-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
الـ useEffect يتم استدعائها مرة واحدة عند تحميل المكون عندما يكون الـ parameter الثاني يساوي []. وبالتالي فإنها سيتم استدعائها في كل مرة تقوم بفتح المكون Shop أو App وعند الانتقال بين الصفحات والخروج من المكون Shop سيتم اغلاقه وعند العودة إلى المكون Shop سيتم فتح المكون Shop مرة ثانية وبالتالي سيتم استدعاء الـ useEffect الخاص به. أما المكون App فلن يتأثر بالانتقال بين الصفحات لأنك لا تغلقه ولا تفتحه في عملية الانتقال فهو الاب لكل المكونات ويتم تحميله مرة واحدة عند تحميل الصفحة.
- 3 اجابة
-
- 1
-

-
هي يمكنك مشاركة ملفات المشروع حتى استطيع الاطلاع على المشكلة
- 4 اجابة
-
- 1
-

-
الفرق انه في طريقة الـ useEffect سيتم تنفيذ الأمر لمرة واحدة فقط عند تحميل الصفحة بينما في الطريقة الأخرى سيتم تنفيذ الأمر في كل مرة يحدث refresh للمكونات الخاصة بك. ولكن بما انه لا يوجد أي شيء يسبب الـ refresh في الكود الخاص بك فلا اعتقد انه يوجد فرق فعلي بين الطريقتان بالنسبة للكود الخاص بك. ويمكنك التأكد من ذلك باختبار الكود التالي : import { useEffect, useState } from "react"; export default function Home() { const [refresh, setRefresh] = useState(0); useEffect(() => { { console.log("hi from use effect"); } }, []); return ( <div> {console.log("hi from return")} <button onClick={() => setRefresh(refresh + 1)}>refresh</button> </div> ); }
- 3 اجابة
-
- 1
-

-
لقد راجعت الكود الخاص بك وهو يعمل على ما يرام، جرب حذف ملف الـ node-module ثم إعادة تنزيله باستخدام الأمر : npm i ثم جرب تشغيل المشروع مرة ثانية، فقد تكون المشكلة قد حدثت اثناء تنزيل الحزم في في node-module
- 5 اجابة
-
- 1
-

-
لا يوجد مدة معينة لانتهاء الدورة، وحتى يعد تقديم الامتحان والحصول على الشهادة فإنك تستطيع الوصول إلى مواد الدورة والتي تتحدث باستمرار. ويمكنك معرفة المزيد من المعلومات من هنا
- 1 جواب
-
- 1
-

-
لقد تم الاجابة على سؤال مشابه سابقاً
- 3 اجابة
-
- 1
-

-
لا اعتقد انه من الممكن الحصول على الكورس والدفع بعد اكماله، أما بالنسبة للمساعدة فيمكنك الحصول عليها من خلال التحدث لمركز المساعدة الخاص بالاكادمية من هنا وسيقومون بمساعدتك.
-
لحل المشكلة عدل الكود الخاص بالوظيفة handleRateClick إلى الشكل التالي : const handleRateClick = value => { setCurrentValue(value) setStars(value) }
-
هل يمكنك مشاركة ملف الـ src حتى استطيع الاطلاع على المشكلة.
- 7 اجابة
-
- 1
-

