-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
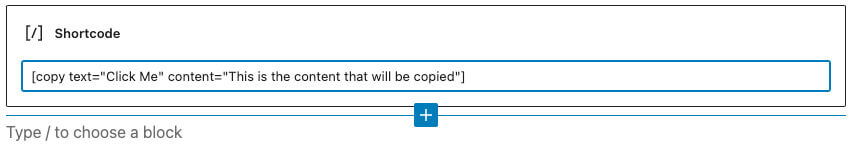
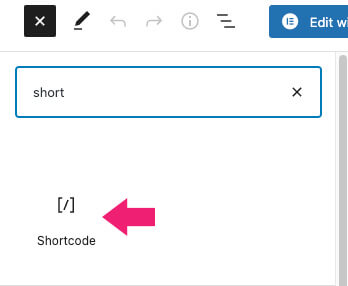
نعم بالفعل يوجد اضافة لفعل ذلك وتسمى copy anything to clipboard. بإمكانك تنزيلها واستخدامها بالشكل التالي : 1- قم بإضافة shortcode block : 2- قم بإضافة الكود التالي ضمن ال shortcode block : [copy text="Click Me" content="This is the content that will be copied"] حيث تضع بدل ال Click Me النصل الذي تريد أن يظهر على الصفحة. وتضع بدل ال This is the content that will be copied الكلام الذي تريده ان ينسخ.
-
نعم يمكنك ذلك بإضافة الرمز # أثناء تعريف الـ properties والـ methods في الـ class : class Something { // Private properties إضافة #property; constructor(){ this.#property = "test"; } // Private methods إضافة #privateMethod() { return 'hello world'; } getPrivateMessage() { return this.#property; } } const instance = new Something(); console.log(instance.property); //=> undefined console.log(instance.privateMethod); //=> undefined console.log(instance.getPrivateMessage()); //=> test console.log(instance.#property); //=> Syntax error لاحظ انه لا يمكن الوصول للكل من الـ private properties و الـ private methods إلا من داخل class.
- 2 اجابة
-
- 1
-

-
Buffer هو مخزن مؤقت للبيانات التي في طريقها للعرض او للتخزين والتي يمكن تعديلها بشكل غير متسلسل قبل ان تقرأ بشكل متسلسل. يمكن عمل Buffer بالشكل التالي : char* buffer = new char[length]; ويمكنك حذفه بالشكل التالي : delete[ ] buffer; بينما الفرق بين الـ الفرق بين n\ و endl فهو ان الاولى (n\) تقوم بتخزين البيانات بشكل Buffer حتى الانتهاء منها ثم تقوم بعرضها (اي عمل الـ flushing وهي المسؤولة عن ظهور البيانات على الشاشة او حفظها بالملف) بينما الثانية (endl) تقوم بعمل flushing لكل عنصر على حدى وهذا يجعل من الاولى (n\) افضل من الثانية (endl) ولذلك ينصح دائماً باستخدامها. اقرا ايضا :
- 1 جواب
-
- 2
-

-
إن crest react app تستخدم بالفعل ال webpack وتقوم بإعدادها لك بشكل افتراضي، وكذلك الأمر لست بحاجة لإعداد ال babble من الصفر حيث تقوم creat react app بالتكفل بها أيضا. لكنك تستطيع الوصول لل config الخاص بال webpack وكذلك ال Start Script و ال Build Script وال Test Script من خلال ملفات ال node_modules ضمن ملف ال react-scripts. يمكنك كذلك اعداد ال webpack من خلال عمل eject للـ crest react app من خلال الامر التالي : npm run eject واحذر ان هذه الخطوط تكون باتجاه واحد حيث لا يمكن التراجع عنها. بالاضافة الا انه يمكن اعداد ال webpack مع ال react و babble من الصفر إلا أنه معقد، والفكرة من crest react app هي ان لا تطر لفعل ذلك.
- 1 جواب
-
- 1
-

-
لن استطيع مساعدتك اذا لم تكن تملك الملفات القابلة للتعديل الخاصة باللعبة. اذا كان الملف الخاص بالاعلانات الذي تحدثت عنه قابل للقراءة والتعديل ربما يمكنك تعديله بحيث تلغي ظهور الإعلانات.
- 6 اجابة
-
- 1
-

