سنهتمّ في هذا الدرس من سلسلة تعلّم تطوير تطبيقات أندرويد باستخدام Xamarin.Forms بالعناصر المرئيّة الشائعة في Xamarin.Forms. يحتاج أيّ تطبيق بصورة عامة إلى العديد من العناصر المرئيّة التي تظهر على الشاشة بحيث توفّر معلومات معيّنة للمستخدم أو تسمح له بالتفاعل معها. يرث أيّ عنصر مرئيّ في Xamarin.Forms من الصنف VisualElement، سنتحدّث في هذا الدرس عن العنصر Entry وهو عبارة عن حقل خاص بالإدخال يستقبل مُدخلات المستخدم.

وأيضًا عن العنصر ListView وهو عنصر القائمة ووظيفته عرض العناصر على شكل قائمة قابلة للتمرير. كما سنتحدّث عن العنصر Switch وهو عنصر تحويل الحالة المنطقيّة ويحمل إحدى قيمتين true أو false. وأخيرًا سنتحدّث عن عنصر المنزلق Slider ووظيفته السماح للمستخدم باختيار قيمة ضمن مجال محدّد عن طريق السحب. سنتناول تطبيقين بسيطين لفهم كيفيّة التعامل مع هذه العناصر.
تطبيق إدخال النصوص
فكرة هذا التطبيق بسيطة، حيث سنتعلّم كيف سنستخدم العنصر Entry للسماح للمستخدم بإدخال قيم نصيّة، ستُضاف هذه القيم إلى عنصر القائمة ListView. أنشئ مشروعًا من النوع Blank App (Xamarin.Forms Portable) وسمّه TextEntriesApp، ثم أبق فقط على المشروعين TextEntriesApp (Portable) و TextEntriesApp.Droid كما وسبق أن فعلنا في هذا الدرس. بعد ذلك أضف صفحة محتوى جديدة كما فعلنا في هذا الدرس وسمّها TextEntriesPage. احرص على أن تكون محتويات الملف TextEntriesPage.cs على الشكل التالي:
1 using System.Collections.Generic; 2 using Xamarin.Forms; 3 4 namespace TextEntriesApp 5 { 6 public class TextEntriesPage : ContentPage 7 { 8 public TextEntriesPage() 9 { 10 List<string> entries = new List<string>(); 11 12 Entry txtInput = new Entry 13 { 14 HorizontalOptions = LayoutOptions.FillAndExpand, 15 HorizontalTextAlignment = TextAlignment.End, 16 Placeholder = "أدخل كلمة", 17 FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(Label)) 18 }; 19 20 Button btnAddEntry = new Button 21 { 22 Text = "+", 23 HorizontalOptions = LayoutOptions.Start 24 }; 25 btnAddEntry.Clicked += (s, e) => 26 { 27 entries.Add(txtInput.Text); 28 29 txtInput.Text = ""; 30 txtInput.Focus(); 31 }; 32 33 StackLayout inputAreaSLayout = new StackLayout 34 { 35 Orientation = StackOrientation.Horizontal, 36 VerticalOptions = LayoutOptions.Start, 37 Children = 38 { 39 btnAddEntry, 40 txtInput 41 } 42 }; 43 44 ListView lstEntries = new ListView 45 { 46 ItemsSource = entries, 47 VerticalOptions = LayoutOptions.FillAndExpand 48 }; 49 50 51 Content = new StackLayout 52 { 53 Children = 54 { 55 inputAreaSLayout, 56 lstEntries 57 } 58 }; 59 } 60 } 61 }
انتقل إلى الملف App.cs واحرص على أن تكون بانيته على الشكل التالي:
public App() { // The root page of your application MainPage = new TextEntriesPage(); }
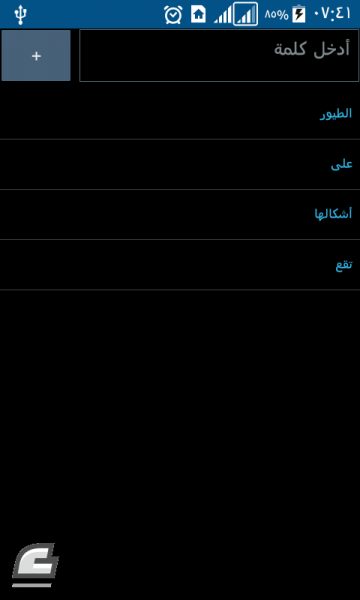
نفّذ البرنامج باستخدام F5 لتحصل على شكل شبيه بما يلي:
البرنامج السابق بسيط، اكتب كلمة ثم انقر الزر (+). تابع على هذا المنوال حتى تختفي الكلمات أسفل الشاشة، ثم اسحب بإصبعك على هذه القائمة لتظهر الكلمات المختفية.
