اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم ملصق بأسلوب كرتوني مضحك. سنجمع بين خربشة شخصية سريعة مع نص عريض ثم سنلوّنها ببعض الألوان الصامتة مع مزيج من الخامات التي ستمنح الملصق الشكل والأسلوب القديم للملصقات.
الشخصية التي سنقوم برسمها هنا هي شخصية Sloth الشهيرة من فيلم الثمانينات Goonies. بعض الخربشة السريعة والبسيطة الأساسية ببعض الخطوط البسيطة ستفي بالغرض. مخطط الرسم وكذلك الخطوط العريضة للنص والمظهر الخشن تعطي شعور الرسم باليد للتصميم وبعد ذلك سنضفي الحيوية بإضافة الألوان وبعض الخامات الإضافية عبر فوتوشوب.
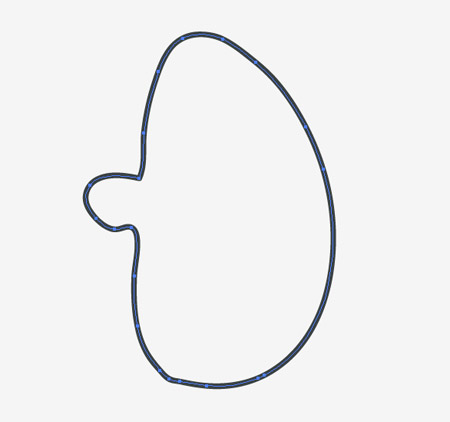
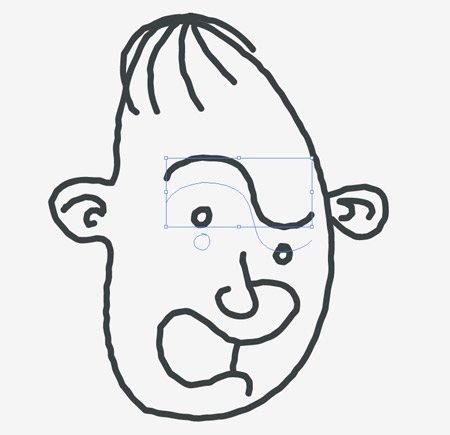
افتح ملفًّا جديدًا في الإليستريتور ثم استخدم أداة الفرشاة Brush tool. ارسم الخط الخارجي لرأس الشخصية كمسار كامل.

اقتباسملاحظة: إن النقر المزدوج على أيقونة أداة الفرشاة سيفتح نافذة إعدادات الأداة.
استخدم خيار تعديل المسارات المحدّدة Edit Selected Paths لتنعيم الرسم.
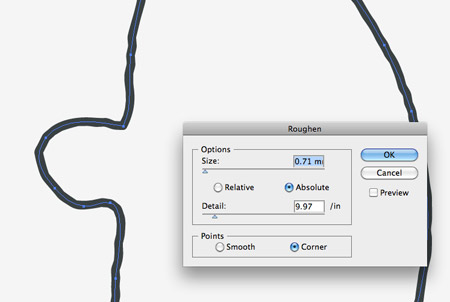
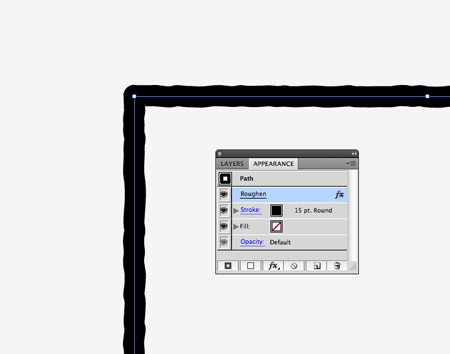
ولمنح التصميم تأثير الخربشة اذهب إلى القائمة:
Effect > Distort & Transform > Roughen
اضبط المزالج لتخفيف التأثير والحصول على عدد قليل من الانحناءات وخلل بسيط في الخطوط حتى يظل الشكل الأساسي بدون تعديلات جوهرية.

