-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
هل يمكنك مشاركة ملفات المشروع الخاص بك
-
نعم يمكنك استدعاء ملفات الـ js بشكل مشروط وذلك عبر انشاء وظيفة بالـ js تقوم بإستدعاء ملف الـ js المعين إذا كان الشرط محقق، لاحظ المثال التالي : function loadScript(url) { var head = document.getElementsByTagName("head")[0]; var script = document.createElement("script"); script.type = "text/javascript"; script.src = url; head.appendChild(script); } if( 1 > 0 ){loadScript("myFile.js");} انظر كيف يقوم المدرب باستخدام نفس الخاصية لاستدعاء ملف الـ js في المقال التالي :
-
نعم يمكنك ذلك عبر انشاء وظيفة بالـ js تقوم بإستدعاء ملف الـ js المعين إذا كان الشرط محقق. function loadScript(url) { var head = document.getElementsByTagName("head")[0]; var script = document.createElement("script"); script.type = "text/javascript"; script.src = url; head.appendChild(script); } if( 1 > 0 ){loadScript("myFile.js");}
- 3 اجابة
-
- 1
-

-
لماذا تفاضل بين بساطة الكود و قلة صفحات الويب وانت تستطيع الجمع بينهما ؟ تستطيع بناء كود واضح و سهل وتقلل عدد الصفحات بنفس الوقت. فلو وضعت الاكواد في اكثر من ملف js وقمت باستدعاء هذه الملفات بالترتيب الصحيح داخل ملف الـ html فستكون حققت كلا الامرين، أو يمكنك دمج الاكواد في ملف js واحد قبل رفع الموقع وهكذا يكون لديك نسخة بسيطة سهلة الفهم و التعديل من قبل الانسان اي نسخة development و نسخة معقدة لرفعها على الاستضافة production. الامر الايجابي في تقليل عدد الصفحات ودمجها قد يحسن تجربة المستخدم إذا كانت وظائف هذه الصفحات معتمدة على بعضها أو يحتاج المستخدم للتنقل بينها كثيراً، حيث انه لا يضطر للذهاب للصفحة الثانية والانتظار حتى ينتهي التحميل، ولكنه قد يسيء لتجربة المستخدم في حالات اخرى. و الامر الايجابي في تقسيم الاكواد في اكثر من مجلد هو انها تصبح اكثر قابلية للقراءة والتعديل. لا لن يرفع تكلفة الاشتراك عبر الانترنت
- 3 اجابة
-
- 1
-

-
نستخدم قواعد البيانات من نوع sql في حال وجود بيانات منظمة بشكل كبير ولا تتغير بنيتها أو ترتيبها بشكل متكرر، بينما تستخدم NoSql في في حال وجود بيانات غير المهيكلة أو شبه المنظمة التي لا تتناسب مع النموذج العلائقي الذي تستعمله SQL. ولكن هنالك المزيد من التفاصيل التي يجب معرفتها في كل من النوعين، ولذلك انصحك بقراءة هذا المقال.
-
الآن فهمت ما تريده بالضبط، لاحظ المثال السابق نفسه مع التعدي وقم بتجريبه على المتصفح : <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <header> <!-- أضفنا براميتر جديد لوظيفة تغيير الصفحة --> <li><a onclick="getPage(1 , true)">الصفحة الاولى</a></li> <li><a onclick="getPage(2 , true)">الصفحة الثانية</a></li> </header> <div id="jsContent"></div> <script> const htmlContainer = document.getElementById("jsContent"); function page1() { const section = document.createElement("section"); section.innerHTML = ` <h1> الصفحة الاولى </h1> <p> محتوى الصفحةالاولى </p> `; htmlContainer.append(section); } function page2() { const section = document.createElement("section"); section.innerHTML = ` <h1> الصفحة الثانية </h1> <p> محتوى الصفحةالثانية </p> `; htmlContainer.append(section); } function clearPages() { htmlContainer.innerHTML = ""; } function getPage(pageNumber, setHistory) { clearPages(); if (pageNumber === 1) { page1(); // وضعنا الشرط التالي كي لا يحدث التغير في السجل إلا عندما نستخدم الرابط //إختيارية "?page=1" القيمة if (setHistory) history.pushState({ page: 1 }, `page 1`, "?page=1"); } else { page2(); // وضعنا الشرط التالي كي لا يحدث التغير في السجل إلا عندما نستخدم الرابط //إختيارية "?page=2" القيمة if (setHistory) history.pushState({ page: 2 }, `page 2`, "?page=2"); } } // هذه حدث مبني في جافاسكريبت ينطلق عند تغيير السجل window.onpopstate = function (event) { console.log(event.state); // { page: 2 } or { page: 2 } const page = event.state.page; // وضعنا الشرط التالي لكي يستطيع المستخدم الرجوع للصفحات التي دخلها قبل دخول الموقع الخاص بنا // حيث انه من دون هذا الشرط سيحدث خطأ عندما يحاول التراجع ليخرج من الموقع الخاص بنا if (page) getPage(page, false); }; </script> </body> </html> يمكنك الاطلاع اكثر عن الوظائف المستخدمة History API و pushState و onpopstate event. وفي حال كان هنالك المزيد من الاسئلة سأقوم بمساعدتك بالتأكيد.
- 6 اجابة
-
- 1
-

