تعد الاختبارات جزءًا أساسيًا من عملية تطوير البرمجيات فهي تضمن تقديم منتج برمجي عالي الجودة ويلبي توقعات المستخدمين، ومن المتعارف عليه أن يضع المبرمجون آلية معينة لأتمتة اختبار البرمجيات الخاصة بهم باستخدام أدوات وأكواد برمجية مختلفة.
ولكن من الملاحظ أن الأدوات المستخدمة لاختبار البرمجيات لم تتطور بنفس الوتيرة التي تطورت بها البرمجيات نفسها، وتدل هذه الفجوة على مقدار الحاجة لتطوير وتحديث طرق أتمتة الاختبارات (test automation methods) لتواكب سرعة تطور البرمجيات نفسها.
سنسلط الضوء في هذا المقال على الطرق التقليدية والحديثة لاختبار تطبيقات الويب والهواتف المحمولة، حيث سنبدأ باستعراض الطرق التقليدية الشائعة والتعرف على مميزاتها وعيوبها، ثم ننتقل لاستعراض الطرق الحديثة مثل منصة الاختبار السحابية TestGrid وهي أداة تبسط اختبار البرمجيات من البداية للنهاية عن طريق أتمتة عمليات الاختبار، وتوفر دعمًا كبيرًا لأدوات الاختبار الشائعة التي تسمح بإنشاء اختبارات تلقائية للتطبيقات عبر محاكاة تصرفات المستخدم مثل أداة سيلينيوم Selenium لتطبيقات الويب وأداة أبيوم Appium لتطبيقات الهواتف.
استخدام الطرق التقليدية لأتمتة الاختبارات
تركز أتمتة الاختبارات على كتابة سيناريوهات للاستخدامات المختلفة للتطبيق ووظائفه للتحقق من أنه يعمل كما هو متوقع. وتعتمد الطريقة التقليدية لأتمتة الاختبارات بشكل أساسي على كتابة سكربتات أو نصوص البرمجية لتنفيذ الاختبارات.
أحد العيوب الرئيسية لهذه الطريقة هو صعوبة صيانة سكريبتات الاختبارات عندما يزداد حجم هذه التطبيقات وتضاف لها وظائف إضافية، مما يؤدي إلى ارتفاع تكاليف الصيانة، كما أنه قد يجعل هذه السكريبتات غير مستقرة وقد تعطي نتائج خاطئة.
في الفقرات القادمة سنلقي نظرة على طريقتين معتمدتين بشكل واسع في أتمتة عملية الاختبار باستخدام إطار عمل أتمتة الاختبارات سيلينيوم Selenium وإطار أبيوم Appium.
استخدام الأداة سيلينيوم Selenium لأتمتة اختبار تطبيقات الويب
تعتبر أداة سيلينيوم Selenium الأداة الأكثر شيوعًا لأتمتة عمليات الاختبار التي يستخدمها المطورون والمبرمجون لكتابة اختبارات واجهة المستخدم المؤتمتة لتطبيقات الويب.
يمكن تنفيذ هذه الاختبارات في جميع متصفحات الويب ويمكن كتابة هذه الاختبارات بإحدى لغات البرمجة الكثيرة التي تدعمها الأداة سيلينيوم Selenium.
على سبيل المثال سنكتب اختبار مؤتمت باستخدام الأداة سيلينيوم حيث سنستخدم موقع ويب تجريبي لتنفيذ الخطوات على النحو التالي:
- تشغيل متصفح الويب (أي متصفح من اختيارك).
- الانتقال إلى صفحة تسجيل الدخول للموقع المراد اختباره.
- إدخال اسم المستخدم وكلمة السر.
- الضغط على زر تسجيل الدخول Login.
- التأكد من تسجيل دخول المستخدم عن طريق ظهور اسم المستخدم على الشاشة.
ملاحظة1: سنستخدم الموقع demoqa.com وهو موقع تجريبي مفيد جداً للمطورين والمهتمين بتعلم أتمتة الاختبارات ويوفر مجموعة متنوعة من الأدوات والصفحات الوهمية التي يمكن استخدامها لأتمتة الاختبارات باستخدام أدوات مثل Selenium و Appium ويمكن للمستخدمين اختبار سيناريوهات مختلفة مثل تسجيل الدخول وتعبئة النماذج والتفاعل مع عناصر الواجهة وغيرها من العمليات الشائعة في مواقع الويب.
ملاحظة2: يمكنك إنشاء مستخدم جديد بالضغط على زر مستخدم جديد New User بحيث يكون لدينا بيانات اعتماد صحيحة لسيناريو أتمتة عملية الاختبار.
سنستخدم كود Selenium التالي لتنفيذ خطوات أتمتة اختبار تسجيل الدخول إلى موقع ويب:
public class Login { @Test public void loginTest() throws InterruptedException { WebDriver driver = new ChromeDriver(); // Instantiating the webdriver instance driver.get("https://demoqa.com/login"); // Launching the website driver.manage().window().maximize(); // Maximizing browser window String user = "your user name"; String pass = "your password"; // Locating web elements for username, password, and the Login button driver.findElement(By.id("userName")).sendKeys(user); driver.findElement(By.id("password")).sendKeys(pass); driver.findElement(By.id("login")).click(); // Using sleep to load web elements on page Thread.sleep(5000); // Capturing the displayed username after login String uName = driver.findElement(By.id("userName-value")).getText(); // Asserting that the logged-in username matches the expected username Assert.assertEquals(uName, user); // Locating the web element for the Logout button and closing the webdriver instance driver.findElement(By.id("submit")).click(); driver.quit(); } }
يفتح الكود السابق صفحة تسجيل الدخول ويدخل اسم المستخدم وكلمة المرور وويحاول تسجيل الدخول والتحقق من نجاح عملية التسجيل، ثم يسجل الخروج ويغلق المتصفح. فكما توضح التعليقات الموجودة في الكود سيُفتَح موقعنا الإلكتروني وتُحدد عناصر الويب ثم تنفذ الإجراءات المطلوبة عليها، وبعد تنفيذ الكود سترى سجلات التنفيذ الناجحة.