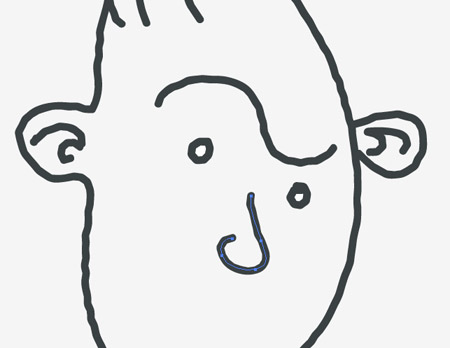
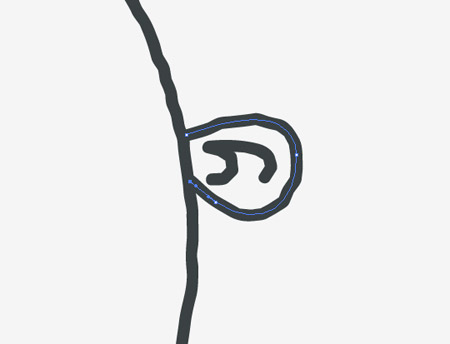
استمر في رسم عناصر الوجه باستخدام أداة الفرشاة. ذات الحدود والخربشة يجب تطبيقها على الخطوط الجديدة.

استخدم أداة التحديد المباشر Direct Selection Tool لتعديل مواقع بعض النقاط النهائية من الخطوط للتأكّد من تداخل وتراكب الخطوط مع بعضها بدون ترك فجوات في التصميم.

الجميل في تأثير الخربشة في الإليستريتور هو أنك تستطيع تعديل شكل التصميم بسهولة إذا لم تستطع الرسم بشكل صحيح في المرة الأولى.

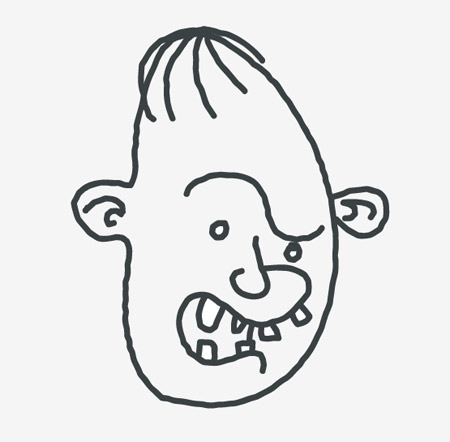
أنهِ تصميم الوجه برسم باقي عناصر الوجه. وبما أننا نطبّق تأثير الخربشة فإن الدقة ليست ضرورية. كل شيء مباح، فارسم كما يحلو لك.

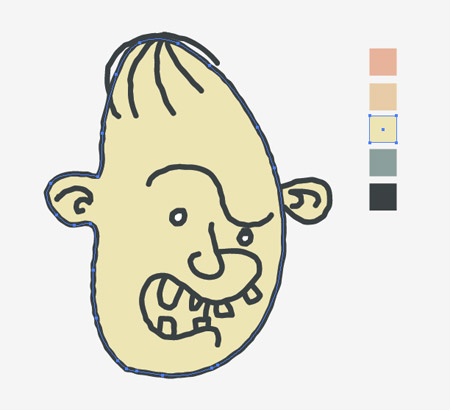
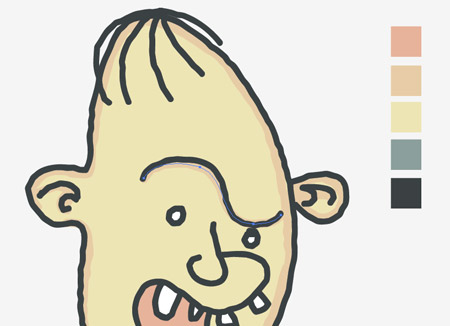
جِد مخطط الألوان المناسب لتصميمك. أنا وجدت مخطط ألوان صامتة وهادئة على موقع ColourLovers. انسخ CMD+C خطوط الرأس الخارجية وألصقها في الخلفية CMD+B. أزِل الحدود ولوّن جلد الوجه باللون المناسب من مخطط الألوان.

