سنلقي نظرة في هذا المقال على الآلية التي يحلل فيها المتصفح شيفرات لغة CSS ولغة HTML ويحولها إلى صفحات ويب، كما نستعرض ما يحدث عندما يصادف المتصفح تصريحات CSS لا يستطيع فهمها.
ننصحك قبل متابعة القراءة أن تكون على دراية بالمواضيع التالية:
- أساسيات عمل الحاسوب
- تثبيت البرمجيات الأساسية للانطلاق في تطوير الويب
- أساسيات التعامل مع الملفات
- فكرة عن أساسيات HTML
كيف تعمل لغة CSS في الحقيقة؟
يدمج المتصفح بين محتوى صفحة الويب ومعلومات تنسيقها عند عرض الصفحة. إذ يعالج الملف وفق مراحل عدة سنعرضها تاليًا. لكن تذكر بأن ما ستعرضه هو نسخة مبسطة عما يجري فعلًا عند تحميل الصفحة، وأنّ المتصفحات المختلفة ستعالج هذه المراحل بطرق مختلفة.
- يُحمّل المتصفح ملف HTML.
- يحوّل الملف إلى شجرة DOM التي ستمثِّل الملف ضمن ذاكرة الحاسوب.
- يحضر المتصفح معظم الموارد المرتبطة بملف HTML كالصور ومقاطع الفيديو وملفات تنسيق CSS، بينما يتعامل المتصفح مع ملفات جافا سكربت بعد ذلك بقليل.
- يحلل المتصفح تنسيقات CSS المحضرة ويصنِّف القواعد المختلفة وفقًا لنوع المحدد ضمن رزم buckets مختلفة مثل محددات العناصر ومحددات الأصناف ومحددات المعرّفات وهكذا. وبناءً على المحددات، يقرر المتصفح أية قواعد سيطبقها على أية عقد في شجرة DOM ويربطها بالعقد حسب المطلوب (تُدعى هذه المرحلة الوسطية بشجرة التصيير render tree).
- تُخطط شجرة التصيير وفقًا للهيكلية التي ستكون عليها بعد تطبيق قواعد التنسيق عليها.
- تُعرض الصفحة كما ستبدو عليه ضمن المتصفح (تُدعى هذه المرحلة "رسم الصفحة painting").
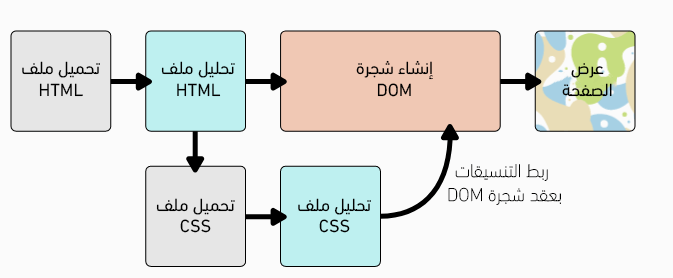
يوضح المخطط التالي عرضًا بسيطًا للمراحل السابقة:
فكرة عن شجرة DOM
وهي هيكلية تشبه الشجرة تمثل ملفات اللغات التوصيفية. إذ يُصبح كل عنصر وسمة ومحتوى نصي في لغات التوصيف عقدة في شجرة DOM. تُعرَّف العقد بعلاقتها مع غيرها من العقد فبعضها آباء لعقدٍ أبناء ولبعض العقد الأبناء عقد شقيقة. يساعدك فهم هذه الشجرة في تصميم وتنقيح وصيانة تنسيقات CSS لأنها المكان الذي تُدمج فيه تنسيقات CSS مع محتوى الصفحة. وعندما تبدأ العمل مع "أدوات مطوري ويب DevTools"، ستجد أنك تنتقل ضمن DOM عند اختيارك العناصر لتفحص قواعد التنسيق التي طُبقت عليها.
التمثيل الحقيقي لشجرة DOM
لنلق نظرةً على مثال واقعي بدلًا من الخوض في شروحات نظرية مملة. لاحظ كيف ستتحول شيفرة HTML هذه إلى شجرة DOM:
<p> Let's use: <span>Cascading</span> <span>Style</span> <span>Sheets</span> </p>
تُعد العقدة التي تمثل العنصر <p> عقدة أب في شجرة DOM، بينما تُعد العقد الثلاث الممثلة لعناصر <span> أبناء لها وأشقاء بالنسبة لبعضها البعض وآباء بالنسبة إلى المحتوى النصي الذي تضمه.