ينجز كود الاختبار السابق وظيفة واحدة فقط وهي التأكد من تسجيل دخول المستخدم بطريقة صحيحة، ومن الملاحظ أن إنشاء مثل هذه الاختبارات وصيانتها يستغرق الكثير من الوقت، ففي حال حدث أي تغيير في التطبيق سيتوجب عليك تحديث الكود السابق في جميع مواضع الاختبار وهذا طبعًا يؤدي إلى زيادة النفقات. بالإضافة إلى كل ما سبق فإن عملية الدمج بين بيئات الاختبار المختلفة تكون محدودة نوعًا ما في الطرق التقليدية لأتمتة الاختبارات.
استخدام الأداة Selenium مع الأداة TestGrid لأتمتة اختبار تطبيقات الويب
لنحاول تشغيل كود الاختبار السابق الذي كتبناه باستخدام Selenium على أجهزة حقيقية متوفرة عبر سحابة TestGrid، حيث تسمح لنا الأداة TestGrid بإعادة استخدام سكريبتات الاختبار الموجودة في الأداة Selenium وتوسيع نطاق تنفيذ الاختبار المؤتمت.
ملاحظة: TestGrid هي خدمة تقدم سحابة من الأجهزة الحقيقية التي يمكنك استخدامها لتشغيل اختبارات البرمجيات، فبدلاً من استخدام أجهزتك المحلية يمكنك استخدام هذه السحابة لاختبار التطبيقات على مجموعة متنوعة من المتصفحات والأنظمة الأساسية.
بعد تسجيل الدخول إلى الموقع TestGrid وتنفيذ الخطوات الموجودة على الرابط التالي الذي يشرح كيفية تشغيل اختبارات Selenium المكتوبة محليًا على بيئة متصفح موجهة عبر TestGrid ستحصل على الكود التالي:
public class TestGridDemoQaLogin { @Test public void loginTest() throws InterruptedException, MalformedURLException { // Setting the desired capabilities to use the TestGrid platform DesiredCapabilities dc = new DesiredCapabilities(); dc.setCapability("browserName", "firefox"); dc.setCapability("platformName", "linux"); dc.setCapability("tg:userToken", "Your Token"); dc.setCapability("tg:udid", "201"); // Instantiating the remote webdriver instance and passing desired capabilities to it WebDriver driver = new RemoteWebDriver(new URL("Your Browser Run URL(Public)"),dc); // Remaining steps are the same as in the previous Selenium code driver.get("https://demoqa.com/login"); driver.manage().window().maximize(); String user = "your user name"; String pass = "your password"; driver.findElement(By.id("userName")).sendKeys(user); driver.findElement(By.id("password")).sendKeys(pass); driver.findElement(By.id("login")).click(); Thread.sleep(5000); String uName = driver.findElement(By.id("userName-value")).getText(); Assert.assertEquals(uName, user); driver.findElement(By.id("submit")).click(); driver.quit(); } }
عندما تنفذ هذا الكود على جهازك المحلي، ستلاحظ أن نفس الكود سيُنفَّذ على الجهاز الافتراضي للأداة TestGrid عبر الإنترنت لرؤية كيفية تنفيذ الاختبارات على السحابة.
وبهذه الطريقة يمكنك مراقبة عملية تنفيذ الكود عن بعد من خلال البوابة الإلكترونية للأداة وتشخيص أي مشكلات تتعلق بتنفيذه، كما يمكنك أيضًا مشاهدة حالة التنفيذ (Execution Status) والتسجيلات (Recording) وتشغيل الملخص (Run Summary) الموجود في التبويب Automation Sessions ببساطة عن طريق اختيار الجهاز الذي ستنفذ عليه عملية الاختبار مما يوفر لك إمكانية تتبع الأداء والتحقق من صحة نتائج الاختبارات عن بُعد.
استخدام الأداة أبيوم Appium لاختبار تطبيقات الهاتف المحمولة بشكل مؤتمت
تعرف الأداة أبيوم Appium على أنها إطار عمل مفتوح المصدر وشائع الاستخدام يصلح لأتمتة اختبار تطبيقات الجوال الأصيلة (Native Apps) والتطبيقات الهجينة (Hybrid Apps) وتطبيقات الويب على الجوال (Mobile Web Apps).
وتتطلب كتابة السكريبتات الخاصة بالأداة Appium معرفة جيدة بأنظمة تشغيل الهواتف المحمولة وفهم عميق للغات البرمجة مثل لغة جافا ولغة ++C ولغة بايثون.
قد يكون اختبار تطبيقات الجوال بشكل آلي وصيانة سكربتات الاختبارات تحديًا بسبب التغير السريع في البرمجيات وأطر العمل وتحديثات الأجهزة وأنظمة التشغيل.
على سبيل المثال سنستخدم تطبيق الآلة الحاسبة الأساسي، ونقوم بأتمتة عملية الاختبار للحالة التالية باستخدام أبيوم Appium.
- نشغل تطبيق الآلة الحاسبة.
- ننفذ عملية الضرب بين عددين.
- نسجل نتيجة العملية الحسابية.
- التأكد من النتيجة.
