-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
نعم انت بحاجة لتعلم لغة برمجة خاصة ببناء الـ backend قبل تعلم ال APIs. بإمكانك عمل ال APIs باستخدام اغلب لغات البرمجة واكثرها شهرة هي php و node. حيث laravel هو اطار عمل ل php. بعد قول هذا هنالك طرق اسهل حالياً لبناء ال APIs من دون الحاجة لكتابة اي كود، رغم انني لا استخدمها لكنها موجودة واشهرها : Sheetsu Airtable WrapAPI Restdb.io Bubble اقرأ أيضاً :
-
لاحظت مشكلتين بالكود الذي شاركته الاولى أنك تقوم بجلب العناصر ووضعهم في المتغير arrayOfTasks لكن لا تقوم بتشغيل الوظيفة المسؤولة عن العرض readFn. if (window.localStorage.getItem("array")) { arrayOfTasks = JSON.parse(window.localStorage.array); } ولكن الصحيح ان يكون بالشكل التالي : if (window.localStorage.getItem("array")) { readFn(); } والمشكلة الثانية انك تقوم بإضافة كل العناصر الموجودة في ال localStorage مرة ثاني عند كل اضافة لعنصر جديد بحيث يحدث تكرار للعناصر المضافة مسبقاً، والصحيح ان تمسح محتويات ال outputList قبل إضافة العناصر حتى لا يحدث هذا التكرار ويكون بالشكل التالي : function readFn() { // نقوم بتفريغ القائمة outputList.innerHTML = ""; // ثم نقوم بإضافة كل العناصر الموجودة بالمصفوفة لتجنب التكرار let arrayOfTasks = JSON.parse(window.localStorage.getItem("array")); arrayOfTasks.forEach((task) => { let li = document.createElement("li"); let span = document.createElement("span"); span.appendChild(document.createTextNode("delete")); li.appendChild(document.createTextNode(task.title)); li.appendChild(span); outputList.appendChild(li); }); } لتحميل الحل من هنا : fix.js
- 3 اجابة
-
- 1
-

-