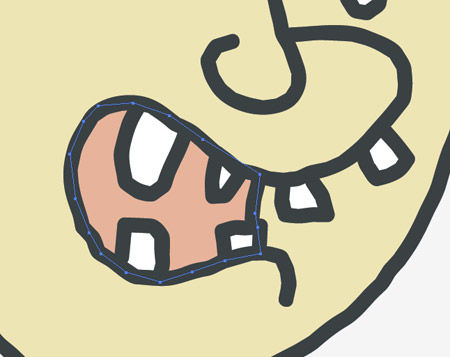
لتلوين العناصر غير المغلقة استخدم أداة القلم Pen tool لإغلاق العناصر المفتوحة مع المحافظة على سماكة الحدود. لوّن الأشكال من مخطط الألوان بحسب اللون المناسب لكل عنصر ثم اضغط بشكل متكرّر على الاختصار ]+CMD لتغيير ترتيب العناصر ووضعها تحت العناصر الأصلية ذات الحدود الخارجية فقط.

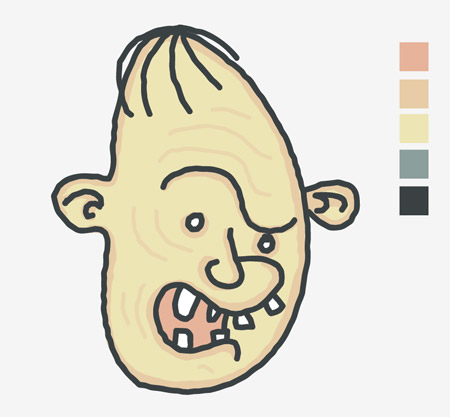
اختر أداة الفرشاة Brush tool مجدّدًا وزِد حجم الفرشاة باستخدام المفتاح ] من لوحة المفاتيح. أضِف حدود بلون داكن أكثر قليلًا من لون الجلد ثم تتبع مسار حدود الرأس الخارجية من الداخل. هذه الطريقة ستُنشِئ تأثير ظلال أساسي. أرسل هذه الحدود الجديدة أسفل الحدود الأساسية السوداء باستخدام الاختصار ]+CMD.

خفّف سماكة الفرشاة قليلًا ثم ارسم تجاعيد الوجه مستخدمًا نفس الدرجة اللونية الداكنة للجلد.

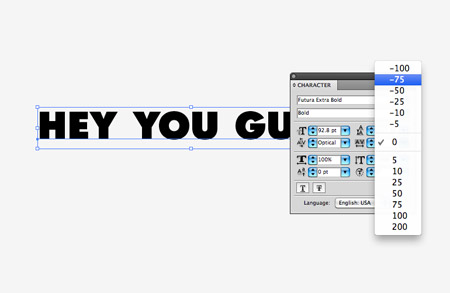
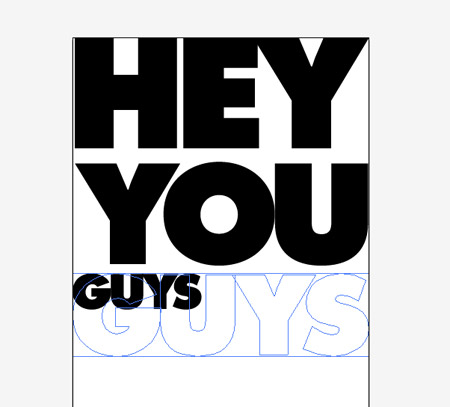
عبارة شخصية Sloth الشهيرة هي "!Hey you guys" ستغطي مساحة التصميم. اكتبها باستخدام خط عريض وممتلئ. استخدم خط Futura Extra Bold مع تعديل قيمة التتبع Tracking إلى -75.