-
ذلك يتغير بحسب الطريقة التي تقوم بعرض الصفحة بها، أي ان الامر يعتمد على الكود الخاص بك، فعلى سبيل المثال يمكنك عمل وظيفة تقوم بعرض الصفحة الاولى و وظيفة تقوم بعرض الصفحة الثانية ..إلخ. و وظيفة تقوم بحذف الصفحة المعروضة. وعندما تريد الانتقال من صفحة لصفحة تقوم بإستدعاء وظيفة الحذف ثم الوظيفة الخاصة بعرض الصفحة المطلوبة. لاحظ المثال المختصر التالي : <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <header> <li><a href="#page1" onclick="getPage(1)">الصفحة الاولى</a></li> <li><a href="#page1" onclick="getPage(2)">الصفحة الثانية</a></li> </header> <div id="jsContent"></div> <script> const htmlContainer = document.getElementById("jsContent"); function page1() { const section = document.createElement("section"); section.innerHTML = ` <h1> الصفحة الاولى </h1> <p> محتوى الصفحةالاولى </p> `; htmlContainer.append(section); } function page2() { const section = document.createElement("section"); section.innerHTML = ` <h1> الصفحة الثانية </h1> <p> محتوى الصفحةالثانية </p> `; htmlContainer.append(section); } function clearPages() { htmlContainer.innerHTML = ""; } function getPage(pageNumber) { clearPages(); if (pageNumber === 1) { page1(); } else { page2(); } } </script> </body> </html>
-
@نوال سلامة وعليكم السلام ورحمة الله، البرمجة بالتعريف هي عملية تقسيم مهمة معينة يراد تنفيذها عبر الحاسوب إلى أجزاء صغيرة ومترابطة وقابلة للتنفيذ بأوامر بسيطة. بعد ذلك، يجري كتابة هذه الأوامر والتعليمات بإحدى لغات البرمجة، والتي هي وسيلة للتخاطب مع الحاسوب. لست بحاجة لأية مهارات مسبقة لتعلم البرمجة كل ما تحتاجينه هو حاسوب وان تعرفي كيفية استخدامه.(حتى انا لا اعرف كيفية استخدام الاكسل إلى بشكل سطحي جداً) وباعتبار ان مستواك في الانجليزية متوسط فهذا يسهل الموضوع اكثر واكثر. بالنسبة للحديث عن التخصص فأنصحك بقراءة المقالة التالية التي تجيب عن كل الاسئلة التي طرحتيها وأكثر : وتستطيعين الحكم بعدها إن كان هذا التخصص يناسبك أو لا.
- 1 جواب
-
- 1
-

-
هل يمكنك ايضاح سؤالك بشكل افضل، اعتقد انه يمكنك تنفيذ الامر باستخدام react فهو يقدم هذه الخدمة وأكثر.
- 6 اجابة
-
- 1
-