بدأنا في السطر 10 بالتصريح عن المتغيّر entries من نوع List<string> وأسندنا إليه كائنًا جديدًا. يحتوي هذا المتغيّر على المُدخلات التي يدخلها المستخدم، وذلك عند النقر على الزر (+) عند كل إضافة. سنسند هذا المتغيّر إلى الخاصيّة ItemSource لكائن القائمة ListView كما سنرى بعد قليل. أنشأنا في الأسطر من 12 حتى 18 كائن Entry جديد وأسندناه إلى المتغيّر txtInput. لقد أسندنا القيمة TextAlignment.End للخاصية HorizontalTextAlignment لكي يظهر النص محاذًا نحو اليمين (باعتبار أنّنا نستخدم اللغة العربية في إدخال النصوص)، كما تجدر ملاحظة الخاصيّة الجديدة Placeholder التي تسمح بإظهار علامة مائيّة ضمن كائن Entry لإرشاد المستخدم حول وظيفة حقل الإدخال هذا. توجد أيضًا خاصيّة أخرى اسمها PlaceholderColor للتحكّم بلون خط هذه العلامة المائيّة. يمكن الوصول إلى محتوى حقل الإدخال عن طريق الخاصيّة Text له. قمنا بعد ذلك في الأسطر من 20 حتى 31 بإضافة زر جديد وأسندناه إلى المتغيّر btnAddEntry وجهزّنا معالج حدث النقر الخاص به.
بالنسبة لمخطّط المكدّس الذي أنشأناه وأسندناه إلى المتغيّر inputAreaSLayout في الأسطر من 33 حتى 42، فتنحصر وظيفته في جعل كلّ من حقل الإدخال txtInput وزر الإضافة btnAdd يظهران بشكل أفقي متجاور. نأتي الآن إلى أكثر العناصر أهميّةً ألا وهو عنصر القائمة ListView الذي أنشأنا كائنًا جديدًا منه وأسندناه إلى المتغيّر lstEntries في الأسطر من 44 حتى 48. يُستخدَم عنصر القائمة بكثرة في تطبيقات الأجهزة المحمولة، إذ أنّ طبيعته التي تساعد على تمرير محتوياته تجعل منه مناسبًا جدًّا للاستخدام على الشاشات الصغيرة. في الواقع لم نستخدمه في هذا التطبيق إلًّا بأبسط صوره، حيث سنفرد له درسين كاملين للحديث عنه مستقبلًا. يمتلك عنصر القائمة الخاصيّة ItemSource حيث أسندنا لها المتغيّر entries ليقوم بعرض محتوياته ضمنه. وفي كلّ مرّة سنضيف فيها عنصرًا جديدًا على entries سينعكس ذلك على محتويات القائمة أيضًا. ضبطنا أيضًا الخاصيّة VerticalOptions للقائمة بحيث تشغل الحيّز المتبقّي ضمن الصفحة.
