-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
يمكنك العمل على مستودعك المحلي واصافة العدد الذي تريده من الـ commit وبعد ذلك تقوم بتحديث الـ repository متى ما شئت عبر الامر : git push <REMOTENAME> <BRANCHNAME> على سبيل المثال : git push origin main ويمكنك فعل ذلك باستخدام vs بشكل اسهل بكثير عبر قائمة الـ source control والتي يمكن الوصول إليها بالنقر على : ctrl + shift + g. بالنسبة لمواد الاكادمية الخاصة بـ github :
-
حسناً، هل يمكنك مشاركة ملفات الـ html والـ css الخاصة بالـ select box و الـ input حتى نستطيع المساعدة.
- 15 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله، نعم هنالك مثل هذا الـ api و يمكنك الوصول له بالشكل التالي: var axios = require("axios"); var data = { iso2: "SY" }; var config = { method: "post", url: "https://countriesnow.space/api/v0.1/countries/cities", headers: {}, data: data, }; axios(config) .then(function (response) { console.log(response.data); }) .catch(function (error) { console.log(error); }); ويمكنك الوصول لرمز الـ iso2 الخاص ببلدك من خلال الرابط التالي https://countriesnow.space/api/v0.1/countries/currency وبعد ذلك قومي باستبدال SY التي ترمز لسوريا بال iso2 الخاص ببلدك. في حال اردت جميع البلدان وجميع المحافظات يمكنك الوصول إليهم من خلال الـ api التالي : var axios = require('axios'); var config = { method: 'get', url: 'https://countriesnow.space/api/v0.1/countries', headers: { } }; axios(config) .then(function (response) { console.log(JSON.stringify(response.data)); }) .catch(function (error) { console.log(error); });
- 3 اجابة
-
- 1
-

-
المشكلة تحدث لأن IE/Edge/Safari لا يدعمون الخاصية scroll-behavior: smooth بشكل كامل ولحل هذه المشكلة في Safari وكل المتصفحات الاخرى يمكنك إضافة الخاصية عبر باستخدام js : function SmoothVerticalScrolling(e, time, where) { var eTop = e.getBoundingClientRect().top; var eAmt = eTop / 100; var curTime = 0; while (curTime <= time) { window.setTimeout(SVS_B, curTime, eAmt, where); curTime += time / 100; } } function SVS_B(eAmt, where) { if(where == "center" || where == "") window.scrollBy(0, eAmt / 2); if (where == "top") window.scrollBy(0, eAmt); } حيث تضيف الخاصية للعنصر الخاص بك عبر استدعاء هذه الوظيفة بالشكل التالي : SmoothVerticalScrolling(myelement, 275, "center"); وفي حال تريد إضافتها لل body : const myElement = document.body; فتصبح الوظيفة الخاصة بإضافة smooth للـ body كالتالي : function SmoothVerticalScrolling(e, time, where) { var eTop = e.getBoundingClientRect().top; var eAmt = eTop / 100; var curTime = 0; while (curTime <= time) { window.setTimeout(SVS_B, curTime, eAmt, where); curTime += time / 100; } } function SVS_B(eAmt, where) { if(where == "center" || where == "") window.scrollBy(0, eAmt / 2); if (where == "top") window.scrollBy(0, eAmt); } const myElement = document.body; SmoothVerticalScrolling(myElement, 275, "center"); وفي حال أردت إضافت الخاصية نفسها للدحرجة الجانبية أي لليمين واليسار يمكنك كذلك فعل نفس الامر بالـ js باستخدام الوظيفة التالية: function SmoothHorizontalScrolling(e, time, amount, start) { var eAmt = amount / 100; var curTime = 0; var scrollCounter = 0; while (curTime <= time) { window.setTimeout(SHS_B, curTime, e, scrollCounter, eAmt, start); curTime += time / 100; scrollCounter++; } } function SHS_B(e, sc, eAmt, start) { e.scrollLeft = (eAmt * sc) + start; } وكذلك الامر هنالك مكتبة جاهزة للقيام بنفس الأمر وهي smootscroll polyfill : يمكنك تحميلها في ملف المشروع عبر الامر npm install smoothscroll-polyfill --save وإضافتها للصفحة عبر الكود التالي : import smoothscroll from 'smoothscroll-polyfill'; // kick off the polyfill! smoothscroll.polyfill();
- 2 اجابة
-
- 1
-

-
هل يمكنك مشاركة الكود الخاص بالمشروع و توضيح المشكلة بشكل افضل حتى استطيع مساعدتك.
