-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
هذا يحدث لأن المتغير active في الكود : <h2 className={`note ${active && "active"} `} onClick={noteClicked}> {title} </h2> حيث ان الكود : active && "active" // غير معرف active يصبح كالتالي لأم الـ undefined && "active" لحل المشكلة قم بوضع الوظيفة noteClicked داخل الملف الخاص بالمكون Note ونضيف كذلك الـ state المسماة active كالتالي : import React, { useState } from "react"; function Note({ title }) { const [active, setActive] = useState(); const noteClicked = () => { setActive(true); }; return ( <h2 className={`note ${active ? "active" : ""} `} onClick={noteClicked}> {title} </h2> ); } export default Note; وكذلك يفضل ان نغير الـ "active && "active إلى الشكل : active ? "active" : "" والذي يعني إذا كان active صحيحاً قم بإعادة "active" وإلا قم بإعادة "" (نص فارغ). وذلك لأن الشكل "active && "active يعيد كلاس بالشكل "note false" بينما الشكل الثاني يعيد "note " عندما يكون المتغير active غير صحيح.
- 1 جواب
-
- 1
-

-
اعتقد ان ذلك لأنك لم تستخدم المكون Notes في الكود الخاص بك جرب إضافة الـ : <Notes notes={notes} /> وانظر كيف انها ستعمل بنجاح
-
إذا استخدم الطريقة الأولى : { notes?.map(note => { return <Note key={note.id} title={note.title} content={note.content}/> }) }
- 12 اجابة
-
- 1
-

-
مرحباً محمود، جرب وضع إشارة استفهام بين الـ notes و الـ map كالتالي : notes?.map وهذا يعني إذا كانت الـ notes موجودة، قم بعمل map وإلا قم بإعادة undefined. { notes?.map(note => { return <Note key={note.id} title={note.title} content={note.content}/> }) } // وشكل آخر هو notes.lenght !== 0 && notes.map(note => { return <Note key={note.id} title={note.title} content={note.content}/> }) حيث أن الـ && تعني إذا كان الأول صحيحاً أعد الثاني.
-
عدل الـ map لتتحقق من الـ count قبل ان تقوم بطباعة العناصر كالتالي : // الكود الخاص بك { arr.map((el,i)=> ( <Note title={el} key={i} i={i} /> )) } // الشكل الصحيح { arr.map((el, i) => { // () لاحظ اننا غيرنا الأقواس كذلك لـ {} وليس // واضفنا الشرط كالتالي if (i < count) return <Note title={el} key={i} i={i} />; }) } حيث سيكون الـ count يساوي الصفر في البداية وسيكون الشرط خاطئاً بالنسبة لكل العناصر التي سيمر عليها في ال map. وعندما تنقر على الزر سيصبح ال count يساوي 1 وبالتالي سيكون الشرط محقق بالنسبة للعنصر الأول في الـ map فقط وبالتالي سيعيد Note للعنصر الأول فقط.
- 1 جواب
-
- 1
-

