-
المساهمات
34 -
تاريخ الانضمام
-
تاريخ آخر زيارة
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات بلال قدور

عضو مساهم (2/3)
37
السمعة بالموقع
-
#include <iostream> using namespace std; int main() { float Seconds; float remender; cout << "Enter Number Seconds: \n"; cin >> Seconds; int secperD = 24 * 60 * 60; int secperH = 60 * 6; int secperM = 60; int NumOfD = floor(Seconds / secperD); remender = Seconds % secperD; int NumOfH = floor(remender / secperH); remender = Seconds % secperH; int NumOfM = floor(remender / secperM); remender = Seconds % secperM; int NumOfS = remender; } ما الخطأ هنا في عملية (%) لأنه يظهر خطأ في البرنامج فيها
- 3 اجابة
-
- 3
-

-
عندي موقع مكتوب ب html,css,js أريد إضافة زر يحول الموقع إلى اللغة الإنكليزية.
- 2 اجابة
-
- 1
-

-
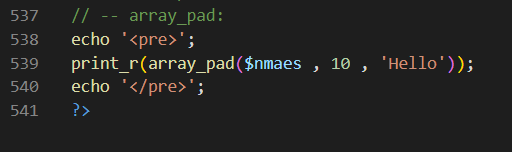
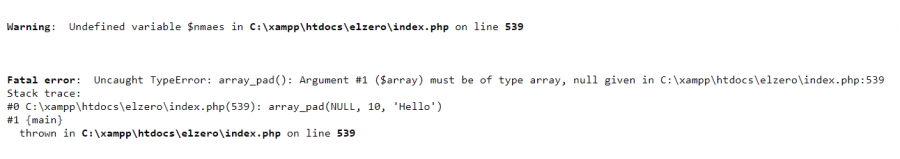
لو عندي مثلاُ المصفوفة التالية: $friends = [ "Ahmed Gamal" => "AG", "Osama Mohamed" => "OM", "Mahmoud Gamal" => "MG", "Ahmed Samy" => "AS" ]; وأردت مثلاً أن أدمج أمران Array Built-In Functions: array_reverse($friends); array_flip($friends); كيف ينفذ هذا علماُ أنّ هذه الطريقة لم تنفع: echo '<pre>'; print_r(array_reverse($friends)); print_r(array_flip($friends)); echo '</pre>'; ولا هذه: array_reverse($friends); array_flip($friends); echo '<pre>'; print_r($friends); echo '</pre>';
- 4 اجابة
-
- 2
-

-
- 2 اجابة
-
- 1
-

-
كيف يمكنني استدعاء متغير php داخل الhtml اي مثلاً لدي في صفحة الphp متغير باسم اليوزر $userName = 'Belal'; واريد ان اطبع عنوان الصفحة باسم اليوزر <h1> Welcom $UserName </h1>
- 4 اجابة
-
- 1
-

-
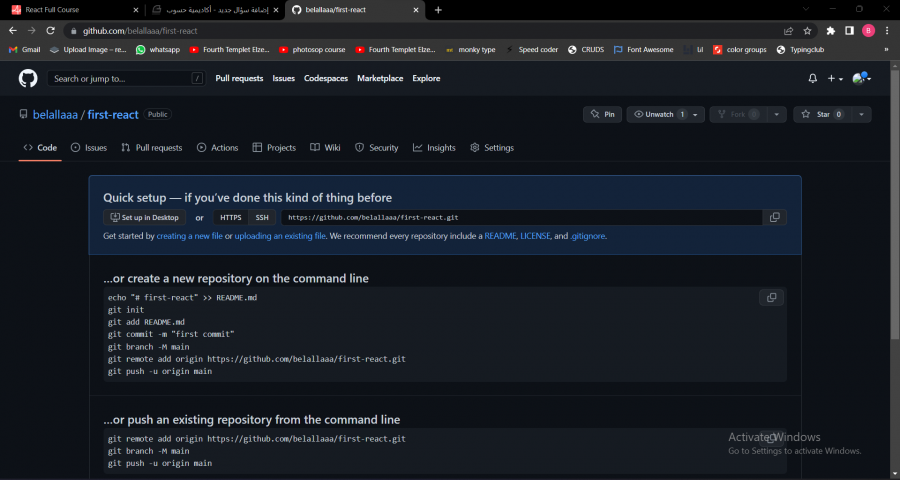
عند رفع المشروع على github فان المشروع لا يظهر بالشكل المطلوب بل يظهر بهذا الشكل ملفات المشروع : first.rar
- 3 اجابة
-
- 1
-