في هذه الحالة سوف نستخدم الأداة Appium مع لغة البرمجة Java، حيث نشغل الاختبار على الجهاز الافتراضي (المحاكي) وبإمكاننا استخدام جهاز حقيقي لتنفيذ عملية الاختبار، وهذا هو الكود المستخدم
package appium; import java.net.MalformedURLException; import java.net.URL; import org.openqa.selenium.remote.DesiredCapabilities; import org.testng.Assert; import org.testng.annotations.Test; import io.appium.java_client.AppiumBy; import io.appium.java_client.android.AndroidDriver; public class Calculator { @Test public void calculator() throws MalformedURLException { DesiredCapabilities dc = new DesiredCapabilities(); // Setting the desired capabilities for the android device dc.setCapability("platformName", "android"); dc.setCapability("platformVersion","14"); dc.setCapability("deviceName", "Pixel6_TestGrid"); dc.setCapability("automationName", "UiAutomator2"); // Setting capability for the application we want to test dc.setCapability("app", "/Users/macair/Downloads/calculator.apk"); // Instantiating Android Driver and using Appium server host and port AndroidDriver driver = new AndroidDriver(new URL("http://127.0.0.1:4723/wd/hub"), dc); // Locating numbers, mathematical operators, and the equals button in the Calculator app driver.findElement(AppiumBy.id("com.google.android.calculator:id/digit_4")).click(); driver.findElement(AppiumBy.id("com.google.android.calculator:id/op_mul")).click(); driver.findElement(AppiumBy.id("com.google.android.calculator:id/digit_9")).click(); driver.findElement(AppiumBy.id("com.google.android.calculator:id/eq")).click(); // Storing the result in a string variable String result = driver.findElement( AppiumBy.id("com.google.android.calculator:id/result_final") ).getText(); System.out.println("The result is - "+result); Assert.assertEquals(result, "36"); driver.quit(); } }
يعمل كود الاختبار الذي كتبناه في الأعلى بسلاسة، وهو يتطلب مع ذلك أشخاص محترفين يمتلكون خبرات كبيرة ومعرفة قوية لتفيذه بشكل احترافي وهذا يشكل عائقًا لاتباع هذه الطريقة، يكمن العائق الآخر في التوفر المحدود للأجهزة اللازمة لتنفيذ لهذه الاختبارات مما يتسبب في صعوبات وتحديات كبيرة للوصول إلى الحالة المثالية لهذه الاختبارات.
استخدام Appium مع TestGrid لأتمتة اختبار تطبيقات الهواتف المحمولة
سنرى في هذه الفقرة طريقة تنفيذ سكريبت اختبار الأداة Appium على السحابة الحقيقية للأجهزة
إن طريقة استخدام اختبارات الأداة Appium المحلية الخاصة بتطبيقات الهاتف المحمول تشبه تمامًا ما تعرفنا عليه سابقًا في حالة تطبيقات الويب. يمكنك اتباع التعليمات الموجودة على هذا الرابط لتنفيذ كود Appium المحلي على سحابة الأجهزة.
سنلقي نظرة على الكود بعد تحديثه بحيث يتضمن الصنف DesiredCapabilities وهو صنف برمجي يُستخدم لتحديد معاملات معينة عند إعداد بيئة الاختبار، وتستخدم هذه المعاملات لضبط خصائص جهاز TestGrid الذي سيجري عليه الاختبار، على سبيل المثال حددنا هنا المعاملات udid وsmartPort وuserToken لتحديد الجهاز الذي نريد التواصل معه:
package appium; import java.net.MalformedURLException; import java.net.URL; import org.openqa.selenium.remote.DesiredCapabilities; import org.testng.Assert; import org.testng.annotations.Test; import io.appium.java_client.AppiumBy; import io.appium.java_client.android.AndroidDriver; public class CalculatorTestGrid { @Test public void calculator() throws MalformedURLException { DesiredCapabilities dc = new DesiredCapabilities(); // Setting the desired capabilities for the android device dc.setCapability("platformName", "android"); dc.setCapability("platformVersion","12"); dc.setCapability("deviceName", "Samsung Galaxy S21"); dc.setCapability("automationName", "UiAutomator2"); dc.setCapability("udid", "R5CRC28KGKB"); dc.setCapability("tg:systemPort", "4005"); dc.setCapability("tg:userToken", "Your user token"); // Since the application is installed on the device, we directly use // the package name and main activity dc.setCapability("appPackage", "com.google.android.calculator"); dc.setCapability("appActivity", "com.android.calculator2.Calculator"); AndroidDriver driver = new AndroidDriver(new URL("Your TestGrid Appium URL"), dc); // Remaining steps are the same as in the previous Appium code driver.findElement(AppiumBy.id("com.google.android.calculator:id/digit_4")).click(); driver.findElement(AppiumBy.id("com.google.android.calculator:id/op_mul")).click(); driver.findElement(AppiumBy.id("com.google.android.calculator:id/digit_9")).click(); driver.findElement(AppiumBy.id("com.google.android.calculator:id/eq")).click(); String result = driver.findElement( AppiumBy.id("com.google.android.calculator:id/result_final") ).getText(); System.out.println("The result is - "+result); Assert.assertEquals(result, "36"); driver.quit(); } }
يقوم الكود أعلاه بتشغيل تطبيق الآلة الحاسبة على جهاز Android عبر TestGrid حيث ينفذ عملية ضرب عددين، ثم يتحقق من صحة النتيجة ويعرض النتائج في وحدة التحكم. يجب أن تكون قادرًا على رؤية سجلات التنفيذ في بيئة التطوير المتكاملة الخاصة بك IDE بعد تنفيذ هذا الكود المحدث، كما يمكنك أيضًا رؤية نتائج التنفيذ من خلال الذهاب إلى علامة التبويب Automaton Sessions في لوحة التحكم اليسرى واختيار نوع الجهاز الذي تريد تنفيذ الكود عليه.