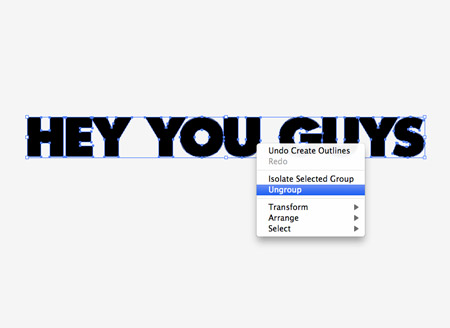
اضغط على الاختصار CMD+Shift+O لإنشاء الخطوط الخارجية للنص، الأمر الذي سيحوّل النص أساسًا إلى أشكال قابلة للتحرير. انقر بالزر الأيمن واختر Ungroup لإلغاء التجميع ثم حدّد كل كلمة لوحدها واجمعها لوحدها بالاختصار CMD+G.

اضبط حجم النص ومواضع الكلمات بحيث تملأ مساحة لوح الرسم. اضغط على Shift أثناء تعديل الحجم لتقييد المحاور والمحافظة على نسبة النص.

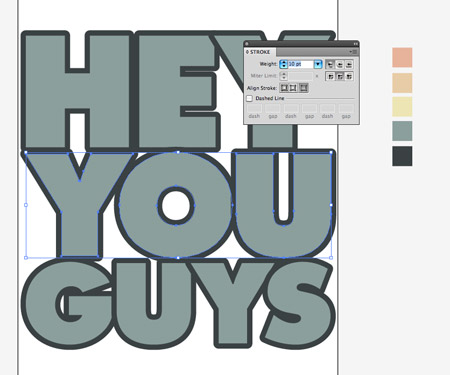
استخدم أداة القطّارة Eyedropper tool لتغيير لون النص ثم أضف حدودًا داكنة من مخطط الألوان. زِد سماكة الحدود وحاذِه للخارج وذلك بتعديل الخيارات من لوحة الحدود Stroke.

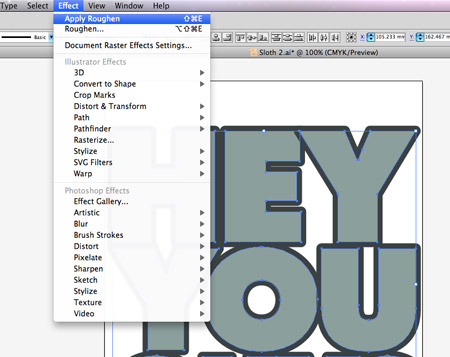
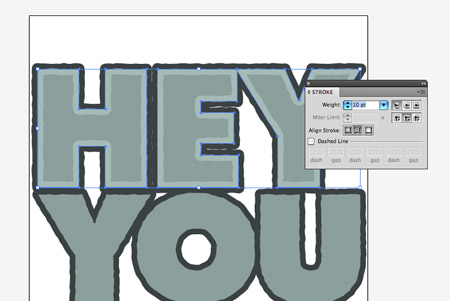
امنح النص بعض مظهر الخربشة من خلال القائمة:
Effect > Apply Roughen
لأن هذا التأثير هو آخِر تأثير تم تطبيقه في هذا العمل.

انسخ CMD+C النص ثم ألصقه في المقدمة CMD+F. أزِل لون التعبئة واضبط الحدود على ظلال فاتحة وحاذِها للداخل. كرّر العملية على الكلمتين الأخريين.

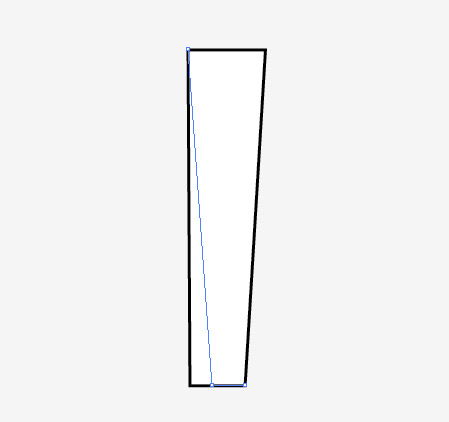
ارسم مستطيلا في مكان على الصفحة. استخدم أداة التحديد المباشر Direct Selection Tool وحدّد وادفع نقطتي القاعدة لتقتربا من بعضهما.