-
اخي قمت بفحص اللعبة ووجدت هذه مشكلة في ال console : YYGGames is not defined كما لاحظتُ ان اللعبة على السيرفر معمول لها build أي انها نسخة production لأن الاكواد صعبة القراءة من قبل المطورين. هل تعمل اللعبة بشكل جيد عندك على الحاسوب؟ أقصد نسخة ال production التي رفعتها على الاستضافة. إذا كانت لا تعمل على حاسوبك اصلا فالمشكلة الحاصلة عندك هي حين الانتقال من نسخة المطور لنسخة ال production أي عند عمل ال build للمشروع. للتاكد من ذلك قم بعمل build للمشروع و جرب تشغيل نسخة ال production على حاسبك، ثم اخبرني بالنتيجة.
- 6 اجابة
-
- 1
-

-
انا بحاجة لبعض المعلومات حتى استطيع مساعدتك. هل بإمكانك مشاركة رابط اللعبة و البيئة المستخدمة لصناعتها؟ هل هنالك ملفات تحتاج اللعبة لاستدعائها من مكان خارجي غير السيرفر الذي رفعتها عليه؟ (مثلا قاعدة بيانات خارجية أو خادم خارجي للصور ... )
- 6 اجابة
-
- 1
-

-
نعم يوجد اختلاف وهو ان الـ method الأولى هي static methods : User.sayHi = function () { /* ... */ } فتعطي الوظيفة للـ class المسمى User فقط User.sayHi(); // will work fine بينما لن تورث هذه الـ method للأبناء المستنسخين من الـ class المسمى User const omar = new User(); omar.sayHi; // Uncaught TypeError: omar.sayHi is not a function وعلى الصعيد الاخر الـ method الثانية : User.prototype.sayHi = function () { /* ... */ } تعطي الظيفة للأبناء المستنسخين من الـ class المسمى User فقط ولن تستطيع الوصول له من خلال الكود التالي User.sayHi(); // Uncaught TypeError: User.sayHi is not a function ولكن يمكن الوصول له من خلال الكود التالي const omar = new User(); omar.sayHi; // will work fine بعد قول هذا يجب ان تعلم ايضاً انه بإمكانك تعيين الـ static methods بطريقة اخرى وهي إضافة كلمة static قبل اسم ال method : class User{ constructor(name) { this.name = name; } static sayHi() { console.log("hi") } sayHaha(){ console.log("haha") } } User.sayHi(); // hi User.sayHaha(); // Uncaught TypeError: User.sayHaha is not a function const omar = new User() omar.sayHi(); // Uncaught TypeError: omar.sayHi is not a function omar.sayHaha(); // haha عادةً نستخدم ال static methods لعمل وظائق تتعلق بال class بشكل عام. ونورد المثال التالي : إذا اردنا أن نعمل طريقتين لتوليد article من الكلاس المسمى Article. الاولى باستدعائه واعطاء المتغييرات (title, date). والثانية بتوليد article فارغ و date الخاص به هو اليوم. وبالتالي سنحتاج ان نعرف الـ class المسمى Article ونعطيه static method ولتكن createTodays : class Article { constructor(title, date) { this.title = title; this.date = date; } static createTodays() { // class أي انها تشير للـ this = Article لاحظ ان الـ //لن تعمل هنا this.title بمعى ان return new this("Today's digest", new Date()); } } let article = Article.createTodays(); alert( article.title ); // Today's digest لاحظ ان ال this داخل الـ static method تشير لل class وليس للأبناء المنتسخين. وهنا تذكر ان : let article = new Article; article.createTodays(); // Uncaught TypeError: article.createTodays is not a function
- 2 اجابة
-
- 1
-

-
هل بإمكانك مشاركة الحل هنا حتى يسهل على من لديه نفس السؤال معرفة الجواب.
- 7 اجابة
-
- 1
-

-
الموضوع يعتمد بشكل كبير على طبيعة السوق المحيط فيك، طبيعة المواقع التي تريد العمل عليها، فبالسوق العربي ال php و خصوصاً ال larval مهيمنة بشكل كبير، وهي الاسهل والاكثر توثيقاً والاكثر مكتبات واستخدام، كما انها الاقدم وكل الاستضافات تقريباً حتى المجانية منها تدعمها حيث تشكل 79% من الانترنت. هنالك العديد من الاسئلة في الموقع من هذا النوع قد تم الاجابة عنها بالفعل قم بالاطلاع عليها :
- 2 اجابة
-
- 1
-