احيانا لا تريد ان تقوم بتعريف العناصر المحتواة داخل ال object بشكل مباشر وإنما تحتاج لعمل بعض التعديلات قبل اضافة العنصر. لفعل ذلك بدون الـ get وال set ستحتاج لكتابة كود يشبه التالي class Person { constructor(name) { this.setName(name); } getName() { return this.name; } setName(newName) { newName = newName.trim(); if (newName === '') { throw 'The name cannot be empty'; } this.name = newName; } } let person = new Person('Jane Doe'); console.log(person.name); // Jane Doe person.setName('Jane Smith'); console.log(person.getName()); // Jane Smith بينما عند استخدامهما يصبح الكود بالشكل التالي : class Person { constructor(name) { this.name = name; } get name() { return this._name; } set name(newName) { newName = newName.trim(); if (newName === '') { throw 'The name cannot be empty'; } this._name = newName; } } let person = new Person('Jane Doe'); console.log(person.name); // Jane Doe person.name = 'Jane Smith' console.log(person.name); // Jane Smith وفي حال لم تقم بتعريف setter يصبح من غير الممكن تعديل الاسم class Person { constructor(name) { this._name = name; } get name() { return this._name; } } let person = new Person("Jane Doe"); console.log(person.name); // attempt to change the name, but cannot person.name = 'Jane Smith'; console.log(person.name); // Jane Doe
-
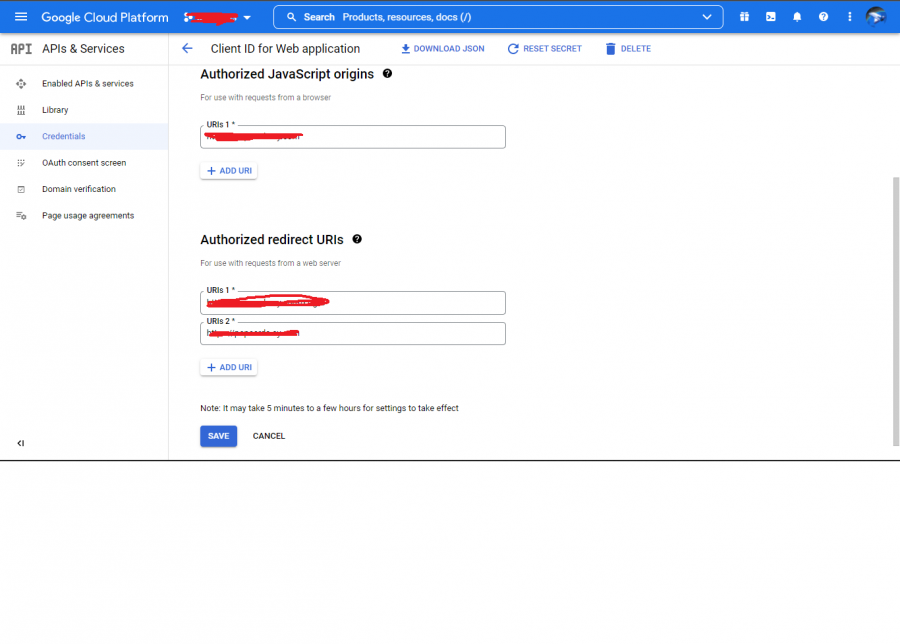
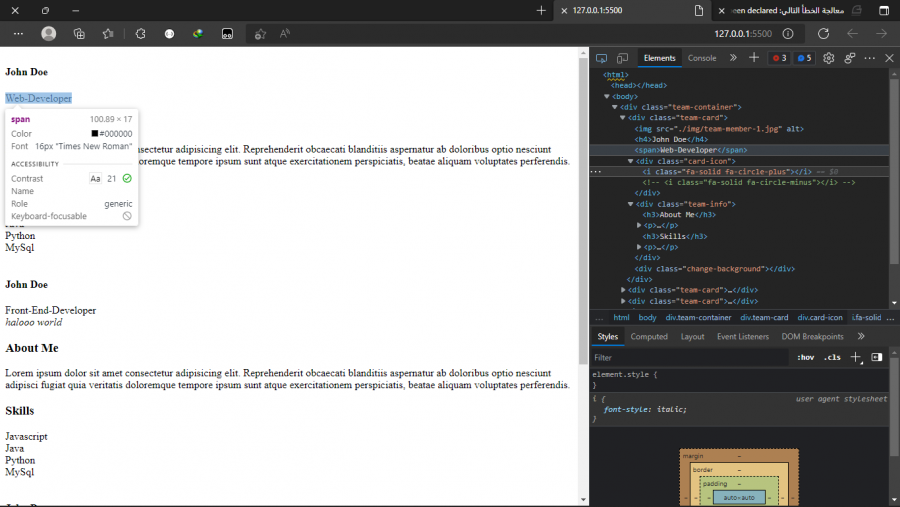
نص المشكلة التي ظهرت عندي : كما تعلم يجب ان تقوم بتسجيل الدومين الخاص بموقعك وكذلك عنوان صفحة تسجيل الدخول في اعدادات Authorized JavaScript origins. قم بوضع العنوان الذي تستخدمه والذي يجب ان يكون يشبه التالي اذا كنت تستخدم رياكت : http://localhost:3000 ويشبه التالي اذا كنت لاتستخدم اي مكتبات وتقوم بالتشخير عبر live server : http://127.0.0.1:5500/index.html كما هو موضع في الصورة h إذا كنت متأكد من كل ما سبق فقم بحذف المشروع من google auth2 ثم قم بإعادة انشاءه.