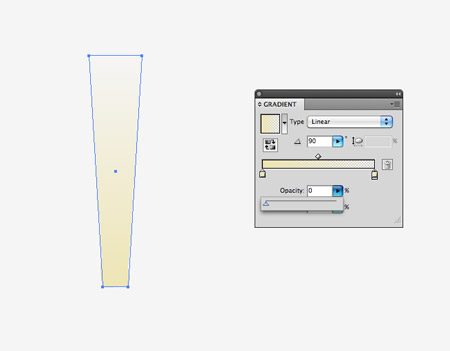
أضِف تدرجًا لونيًا إلى شكل المستطيل الجديد. ضع اللون الأصفر في طرفي طيف التدرج ثم اضبط التعتيم Opacity إلى الصفر على جهة واحدة.

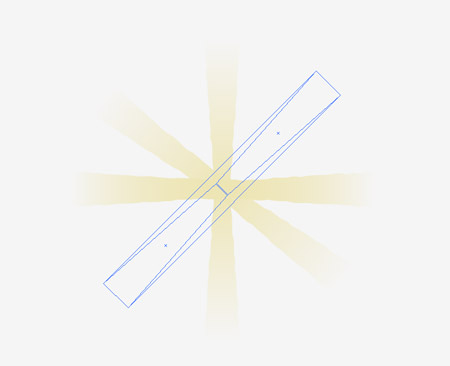
انسخ وألصق المستطيل ثم دوّره بزاوية 90 درجة. حاذِه إلى الحافة السفلى للشكل الأصلي ثم اصنع نُسخًا منه لتشكيل سلسلة من الأشعة الدائرية.

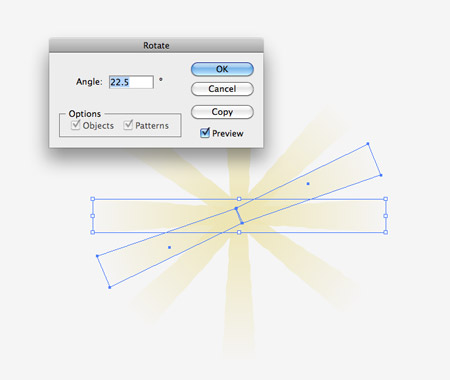
لملء الفجوات الصغيرة بين زوايا 45 درجة اذهب إلى القائمة:
Object > Transform > Rotate
أدخل القيمة 22.5 في الخيارات (حيث أن 22.5 هي حاصل تقسيم 45 على 2). تابع مضاعفة وتدوير الشكل الجديد حتى يكتمل النقش لديك.

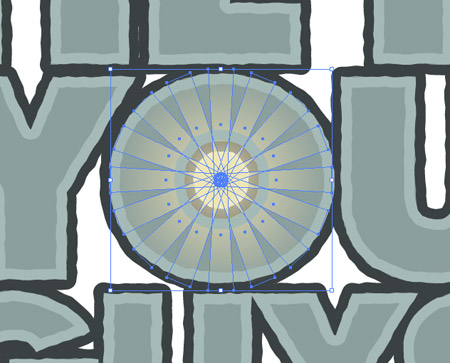
ضع هذه الأشعة في مركز الحرف O في التصميم. اضبط حجمها لتمتد حتى الحدود الخارجية للحرف.

ألصق الشخصية واضبط حجمها في مركز الأشعة الدائرية. تأكّد من وضع الشخصية أعلى بقية العناصر في التصميم بالترتيب عبر الاختصار [+CMD+Shift.

