-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
البديل الأكثر أماناً هو innerText إذا كنت تريد ان تضيف نص داخل العنصر، مثل : <p id="myP"></p> <script> document.getElementById("myP").innerText = "hi from js"; </script> وإذا كنت تريد ان تضيف عناصر HTML بالإضافة للنصوص : <div id="myDiv"></div> <script> const myDiv = document.getElementById("myDiv") // p نصنع عنصر من النوع const para = document.createElement("p"); // نسند له نص para.innerText = "This is a paragraph"; // الهاص بنا div نجعله ابن للـ myDiv.appendChild(para); </script>
- 6 اجابة
-
- 1
-

-
بلغة JavaScript يمكنك كتابة هذه الدالة بشكلين : const myFunc = (a,b)=>{ return Math.pow((Math.sqrt(a)), b) } console.log(myFunc(4,3)) // 8 والشكل المختصر : const myFunc = (a,b)=>{ return (a**0.5)**b } console.log(myFunc(4,3)) وذلك لأن الاشارة ** هي التي ترمز إلى القوى في جافاسكريبت و العدد للقوة 0.5 هو نفسه جذر العدد. فالمثال السابق يقوم بإيجاد جذر الـ a ثم رفعه للقوة b. وفي بايثون : def my_function(a , b): return (a ** 0.5) ** b print(my_function(4 , 3)) # 8
-
الموقع جيد وفيه خصائص تصميمية جميلة جداً. ويبدو أنه لا يوجد صورة Favicon للموقع لاحظ : وهذه الـ Favicon تضيفها كالتالي : <link rel="icon" type="image/x-icon" href="مسار/الصورة"> ثانياً لاحظت بعض المشاكل : 1- لا يوجد إشارة ☝ pointer عند عمل hover على زر عربة الشراء أو زر القلب. والنصيحة ان تضيف الخاصية pointer لكل من الزرين : cursor: pointer; 2- عندما اقوم بعمل اعجاب على عنصر فإنه لا يحدث أي تغيير بزر الاعجاب الذي ضغطت عليه وهذا سيء لتجربة المستخدم (حيث انني ظننت ان الزر لا يعمل عند اول تجربة) ولكن التغيير الوحيد الذي يحدث هو إضافة 1 إلى زر القلب وعند النقر على زر القلب يظهر المنتجات التي اعجبتني ولكن عند الغاء الاعجاب يبقى العدد 1 يظهر على زر القلب. والنصيحة هي تغيير زر الأعجبني الموجود في كل بطاقة عند النقر عليه بحيث يظهر للمستخدم ان الزر يعمل و تعديل الرقم الذي يظهر فوق زر القلب بحيث يتغير عند عمل الغاء الاعجاب. 3- لا يمكنك حذف المنتج من السلة إلا عند فتح صفحة السلة. والنصيحة هي ان تضيف زر الحذف والزر الخاص بإضافة المزيد من ذات المنتج إلى السلة الموجودة في الصفحة الرئيسية أيضاُ. 4- في حال قمت بإضافة اكثر من منتج من ذات النوع في صفحة السلة ومن ثم قمت بإعادة التحميل فإن المنتجات التي اضفتها لا تحفظ. 5- يفضل أن تقوم بإضافة اشعار بسيط عندما ينقر المستخدم على زر الإضافة إلى العربة وذلك لأن التغيير الوحيد الذي يحدث هو تغيير الرقم الصغير الموجود على السلة ويصعب الانتباه له. 6- احببت ان اجد صفحة تفاصيل المنتج وكذلك تفاصيل عن الشركة (صفحة من نحن) و صفحة تواصل معنا وكذلك صفحة سياسة الخصوصية والاستخدام والـ footer الخاص بالموقع. 7- النصيحة الاخيرة هي الاطلاع على موقع ecommerce شهير ومحاولة معرفة النقاط الاساسية فيه وتطبيقها في موقعك بطريقتك المميزة.
- 2 اجابة
-
- 1
-

