zahershullar
الأعضاء-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو zahershullar
-
هذا الخط spline موجود فعليًّا وليس خفيًّا ولكنك نسيت أن تفعّل خيار المشاهدة في الرندر من إعداداته في أعلى لوحة الإعدادات الخاصة به، وهناك أيضًا يمكنك تحديد حجم وسماكة هذا الخط الذي سيظهر في عملية الرندر. إذًا، فعّل enable in renderer ليظهر في عملية الرندر وفعّل enable in viewport ليظهر بحجمه الحقيقي في نافذة العرض ثم عدّل حجمه كما تشاء. ويمكنك أن تحوّله إلى poly لتحصل على المزيد من الخيارات والإعدادات للعمل عليها.
-
حسنًا الأمر بسيط، احذف النقاط (الحلقة) التي في الوسط ثم حدد النقاط السفلية وحرّك لليمين كما تشاء ثم أعِد رسم لنقاط التي حذفتها للتو وبذلك تتم العملية.
-
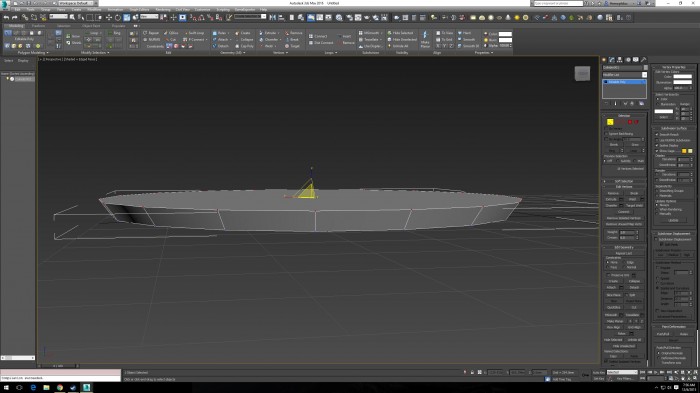
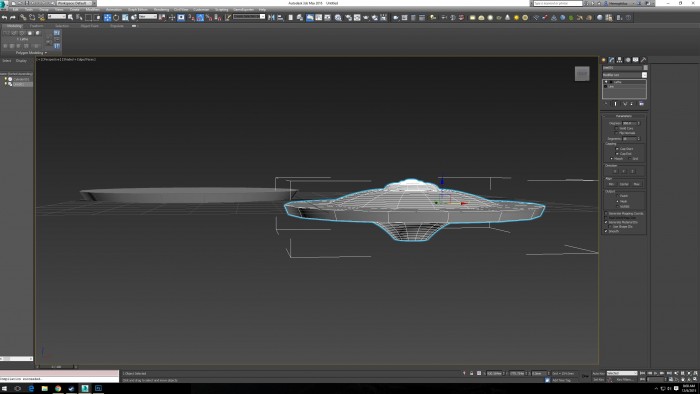
هناك طريقتان للقيام بالأمر الأولى إنشاء إسطوانة cylinder بعدد كبير من القطاعات segment ثم تحويلها إلى editable poly ثم عدّل النقاط vertices وبأداة تعديل الحجم حدد النقاط العلوية وكبّر الحجم على المحورين x و y كما في الصورة: والطريقة الثانية هي بنمذجة الخطوط Line وهي أسهل، خصوصًا وأنك تمتلك مسقط منظور أمامي كما في الصورة التي في السؤال، فكل ما عليك القيام به هو أن ترسم مسارًا حول نصف مسقط المركبة الفضائية باستخدام أداة الخط Line ثم استخدم المُعَدِّل Lathe ليتحوّل الخط إلى مركبة فضائية ببساطة كما في الصورة: ولك حرية الاختيار بين الطريقتين. بالتوفيق
-
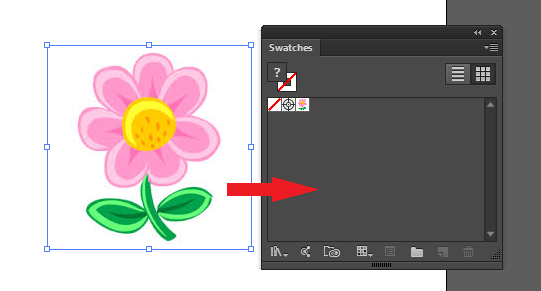
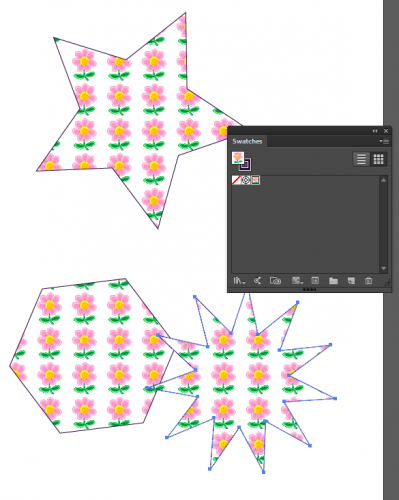
بالطبع أخي يمكنك حفظ الملف بصيغة eps من الفوتوشوب، ولكن يجب أن ترسم الختم بخطوط فكتور أو ما يسمّيه البعض (رسم متّجه) أو (مسارات)، بكل الأحوال سيتوجب عليك أن ترسم تصميم الختم فكتور وهو أساس الرسم في برنامج الإليستريتور، وأدوات رسم الفكتور موجودة في الفوتوشوب. إذًا، ارسمه فكتور ثم احفظه eps من Save As وبالتوفيق في عملك.
-
سنتعلم في هذا الدرس كيفية العمل على برنامج Inkscape لتصميم شارة لمشروع فيدورا Fedora Project (وهو شراكة عالمية من أعضاء مجتمع البرمجيات الحرة برعاية Red Hat) وستبدو هذه الشارة كإحدى الشارات المستخدمة في المهمات الفضائية لوكالة الفضاء الأمريكية ناسا. الشارةالشارة عادة تكون دائرية، لذا سنبدأ برسم دائرة (اضغط على Ctrl أثناء رسمها للمحافظة على النسبة بين الطول والعرض). تأكد من إلغاء الحدود وتطبيق لون تعبئة كما تشاء (بما أننا نصمم شارة لمشروع فيدورا فقد استخدمتُ ألوان هوية فيدورا الزرقاء الداكنة). والآن نحتاج لنص دائري ولكي نستطيع تنفيذ ذلك فإننا نحتاج إلى مسار نطبّق عليه النص لذلك سنرسم دائرة أخرى أصغر (لوّنها بلون مختلف لنتمكن من العمل بسهولة وتمييز العناصر). حدد الدائرتين واستخدم لوحة المحاذاة Align and Distribute لتُحاذِي الدائرة الصغرى إلى مركز الكبرى عموديًّا وأفقيًّا (لا تنسَ وضع نسبة المحاذاة إلى العنصر الأكبر biggest object). استخدم أداة النص Text Tool لكتابة النص على الشارة. وبما أننا نصمم شارة لمشروع فيدورا فسوف نختار الأسس الأربعة للمشروع "Freedom, Friends, Features, First" باستخدام خط MgOpen Modata (أحد الخطوط المكمّلة للمشروع). لقد تعمّدت ترك فراغ كبير بين الكلمات لأتمكن من رسم بعض النجوم بينها لاحقًا. حدد النص والدائرة الداخلية ثم ضع النص على المسار من القائمة: Text > Put on Path لقد أصبح النص الآن منحنيًا ولكن ليس في أفضل موضع. حدد الدائرة الداخلية ودوّرها كما تشاء (سيدور النص مع الدائرة تلقائيًّا). اضبط شكل النص، غيّر نمط الخط وحجمه كما تشاء (أنا جعلته كبير وعريض). واضبط المسافة بين الحروف من شريط أدوات النص حتى تصبح المسافة مناسبة. إن لم يكن موقع النص مثاليًّا دوّر الدائرة الداخلية حتى يكون الموقع مثاليًّا. سنقوم بإدراج نص منحني أسفل المسار الدائري، ارسم دائرة أخرى (أنا ضاعفت الدائرة الداخلية) ولكي نستطيع العمل بسهولة أكبر اختر لها لونًا مختلفًا واكتب النص المطلوب، أنا كتبت "for all mankind". حدد النص والدائرة الجديدة ثم ضع النص على المسار بنفس الطريقة التي اتبعناها مع النص الأول put the text on path. سيكون هذا النص فوق النص الأول، سنقوم بتصحيح الوضع بعد قليل. دوّر الدائرة لتجعل النص في الأعلى. حدد الدائرة واقلبها عموديًّا. سيقفز النص تلقائيًّا إلى الأسفل، هذا أفضل ولكن ليس مثاليًّا، الانحناء صحيح ولكن الموضع خاطئ. للحصول على رؤية أفضل أثناء العمل على ضبط النص الجديد قم بإرسال الدائرة السماوية تحت الدائرة الحمراء ثم قم بزيادة حجم الدائرة السماوية (مع الضغط على Ctrl للمحافظة على نسبة العرض والارتفاع) ثم قم بمحاذاتها مع الدائرة الأكبر أفقيًّا وعموديًّا. استمر بتعديل الضبط حتى يتخذ النص الثاني موقعه الصحيح بالنسبة للنص الأول. حدد النص السفلي ثم استخدم أدوات النص لزيادة المسافة بين الحروف بأسلوب مشابه للنص الأول. حدد الدائرة ودوّرها حتى يصبح النص في الموضع الصحيح. حدد الدائرتين الداخليتين ثم أزِل لون التعبئة وبذلك ستصبح هذه الدوائر غير مرئية ولكنها موجودة في حال احتجنا إليها فيما بعد. لوّن النص باللون الأبيض وبذلك تبدأ الملامح الأولية للشارة بالظهور. ولجعل الشكل يبدو كشارة حقيقية قم برسم دائرتين جديدتين مع حدود بيضاء وبدون لون تعبئة (استخدم لوحة التعبئة والحدود Fill and Stroke للقيام بذلك). ثم قم بتعديل حجم الحدود (أنا جعلتها 3 px من ذات لوحة الأدوات). حدد الدائرتين الجديدتين مع الدائرة الكبيرة (الزرقاء الأساسية) ثم قم بمحاذاتها إلى مركز الدائرة الكبيرة. استخدم أداة النجمة star tool لرسم نجمة بيضاء بخمس زوايا وضعها بين أي كلمتين. ضاعف النجمة عدة مرات. ثم انشر