-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
هل عملاء المنافسين يتفاعلون مع المحتوى المُقدم لهم؟ أي نوع من المحتوى يتفاعل معه العملاء أكثر؟ ما هي الرسائل التي يحاول المنافسون الوصول إليها؟ كيف يُقدم المنافسين المحتوى “غير رسمي، رسمي، مُبهج”؟ ما هي CTAs الأكثر استخداما، وفي أي مرحلة من مراحل البيع يقف منافسوك؟
- 1 جواب
-
- 1
-

-
افهم من كلامك انك مشترك في دورة تطوير تطبيقات الويب باستخدام لغة PHP. وبالتالي انت تحتاج للاطلاع على المسارات التالية بالترتيب : أساسيات لغة PHP وتحتاج للاطلاع على أساسيات إطار العمل Laravel حتى تستطيع الحصول على شهادة في الدورة. لأن الشهادة تحتاج إنهاء 4 مسارات على الأقل. تطوير قوالب ووردبريس تطوير متجر إلكتروني في ووردبريس عبر ووكومرس وبعد ذلك اذا أحببت الاكمال في لرافيل يمكنك إتمام المسارات الباقية.
-
اذا اذهب إلى المسار public : https://mohamed-montaser1.github.io/test/public/
- 10 اجابة
-
- 1
-

-
ملف الـ dist هو الملف الذي تقوم webpack بإنشائه عند عمل npm run build ويتغير اسمه بحسب الاسم الذي تقوم بإعداده في webpack
- 10 اجابة
-
- 1
-

-
لماذا لم تقم برفع ملف الـ dist، لا يوجد أي ملف dist في المستودع الذي شاركته. ما لذي فعلته انت بالضبط ؟
-
هل يمكنك مشاركة رابط المستودع على GitHub
- 10 اجابة
-
- 1
-

-
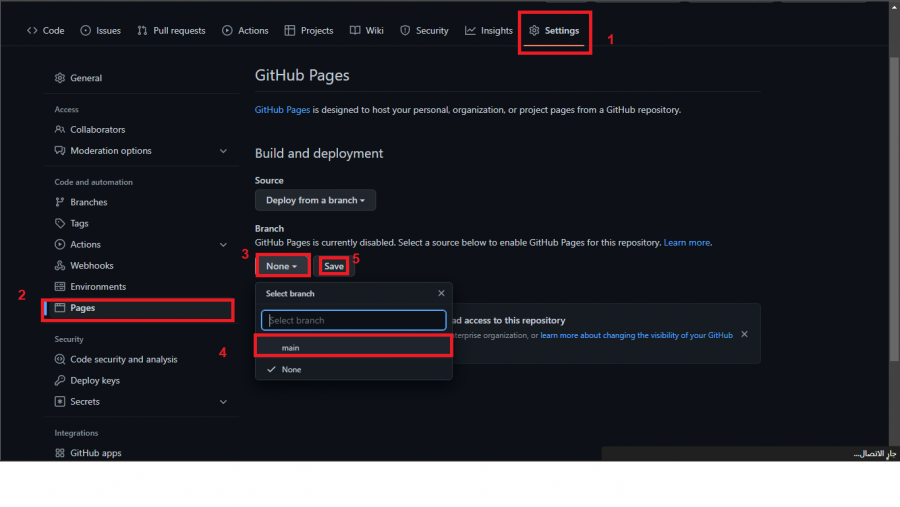
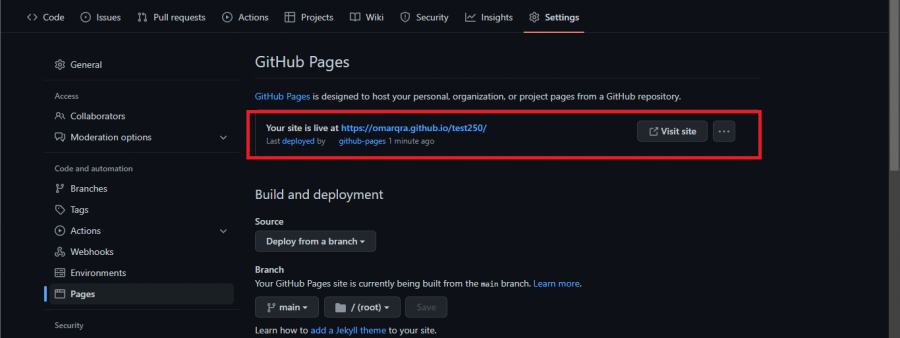
قم في البداية بعمل build لملفات المشروع حتى تحصل على الملفات التي تقوم webpack ببنائها وهي غالباً تكون داخل مجلد يسمى dist أو build. والآن ما تحتاج رفعه على GitHub هو ملف الـ dist فقط بحيث يكون ملف الـ index.html داخل مستودع الـ GitHub وليس داخل أي ملف. ولفعل ذلك قم بالتالي : أنشئ مستودع جديد على GitHub. 1- قم بفتح ملف الـ dist داخل vs code بدون باقي الملفات لأننا لا نريد ان نتحكم بالمستودع المحلي الخاص بملفات المشروع كلها. 2- ثم قم بإنشاء مستودع git جديد عبر كتابة الأمر : git init 3- ثم قم بكتابة الأوامر التالية بالترتيب : git add. git commit -m "my first commit" git branch -M main git remote add origin <رابط المستودع على جيت هوب> git push origin main ستحصل على الأوامر السابقة مع الرابط الخاص بالمستودع عند انشاء المستودع. 4- بعد ذلك اذهب إلى Settings كما في الصورة : 5- بعد ذلك انتظر قليلاً وستحصل على رابط الـ page الخاصة بك بعد حوالي 5 دقائق، حيث يظهر الرابط في اعلى الصفحة نفسها. لاحظ الموقع الذي رفعته ف المثال السابق : https://omarqra.github.io/test250/. والمستودع الخاص به https://github.com/omarqra/test250. في حال كنت تريد رفع كل ملفات المشروع كلها، سيتوجب عليك رفع مجلد الـ dist مع باقي الملفات وفي هذه الحالة يمكنك القيام بالخطوات 4 و 5 فقط في المستودع الخاص بالمشروع وسيصبح الرابط كالتالي :https://omarqra.github.io/test250/dist حيث تضيف اسم المجلد dist إلى الرابط.
- 10 اجابة
-
- 1
-