-
يبدو أن المشكلة هي في الـ if الموجودة داخل الـ event listeners حيث انك تتوقع ان تعيد الوظائف قيمة صحيحة أو خاطئة ولكنك لم تقم بإعداد الوظائف لتعيد أي شيء. وذلك لأن الوظيفة في حال لم تقم بإضافة return لها فإنها ستعيد undefined فمثلاً : const myFunction = (a , b) => { cosnt c = a + b; } console.log(myFunction(4, 15)) // undefined ستعيد // وبالتالي if(myFunction(4, 15)) { // undefined لن يتحقق الشرط أبداً لأن نتيجة الوظيفة هي . . . } // بينما const myFunctionWithReturn = (a , b) => { cosnt c = a + b; return c; } if(myFunctionWithReturn(4, 15)) { // في هذه الحالة سيتحقق الشرط لأن الوظيفة ستعيد 60 . . . } ولذلك يجب ان تعيد من الوظيفة قيمة معينة (true أو false) أو ما ينوب عنها فمثلاً كل من "" (نص فارغ) و 0 و undefined و null كلها تعتبر false. والمشكلة الثانية هي أنك كتبت الشرط كالتالي : if(a || b || c){...} وهذا يعني ان الشرط سيتحقق إذا كان واحد على الاقل من الـ a و b و c صحيحاً أي أنه إذا كان a صحيحاً ولكن b و c خطأ سيتحقق الشرط وسينفذ مابداخله. ولكن الشكل الصحيح هو التالي : if(a && b && c){...} وفي هذه الحالة لن يتحقق الشرط حتى تكون a و b و c كلها صحيحة. فيصبح الكود الخاص بك كالتالي : // check email is valid function checkEmail(input) { const re = /^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/; if (re.test(input.value.trim())) { showSuccess(input) return true } else { showError(input, 'Email is not valid') return false } } // check passwords much function checkPassword(input1, input2) { if (input1.value != input2.value) { showError(input2, 'Passwords do not much') return false } else { return true } } // check required fields function checkRequired(inputArr) { let result = true; inputArr.forEach(function (input) { if (input.value.trim() === '') { showError(input, `${getFieldName(input)} is required`) result = false } else { showSuccess(input) } }) return result; } // check input length function checkLength(input, min, max) { if (input.value.length < min) { showError(input, `${getFieldName(input)} must be at least ${min}`) return false } else if (input.value.length > max) { showError(input, `${getFieldName(input)} must be less than ${max}`) return false } else { showSuccess(input) return true } } form.addEventListener('submit', function (e) { e.preventDefault() if (checkRequired([username, email, password, confirmPassword]) && checkLength(username, 4, 15) && checkLength(password, 6, 20) && checkEmail(email)) { localStorage.setItem("register-username", username.value) localStorage.setItem("register-email", email.value) localStorage.setItem("register-password", password.value) setTimeout(() => { window.location = "./login.html" }, 1000) } }) بعد قول كل هذا فإن استخدامك للـ js لعمل الـ validation قد صعب الموضوع كثيراً وذلك لأنه يوجد طريقة اسهل بكثير لعمل الـ validation وهي استخدام خصائص الـ input المبنية في html لاحظ المثال التالي : <form> <label for="userName">first name :</label> <input type="text" id="userName" name="userName" required placeholder="enter your userName" minlength="6" maxlength="10" /> <!-- الكود السابق يتأكد من كون المستخدم قد أدخل اسماً ومن أن طول هذا الاسم اكبر من 6 واصغير من 10--> <label for="userName">password :</label> <!-- الكود السابق يتأكد من كون المستخدم قد أدخل كلمة السر ومن أن طولها اكبر من 6 واصغر من 10--> <input type="password" id="password" name="password" placeholder="enter your password" min="6" max="25" required /> <button>Submit</button> </form> اطلع اكثر على الخاصيات التي تستطيع اعطائها للـ input من موسوعة حسوب
- 2 اجابة
-
- 1
-

