هذا هو الدّرس الأخير في سلسلة تعلّم CSS، ولقد كان اهتمامنا في الدّروس السابقة مُنصبًّا على خصائص CSS وقيمها التي يمكن استخدامها للتأثير في عرض المستند؛ وفي هذا الدّرس سنُعيد النّظر في غايات استخدام CSS وبنية ورقة الأنماط.

للتذكير، هذا هو فهرس السلسلة:
- مدخل إلى أوراق الأنماط المتتالية (CSS).
- آلية عمل تعليمات CSS داخل المتصفحات.
- المحددات (Selectors) في CSS.
- رصف العناصر (Layout) في CSS.
- كيفية كتابة تعليمات CSS يسهل قراءتها.
- تنسيق نصوص صفحات الويب باستخدام CSS.
- التعامل مع الألوان في CSS.
- إضافة محتوى إلى صفحة ويب باستخدام CSS.
- الجداول (Tables) في CSS.
- تعرف على الصناديق (Boxes) في CSS.
- تنسيق القوائم (Lists) في CSS.
- التعامل مع أجهزة العرض المختلفة والمطبوعات في CSS (هذا الدرس).
أجهزة العرض والمطبوعات
تهدف CSS إلى تحديد أسلوب عرض المستندات للمستخدم، ويمكن لعرض المستند أن يكون على عدّة أشكال.
مثلاً: أنت تقرأ هذا المستند على جهاز ذي شاشة عرض (في الغالب)، ولكن يمكن أيضًا إسقاطها على شاشة تستهدف جمهورًا كبيرًا، أو يمكن طباعتها؛ ولهذه الوسائط خصائص مختلفة يمكن لـCSS استغلالها للحصول على طريقة عرض للمحتوى تلائم هذا الوسط.
مثال
يكون للمستند على موقع ويب مجموعة من الروابط الّتي تسمح للانتقال بين صفحات الوقع.
يُستخدم المُعرَّف nav-area على العنصر الأب لمساحة التّنقّل في لغة الرّماز (أو يمكن استخدام الوسم <nav> بدل ذلك في الإصدار الخامس من HTML).
عندما يُطبع المستند، فإنّ مساحة التّنقل تصبح غير ذات فائدة، ولذا يمكن إزالتها بالقاعدة التّالية:
@media print { #nav-area { display: none; } }
فيما يلي بعض أنواع الوسائط الشّائعة:
| الخاصّية | تُشير إلى |
|---|---|
screen
|
شاشة عرض ملوّنة |
print
|
صفحة مطبوعة |
projection
|
جهاز إسقاط |
all
|
كل الوسائط (الخيار المبدئيّ) |
تفاصيل أكثر
هناك طرق أخرى لتحديد نوع الوسط لمجموعة من القواعد.
قد تسمح لغة الرماز المُستخدمة في المستند بتعيين نوع الوسط عند ربط ورقة الأنماط بالمستند، فمثلًا في HTML يمكن تحديد الخاصّية media على الوسم link لتحقيق ذلك.
ويمكن أيضًا استخدام الأمر @import في CSS الّذي يسمح باستيراد ورقة أنماط من رابطٍ مُعيّن ويسمح أيضًا باشتراط نوع الوسط عند استيراده؛ وهذا يعني أنّه يمكن استخدام ملفات مختلفة لأنواع الوسائط المُختلفة، وهذا مفيد في التنظيم.
الطباعة
توفّر CSS دعمًا لتنسيق الصّفحات المطبوعة.
يمكن استخدام قاعدة تبدأ بـ@page لتعيين مقدار هوامش الصّفحة المطبوعة، كما يمكن تعيين هوامش الجانب الأيمن بصورة مختلفة عن مقابلها الأيسر باستخدام @page:left و@page:right .