-
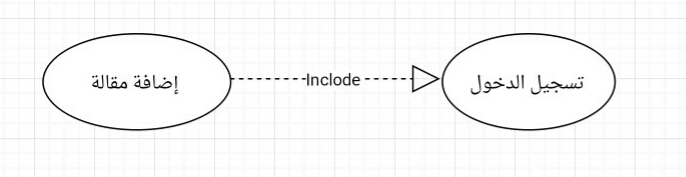
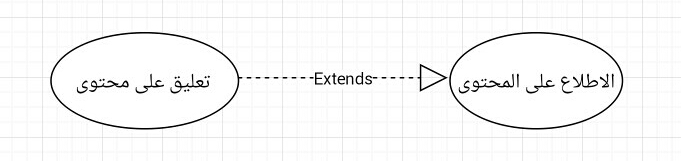
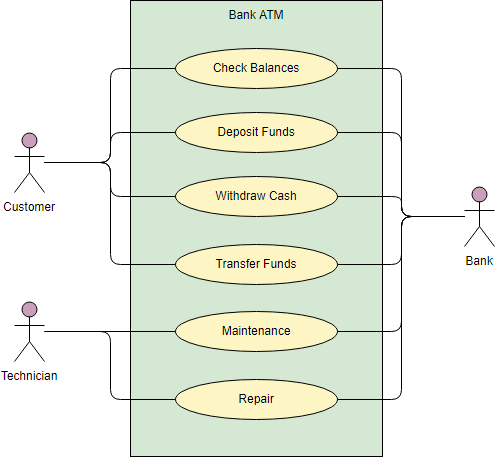
العلاقات المستخدمة في المخطط useCase هي : System : تحدد بحدود مستطيلة و تمثل النظام. Actor : الممثلين الذين يتعاملون مع عمليات النظام ممكن أن يكونوا أشخاص كمستخدمين وموردين. useCase : تمثل الحالات أو العمليات داخل النظام. Relationship : العلاقات بين use case وآخر. وهناك نوعين من العلاقات : Include : عملية بداخلها عملية أخرى وغالبا تكون إجبارية. Extend : تعني عملية تابعة أو ممتدة من عملية أخرى غالبا تكون اختيارية. وبالنسبة لمثال الصراف الآلي ATM فلاحظي هذا الـ diagram : المستطيل الأخضر يمثل كامل النظام، وخارج النظام لدينا ثلاث ممثلين العميل والبنك و الفني أو المسؤول التقني. العميل لديه بعض الصلاحيات ويمكنه إجراء هذه العمليات : (الاطلاع على الرصيد - سحب الأموال - إيداع الأموال - تحويل الأموال) الفني يعمل على صيانة وإصلاح مشاكل النظام. البنك لديه صلاحية على كل هذه العمليات أو الإجراءات.
-
هنالك العديد من الكتبة التي تقدمها الأكاديمية في مختلف المجالات ويمكنك الاطلاع عليها من هنا وانصحك بالكتاب التالي باعتبار ان الدورة التي تتحدث عنها تستخدم الـ JS. وقد يكون هذا الكتاب مفيداً أيضاً، إلا انه يستخدم لغة c : كما يمكنك الاطلاع على مقالات حسوب، حيث تحتوي على الكثير من السلاسل المفيدة في مجال البرمجة : مقالات برمجة عامة
-
يمكنك اخبار الدعم بالمسارات التي انهيتها ولن تسأل في المسارات الأخرى. ولكن المهم أن تكون قد أتمت أربع مسارات من الدورة على الأقل ولست مطالب بإنهاء كل المسارات ولكن يجب ان تكون قد قمت بالتطبيق العملي مع المدرب، واحتفظت بالمشاريع العملية الناتجة وقمت برفعها على GitHub. إذا كنت مستعد للتقدم للامتحان فإن كل ما عليك فعله هو إرسال رسالة إلى الدعم الفني وسوف يحددون موعد الامتحان لك. للمزيد من المعلومات حول الامحان والحصول على الشهادة من هنا.
-
هل يمكنك التحقق من كون الصور مرفوعة على مستودع الـ GitHub قبل ربطه مع netlify وتأكد من أن الأمر npm run build يعمل على ما يرام في الـ vs code. في حال كان الامران السابقان طبيعيان فقد تكون المشكلة في كتابة الاسماء حيث ان رسالات الأخطاء السابقة تظهر ان اسماء الصور تحتوي فراغات. في حال لم يكن اي مما سبق فتحقق من حالة الحروف فإن netlify حساسة لحالة الحروف بمعنى : somefile.js != someFile.js != SomeFile.js != SOMEFILE.js != sOmEfIlE.js
- 2 اجابة
-
- 1
-