-
ماهي المكتبات التي تقوم بتنزيلها وكيف تقوم باستدعائها في المشروع الخاص بك؟ إذا كانت بإمكانك مشاركة ملفات المشروع وشرح مشكلتك بالتفصيل؟ ولكن بشكل عام فإننا نحل هذا المشكلة في حال كانت المكاتب خاصة بـ css بأن نقوم باستدعاء ملف الـ css الخاص بنا بعد استدعاء المكتبة بحيث تكون الخصائص الخاصة بنا هي آخر الخصائص التي تطبق وبالتالي هي التي ستظهر. فكما تعلم فإذا اعطينا عنصر ما الخاصية نفسها ولكن بقيم مختلفة مثل : div{ color : red } div{ color : green } فإنه سيأخذ اللون green لأنه اخر خاصية من هذا النوع طبقت على هذا النوع. ولهذا السبب فإننا نقوم باستدعاء ملف الـ css الخاص بنا بعد استدعاء المكاتب لكي تكون الخصائص التي اعطيناها للعناصر هي التي ستطبق.
-
ففي حال كنت تستخدم npm فيمكنك حذف مكتبة من المشروع باستخدام الأمر : npm uninstall اسم-المكتبة
-
هل يمكنك مشاركة الصفحات التي تتحدث عنها حتى نستطيع الاطلاع على المشكلة.
- 5 اجابة
-
- 1
-

-
اعتقد ان المشكلة هي انك لم تعطي البطاقات عرض ثابت بل اعتمدت على الـ padding. جرب إضافة الخصائص التالية للبطاقات : #feature .fe-box { width: 15%; /* الكود المضاف */ padding: 25px 0; /* الكود المضاف */ /* padding: 25px 25px; */ /* الكود المحذوف */ text-align: center; border: #088178 1px solid; } حيث انه لديك 6 بطاقات واعطينا لكل منها 15% من عرض الاب لتأخذ البطاقات 15*6 = 90% من عرض الأب ويبقى 10% من عرض الاب كمسافات بين البطاقات. وتستطيع التعديل بقيمة الـ 15% حتى تحصل على الشكل الذي تريده. وبهذه الحالة فأنت لست بحاجة لإضافة الخصائص التالية للـ feature : max-width: 100%; overflow-x: hidden; لأن عرض البطاقات اصبح يحدد بالنسبة لعرض الاب.
-
يبدو أن المشكلة تحدث لأن عرض القسم الذي يحتوي البطاقات "free shipping" اكبر من عرض الصفحة وبالتالي اصبح لديك scroller بالاتجاه العرضي. لحل المشكلة اعطي الأب الخاص بالبطاقات الخاصيتين : max-width: 100%; overflow: hidden; وهما تعنيان أن اقصى عرض للعنصر سيكون 100% من عرض الاب الخاص به وفي حالتك الاب هو الـ body وأن الابناء "البطاقات" سيختفون في حال كانوا يحتاجون مساحة اكبر من عرض الأب الحاوي للبطاقات. أما بالنسبة لوجود مشاكل كثيرة فالموضوع طبيعي جداً وانت بحاجة لمحاولة حل المشكلة اكثر من مرة و البحث في الانترنت عن المشكلة التي تواجهها قبل ان تقوم بطرح السؤال. في حال لم تذهب المشكلة رغم تطبيق الكود السابق فيمكنك تجريب الكود التالي : *{ max-width: 100%; overflow: hidden; } والذي يعطي الخصائص السابقة لكل العناصر. في حال لم تحل المشكلة رغم كل ذلك قم بمشاركة ملفات المشروع.
-
لقد قمت بالاطلاع على الملفات الخاصة بك وهي تعمل بشكل جيد ولا يوجد اي مشكلة. وقمت بالتعديل على الملف ولم يظهر لي المشكلة التي تظهر في الصورة الخاصة بك. وربما تكون المشكلة التي تواجهها هي أنك استخدمت الأمر npm run build الخاص بال production بدلاً من الأمر npm run dev الخاص بالـ development.
- 5 اجابة
-
- 1
-

-
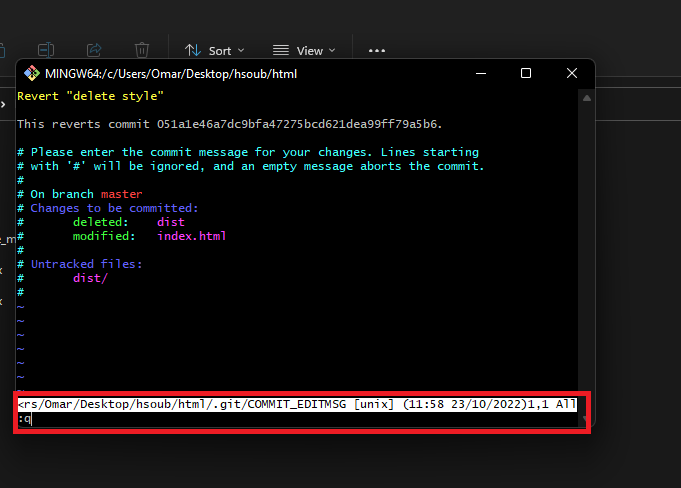
هذه الرسالة تخبرك أن العملية تمت بنجاح. ويمكنك الخروج بكتابة الأمر التالي ثم النقر على enter : :q لاحظ الصورة :
- 3 اجابة
-
- 1
-

