-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
قم بإعطاء العنصر body الخاصية التالية : body{min-height 100vh} وهذا كفيل بأن يحل المشكلة.
- 13 اجابة
-
- 1
-

-
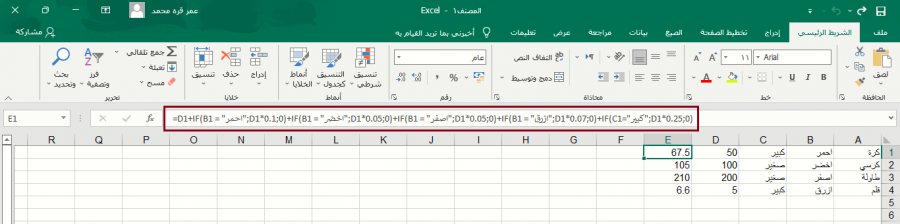
وعليكم السلام ورحمة الله، هل تحاول فصل عناصر العمود الاول في السطر 5 وما بعد حتى تصبح في ثلاث عواميد مثل السطر 1 ؟ إذا كنت تحاول فعل ذلك فيمكنك القيام بالأمر باتباع الخطوات التالية : حدد الخلية أو العمود الذي يحتوي على النص الذي تريد تقسيمه. حدد البيانات > النص إلى أعمدة. في معالج تحويل النص إلى أعمدة،حدد محدد > التالي. حدد المحددات لبياناتك. وهي في حالتك المساحة. يمكنك الاطلاع على معاينة للبيانات في النافذة معاينة البيانات. حدد التالي. حدد الوجهة في ورقة العمل حيث تريد ظهور البيانات المنقسمة. حدد إنهاء.
-
وعليكم السلام ورحمة الله، هل تحاول فصل عناصر العمود الاول في السطر 5 وما بعد حتى تصبح في ثلاث عواميد مثل السطر 1 ؟ إذا كنت تحاول فعل ذلك فيمكنك القيام بالأمر باتباع الخطوات التالية : حدد الخلية أو العمود الذي يحتوي على النص الذي تريد تقسيمه. حدد البيانات > النص إلى أعمدة. في معالج تحويل النص إلى أعمدة،حدد محدد > التالي. حدد المحددات لبياناتك. وهي في حالتك المساحة. يمكنك الاطلاع على معاينة للبيانات في النافذة معاينة البيانات. حدد التالي. حدد الوجهة في ورقة العمل حيث تريد ظهور البيانات المنقسمة. حدد إنهاء.
-
قم بإعطاء كل واحدة منهم اسم معين (كل ملف html) وضعهم في ملف الـ public. ففي العادة يكون ترتيب الملفات بالشكل : - index.html - css - newName.css - css باقي ملفات الـ - js - script.js - باقي ملفات الجافاسكريبت فما يجب عليك ان تفعله هو : - newName.html - css - newName.css - css باقي ملفات الـ - js - newName.js - باقي ملفات الجافاسكريبت حيث أن newName هو اسم الملف الجديد وبعد ذلك تعدل الروابط الخاصة باستدعاء ملفات الـ js و الـ css إلى الاسم newName الجديد. وتقوم بهذه الخطوة لكل واحدة من صفحات الهبوط وبعدها تقوم بدمج كل مجلدات الـ css في مجلد css واحد وكذلك بالنسبة للـ js. لتصبح الملفات لديك بالشكل التالي : - newName1.html - newName2.html - css - newName1.css - newName2.css - css باقي ملفات الـ - js - newName1.js - newName2.js - باقي ملفات الجافاسكريبت وفي حال وجود المزيد من المجلدات مثل images و fonts ..إلخ فتقوم بتجميعها في مجلد واحد بالاسم images و fonts بنفس الطريقة ولا داعي لإعادة تسمية الملفات في هذه الحالة إلى إذا كان هنالك اكثر من صورة بنفس الاسم.
- 2 اجابة
-
- 1
-

-
هي يمكنك إيضاح الذي تحاول ان تفعله حتى استطيع مساعدتك. هل تحاول فصل عناصر العمود الاول في السطر 5 وما بعد حتى تصبح في ثلاث عواميد مثل السطر 1 ؟ إذا كنت تحاول فعل ذلك فيمكنك القيام بالأمر باتباع الخطوات التالية : حدد الخلية أو العمود الذي يحتوي على النص الذي تريد تقسيمه. حدد البيانات > النص إلى أعمدة. في معالج تحويل النص إلى أعمدة،حدد محدد > التالي. حدد المحددات لبياناتك. وهي في حالتك المساحة. يمكنك الاطلاع على معاينة للبيانات في النافذة معاينة البيانات. حدد التالي. حدد الوجهة في ورقة العمل حيث تريد ظهور البيانات المنقسمة. حدد إنهاء.
- 1 جواب
-
- 1
-