-
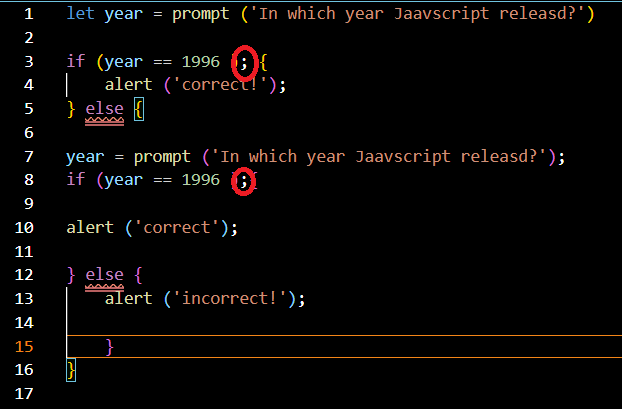
المشكلة انك تضع الإشارة ; بعد العبارة الشرطية : // الخطأ هوا كتابة الشرط بالشكل if(something);{doSomething} // والصحيح هو أن تكتبه بالشكل التالي if(something){doSomething} // بدون إستخدام الـ ; بين عبارة الشرط والوظيفة
-
بالنسبة للملف الخاص بك عليك تعديل ال $emailMessage.To.Add // استبدل السطر التالي $emailMessage.To.Add("tttttt@gmail.com") // بالسطر التالي $emailMessage.To.Add($args[0]) وسطر الاستدعاء الخاص بك يجب ان يصبح بالشكل powershell.exe -ExecutionPolicy Bypass -Command "c:\sndemail.ps1" tttttt@gmail.com حيث تضيف الإيميل في نهاية السطر بعد الـ path.
- 4 اجابة
-
- 1
-

-
هنالك نوعين من المواقع : المواقع التي هي عبارة عن frontend فقط وهذه يستحيل حمياتها، فسيتمكن المستخدم دائما من الوصول للبيانات لأنها ترسل ملفات الـ html و css و js للمتصفح عند كل زيارة، وهذا النوع من المواقع تحتاج لإستخدام طرق عرض لا تعتمد على لأكواد، مثل أن تقوم بعرض الموقع عبر اتصال google meet أو ترسل الصفحات ك pdf أو كصور. ويمكنك تصعيب سحب البيانات عبر عمل تجميع للصفحة أو استخدام تقنيات تحزيم البيانات ورغم ذلك هذه الطرق لن تحمي البيانات. المواقع الـ Full-Stack أو الـ APIs، في هذه المواقع لن يتمكن العميل من الوصول للبيانات الخاصة بالموقع وكل ما يستطيع الوصول له هو الـ frontend فقط وهذه المواقع ويمكن رفعها على استضافة مجانية أو على تحت دومين في استضافتك الخاصة. و انا عملت على أكثر من مشروع عبر مستقل ولم اتعرض لأي حادثة سحب بيانات رغم انني كنت ارفع الموقع على استضافة مجانية لعرضها للعميل، و المواقع التي كنت اعمل عليها كلها كانت Full-Stack، ولا انصحك بعمل نفس الشيء مع مواقع ال frontend.