-
المشكلة تحدث على ما يبدو عند استدعاء المكتبة المسمات Infospot، حيث يحدث تكرار للعنصر الحاصل على الايدي containerHover مرة اضافية عند الانتقال كم طل مرحلة من مراحل العرض. و يتم كذلك إضافة المزيد من العناصر التي تملك الكلاس mySlides وبالتالي تحدث مشكلة اثناء تنفيذ الوظيفة التالية الخاصة بعارض الصور : var slideIndex = 1; showDivs(slideIndex); function plusDivs(n) { showDivs((slideIndex += n)); } function showDivs(n) { var i; var x = document.getElementsByClassName("mySlides"); if (n > x.length) { slideIndex = 1; } if (n < 1) { slideIndex = x.length; } for (i = 0; i < x.length; i++) { x[i].style.display = "none"; } x[slideIndex - 1].style.display = "block"; } لأن الكود التالي document.getElementsByClassName("mySlides") سيحتوي على العناصر الموجودي في كل من ال containerHover المضافة، ولكن ال containerHover البقية يكونون مخفيين هو و ال mySlides الذين بداخلهم، وبالتالي عندما يكون ال slideIndex يساوي الـ index الخاص بأحد هذه العناصر المخفية فلن يظهر. انا لم استطع تشغيل الكود على الحاسب حتى استطيع اصلاح الكود، ولكن بعد ان علمت موضع الخطأ، أرجو ان اكون ساعدتك على اصلاح الكود.
-
هل المشكلة انك تحتاج النقر مرتين على الصورة التي تظهر عند تحميل الصفحة ؟ إذا كانت هذه هي المشكلة بإمكانك التغلب عليها بعمل دبل كليك بال js عند تحميل الملف ويكون بالشكل التالي : var targLink = document.getElementById ("something"); var clickEvent = document.createEvent ('MouseEvents'); clickEvent.initEvent ('dblclick', true, true); targLink.dispatchEvent (clickEvent); إذا لم يكون هذا الحل مناسب لمشكلتك او كانت المشكلة شيء أخر، أرجو إيضاح السؤال بشكل اكبر.
- 4 اجابة
-
- 1
-

-
اخي على ما يبدو انك لم تقم باستدعاء مكتبات ال bootstrap اللازمة لتشغيله ويمكنك استدعائها بالشكل التالي: قم بإضافة هذا السطر إلى ال head <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous" /> ثم قم بإضافة هذا السطور في نهاية ال body <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous" ></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.12.9/dist/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous" ></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous" ></script> هذه الطريقة تسمح لك بالوصول لمكتبه bootstrap من دون تحميلها على الجهاز إذا لم ترد استدعاء المكتبة عبر CDN (وهي الطريقة التي شرحتها لك في الاعلى) بإمكانك تحميل الملفات الاربعة والقيام باستدعائها كما تقوم باستدعاء ملفات ال css وال js بالعادة. اقرأ أيضاً : يمكن الاطلاع على الطريقة من موقع بوتستراب الرسمي : https://getbootstrap.com/docs/4.0/getting-started/introduction/
- 7 اجابة
-
- 1
-

-
بدل ان يكون ال grid مقسم لثلاث صفوف اجعله مقسم ل 6 صفوف واعط الـ h3 خمس نقاط طول و الـ h6 نقطة طول واحدة وباقي العناصر تكون حصتها هي نقطتا طول لكل واحد بالشكل التالي : grid-template-areas: "h3 h1 h2" "h3 h1 h2" "h3 h4 h5" "h3 h4 h5" "h3 h7 h8" "h6 h7 h8"; اذا كنت عملت التصميم بطريقة غير ال grid قم بمشاركة الكود الخاص بك حتى استطيع مساعدتك.
- 2 اجابة
-
- 1
-