تُستخدم عادة واحدات مناسبة للطّباعة مثل البوصة (in) والنُقطة (pt والّتي تساوي 1 من 72 جزءًا من البوصة)، والسنتيمتر (cm) والميلّيمتر (mm)، كما يمكن استخدام واحدة em الّتي تعتمد على حجم الخطّ، والنّسب المئويّة (%).
يمكن التّحكم بموضع فصل المحتوى على صفحتين باستخدام الخواصّ page-break-before و page-break-after و page-break-inside.
مثال
القاعدة التّالية تعيّن هوامش الصّفحة المطبوعة على كل الجوانب لتساوي بوصة واحدة:
@page {margin: 1in;}
القاعدة التّالية تُجبر العناوين الرئيسيّة (h1) على أن تكون في رأس الصّفحة دومًا:
h1 {page-break-before: always;}
تفاصيل أكثر
يختلف دعم المتصفّحات لهذه الميّزات، فمتصفّح Firefox يُعيّن قيمًا مبدئيّة للهوامش والترويسات والتّذييلات عند الطّباعة، فلا يمكن توقّع المظهر الّذي ستبدو عليه الصّفحة عند طباعتها بدقّة.
واجهة المستخدم
لـCSS بعض الخواصّ المُخصّصة للأجهزة الّتي توفّر واجهة استخدام، كشاشات العرض، بحيث تسمح بتغيّر مظهر المستند بصورة ديناميكيّة استجابةً لتفاعل المستخدم مع الواجهة.
لا توفّر CSS نوع وسيطٍ خاصّ بالأجهزة ذات واجهات المُستخدم.
هناك خمس مُحدِّدات خاصّة:
| المُحدّد | يُحدّد |
|---|---|
E:hover
|
أي عنصر E تمرّ فوقه الفأرة أو جهاز تأشير آخر |
E:focus
|
أي عنصر E استحوذ على تركيز لوحة المفاتيح |
E:active
|
أي عنصر E فعّال (أي يتمّ النقر عليه بالفأرة أو بالإصبع...) |
E:link
|
أي عنصر E هو رابط لم يزره المستخدم مؤخّرًا. |
E:visited
|
أي عنصر E هو رابط زاره المُستخدم مؤخّرًا. |
الخاصّية cursor تسمح بتغيير شكل مؤشّر الفأرة، وفيما يلي بعض الأشكال الشّائعة (مرّر الفأرة فوق كلّ القيمة لترى الشّكل الموافق):
| المُحدِّد | يُحدِّد |
|---|---|
pointer
|
يُشير إلى رابط |
wait
|
يُشير إلى أنّ البرنامج لا يستطيع استقبال أي مدخلات لانشغاله |
progress
|
يُشير إلى أن البرنامج يُنفّذ أمرًا ما، لكنّه ما زال يستطيع استقبال المُدخلات |
default
|
المبدئيّ (سهم عادةً) |
الخاصّية outline تُنشئ خطًّا حول العنصر يُستخدم عادةً للإشارة إلى استحواذه على تركيز لوحة المقاتيح، وتكون قيمتها مُشابهة لقيم border، إلّا أنه لا يمكن تعيين قيم مختلفة لكلّ جانب من الخطّ.
بعض المزايا الأخرى لواجهات الاستخدام تعتمد على خواص الوسوم (attributes)، فمثلًا يمكن جعل العنصر مُعطّلًا (disabled) أو السّماح بقراءته فقط (read-only) بالخاصّتين disabled و readonly على التّرتيب، ثمّ يمكن استهداف العناصر الّتي تحمل هذه الخواصّ في CSS، كأي خواصّ أخرى، بجعلها ضمن قوسين مُربّعين هكذا: [disabled] و [readonly].