-
يمكنك فعل ذلك من خلال الكود التالي وليكن اسم الملف example.ps1 $firstName=$args[0] $lastName=$args[1] write-host "my name is $firstName $lastName" نستدعيه بالشكل : .\example.ps1 omar km هذا سيطبع النص : my name is omar km
- 4 اجابة
-
- 1
-

-
هنالك العديد من الشركات التي تقدم خدمة الاستضافة ولا يمكنك الحكم عليها بشكل مطلق لأن كل منها لديه ميزاته خاصة به، فالأمر يعتمد على نوع الموقع الخاص بك والفئة المستهدفة و كون الاستضافة تدعم التقنيات التي تحتاجها لاسيما إن كانت الاستضافة مشتركة وكذلك الامر يعتمد على مواصفات الاستضافة مقارنة بالسعر من حيث : المساحة والمعالج والرام. وعدد المواقع التي تسمح لك باستضافتهم. وعدد الايميلات وتحت الدومينات. وإن كانت تدعم شبكة توزيع المحتوى CDN أم لا. تدعم cpanel أم لا. تدعم اتصال ssh و SFTP. والميزات الاضافية التي تقدمها. كذلك فالامر يعتمد على العروض التي تقدمها الشركة على الاشتراك. هاهي مقارنة بين أشيع 10 شركات استضافة : وهذه مقالة تساعدك أيضا في اختيار الاستضافة ملاحظة : إن كنت تبحث عن الاستضافات الارخص سعراً فيجب عليك البحث عن موزعي الاستضافة المحليين في بلدك فهم الارخص على الارجح. في حال كان مشروعك مبين بالـ node js اقرأ أيضاً :
-
حتى تسطيع عرض الـ pdf في iframe يجب أن تقوم بإنشاء صفحة تعرض الـ pdf مباشرة، وفي الصفحة الاساسية تجلب هذه الصفحة في iframe. أنا ليس لدي خبرة كافية بـ django ولكن رئيت أنه تستطيع عرض الـ pdf بهذه الطريقة. from django.http import FileResponse import os def show_pdf(request): filepath = os.path.join('static', 'sample.pdf') return FileResponse(open(filepath, 'rb'), content_type='application/pdf') ومن ثم تستدعي الـ url الخاص بهذه الصفحة داخل الـ iframe في الصفحة الرئيسية.
- 1 جواب
-
- 1
-

-
يمكنك فعل ذلك من خلال العبارة instanceof وكمثال : <?php class MyClass {} class AnotherClass extends MyClass{} $obj = new AnotherClass(); // سوف يحقق الشرط if($obj instanceof AnotherClass) { echo "The object is AnotherClass"; } // وكذلك يحقق الشرط if($obj instanceof MyClass) { echo "The object is MyClass<br>"; } ?> اقرأ أيضاً فيما يتعلق بالـ instanceof : https://wiki.hsoub.com/PHP/type_operators
- 3 اجابة
-
- 1
-

-
نعم بالفعل يوجد مثل هذه المكتبة وهي : country-region-dropdown-menu. وهذه مكتبة مجانية بالكامل تدعم اللغة العربية وجميع الدول والمناطق، ويمكن استخدامها بسهولة. كما انها تدعم ظهور الاعلام عند تحديد العنصر وعدة اشكال من الـ selectpicker. يمكنك مطالعة المثال التالي المبني بهذه المكتبة : example.zip ملاحطة : يجب تشغيل المثال على liveServer.