-
في هذه الإجابة أفترض أنك تستخدم الـ functional component. في البداية يجب ان تعرّف state باسم notes كالتالي : const [notes, setNotes] = useState([]); وبعد ذلك قوم بإحضار البيانات من الـ AsyncStorage في الـ useEffect ونضيف الـ [] الفارغة كباراميتر لها حتى تستدعى مرة واحدة عند فتح الصفحة. كالتالي : const [notes, setNotes] = useState([]); useEffect(() => { const value = await AsyncStorage.getItem("notes"); const parsed = JSON.parse(value) setNotes(parsed); }, []); وتقوم بتعديل الكود الخاص بحفظ الـ notes في الـ asyncStorage ليصبح بالشكل : const saveNoteHandler = async()=> { . . . try{ const da = [...notes , body]; await AsyncStorage.setItem("notes" , d); setNotes(da); . . . } catch(e){ console.log(e) } . . . } ولقد اعتمدت على الكود الذي استخدمته أنت في سؤالك السابق : حيث ان الكود التالي : const da = [...notes , body]; يعني ان تقوم بتوزيع الـ array المسمى notes داخل الـ array المسمى da ثم تضيف الـ الكائن body لها ليصبح لديك array يحتوي كل البيانات السابقة بالإضافة للمكون الجديد. والـ setNotes(da); حتى نقوم بحفظ البيانات في الـ state بعد حفظها في الـ AsyncStorage. ليصبح الكود بالكامل : const [notes, setNotes] = useState([]); useEffect(() => { const value = await AsyncStorage.getItem("notes"); const parsed = JSON.parse(value) setNotes(parsed); }, []); const saveNoteHandler = async()=> { . . . try{ const da = [...notes , body]; await AsyncStorage.setItem("notes" , d); setNotes(da); . . . } catch(e){ console.log(e) } . . . } وحتى نعرض هذه البيانات المحفوظة في الـ state نكتب : {notes?.map((note , index) =>{ return ( <View key={index}> <Text>{note.name}</Text> <Text>{note.email}</Text> <Text>{note.pass}</Text> </View> ) })} حيث نقوم بعمل map على الـ state المسماة notes ولكل note نقوم بإعادة view تحتوي التفاصيل. والـ key مهمة حتى يستطيع react متابعة الكائن الذي انشأته. واشارة الاستفهام في notes?.map من اجل التأكد من أن notes موجودة، فإذا لم تكن موجودة لا يقوم بعمل map.
- 2 اجابة
-
- 1
-

-
هذا سؤال مختلف وسأقوم بنقله إلى سؤال جديد.
-
الكود يجب ان يكون كالتالي : const [note, setNote] = useState({}); useEffect(() => { const value = await AsyncStorage.getItem("note"); const parsed = JSON.parse(value) setNote(parsed); }, []); في الكود السابق أفترض أنك تستخدم الـ functional component. وعرفنا state باسم note وذلك باستخدام الـ hook الخاصة بذلك useState. والـ [] الفارغة في الـ useEffect هي من اجل ان ينفذ الكود عند فتح الصفحة مرة واحدة فقط. والـ parse هي عكس الـ stringify التي قمت بعملها قبل حفظ البيانات. و الـ setNote هي لإضافة البيانات القادمة إلى الـ state المسماة note. وعند اضافة الكود السابق سيصبح لديك وصول للعنصر note والذي يحتوي البيانات، وذلك لتكتب الكود : <View> <Text>{note.name}</Text> <Text>{note.email}</Text> <Text>{note.pass}</Text> </View>
- 4 اجابة
-
- 1
-

-
إذا كانت البيانات تأتي بالشكل : const user ={name:"name", email:"email", pass:"password" } فيجب ان يكون تقسيمها كالتالي : <View> <Text>{user.name}</Text> <Text>{user.email}</Text> <Text>{user.pass}</Text> </View>
-
الـ e هو عبارة عن اختصار لل object المسمى event وهو يحتوي على معلومات خاصة بالـ event. وهو عبارة عن object مبنية في js ويمكنك الوصول إليها كما في المثال الذي شاركته أنت. اشيع استخدام لها هو : e.target e.preventDefault() ويمكنك الإطلاع على باقي الخصائص من هنا وقد يفيدك القال التالي أيضاً : والسؤال التالي :
-
غير الكود التالي : win2=window.open(popunder[Math.floor(Math.random()*(popunder.length))],"",winfeatures) إلى الشكل : win2 = window.open(popunder[Math.floor(Math.random() * popunder.length)], "_self", winfeatures); وذلك بإضافة الـ self_ بدلاً من الـ "" في الباراميتر الثاني للوظيفة open. توثيق لـ window.open. قد يفيدك الاطلاع على :
-
استخدم الأمر git log حتى تسطيع معرفة المعرف الخاص بالـ commit : قم بنسخ المعرف ثم كتابة الأمر : git checkout المعرف_الذي_نسخته وبعدها قم بإنشاء branch جديد كالتالي : git checkout -b newBranch حيث newBranch هو اسم ال branch الذي ستنشئه ويمكنك استخدام اي اسم تريده. وبعدها تقوم برفع ال newBranch على GitHub : git push origin newBranch:master حيث انني اعتبر ان الـ branch الأصلي هو الـ master. وإذا أردت العودة إلى ال branch الأصلي الذي يحتوي كل الـ commits تستطيع فعل ذلك باستخدام الأمر : git checkout master
-
قم رجاءً بمشاركة الكود الخاص بك أو مشاركة المشكلة التي تواجهها في بناء الكود حتى نستطيع مساعدتك. أما إذا اردت مطور يقوم ببناء الكود بالكامل، فيمكنك توظيف مستقلين من موقع مستقل. وإذا كنت مهتم في تعلم البرمجة فيمكنك الاطلاع على المقالة التالية : وهذه :
-
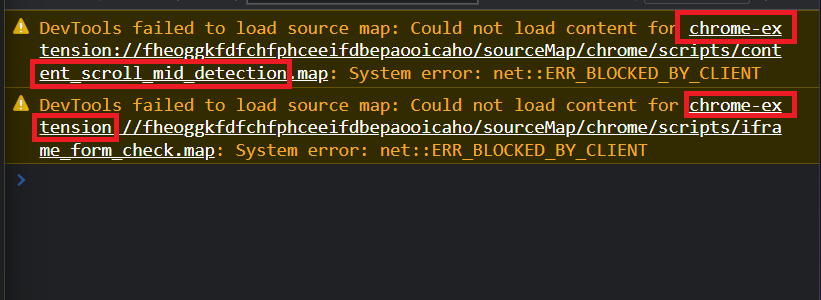
هذا بسبب الملحقات "extension" التي قمت بتنزيلها في المتصفح. ويمكنك التخلص من هذه المشاكل بإيقاف الملحقات أو يمكنك تجاهلها فهي لن تؤثر على الكود الخاص بك في الغالب.
- 1 جواب
-
- 1
-