-
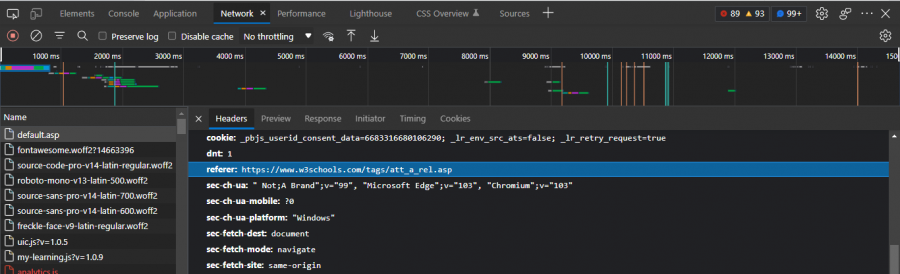
الـ attribute المسمى rel يستخدم في العنصر a ليخبر المتصفح معلومات عن هذا العنصر، فمثلاً القيمة المدرجه هنا noreferrer تغير شكل الطلب المرسل للسيرفر عندما تقومين بالنقر على الرابط، فلا يرسل اية معلومات تتعلق بالموقع الخاص بك إلى السيرفر عند إرسال الطلب. حيث من دون استخدام هذه القيمة سيقوم المتصفحة بإرسال معلومات تتعلق بالموقع التي تم منه فتح الصفحة في الـ header الخاص بالطلب. والقيمة noopener تمنع الموقع الذي تم فتحه عبر هذا الرابط من الوصول لصفحة الـ html الخاصة بك، حيث لن يستطيع الوصول للعنصر Window.opener. اعرف اكثر عن كل من noreferrer و noopener بالتالي فهذه القيمة تساهم بحماية الموقع الخاص بك بالفعل.
-
اغلب الاستضافات تحتوي مساحة كافية لرفع الموقع و الملفات الخاصة بك. ولكن استخدام خدمة أمازون s3 أو الخدمات المشابهة هي افضل بكثير من حيث السرعة و الجودة في استضافة الصور والفيديوهات. وبالنسبة للسعر فبحسب علمي فهم يتقاضون حسب المساحة التي تحتاجها ملفاتك و حجم تبادل البيانات، أي ان الامر غير ثابت. أي ان الخيار الافضل هو استخدام خدمة منفصلة للفيديوهات والصور والخيار الارخص هو استخدام الاستضافة نفسها.
-
لا ليس بإمكانك تنفيذ الامر من دونه، لأن هذا الكود على ما يبدو يحاول حذف اي عنصر موجود داخل العنصر body ولن تستطيع معرفة من هو العنصر الذي تم النقر عليه من دون ان تستخدم الـ target. قد تستطيع التخلي عن استخدام الـ target عندما يكون العنصر الذي تريد الوصول إليه ثابت، مثل زر معين أو عنصر معين بالصفحة، ولكن عندما تريد ان تحصل على أي عنصر داخل الـ body تم النقر عليه مثل هذا المثال فستحتاج العنصر target. لا يمكننا الاجابة بالعامية لأنه هنالك العديد من اللهجات العامية وذلك سيجعل الكلام غير مفهوم للمبرمجين اصحاب اللهجات المختلفة.
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله، لم اعرف ماهي الكتب التي تقصدها، إن كان بإمكانك مشاركة رابط المقال أو الفيديو الذي يتحدث فيه المدرب عن هذه الكتب ولكن يمكنك الوصول لمجموعة الكتب الخاصة بالبرمجة و المقدمة من حسوب من هنا وانظر إلى موسوعة حسوب إذا احببت الاطلاع اكثر في مجال البرمجة
-
target هو العنصر الذي يحصل الـ event عليه، فبالمثال الخاص بك هنا هو العنصر الذي يتم النقر عليه. والـ event أو ما يتم اختصاره عادةً بـ e هو عبارة عن كائن يعبر عن الحدث، وفي هذه الحالة يعبر عن حدث النقر، وهو يعطيك العديد من المعلومات عن حدث النقر، فمثلا يقول لك احداثيات المكان الذي نقرت عليه بالنسبة لمحور الـ x ولمحور الـ y وكذلك بعد المكان النقر عن حواف الشاشة، وكذلك يخبرك بالعنصر target وهو العنصر الذي تم النقر عليه. فإذا قمت بإضافة ال event المسمى click للعنصر body و قمت بالنقر على اي عنصر بالصفحة سيخبرك الكود التالي بالعنصر الذي قمت بالنقر عليه : document.body.addEventListener("click" , function(event) { console.log(event.target) }) وهذه مقالة موسعة تتحدث عن الموضوع : اعرف اكثر عن العنصر event من حسو
-
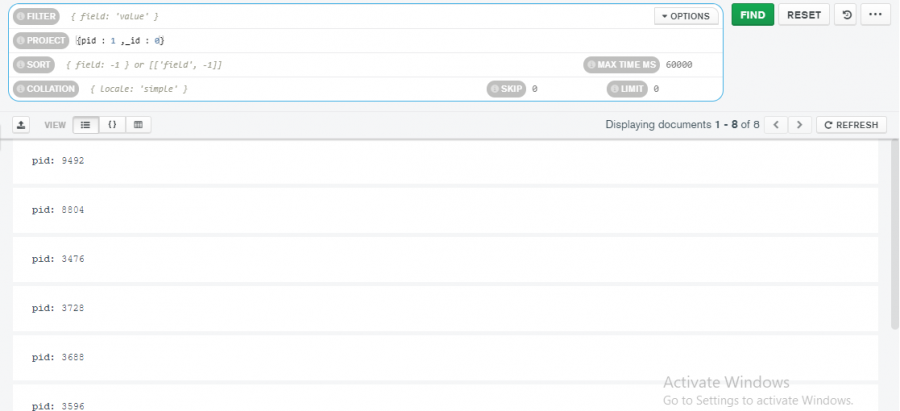
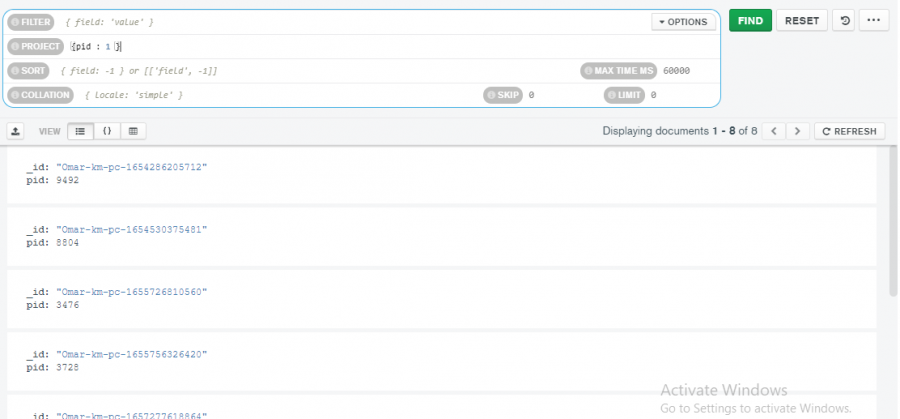
@Mohamed Montaser3 يمكنك فعل ذلك باستخدام ال query التالية : db.products.find({}, {src:1, _id:0}) وهذه الـ query ستحضر الـ src فقط بدون الـ id، بينما التالية ستحضر الـ src والـ id فقط db.products.find({}, {src:1}) وتستطيع كتابتها في الـ mongodbCompass كما في الصور : إذا تريدها العمود المعين مع الـ id : إذا كنت تريده من دون الـ id :
- 7 اجابة
-
- 1
-