-
اعتقد أن المشكلة هي أن الامر npm run build يقوم بتشغيل سيرفر webpack وليس عمل build للملفات فقط وبالتالي يبقى الامر npm run build يعمل حتى اللانهاية. للتوضيح، إن رسالة الخطأ التي تظهر لك تخبرك بأن الامر npm run build قد استغرق أكثر من 35 دقيقة وهو الحد الأقصى للوقت التي تمنحه netlify لعملية الـ build وبالتالي لم تستطع اكمال العملية. وبالتالي أنت بحاجة لكتابة امر جديد يقوم بعمل build فقط من دون تشغيل سيرفر الـ webpack ولفعل ذلك بحسب توثيقات webpack يجب عليك حذف ملف الـ webpack.config.js واستبداله بثلاث ملفات : 1- webpack.common.js : يحتوي على الاعدادات الأساسية لـ webpack و هو بالشكل التالي مثلاً : const path = require('path'); const HtmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { entry: { app: './src/index.js', }, plugins: [ new HtmlWebpackPlugin({ title: 'Production', }), ], output: { filename: '[name].bundle.js', path: path.resolve(__dirname, 'dist'), clean: true, }, }; 2- webpack.dev.js : وهو الملف الذي يحتوي على اعدادات السيرفر التي تحتاجها في مرحلة الـ development وهو بالشكل : const { merge } = require('webpack-merge'); const common = require('./webpack.common.js'); module.exports = merge(common, { mode: 'development', devtool: 'inline-source-map', devServer: { static: './dist', }, }); 3- webpack.prod.js : وهو الملف الذي يحتوي على اعدادات نسخة الـ production من المشروع : const { merge } = require('webpack-merge'); const common = require('./webpack.common.js'); module.exports = merge(common, { mode: 'production', }); و في ملف الـ package.json سنقوم بإعداد الـ scripts بالشكل التالي : "scripts": { "start": "webpack serve --open --config webpack.dev.js", "build": "webpack --config webpack.prod.js" }, بحيث npm run start ستقوم بتشغيل اصدار الـ development وهو ما تحتاجه لتعمل على المشروع وتعدل عليه. و npm run build سيقوم بتشغيل اصدار الـ production وهو ما تحتاجه ليعمل المشروع على netlify وغيرها من الاستضافات. اطلع على : توثيق webpack من الموقع الرسمي
- 1 جواب
-
- 1
-

