يحتوي برنامج كريتا Krita على رسوم متحركة نقطية إطارًا تلو الآخر بفضل كيك ستارتر 2015 Kickstarter، وأسهل طريقة للوصول إلى ميزات التحريك في كريتا هي تغيير مساحة العمل إلى خيار التحريك Animation، مما يؤدي إلى ظهور لوحات التحريك وسير العمل.
سير العمل
يجب إنشاء إطارات رئيسية Keyframes في سير عمل الرسوم المتحركة التقليدي، حيث تحتوي هذه الإطارات الرئيسية على المواضع المهمة، ثم يجب رسم إطارات بينها أو ما يسمى الرسوم البينية Tweening بلغة الرسوم المتحركة المتطورة جدًا.
هناك ثلاثة لوحات مهمة لسير عمل الرسوم المتحركة هي:
- لوحة خط الرسوم المتحركة الزمني Animation Timeline Docker: تُستخدَم لعرض جميع الإطارات في رسومك المتحركة والتحكم بها. تحتوي لوحة الخط الزمني Timeline على وظائف لإدارة طبقاتك، حيث تظهر الطبقات المُنشَأة في لوحة الخط الزمني على لوحة الطبقات العادية.
- لوحة سلخ البصل Onion Skin Docker: تُستخدَم للتحكم بمظهر تقنية سلخ البصل التي تفيد في رؤية الإطار السابق.
- لوحة منحنيات الرسوم المتحركة Animation Curves Docker: تسمح بتطبيق حركة بسيطة على منحنيات الرسوم المتحركة.
- لوحة مخطط القصة Storyboard Docker: تساعد في إنشاء وتتبّع مخططات القصص.
إذا أردت إنشاء رسوم متحركة كبيرة، أي التي تكون أطول من 3 ثوانٍ، فيجب عليك التفكير في كيفية التعامل مع ذلك. كريتا متخصص في تحريك الإطارات واحدًا تلوَ الآخر frame by frame animation، لذلك يحتفظ بجميع الإطارات في الذاكرة، وبالتالي ستستهلك ملفات الرسوم المتحركة كل ذاكرة الحاسوب العاملة RAM. إن لم تعرف ما هي الذاكرة العاملة، فيُحتَمل أن تطبّق شيئًا إضافيًا بسيطًا لإنشاء تسلسل طويل في كريتا، لذلك تحتاج إلى أن تأخذ صفحة من الرسوم المتحركة الاحترافية وتستخدم بعض التخطيط.
يمكن أن تساعدك لوحة مخطط القصة في تخطيط لقطات المشهد
تبدأ معظم مشاريع الرسوم المتحركة بنص أو على الأقل بمخطط للحركات التي ستحدث باستخدام أيّ نوع من محرّرات النصوص الذي تريدها. الخطوة التالية هي إنشاء مخطط قصة وهي رسومات تخطيطية لتكوين المشهد الأساسي، مع بعض الملاحظات الإضافية عن الأشياء المتحركة مثل حركة الكاميرا وحركة الشخصية، وملاحظات عن الصوت، وملاحظات عن اللون، إذ يبدو ذلك أقرب إلى الرسوم الهزلية منه إلى الرسوم المتحركة، ولكن الاختلاف الرئيسي بينهما هو أن تكوين الرسوم الهزلية يساعد القارئ على تحريك عينيه على الصفحة، بينما تبقى عيون المشاهد في الرسوم المتحركة في نفس المكان تقريبًا، لذلك ستحتوي إطارات مخطط القصة المتتالية على أهم عناصرها في المكان نفسه نسبيًا. يمكنك إنشاء مخطط قصة باستخدام وظائف الرسوم المتحركة، ولكن المفتاح هنا هو أنك تستخدم أقل عدد ممكن من الإطارات، كما يمكنك تصدير مخطط القصة باستخدام خيار تصيير الحركة Render Animation.
الخطوة التالية هي تطبيق التحريك Animatic الذي هو عبارة عن تطبيق التحريك على مخطط قصة Storyboard، حيث يُفضَّل تطبيق ذلك في محرر فيديو مثل Kdenlive أو OpenShot أو Olive أو Windows Movie Maker. إذا أردت تجميع كل شيء في رسم متحرك واحد كبير، فيجب أن تتعلم كيفية استخدام مثل هذه البرامج، إذ لا يحتوي كريتا على وظائف خاصة بمونتاج الفيديو والصوت.
يسمح تطبيق التحريك بمعرفة كيفية تقسيم الرسوم المتحركة إلى مقاطع صغيرة. إذا كنت مبتدئًا، فيُفضَّل أن تعتمد على معدّل 12 إطارًا في الثانية، وبالتالي سيتكوّن مقطع مدته 10 ثوانٍ من 120 إطارًا، لذلك حاول أن تقسّم رسومك المتحركة إلى مقاطع مدتها 10 ثوانٍ أو أقصر. يمكنك استيراد إطارات مخطط القصة المرتبطة بمقطع معين بالانتقال إلى قائمة ملف File ثم استيراد إطارات حركة Import Animation Frames، لتبدأ بإنشاء رسومك المتحركة. قد يساعدك العمل بدقة Resolution منخفضة أثناء مرحلة الرسم مثل الدقة 800×450 بكسل، وتبدأ الدقة العالية في التأثير فقط عندما تنشئ رسومات خطية، وسيكون الوصول إلى هذه النقطة أمرًا صعبًا، إن لم يكن لديك مخطط تقريبي.
راقب استهلاك الذاكرة دائمًا، إذ يمكنك رؤية استهلاك الذاكرة في شريط الحالة بالنقر على عنوان الدقة Resolution الذي يجب أن يحتوي على شريط تقدم صغير يوضّح مقدار الذاكرة التي يستخدمها كريتا حاليًا. لا تدع شريط الذاكرة يمتلئ، لأن ذلك سيؤدي إلى بطء كريتا، وبالتالي لن يكون قادرًا على تصدير الرسوم المتحركة على جهازك في بعض الأحيان. يمكنك تقليل استهلاك الذاكرة من خلال:
- دمج الطبقات معًا، إذ لا يُفضَّل وجود طبقة لكل تغيير، فكلما قلّ عدد الطبقات، كان ذلك أفضل.
- سيؤدي الانتقال إلى قائمة صورة Image ثم قص الطبقات إلى مقاس الصورة Crop Layers to Image Size في بعض الحالات إلى اقتصاص كل الطبقات لإزالة الأقسام الموجودة خارج رقعة الرسم.