-
على ما يبدو ان المشكلة بسبب كون ال state لمسماة filtered تستخدم من اجل الـ category فقط وبالتالي فلا تستطيع استخدامها من اجل التقييم. وإذا اردت تطبيق فكرة النجوم يجب انشاء state جديدة ولتكن stars : const [stars, setStars] = useState(-1); وان تعدل الوظيفة لتصبح : const filterByRating = () =>{ setStars(currentValue) } ونضيف الوظيفة التالية والخاصة بعملية الفلترة : const filterTheData = () => { const filteredByCategory = checked.length === 0 ? data : data.filter(product => checked.includes(product.category)); const filteredData = stars === -1 ? filteredByCategory : filteredByCategory.filter(product => Math.round(product.rate) === stars); return filteredData; } وبدلاً من الشروط التي كنا قد وضعنا في الـ return نبدلها للشكل التالي : return ( <div className="App"> <Header numLikes = {numLikes} /> <div className='main'> <Aside categories = { categories } handleCheck = {handleCheck} handleRateClick = {handleRateClick} currentValue = {currentValue} /> { <div className='products-section'> { filterTheData().map(product => <Product key = {product.id} id = {product.id} title = {product.title} img = {product.img} price = {product.price} rating = {product.rate} handleLike = {handleLike} /> } </div> } </div> </div> );
- 7 اجابة
-
- 1
-

-
ماهي المشكلة التي تواجهها تحديدا
- 7 اجابة
-
- 1
-

-
لا اعرف عن اي دورة تتحدث ولكن بالنسبة لجافاسكريبت فليست بحاجة للتحميل وذلك لأنها مبنية في المتصفحات و تستطيع تشغيلها من اي متصفح. أما إذا كنت تتحدث عن node فيمكن تحميله من هنا مثل اي برنامج آخر.
-
ليس عليك حفظ الاكواد البرمجية نفسها ولكن يجب معرفة آلية عملها و معرفة الوظائف الاساسية في اللغة التي تتعلمها ومع التطبيق ستجد نفسك تحفظها. وبالنسبة للتطبيق فنعم تحتاج للتطبيق مع كل الدروس وان تحتفظ بهذه الاكواد التي تكتبها بشكل منظم بحيث تعود إليها عند الحاجة لها.
-
يبدو ان المشكلة في الشرط الخاص بك، حيث ان الـ color هنا معطى للكلاس وليس للعنصر نفسه وبالتالي فالشرط التالي : el.target.style.color !== "#F05454" لن يكون صحيحاً في اي وقت من الاوقات. والمشكلة الثانية هي انك تقوم بعمل الـ toggle قبل الشرط وبالتالي فإن العنصر إذا لم يكن مفعل سيفعل ثم سيتم والحل هو ان تغير الوظيفة إلى الشكل التالي : const handleLike = (el) => { if (el.target.className.includes("toggle-like-btn-icon")) { setNumLikes(numLikes - 1) el.target.classList.toggle('toggle-like-btn-icon') } else { setNumLikes(numLikes + 1) el.target.classList.toggle('toggle-like-btn-icon') } } بحيث يكون الشرط هو احتواء الـ className على الـ class المسمى toggle-like-btn-icon.
- 3 اجابة
-
- 1
-

-
هي مكنك مشاركة ملف الـ src حتى استطيع الاطلاع على المشكلة بشكل افضل.
- 3 اجابة
-
- 1
-

-
الموقع جميل وفكرته لطيفة، ولكن هنالك ملاحظتان وهما : طالما انك تقوم بإحضار كل البلدان منذ البداية فلماذا تقوم بإرسال طلبات مرة ثانية عندما يقوم المستخدم بتفعيل الفلتر، بينما يمكنك اعداد الفلتر ليقوم بفلترة البيانات التي حصلت عليها من البداية بدلاً من ارسال الطلب مرة ثانية وكذلك فالمشكلة الثانية هي انه عند تغيير الفلتر والعودة إلى الـ all يتم ارسال الطلب مرة ثانية. والملاحظة الثانية هي انك لم تضع title للتطبيق ولا icon :
- 1 جواب
-
- 1
-