-
وضعناها لكتابة المتغير داخل النص، ولكن طريقة كتابتك للنص في الـ prompt خاطئة لاحظ : // الطريقة الخاطئة prompt ('Youre total $ {total}') // الطريقة الصحيحة prompt (`Youre total ${total}`) حيث نستخدم الـ ` بدلاً من الـ ' . والنصوص التي توضع بين ` ` تسمى بالـ Template strings وهي تمكنك من كتابة النص على اكثر من سطر و كذلك تمكنك من كتابة متغيرات داخل النص. // "" في الطريقة التقليدية باستخدام الـ prompt ("Youre total " + total + "dollar") // `` أما باستخدام الـ prompt (`Youre total ${total} dollar`) اعرف اكثر عن الـ Template strings من موسوعة حسوب
-
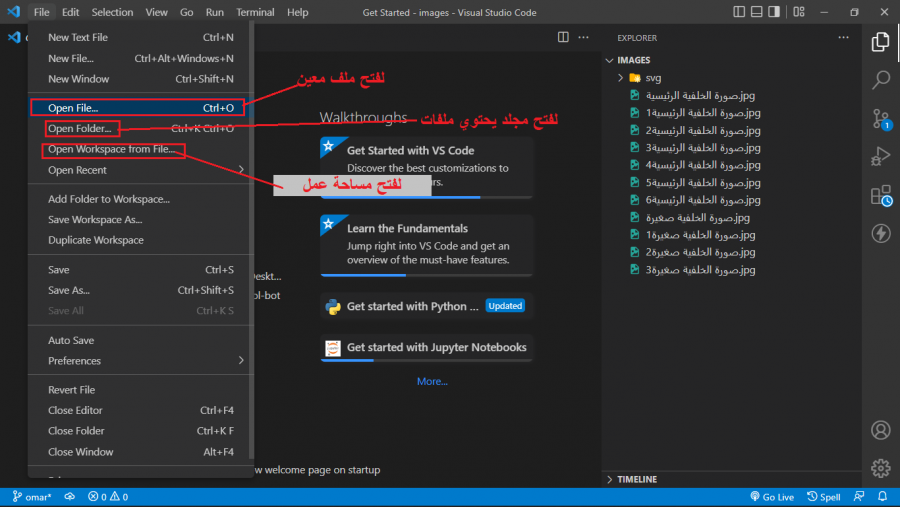
هنالك ثلاث أنواع لاستدعاء البيانات في vs code وهي open workspace و open file و open folder. وفي الفيديو يبدو أنك تحاولين فتح مساحة عمل workspace ولكن تدخلين إلى مجلد يحتوي على صور ولأن الصور امتدادها ليس code-workspace. فإنها لا تظهر لك، إن كان تريدين فتح صورة فيجب عليك اختيار : فتح ملف open file وإذا كنت تريدين فتح المجلد الحاوي على الصور فيجب عليك اختيار : فتح مجل open folder لاحظي الصورة :
-
جرب الكود التالي : let dateToday= $("#dateToday").val() // date نحوله للنوع const date = new Date(dateToday); // نقوم باستخراج الايام const days = date.getUTCDate() + 1; // setDate نقوم بإضافة الايام التي نريدها باستخدام الوظيفة date.setDate(days + 6); // نحول التاريخ لنص مرة ثانية const newDate = date.toISOString(); // ****-***-**T****:**.***Z // نقص الجزء الاول من التاريخ حتى يصبح بالشكل الذي تريده console.log(newDate.slice(0, 10)); // ****-***-**
- 2 اجابة
-
- 1
-