-
هل يمكنك مشاركة ملفات المشروع حتى استطيع الاطلاع على المشكلة.
- 5 اجابة
-
- 1
-

-
المشكلة أنك لم تقم بربط ملف الـ JavaScript مع ملف الـ index.html. قم بإضافة السطر التالي لملف الـ index.html ويجب ان يكون آخر عنصر في الـ body: <script src="index.js"></script>
- 6 اجابة
-
- 1
-

-
في الصورة التي ارفقتها لا يظهر console. قم بمشاركة ملف الـ index.html
- 6 اجابة
-
- 1
-

-
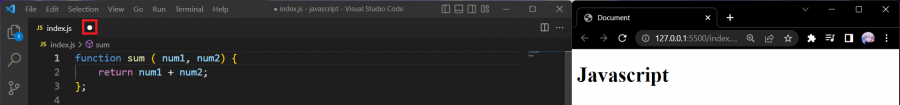
من الصورة التي ارفقتها يبدو أنك لم تقم بحفظ الملف لاحظ الدائرة البيضاء بجانب اسم الملف : اضغط على ctrl + s لحفظ الملف ثم حدث الصفحة وانظر إن كان سيظهر أم لا. في حال قمت بالخطوة السابقة ولم يظهر أي شيء رغم ذلك فقد تكون المشكلة في عملية الاستدعاء في ملف الـ html. قم بمشاركة ملفات المشروع بالكامل في حال لم تكن المشكلة في اي مما سبق.
- 6 اجابة
-
- 1
-

-
رسالة الخطأ تخبرك بوجود الملف Swap file COMMIT_EDITMSG.swp already exists وهو ما يسبب الخطأ وغالباً ما يكون سبب وجود هذا الملف هو انك قمت بالتعديل على ملف الـ git من خلال برنامج اخر مختلف عن الـ git مثل الـ terminal أو الـ VS code ولم تنهي التعديل. ما انصحك به هو اكمال العملية من المكان الذي بدأتها منه وليس من git وفي حال اردت الاكمال من git رغم ذلك فقم باختيار الخيار D لحذف الملف COMMIT_EDITMSG.swp
-
رسالة الخطأ تخبرك بوجود الملف Swap file COMMIT_EDITMSG.swp already exists وهو ما يسبب الخطأ وغالباً ما يكون سبب وجود هذا الملف هو انك قمت بالتعديل على ملف الـ git من خلال برنامج اخر مختلف عن الـ git مثل الـ terminal أو الـ VS code ولم تنهي التعديل. ما انصحك به هو اكمال العملية من المكان الذي بدأتها منه وليس من git وفي حال اردت الاكمال من git رغم ذلك فقم باختيار الخيار D لحذف الملف أو اكتب الامر : ".git/.COMMIT_EDITMSG.swp" ثم جربك مرة ثانية.
- 3 اجابة
-
- 1
-