- ليس ضروريًا أن تكون طبقات معينة بالألوان الكاملة، خاصة إن كانت باللونين الأبيض والأسود فقط. انتقل إلى قائمة طبقات Layers ثم تحويل Convert ثم تحويل فضاء ألوان الطبقة Convert Layer Color Space وحوّل الطبقة إلى طبقة رمادية، مما يؤدي إلى تقليل كمية ذاكرة RAM التي ستستهلكها هذه الطبقة إلى النصف.
- يجب أن تقبل أن حاسوبك لا يمكنه التعامل مع إنشاء رسوم متحركة بدقة 4K، لذلك جرّب أن تخفّض الرسوم المتحركة ولو بنسبة قليلة، إذ يمكن أن يحدِث التخفيض بنسبة 20% فرقًا كبيرًا في استهلاك الذاكرة، لكنه لا يحدِث فرقًا كبيرًا في الدقة.
راقب أيضًا أن البرامج الأخرى الموجودة على حاسوبك لا تستهلك ذاكرة RAM الكاملة مثل متصفحات الويب وبرامج الدردشة خاصةً عند بث الموسيقى أو مقاطع الفيديو، لذلك إن عانيت من الذاكرة، فحاول أن تشغّل هذه الوظائف على جهاز منفصل مثل هاتفك.
كما يجب أن تنشئ الكثير من النسخ الاحتياطية، إذ سترغب في الانتقال إلى قائمة ملف File ثم نسخة احتياطية تزايدية Incremental Backup لإنشاء نسخة منفصلة من الملف الحالي في كل مرة تنشئ فيها قسمًا مهمًا من رسمك المتحرك مثل إنهاء رسم خطي أو إنجاز قسم صعب، وبالتالي إذا تعرّض ملف الرسوم المتحركة للتلف الذي قد يحدث بسبب انقطاع التيار الكهربائي، فسيظل لديك نسخة من آخر قسم مهم. كما يوصَى بشدة باستخدام تقنيات النسخ الاحتياطي الأخرى مثل نسخ الملفات إلى خدمة سحابية أو إلى قرص صلب احتياطي.
اقتباسلا تنسَ أن تأخذ قسطًا من الراحة، إذ يتطلب إنشاء مشاريع كبيرة مثل الرسوم المتحركة كثيرًا من الجهد والتركيز، لذا فإن أخذ فترات راحة أمر مهم.
يمكنك استخدام خيار تصيير الحركة Render Animation مرة أخرى عند الانتهاء، ثم تصدير سلسلة إطارات أو ملف فيديو صغير، ويمكنك بعد ذلك تكوين جميع سلاسل الإطارات وملفات الفيديو معًا في محرّر الفيديو، ويمكنك تصييرها إلى WebM، وتحميلها على موقع استضافات الفيديو المفضل لديك. قد يبدو كل ذلك أمرًا معقدًا بعض الشيء، حيث يجب أن تتصرف بذكاء إن لم يتمتّع حاسوبك بالموارد المناسبة.
كيفية إنشاء دورة مشي Walk Cycle
تُعَد دورات المشي أكثر الأشكال الأساسية في عملية إنشاء الرسوم المتحركة الكاملة، نظرًا لوجود جميع الأجزاء المختلفة المرتبطة بها، لذلك فإن مراجعة كيفية إنشاء دورة المشي يجب أن تكون بمثابة مقدمة جيدة.
الإعداد
سننشئ ملفًا جديدًا أولًا، ونكتب في التبويب الأول نسبة مناسبة مثل 1280×1024، ونضبط عدد النقاط في الإنش dpi على القيمة 72 (خاص بالشاشات)، ونطلق على هذا المستند الاسم "walk cycle".
نختار في التبويب الثاني لونًا مناسبًا للخلفية، ونضبط الخلفية على لون رقعة الرسم، وبالتالي سيملأ كريتا تلقائيًا أي أجزاء شفافة بلون الخلفية، ولكن يمكنك تغيير ذلك من قائمة صورة Image ثم خصائص الصورة Image Properties. يُعَد ذلك مفيدًا جدًا للرسوم المتحركة، حيث يجب أن تكون الطبقة التي تنشئ عليها الرسوم المتحركة شبه شفافة لتستخدم تقنية سلخ البصل Onion Skinning.
اقتباسيحتوي كريتا على مجموعة من الوظائف المتعلقة بالبيانات الوصفية بدءًا من شاشة إنشاء مستند Create Document، حيث سيُستخدَم العنوان تلقائيًا كاقتراح للحفظ ويمكن أن تستخدم قواعد البيانات الوصف أو يُستخدَم لترك تعليقات لك، إذ لا يستخدمه الأفراد لوحدهم، ولكن يمكن أن يكون مفيدًا للعمل ضمن مجموعات.
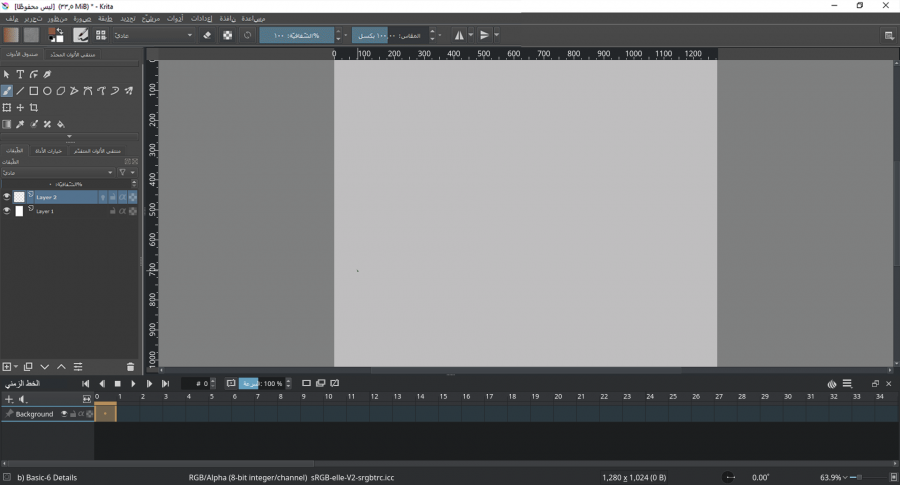
اضغط بعد ذلك على زر إنشاء Create، ثم حدد مساحة عمل الرسوم المتحركة من قائمة نافذة Window ثم مساحة عمل Workspace ثم رسوم متحركة Animation للحصول على جميع الأدوات اللازمة للرسوم المتحركة، مما يؤدي إلى ظهور ما يلي:
تضيف مساحة عمل الرسوم المتحركة لوحة الخط الزمني للرسوم المتحركة Animation Timeline Docker في الأسفل
التحريك Animating
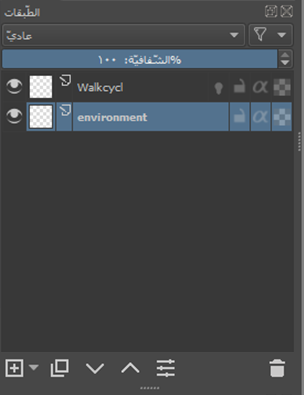
تأكد من إعداد طبقتين شفافتين في لوحة الطبقات Layers، حيث يمكنك إضافة طبقة جديدة بالضغط على زر + أو بالضغط على مفتاح ins. نسمّي الطبقة السفلية environment والطبقة العلوية walkcycle عن طريق النقر المزدوج على اسم الطبقة في لوحة الطبقات.