-
الجافا سكريبت لا تدعم الـ function overloading أي أنه لا يمكن تعريف أكثر من وظيفة بنفس الاسم ولكن بـ parameters مختلفة وهذا يتضمن الـ constructor كذلك. ولكن يمكنك التغلب على هذه المشكلة بعدة طرق منها إنشاء وظائف static لبناء العناصر مثل التالي: class MyClass { constructor(a,b,c,d){ this.a = a this.b = b this.c = c this.d = d } static BAndCInstance(b,c){ return new MyClass(null,b,c) } static BAndDInstance(b,d){ return new MyClass(null,b, null,d) } } //Instance that has just a const myclass=new MyClass(a) //Instance that has b and c params const instanceWithBAndC = MyClass.BAndCInstance(b,c) //Instance that has b and d const instanceWithBAndD = MyClass.BAndDInstance(b,d) أو يمكنت التحقق من ال parameters من داخل الـ constructor و تعديل البيانات تبعاً لذلك: class MyClass { constructor(a,b){ if (a===undefined) a= 'how are you'; if (typeof(b)==='string') this._constructInSomeWay(a, b); } _constructInSomeWay(a,b){ console.log({a,b}) // do some thing } } ويمكن هنا إضافة العدد الذي تريده من الـ constructor حسب نوع المعلومات القادمة. اقرأ أيضاً :
- 1 جواب
-
- 1
-

-
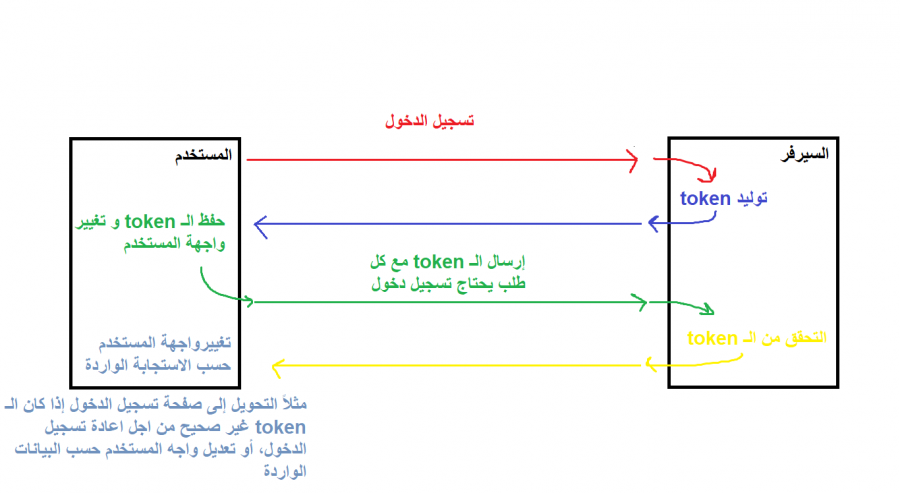
عندما يقوم المستخدم بتسجيل الدخول فأنت تقوم بالتحقق من كونه مسجلاً بعدة طرق أشهرها هي طلب الاسم وكلمة السر والتحقق من كونها صحيحة من طرف الـ backend بعد ذلك نقوم بإرسال إشارة لطرف المستخدم الـ fronted لإخباره بكون المستخدم قام بالدخول بنجاح وأشهر هذه الطرق هو ما يسمى بالـ token : وهو عبارة عن كود مشفر يقوم المستخدم بإرساله لتنفيذ أي عملية تحتاج تسجيل دخول. ففي حال نجاح تسجيل الدخول نخزن في المتصفح معلومات معينة تدل على كون المستخدم مسجل ونقوم بعرض الواجه الخاصة بالمستخدمين المسجلين، أو نتحقق عبر إرسال طلب للسيرفر من كونه مسجلاً وحسب الاستجابه نقوم بعرض الصفحة. على سبيل المثال يمكنك إضافة عنصر معين لل localStorage عند نجاح تسجيل الدخول على سبيل المثال العنصر userName : // بعد تلقي الاشارة من السيرفر بنجاح تسجيل الدخول localStorage.setItem('userName', "الاسم الخاص بالمستخدم"); وفي صفحات المستخدم تتحقق من وجود هذا العنصر ونعدل واجهة السمتخدم الـ frontend وفقاً لذلك، أما في حال لم تكن موجودة نعود لصفحة تسجيل الدخول أو نقوم بعرض الصفحة دون التعديلات الخاصة بالمستخدمين (مثلا بدون لوحة الازرار) : if(const cat = localStorage.getItem('userName')){ // قم بتعديل واجه المستخدم مثل إضافة لوحة أزرار أو فقرات إضافية // مثلاً إضافة لوحة الازرار للصفحة }else { window.location.replace("https://www.example.com/login") } اقرأ أيضاً :