ستكون قادرًا أيضًا بعد تنفيذ هذا الكود على رؤية حالة كل مرحلة من مراحل التنفيذ مع لقطات الشاشة الخاصة بتلك المرحلة، كما ستكون قادرًا على الاطلاع على السجلات ونتائج الاختبار المرئية لهذه الاختبارات.
الاستفادة من حلول اختبار الأتمتة الحديثة للأداة TestGrid
تسمح منصة أتمتة الاختبار بدون كود من الأداة TestGrid للمستخدمين الذين لا يملكون خبرات برمجية أو خبراتهم الفنية ضعيفة نوعًا ما بالبدء بأتمتة الاختبارات.
يمكنك باستخدام الأتمتة بدون كود تسجيل تفاعلات المستخدم بشكل مرئي دون الحاجة لكتابة أي كود برمجي، وبعد تسجيل التفاعلات يقوم النظام بتوليد سكربتات اختبار تلقائيًا بناءً على التسجيلات. وبالتالي لا داعي لكتابة كود برمجي يدويًا، تساعد هذه الميزة الرائعة على تقليل تكاليف صيانة السكريبت البرمجي بشكل كبير وأتمتة اختباراتك بشكل أسرع وأسهل، دون الحاجة لمعرفة تفصيلية بالبرمجة.
استخدام مولد سكريبت الاختبار للأداة TestGrid لاختبار تطبيقات الويب
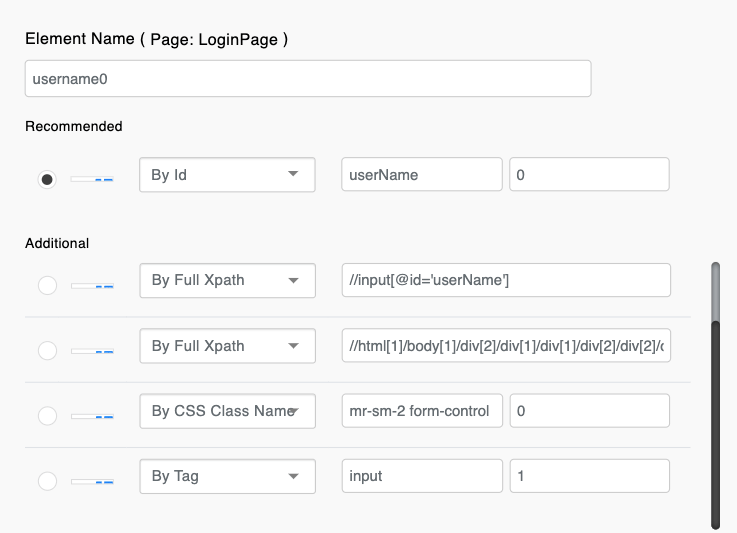
لنرى كيف يمكننا أتمتة نفس حالة تسجيل الدخول للموقع التجريبي demoqa الذي اختبرناه في الفقرة السابقة ولكن هذه المرة بدون كود باستخدام منصة اختبار الويب بدون كود التي توفرها أداة TestGrid. اتبع الخطوات كما هو موضح عند إضافة حالة اختبار باستخدام مولد حالات الاختبار. وأدخل عنوان URL واختر متصفحًا وصفحة الويب، ثم أضف الإجراءات أو التفاعلات التي يمكن القيام بها على العناصر المختلفة للصفحة حسب المطلوب.
كما هو موضح في الصورة أدناه، عند النقر على عنصر الويب المطلوب التفاعل معه يُكتشَف موقع هذا العنصر تلقائيًا، ستلاحظ أيضًا تحديد مواقع عناصر مختلفة ويمكنك اختيار ما تريده. كما أن لديك خيار كتابة موقع العنصر يدويًا، في حال لم يتمكن النظام من الكشف عن موقع العنصر المطلوب.
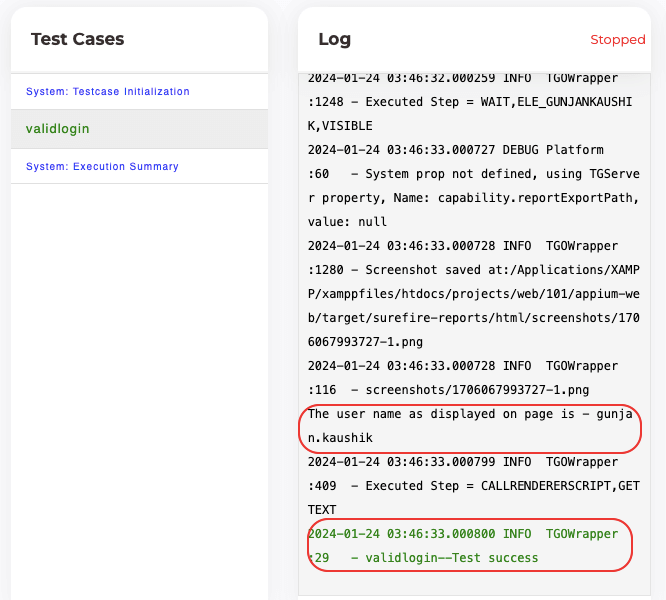
يمكنك بعد الحصول على بيانات عناصر الاختبار المطلوبة إضافة الإجراءات المتعلقة بعملية تسجيل الدخول مع التفاصيل الضرورية لتوليد دالة الاختبار لحالة الاختبار الخاصة بك، تستطيع بعد ذلك تشغيل حالة الاختبار.