تطبيق التحكّم بالخط
تعتمد فكرة هذا التطبيق على وجود عنصر Switch بالإضافة إلى عنصر Slider وأخيرًا لصيقة تحتوي على نصٍّ بسيط نريد التحكّم بحجمه (عن طريق العنصر Slider) والتحكّم بميول الخط (عن طريق العنصر Switch). أنشئ مشروعًا من النوع Blank App (Xamarin.Forms Portable) وسمّه FontControlApp، ثم أبق فقط على المشروعين FontControlApp (Portable) و FontControlApp.Droid. بعد ذلك أضف صفحة محتوى جديدة وسمّها FontControlPage. احرص على أن تكون محتويات الملف FontControlPage.cs على الشكل التالي:
1 using Xamarin.Forms; 2 3 namespace FontControlApp 4 { 5 public class FontControlPage : ContentPage 6 { 7 private Label lblText; 8 public FontControlPage() 9 { 10 Switch swtItalicFont = new Switch 11 { 12 HorizontalOptions = LayoutOptions.EndAndExpand 13 }; 14 swtItalicFont.Toggled += (s, e) => 15 { 16 if (e.Value) 17 lblText.FontAttributes = FontAttributes.Italic; 18 else 19 lblText.FontAttributes = FontAttributes.None; 20 }; 21 22 StackLayout fontItalicSLayout = new StackLayout 23 { 24 VerticalOptions = LayoutOptions.Start, 25 Orientation = StackOrientation.Horizontal, 26 Children = 27 { 28 swtItalicFont, 29 new Label 30 { 31 Text = "خط مائل", 32 HorizontalOptions = LayoutOptions.End 33 } 34 } 35 }; 36 37 Slider sldFontSize = new Slider 38 { 39 VerticalOptions = LayoutOptions.Center, 40 HorizontalOptions = LayoutOptions.FillAndExpand, 41 Maximum = 40, 42 Minimum = 10, 43 Value = 20 44 }; 45 sldFontSize.ValueChanged += (s, e) => 46 { 47 lblText.FontSize = e.NewValue; 48 }; 49 50 lblText = new Label 51 { 52 VerticalOptions = LayoutOptions.FillAndExpand, 53 VerticalTextAlignment = TextAlignment.Center, 54 HorizontalTextAlignment = TextAlignment.Center, 55 Text="This is a sample text to demonstrate Switch and Slider elements", 56 TextColor = Color.Accent, 57 FontFamily = "Tahoma", 58 FontSize = 20 59 }; 60 61 Content = new StackLayout 62 { 63 Children = 64 { 65 fontItalicSLayout, 66 sldFontSize, 67 lblText 68 } 69 }; 70 71 Padding = new Thickness(5); 72 } 73 } 74 }
ثم انتقل إلى الملف App.cs واحرص على أن تكون بانيته على الشكل التالي:
public App() { // The root page of your application MainPage = new FontControlPage(); }
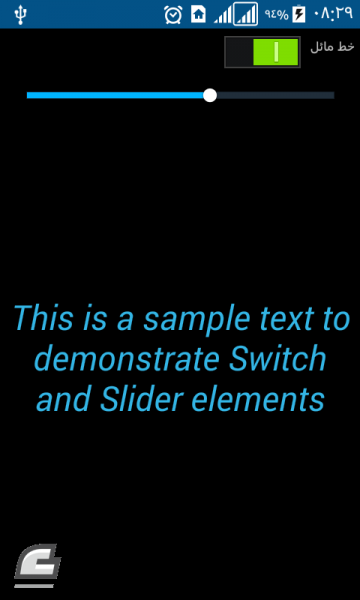
نفّذ البرنامج باستخدام F5، وتعامل معه قليلًا لتحصل على شكل شبيه بما يلي:
صرّحنا في الأسطر من 10 حتى 20 عن كائن Switch جديد وأسندناه إلى المتغيّر swtItalicFont، كما قمنا بإسناد معالج للحدث Toggle كما هو واضح (السطر 14). يتم تفعيل الحدث Toggle عندما ينقر المستخدم على عنصر Switch ليغيّر حالته المنطقيّة من true إلى false أو بالعكس. من الممكن معرفة الوضع الحالي لعنصر Switch بقراءة الخاصيّة Value من الكائن المرّر كوسيط e كما فعلنا في السطر 16. ومن ثمّ نتخذ القرار المناسب في جعل الخط مائلًا أم لا من خلال استخدام المعدودة FontAttributes كما فعلنا في السطرين 17 و19. أنشأنا في الأسطر من 22 حتى 35 مخطّط مكدّس جديد تنحصر وظيفته في جعل عنصر Switch بالإضافة إلى لصيقة صغيرة توضّح عمله بشكل متجاور أفقيًّا وعلى الجهة اليمنى كما هو واضح.