مثال
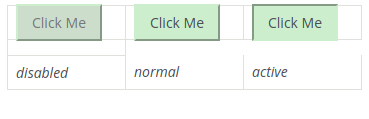
القاعدة التالية تعيّن تنسيق زرّ يتغيرّ استجابة لتفاعل المُستخدم:
.green-button { background-color:#cec; color:#black; border:2px outset #cec; } .green-button[disabled] { background-color:#cdc; color:#777; } .green-button:active { border-style: inset; }
وهكذا يبدو الزّر في الحالات المختلفة:
يُحيط للزّر في الحالة المبدئيّة خطّ داكن عندما يُجعل هذا الزّر هو الزّر المبدئيّ، وخطّ مُنقّط عندما يستحوذ على تركيز لوحة المفاتيح. وقد يكون له تنسيق خاصّ عندما يحطّ فوقه المؤشّر.
تدريب: طباعة مستند
-
أنشئ مستند HTML جديدًا، سمّه
doc4.html، والصق فيه ما يلي:<!DOCTYPE html> <html> <head> <title>Print sample</title> <link rel="stylesheet" href="style4.css"> </head> <body> <h1>Section A</h1> <p>This is the first section...</p> <h1>Section B</h1> <p>This is the second section...</p> <div id="print-head"> Heading for paged media </div> <div id="print-foot"> Page: </div> </body> </html>
-
أنشئ ورقة أنماط جديدة، سمّها
style4.cssوالصق فيها ما يلي:/*** Print sample ***/ /* defaults for screen */ #print-head, #print-foot { display: none; } /* print only */ @media print { h1 { page-break-before: always; padding-top: 2em; } h1:first-child { page-break-before: avoid; counter-reset: page; } #print-head { display: block; position: fixed; top: 0pt; left:0pt; right: 0pt; font-size: 200%; text-align: center; } #print-foot { display: block; position: fixed; bottom: 0pt; right: 0pt; font-size: 200%; } #print-foot:after { content: counter(page); counter-increment: page; } } /* end print only */
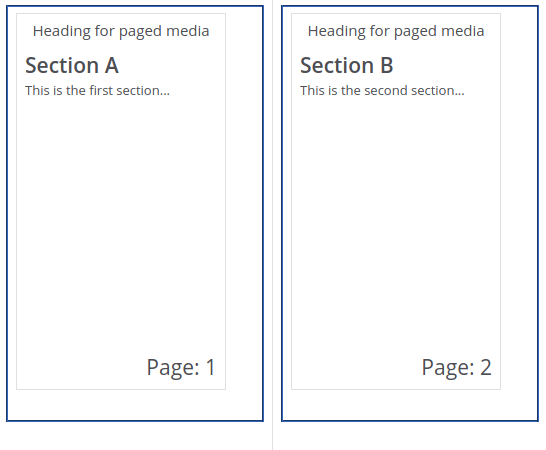
- اعرض المستند في متصفّحك. يستخدم المستند تنسيق المتصفّح المبدئيّ.
- اطبع المستند (أو عاينه قبل الطّباعة)، تجعل ورقة الأنماط كلّ قسم في صفحة مستقلّة، وتُضيف ترويسة وتذييلًا لكل صفحة، وتستخدم رقم الصّفحة في التّذييل (فقط إن كان المتصفّح يدعم العدّادات).
تمرين
انقل التنسيق الخاصّ بالطّباعة إلى ملفّ CSS مُستقلّ، ثمّ راجع صفحة @import لإيجاد كيفيّة استيراد ورقة أنماط للوسائط المطبوعة ضمن ملفّ style4.css.
اجعل العناوين زرقاء عندما يحطّ فوقها مؤشّر الفأرة.
ملف منفصل لتنسيق الطباعة
قص السّطور بين /* print only */ و/* end print only */ والصقها ضمن ملفّ سمّه style4_print.css، ثمّ أضف السّطر التّالي لبداية الملفّ style4.css:
@import url("style4_print.css") print;
لون العناوين عندما يحط المؤشر فوقها
القاعدة التّالية تُحقّق التأثير المطلوب:
h1:hover { color: blue; }
ترجمة بتصرّف للدرس Media من سلسلة Getting started with CSS على شبكة مطوّري Mozilla.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.