النجوم في جميع الفراغات بين الكلمات. ثم دوّر كل واحدة بما يتلاءم مع وضعها. التزيينحتى هذه النقطة أصبح لدينا شارة. نحن بحاجة إلى صورة جميلة في الوسط. ضاعف الدائرة الداخلية (تلك التي بحدود بيضاء وبدون لون تعبئة) ثم أزِل الحدود ولوّنها بأي لون حيث سنستخدمها كقناع. نحتاج الآن إلى الصورة، من الممكن استخدام صورة فكتور (إن كان لديك رسم مذهل) أو حتى صورة نقطية (على فرض أنك تريد وضع صورة فضائية). أنا ذهبت إلى موقع مشروع فيدورا وحمّلت صورة نقطية (PNG) من إحدى الصور المرشحة لتكون خلفية فيدورا 13. أدرج صورة الخلفية (سيكفي أن تسحبها إلى نافذة البرنامج). اجعل صورة الخلفية تحت دائرة القناع وبذلك نستطيع أن نرى الجزء الذي سنقصّه. غيّر حجم الصورة (مع الضغط على Ctrl للمحافظة على النسبية) وحرّكها حتى تغطي دائرة القناع الجزء الذي تراه مناسبًا لقصّه. حدد الدائرة وصورة الخلفية ثم اذهب إلى القائمة: Object > Clip > Set والآن اجعل الدائرة الجديدة ذات الصورة تحت الدائرة ذات الحدود البيضاء حتى تظهر الحدود البيضاء كاملة. ومن أجل الزينة الرئيسية استخدم شعار فيدورا. قم بكل ما يلزم من العمل ليكون الشعار بالشكل والموضع والحجم المناسبين. والآن دورك لتصنع شارتك الخاصة، سواء بأسلوب فيدورا أم لا، ولربما قد تطبعها على رقعة مطاطية وتضعها على المعطف. ترجمة -وبتصرّف- للمقال: NASA mission styled badges with Inkscape لصاحبه Nicu Bulelei.
-
في البداية عليك استشارة مركز الطباعة فمعظم مراكز الطباعة تعتمد على برنامج الكورل درو Corel Draw لتصميم مثل هذه المنتجات ولذلك غالبًا ما سيحدث هو أنهم سيأخذون منك التصميم ثم سيعيدون تصميمه مجددًا باستخدام هذا البرنامج حسب معرفتهم وفي هذه الحالة لن يكون مهمًّا نوع ملف التصميم الذي ستُخرجُه ولكن إذا كانوا يستخدمون إحدى الأجهزة الصينية الرخيصة الشهيرة التي تقوم بصناعة أختام تجارية فعادةً ما يتوجب عليك تصميم الملف بصيغة PNG مع تأمين الشفافية في مساحة التصميم. بكل الأحوال الدقة غير مهمّة فهي ليست صورة فوتوغرافية أي أن دقة 72 جيدة كما أن نظام ألوان CMYK هو لطباعة الملصقات والكتب والصور في المطابع أمّا هنا فيكفي أن يكون التصميم باللون الأسود على خلفية شفافة أو بيضاء أي أن نظام ألوان Black&White أكثر من جيد لهذا التصميم. ويُفضّل أن تصمم الختم بخطوط فكتور Vector بلون واحد وبسيط وتصديره كملف eps وسيتمكن أي مركز طباعة من التعامل مع التصميم بكل سهولة. بالتوفيق
- 4 اجابة
-
- 2
-

-
سنتعلم في هذا الدرس كيف نحوّل الصور بواسطة برنامج GIMP لتصبح قديمة وبدون ألوان كما لو أنها التُقِطَت في القرن التاسع عشر. سأقوم بتبسيط الدرس للمبتدئين قدر الإمكان مع استخدام بعض الفلاتر والكثير من الخيَارات للعمل. أفضل صورة يمكن أن نجدها لعمل تأثير steampunk (نمط الصور القديمة) هي صورة لقطار بخاري لذا سنفتح هذه الصورة ببرنامج GIMP ونطبّق عليها العمليات الأساسية كلها (قص الصورة في المركز وأزِل الحواف غير الضرورية والتركيز على الموضوع وتعديل الحجم وزيادة الحدّة وغيرها...) حتى تصبح لائقة للعمل عليها. ثم طبّق فلتر (الصورة القديمة) من القائمة: Filters > Decor > Old Photo خفّض من قيمة حجم الحدود border size قليلًا واترك الخيَار Defocus مُفعّلًا. وبمجرد تطبيق الفلتر سيصبح لدينا صورة قديمة. يمكن أن نتركها كما هي فهي تبدو بعمر 150 عامًا. ولكن نحن نريد تأثير steampunk المعروف (steampunk هو ما يمثل العصر البخاري في القرون الماضية وبداية النهضة الصناعية في أوروبا) كما لوكنا نعيش بدون أدوات إلكترونية والصورة التقطت البارحة أدوات ذلك العصر. لذلك سنحاول جعلها أوضح من خلال منحنيات الألوان color curves. إن تفعيل خّيّار defocus أعطى لمسة جميلة للمظهر القديم للصورة ولكنني أريد المضي في الاتجاه المعاكس وإضافة المزيد من الحدّة الثقيلة على الصورة. والنتيجة تبدو مثيرة للاهتمام. والآن أضف بعض بقع القهوة من الفلتر Coffee Stain من القائمة: Filters > Decor > Coffee Stain بقع القهوة على الصور أمر يحصل عادة للصور القديمة. يضيف هذا الفلتر بقعًا بشكل عشوائي لذلك كرر المحاولة عدة مرات حتى تحصل على النتيجة المطلوبة. وهذه هي النتيجة بعد إعادة تطبيق الفلاتر. ما بعد الأساسياتلابد أن تطبيق اللون البني الداكن كان سهلًا ولكن بتطبيق الإعدادات اليدوية سنحصل على نتائج أفضل. لذا لنبدأ بإعادة تطبيق هذه الإعدادات يدويًّا كالمحترفين. لنبدأ بفتح الصورة الأصلية الملونة ثم لنقم بتحويلها للأبيض والأسود عبر القائمة: Colors > Desaturate يمكنك أيضًا أن تحولها إلى درجات الرمادي grayscale ثم العودة إلى RGB. والنتيجة كما هو متوقع، أبيض وأسود. والآن اختر البني الفاتح كلون مقدمة وأضف طبقة جديدة ولَوّنها بالبني الفاتح ويمكن أن نسميها "sepia" لتُسَهّل مهمتنا فيما بعد. أضف طبقة قناع للطبقة البنية واترك القناع باللون الأبيض. والآن اذهب إلى طبقة الخلفية ثم حدد كل شيء وانسخ ثم اذهب إلى طبقة "sepia" ثم اختر طبقة القناع وألصق على طبقة القناع وثبّت التحديد. النتيجة رائعة وليست مخيفة. بدّل نمط الطبقة من Normal إلى Color. وستكون لديك صورة جميلة بلون بني داكن (نستطيع دمج الطبقات الآن). إذا كنت تريد حدودًا بإمكانك إضافتها من فلتر Fuzzy Border من القائمة: Filters > Decor > Fuzzy Border تأكد من اختيار اللون المناسب للصورة (استخدم ماصة الألوان لتختار أحد ألوان الصورة) واختيار حجم جيد. والنتيجة ستكون شيئًا يشبه هذه: إذا أردت إزالة التركيز البؤري أضف فلتر Gaussian Blur أو إذا أردت العكس فزِد حدّة الصورة. وبإمكانك أيضًا أن تعدّل منحنيات الألوان Color Curves لتحصل على نتيجة أفضل. ترجمة -وبتصرّف- للمقال: Steampunk photography with GIMP لصاحبه Nicu Buculei.
