سنتحدث في هذه المقالة عن كيفية استخدام عدة مجموعات من الإطارات المفتاحية (keyframes) تعمل بشكل متزامن لتوليد حركة معقدة مؤلفة من عدة حركات.
هذه المقالة جزء من سلسلة من المقالات حول التحريك في CSS:
- ما هي استخدامات الحركات؟
- تجهيز بيئة العمل لإنشاء الحركات
- مدخل إلى الانتقالات: التنقل بين الحالات
- مدخل إلى الحركات: مفهوم الحركة
- تطبيق عملي: الانتقالات
- خاصيات الانتقالات
- دوال التوقيت
- الانتقالات المتعددة
- الانتقالات وجافاسكربت
- تطبيق عملي: التحريكات
- خاصيات الحركات
- تطبيق عملي: الإطارات المفتاحية
- الحركات المتعددة المتزامنة
- موجز الحركات
- رواية القصص عبر الحركات
- حرب النجوم
- إظهار المحتوى أثناء التمرير
- سهولة الوصول
- نهاية الرحلة
إشارة المرور
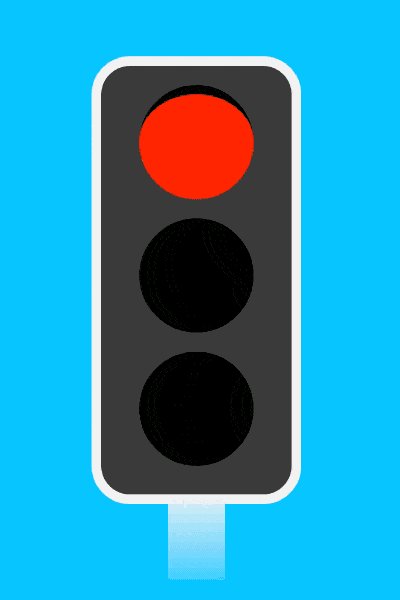
في بعض الأحيان، قد نرغب في مزامنة عدة حركات، بشكل يكون لكل حركة توقيتها الخاص. من الأمثلة الجيدة على هذا إشارة المرور.
لدينا هنا نموذج بسيط لإشارة المرور (في المملكة المتحدة):

لدينا ثلاثة مصابيح، وكل منها يضيء وينطفئ بنمط خاص به. يمكننا إنشاء هذا عن طريق إعطاء كل مصباح حركةً خاصَّةً به.
.red { animation: red 10s linear infinite; } .amber { animation: amber 10s linear infinite; } .green { animation: green 10s linear infinite; }
لدينا ثلاثة حركات، واحدة لكل مصباح. مدة كل حركة متساوية للجميع، لذلك ستبقى الحركات متزامنة أثناء تكرارها الدوري. لأجل المتابعة سنحتاج إلى تحديد الإطارات المفتاحية.
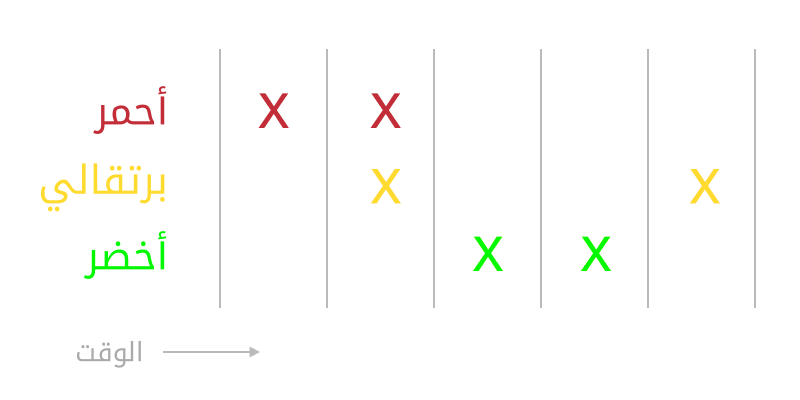
أثناء إنشاء هذا المثال، وجدت أنه من المفيد النظر إلى المصابيح كشبكة (grid). تحدث الحركات من اليسار إلى اليمين، إذ أنّ كل مصباح سيكون إما في حالة انطفاء أو إضاءة في كل لحظة.

