-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
هل يمكنك مشاركة ملفات المشروع.
-
اي كلمة ؟ هل يمكنك ايضاح المشكلة بشكل افضل ومشاركة ملفات المشروع .
-
اعتقد ان المشكلة في الكود التالي : @font-face { font-family:"poppins EL" ; src: local("poppins EL") url("../fonts/Poppins-ExtraLight.ttf") format("ttf"); } $font-family-base: "poppins EL", والصحيح هو @font-face { font-family: "poppins EL"; src: local("poppins EL") url("../../fonts/Poppins-ExtraLight.ttf") format("ttf"); } $font-family-base: "poppins EL"; حيث انه لديك خطأ في المسار.
-
اعتقد انه يجب عليك ان تقوم بتنزيل الحزمة الخاصة بـ python حتى تعمل الخاصية، ويمكنك تنزيلها كالتالي :
-
المشكلة انك لم تنزل الحزم الخاصة بالمشروع وكذلك لم تقم بإعداد ملف public وكذلك تقوم بإرسال الطلبات إلى الـ port 3000 بينما السيرفر يعمل على الـ port 8000. وكذلك فإنك استخدمت sqllite3 ولم تستخدم sqllite وهذا ما جعل الموضوع اصعب بكثير، والحل هو تعديل ملف السيرفر للشكل التالي : const bodyParser = require("body-parser"); const express = require("express") var cors = require('cors') const sqlite3 = require('sqlite3') const { open } = require('sqlite') const startServer = async () => { // open the database const db = await open({ filename: './FileStudents.db', driver: sqlite3.Database }) try { await db.exec(`CREATE TABLE student ( StudentID int, FirstName varchar(255), LastName varchar(255), Age int, Class int, Date DATE )`) } catch (error) { console.log(error); } const app = express(); app.use(cors()) // الكود المضاف app.use(express.static("./public")) // نهاية الكود المضاف app.use(bodyParser.urlencoded({ extended: false })) app.use(bodyParser.json()) app.post("/name", async (req, res) => { try { const { StudentID, FirstName, LastName, Age, Class, date } = req.body; await db.exec( `INSERT INTO student (StudentID,FirstName,LastName,Age,Class,Date) VALUES ('${StudentID}','${FirstName}','${LastName}','${Age}','${Class}','${date}')` ) return res.status(200).json({ message: "Successfully Registered" }) } catch (error) { console.log(error); return res.status(400).json({ message: "some think happened" }) } }) app.get("/name", async (req, res) => { try { const data = await db.all(`SELECT * FROM student`) return res.status(200).json({ message: "Successfully Registered", data }) } catch (error) { console.log(error); return res.status(400).json({ message: "some think happened" }) } }) app.listen(8000, () => { console.log("server listening "); }) } startServer() // app.get("/", (req, res) => { // return res.status(200).json({ message: "express server working Successfully" }) // }) وتعديل ترتيب الملفات وملف الـ page.html إلى index.html . ليصبح مجلد المشروع الخاص بك بالشكل التالي : school.rar وحتى تشغل المشروع عليك ان تقوم بفك الضغط ومن ثم فتح المجلد الناتج باستخدام vs code وبعدها تقوم بكتابة الامر التالي في موجه الاوامر : npm install وهذا الامر يقوم بتنزيل الحزم التي وضعتها لك في الملف والتي يعتمد عليها السيرفر حتى يعمل. ولكن تأكد من انك في المسار الصحيح عند كتابة الأمر، ونتيجة هذا الامر سيظهر لديك ملف node module والذي يحتوي على الحزم المطلوبة. وبعدها تقوم بتشغيل السيرفر باستخدام الامر : npm start وتستطيع فتح ملف الـ html بالذهاب للرابط : http://localhost:8000/ واضافة المستند الذي تريده. ويمكنك التحقق من ان المستند قم تم إضافته بالذهاب إلى الرابط : http://localhost:8000/name والذي سيعيد لك كل العناصر المضافة إلى قاعدة البيانات.
- 1 جواب
-
- 1
-