-
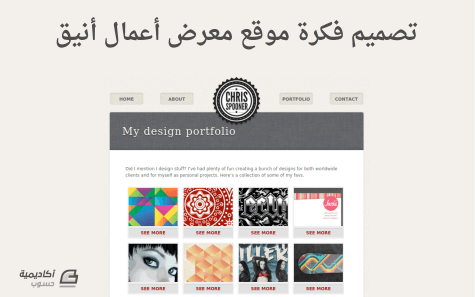
سنتعلم في هذا الدرس كيف نرسم التصميم العام لموقع معرض أعمال أنيق وجميل بواسطة برنامج فوتوشوب وباستخدام تأثيرات مختلفة وأساليب المزج وأنماط الطبقات. يتمتع الموقع الذي سنصممه بالأناقة والبساطة بذات الوقت وسيجذب رأس الصفحة المتناقض اهتمام المستخدمين. من ناحية أخرى فإن الفكرة هي الأناقة مع أسلوب طباعة كبير وتفاصيل خفيفة في عناصر الواجهة. بعد الانتهاء من التصميم وتجهيز ملف PSD يمكنك الذهاب إلى الدرس التالي لتتعلم كيفية برمجة وترميز التصميم باستخدام HTML و CSS. افتح ملفا جديدا على فوتوشوب. أنا اميل إلى العمل بأبعاد 1680×1050 للحصول على فكرة عما سيبدو عليه موقع الإنترنت في الشاشة العريضة. لوّن الخلفية باللون الرمادي الفاتح كلون الكْرِيم وطبّق فلتر noise من قائمة الفلاتر بقيمة 2%. بالزر الأيمن حوّل transform التحديد إلى 960px ثم ارسم أدلة لتحديد المركز والجوانب. استخدم أداة المستطيل مستدير الزوايا rounded rectangle لرسم منطقة المحتوى ولكن اترك حواف بقيمة 10px بعيدة عن الأدلة للسماح بظهور تأثير الظلال Drop Shadow التي سنضيفها لاحقًا. ألصق شعارك في مركز التصميم. استخدم أداة المستطيل مستدير الزوايا rounded rectangle tool لرسم زر في منطقة رأس الصفحة. غيّر خصائص المزج إلى Overlay للسماح بظهور الخامة الضمنية من خلال هذا الزر. أضف ظل داخلي رقيق لإعطاء الانطباع بأنه محفور داخل الأرضية. المفتاح هو تخفيف opacity نحو 10%. اصنع عدة نسخ من الزر وضعها على جانبي الشعار ثم أضف النص إلى كل زر منها. الصفحات النموذجية يجب أن تكون الصفحة الرئيسية، حول الموقع، معرض الأعمال وللاتصال بنا. انقر مع الضغط على مفتاح CMD أو Ctrl على مُصغّر منطقة المحتوى البيضاء ثم اسحب مع الضغط على مفتاح ALT عبر الجزء السفلي مع أداة marquee tool لترك تحديد قصير. لوّن هذه المنطقة باللون الأسود. افتح نافذة نمط الطبقة من أجل هذه الطبقة وأضف نقش متراكب. استخدمتُ هنا نمط الآيفون4 خامة القماش من Dr.Palaniraja. ارسم حدود رفيعة 4px عبر أسفل منطقة رأس الصفحة ولوّنها بالرمادي الفاتح. استخدم التدرج اللوني من الأسود إلى الشفافية لرسم ظلال قصيرة على طول حافة أسفل منطقة رأس الصفحة. خفف opacity لنحو 10%. استخدم خط Georgia لكتابة عنوان تقديمي أنيق في منطقة رأس الصفحة. أضف لمسة من الظل الفاتح شبه الشفاف إلى الحروف. ارسم زر باستخدام أداة المستطيل مستدير الزوايا rounded rectangle ثم استخدم نافذة نمط الطبقة لتجميل الزر. ابدأ مع تدرّج لوني مع الرمادي الداكن والفاتح القريب من ألوان أرضية منطقة رأس الصفحة. أعطي الزر مظهرًا مشطوفًا عبر التلاعب بالتوهج الداخلي Inner Glow بحدود رمادية فاتحة ثم أضف حدودًا رمادية داكنة بقيمة 1px. أكمِل تصميم الزر عبر إضافة النص واضبط الإعدادات لتأثير الظلال لإنشاء مظهر الإقحام داخل الأرضية. ألصق مثال عن عمل تصميم موقعك في رأس الصفحة. اصنع تحديد من منطقة رأس الصفحة ثم أضف قناع الطبقة لقص لقطة الشاشة على حجم الملف. أضف ظل Drop Shadow باستخدام تأثير أنماط طبقات الفوتوشوب ثم بالزر الأيمن اختر إنشاء طبقة Create Layer. استخدم خاصية الالتواء من ميزات التحول لثني الظل للخارج. خفف Opacity لمنحه مظهرًا وقعيًا. استخدم أسلوب الطباعة من رأس الصفحة في منطقة المحتوى الرئيسي ودوّن نسخة الجسم الرئيسي بواسطة خط sans-serif الكبير الجميل. ارسم مستطيل رمادي كقاعدة لمعاينة عنصر معرض الأعمال ثم اصنع زر مستطيل مستدير الزوايا بظلال داخلية. أكمل عنصر معرض الأعمال بمصغّر يبدأ بعرض المشروع ثم أضف نص الرابط مستخدمًا نمط النص في أزرار القائمة. اجمع Group وضاعف العناصر التي تمثل معرض الأعمال ووزعها بشكل صحيح مع استبدال الصورة المصغرة التي ستبرز آخر أعمالك. أكمل منطقة أسفل الصفحة بملاحظة حقوق النشر والرابط لأعلى الصفحة. فكرة الصفحة الرئيسية اكتملت الآن لذا دعونا نصمم الصفحات الداخلية. ضاعف ملف PSD وأطلق عليه اسم About. الصفحات الداخلية لا تحتاج إلى منطقة رأس كبيرة ولكن يمكننا أن نستخدم هذه المساحة لإظهار عنوان الصفحة. صغّر حجم منطقة رأس الصفحة. اضبط النص في رأس الصفحة لتقديم الصفحة. في هذه الحالة صفحة About ستكون بعنوان "About Chris Spooner" أو قد تكون فكرة جيدة لو استخدمت اسمك. ألصق نسخة جسم الصفحة لتملأ منطقة محتوى صفحة About. لا تنسَ أن تترك مساحة لوضع صورتك الشخصية. صفحة معرض الأعمال يمكن أن تصمم من خلال مضاعفة عناصر معرض الأعمال واستبدال المصغّرات بتصاميم مشاريعك. املأ الصفحة بعناصر معرض الأعمال المختارة. بما أننا بنينا هذا الموقع بنمط WordPress فسيكون علينا إنشاء مشاركة مدونة لكل من عناصر معرض الأعمال. استخدم مجموعة مختلفة من المستطيلات مستديرة الزوايا لتنسيق نموذج الاتصال في صفحة الاتصال ثم أدرج مجموعة من الأيقونة التي تمثل مواقع التواصل الاجتماعي المفضلة لديك. لا تنسَ أن تقرأ الدرس التالي لتتعلم كيف تحول ملف PSD هذا إلى موقع Html وCSS كامل. ترجمة -وبتصرّف- للمقال: How To Build a Stylish Portfolio Web Design Concept لصاحبه Chris Spooner.