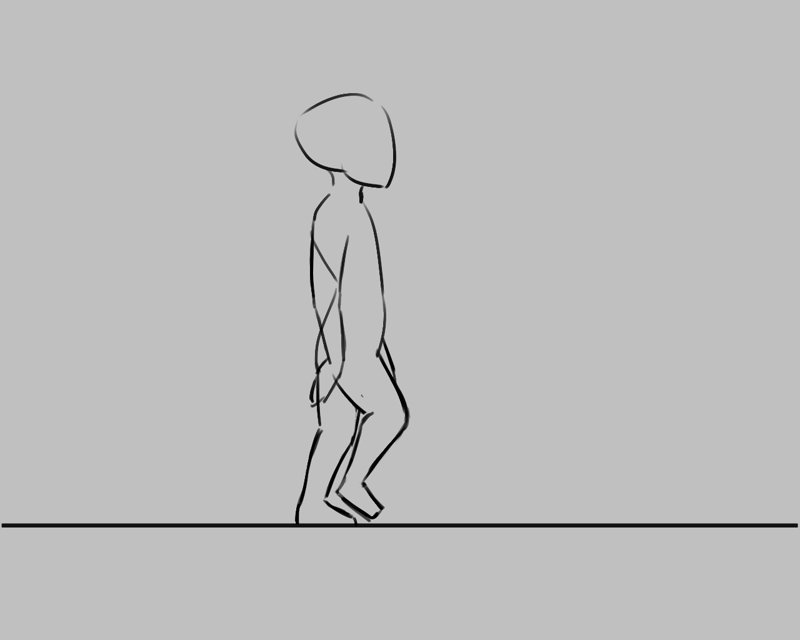
استخدم أداة الخط المستقيم لرسم خط أفقي واحد يمثّل الأرض كما يلي:
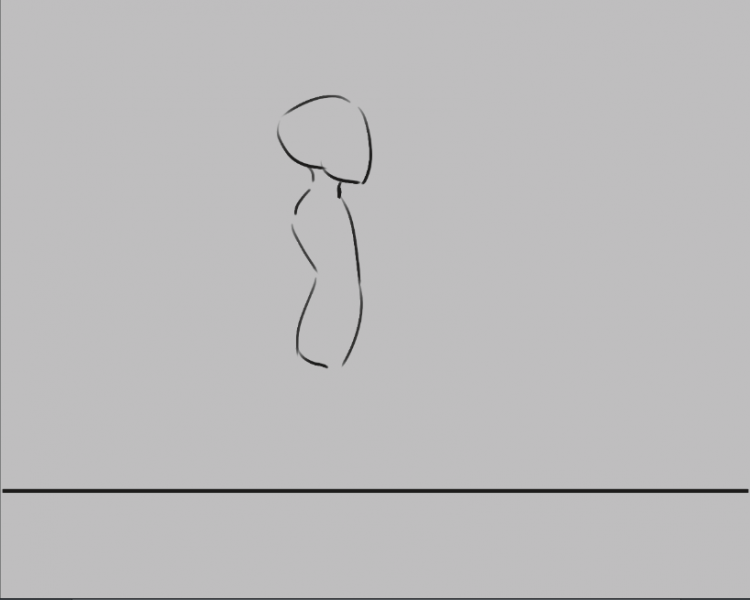
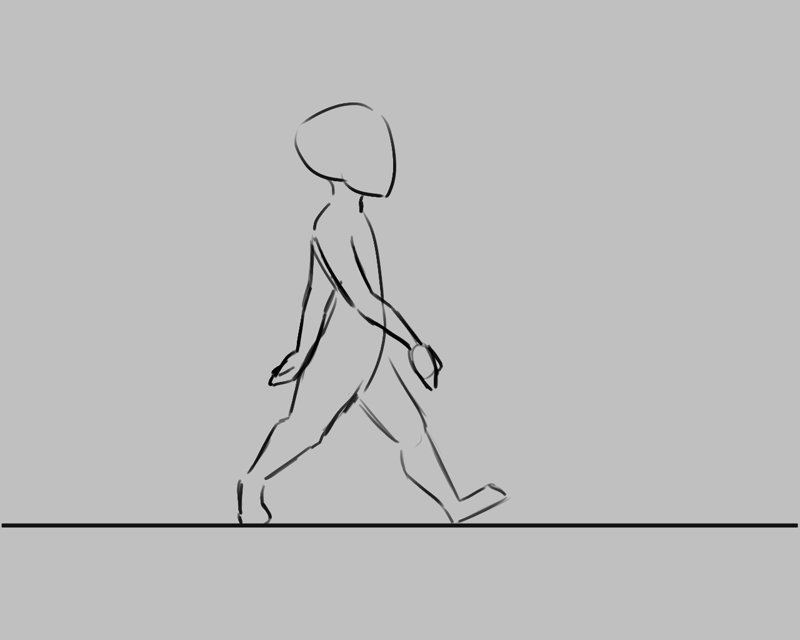
ثم حدّد طبقة walkcycle وارسم رأس وجسم الشخصية (يمكنك استخدام أي فرشاة لهذا الغرض).
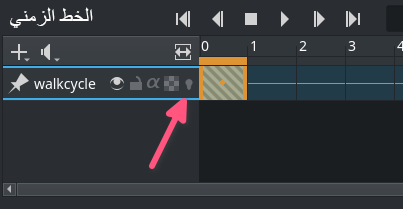
لن يؤدي تحديد إطار جديد إلى إنشائه تلقائيًا، ولا يرى كريتا طبقة walkcycle كطبقة متحركة على الإطلاق، ولكن يمكننا جعلها طبقة متحركة عن طريق إضافة إطار إلى الخط الزمني. حدّد خيار إنشاء إطار مكرر Create Duplicate Frame  للحصول على قائمة سياق لإطار في الخط الزمني.
للحصول على قائمة سياق لإطار في الخط الزمني.