- 2 اجابة
-
- 1
-

-
هذه العبارة مماثل للعبارة التالية li1_" + randomid" "li1_" + randomid === `li1_${randomid}` الحل الذي شاركته معك هو الافضل وهو الذي نستخدمه في بيئات العمل مثل react لأنه الابسط لكن اذا احببت البقاء على حلك السابق فالمشكلة التي حدثت معك انك تقومين بالبحث عن كل ال span في الصفحة let delete_skil1 = document.querySelectorAll("span"); وهذا يشمل كل العناصر من نوع span في كل من list_li1_lL و list_li1_lR وعندها المشاكل for (let i = 0; i < delete_skil1.length; i++) { delete_skil1[i].addEventListener("click", () => { // رغم المشكلة تبقى العبارة التالية صحيحة delete_skil1[i].parentElement.style.display = "none"; // لكن العبارة هنا تصبح خاظئة list_2L.children[i].style.display = "none"; }); } لأن المتغير (i) وهو ال index الخاص بال span يصبح لا يوافق ال index الخاص بالعنصر في القائمة list_2L.children[i] وبالتالي حتى نتغلب على المشكلة نقوم بتحديد ال querySelectorAll فيكون الحل كالتالي let delete_skil1 = document.querySelectorAll("#list_li1_R li span"); for (let i = 0; i < delete_skil1.length; i++) { delete_skil1[i].addEventListener("click", () => { delete_skil1[i].parentElement.style.display = "none"; list_2L.children[i].style.display = "none"; }); } في هذه الحالة اصبح index الخاص بال span الذي نستخعيه من delete_skil1[i] متطابق مع ال index الخاص بالعنصر في القائمة الثانية والذي نستدعيه من list_2L.children[i]
- 3 اجابة
-
- 1
-

-
بإمكانك عمل مثل هذا الشكل باستخدام تقنية الـ Hero Image بإضافة ابن للعنصر الاساسي واعطائه الخصائص : .son{ position: absolute; right: 50%; top: 50%; transform: translate(50%, -50%); } وتعديل ال position للأب ليصبح relative .father{ position: relative; } فيصبح الحل لمشكلتك يشبه التلي 1. إذا لم ترد تعدي ملف ال html واستخدمت الـ after .big_scroll { position: relative; font-size: 120px; color: #121420; text-shadow: -1px 0 rgb(0, 0, 0), 0 1px rgb(0, 0, 0), 1px 0 rgb(0, 0, 0), 0 -1px rgb(0, 0, 0); } .big_scroll::after { content: "Scroll Now"; display: block; position: absolute; right: 50%; top: 50%; font-size: large; color: white; transform: translate(50%, -50%); } 2. أو بطريقة اخرى <section class="container_scroll"> <h1 class="big_scroll"> Scroll Now <span id="middle_text">Scroll Now</span> </h1> <h1 class="scroll"></h1> </section> .big_scroll { position: relative; font-size: 120px; color: #121420; text-shadow: -1px 0 rgb(0, 0, 0), 0 1px rgb(0, 0, 0), 1px 0 rgb(0, 0, 0), 0 -1px rgb(0, 0, 0); } .middle_text { position: absolute; right: 50%; top: 50%; font-size: large; color: white; transform: translate(50%, -50%); }
-
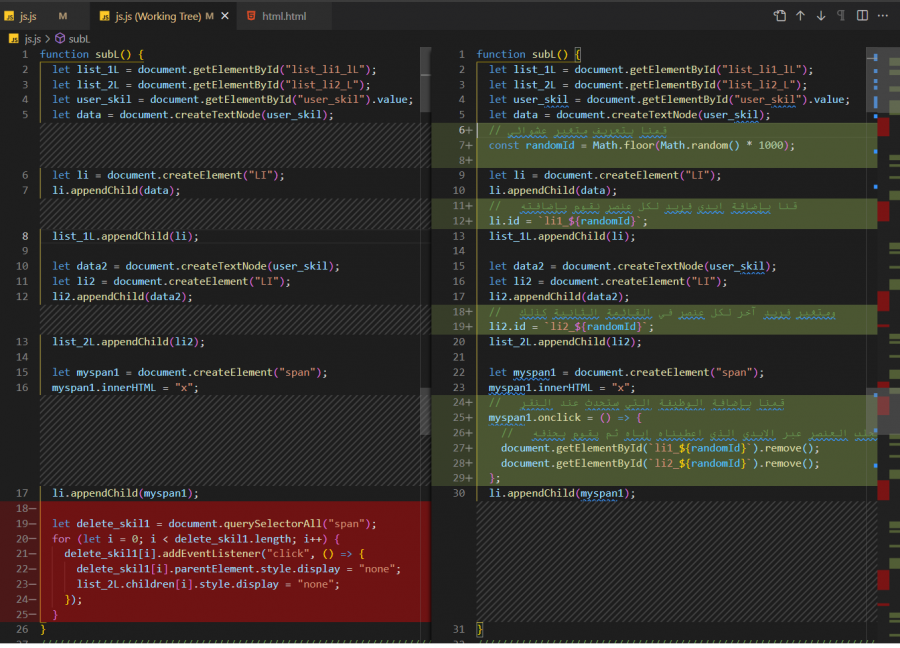