- 1 جواب
-
- 2
-

-
لحل مشكلة التاريخ لديك خيارين، الأول هو استخدام ال Date المبني بشكل افضراضي في js واستخدام الفورمات المخلتفة التي يقدمها للتواريخ لإظهاره بالشكل التي تريده، مثال : const d = new Date("التاريخ القادم من قاعدة البيانات"); let text = d.toLocaleDateString(); console.log(text); // 12/12/2012 حيث الوظيفة السابقة تعرض التاريخ بالشهر واليوم والسنة، وهنالك الـ ()toLocaleTimeString لعرض الوقت بالساعات والدقائق والثواني، وكذلك ()toLocaleString لعرض التاريخ مع الوقت. أو بإمكانك استخدام مكتبة جاهزة تتيح العديد من الوظائف الخاصة بعرض الوقت وهي : momentjs وتقوم بتنزيلها بالشكل : npm install moment --save ومن ثم استدعائها بالشكل : import moment from 'moment'; واستخدامها : moment().format('MMMM Do YYYY, h:mm:ss a'); // June 6th 2022, 9:49:49 am moment().format('dddd'); // Monday moment().format("MMM Do YY"); // Jun 6th 22 moment().format('YYYY [escaped] YYYY'); // 2022 escaped 2022 moment().format(); // 2022-06-06T09:50:06+03:00 بالنسبة للسؤال الثاني فالمشكلة هي من استدعاء البيانات من قاعدة البيانات فيجب إضافة شرط أن يكون اسم المستخدم يساوي اسم المستخدم التي تريد البيانات الخاصة به.
- 1 جواب
-
- 1
-

-
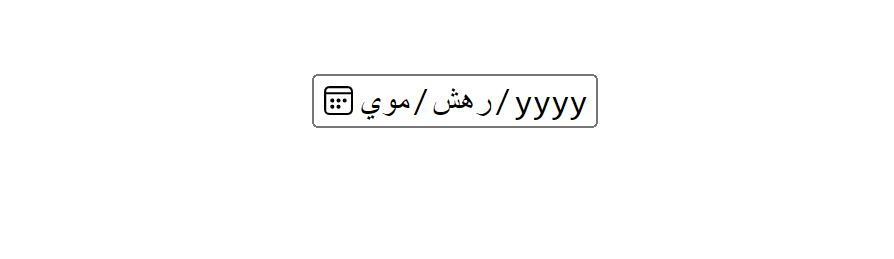
هذا عبارة عن datetime وليس date عادي، كما أن اللغة المستخدمة والترتيب كلاهما يعتمد على لغة المتصفح الذي تقوم بفتح الموقع منه. وعلى ما يبدو أنك تقوم بفتح الموقع من خلال متصفح موضوع على اللغة الانجليزية، جرب تغيير لغة المتصفح ولاحظ الفرق. كما يمكنك كذلك بناء الـ Input التي تحتاجها من الصفر إذا كنت تريد تخصيصها بشكل أكبر باستخدام html و css و js,
-
للتحريك من الاسفل للأعلى يجب استخدام ال transform : div { margin: 30px auto; background-color: #5fd068; width: 40%; height: 30px; border-radius: 10px; font-size: 40px; /* height: 0; */ transition: transform 2s; transform-origin: bottom center; } div:hover { transform: scaleY(2); } حيث لا تستطيع التحكم باتجاه الحركة عند استخدام ال height لذلك نذهب لـ transform: scaleY(2) بدلاً عنها لأنها تمكننا من التحكم بال transform-origin، وبالتالي التحكم باتجاه الحركة. إن كنت مهتم بالتحريك يمكنك قراءة هذا المقال عن ال animations :