-
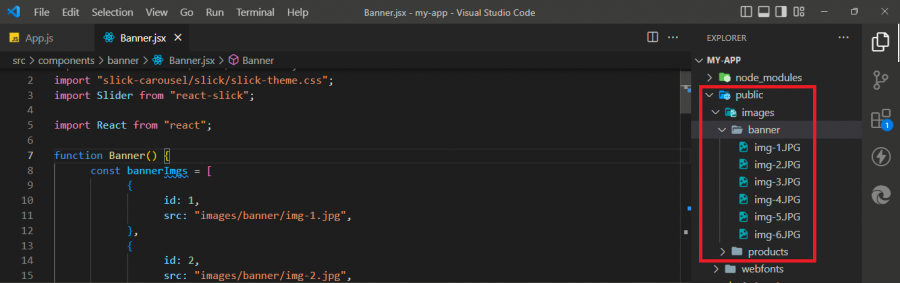
هنالك طريقتين معروفتين لاستيراد الصور في رياكت، الأولى هي وضع الصور في ملف الـ src ومن ثم استيراد الصور داخل الصفحات واستخدامها مثل : import React from 'react'; import logo from './logo.png'; // استيراد الصورة هنا function Header() { // استخدام الصورة هنا return <img src={logo} alt="Logo" />; } export default Header; والطريقة الثانية هي التي شرحتها لك في التعليق السابق.
- 5 اجابة
-
- 1
-

-
المشكلة هي انك وضعت ملف الصور في الملف src والصحيح ان يكون في الملف public، قم بنقل ملف الصور images إلى الملف public : ثم قم بتعديل روابط الصور إلى الشكل : const bannerImgs = [ { id: 1, src: "images/banner/img-1.jpg", }, { id: 2, src: "images/banner/img-2.jpg", }, { id: 3, src: "images/banner/img-3.jpg", }, { id: 4, src: "images/banner/img-4.jpg", }, { id: 5, src: "images/banner/img-5.jpg", }, { id: 6, src: "images/banner/img-6.jpg", }, ]; وبعدها يجب ان يعمل الكود.
- 5 اجابة
-
- 1
-

-
هل تظهر أي رسالة خطأ في الكونسول ؟ هل يمكنك مشاركة ملفات المشروع.
- 5 اجابة
-
- 1
-

-
انصحك بالطلاع على المقالة التي رشحتها لك في التعليق السابق فهي تجيب على تساؤلاتك، لاحظ المثال التالي والذي يوضح الفرق : class MySelect extends React.Component { constructor(){ // إضافة الحالة الافتراضية super(); this.state = {selected: false}; // this.state.selected = false; this.select = this.select.bind(this); // لفهم السطر التالي راجع المقالة كاملةً } // لاحظ كيف نضيف المتغيرات هنا select(event){ // select إضافة الدالة if(event.target.textContent === this.state.selected){ // إزالة التحديد this.setState({selected: false}); // تحديث الحالة }else{ // إضافة التحديد this.setState({selected: event.target.textContent}); // تحديث الحالة } } render(){ // لاحظ كيف نضيف المتغيرات هنا var mySelectStyle = { border: '1px solid #999', display: 'inline-block', padding: '5px' }; return ( // render لاحظ كيف نستخدم المتغيرات المعرفة في الـ <div style={mySelectStyle}> <MyOption value="Volvo"></MyOption> <MyOption value="Saab"></MyOption> <MyOption value="Mercedes"></MyOption> <MyOption value="Audi"></MyOption> </div> ); } }; class MyOption extends React.Component { render(){ return <div>{this.props.value}</div>; } };
- 5 اجابة
-
- 1
-

-
الفرق هو كالتالي : class app extends Component { render(){ // render تستطيع هنا كتابة اكواد جافاسكريبت التقليدية والتي سيتم إعادة تنفيذها عند كل عملية تحميل return( // في رياكت html وهي اللغة البديلة عن jsx هنا تكتب اكواد // render قد نعتمد احياناً على الاكواد التي يتم توليدها في القسم // سيتم اعادة توليدها عند كل تحميل كذلك ) } } قد يفيدك الاطلاع على المقالة التالية والتي تتحدث عن اساسيات react
- 5 اجابة
-
- 1
-