-
لا يجب استخدام المعرف نفسه لأكثر من عنصر ولكن على كل حال، يمكننا تنفيذ ما تريده بالشكل التالي : <body> <div id="one">1</div> <div id="one">1</div> <div id="tow">2</div> <div id="tow">2</div> <div id="three">3</div> <div id="three">3</div> <div id="three">3</div> <div id="three">3</div> <script> const allTheElements = Array.from(document.all); const allIds = []; allTheElements.forEach((element) => { if (element.id) { const ids = element.id.split(" "); ids.forEach((id) => { if (allIds.includes(id)) element.remove(); else allIds.push(id); }); } }); </script> </body> حيث Array.from(document.all) تحول قائمة العناصر إلى مصفوفة js. و document.all هي كل عناصر الصفحة. ونفذنا وظيفة تقوم بحفظ الـ id إذا لم يكن موجوداً سابقاً في متغير اسميناه allIds و في حال كان موجوداً من قبل نقوم بحذف العنصر. ولكن العناصر قد تحتوي أكثر من id ولذلك قمنا بتقسيم المعرفات id باستخدام المسافات " " الموجودة بينها لنحصل على مصفوفة من الـ id ونفذنا الوظيفة السابقة على كل معرف منهم من اجل كل عنصر.
- 3 اجابة
-
- 1
-

-
اهم ما يجب ان يوجد في الموقع الشخصي هو الـ cv الخاص بك بشكل pdf قابل للتحميل وكذلك اعمالك السابقة وروابط لتصفح هذه الاعمال في حال كانت مرفوعة على الانترنت. وبعد هذه الامور تأتي باقي مكونات الـ cv والتي يمكنك وضعها في موقعك الشخصي أو ان لا تضعها. وميزة الموقع الشخصي عن الـ cv هو انك يمكن عرض الـ cv الخاص بك مع ابهار بصري من ناحية التصميم. ويمكنك العثور على الكثير من الامثلة عن مواقع شخصية من خلال البحث عن العبارة Web developer portfolio templates في الانترنت. وقد يفيدك الاطلاع على النقاش التالي :
- 3 اجابة
-
- 1
-

-
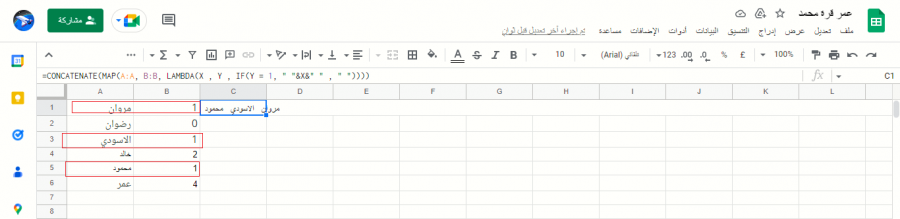
مرحباً مروان، يمكنك فعل ذلك باستخدام الدالة التالية =CONCATENATE(MAP(A:A, B:B, LAMBDA(X , Y , IF(Y = 1, " "&X&" " , " ")))) CONCATENATE هي عبارة عن دالة تقبل مصفوفة من العناصر وتقوم بجمعها، =CONCATENATE(A1:A4) الدالة السابقة ستقوم بجمع كل العناصر من A1 حتى A4. MAP هي وظيفة تأخد عدة مصفوفات وتسمح لك بعمل LAMBDA لك عنصر من هذه العناصر بشكل حلقة تكرارية حيث في كل دورة يكون المعامل الاول والثاني ..إلخ (عدد المعاملات بحسب عدد المصفوفات) هو عبارة عنصر من هذه المصفوفات. أي أن LAMBDA في اول دورة ستأخذ A1 و B1 ليكونوا بدلاً من X و Y في الدالة التي ارفتها لك وفي الدورة الثانية A2 و B2 حتى تدور على كل المصفوفة المدخلة، وتقوم بإعادة الخانة الثالثة فيها والتي وضعت فيها الشرط التالي : IF(Y = 1, " "&X&" " , " ") والذي يقول : إذا كان Y وهو يعبر عن كل خانة من العمود C وفي الدورة الاولى سيكون C1 مساوياً لـ 1 قم بإرجاع X مع مساحة قبله وبعده " "&X&" " حيث الـ & هي الرمز الخاص بجمع النصوص و X هو يعبر عن كل خانة في العمود A وهو A1 في الدورة الاولى، وإذا لم يكن مساوياً للـ 1 يقوم بإعادة "" وهو عبارة عن نص فارغ. لاحظ النتيجة :
-
هل يمكنك إيضاح سؤالك بشكل اكبر، هل الـ 20 الف نص هي تكرار لنفس الكلمة ؟ هل هي في خانة واحدة ؟ هل هي في عمود واحد ؟
-
هل لديك node على جهازك ؟ جرب كتابة الأمر التالي في موجه الأوامر : node -v في حال حصلت على نتيجة تشبه التالي v16.13.1 فهذا يعني انه موجود، وإذا لم تحصل عليها فهذا يعني انك بحاجة لتنزيل node. حيث ان المشروع الخاص بك لايحتوي على اي package ويبدو انك لم تقم بإنشاء ملف package.json حتى.
- 1 جواب
-
- 1
-