- 1 جواب
-
- 1
-

-
ربما يمكنك استخدام الـ AsyncStorage import { AsyncStorage } from 'react-native'; لإضافة عنصر _storeData = async () => { try { await AsyncStorage.setItem( '@MySuperStore:key', 'I like to save it.' ); } catch (error) { // Error saving data } }; لإحضار العنصر _retrieveData = async () => { try { const value = await AsyncStorage.getItem('TASKS'); if (value !== null) { // We have data!! console.log(value); } } catch (error) { // Error retrieving data } لحذف العنصر _retrieveData = async () => { try { const value = await AsyncStorage.removeItem('TASKS'); console.log("item has removed"); } catch (error) { // Error retrieving data }
-
تستطيع عمل ذلك من خلال ال localStorage. حيث تقوم بإضافة البيانات لل localStorage بالطريقة التالية : localStorage.setItem("userData" , JSON.stringify(userData)) ونقوم بعمل ال : JSON.stringify(userData) إذا كانت البيانات ليست string أو number لكن إذا كانت string فليس هنالك داع لإضافة هذه العملية. هذه البيانات التي خزنتها باستخدام ال localStorage بإمكانك الوصول إليها من اي صفحة من الموقع حتى وإن اغلق المستخدم الصفحة ومدى الحياة، ويمكنك الوصول إليها من خلال الكود : JSON.parse(localStorage.getItem("userData")) وقمنا بعمل ال : JSON.parse() لأننا قمنا بعمل stringify عند إضافة العنصر وكما ذكرت ليست ضرورية إذا كانت البيانات المستخدمة هي string أو number. بعد قول هذا يجب ان تعلم ان بيانات ال localStorage لن تحذف ابدا مالم تقم انت بحذفها او قام المتستخدم بحذف بيانات المتصفح، وتستطيع حذف البيانات التي أدخلناها باستخدام الكود : localStorage.removeItem("userData") هنالك طريقة اخرى كذلك لتخزين البيانات على المتصفح وهي باستخدام ال sessionStorage وهي تختلف عن ال localStorage بأنه يكون لديك وصول للبيانات عند عمل اعادة تحميل والتنقل بين الصفحات ولكن البيانات المخزنة فيها تحذف بمجرد إغلاق الصفحة. ونستخدمها بنفس طريقة ال localStorage : sessionStorage.setItem("key" , value) sessionStorage.getItem("key") sessionStorage.removeItem("key")
-
نعم بالفعل يوجد مثل هذه الأدوات وهي على نوعين : 1- إضافات للمتصفح مثل tempermonky وهي تسمح بعمل سكريبت ثم تركيبه على المتصفح حتى يقوم بالتعديل على واجهة بعض المواقع أو عمل automation. 2- متصفحات يتم تشغيلها على السيرفر مثل Puppeteer وهذه تقوم بالوصول للموقع وعمل automation أو web scraping.