-
هل يمكنك مشاركة ملفات المشروع حتى استطيع فحص الكود،
- 5 اجابة
-
- 1
-

-
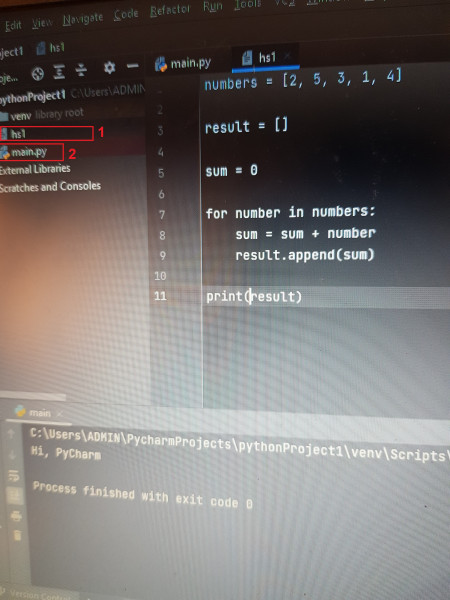
يظهر في الصورة المرفقة ان الملف الخاص بك لا يملك الامتداد py قد تكون المشكلة ان البرنامج لم يتعرف على الكود الخاص بك على انه كود python. لاحظ ان الملف رقم 1 لايملك الامتداد py بينما الملف رقم 2 بملك الامتداد py : جرب تعديل اسم الملف وإضافة الامتداد py والمحاولة مرة ثانية.
-
المشكلة انك اضفت النقطة قبل اسم الكلاس، ولكننا كما تعلم لا نضيف نقطة لاسم الكلاس في الـ html . جرب اضافة اسم الكلاس بدون نقطة وحاول مرة ثانية : const animateNav = () => { nav === 'navbar-links' ? setNav('navbar-links active-navbar') : setNav('navbar-links') }
- 1 جواب
-
- 1
-

-
اعتقد انه لا يوجد عدد طبيعي في مرحلة الاطلاق، فالأمر يتعلق بنوع التطبيق ومدى ترويجكم له، وبشكل عام كلما كان عدد المستخدمين اكثر كان افضل. وفي حال وجود عدد مستخدمين اقل في البداية فهذا سيكون طبيعي في البداية. والكن المشكلة الاكبر هي ان لا يزيد هذا العدد، وقد يفيدك الاطلاع على المقالة التالية : نعم يمكنك فعل ذلك بمراقبة التطبيقات الاخرى التي لها نفس ظروف تطبيقك، وقد يفيدك الاطلاع على المقال التالي : مقالات اخرى مفيدة : و
-
اعتقد ان المشكلة في الكود : const randomnumber = Math.floor(Math.random * memesarray.length) حيث يبدو انك نسيت ان تستدعي الدالة random والشكل الصحيح هو const randomnumber = Math.floor(Math.random() * memesarray.length)
- 1 جواب
-
- 1
-

-
قم بإضافة z-index للنص : .text-v { position: absolute; top: 20%; left: 20%; color: white; z-index: 3; }
- 2 اجابة
-
- 1
-

-
الطريقة صحيحة وليس فيها اي اشكال، ويمكنك استخدام كل من الطريقتين والفرق بينهما هو في طريقة الكتابة. انصحك بالاطلاع على التوثيق الرسمي من حسوب والذي يشرح الامر بشكل مفصل استخدام الكائن Promise في JavaScript
- 2 اجابة
-
- 1
-

-
لكل منهما ميزاته المختلفة، وبشكل عام فإن الـ functional component افضل وانصحك بالاطلاع على النقاش التالي :
- 2 اجابة
-
- 1
-

-
اعتقد ان حل مشكلتك في المتابعة إلى الدرس التالي والذي يقوم فيه المدرب بإعداد القائمة الجانبية لعرض الملاحظات الجديدة. في المرة القادمة قم بكتابة سؤالك في التعليقات تحت الدرس حتى نعرف ماهو الدرس الذي تتحدث عنه.
- 8 اجابة
-
- 1
-

-
لقد اطلعت على الكود الخاص بك ويبدو ان المشكلة الاصلية قد تم حلها بنجاح ولذلك لن اتطرق لها في هذا التعليق، ولكن على ما يبدو انه هنالك مشكلة ثانية تواجهها وهي في الوظيفة selectNoteHandler والمشكلة انك وضعت الوظيفة selectNoteHandler داخل النطاق الخاص بالوظيفة saveNoteHandler ، لاحظ : // حفظ الملاحظة const saveNoteHandler = () => { const note = { id: new Date(), title: title, content: content } const updatedNotes = [...notes, note]; setNotes(updatedNotes); setCreating(false); setSelectedNote(note.id); setTitle(''); setContent(''); // اختيار ملاحظة const selectNoteHandler = noteId => { } } ولهذا فلن تتمكن من الوصول إليها إلا من داخل الوظيفة saveNoteHandler، أما إذا اردت الوصول إليها من الخارج فيجب عليك كتابتها خارج الوظيفة saveNoteHandler كالتالي : // حفظ الملاحظة const saveNoteHandler = () => { const note = { id: new Date(), title: title, content: content } const updatedNotes = [...notes, note]; setNotes(updatedNotes); setCreating(false); setSelectedNote(note.id); setTitle(''); setContent(''); } // اختيار ملاحظة const selectNoteHandler = noteId => { } وقد لاحظت من خلال السؤالين الماضين انك لديك ضعف في موضوع النطاقات scope للمتغيرات وانصحك بالاطلاع على المقالة التالية وتحديداً على الفقرة التي تتحدث عن النطاقات :