الحل يجب ان يكون بالشكل التالي : function subL() { let list_1L = document.getElementById("list_li1_lL"); let list_2L = document.getElementById("list_li2_L"); let user_skil = document.getElementById("user_skil").value; let data = document.createTextNode(user_skil); // قمنا بتعريف متغير عشوائي const randomId = Math.floor(Math.random() * 1000); let li = document.createElement("LI"); li.appendChild(data); // قنا بإضافة ايدي فريد لكل عنصر نقوم بإضافته li.id = `li1_${randomId}`; list_1L.appendChild(li); let data2 = document.createTextNode(user_skil); let li2 = document.createElement("LI"); li2.appendChild(data2); // ومتغير فريد آخر لكل عنصر في القائمة الثانية كذلك li2.id = `li2_${randomId}`; list_2L.appendChild(li2); let myspan1 = document.createElement("span"); myspan1.innerHTML = "x"; // قمنا بإضافة الوظيفة التي ستحدث عند النقر myspan1.onclick = () => { // حيث يجلب العنصر عبر الايدي الذي اعطيناه إياه ثم يقوم بحذفه document.getElementById(`li1_${randomId}`).remove(); document.getElementById(`li2_${randomId}`).remove(); }; li.appendChild(myspan1); } ثم قومي بتكرار العملية نفسها لكافة الـ functions بنفس الطريقة تحميل الملف بعد التعديل : js.js
-
نعم يمكنك تعلم React ثم React Native الخاص بتطبيقات الجوال. دورة تطوير التطبيقات باستخدام js المقدمة من حاسوب فيها كل من أساسيات مكتبة React.js وبناء تطبيق ملاحظات باستخدامها أساسيات مكتبة React Naive و Expo تطوير تطبيق جوال للوصل بين الأطباء والمرضى بالاعتماد على React Native بإمكانك الاطلاع على المزيد من التفاصيل من هنا : https://academy.hsoub.com/learn/javascript-application-development/. اهم ميزات React Native : يمكن باستخدامه توليد واجهات استخدام لكل من iOS وأندرويد. التطوير باستخدام رياكت نيتيف سهل وسريع وبكفاءة مقارنةً بغيره. يسهل تعلم رياكت نيتيف على المطورين ذوي الخبرة بلغة جافا سكريبت، فلا حاجة لتعلم جافا Java للتخصص مع آندرويد أو سويفت Swift مع iOS. روابط للاطلاع :
-
نعم يمكنك إعادة الامتحان في حال عدم النجاح فيه. بإمكانك الاطلاع على هذا السؤال السابق بخصوص نفس الموضوع
-
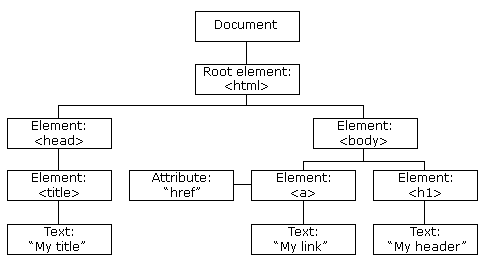
من front-end حيث لا تستطيع الوصول لهذه العناصر من ال back-end. ال (DOM) Document Object Model هو تمثيل لل Document بشكل Objects حتى يسهل التعامل معه بشكل برمجي، أي انه يمثل كل ما تراه على صفحة الويب بشكل Objects تستطيع الوصول له وتعديله برمجياً. مثال عليها document.getElementById("p1").innerHTML = "New text!"; ال Browser Object Model (BOM) هو الطريقة التي تمكن js مع الحديث مع المتصفح نفسه مثال عليها window.alert("I am an alert box!");
-
الكود يعمل بالشكل الصحيح عندما قمت بتشغيله عندي لكن يبدو ان ال li التي تملك ال class المسمى fa-solid فارغة <div class="card-icon"> <i class="fa-solid fa-circle-plus"></i> <!-- <i class="fa-solid fa-circle-minus"></i> --> </div> وبالتالي لا تظهر على الشاشة وبالتالي لا تستطيع النقر عليها من الاصل وظهرت مشكلة ثانية وهي ان العنصر iconsر في ملف ال JS غير معرف ولكن اظن ان هذه المشكلة حدثت لانك لم تشارك ملف ال JS بشكل كامل في سؤالك. تاكد من انك تفقس على العنصر الصحيح صاحب ال class المسمى fa-solid ويمكن التاكد من ذلك عبر النقر على ctrl + shift + c على الكيبورد ثم الاشارة على العنصر كما في الصورة المرفقة المشكلة التي تظهر عند اعادت كتابة الكود في ال console هي لأنك قمت بتعريف المتغيرات من قبل في ملف ال JS ثم تقوم بتعريفهم مرة اخرى عندما تقوم بلصق الكود في console اذا لم يعمل الحل الذي ذكرته لك في الاعلى قم بمشاركة ملفات ال js و css