-
- معرض أعمال
- موقع
-
(و 3 أكثر)
موسوم في:
-
هذا الأمر يتعلق بلوحة TimeLine في الفوتوشوب بالكامل فهو أسهل وأبسط طريقة للقيام بالأمر. أولًا افتح ملف جديد بحجم الشريط الإعلاني الذي تريده ثم أضف الصور للمنتجات التي تريد ظهورها في هذا الشريط على شكل طبقات منفردة وبعد ذلك ابدأ بإضافة كل طبقة بإطار منفرد ثم اربط هذه الأطر بالأمر للقيام بعملية التنقل بسلاسة بين الأطر مع تعديل مدّة عرض المنتجات بالإضافة إلى تعديل سرعة التنقل بينها وهذا عرض سريع بالصور للعملية برمتها. ملف جديد إضافة المنتجات كطبقات إضافة الأطر استخدام التحويل السلس بين المنتجاتحفظ باستخدام Save to Webالنتيجة النهائية هي: بالتوفيق
-
من المفترض أن تقوم برسم سطح Plane وذلك هو الصحيح في هذه الحالة، ولكن إذا لم تنفع معك هذه الطريقة فعليك أن ترسم خطوط من الزاوية إلى الزاوية أي أنه لا يجب أن تترك أي ضلع في السطح فارغ وبدون خط (حتى لو كان هناك خط سابق من الشكل المجاور فهذا لن ينفع، إذ يجب أن ترسم جميع الخطوط الخاصة بهذا السطح كاملة بدون نقصان) ثم تبرز السطح من مجموعة الخطوط المغلقة هذه، وبمجرد ظهور السطح ستتمكن من إضافة الخامات والمواد عليه بسهولة. بالتوفيق
-
واجهت هذه المشكلة أيضًا في السابق، على ما يبدو أن البرنامج لا يتعامل مع الخطوط المفتوحة OTF وإنما مع الخطوط الحقيقية TTF حتى وإن كانت بعض الخطوط من نوع TTF فهي أحيانًا لا تعمل وهذا نادر جدًا، فإن كنت تنوي استخدام خطوط أخرى مختلفة عن النوعيّة النظاميّة فأنصحك إذا بتحويل الخط إلى النوعيّة القياسية TTF من خلال برنامج إدارة خطوط أو برنامج تحويل خطوط ويمكنك تحويل الخط عبر الإنترنت مباشرة عبر هذا الموقع وأعتقد أن المشكلة سوف تحل على الفور. بالتوفيق
-
يمتلك برنامج إنكسكيب Inkscape العديد من المميزات والأشكال الجاهزة التي تُسهّل عملية التصميم بشكل كبير وهذه إحدى المزايا الرهيبة التي تجعله ينافس أهم برامج التصميم في العالم. سنقوم في هذا الدرس برسم مجموعة من التروس باستخدام برنامج إنكسكيب، وهذه هي النتيجة النهائية بعد تتبع جميع الخطوات: دعونا نرسم تُرسًا بالذهاب إلى القائمة: Extensions > Render > Gear > Gear قم بتعديل القيم الموضوعة في نافذة التُروس (مع تفعيل Live Preview ستُشاهد معاينة مباشرة لتعديلاتك) وستحصل على عجلة بأسنان. والآن أضف دائرة: والآن قم بمحاذاة الدائرة إلى مركز التُرس عبر نافذة Align and Distribute (من الأسهل جعل Relative to على Biggest Item). اطرح الدائرة من الترس (قد تحتاج إلى إلغاء تجمّع الترس Ungroup حتى تكون العملية أسهل). والآن سنرسم أشعة الترس. أضف مستطيلًا وقم بمحاذاته إلى المركز. اصنع نسخة عن المستطيل ثم دوّرها 90 درجة. حدد كلا المستطيلين ثم دوّرهما قليلًا. حدد كل الأشكال ثم أدمجها بالأمر Union. ارسم دائرة صغيرة وقم بمحاذاتها على مركز الترس المسنن ثم أدمجها مع الترس. ارسم دائرة أصغر وقم بمحاذاتها إلى مركز الترس أيضًا ثم اطرحها من الترس. وبهذا نكون قد رسمنا الترس الأول. ارسم تروسًا أخرى مع الاختلاف في الأحجام واشبك بعضها ببعض بشرط أن تكون الأسنان متطابقة ويمكنك الحصول على التطابق في الأسنان بين التروس عبر إنشاء تروس بذات العدد من الأسنان بغض النظر عن القيم الأخرى. ارسم آلية معقدة. إذا أردت زيادة التعقيد في الرسم فقم برسم المزيد من التروس الموازية بعدد أسنان مختلف قد تشبكها مع بعضها بمعزل عن المسننات القديمة. تلوين التروس المسننة – الذهبيسنمنح التروس مظهرًا أكثر واقعية عبر محاكاة ألوان المعادن كالذهب. بداية يجب أن نتفق على أن اللون المعدني ليس لونًا جامدًا بل هو كلون سطح معدن ما يعكس بعض الإضاءة لذلك سنستعمل التدرّج المتعدد (التدرّج الذي يحوي العديد من نقاط الألوان المتداخلة). بالنسبة للون الذهبي سنستخدم مجموعة من الألوان الصفراء المتداخلة وقد يدخل عليه لون برتقالي الفولاذي هو مجموعة من الألوان الرمادية المتداخلة والبرونز هو مجموعة ألوان صفراء مع لون أخضر وهكذا. وها هو اللون الذهبي: والآن اختر أحد التروس وطبّق عليه هذا التدرج اللوني. ولإعطائه شكلًا بارزًا أضف ظلالًا للتروس (ضاعف الترس ثم اجعله أسود وبعدها حرّكه لليمين وللأسفل قليلًا ثم انقله إلى أسفل الترس بالترتيب ثم امنحه بعض التمويه blur ويستحسن تخفيف مستوى الظهور قليلًا Opacity). أضف خلفية لهذا التصميم عبر رسم مستطيل كبير وتلوينه بذات اللون التدرج الذهبي مع إرساله أسفل كل الأشكال. والآن أضف باقي التروس ولكن لا تنسى أن تضيف بعض الظلال إليها فبدون الظلال سيصعب التمييز بين التروس وبين الخلفية. ولجعل الصورة أكثر وضوحًا سنضيف التدرج الفضي لبعض التروس الموازية. صمم هذا التدرج. والآن طبّق التدرج على بعض التروس. وسنقوم بخدعة ظريفة هنا حيث سنرسم نتوء على هذا الترس عبر رسم دائرتين أصغر من الترس وحجمهما قريب نوعًا ما من بعضها ثم ارسم ذات التدرج اللوني على الدائرة الصغيرة وبذات الاتجاه ولكن ارسم تدرج معاكس بالاتجاه على الدائرة الأكبر واجعل الصغرى فوق الكبرى. ضع الترس الفولاذي مع بقية المجموعة (انتبه لألوان التروس واشبك التروس الذهبية مع بعضها والفولاذية مع بعضها) سنرسم الآن بعض المحاور. جرّب رسم بعضها من الذهب والفولاذ والياقوت والياقوت الأزرق. لا تنسَ إضافة الظلال وتدرجات الإضاءة البيضاء. ضع المحاور في مراكز التروس. سنقوم بتثبيت الأداة الميكانيكية التي رسمناها بالبراغي لذلك سنرسم البراغي. قم برسم دائرة فولاذية واطرح منها مستطيل رفيع في الوسط لصنع الثلم في رأس البرغي ثم أضف مستطيل أقل عرضًا من الدائرة وأرسله للأسفل وأضف عليه تدرجًا لونيًا يتوافق مع الفولاذ واجعله داكنًا من الأعلى ليظهر الظل على الأخدود ثم دوّر الشكل بزاوية 45 درجة ثم عدّل التدرجات اللونية لكامل الشكل حتى تكون ملائمة أكثر ثم أضف ظلالًا لرأس البرغي فوق الحواف وفوق الأخدود (المستطيل) ثم ارسم دائرة أكبر من البرغي وارسم عليها نفس التدرج اللوني الذهبي ولكن بالاتجاه المعاكس ليكون الحفرة التي يثبت عليها البرغي. وزّع البراغي بالتساوي (أو عشوائيًا إذا ظننت أن ذلك أجمل) وهذه هي النتيجة. تلوين التروس – على الورق:والآن سنقوم بتصميم مختلف تمامًا حيث سنجعل تصميم التروس يبدو كمخطط هندسي (رسم قديم على ورق قديم) لذا سنعمل على الحدود. عد الآن إلى التصميم الأبيض والأسود. إذا أبقينا على لون الحدود وقمنا بإزالة التعبئة فسيحصل تداخل بين الأشكال وهذا ما لا يجب أن يحصل. حدد الترس المتضرر من هذا التداخل (أو التروس إن كان هناك أكثر من واحد) ثم حوّل الحدود إلى مسار stroke to path. اذهب إلى الترس الذي يغطي الترس الأول وضاعفه duplicate ثم حدد النسخة الجديدة والحدود السابقة واطرحها من بعضها difference. كرر العملية مع جميع التروس التي تغطي الترس الأساسي حتى تحصل على نتيجة مشابهة لهذه. ثم حوّل الباقي إلى مسارات strokes to paths. الآن نريد أن نجعلها تبدو خشنة. ولكن هناك عدد كبير من النقاط وهذا ما سيستغرق وقتًا طويلا لتعديلها يدويًا للحصول على الشكل المطلوب، لذا وكالعادة غششت باللجوء إلى عملية التبسيط التلقائي simplify. كرر العملية لجميع التروس لنحصل على هذه النتيجة. والآن سنصمم تدرّج لوني يحاكي الورق الأصفر القديم بعدد من النقاط اللونية ما بين الأصفر والبني الفاتح ويمكن أن نجعل الورق كورق التصميم الأزرق المعروف لدى المهندسين برسم التدرجات اللونية الزرقاء ولك الخيار بينهما. هذه الأوراق تحتاج إلى حبر خاص بها بحيث تتناسب مع لون الورق وتُظهر تبايناً كاملًا معها فالورق الأصفر بحاجة إلى حبر بني داكن والورق الأزرق بحاجة إلى حبر أزرق فاتح. ويمكن تطبيقها كتدرّجات لونية أيضًا. ثم أضف بعض الخامات للورق. ارسم شكلًا عشوائيًا بأداة الرسم الحر freehand tool ثم لوّنه بلون مشابه للون الخلفية (أغمق أو أفتح قليلًا) ثم أزِل الحدود ثم بسّطه simplify إن اضطررت لذلك ثم أضف الكثير من التمويه blur. أضف المزيد من هذه الخامات حتى تصبح النتيجة مذهلة. ما تزال الرسومات حادة بعض الشيء بالنسبة إلى مخطط قديم على ورق قديم لذلك سنقوم بتنعيم الرسم قليلًا. حدد التروس ثم ضاعفها duplicate ثم اجعل النسخة الجديدة أغمق ثم طبّق بعض التمويه وخفف opacity. وهذه هي النتيجة النهائية. ترجمة -وبتصرّف- للمقال: Drawing gears in Inkscape.