-
هذا يعتمد على الجامعة التي اخذ الشهادة منها، فإذا كانت جامعة متعمدة فشهادته معترف بها في اغلب الشركات و الجهات الرسمية، والكثير من الشركات تطلب هذا النوع من الشهادات. بينما الشهادة الخاصة بأكاديمية حسوب فليس لها ثقل سياسي بل هي عبارة عن شهادة خبرة وهي لا تقل اهمية عن الشهادة السابقة. أما في سوق العمل فإن العامل الحاسم هو خبرتك و مهاراتك ولن يسألك الزبون أين شهادة علوم الحاسوب الخاصة بك، وقسم كبير من المبرمجين العاملين اليوم لم يتعلموا في الجامعة. اطلع على : وقد يفيد الاطلاع على السؤالين : و
-
المشكلة أنك استخدمت نفس الـ key مرتين لاحظ : [ { question : 'Q1', answer : 'answer1 our technology and expanding our product offering to stay at the cutting edge of technology', isOpen : false, }, { question : 'Q2', answer : 'answer2 our technology and expanding our product offering to stay at the cutting edge', isOpen : false, }, { // هنا key استخدمت نفس الـ // مرتين Q2 حيث كررت الـ question : 'Q2', answer : 'answer2 our technology and expanding our product offering to stay at the cutting edge of', isOpen : false, }, ] عدل الـ Q2 إلى Q3 وستحل المشكلة.
- 1 جواب
-
- 1
-

-
انا اعرف أنه يمكنك بناء أي واجهة أمامية باستخدام الـ vue js وهنالك الكثير من افكار المواقع الالكترونية (واجهات امامية) : صفحة هبوط لمنتج معين صفحة سيتم اطلاق الموقع بعد كذا ..إلخ. صفحة الصفحة غير موجودة 404. لوحة تحكم لموقع ويب. موقع ويب عن السياحة والسفر موقع ويب عن الرياضة موقع ويب عن الأخبار موقع ويب أسئلة وأجوبة ويمكنك الاطلاع على السؤال التالي :
- 4 اجابة
-
- 1
-