- 10 اجابة
-
- 1
-

-
هل بإمكانك مشاركة نص المشكلة التي تشاهدها بالضبط وعلى كل حال فغالبا ما يكون سبب عدم الاشفة هو: بطئ الموقع وضعف الاستضافة موقعك غير مترابط بشكل كافي بمعنى ليس لديك عدد كافي من الصفحات التي تشير للاخرى، وهنا تكم اهمية ملف ال sitemap وكذلك ملف robots.txt جودة المقالات ضعيفة في الموقع الخاص بك حيث ان المحتوي هو الملك لذا لا بد من الاهتمام به بشكل كبير للغاية لتتمكن من التغلب على المواقع الأخرى وكلما كانت جوده المحتوى أفضل كانت أرشفته أسرع و افضل أيضاً و سوف تلاحظ الفرق و يمكنك الاستعانة ببعض الأدوات التي تعينك على الكتابة لتتمكن من الحصول على مقالات احترافية. كما شاهدت ان هنالك مشكلة في تحميل الصور في الموقع الخاص بك. كما ان جوجل يقوم بتفضيل المواقع الكبيرة والقديمة والتي اثبتت قيمتها على المواقع الجديدة في موضوع الارشفة.
-
حسب ما فهمت انه المطلوب من خلال السؤال الخاص بك (عند النقر على العنصر في القائمة الاولى يتم حذف العنصر الموافق من القائمة الثانية دون ان ينحذف العنصر من القائمة الاولى) يكون الحل الصحيح بالشكل التالي function subL() { let list_1L = document.getElementById("list_li1_lL"); let list_2L = document.getElementById("list_li2_L"); let user_skil = document.getElementById("user_skil").value; let data = document.createTextNode(user_skil); //randomId قمت بتوليد const randomId = Math.floor(Math.random() * 1000); // في البداية li2 قمت بتعريف // لأنني بحاجة لان ايكون هذا العنصر موجود كي اقوم بالاشارة إليه عند وضع الوظيفة الخاصة بالحذف في العنصر الثاني let data2 = document.createTextNode(user_skil); let li2 = document.createElement("LI"); li2.appendChild(data2); li2.id = `li2${randomId}`; list_2L.appendChild(li2); let li = document.createElement("LI"); li.appendChild(data); // قمت بإضافة وظيفة الحدذف التي تشير للأيدي الذي قمت بتعريفه li.onclick = () => { document.getElementById(`li2${randomId}`).remove(); }; list_1L.appendChild(li); document.getElementById("user_skil").value = ""; } ما فعلته انا هو انني عرفت ال li2 في البداية ثم اعطيت id قمت بتوليده بشكل عشوائي لل li2 عند تعريفه const randomId = Math.floor(Math.random() * 1000); li2.id = `li2${randomId}`; وبعد ذلك قمت بإعطاء onClick لل li عند تعريفه حيث اقوم بالاتيان بال li2 من خلال ال id المعطى نفسه ثم اقوم بحدثه remove() li.onclick = () => { document.getElementById(`li2${randomId}`).remove(); }; كما قمت باضافة السطر document.getElementById("user_skil").value = ""; من اجل تفريغ ال input بعد إضافة العنصر حتى لا يطر المستخدم للحذف ثم الكتابة إذا أراد إضافة عنصر جديد