-
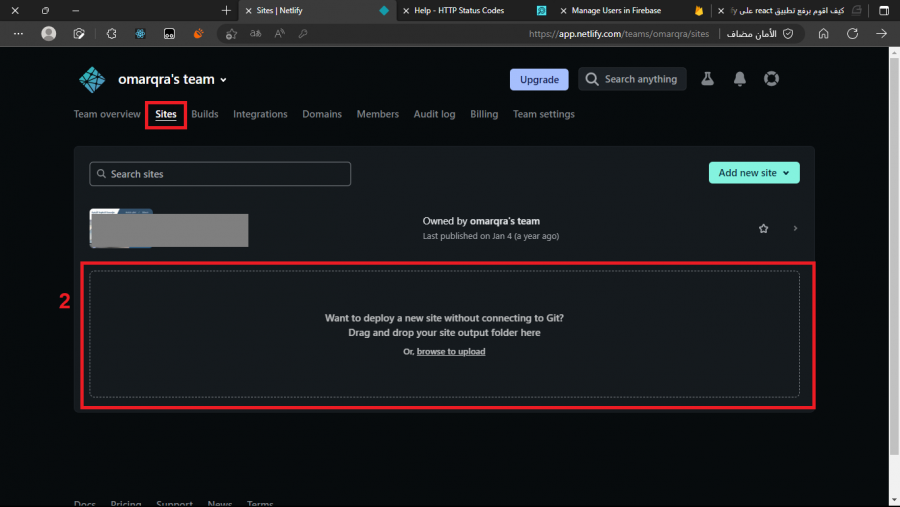
قم بكتابة الأمر : npm run build فستحصل على مجلد build خاص بالتطبيق ملاحظة : في حال كان لديك ملف build قديم فيفضل حذفه قبل تنفيذ الخطوة السابقة. ثم سجل في Netlify ثم ادخل إلى صفحة sites ثم اسحب ملف الـ build إلى المربع رقم 2 في الصورة : ثم انتظر حتى يتم رفعه بنجاح وتستحصل على رابط الموقع الخاص بك.
- 4 اجابة
-
- 1
-