-
المشكلة التي تظهر في lighthouse هي التالية : The page may not be loading as expected because your test URL (https://www.miril.net/2022/04/ideal-chopstick.html) was redirected to https://www.miril.net/2022/04/ideal-chopstick.html?m=1. Try testing the second URL directly. وحسب استطلاعاتي للامر تبين ان الموقع الخاص بك يقوم بامر اعادت توجيه إلى الرابط https://www.miril.net/2022/04/ideal-chopstick.html?m=1. عندما يدخل المستخدم من الهاتف بينما لا تحدث هذه المشكلة عندما يدخل من الحاسوب. لحل المشكلة قم بالبحث عن السبب الذي يؤدي لعملية اعادة التوجيه وايقافه.
-
المشكلة باستخدام ال margin لكل صورة على حدى انه عند تغير عرض الشاشة وعلى سبيل المثال فتح الموقع على الموبايل سيتوجب عليك وضع margin مختلف لكل صورة وهذا اصبل لديك عدد كبير من الاكواد لتنفيذ غرض بسيط، ولكن الاصح ان تستخدم text-align: center; على الاب الخاص بالصورة و النص حيث سيكون متوافق مع كل الشاشات في هذه الطريقة.
- 2 اجابة
-
- 1
-

-
حتى تجعل الصور متناسقة مع مختلف الاجهزة يجب ان يكون ال width الخاص بالصور متغير بحسب عرض شاشة العرض كما في التالي حيث ان ال width هو نسبة من عرض الاب. img{ width: 100%; } اذا كنت تريد تغيير طول الصورة يجب وضع الخصائص كالتالي : img{ width: 100%; height: 400px; object-fit: cover; } وهذه الطريقة هي المستخدمة في خلفيات القنوات على يوتيوب. اقرا ايضا مقالات متعلقة بالموضوع :
-
بإمكانك عمل اغلب التصميمات باستخدام اي من هذه التقنيتين، ولذلك ترى كثير من المبرمجين يركزون على تعلم احد التقنيتين اكثر من الاخرى. اليك مقارنة سريعة بين كل من التقنيتين : التقنية الاحدث هو grid. الافضل من حيث اختصار الكود هو grid. اذا كنت تريد جعل المحتوى هو الذي يتحكم بمحتوى الصفحة استخدم flex بينما اذا اردت التصميم ان يتحكم بتوضع المحتوى استخدم grid. كلا التقنيتين مدعومتين بشكل كامل من قبل المتصفحات grid ثناء الابعاد بينما flex احادي الابعاد. اقرا ايضا
- 2 اجابة
-
- 1
-

-
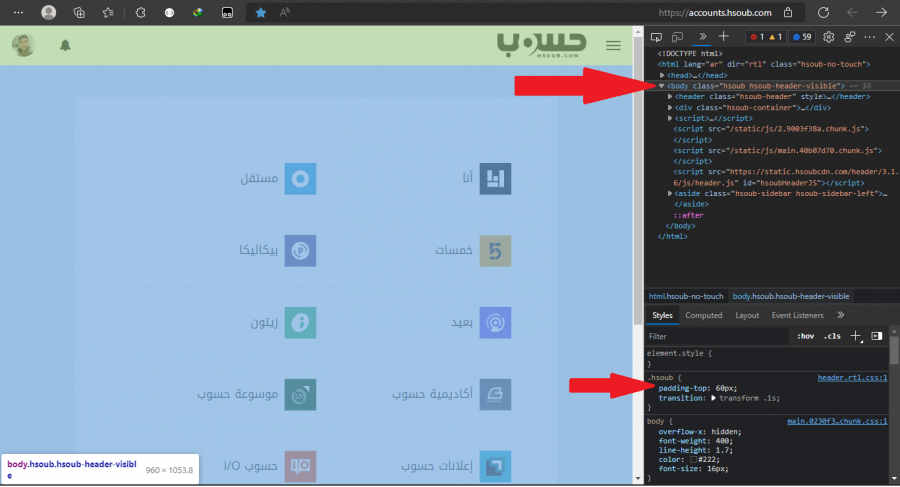
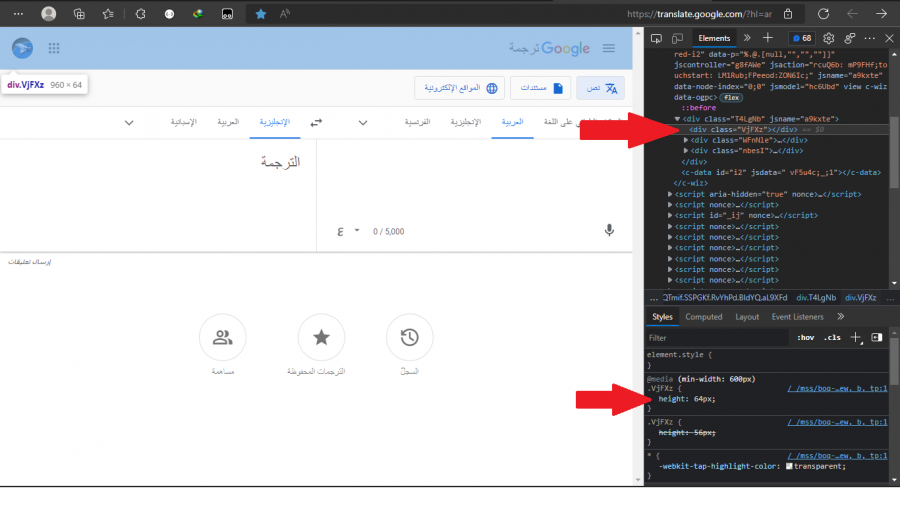
نعم هذه طريقة صحيحة. في عالم ال css والبرومجة عموما هنالك الكثير من الطرق التي تعطي نفس النتيجة، على سبيل المثال انظر كيف تعامل مصممي موقع حاسوب مع نفس هذه المشكلة. حيث قاموا بإضافة padding-top لل body. بينما المصممين لموقع ترجمة جوجل قاموا بإضافة div فارغ واعطوه ارتفاعاً معين ليدفع المحتوى نحو الاسفل في الطبقة الاساسية بينما يغطيه ال header من الامام في الطبقة الامامية.
- 2 اجابة
-
- 1
-