-
حسب ما فهمت انه المطلوب من خلال السؤال الخاص بك (عند النقر على العنصر في القائمة الاولى يتم حذف العنصر الموافق من القائمة الثانية دون ان ينحذف العنصر من القائمة الاولى) يكون الحل الصحيح بالشكل التالي function subL() { let list_1L = document.getElementById("list_li1_lL"); let list_2L = document.getElementById("list_li2_L"); let user_skil = document.getElementById("user_skil").value; let data = document.createTextNode(user_skil); //randomId قمت بتوليد const randomId = Math.floor(Math.random() * 1000); // في البداية li2 قمت بتعريف // لأنني بحاجة لان ايكون هذا العنصر موجود كي اقوم بالاشارة إليه عند وضع الوظيفة الخاصة بالحذف في العنصر الثاني let data2 = document.createTextNode(user_skil); let li2 = document.createElement("LI"); li2.appendChild(data2); li2.id = `li2${randomId}`; list_2L.appendChild(li2); let li = document.createElement("LI"); li.appendChild(data); // قمت بإضافة وظيفة الحدذف التي تشير للأيدي الذي قمت بتعريفه li.onclick = () => { document.getElementById(`li2${randomId}`).remove(); }; list_1L.appendChild(li); document.getElementById("user_skil").value = ""; } ما فعلته انا هو انني عرفت ال li2 في البداية ثم اعطيت id قمت بتوليده بشكل عشوائي لل li2 عند تعريفه const randomId = Math.floor(Math.random() * 1000); li2.id = `li2${randomId}`; وبعد ذلك قمت بإعطاء onClick لل li عند تعريفه حيث اقوم بالاتيان بال li2 من خلال ال id المعطى نفسه ثم اقوم بحدثه remove() li.onclick = () => { document.getElementById(`li2${randomId}`).remove(); }; كما قمت باضافة السطر document.getElementById("user_skil").value = ""; من اجل تفريغ ال input بعد إضافة العنصر حتى لا يطر المستخدم للحذف ثم الكتابة إذا أراد إضافة عنصر جديد
-
قم بالعمل على مشاريع متتالية و بشكل مستمر لأن الانقطاع هو العدو رقم واحد في المسيرة التعليمية، فحاول ان لا تتوقف ابداً عن تنفيذ المشاريع والعمل، فكل لحطة تتوقف فيها عن العمل تعني تراجع مهاراتك. لا تتردد كثيراً في النزول لسوق العمل عندما تبدأ العمل بشكل رسمي لزبائن حقيقيين ستشاهد نفسك تبحث وتجتهد بشكل اكبر، لاسيما وانت تعلم انك ستنال ثمار تعبك بالنهاية، لكن لا تدخل لسوق العمل وانت لم تتعلم الاساسيات و المطلبات الخاصة بالعمل. تابع المدونات الخاصة بتطوير واجهات المواقع ولاسيما الخاصة ببيئة العمل التي تستخدمها وهذا مهم جداً للتعرف على الجديد في المجال و مهم من اجل التطور المستمر. لا تصرف تعبك على مواقع كبيرة تقوم ببنائها فقط لغاية التدريب الهدف الرئيس من العمل هو كسب المال، فلا تقوم بعمل مشروع كبير يصعب ان يطلبه احد، لكن قم بتصميم مواقع بسيطة مثل المدونات و مواقع البيع الالكتروني و المتاجر و المواقع الخاصة بالشركات، فتنفيذك لاي من هذه المواقع ممكن ان تقوم ببيعه مستقبلا. كان هنالك سؤال سابق متعلق الموضوع
- 2 اجابة
-
- 1
-

-
heroku يدعم اغلب لغات البرمجة المستخدمة في مجال الويب، لذلك قم بمشاركة اللغة والبيئات المستخدمة في بناء التطبيق حتى استطيع مساعدتك.