يمكنك مع تقدم التنفيذ البدء بمراقبة السجلات وحالة الاختبار التي تم توليدها.
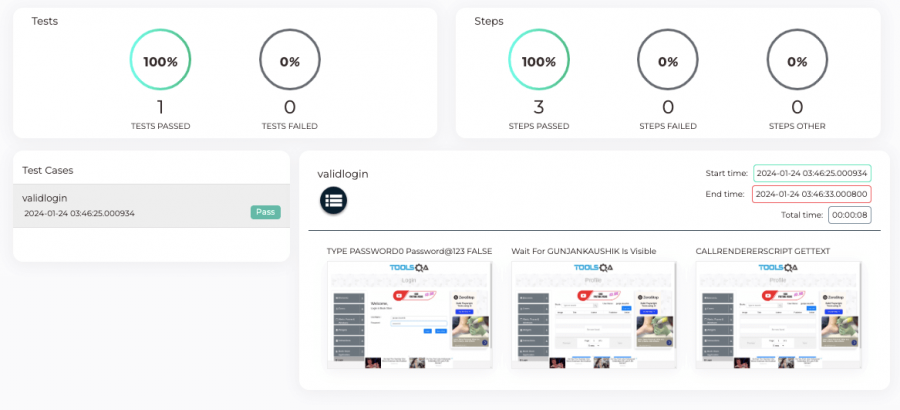
اضغط على الأمر Build Summary في لوحة التحكم اليسرى لعرض التفاصيل مثل عدد الخطوات أو المراحل الناجحة والفاشلة ولقطات شاشة لخطوات التنفيذ وزمن البداية والنهاية وحالات الاختبار
يمكنك بعد انتهاء عملية التنفيذ الوصول تقارير التحليل المختلفة والموجودة على التبويب Transaction Analysis في لوحة التحكم اليسرى.
توجد ميزة أخرى يقدمها لنا مولد الاختبار بدون كود للأداة TestGrid وهي ميزة التسجيل والتشغيل، التي تسمح بتحويل إجراءات التطبيق أو المتصفح إلى اختبارات مؤتمتة وقوية.
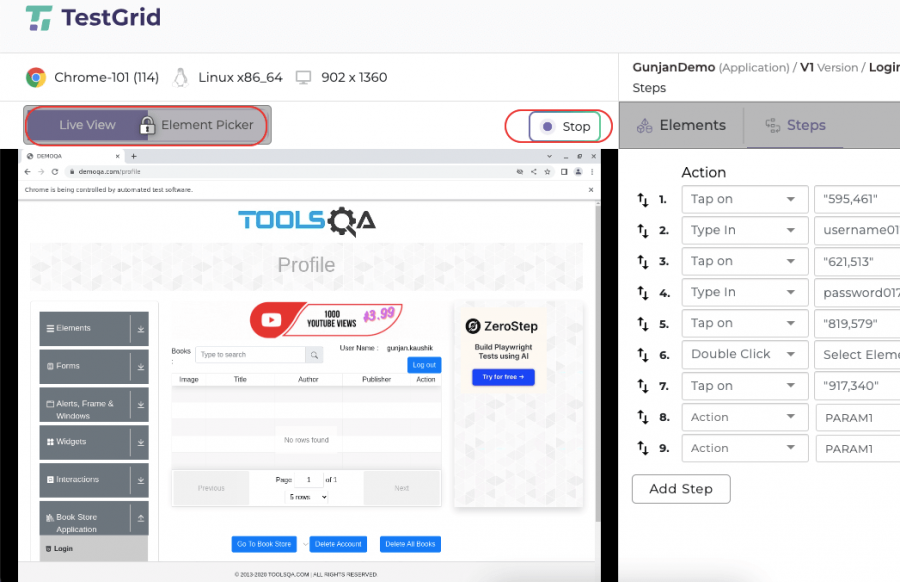
يمكنك بعد إنشاء المشروع والوحدة النقر على الأمر Add Test Case with Scriptless لاستخدام هذه الميزة، ستلاحظ وجود الزر Start Recording في لوحة التحكم اليمنى الذي يقوم بعد النقر عليه بتسجيل الإجراءات كما يمكن الضغط على الزر Stop عند الانتهاء.
نلاحظ قفل الأمرين Live View وElement Picker خلال عملية التنفيذ
يمكننا بعد إيقاف التسجيل تعديل المعاملات في العمود Action أو على الأمر Element Picker لإجراء المزيد من التعديلات على الخطوات المضافة باستخدام التسجيل.
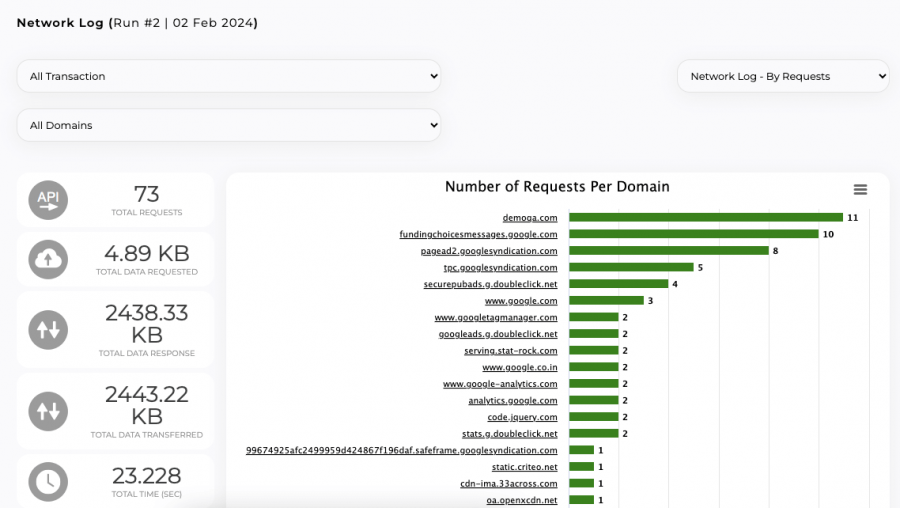
يمكننا بعد ذلك الانتقال مرة أخرى إلى الأمر Test Cases وتنفيذ الاختبار كما نفذناه المرة السابقة تمامًا، سنكون قادرين على مشاهدة التنفيذ والنتائج في تقارير التحليل المختلفة، نستطيع باستخدام الأمر Network Log عرض الطلبات requests المرسلة إلى النطاق domain والوقت الذي يستغرقه كل منها
سكريبتات مخصصة عند الحاجة أو الطلب.
