرات على المربع النصي متعدد الأسطر textarea
تعرض العناصر <textarea> والتي تمثل مربعًا نصيًا مكونًا من عدة أسطر على شكل عناصر كتلية سطرية inline-block افتراضيًا . وما يهمنا من خاصيات تنسيق في هذا المضمار هما الخاصيتان resize و overflow. وطالما أن تصميمنا للاستمارة ثابت الحجم، يمكننا استخدام الخاصية resize لمنع المستخدم من تغيير أبعاد المربع النصي، لكن من اﻷفضل ألا نفعل ذلك فقد يرغب المستخدم أن يغير الحجم. وتُستخدم الخاصية overflow للتحكم بالطريقة التي يتصرف فيها المتصفح عند زيادة كمية المحتوى عما يمكن للمساحة المخصصة استيعابها. تستخدم بعض المتصفحات القيمة الافتراضية autoبينما تستخدم متصفحات أخرى القيمة scroll، لهذا من اﻷفضل أن تضبط هذه القيمة على auto لجميع الحقول النصية:
textarea { display: block; padding: 10px; margin: 10px 0 0 -10px; width: 100%; height: 90%; border-right: 1px solid; /* resize : none; */ overflow: auto; }
تنسيق زر التسليم submit
يُعد الزر الفعلي <button> أكثر ملائمة للتنسيق باستخدام CSS مقارنةً باستخدام عناصر أخرى، إذ يمكنك تطبيق ما تريده من قواعد التنسيق بما في ذلك اﻷصناف الزائفة:
button { padding: 5px; font: bold 0.6em sans-serif; border: 2px solid #333; border-radius: 5px; background: none; cursor: pointer; transform: rotate(-1.5deg); } button:after { content: " >>>"; } button:hover, button:focus { background: #000; color: #fff; }
النتيجة النهائية
ستبدو الاستمارة شبيهة بهذه البطاقة البريدية:
ملاحظة: إن لم يعمل التمرين بالطريقة المتوقعة، وأردت التحقق من عملك، يمكنك تجربته مباشرة على جت-هاب والاطلاع أيضًا على شيفرته المصدرية.
الخلاصة
رأينا في هذا المقال سهولة تنسيق استمارات الويب التي تتضمن أزرارًا وحقولًا نصية فقط، وسنتابع في المقال القادم العمل مع العناصر صعبة التنسيق في هذه الاستمارات.
ترجمة -وبتصرف- للمقال Styling web forms
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.