اقتباسإذا حدّدتَ خيار إنشاء إطار فارغ Create Blank Frame، فسيُهمَل محتوى الطبقة وسيظهر إطار فارغ جديد، وبما أنك تريد الحفاظ على الصورة، فيجب استخدام خيار إنشاء إطار مكرر Create Duplicate Frame.
يمكنك أن ترى أن الطبقة أصبحت طبقة متحركة بسبب ظهور أيقونة سلخ البصل  في لوحة الخط الزمني. استخدم زر إنشاء إطار مكرّر Create Duplicate Frame لنسخ الإطار الأول إلى الإطار الثاني، ثم انتقل إلى أداة التحريك Move باستخدام الاختصار
في لوحة الخط الزمني. استخدم زر إنشاء إطار مكرّر Create Duplicate Frame لنسخ الإطار الأول إلى الإطار الثاني، ثم انتقل إلى أداة التحريك Move باستخدام الاختصار T ثم استخدم الاختصار Shift + ↑ لتحريك محتويات الإطار للأعلى.
يمكننا أن نرى الفرق من خلال تشغيل زر سلخ البصل (اضغط على  لتصبح
لتصبح  ):
):
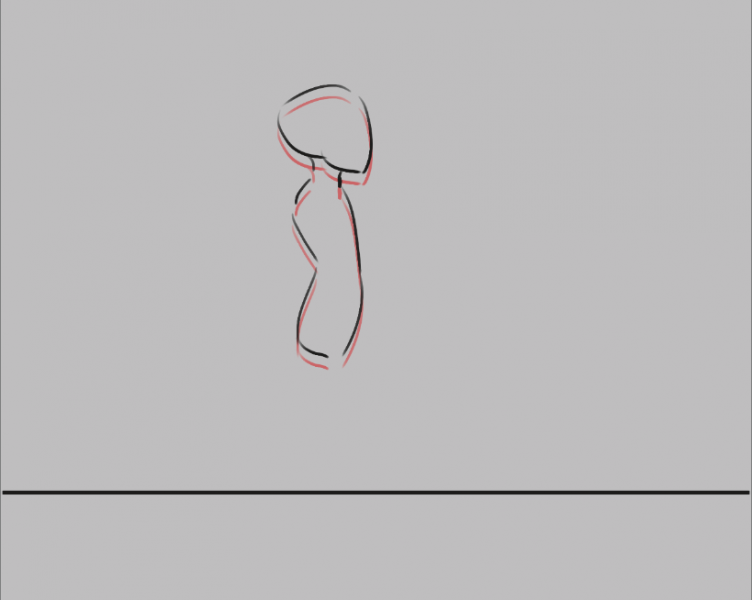
يجب أن ترى الإطار السابق باللون الأحمر.
اقتباسيرى كريتا اللون الأبيض على أنه لون وليس شفافًا، لذا تأكّد من أن طبقة الرسوم المتحركة التي تعمل عليها شفافة في البتات التي لا يوجد رسم فيها. يمكنك إصلاح هذا الموقف باستخدام مرشّح لون إلى ألفا Color to Alpha، ولكن يُفضَّل تجنب هذا الموقف من البداية.
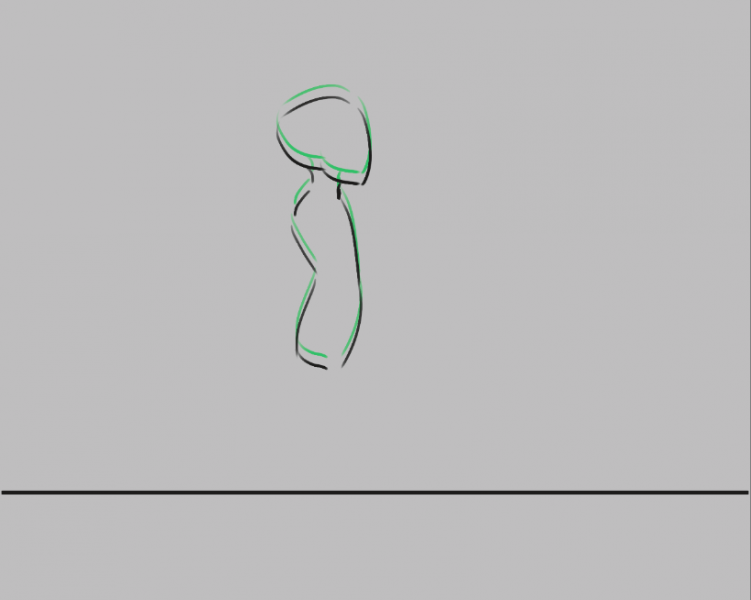
تُرسَم الإطارات المستقبلية باللون الأخضر، ويمكن ضبط كلا اللونين في لوحة سلخ البصل.