وضحنا في هذا القسم كيفية كتابة اختبارات أتمتة بدون كود بسهولة لحالات الاستخدام الخاصة بك، وشرحنا طريقة إضافة سكربتات مخصصة عند الطلب. إذ يمكن لمولد سكربتات الاختبار في منصة TestGrid أن يساعدك في زيادة سرعة وموثوقية اختبارات الأتمتة لتطبيقات الويب الحديثة.
استخدام مولد سكريبت الاختبار في الأداة TestGrid لاختبار تطبيقات الهاتف المحمول
تعرفنا في الفقرة السابقة على طريقة اختبار تطبيقات الويب ويمكننا بطريقة مشابهة اختبار تطبيقات الهاتف المحمول وذلك باستخدام ميزة كتابة حالات اختبار تطبيقات الجوال دون كود التي توفرها في الأداة TestGrid، حيث يمكنك باستخدام هذه الميزة أتمتة تطبيقات الهاتف المحمول بسرعة دون الحاجة إلى إعداد الخادم والعملاء والأجهزة والإعدادات الأخرى يدويًا المطلوبة لتشغيل الاختبارات التلقائية.
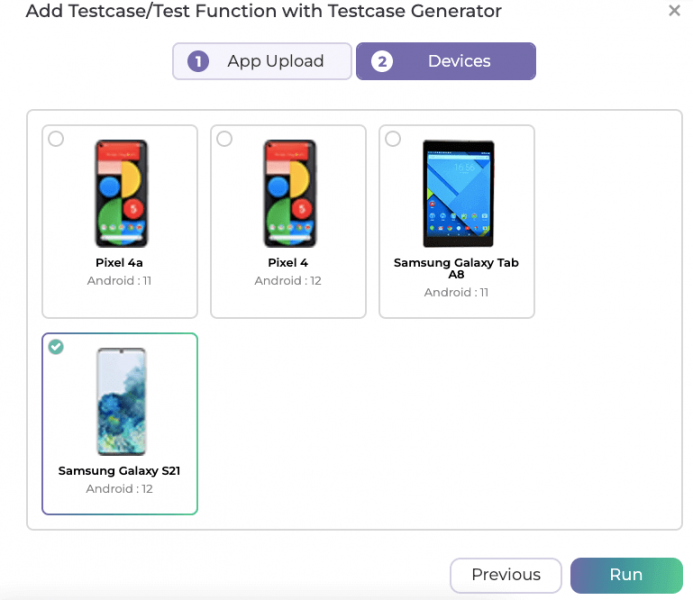
سنشاهد عند الضغط على الزر Add Test Function with TestCase Generator نافذة منبثقة تطلب منك إدخال معرف APK/IPA/BUNDLE ID التطبيق الذي تريد اختباره، حمل التطبيق ثم اختر الجهاز الذي سينفذ عليه الاختبار ثم اضغط على الزر Run لتشغيله.
الخطوات التالية مشابهة تمامًا للخطوات التي طبقناها في حالة تطبيقات الويب
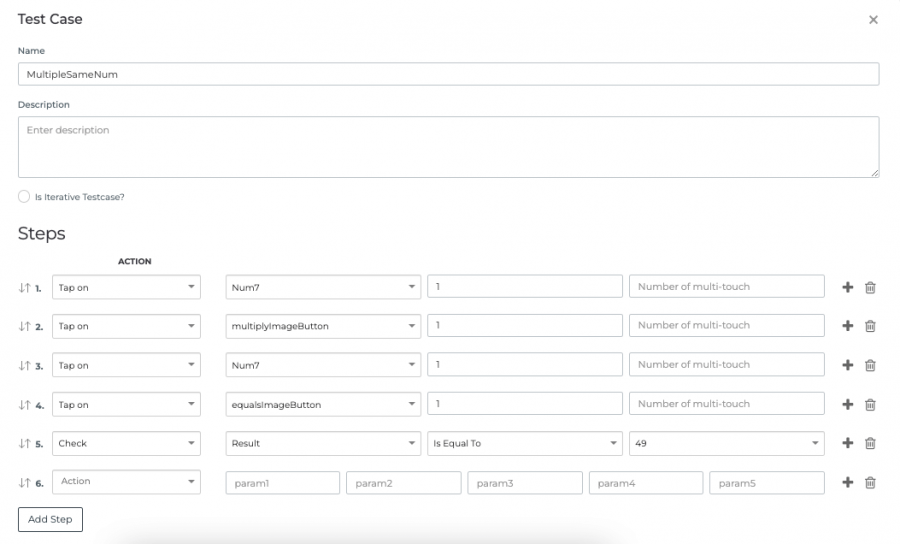
بعد حفظ خطوات تطبيق عملية الضرب على رقمين والتحقق من النتيجة تضاف دالة الاختبار.