-
عليك فقط الضغط على مفتاح ALT مع النقر على مُصَغّر القناع في لوحة الطبقات ليصبح القناع في وضعية التعديل حيث يمكنك لصق أي شيء فيه. بااتوفيق.
-
للقيام بذلك سنحتاج إلى استخدام تقنيات السكريبت المميزة في الفوتوشوب حيث أنني لا أعرف طريقة أخرى للقيام بذلك. هناك سكريبت جاهز يأتي تلقائيًّا مع برنامج الفوتوشوب وهو Export Layers To Files وللقيام بالعملية اتبع الخطوات التالية: بعد أن يصبح الملف جاهزًا والطبقات جاهزة للتصدير اذهب إلى القائمة File > Scripts > Export Layers To Filesمن النافذة الخاصة بهذا السكريبت حدد مسار حفظ الملفات.وحدد نوعية الملفات JPG أو PNG أو...الخ.الآن ستتم العملية بسهولة. ولكن إذا لم تجد هذا السكريبت موجود لديك فعليك بأخذ هذا الملف Export Layers To Files.jsx ثم ضعه داخل مجلد الفوتوشوب في المسار \Presets\Scripts ثم أعد تشغيل البرنامج وستجده قد ظهر في الموقع القائمة الخاصة بالسكريبت.
-
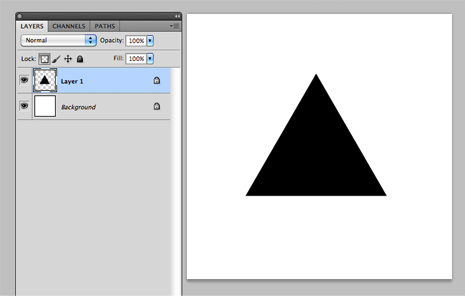
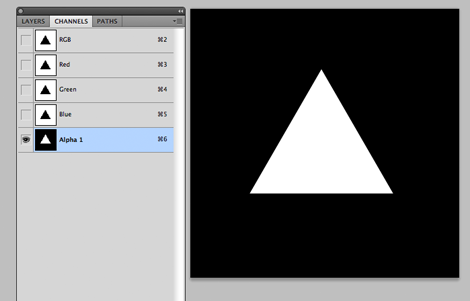
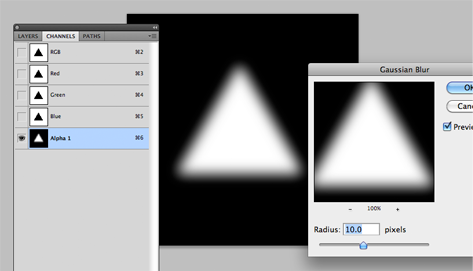
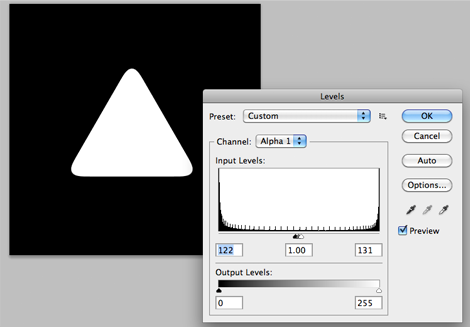
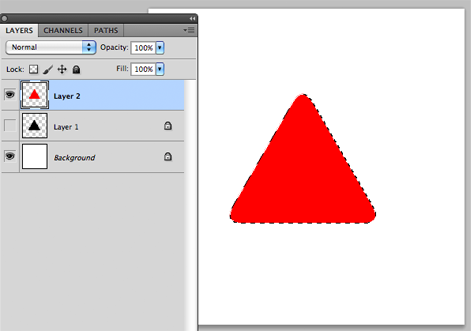
هناك طرق عدة للقيام بذلك ولكنني أُفضل استخدام الطريقة التالية: طبعًا سنرسم مثلث في طبقة منفردة ثم نحوّل هذه الطبقة إلى شكل نقطي كما في الشكل. اضغط Ctrl+A لتحديد الكل ثم Ctrl+C لنسخ التحديد ثم اذهب إلى لوحة القنوات وأنشئ قناة جديدة ستأخذ اسم Alpha1 بشكل تلقائي وألصق ما نسخته سابقًا وهو المثلث (ملاحظة: المثلث يجب أن يكون بالأبيض). طبّق الفلتر Gaussian blur لتمويه المثلث قليلًا (قيمة 10 ستكون مناسبة). اضغط Ctrl+L لفتح نافذة المستويات واضبط القيم حتى يختفي التمويه حول المثلث ويبقى الشكل الحاد فقط. الآن عد مجددًا إلى لوحة الطبقات وأخفِ طبقة المثلث القديم ثم اذهب إلى القائمة Select -> Load Selection وفي النافذة المنبثقة ضع في خانة المصدر القناة Alpha 1 فيصبح لديك تحديد بشكل مثلث مستدير الزوايا لتتمكن من إضافة أي لون له. هناك طرق أخرى باستخدام أداة القلم على سبيل المثال وغيرها ولكنني أفضّل هذه. بالتوفيق
-
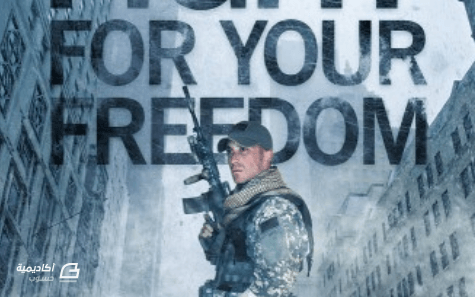
لقد أثارت إعجابي مؤخرًا أغلفة الكتب عن تلك الروايات الحركية العسكرية، مثل كتب Andy McNab ومثيلاتها. لذلك قررت القيام بتصميم مشهد الحرب المدمرة الدراماتيكية بأسلوب مشابه. اتبع الخطوات خطوة خطوة حيث سنستخدم مجموعة صور وخامات وفراشي فوتوشوب لإنتاج تصميم ضخم وقوي. التصميم الذي عملتُ عليه يضم جنديًّا يقف في شوارع حرب مانهاتن الطاحنة. العنوان "Fight for your Freedom" (حارب من أجل حريتك) يعطي تصوّرًا عن موضوع سيناريو الكتاب القصصي. بكل الأحوال منحتُ التصميم مظهر جرونجي (الجرونج هو أسلوب تصميم معروف) مع ألوان باردة والكثير من الخامات القاسية. للبدء بالعمل على مجموعة الصور علينا أولًا أن نجد المصدر المناسب لهذه الصور. لقد استخدمت المكتبة المجانية من DeviantArt من أجل الحصول على صور رائعة للجندي، وحصلت على معظم الغيوم والدخان من مجموعة freeimages.com المجانية ومجموعة ThinkStockPhotos الكاملة لباقي الصور اللازمة للتصميم. الصورة الرئيسية هي شارع مانهاتن. إن المشهد المثلج مثالي لإظهار التأثير البارد للتصميم حيث تبدو الأبنية ضبابية وهطول الثلوج يساعد على منح الشعور بحطام الأبنية الذي يصدر عنه الدخان. طبعًا لا نحتاج إلى إشارات المرور الضوئية وسط اللقطة، لذا استخدم أداة النسخ Clone tool لمسح السارية الحاملة لها. انسخ جزء من السماء المُثلِجَة وألصقه فوق الإشارات الضوئية. اضبط المستويات Levels لتُطابق درجة الألوان ثم امسح الحواف باستخدام فرشاة ناعمة لتمزج بين الجزء المُصَحّح والصورة الأصلية. سننتقل الآن إلى صورة موقع الهدم وسنبدأ برسم مسار حول كومة الأنقاض بأداة القلم Pen tool. لسنا بحاجة لأن تكون الحدود الخارجية للكومة دقيقة لأننا سنقوم بالدمج والمزج لاحقًا مع الصورة الخلفية. استخدم أداة الضبط Hue/Saturation لضبط