-
رأيت ان هنالك بعض الخدمات التي تتيح انشاء demo لتطبيق الاكسل ولكنها معقدة للحقيقة مثل xlspadlock وغيره وكذلك لن تمكنك من انشاء رابط معاينة. وبالنسبة لرفع الفيديو فهنالك الكثير من البدائل ليوتيوب مثل : Vimeo و VideosHub و Dailymotion و Utreon و The Internet Archiv. وفي حال اردتي محاولة رفع الفيديو على يوتيوب مرة ثانية فهذا توثيق يوتيوب الرسمي لكيفية رفع الفيديوهات الكبيرة > 15 دقيقة.
-
رابط المعاينة هو عبارة عن رابط للموقع الذي يوجد فيه المنتج على أن يكون الموقع يحتوي على الـ meta tags (عنصر html) الخاص بكل من الصورة والعنوان والوصف ورابط : ولا اعتقد ان الرابط الإلكتروني مهم إذا كان المنتج الخاص بك قابل للعرض مباشرةً في بيكاليكا والذي يحتاج لرابط معاينة هو صفحات الـ html و تصاميم المواقع ..إلخ والتي لا يمكن عرضها مباشرةً في بيكاليكا وإنما تستطيع عرض صور فقط، فلذلك تشارك رابط لـ demo للموقع حتى يستطيع الزبون تجربة المنتج.
-
الـ node ليس قاعدة بيانات وإنما سيرفر ويمكنك استخدام نوع السيرفر الذي تريده حيث ان كل السيرفرات لديها القابلية للعمل مع كل انواع قواعد البيانات. والـ node يستخدم غالباً عندما يكون هنالك عدد طلبات كثيرة على السيرفر ولكنها طلبات صغيرة الحجم (مثل تطبيقات الرسائل وغيرها) ولا يستخدم في الحالات التي تحتاج لطلبات كبيرة مثل طلبات التحميل لملفات ضخمة و المواقع التي تعرض الفيديوهات. أما قواعد البيانات فهي على نوعين SQL و NoSQL وكل منها جيد لنوع معين من البيانات وله ميزاته وعيوبه. واشهرهما هو MySQL لل SQL و mongo DB للـ NoSQL :
- 2 اجابة
-
- 1
-

-
يحدث ذلك لأنه يتم احياناً يتم تحميل الـ sdk وربطه مع الـ initMap قبل تنفيذ الـ getCurrentPosition وبالتالي يكون الـ mylocation ما يزال فارغاً ولتجاوز المشكلة سنقوم بربط الموقع بالـ sdk بعد تنفيذ الـ getCurrentPosition وذلك بوضع الـ initMap و الـكود : window.initMap = initMap; داخل الوظيفة success والتي تنفذ عند الانتهاء من الـ getCurrentPosition. ليصبح الكود كالتالي : <script> var map; var marker; var mylocation; var options = { enableHighAccuracy: true, timeout: 5000, maximumAge: 0, }; function error(err) { console.warn(`ERROR(${err.code}): ${err.message}`); } function success(position) { var { latitude, longitude } = position.coords; mylocation = { latitude, longitude }; function initMap() { const option = { zoom: 10, center: { lat: mylocation.latitude, lng: mylocation.longitude }, }; map = new google.maps.Map(document.getElementById("map"), option); } window.initMap = initMap; } navigator.geolocation.getCurrentPosition(success, error, options); </script>
-
يوجد لديك الكثير من الاخطاء ومنها خطأ في كتابة الـ script الخاصة بإستدعاء الخريطة و آخر في وظيفة الـ success و آخر في وظيفة الـ initMap وكذلك فإنك لم تضيفي الكود الخاص بربط الـ SDK الخاص بالخرائط بالكود الخاص بك window.initMap = initMap; لإصلاح الاخطاء لاحظي الكود الصحيح : <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title>Map</title> <!-- <script src="jquery-3.6.1.js"></script> --> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> #map { height: 100%; } html, body { height: 100%; margin: 0; padding: 0; } </style> </head> <body> <div id="map"></div> <script src="https://code.jquery.com/jquery-3.6.1.js" integrity="sha256-3zlB5s2uwoUzrXK3BT7AX3FyvojsraNFxCc2vC/7pNI=" crossorigin="anonymous" ></script> <!-- الخاصة بالخريطة كالتالي script نعدل الـ --> <!-- async نضيف الـ --> <!-- إلى الرابط &callback=initMap نضيف --> <script async src="https://maps.googleapis.com/maps/api/js?key=AIzV-URjeXR4q7AAG__6rf5nqkxQOED5W4&callback=initMap" ></script> <script> var map; var marker; var mylocation; var options = { enableHighAccuracy: true, timeout: 5000, maximumAge: 0, }; function error(err) { console.warn(`ERROR(${err.code}): ${err.message}`); } // mylocation حتى نحفظ الموقع في المتغير success نعدل الـ function success(position) { var { latitude, longitude } = position.coords; // mylocation نضيف الموقع إلى mylocation = { latitude, longitude }; } navigator.geolocation.getCurrentPosition(success, error, options); // لتصبح بالشكل التالي initMap يجب تعديل الـ function initMap() { // والذي يحتوي الموقع و درجة التقريب option نضيف المتغير const option = { zoom: 10, // mylocation نحضر الاحداثيات من الـ center: { lat: mylocation.latitude, lng: mylocation.longitude }, }; map = new google.maps.Map(document.getElementById("map"), option); } // نضيف الكود التالي كما في توجيهات جوجل window.initMap = initMap; </script> </body> </html> بعد اصلاح كل الاخطاء ستفتح الخريطة ثم سيعطيك الخطأ : Google Maps JavaScript API error: InvalidKeyMapError والذي يعني أن الـ key الذي تستخدمينه غير صالح ويجب ان تقومي بعمل مشروعك في Google Cloud Console وتفعيل الفوترة لمشروعك وعدها تفعيل الـ API للمشروع ومن ثم الحصول على key صالح للمشروع. اطلع على توثيق خرائط جوجل لهذه المشكلة
- 10 اجابة
-
- 1
-