لاحظ أنه يمكننا كتابة حالة الاختبار مباشرة دون الحاجة إلى كتابة دالة الاختبار كما فعلنا سابقًا، كما يمكننا إنشاء أو كتابة دوال اختبار للخطوات التي تتكرر في حالات الاختبار، والتي يمكن إعادة استخدامها كدوال مشتركة
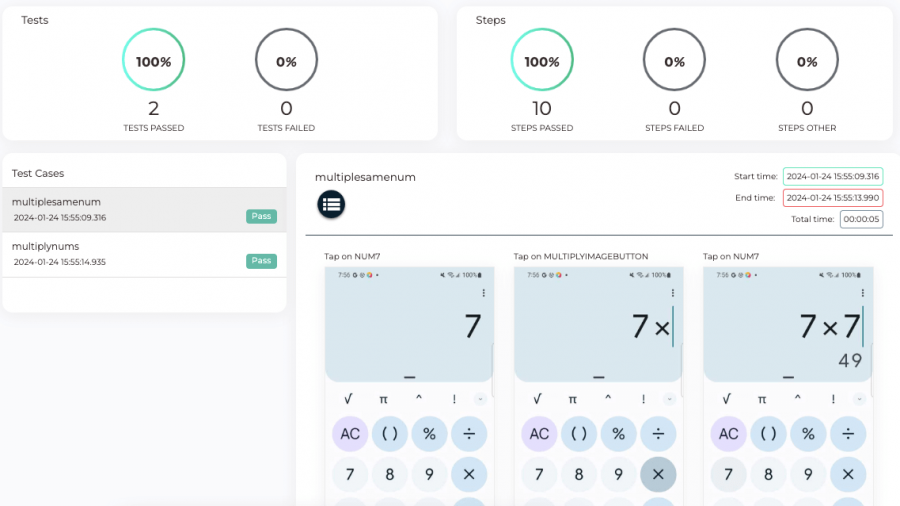
بعد الضغط على الزر Run لتشغيل حالات الاختبار، نختار الإصدار والجهاز الذي نريد تنفيذ الاختبارات عليه، يمكننا بعد الدمج والتجميع رؤية عملية التنفيذ في الوقت الحقيقي بالإضافة إلى السجلات المولدة.
نستطيع من خلال الأمر Build Summary معرفة كافة تفاصيل عملية التنفيذ.
يمكننا استخدام ميزة التسجيل والتشغيل في تطبيقات الهاتف المحمول بطريقة مشابهة تمامًا لتطبيقات الويب.
كما يمكننا الاستفادة بقوة من السجلات والتقارير المتعددة التي توفرها لنا الأداة TestGrid، والتي تجعل تحليل أداء عمليات التنفيذ عملية سهلة وبسيطة للغاية.
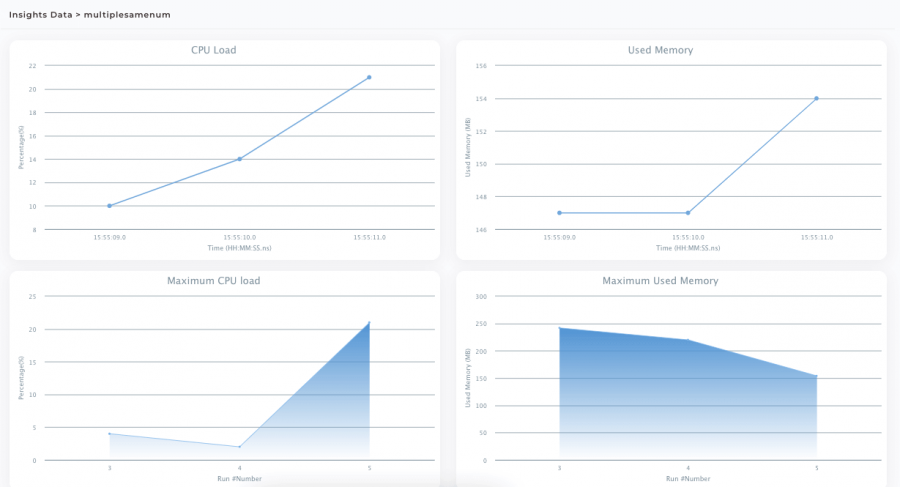
تُظهر الميزة Insights رسوم بيانية لمعاملات الأداء المختلفة المتوافقة مع عملية التنفيذ مثل التحميل على وحدة المعالجة المركزية (CPU) خلال الاختبارات. ومقدار استخدام الذاكرة خلال تشغيل التطبيق وحجم بيانات الاستجابة والطلب وغيرها الكثير.
بالإضافة إلى ذلك يوفر الأمر Transaction Analysis العديد من التقارير القابلة للتحميل، والتي تتعلق بمعايير الأداء بما في ذلك معلومات الجهاز.
وضحنا في هذا القسم طريقة الاستفادة القصوى من التحليلات والتقارير التفصيلية وسهولة التنفيذ لزيادة نطاق الأتمتة الخاصة بك، حيث يمكننا باستخدام سحابة الأجهزة الحقيقية للأداة TestGrid توسيع نطاق الاختبارات لتشمل عددًا كبيرًا من الأجهزة.
وسواء كنت تمتلك أطر اختبار موجودة مسبقًا مثل مثل Selenium أو Appium دمجتها مع TestGrid واستخدمتها على سحابة الأجهزة الحقيقية أو بدأت من الصفر، فإن TestGrid يمكّنك من متابعة عملك من آخر نقطة وصلت إليها.