-
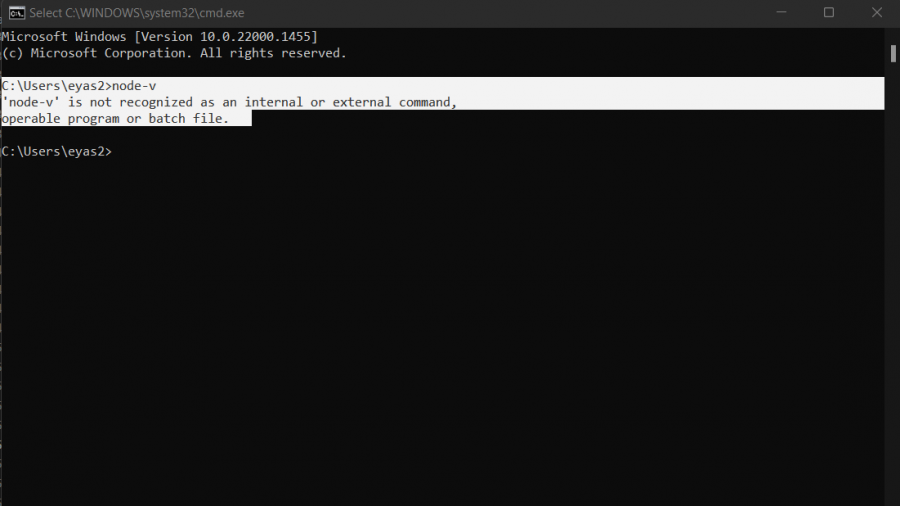
بالرغم من تنزيل ال node.js على الحاسوب لكنني عندما اقوم بكتابة التعليمة node-v في الcmd ليخبرني بالاصدار الذي املكه يظهر لي رسالة الخطأ هذه: فما المشكلة ؟
- 3 اجابة
-
- 2
-

-
الأمر يعمل شكراً لكن لماذا عليّ ذلك ان كان الcomponent منفصل عن new vue ؟
-
عند اضافة اسم الكوبونانت في الhtml ليقوم باستدعاء الcomponent وتشغيله في الصفحة فان الكود لا يعمل هذ رابط الملف : Learn Vue.js.rar
- 3 اجابة
-
- 1
-

-
خاصية (v-bind) التي توضع قبل الAttrbouts في ال html لاستدعاء قيمة الAttrbouts من الvue.js رغم كتابة هذه الخاصية بالشكل المطلوب ولكن هناك مشكلة لم استطع اجادها هذا ملف المشروع : Learn Vue.js.rar
- 1 جواب
-
- 1
-

-
ليست هذه المشكلة فانها لم تنجح كما انه يمكنك ان تنظر كيف ان الكلام في الاعلى على اليسار قد قطعت الكلمة من نصفها يعني انه اخذ width: 100vw ولكن لسبب ما لم يوظف المساحة في منتصف الصفحة وهذا ما اريد معرفته
- 3 اجابة
-
- 1
-