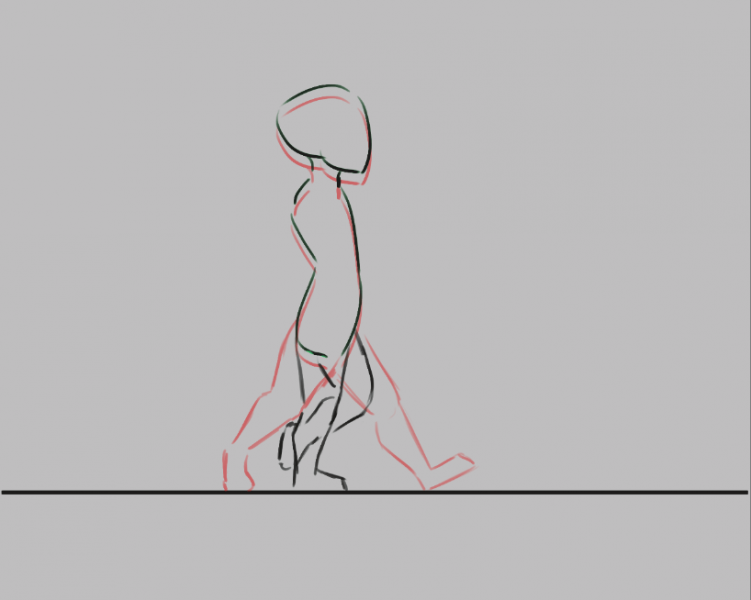
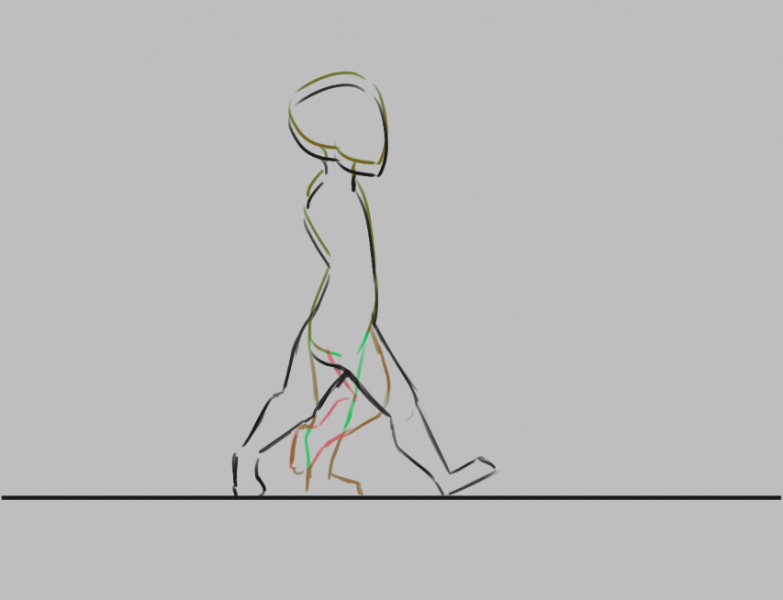
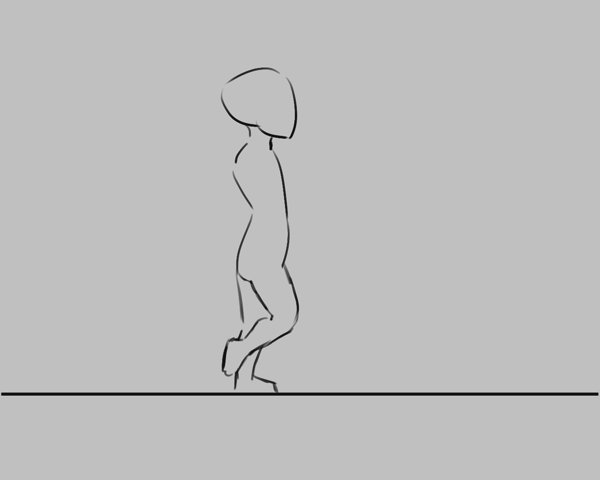
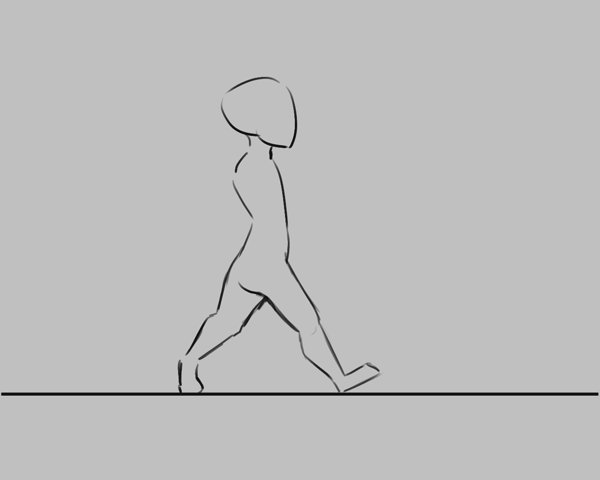
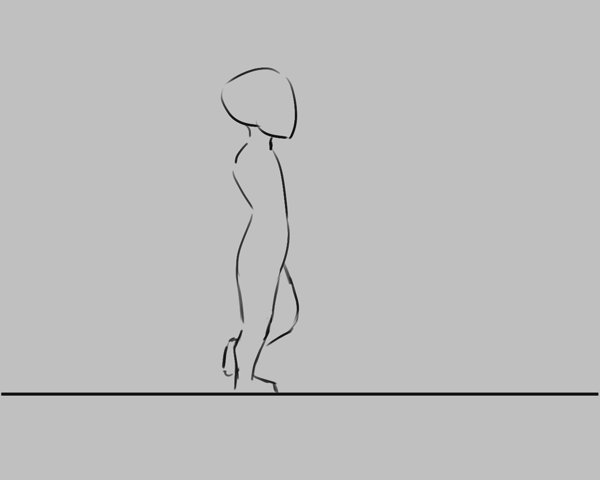
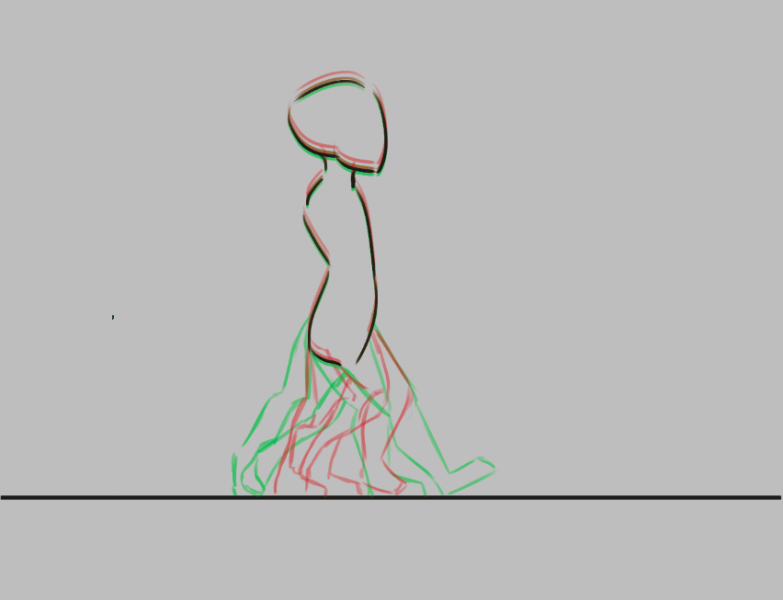
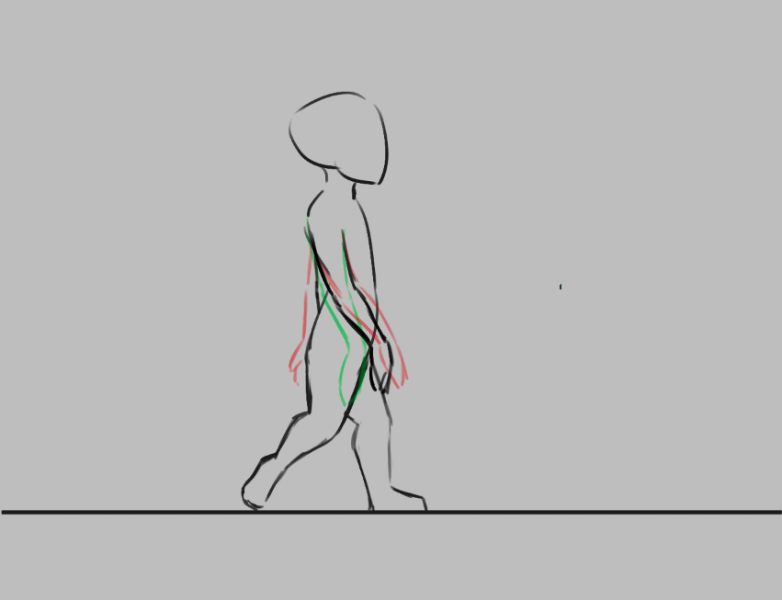
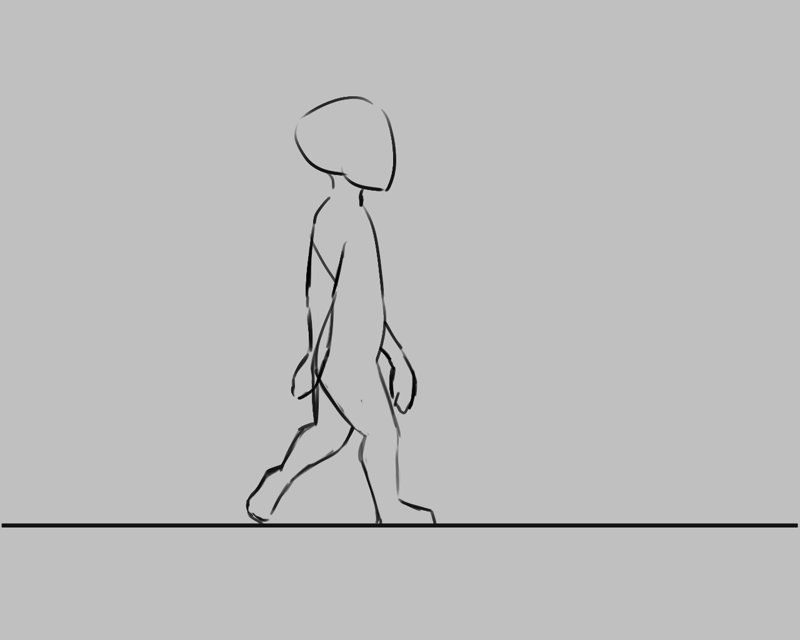
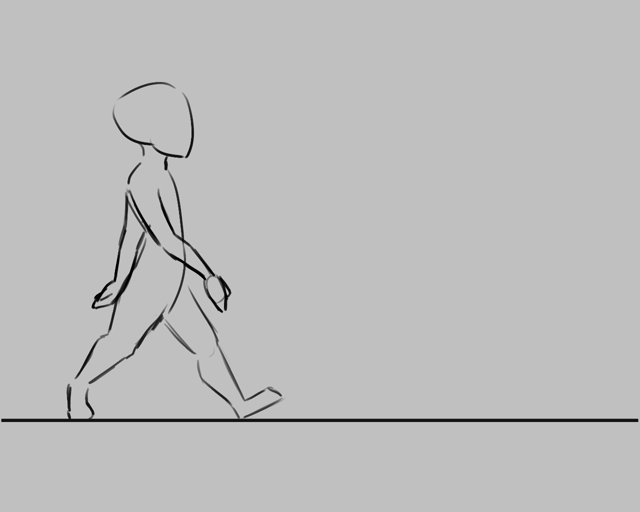
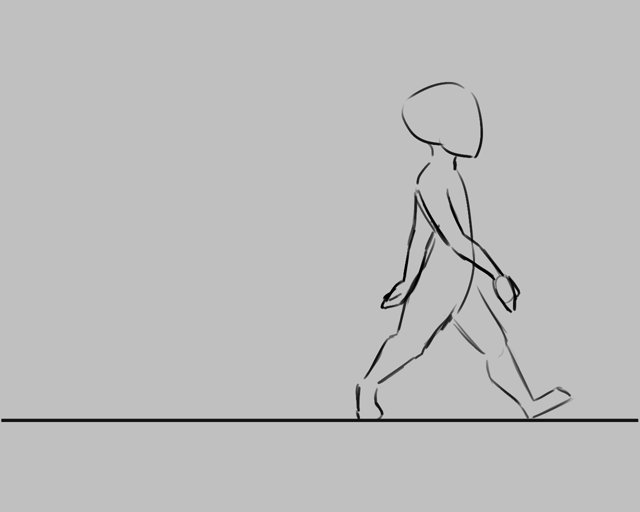
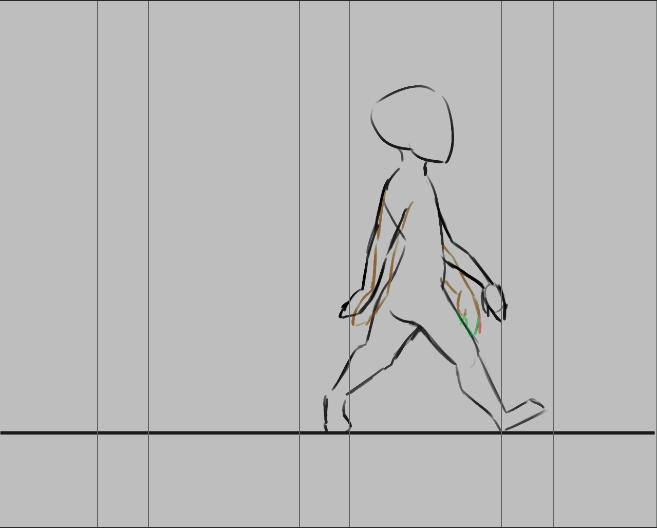
سنرسم الآن طرفي دورة المشي، حيث سنرسم الوضع الذي تكون فيه كلتا الساقين متباعدتين قدر الإمكان، والوضع الذي تكون فيه إحدى الساقين متمددة بالكامل والأخرى مسحوبة للداخل، بحيث تكون جاهزة للخطوة التالية.
تُظهِر الصورة السابقة طرفي نقيض هما: ساقان متباعدتان، وساق مستقيمة والأخرى مثنية تستعد للخطوة التالية، إذ يوضّح ذلك قوة تقنية سلخ البصل، حيث يمكننا أن نرى كلا الوضعين في وقت واحد. لاحظ أن الأرجل شبه شفافة، وهذا ليس ضروريًا مع شكل الثابت، ولكنه مفيد في هذه الحالة عندما نبدأ في النسخ.