-
الافضل من ناحية تجربة المستخدم هو ان تقوم بنشر تطبيق واحد يحتوي على كل القصص مقسمة إلى انواع، وذلك لأن المستخدم قد يريد احياناً ان يقوم بالاطلاع على قصص من غير نوع. وهذا الطريقة ستزيد من قيمة التطبيق حيث زيادة محتوى التطبيق سيشجع المستخدمين على تحميل التطبيق اكثر من لو كان يحتوي نوع واحد من القصص، وهذه الطريقة ستوفر عليك تصميم وبناء التطبيقين الإضافيين، فهي توفر عليك الوقت والموارد، وتسهل عليك كذلك إضافة اقسام جديدة للتطبيق.
- 2 اجابة
-
- 1
-

-
ستحتاج للوحة تحكم رئيسية للـ admin والذي يقوم بإضافة الطلاب و المشرفين و إسنادهم لبعضهم البعض وانشاء المجموعات، أما بالنسبة للمراسلة بين الطلاب والمشرف فستحتاج إلى انشاء تطبيق مراسلة متكامل. إن كان بإمكانك تحديد المجال الذي تواجه مشكلة فيه حتى نستطيع المساعدة بشكل افضل.
- 2 اجابة
-
- 1
-

-
اعتقد انه تم عمل عدة Full Stack Websites في دورة الـ JavaScript باستخدام كل من NodeJS و ReactJS ويمكنك الوصول إليهم من خلال الروابط التالية : تطبيق الويب تطبيق مدونة تطبيق حجز مناسبات وإذا كان ما تقصده هو بناء Full Stack Websites باستخدام NodeJS فقط بدون أي بيئة عمل للـ Frontend فلا اعتقد انه يوجد مثل هذه الشروحات. ويمكنك بناء موقع مع NodeJS فقط وباستخدام html و CSS بوضع ملفات الموقع في ملف الـ public أو باستخدام احد الـ View engines مثل EJS. و يمكنك الاطلاع على النقاش التالي حول هذا الموضوع :
-
قم بإنشاء قاعة بيانات بنفس الاسم : mysql> create database sakila; قم باستيراد الملفات : mysql -u [اسم المستخدم] –p [اسم قاعدة البيانات] < [مسار ملف الارشيف] على سبيل المثال : mysql --host=dbfmylast --user=root --port=3306 -p sakila < D:\sakila.sql وللتأكد من نجاح العملية : mysql> use sakila; ... mysql> show tables; حيث أن sakila هي اسم قاعدة البيانات.
-
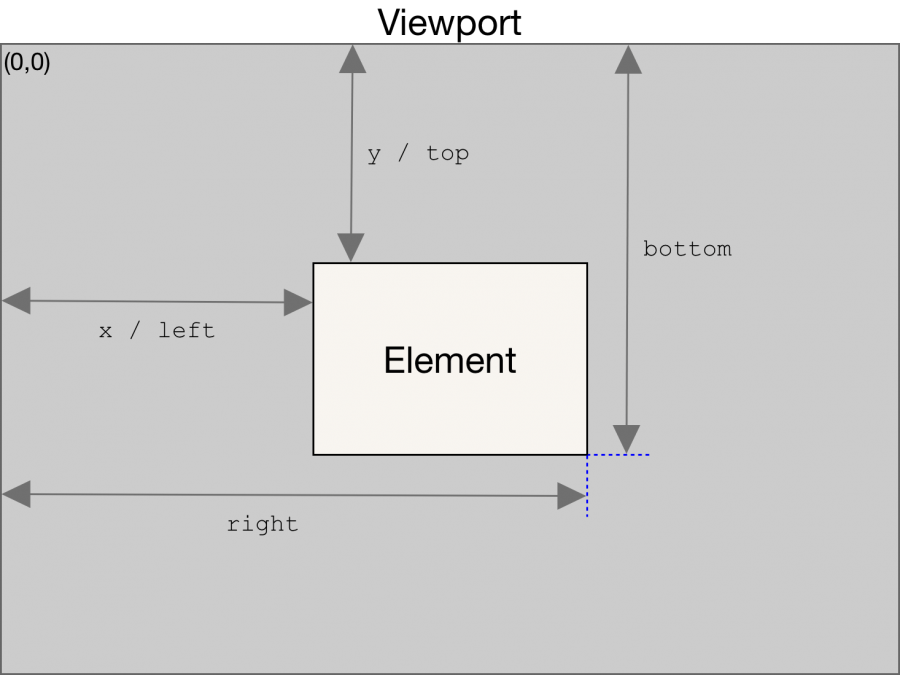
نقوم بفعل ذلك باستخدام JS، حيث نقوم بفحص مكان العنصر اثناء عمل الـ scrolling وذلك بإضافة eventListener على الـ scrolling وعند الوصول للمكان المناسب تقوم بإضافة الخاصيات التي نريدها للعنصر، لاحظ المثال التالي والذي نضيف فيه animation لكل عنصر من النوع section في الصفحة. نضيف الـ style الخاص بنا في البداية : section{ transform: translateY(60%); opacity: 0; } @keyframes slideFromTheTop { to { transform: translateY(0); opacity: 1; } } ثم نقوم بإضافة أكواد الجافاسكريبت : // section نقوم بإحضار كل العناصر من النوع const sections = document.getElementsByTagName("section"); // بالشكل التالي scroll للـ EventListener نقوم بإضافة document.addEventListener("scroll", () => { // scroll عند كل clientHeight نتحقق من الـ // وهو عبارة عن ارتفاع شاشة العرض const clientHeight = document.documentElement.clientHeight; // section نقوم بالدوران في حلقة على العنصار من النوع for (let index = 0; index < sections.length; index++) { // index حسب رقمه sections نحضر العنصر من الـ const section = sections[index]; // getBoundingClientRect عبر وظيفة جاهزة في جافاسكريبت تسمى y, bottom نحضر الـ // لاحظ الصورة في الاسفل y, bottom للاطلاع على الـ const { y, bottom } = section.getBoundingClientRect(); // تكون صحيحة عندما يكون العنصر ظاهر في الشاشة bottom < 0 // animation تحدد المقدرار الذي سيظهر من العنصرب قبل عمل الـ y < clientHeight + 160 if (y < clientHeight + 160 || bottom < 0) { // الخاص بنا للعنصر animation عند تحقق الشرط نقوم بإضافة الـ section.style.animation = "1s ease-in-out 0s 1 normal forwards running slideFromTheTop"; } } }); الخاصية getBoundingClientRect تعطيك كل من هذه المعلومات عن العنصر : تعرف أكثر عن الـ animation من هذه المقالة : تعرف أكثر على الخاصية getBoundingClientRect من هنا.
-
لا ادري لماذا المبرمجين يقولون عنه اطار عمل وربما ذلك لأنهم يقارنونه بأطر العمل مثل Angular و Vue، وقد يكون بسبب React Native ولكن اعتقد انهم يسمونه إطار عمل لكوننا نستطيع بناء اطار العمل الذي نريده باستخدام React. والمكتبة هي التي تقوم بتقديم خدمة معينة في مجال معين مثل axios وهي مكتبة تستخدم لجلب البيانات من السيرفر أو Jest وهي مكتبة متخصصة بالـ testing. بينما إطار العمل هو مجموعة متكاملة من المكاتب تشمل جميع الأدوات التي تحتاجها للقيام بمشروعك. فبعد قول ذلك فإنه باستخدام React بالإضافة لباقي الأدوات التي تحتاجها لبناء مشروعك بإمكانك بناء إطار العمل الخاص بك، وكذلك يوجد العديد من اطر العمل المبنية على React بالفعل ومنها next.js.
- 1 جواب
-
- 1
-