P
├─ "Let's use:"
├─ SPAN
| └─ "Cascading"
├─ SPAN
| └─ "Style"
└─ SPAN
└─ "Sheets"
بهذا الشكل يترجم المتصفح شيفرة HTML السابق ثم يصير شجرة DOM ويعرضها بعد ذلك على شاشة المتصفح كالتالي:
تطبيق تنسيقات CSS على DOM
لنفترض أننا أضفنا بعض تنسيقات CSS إلى شيفرة HTML التالية:
<p> Let's use: <span>Cascading</span> <span>Style</span> <span>Sheets</span> </p>
وقواعد التنسيق التي طبقناها هي:
span { border: 1px solid black; background-color: lime; }
يحلل المتصفح شيفرة HTML وينشئ منها شجرة DOM ثم يحلل قواعد التنسيق السابقة. وطالما أنّ هناك قاعدة وحيدة تضم المحدد span، سيُصنّف المتصفح شيفرة CSS بسرعة ويطبق هذه القاعدة على كل عنصر <span> في ملف HTML ثم يرسم الصفحة على شاشة المتصفح وستبدو بالشكل التالي:
سنتعلم لاحقًا تنقيح تنسيقات CSS باستخدام أدوات مطوري الويب وكيف يفسّر المتصفح قواعد CSS.
تصرف المتصفح عندما يواجه قاعدة CSS غير مفهومة
لا تدعم كل المتصفحات جميع ميزات CSS الجديدة في الوقت ذاته، وقد لا يستخدم الجميع النسخ الأحدث من تلك المتصفحات. ونظرًا لكون CSS لغة تتطور باستمرار وبشكل أسرع مما تدعمه المتصفحات، فقد تتساءل ما الذي يحدث عندما يواجه المتصفح محددًا أو تصريحًا لا يمكن تمييزه!
الجواب هو أنّ المتصفح لا يفعل شيئًا، بل ينتقل إلى القاعدة التالية.
عندما يحلل المتصفح قواعد التنسيق ويواجه خاصية أو قيمة لا يفهمها يتجاهلها وينتقل إلى التصريح التالي، وهذا ما يحدث أيضًا إن ارتكبت خطأً في كتابة اسم الخاصية أو القيمة أو كانت تلك الخاصية أو القيمة حديثة لم يدعمها المتصفح بعد. كما يتجاهل المتصفح القاعدة بأكملها إن لم يفهم المحدد وينتقل إلى التالية.
استخدمنا في المثال التالي التهجئة البريطانية للّون "colour" مما يجعل التصريح خاطئًا ولا يمكن للمتصفح تمييزه. وبالتالي لن يكون لون النص في الفقرة أزرق اللون. ستُطبق جميع القواعد الأخرى وسيتجاهل المتصفح السطر الخاطئ.
<p> I want this text to be large, bold and blue.</p>
p { font-weight: bold; colour: blue; /* incorrect spelling of the color property */ font-size: 200%; }
إنّ سلوك المتصفح هذا مفيد جدًا، إذ تستطيع استخدام ميزات CSS الجديدة لتحسين التنسيق مدركًا أنك لن تواجه المشاكل إن لم يفهمها المتصفح، وسيسمح ذلك بطريقة تراجع بسيطة عن التنسيق، وستعمل جيدًا إن أردت استخدام قيمة جديدة تمامًا وغير مدعومة في جميع المتصفحات. لا تدعم مثلًا بعض المتصفحات الأقدم الدالة ()calc كقيمة للخاصية. يمكننا أن نستخدم قيمة تراجعية مقدرة بالبكسل للاتساع width تحسبًا لعدم دعم المتصفح للدالة ()calc الذي تحسب الاتساع ديناميكيًا ليكون (100% - 50 بكسل). ستفسر المتصفحات الحديثة السطر الذي ينسق الاتساع بالبكسل ثم تبطل هذا التنسيق عندما تفسر السطر التالي الذي يستخدم الدالة ()calc:
.box { width: 500px; width: calc(100% - 50px); }
سنرى لاحقًا طرائق أخرى لدعم المتصفحات المختلفة في مقالات قادمة. بينما ستختبر في المقال التالي مهاراتك في استخدام CSS.
ترجمة -وبتصرف- للمقال How CSS works.












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.