-
قد يكون صديقك لم ينشئ قاعدة البيانات بالشكل الصحيح أو انه استخدم اسم المستخدم وكلمة السر الخاصين بقاعدة البيانات الموجودة على جهازك والمرفقة مع المشروع بدلاً من اسم المستخدم وكلمة السر الخاصة بقاعدة البيانات الموجودة على جهازه، ولذلك تظهر له المشكلة عند حفظ الصورة. فحسب ما فهمته منك ان المشروع مكون من سيرفر و قاعدة بيانات فإما ان تكون المشكلة في اصدار الـ node او أياً كانت اللغة التي تبرمجين السيرفر بها أو ان المشكلة في قاعدة البيانات. اجعليه يتأكد من وجود قاعدة البيانات على جهازه وأنها تعمل ثم اجعليه يتأكد من كونها مربوطة بشكل صحيح مع السيرفر "كلمة السر واسم المستخدم مطابقين لقاعدة البيانات الخاصة به" ويتأكد كذلك من ان اصدار الـ node او أياً كانت اللغة التي تبرمجين السيرفر بها مطابق لما هو لديك. وفي حال لم تكن المشكلة في اي واحدة من الخطوات السابقة فاجعليه يقوم بطباعة الخطأ الذي يواجهه عن طريق استخدام try و catch في node أو ما يقابلها في اللغة التي تستخدمينها. try { // الكود الخاص بحفظ البيانات إلى قاعدة البيانات } catch(error) { console.log(error) // console سيطبع الخطأ في الـ }
- 4 اجابة
-
- 1
-

-
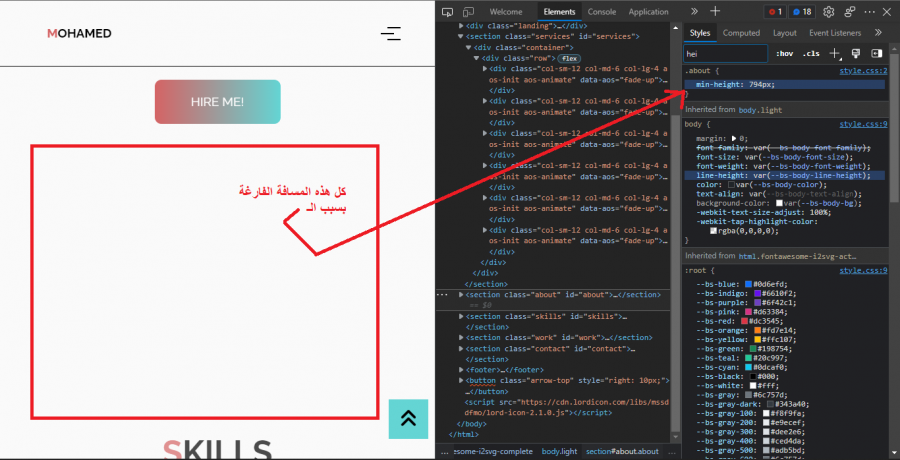
ممتاز جداً ولكن لايزال هنالك فراغ مكان الصورة التي اخفيتها بسبب اعطاء الـ section ارفتاع معين : كما لاحظت أنه لا يوجد ايقونة للموقع (التي تظهر في علامة التبويب في المتصفح). وهي تضاف كالتالي : <link rel="icon" type="image/x-icon" href="/images/favicon.ico">
- 11 اجابة
-
- 1
-

-
تتوفر دورات أكاديمية حسوب باللغة العربية فقط، Hassoub Academy courses are available in Arabic only. وإذا كنت قد اتممتها باللغة العربية فليس هنالك حاجة لإعادة الدورة باللغة الانجليزية. https://www.hsoub.com/en/
-
جرب تعديله ليصبح : =IF(E:E="السعودية";SUM(O17+P17)*10%;0) حيث تضيف الـ ; و 0 في النهاية وهذا يعني أنه إذا كان الشرط خطأ قم بإعادة القيمة 0.
- 45 تعليقات
-
- if
- الدالة الشرطية
-
(و 3 أكثر)
موسوم في:
-
الشكل المثالي هو بناء نظام اشعارات باستخدام الـ Web Socket وهو يستخدم اسلوب تواصل مختلف عن http. ولكن يمكنك وضع شيفرة في الصفحة الخاصة بالعميل لإرسال طلبات تحقق من الخادم كل فترة معينة (مثلاً كل دقيقة) إلى route معين يعيد هذه التحديثات. اطلع على الأسئلة التالية : وهذه المقالة تشرح كيفية انشاء الإشعارات باستخدام لارفيل : وهذه ايضاً :
-
دورة JavaScript فيها شرح لكل من MongoDB و Express و React و Node والتي تختصر بـ MERN بالإضافة للمزيد من المهارات وتحتوي على مشاريع مبنية بهذا التقنية. كما فيها شرح للـ NEXT JS وهو يجمع كل من Express و React و Node.
- 1 جواب
-
- 1
-