درجة ألوان الأنقاض مع الخلفية. ومع تطبيق درجة كبيرة من عدم التشبع اللوني ستجعل الصورتين متطابقتين بالدرجة اللونية إلى أبعد درجة. احفظ وافتح صورة الجندي من مجموعة Nemesis-19 أحد أعضاء موقع DeviantArt. ارسم مسارًا بدقة حول الجندي بواسطة أداة القلم Pen tool ثم اضغط بالزر الأيمن لتحوّله إلى تحديد Make Selection. انسخ وألصق هذا التحديد في المستند الرئيسي الذي نعمل عليه. إن الإضاءة المطبّقة على الجندي والتي كانت داخل غرفة لا تتطابق مع مستويات الإضاءة الخارجية للشارع الذي نعمل عليه لذلك افتح نافذة توازن الألوان Color Balance بالضغط على CMD+B ثم اضبط مستوى Shadows و Midtones و Highlights. ولتصحيح الألوان قم بزيادة قيمة الدرجة اللونية للسماوي والأزرق. افتح نافذة المستويات Levels واضبط مستويات الإضاءة لزيادة سطوع الصورة ثم استخدم أداة Dodge tool لإضافة المزيد من السطوع على منطقة وجه الجندي. أضف طبقة قناع Mask للجندي وامسح منطقة الأحذية لمنحه انطباعًا بأنه واقف داخل كومة الأنقاض ثم لوّن بالأسود في طبقة جديدة لتمثيل الظلال تحته. غيّر خصائص المزج لطبقات الظلال إلى Soft Light و Multiply. ألصق صورة الدخان. اضبط المستويات Levels لتزيد اللون الأسود قتامة، ثم غيّر خصائص المزج إلى Screen. خصائص المزج هذه ستجعل اللون الأسود شفافًا. ألصق نسختين إضافيتين من صورة الدخان واجعل كل واحدة في موقع مختلف. سيساعد الدخان/الضباب على تمويه موقع الأقدام وتدمجها مع المحيط بشكل طبيعي أكثر. درجة ألوان الساقين باهتة جدًّا بالمقارنة مع الخلفية لذلك أضف طبقة ضبط المستويات Levels لتزيد قتامة الصورة. استخدم طبقة قناع Mask على طبقة المستويات لتحديد تأثير المستويات وجعلها تؤثر فقط على القدمين وأسفل الساقين. أضف طبقة قناع Mask لطبقة الأنقاض واستخدم فرشاة ناعمة لتمسح بدقة الحواف القاسية. هذا يساعد على دمجها مع الضباب وإخفائها في الخلفية. ألصق صورة الغيوم ثم زِد درجة الإشباع والقتامة لهذه الصورة. غيّر خصائص المزج إلى Screen ثم ضعها أسفل طبقة الأنقاض لتعطي الانطباع بأن الدخان/الضباب يخرج من سطح الركام. أضف عنوان من اختيارك إلى التصميم. وقد قمت بتعديل مقاس عرض النص هنا ليكون متساويًا لكامل النص. أضف طبقة قناع Mask لطبقة النص وابدأ باستخدام مختلف الفراشي عليها. أنا استخدمت نوعين من فرش الجرونج من موقع WeFunction وحزمة بقع الحبر من WeGraphics. ألصق خامة جرونجي كهذه الخامة من LostandTaken واضبط المستويات Levels لتضيف المزيد من التباين. وغيّر خصائص المزج لهذه الطبقة إلى Linear Burn عند 50%. املأ طبقة جديدة باللون الأزرق 43586e ثم غيّر خصائص مزجها إلى Overlay. هذا سيمنح التصميم تأثير بارد وأزرق غريب لإضافة النمط الدرامي إليه. أضف لطختين من اللون الأزرق الفاتح واضبطهما على Soft Light لإضافة بعض الاختلاف في اللون والنغمة. أضف بعض اللطخات السوداء في أنحاء متفرقة في التصميم لجعل بعض المناطق داكنة وتضيف اختلافًا آخر للألوان. واضبط هذه الطبقة على Soft Light عند 60%. لقد انتهينا من ضبط الألوان والآن اضغط CMD+A لتحديد الكل ثم اضغط CMD+Shift+C لتنسخها مندمجة. ألصق النسخة في أعلى لوحة الطبقات ثم اذهب للقائمة: Filter > Other > High Pass اضبط المزلاج حتى تصبح تفاصيل التصميم بالكاد يمكن رؤيتها من خلال الخلفية الرمادية. اضبط خصائص مزج هذه الطبقة على Linear Light واضبط opacity حتى تصبح ملائمة. من السهل ملاحظة أن high pass زادت حدّة التصميم عند المقارنة بين الاثنين. ومع ترك opacity مرتفعة بشكل مقبول فإن ذلك سيمنح التصميم مظهرًا قاسيًا. الصورة النهائية اكتملت الآن. المجموعة الأساسية للصور المختلفة تُشَكّل البنية الأساسية للتصميم، ولكنها أصبحت حيوية فعليًّا عندما بدأنا نضيف بعض الظلال اللونية والتأثيرات اللونية. الأزرق البارد والخامات القاسية هي حقيقة منحت التصميم شعور الحرب المدمرة الدراماتيكية. ترجمة -وبتصرّف- للمقال: How To Create a Dramatic Action Scene in Photoshop لصاحبه Chris Spooner.