-
يمكنك انشاء state باسم refresh باستخدام useStete وتمرير الوظيفة الخاصة بها setrefresh إلى كل المكونات الفرعية. وفي اي وقت تريد تحديث الصفحة قم بتغيير قيمة الـ refresh بإضافة 1 إلى القيمة الاصلية.
-
يمكنك فعل ذلك بالشكل التالي : <body> <form> <label for="userName"> ادخل الاسم هنا </label> <input type="text" id="userName" name="userName" minlength="3" maxlength="36" required /> <button id="button" type="submit">إرسال</button> </form> <script> const button = document.querySelector("#button"); const url = "http://localhost:3000/"; const handleSubmit = async (e) => { e.preventDefault(); const userName = document.querySelector("#userName").value; try { const response = await fetch(url + "name", { method: "POST", mode: "cors", headers: { "Content-Type": "application/json" }, body: JSON.stringify({ userName }), }); console.log(await response.json()); } catch (error) { console.log(error); } }; button.onclick = handleSubmit; </script> </body> وسيرفر ال node يكون بالشكل : const bodyParser = require("body-parser"); const express = require("express") var cors = require('cors') const app = express(); app.use(bodyParser.urlencoded({ extended: false })) app.use(bodyParser.json()) app.use(cors()) app.get("/", (req, res) => { return res.status(200).json({ message: "express server working Successfully" }) }) app.post("/name", (req, res) => { console.log("hi"); const { userName } = req.body; return res.status(200).json({ message: "Successfully Registered", userName }) }) app.listen(3000, () => { console.log("server listening "); })
-
JavaScript (يُشار إليها عادةً بالاختصار JS) هي لغة برمجة مُفسَّرة (interpreted، وليست مبنية compiled) وديناميكية وعالية المستوى؛ تُشكِّل أحد الأُسس التي ترتكز عليها صفحات الويب (إضافةً إلى HTML و CSS). تُستخدَم لغة JavaScript لإنشاء صفحات ويب تفاعلية، ولتوفير تطبيقات ويب بما في ذلك الألعاب؛ وهي مُستعمَلة من أغلبية المواقع، وتدعمها جميع المتصفحات تقريبًا دن الحاجة إلى إضافات خارجية. إنها تقنية أساسية لمواقع الويب الحديثة ولا يمكنك استخدام اي لغة اخرى للقيام بذلك. اكمل القرائة عنها من موسوعة حسوب فإذا كان توجهك نحو تطوير الويب فلايمكنك الاستغناء عن JavaScript ولاسيما ان كنت تريد ان تصبح طوراً للواجهات الامامية على وجه الخصوص، وقد يفيدك المقال التالي في حال كنت تميل لهذا المجال : أما ّإذا كنت تسأل لتدأ تعلم البرمجة بشكل عام فإنصحك بالاطلاع على الفيديو و المقال التاليين حتى تعرف ماهي اللغة التي تناسبك في مجال البرمجة : ومالقال :
-
هنالك بالفعل طلب كبير على المبرمجين ولكن عليك العثور على الشركة المناسبة، لا يمكنك ان تكون مبدأ ومن ثم تذهب إلى الشركات الكبيرة. وكذلك فإن وجود cv جيد هو من الامور المهمة ايضاً، فتصور انك مكان صاحب العمل فهل سترضى ان توظف شخص ما لم يقم بتصميم موقع كامل من قبل، أو هل سترضى ان توظف شخص لتعلمه كيفية العمل ويمكنك توظيف شخص صاحب خبرة. وبالنسبة للشهادة الجامعية فبالتأكيد سيريد منك شهادة جامعية إن لم يكن لديك cv جيد فهو بحاجة إلى ما يثبت له انك على معرفة ولو بسيطة بهذا المجال، فهذا المجال ليس وظيفة بسيطة لتبدأ العمل ومن ثم تتعلم بل يجب ان يكون لديك درجة مبدئية من الخبرات (صممت موقع حقيق واحد على الاقل وعدة مواقع تدريبية). فالحل هو في امرين : 1 - قم ببناء cv جيد بالنسبة للوظيفة التي تريد التقدم لها. 2 - اعثر على شركة محلية كي تبدأ منها ومن ثم تدرج شيئاً فشيئاً وفي نفس الوقت الذي تبحث فيه عن وظيفة قم بالعمل الحر وابني ال cv الخاص بك بشكل تدريجي. عند التقدم لوظيفة معينة والرفض، قم بسؤالهم عن الامور التي يريدونها تحديداً وقم بتطوير هذه المهارات لديك. وكذلك فعليك ان تعرف كيف تروج لنفسك وتقنع مسؤول التوظيف بأن لديك الخبرات الكافية وأن لا تيأس من اول محاولا ولا من اول 10 محاولات قد يفيد الاطلاع على المقالة التالية والتي تظهر خريطة الطريق لمطور الخلفية ولتعرف ماهي الامور التي تنقصك : وهذه قد تفيدك ايضاً :
- 6 اجابة
-
- 2
-