-
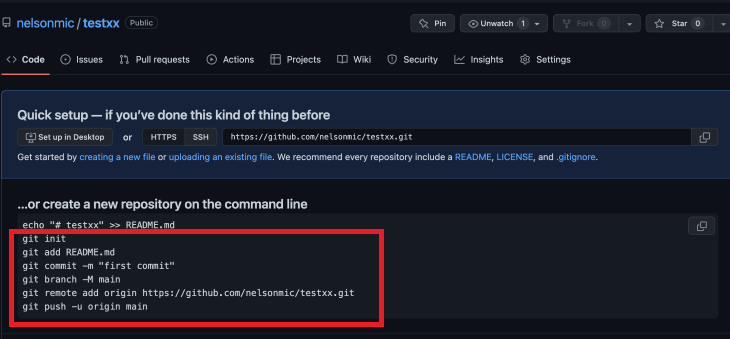
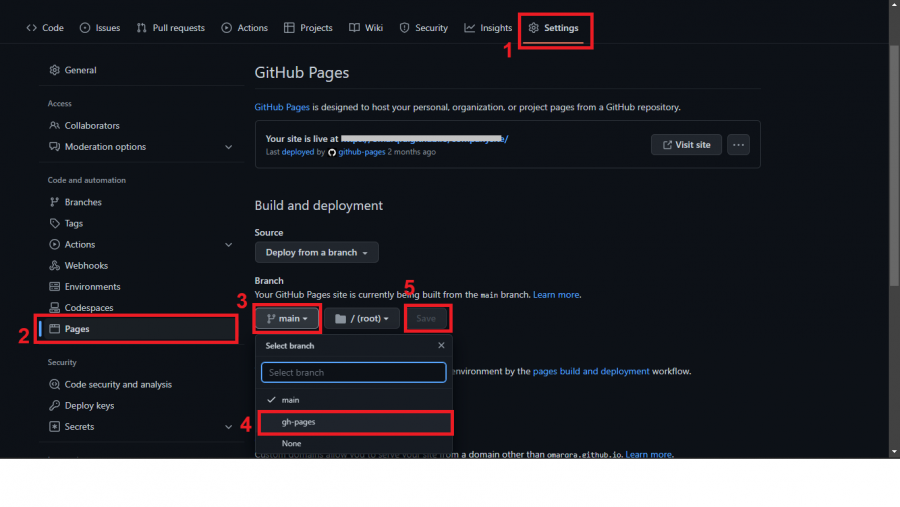
إن github ليس افضل استضافة مجانية لتطبيق react، وإن كنت تريد نصيحتي فإن اسهل استضافة لرفع ملفات الـ react عليها هي netlify. بعد قول هذا فلرفع تطبيق react على GitHub يجب ان نتبع الخطوات التالية : في الشرح التالي افترض انك قمت برفع ملفات المشروع سابقاً على GitHub ولكنك تريد تشغيل المشروع في صفحة خاصة به على GitHub pages 1 - قم بإنشاء مستودع جديد على GitHub وستحصل على الاعدادات التالية : قم بتطبيقها كلها في حال لم تقم بربط المشروع الخاص بك بمستودع على GitHub بعد وإلا فلست بحاجة لتنفيذ هذه الخطوة. 2 - نقوم بتنزيل الحزمة الخاصة ب GitHub في المشروع الخاص بنا كالتالي : npm install gh-pages --save-dev 3 - نقوم بإضافة الخاصية homepage إلى ملف الـ package.json : "homepage" : "http://{github-username}.github.io/{repo-name}", حيث نستبدل الـ {github-username} باسم المستخدم الخاص بك على GitHub و الـ {repo-name} باسم المستودع الخاص بك. 4 - نضيف الوظيفتين التاليتين إلى ملف الـ package.json كذلك : "predeploy" : "npm run build", "deploy" : "gh-pages -d build", حيث ان الاولى خاصة بإعداد ملفات المشروع للرفع والثانية خاصة بالرفع على GitHub. 5 - والآن قم بأعداد التطبيق ورفعه كالتالي : npm run deploy حيث ان الوظيفة التالي ستقوم بتنفيذ كل من predeploy و deploy حيث تقوم بأعداد ملفات المشروع بالشكل المناسف في ملف build ثم تقوم برفعها على punch جديد اسمه gh-pages. 6 - اعداد GitHub Pages : بعد ان تقوم بكل ذلك يمكنك الوصول إلى التطبيق الخاص بك من خلال الذهاب إلى الـرابط homepage الذي عرفته سابقاً التوثيق الرسمي من GitHub
- 2 اجابة
-
- 2
-

-
يجب ان تقومي بالتواصل مع الشركة نفسها والاستفسار منهم، فقد يكون لديهم Api خاص بالمطورين يساعدك بالقيام بعملية الربط. فإذا لم يكن لديهم Api فلا اعتقد انه يمكنك القيام بذلك.
-
لم افهم تماماً ما لذي تريده، هل تريد نظام إدارة محتوى مبني بـ Express.js أم تريد بناء نظام محتوى، أم تريد شيء مثل بوتستراب من اجل ال frontend
-
يمكنك استخدام api لمتجر الكتروني بحيث يكون اقرب ما يكون للموقع الحقيقي. مثل fake store api حيث تقوم بإرسال طلبات إلى الـ api وتحصل على منتجات تجريبية جاهزة. وكذلك فعلى ما يبدو أنه لديهم توثيق لأغلب الروابط المتاحة وهذا مثال عن منتج معين من هنا
- 2 اجابة
-
- 1
-

-
يمكنك استبدال الوظيفة handleClick بالوظيفة التالية والمبنية في جافاسكريبت لتنفيذ مثل هذه الوظيفة : <button className={active} onClick={(e) => { e.target.classList.toggle("accordion") e.target.classList.toggle("active") }}> <img className="accordionMenuIcon" alt='' src={item.img_src} /> {item.content} </button> توثيق الوظيفة toggle() الرسمي
- 1 جواب
-
- 1
-