-
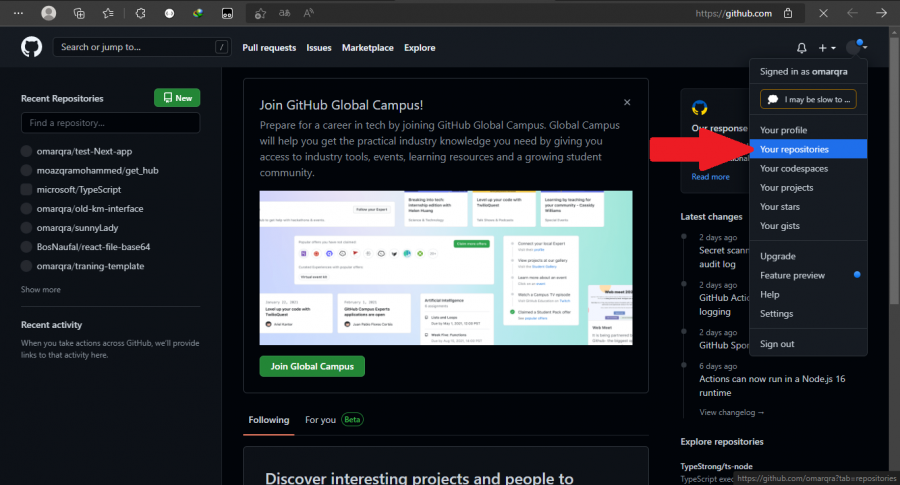
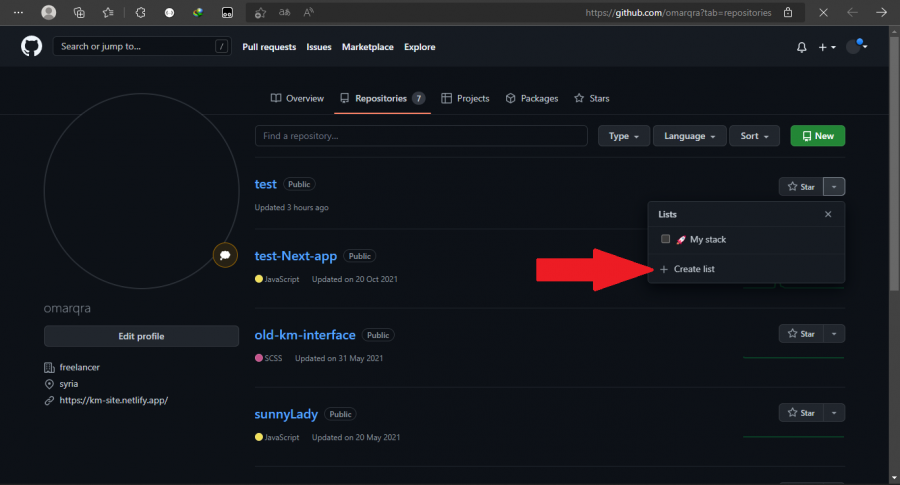
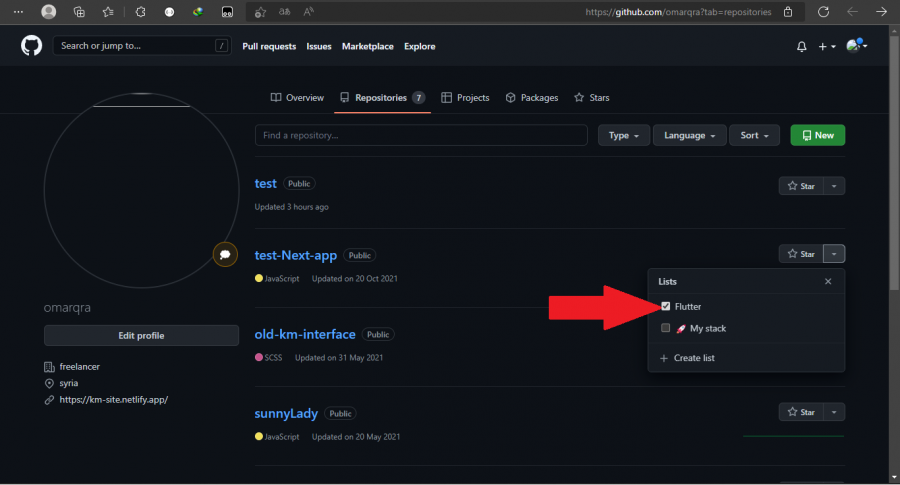
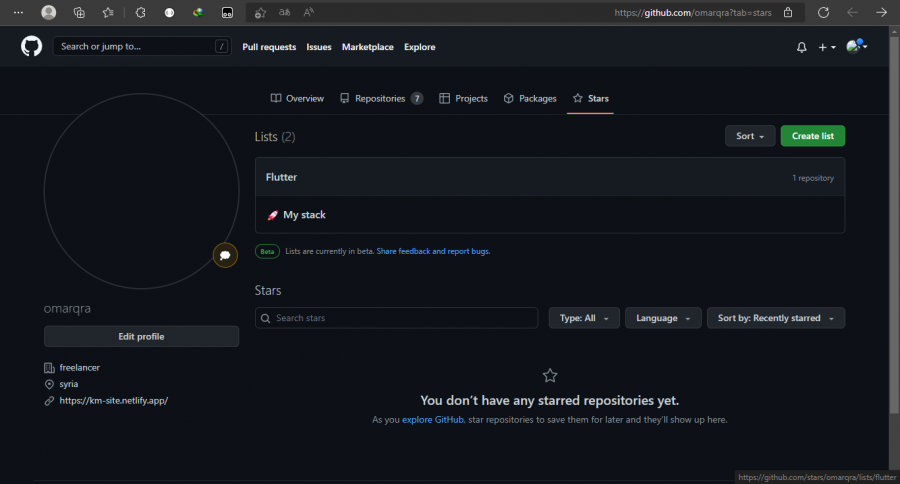
نعم يمكنك رفع اكثر من مشروع على مجلد واحد لكن لا ينصح بذلك. لكن يمكن عمل list تحتوي المشاريع الخاصة بالـ Flutter بحيث يمكنك الوصول إليهم بسهولة. ويكون ذلك بالطريقة التالية : قم بالدخول إلى حسابك على GitHub ثم انقل إلى repositories كما في الصورة بعد ذلك قم بعمل list جديدة خاصة بك عبر النقر على السهم جانب المشروع ثم النقر على إشارة create list : ثم قم بإدخال اسم ال list و الوصف وانقر على create الآن قم بإضافة المشاريع الخاصة بال Flutter إلى هذه ال list كما في الصورة : يمكنك الوصول لل list الخاصة بك ومعاينة المشاريع من خلال الذهاب للقائمة Stars :
- 2 اجابة
-
- 2
-