استخدام ميزة الاختبار المرئي للأداة TestGrid
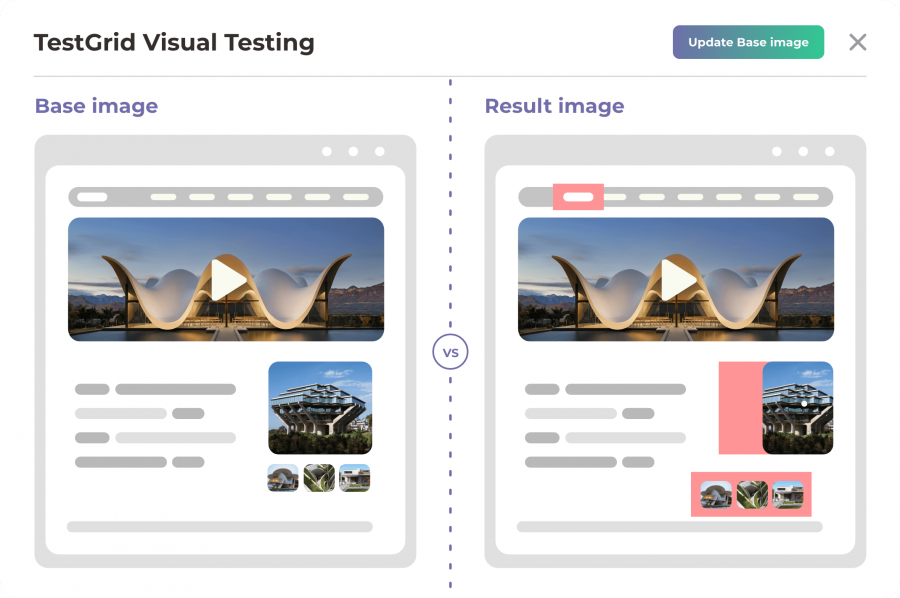
يتحقق الاختبار المرئي Visual testing من كون واجهات المستخدم في التطبيقات تظهر كما هو متوقع حيث يتجاوز هذا النوع من الاختبارات التحقق الوظيفي (أي التحقق من أن العناصر تعمل بشكل صحيح) ويركز على التأكد من أن التصميم المرئي والمظهر العام للتطبيق يتطابق مع التصميم المتوقع والمخطط له ويسمح لنا باكتشاف التغييرات غير المرغوب فيها في التصميم أو المشكلات البصرية التي قد تحدث أثناء عملية تطوير التطبيق بمنهجية التطوير السريعة أجايل agile.
تساعد الأداة TestGrid في جعل الاختبار المرئي قابلًا للقياس من خلال الأتمتة الذكية للاختبار، التي تسمح للمبرمجين بالتقاط لقطات للشاشة بشكل تلقائي عبر جميع الأطر أو النماذج وهي تستخدم أيضًا المقارنة بين الصور معتمدة بذلك على الذكاء الاصطناعي للعثور على الاختلافات بين هذه الصور.
تساعد الخرائط الحرارية العميقة بالإضافة إلى لوحة تحكم التحليلات فرق الاختبار على أتمتة عمليات التحقق المرئي في تطبيقات الويب والهاتف المحمول، وتساعد هذه الميزة فرق الاختبار بالوصول إلى تجربة رائعة للمستخدم عن طريق التصميم المنظم والمنسق.
يمكننا بعد اتباع خطوات إعداد الاختبار المرئي في كود الأداة Selenium أو الأداة Appium مشاهدة نتائج الاختبار المرئي عن طريق الانتقال إلى التبويب Visual Testing الموجود ضمن النافذة Automation Sessions للجهاز المختار.
يلعب الاختبار المرئي دورًا أساسيًا في ضمان جودة التطبيقات بشكل عام سواء من حيث الوظائف أو من حيث الشكل والمظهر فعندما تختبر واجهة المستخدم بدقة وتهتم بالتفاصيل، فهذا يحسن من رضا المستخدمين ويزيد من احتمالية احتفاظهم بالتطبيق وتُسهّل عليك منصة TestGrid دمج الاختبارات المرئية في الاختبارات الحالية بشكل سهل وبسيط. وتساعدك في توسيع نطاق التحقق من جودة التطبيق الذي تختبره مما يضمن لك أن التطبيق يعمل كما هو متوقع في جميع جوانبه.
الخلاصة
يتوجب علينا في ظل تسارع عملية تطوير البرامج أن نتبع طرق أكثر حداثة لاختبار تلك البرامج حيث تتطلب التطبيقات الحديثة معايير عالية الجودة للاختبار وهو ما تفتقر إليه طرق أتمتة الاختبار التقليدية.
تعد كتابة سكريبتات الاختبار في الأداتين Selenium و Appium أمرًا معقدًا ومكلفًا ويستغرق الكثير من الوقت مما يجعل التعديلات المتكررة لهذه السكريبتات أمرًا في غاية الصعوبة وغير موثوق دومًا.
لذا يمكن الاعتماد على الأدوات المؤتمتة مثل TestGrid التي تحسن الطرق التقليدية للاختبار وتوفر ميزات حديثة مثل الأتمتة بدون كود برمجي والتقارير القوية والتحليلات المتكاملة، فيما تساعد سكريبتات الاختبار باستخدام تقنيات الذكاء الاصطناعي على الوصول إلى نطاق أوسع من الأجهزة بالإضافة إلى تحقيق الثبات والاستقرار.
وبهذه الطريقة يستطيع المطورون ومهندسو ضمان الجودة (QA Engineers) تحقيق اختبارات نموذجية عن طريق الأجهزة والمتصفحات وأطر العمل وتصور مشكلات واجهة المستخدم UI قبل حدوثها.
ترجمة وبتصرف للمقال Modernizing conventional test automation with TestGrid لكاتبه TestGrid.



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.