لننسخ هذين الوضعين عن طريق الضغط بزر الفأرة الأيمن على الإطار، ثم تحديد خيار نسخ الإطارات الرئيسية Copy Keyframes، ثم حدّد الموضع الجديد في الخط الزمني، واضغط بزر الفأرة الأيمن مرة أخرى، ثم اضغط على خيار لصق الإطارات الرئيسية Paste Keyframes، ثم طبّق الخطوات التالية:
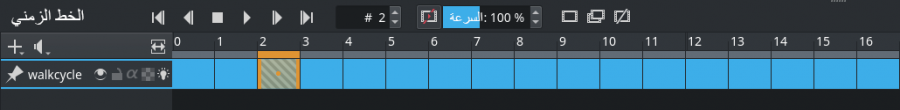
- انسخ الإطار رقم 0 إلى الإطار رقم 2.
- انسخ الإطار رقم 1 إلى الإطار رقم 3.
- امسح الخطوط شبه الشفافة لتوضيح أيّ ساق أمام الأخرى، حيث لدينا الساق الأقرب إلى اليمين هي التي تنحني في الإطارين رقم 0 و 1، ولدينا الساق الأبعد عن اليمين هي التي تنحني في الإطارين 2 و 3.
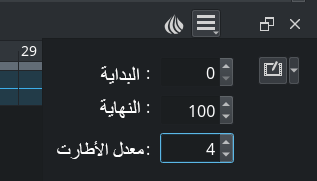
- اضبط معدّل الإطارات Frame Rate على القيمة 4 في إعدادات الرسوم المتحركة كما يلي:
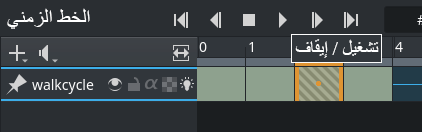
- حدّد جميع الإطارات في لوحة الخط الزمني عن طريق سحبها وتحديدها.
- اضغط زر تشغيل Play في الأعلى، واستمتع برسومك المتحركة.
توسيع دورة المشي
يمكنك توفير بعض المساحة بسرعة عن طريق الضغط بمفتاح Alt مع السحب على أيّ إطار، مما يؤدي إلى تحريك هذا الإطار وكل الإطارات التي بعده دفعة واحدة، ولكن الطريقة الأكثر فعالية هي تحديد جميع الإطارات، ثم الضغط على زر الفأرة الأيمن، وتحدّيد خيار إطارات التجميد Hold Frames ثم إدراج إطار تجميد Insert Hold Frame الذي سيدرج مساحة فارغة أو إطار تجميد بين الإطارات الرئيسية.
أنشئ إطارات جديدة بين الإطارات الرئيسية، وحاول إنشاء إطارات بينية بين الإطارات التي تضيفها.
اقتباسلقد كُتب الكثير عن كيفية إضافة إطارات بينية inbetween بطريقة صحيحة، وهو أحد المجالات التي يعبر فيها رسامو الرسوم المتحركة عن أسلوبهم الخاص بوضوح. نوصي بإجراء تحليلات للتحريك للحصول على فكرة عن مدى تعقيد هذا الموضوع. يُفضَّل في هذا المثال أن تبدأ بإيجاد موضع كعب القدم ضمن إطار، ثم رسم بقية القدم، ثم الركبتين، ثم باقي الساقين.
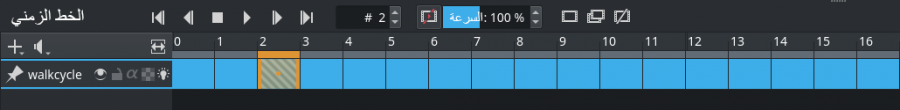
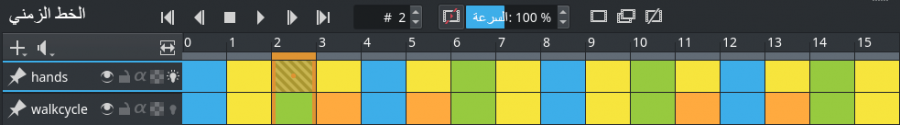
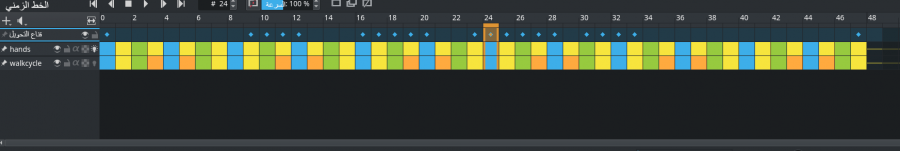
ستجد أنه كلما زاد عدد الإطارات التي تضيفها، زادت صعوبة تتبع عملية التحريك. لكن يمكنك تسهيل هذا الأمر من خلال تطبيق شيئين أحدهما هو تلوين لصاقات الإطارات، حيث يمكنك الضغط بزر الفأرة الأيمن على الإطارات الرئيسية، وتحديد اللون الذي تريده في الأسفل.
تكون الإطارات الجوهرية باللون الأزرق في هذا المثال، والإطارات البينية باللون الأخضر والإطارات البينية الأقل أهمية باللونين الأصفر والبرتقالي
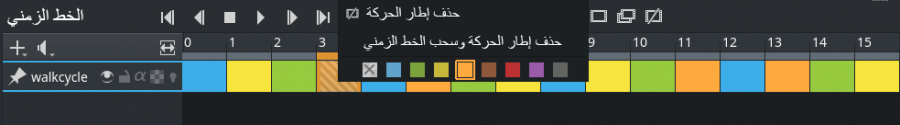
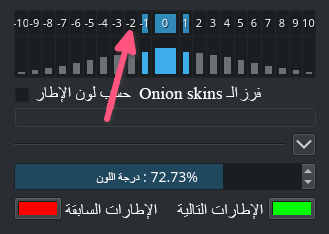
الشيء الآخر الذي يمكنك تطبيقه هو ضبط تقنية سلخ البصل، حيث يمكنك تعديلها باستخدام لوحة سلخ البصل Onion Skin، ويمكنك تغيير عدد الإطارات المرئية مرة واحدة عن طريق تبديلها في الصف العلوي. الصف السفلي مخصص للتحكم في الشفافية، بينما يمكنك في الأسفل تعديل الألوان وكثافة التلوين.
أوقفنا هنا تشغيل جميع إطارات سلخ البصل باستثناء الإطارات التالية والسابقة
تحريك طبقات متعددة
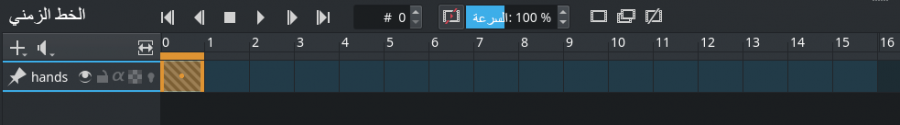
تفتقد دورة المشي التي أنشأناها إلى الأيدي، إذًا لنضفها في طبقة منفصلة، لذلك سننشئ طبقة جديدة، ونسميها hands.