-
نعم بالفعل هو كود لمحي محتويات ال output. جرب إيقاف هذا الكود وانظر ما الفرق الذي سيحدث. ستقوم الوظيفة readFn بإضافة كل العناصر المحفوظة في ال localStorage وعند إضافة عنصر جديد ستقوم مرة أخرى بإضافة كل العناصر الموجودة في ال localStorage وهكذا أصبح لديك تكرار للعناصر التي كانت موجودة قبل إضافة العنصر الجديد. جرب إيقاف الوظيفة بشكل عملي وشاهد المشكلة بنفسك.
-
بإمكانك إضافة الصورة بالشكل التالي :  alt text : النص البديل في حال عدم تحميل الصورة image.jpg : هو اسم وامتداد الصورة هذا العنوان تستخدمه عندما تكون الصورة في مجلد ال root أما في حال كانت الصورة داخل ملف فرعي وليكن اسمه images يكون الرابط بالشكل التالي : 
- 2 اجابة
-
- 1
-

-
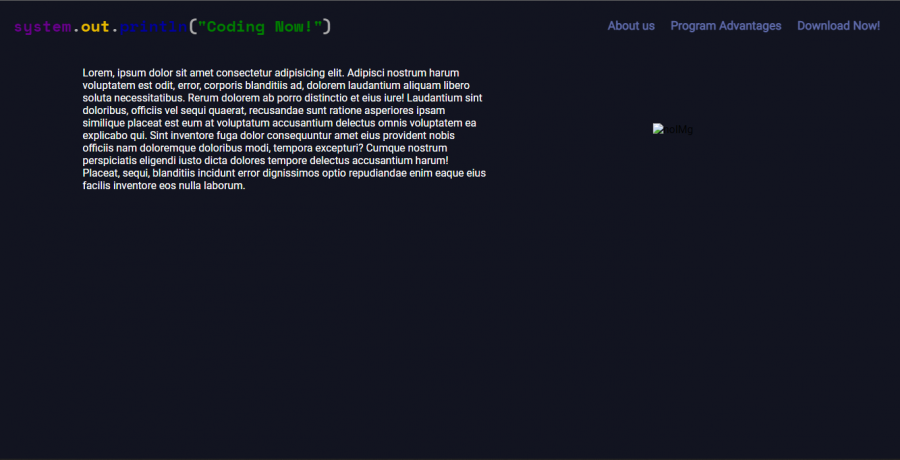
المشكلة على ما يبدو انك اعطيت ال header : header { position: fixed; /* المشكلة هنا */ width : 100% } وهذا يجعله في طبقة منفصلة في الامام. للتغلب على هذه المشكلة بإمكانك إعطاء الـ <section class="content"> <div class="phone"> <p class="phone_des">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Adipisci nostrum harum voluptatem est odit, error, corporis blanditiis ad, dolorem laudantium aliquam libero soluta necessitatibus. Rerum dolorem ab porro distinctio et eius iure! Laudantium sint doloribus, officiis vel sequi quaerat, recusandae sunt ratione asperiores ipsam similique placeat est eum at voluptatum accusantium delectus omnis voluptatem ea explicabo qui. Sint inventore fuga dolor consequuntur amet eius provident nobis officiis nam doloremque doloribus modi, tempora excepturi? Cumque nostrum perspiciatis eligendi iusto dicta dolores tempore delectus accusantium harum! Placeat, sequi, blanditiis incidunt error dignissimos optio repudiandae enim eaque eius facilis inventore eos nulla laborum.</p> <img class="phone_img" width="250px" src="photos/phone.png" alt="noIMg"> </div> </section> margin-top يوافق طول ال header بالشكل التالي : .content{ margin-top: 100px; } واعطاء ال header خاصية ال top = 0 حيث يصبح : header { position: fixed; top: 0; /* التصحيح */ width: 100%; } فيصبح الشكل النهائي كالتالي ملف ال css بعد التعديل : style.css
- 1 جواب
-
- 1
-

-
نعم يجب ان تتعلم الأسس البرمجية السليمة عبر لغة PHP ثم أساسيات إطار العمل Laravel و تبني تطبيق إدارة المهام باستخدام إطار العمل Laravel ثم تطوير واجهة برمجية API اعتمادًا على نمط RESTful اطلع على تفاصيل الدورة من هنا : https://academy.hsoub.com/learn/php-web-application-development/ ستجد في قسم "ماذا ستتعلم في هذه الدورة" تفصيل كل ما ستتعلمه