-
رجاءً قم بمشاركة ملفات المشروع حتى استطيع معاينة الكود بالكامل.
-
تصميم المواقع هو عبارة عن مجال موازي لتطوير المواقع وانت بحاجة لتحصيل مهارات في التصميم حتى تستطيع بناء موقع متناسق وجميل، ولهذا انصحك بأن تقوم بالبحث عن تصميم كامل وتقوم بتعديله ليتناسب مع ذوقك وهذا هو الخيار السهل، أو ان تقوم بتعلم اساسيات التصميم و الاطلاع على عدد كبير من المواقع من النوع portfolio. وكذلك يمكنك الطلاع على هذه المقالات التي تحتوي على بعض الـ portfolios التي قد تلهمك اكثر في بناء موقع. 15 Web Developer Portfolios to Inspire You 30 Web Developer Portfolios to Inspire You اطلع على :
- 1 جواب
-
- 1
-

-
fetch تحتوي على ميزات اضافية عن XHR واهمها : تستطيع استخدام الـ Cache API مع كل من ال request و الـ response. تمكنك من طلب no-cors requests من مواقع لا تدعم الـ CORS. يمكنك ارسال response بشكل بث "Streaming responses" ليست متوفرة بعد في المتصفحات.
- 3 اجابة
-
- 1
-