-
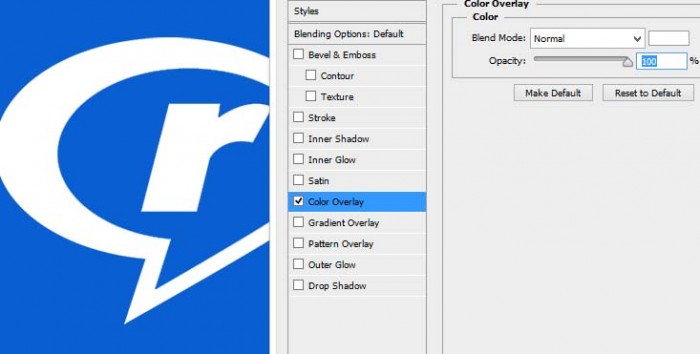
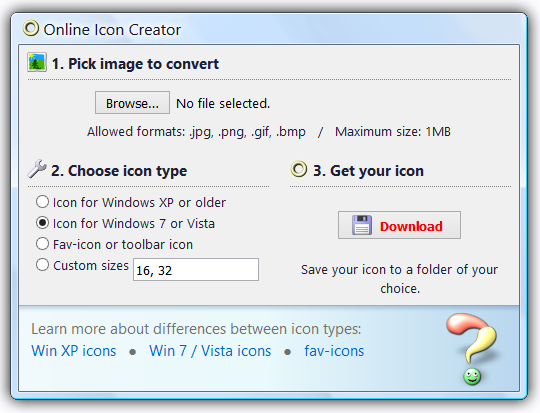
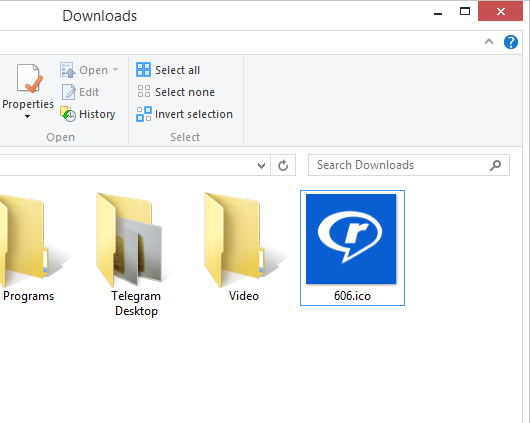
تتميّز أيقونات ويندوز8 بكونها مربّعة وبلون مسطّح واحد وبرمز أبيض مركزي يوضح المحتوى ولذلك سنقوم بذات العملية في برنامج الفوتوشوب. افتح ملف جديد وليكن بأفضل حجم لأيقونات الويندوز8 وهو 512×512. لوّن الخلفية بالكامل بلون واحد وحاول أن تجعل اللون متعلّقًا بألوان التطبيق الذي تنوي تأسيس أيقونة له. في هذا المثال سنصمم أيقونة لبرنامج RealPlayer الشهير لذلك فلتكن الخلفية زرقاء. ثم لنحصل على شعار البرنامج من ملفات البرنامج أو من الإنترنت من بحث صور جوجل. وسنضيف الشعار فوق الخلفية بطبقة منفردة. ولكي نجعل الشعار مسطح وبلونين وهما الأبيض لون الشعار والخلفية فيجب ألا يكون الشعار ممتلئ وإلا فلن يظهر المضمون لذلك سنحدد المساحة البيضاء في الوسط المحيطة بحرف r ثم سنحذفها. والآن طبّق تأثير Color Overlay على هذه الطبقة واجعل اللون الأبيض هو اللون الأساسي لهذه الطبقة. والنتيجة هي : الآن اذهب إلى الموقع http://www.rw-designer.com/image-to-icon ثم استخدم أدوات هذا الموقع لتحويل هذه الصورة بعد حفظها إلى أيقونة واختر أيقونة ويندوز7 أو فيستا ثم انقر Download وبذلك يصبح لديك أيقونة ويندوز8 عالية الدقة يمكن استخدامها بسهولة في أي موضع. يمكن استبدال الأيقونة الأصلية للبرنامج بوضع اختصار له على سطح المكتب ثم الذهاب إلى خصائص هذا الاختصار بالزر الأيمن ومن ثم البحث عن خاصية شكل أيقونة الاختصار واستبدالها بهذه الأيقونة . 606.ico يمكن تكرار العملية لتصميم أيقونات لجميع أنواع البرامج ومواقع الإنترنت بالتوفيق.
-
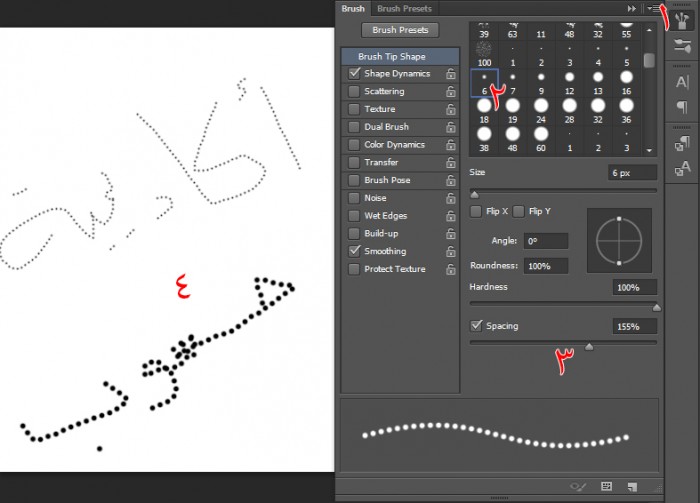
اضغط مفتاح F5 في الفوتوشوب لإظهار لوحة الفرش Brush أو بالضغط على رمزها في شريط الأدوات الجانبي ثم اختر نوعية فرشاة نقطة صغيرة أو حتى مربع صغير المهم ألا يكون مموّه الأطراف ثم زِد المسافة Spacing حتى يصبح هناك فراغ بين النقطة والأخرى ثم ارسم باستخدام هذه الفرشاة.
-
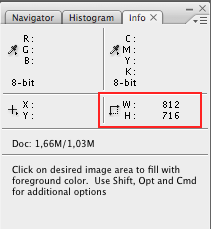
هناك عدّة طرق: حدّد الطبقة المطلوبة بالضغط على مُصغّر الطبقة في لوحة الطبقات مع الضغط على Ctrl ثم اضغط Ctrl+C ثم Ctrl+N لفتح ملف جديد فتجد أبعاد الطبقة موضوعة تلقائيًّا ضمن النافذة الخاصة بفتح ملف جديد.اضغط F8 لإظهار لوحة المعلومات info panel التي ستُظهر الأبعاد بمجرد أن نحدد الطبقة بالضغط على مُصغّرها من لوحة الطبقات مع مفتاح Ctrl فتظهر الأبعاد فيها.يمكن إظهار الأبعاد من لوحة المعلومات ذاتها info panel بالضغط على Ctrl+T لتظهر الأبعاد في اللوحة.بالتوفيق.
-
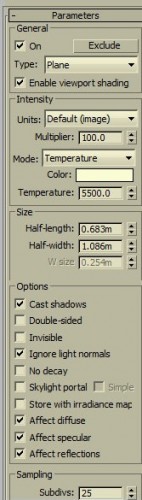
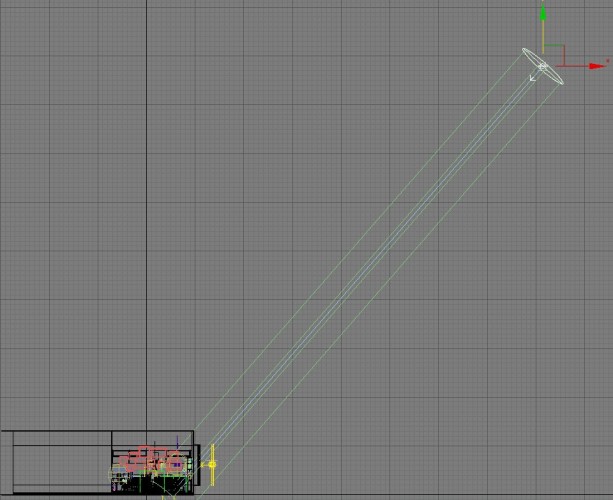
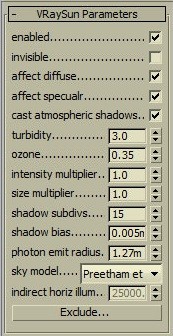
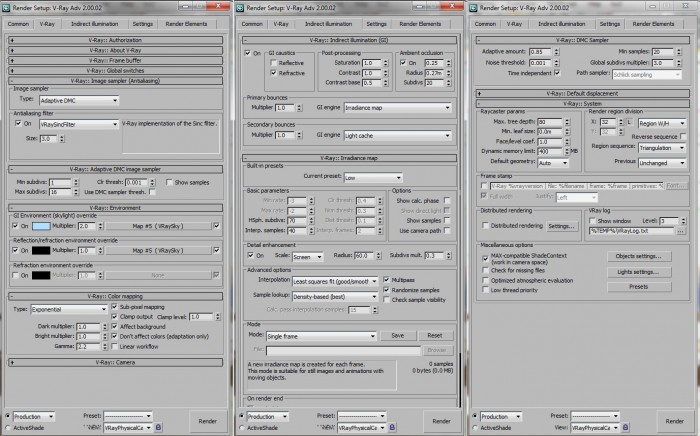
العملية ليست سهلة وتحتاج إلى شرح مُطوّل ويتضمّن الكثير من العمل لتحقيق ذلك ولهذا سأحاول اختصار الشرح إلى أقصى درجة... بدايةً لتطبيق ضوء النهار نحتاج إلى أكثر من عنصر إضاءة لذلك سندرج عناصر vray plane lights، vray sun وsky وطبعًا لابد من استخدام كاميرا vray camera لعمل رندر صحيح للمشهد وظهور كافة التأثيرات كما يجب. ومن الممكن أن نستخدم أكثر من عنصر إضاءة مسطحة plane lights لتحقيق وصول الضوء إلى كافة زوايا المشهد وتفاصيله ويجب وضع هذه العناصر بشكل رئيسي عند النوافذ من الخارج بشكل ملاصق لها لإعطاء انطباع ولوج الضوء من الخارج إلى الغرفة (هذا في حالة تحقيق الإضاءة الداخلية لمبنى أو غرفة). وستكون إعدادات هذه العناصر قريبة من هذه الإعدادات في الصورة. وسنستخدم عنصر vray sun and sky الأساسي في تحقيق تأثير إضاءة النهار بحيث نضعه في مكان مرتفع ومائل وبعيد نسبيًّا عند موقع المشهد الأساسي وبإعدادات قريبة من هذه الصورة. وللحصول على النتائج الأفضل فسوف نحتاج إلى تجهيز إعدادات الكاميرا vray camera أيضًا بإعدادات قريبة من هذه الصورة. وكما قلتُ سابقًا الموضوع ضخم وليس سهلًا فيجب مراعاة وجود عناصر إضاءة أخرى في المشهد وتجهيز إعداداتها أما لو كان المشهد خارجيًّا أي خارج مبنى أو غرفة فسيكون علينا وضع السُحب في السماء وانعكاس المياه كالأنهار و البحار إن وجدت في المشهد بعين الاعتبار وهذا يعني الكثير والكثير من العمل ولكن النتائج النهائية المذهلة تستحق العناء. كما قد نضطر لاستخدام ملفات IES لأجل إضاءة مميزة وحتى عملية الرندر تحتاج إلى إعدادات خاصة أيضًا وهذه بعض منها بالحالة العادية لإضاءة داخلية. وحتى أن أفضل المصممين المحترفين قد يستخدمون برنامج الفوتوشوب بعد الانتهاء من الرندر ثلاثي الأبعاد لتحسين النتائج النهائية وإضافة لمسات الفوتوشوب الخاصة حتى يحصلوا على أفضل النتائج وهذه بعض من الأعمال التي تم تنفيذها بهذه الطريقة. بالتوفيق.