-
يتم اضافات مسارات جديدة بشكل دوري في الأكاديمية ويتم تحديث المسارات الموجودة كذلك والمسارات السابقة تضاف لخانة المسارات الاقدم، وهي تحتوي على معلومات جيدة في كثير من الاحيان ويمكنك اعتبارها للاطلاع فقط وقد تكون مفيدة في تعلم بعض التقنيات القديمة و تفيد كذلك في التدرب على المعلومات التي تعلمتها في المسارات الفعلية. و لا يوجد داعٍ لمشاهدة أرشيف المسارات القديمة إذ ان مشاهدة المسارات الحديثة يُعد كافياً.
-
قد تكون المشكلة من سرعة الاتصال بالأنترنت لديك، جرب استخدام فاحص خارجي مثل pagespeed
-
هنالك عدة امور يمكنك فعلها واهمها هو الترويج للموقع وإلا فكيف سيعرف المستخدمين بوجود موقع يقدم مثل هذه الخدمة. وقد يفيدك الاطلاع على المقالات التالية في هذا المجال : وكذلك المقال التالي : وانصحك بمتابعة مقالات حاسوب في مجال التسويق حيث ستفيدك كثيراً في هذا المجال من هنا، ويمكنك البدء من سلسلة الاساسيات والتدرج بعد ذلك نحو المواضيع الاعمق. وكذلك من المهم تطوير الموقع بشكل جيد ولاسيما من ناحية seo حتى يظهر في محركات البحث وقد يفيد الاطلاع على المقالات التالية :
-
يمكنك تحسين هذه الارقام من خلال رؤية المشاكل التي تظهر لك اسفل هذه الارقام وحلها كلها، حيث ان وظيفة هذا الفحص هو اظهار المشاكل الموجودة في الموقع الخاص بك وكذلك قد تؤثر احياناً الاستضافة التي ترفع الموقع عليها على هذه الارقام. فالحل هو الاطلاع على المشاكل وحلها و رفع الموقع على استضافة ذات مواصفات جيدة.
- 3 اجابة
-
- 2
-

-
مثل ماذا ؟
-
لا نقوم بحل الاسئلة الامتحانية ، قومي بحل الاسئلة لوحدك وفي حال حصل معك خطأ ما فيمكنك مشاركة الخطأ الحاصل و الكود.
-
لقد دخلت على الموقع بعد قراءة سؤالك ويبدو انه يعمل، تأكد من اتصالك بالأنترنت وجرب بروكسي وكذلك جرب فتح الموقع من متصفح مختلف
- 2 اجابة
-
- 1
-

-
اذا قم بالتدرب على حله وفي حال واجهتك مشكلة قم بمشاركة الكود والمشكلة التي تواجهها.
-
لا يمكنني حل الاسئلة الامتحانية لك، ولكن قومي بمشاركة الكود الخاص بك وقد نساعدك في حل الاخطاء التي قد تواجهيها.
-
يمكنك حل المشكلة بتعديل الوظيفة subCategoryProducts إلى الشكل التالي : const subCategoryProducts = (item) => { let subCategory = item.target.innerText.toUpperCase(); localStorage.setItem("category", subCategory); }; وتقوم بإضافة الكود التالي إلى صفحة الـ SubCategory.jsx : const [filteredData, setFilteredData] = useState([]); useEffect(() => { const subCategory = localStorage.getItem("category"); let subCategoryArray = data.filter((prod) => prod.category.toUpperCase() === subCategory); setFilteredData(subCategoryArray); }, []); ولا تنسى استدعاء كل من : import { useEffect, useState } from "react"; import data from "../../components/data"; ولكن سيظل هذا عبارة عن حل سريع، حيث ان الطريقة الافضل هي استخدام الـ dynamic routes حيث تحدد الـ category باستخدام الـ route وإذا لم تكن على دراية بها فأنصحك بالتعلم عنها واستخدامها.
- 4 اجابة
-
- 1
-