-
في الكود الخاص بك سيتم تحديث الـ <QRCode value={this.formData.QRCode} size={250} bgColor='#000' fgColor='#fff' /> عند اي تغيير في قيمة الـ this.formData.QRCode إذا كنت لا تريد ان يتم التحديث بشكل تلقائي يجب إضافة متغير جديد وتحديث الـ </ QRcode> فقط عند الضغط على الزر ثم عمل refresh للصفحة : // نضيف العنصر التالي let _QRcode = ""; function AddRoom() { const [formData, setFormData] = useState({ NameOfroom: "", NumberOfroom: "", date: "", QrCode: "", }); const changeFormValue = (key, value) => { setFormData({ ...formData, [key]: value }); }; // نقوم بعمل الوظيفة الخاصة بالتحديث const [refresh, setRefresh] = useState(0); // لا بأس من استخدام هذه الطريقة حيث انها ليست من تسبب المشكلة const { NameOfroom, NumberOfroom, date, QrCode } = formData; return ( <ScrollView contentContainerStyle={{ paddingVertical: 20 }}> <View style={styles.container}> <View style={styles.titlescreen}> <ScreenTitle title='أضف حصة '></ScreenTitle> <Entypo name='add-to-list' size={70} color='black' style={styles.icontitle} /> </View> </View> <KeyboardAvoidingView behavior='padding' enabled> <View style={styles.styInbut}> <Inbut placeholder='إسم الحصة ' value={NameOfroom} onChangeText={(text) => changeFormValue("NameOfroom", text)} /> <Inbut placeholder='رقم الحصة ' value={NumberOfroom} onChangeText={(text) => changeFormValue("NumberOfroom", text)} /> <Inbut placeholder='تاريخ الحصة ' value={date} onChangeText={(text) => changeFormValue("date", text)} /> <View style={styles.Qrcodestyl}> <TextInput style={styles.TextInputStyle} value={QrCode} onChangeText={(text) => changeFormValue("Qrcode", text)} underlineColorAndroid='transparent' placeholder='Enter URL to Generate QR Code' /> <TouchableOpacity // نقوم بتغير قيمت المتغيير الذي عرفناه في الاعلى ثم تحديث الصفحة onPress={() => { _QRcode = QrCode; setRefresh(refresh + 1); }} activeOpacity={0.7} style={styles.button} > <Text style={styles.TextStyle}> Click Here To Generate QR Code </Text> </TouchableOpacity> {/*QRCode نقوم بوضع المتغير الذي عرفناه كقيمة للـ */} <QRCode value={_QRcode} size={250} bgColor='#000' fgColor='#fff' /> </View> </View> </KeyboardAvoidingView> </ScrollView> ); }
-
لعمل هذه الدالة تحتاج لتنفيذ الخطوات التالية : إنشاء وظيفة لتوليد الرقم العشوائي : let numb; numb = Math.floor(Math.random() * 100); إن شاء وظيفة للتاكد من أنه يقبل القسمة على خمسه و إعادة ان شاء رقم جديد في حال انه لا يقبل القسمى على خمسه let numb; function generateRandomNumber() { numb = Math.floor(Math.random() * 100); checkIfIs5Multiple(); } function checkIfIs5Multiple() { if (numb / 5 === Math.floor(numb / 5) && numb !== 0) { // إلى هنا نكون وصلنا لرقم عشوائي ويقبل القسمة على 5 } else { generateRandomNumber(); } } وظيفة لحساب المضاعفات واخرى للتاكد من ان الرقم تحت ال 1000 : let Multiples = []; function checkIfUnder1000(number) { if (number + numb > 1000) { return; } else { doubling(number); } } function doubling(number) { Multiples.push(number + numb); checkIfUnder1000(number + numb); } ثم نربط الجميع مع بعضهم البعض ونقوم بطباعة المضاعفات : let numb; let Multiples = []; function generateRandomNumber() { numb = Math.floor(Math.random() * 100); checkIfIs5Multiple(); } function checkIfIs5Multiple() { if (numb / 5 === Math.floor(numb / 5) && numb !== 0) { checkIfUnder1000(numb); } else { generateRandomNumber(); } } function checkIfUnder1000(number) { if (number + numb > 1000) { return; } else { doubling(number); } } function doubling(number) { Multiples.push(number + numb); checkIfUnder1000(number + numb); } generateRandomNumber(); console.log(Multiples); اقرأ أيضاً :
-
يبدو لي ان المشكلة هي انك تقوم بتعريف المتغير QRCode في الموضع : بعد ان كان معرف بالفعل من قبل : كما اظن انك لست بحاجة للسطر const { NameOfroom, NumberOfroom, date,QrCode}=formData; حيث يمكن الوصول لهذه المتغيرات من خلال الـ formData.QRCode formData.NameOfroom formData.NumberOfroom formData.date كما ان العنصر QRcode يحتاج ل value : <QRCode value="hey" />
- 3 اجابة
-
- 1
-