تنقسم الشبكة إلى 5 أعمدة. هذا يعني أنه يمكننا التعامل مع "أخماس" كل منها تستغرق 20% من مدة الحركة، وإنشاء مجموعات الإطارات المفتاحية من تلك الأخماس.
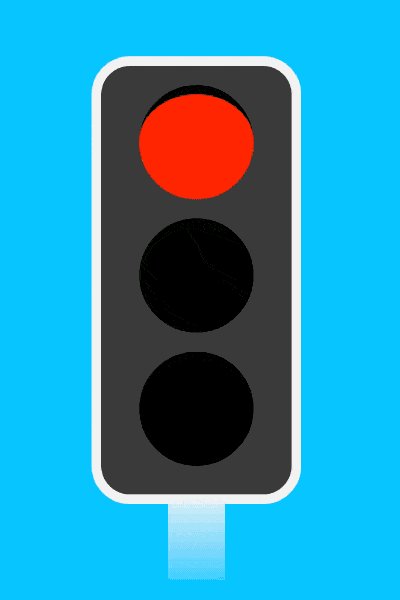
بأخذ كل مصباح على حدة، يمكننا أن نبدأ بالمصباح الأحمر. حيث سيكون مضيئًا في الخُمس الأول والثاني، ثم سينطفئ في بقية مراحل الحركة. الإطارات المفتاحية الناتجة هي كالتالي:
@keyframes red { 0% { background: black; } 2%, 40% { background-color: red; } 42%, 100% { background: black; } }
لقد أضفت فجوة بقيمة 2% في البداية، وجعلت الجزء الثالث من الحركات يبدأ عند اللحظة 42%، لأنّ هذا سيضيف تأثير التلاشي على إشارة المرور. مثل هذه الأشياء الدقيقة هي التي تصنع فرقًا :).
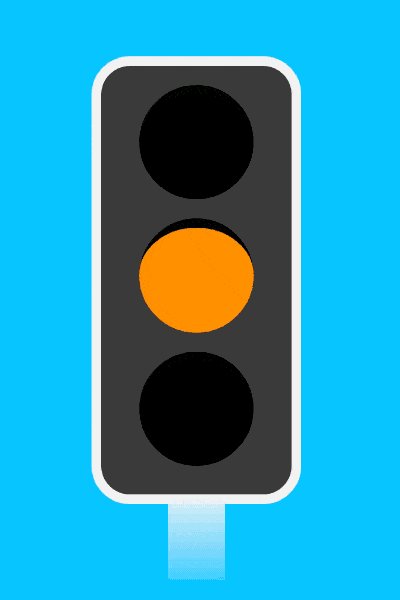
مع إضاءة المصباح الأحمر، يُنتظر أن يضيء المصباح البرتقالي على الشبكة.
المصباح البرتقالي سيكون منطفئًا في البداية، ثم سيضيء خلال الخمس الثاني، ثم ينطفئ خلال الخُمسَين التاليين، ثم يضيء في الخمس الأخير. الإطارات المفتاحية لهذا المصباح هي:
@keyframes amber { 0%, 20% { background: black; } 22%, 40% { background: #FF7E00; } 42%, 80% { background: black; } 82%, 100% { background: #FF7E00; } }
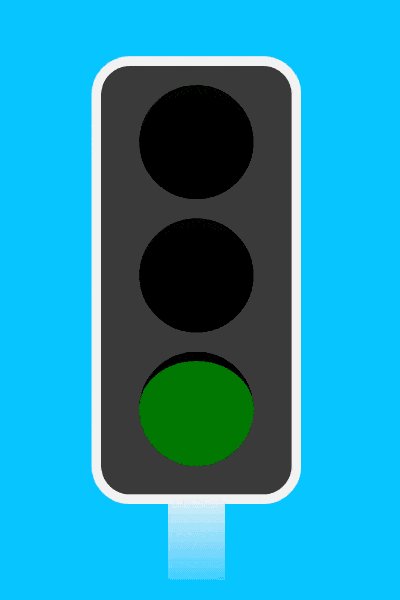
أما المصباح الأخضر، فسيكون منطفئًا خلال الخُمسَين الأوليَين، ثم يضيء خلال الخُمسَين التاليين، ثم ينطفئ في الخُمس الأخير.
@keyframes green { 0%, 40% { background: black; } 42%, 80% { background: green; } 82%, 100% { background: black; } }
يمكنك مطالعة المثال كاملًا من هنا.
مراجع أخرى
لمعرفة المزيد عن صياغة الإطارات المفتاحية، راجع المقال «صياغة الإطارات المفتاحية للحركات».
تمرين
قد يبدو مثال إشارة المرور غريبًا بالنسبة لك لأنه يتبع نموذج المملكة المتحدة. هل يمكنك تعديله ليتناسب مع نموذج إشارات المرور في بلدك؟ حسنًا، ليكن ذلك تمرين هذا القسم.
المصادر
- ترجمة وبتصرف للفصل multiple animations من كتاب CSS Animation 101 لمؤلفه Donovan Hutchinson.
اقرأ أيضًا
- المقالة التالية: موجز الحركات
- المقالة السابقة: تطبيق عملي: الإطارات المفتاحية
- النسخة العربية الكاملة من كتاب: التحريك عبر CSS










أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.