والآن سننتقل إلى برنامج فوتوشوب لإضافة بعض الخامات الرائعة واستخدام مزايا المزج الرائعة. أنشئ مستندًا جديدًا في فوتوشوب بأبعاد الملصق الذي تريده ثم لوّن الخلفية باللون الأصفر الملائم.

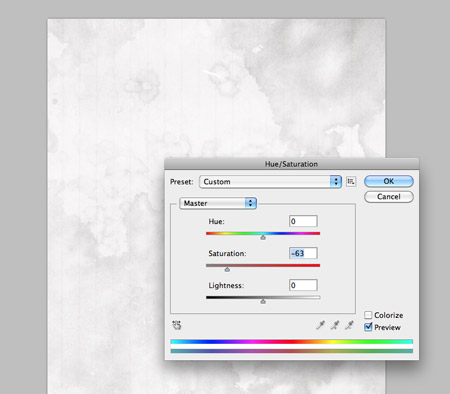
ألصق خامة Grunge من الخامات في هذا الموقع وطبّق تأثير الإشباع اللوني لإزالة الألوان الأساسية. اجعل خصائص مزج هذه الطبقة Multiply.

ألصق خامة أخرى واجعل خصائص مزج الطبقة Multiply. سوف تتفاعل الطبقتان مع بعضهما البعض ومع لون الخلفية الأصفر.
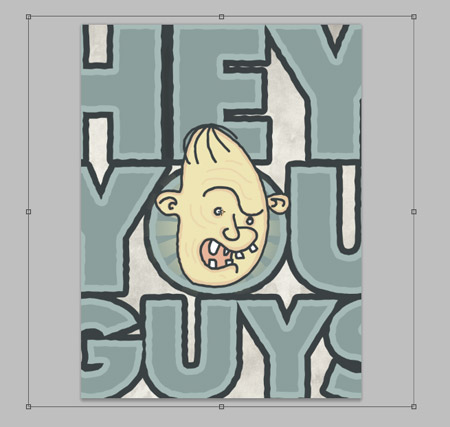
الآن ألصق التصميم من إليستريتور داخل الملف في فوتوشوب واضبط الحجم. كبّر حجم التصميم حتى يملأ النص كامل مساحة ملف فوتوشوب.

غيّر خصائص مزج هذه الطبقة إلى Multiply لتتفاعل الخامات مع ألوان الفكتور المتموج وبذلك يحصل التصميم على تأثير الشعور القديم.

عُد مجدّدًا إلى برنامج إليستريتور وارسم مستطيلًا بحدود رقيقة بتأثير الخربشة.

ألصقه داخل الملف في فوتوشوب واجعل خصائص مزج طبقته Soft Light. اضبط التعتيم Opacity عند 80% لإنشاء حدود رقيقة.

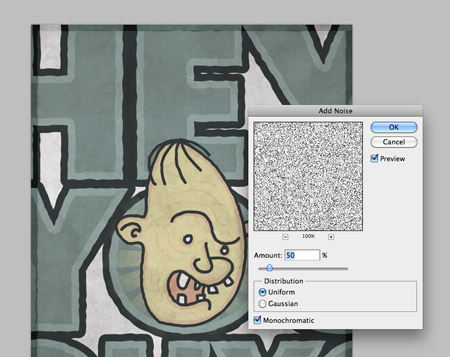
أنشئ طبقة جديدة ولوّنها باللون الأبيض. اذهب إلى القائمة:
Filter > Noise > Add Noise
واضبط الإعدادات على 50%. غيّر خصائص مزج الطبقة إلى Multiply ثم خفف درجة التعتيم opacity إلى 20%.

اكتمل الملصق النهائي. استخدمنا في تصميمه أفضل ما في البرنامجين فوتوشوب وإليستريتور حيث استخدمنا تقنيات الفكتور في إليستريتور ومزايا المزج في فوتوشوب.
ترجمة -وبتصرّف- للمقال: How To Create a Fun Cartoon Style Poster Design لصاحبه: Chris Spooner.











أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.