-
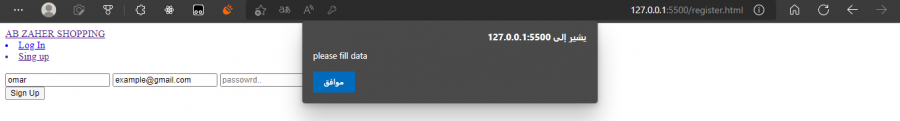
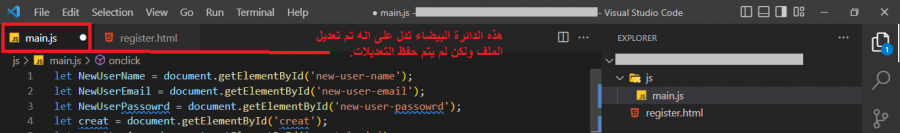
لقد قمت بالاطلاع على الملفات الخاصة بك وهي تعمل لدي بشكل جيد ولعل المشكلة هي أنك قمت بالتعديل على ملف الـ js أو ملف الـ html ولكن نسيت أن تحفظ التعديلات. ويمكنك التحقق من ذلك من خلال النظر إلى اسم الملف المفتوح في برنامج الـ vs Code كما في الصورة : إذا لم تكن هذه هي المشكلة فقم بمشركة الملف الحاوي للمشروع بالكامل حتى استطيع الاطلاع على المشكلة.
-
في حال حفظ البيانات في قاعدة البيانات بشكل BASE64 فإن الموقع سيعمل ولكن سيكون بطيء جداً حيث يزيد حجم الصورة عند تحويلها إلى BASE64 وبالتالي بطئ في عملية الحفظ وعملية الاستدعاء كما أن عملية الاستدعاء ستكون من قاعدة البيانات إلى السيرفر ومن ثم من السيرفر إلى المستخدم وبالتالي بطء اكبر. والافضل هو حفظ البيانات على السيرفر ويمكنك فعل ذلك باستخدام multer في node js وهنالك بدائل له في باقي اللغات. ولكن لماذا تحفظ الصور في قاعدت البيانات أصلاً ؟ تستطيع حفظ الصور على السيرفر وحفظ رابط الصورة أو اسمها في قاعدة البيانات وهذه هي الطريقة الافضل لحفظ الملفات. كما يمكنك حفظ الصور في طرف ثالث حيث يوجد شركات خاصة للصور مثل AWS و Cloudinary وهي سهلة الاعداد والاستخدام جداً. إطلع أيضاً على :
- 5 اجابة
-
- 1
-