-
تكتب اسمه ثم "." ثم اسم الخاصية. const myobject = { _id: ObjectId('62eb860a88bcb5fc1ca6b850'), name: 'tea', creator: 'mohamed', validation: 2, src: "https://images.unsplash.com/photo-1594631252845-29fc4cc8cde9?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1287&q=80", __v: 0 }; console.log(myobject.src) في حال لم يحل ذلك المشكلة، قم بإيضاح سؤالك اكثر .
- 7 اجابة
-
- 1
-

-
نعم توفر تعلم الخوارزميات في دورة علوم الحاسوب حيث يوجد شرح للخوارزميات و قواعد البيانات و بنى المعطيات وغيرها. كما هنالك مجموعة المقالات عن الخوارزميات في في الاكاديمة وتسمى الخوارزميات للمحترفين، يمنك تعلم الخوارزميات عن طريقتها. ويمكنك الاستفادة من قسم الخوارزميات في موسوعة حاسوب حيث يوجد شرح مفصل للخوارزميات. وهنالك أيضاً العديد من المقالات المنفردة عن الخوارزميات مثل :
- 1 جواب
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته، قد تكون المشكلة من استدعاء الـ public رغم عدم وجود مجلد يدعى public .جرب حذف السطر الخاص بـ public و اعد تشغيل السيرفر. ليس هنالك مشلكة في باقي الكود. في حال بقيت المشكلة قم بمشاركة ملفا المشروع بالكامل.
- 3 اجابة
-
- 1
-

-
هل يمكنك مشاركة ملفاة المشروع بالكامل، حتى نستطيع الاطلاع عليه، لا يبدو هنالك خطأ في الصورة التي شاركتها.
- 3 اجابة
-
- 1
-

-
قم بحذف الـ git و كل ملفاته ثم قم بإعادت تنصيبه و تنفيذ الخطوات.
-
الصحيح هو التالي : git config --global user.email myemail@mail.com git config --global user.name myname يبدو ان المشكلة تظهر لأنك تسند الايميل والاسم لنفس المتغيير، أي للـ user.name. ولكن الصحيح ان تسند الاسم للـ user.name والإيميل للـ user.email.
-
لديك كل من هذه الشركات : Media.net real content network PropellerAds PopCash PopAds RevContent Adsterra MadAds Media Adrecover
- 1 جواب
-
- 1
-