-
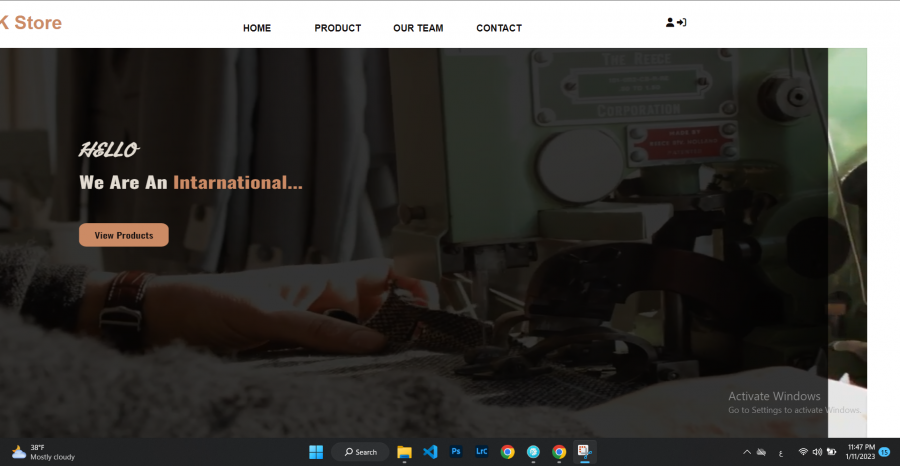
كنت اعمل على المشروع وفجأة بدأت الصفحة تنجرف ناحية اليسار تلقائياً ولم اعد استطيع السيطرة عليها كما موضح بالصورة وهذا رابط المشروعBK Store.rar
- 3 اجابة
-
- 1
-

-
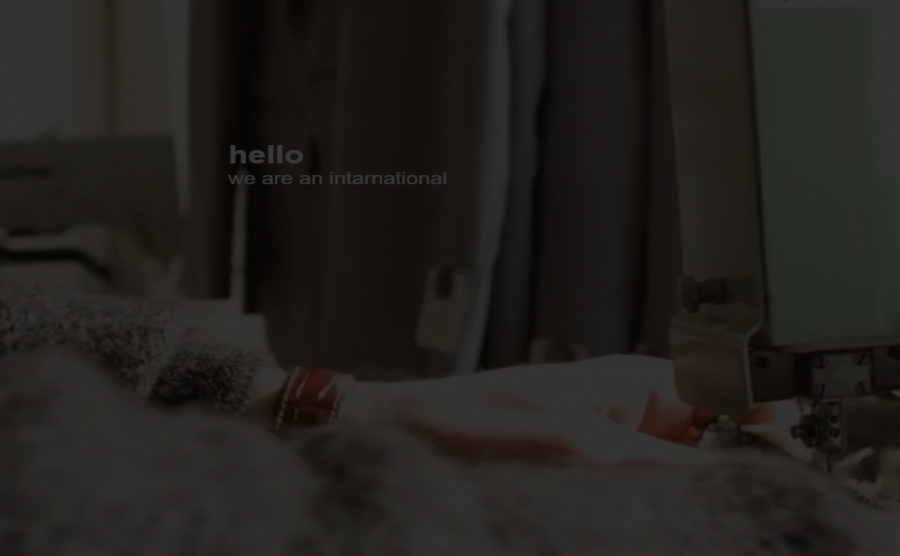
قمت باضافة طبقة سوداء فوق الفيديو وقللت الشفافية لكي يظهر الفيديو وتعطيه هذه الطبقة تاثيراً فقط ولكن لا اريد للتاثير ان يطبق على الكتابة التي فوق الفيديو (اي اريد ان اعزل الكتابة او اجعلها فوق الطبقة الشفافة) المشكلة موضحة بالصورة هنا وهذا ملف المشروع BK Store.rar وشكراً...
- 2 اجابة
-
- 2
-

-
كما المعروف انَّ خاصية autoplay تجعل الفيديو يعمل لوحده لكن هنا الامر لا ينجح ما السبب!؟ هذا ملف المشروعNewProject.rar
- 2 اجابة
-
- 2
-

-
main.js index.html login.html register.html style.css font-awesome.min.css login.css register.css fontawesome-webfont.eot fontawesome-webfont.ttf fontawesome-webfont.woff fontawesome-webfont.woff2 FontAwesome.otf