- 1 جواب
-
- 1
-

-
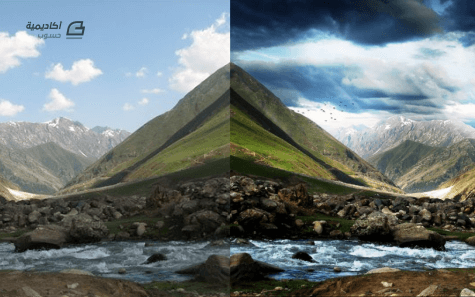
إن مرحلة معالجة الصور بعد التصوير الفوتوغرافي هي بالتأكيد الأكثر متعة وإبداعًا. حيث يمكنك تحويل صورك المملة والجامدة إلى صور حيوية وكثيفة. في هذا الدرس سنقوم بعملية تحرير صورة منظر طبيعي عادي لنجعلها صورة لملحمة من الخيال، سنجعلها بألوان زاهية وبتباين مرتفع وبتفاصيل دقيقة. سيكون موضوع هذا الدرس هو تحويل هذه الصورة لهذا المنظر الطبيعي الهادئ الجميل إلى مشهد ملحمي من الأحلام. بمجرد النظر إلى الصورتين يمكنك أن ترى الفارق الكبير بعد التعديل والعمل على الصورة الأساسية. أنا لست مصورًا فوتوغرافيًّا ولست رحالة أو مستكشف لذلك لا أملك الكثير من الصور ولكن هناك العديد من المصورين المغامرين اللذين يشاركون صورهم ويسمحون للآخرين بتحميلها واستخدامها. هذه الصورة بالتحديد اسمها الهدوء والطمأنينة من موقع FreeImages. السماء والغيوم في الصورة الأصلية تبدو جميلة وهادئة بما يتلاءم مع اسم الصورة ولكننا سنُدخِل كثافة فائقة عليها. استخدم أداة القلم Pen tool لرسم مسار دقيق على حواف الجبال في الصورة. انسخ الجبال إلى طبقة جديدة واملأ الخلفية باللون الأسود. ابحث في مخزن صور عن صورة لغيوم عاصفة وألصقها في المستند. ضع صورة السماء الجديدة في طبقة تحت طبقة الجبال وقم بإخفاء حقل الأعشاب من المشهد. ارسم تدرج لوني من الأسود للشفافية انطلاقًا من الحافة العلوية للطبقة الجديدة فوق الغيوم. غيّر خصائص المزج لهذه الطبقة إلى Soft Light لتجعل الغيوم داكنة أكثر وذلك لزيادة كثافة الجو. ارسم بقعًا بسيطة بيضاء بالفرشاة الناعمة على السماء لتغطي الفجوات بين الغيوم. غيّر الطبقة إلى Overlay لمنحها انطباعًا عن أشعة الشمس البراقة خلف الغيوم. خفف قيمة Opacity إلى 70% لتخفيف التأثير. اضبط الإعدادات للفرشاة الدائرية القاسية لتفعيل الحجم المتذبذب ثم أضف بقعًا مختلفة القياسات في السماء. اذهب إلى القائمة: Filter > Blur > Motion Blur اضبط الزاوية إلى 60 درجة. خفف المسافة distance لتحول البقع الأساسية إلى أشعة ضوء ثقيلة. غيّر خصائص المزج لطبقة أشعة الضوء إلى Soft Light لتتفاعل الألوان مع ألوان السماء وخفف Opacity لزيادة حدة الأشعة. مقدمة الصورة داكنة على عكس الخلفية ولكننا سنبدل ذلك بالرسم بكثافة بفرشاة ناعمة بيضاء فوق منطقة المقدمة. غيّر خصائص المزج لهذه الطبقة إلى Overlay لزيادة سطوع منطقة المقدمة مع الألوان المكثفة. خفف من Opacity لتخفف من التأثير ليصبح رائعًا. افتح صورة سرب الطيور واضغط CMD+Shift+U لتَشبُّع الألوان. افتح نافذة المستويات Levels واستخدم أداة ماصة الألوان eyedropper لتعيين النقطة البيضاء لعزل الطيور. ألصق صورة الطيور في المستند وغيّر خصائص المزج إلى Multiply لجعل المناطق البيضاء شفافة. غيّر حجم وموضع صورة الطيور في المشهد لتضيف لمسة إضافية من التفاصيل. حدد الكل CMD+A ثم استخدم الاختصار CMD+Shift+C لتنسخ جميع العناصر مدمجة. ألصق هذه النسخة في طبقة جديدة ثم أضف تأثير High Pass من القائمة: Filter > Other > High Pass اضبط القيمة على 1.5px حتى تظهر التفاصيل باللون الرمادي في شاشة المعاينة. غيّر خصائص المزج إلى Hard Light عند 50% لزيادة سطوع التفاصيل الدقيقة في الصورة. ألصق نسخة أخرى من الصورة ولكن هذه المرة غيّر خصائص المزج إلى Overlay لإضافة التعديل الأخير للتباين العام والكثافة العامة. خفف من التأثير بضبط Opacity على 30%. قم بإنهاء الصورة بإضافة الحدود المناسبة عبر إضافة حدود بيضاء بقياس 3px لطبقة جديدة ثم ضع خصائص المزج على Overlay. أضف لمسة أخيرة على الصورة عبر نص كعنوان. اختر الخط المناسب وامزج النص مع الخلفية بمزيد من تأثيرات التغطية Overlay. هذه الصورة النهائية هي تحول حقيقي من الصورة الأصلية. ليس فقط تغيير السماء الهادئة إلى مناخ جديد ولكن زيادة التباين والإشباع اللوني كل هذا ساعد على إضافة كثافة إضافية لإنتاج صورة مثالية جميلة. وحتى بدون إضافة المزيد من عناصر الفانتازيا كأشعة الضوء والمناطق الداكنة والساطعة ستساعد على زيادة الديناميكية في الصورة. ترجمة -وبتصرّف- للمقال: How To Intensify Your Landscape Photos in Photoshop لصاحبه Chris Spooner.
-
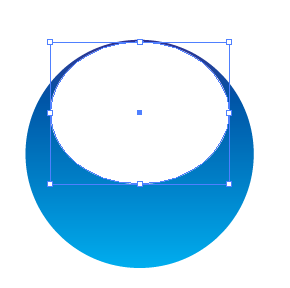
طبعًا هناك العديد من الطرق الاحترافية لتطبيق مثل هذا التأثير لكنني سأشرح أبسط طريقة ولك أختي حرية الإبداع فيما بعد. ارسمي دائرة بأداة القطع الناقص مع الضغط على مفتاحي Shift و ALT لرسم دائرة كاملة متساوية الأبعاد. طبّقي تدرج لوني على هذه الدائرة بأي لون تريدين المهم أن يكون اللون الداكن من الأعلى. ثم ارسمي شكل بيضوي في الجزء العلوي من الدائرة الأصلية مضغوط قليلًا عرضيًّا، سيساعدك كثيرًا تفعيل الأدلة الذكية واستخدام مفتاح ALT للرسم من المركز نحو الأطراف. طبّقي تدرج لوني من الأبيض إلى الشفافية من الأعلى للأسفل مع بعض الشفافية للقسم العلوي والنتيجة. بالتوفيق.