بالنسبة لعنصر Slider فقد صرّحنا عنه في الأسطر من 37 حتى 44. حيث أنشأنا كائن جديد من الصنف Slider وأسندناه إلى المتغيّر sldFontSize. تُعتبر عناصر Slider من العناصر المفيدة في واجهة المستخدم، وتُستخدم عادةً لاختيار قيم محصورة ضمن مجال يمكن تحديده مسبقًا. طريقة اختيار هذه القيم هي التي تجعل منها عناصر مميّزة. فأنت تحتاج فقط إلى لمس الدائرة الصغيرة وسحبها إلى اليمين أو اليسار لكي تختار القيمة التي تناسبك. يتم تحديد مجال الاختيار عن طريق الخاصيتين Minimum وMaximum. احرص دومًا على تعيين قيمة الخاصية Maximum قبل Minimum. يمكن قراءة القيمة الحالية ضمن عنصر Slider عن طريق الخاصيّة Value له. لقد عملنا في الشيفرة السابقة على ضبط قيمة افتراضيّة لعنصر Slider وهي 15 (انظر السطر 43) كما جعلنا مجال الاختيار يتراوح بين 10 و40 (السطران 41 و42). الأمر المفيد الآخر في هذا العنصر هو الحدث ValueChanged الذي يُفعّل كلّما تغيّرت القيمة الحالية لعنصر Slider. لقد أسندنا معالج حدث في الأسطر 45 حتى 48 للاستفادة من هذا الحدث، حيث نستفيد من قيمة عنصر Slider مباشرةً في تغيير حجم الخط للنص الموجود ضمن اللصيقة lblText المصرّح عنها في الأسطر من 50 حتى 59. لقد عيّنّا نوع الخط المستخدم في هذه اللصيقة عن طريقة ضبط القيمة "Tahoma" للخاصيّة FontFamily لها (السطر 57). لقد اخترت الخط Tahoma لكي يظهر الخط المائل بشكل واضح.
توجد ملاحظة بسيطة أخيرة في الشيفرة السابقة، وهي استخدام شكل جديد لبانية الصنف Thickness (السطر 71) حيث مرّرنا إليها وسيطًا واحدًا فقط بدلًا من أربعة وسائط كما كنّا نفعل من قبل. في الحقيقة عندما تريد تمرير نفس القيمة لكلّ من الجهات الأربع (top، left، right، bottom) فيكفيك أن تمرّر قيمة واحدة فقط تمثّل القيمة الثابتة لهذه الاتجاهات.
الخلاصة
تحدثنا في هذا الدرس عن بعض العناصر المرئيّة المفيدة في Xamarin.Forms. حيث تناولنا عنصر حقل الإدخال Entry وعنصر تحويل الحالة المنطقية Switch وعنصر المنزلق Slider لاختيار قيمة ضمن مجال محدّد يمكن تعيينه. والعنصر المهم ListView وهو عنصر القائمة. سنتعامل مع هذه العناصر مجّددًا في هذه السلسلة، وسنتوسّع بالحديث عن بعض منها في دروس مخصّصة. سنتناول في الدرس التالي المزيد من هذه العناصر مع تطبيقات ممتعة لها.












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.