اختفت دورة المشي من لوحة الخط الزمني، حيث يُعَد ذلك ميزةً. يمكن أن تحتوي الرسوم المتحركة الكاملة على العديد من الأجزاء الصغيرة التي قد يرغب صانعها في إزالة الطبقات التي لا يعمل عليها من لوحة الخط الزمني. تُثبَّت جميع الطبقات الجديدة في الخط الزمني افتراضيًا في الإصدار رقم 4.3.0 من كريتا والإصدارات الأحدث.
يمكنك إظهار طبقة لمعرفة إذا كانت نشطة أم لا من خلال تثبيتها في الخط الزمني عن طريق النقر على أيقونة  أثناء تحديد الطبقة التي تريد تثبيتها في لوحة الطبقات، إذ نوصيك بتثبيت أيّ طبقات تطبّق تحريكًا عليها حاليًا.
أثناء تحديد الطبقة التي تريد تثبيتها في لوحة الطبقات، إذ نوصيك بتثبيت أيّ طبقات تطبّق تحريكًا عليها حاليًا.
التصدير
انتقل إلى قائمة ملف File ثم تصيير الحركة Render Animation عند الانتهاء، ولكن ستحتاج إلى برنامج يسمَّى FFmpeg للتصيير إلى ملف فيديو.
تحريك أقنعة التحويل (جديد في الإصدار رقم 5.0)
إذا أردت تحريك دورة المشي، فيمكنك استخدام أقنعة التحويل Transform Masks لتحريك الإطارات من اليسار إلى اليمين دون تعديل البكسلات.
افتح أولًا لوحة منحنيات الرسوم المتحركة Animation Curves Docker إن لم تكن مفتوحة مسبقًا من قائمة إعدادات Setting ثم لوحات (أرصفة) Dockers ثم منحنيات الرسوم المتحركة Animation Curves. جمّع بعد ذلك الطبقات التي تريد تحويلها وهي في مثالنا الطبقتان hands و walkcycle، ثم اضغط بزر الفأرة الأيمن على المجموعة، ثم اضغط إضافة قناع تحويل Transform mask.
انتقل بعد ذلك إلى لوحة منحنيات الرسوم المتحركة، وحدّد الإطار الأول، وحدّد خيار  إضافة إطار رئيسي للتحكم في الخاصية القياسية Adds keyframe to control scalar property، حيث ستُميَّز الإطارات القياسية Scalar Frames بشكل المعيَّن في لوحة الخط الزمني.
إضافة إطار رئيسي للتحكم في الخاصية القياسية Adds keyframe to control scalar property، حيث ستُميَّز الإطارات القياسية Scalar Frames بشكل المعيَّن في لوحة الخط الزمني.
حدّد أداة التحويل Transform Tool، واضغط على الشاشة وانقل المجموعة إلى نقطة البداية، ثم اضغط على مفتاح Enter للتأكيد. حدّد الإطار الأخير في اللوحة، ثم اضغط على الشاشة مرة أخرى، وانقل كل شيء إلى نقطة النهاية. اضغط على خيار تقريب العرض لملاءمة نطاق القناة Zoom view to fit channel range لعرض الإطار بالكامل.
إذا ضغطتَ على زر تشغيل Play، فستتحرك محتويات الطبقة، لكن يُحتمَل أن تتحرك بسرعة كبيرة. يمكنك تقليل السرعة من خلال نسخ ولصق إطارات دورة المشي بتكرار 3 أو 4 مرات، ثم نقل الإطار القياسي إلى الإطار الأخير.
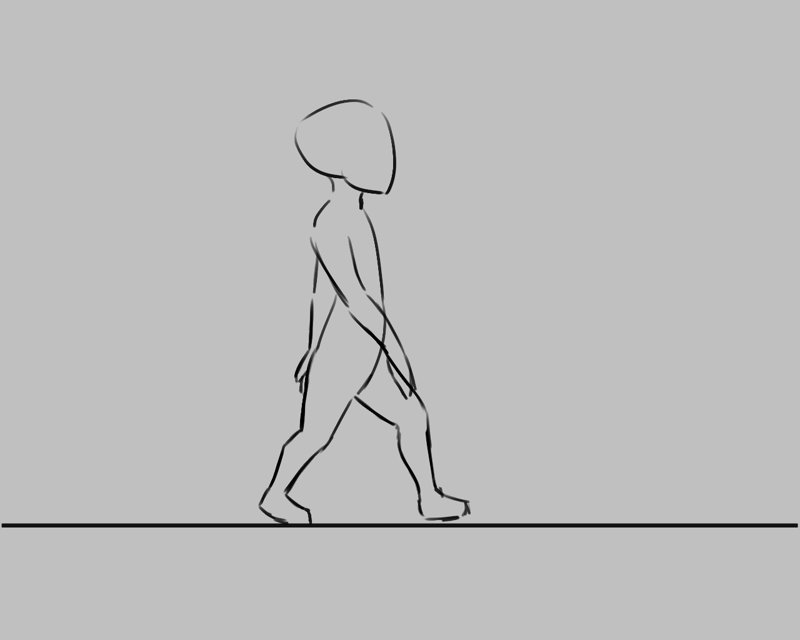
لكن لا تتزامن دورة المشي مباشرة مع السرعة التي تتحرك بها، لذلك انتقل إلى الإطار الأول حيث تلامس إحدى القدمين الأرض، ثم حدّد هذا القسم (باستخدام الأدلة مثلًا)، ثم استخدم أداة التحويل على كل إطار لتحريكه في الإطارات اللاحقة بحيث تبقى القدم في المكان نفسه طالما أنها تلامس الأرض. طبّق الشيء نفسه بالنسبة للجزء التالي حيث تلمس القدم الأرض وهكذا.
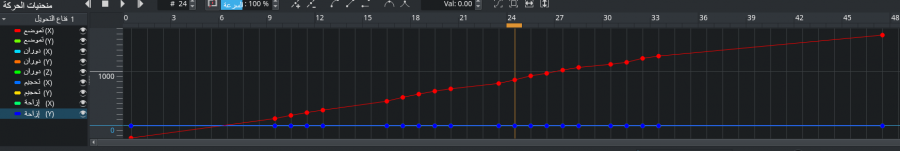
يُميَّز كل مكان تلامس فيه القدم الأرض باستخدام أدلة رأسية، مما يسمح بضبط كل إطار بحيث تبقى القدم في مكانها
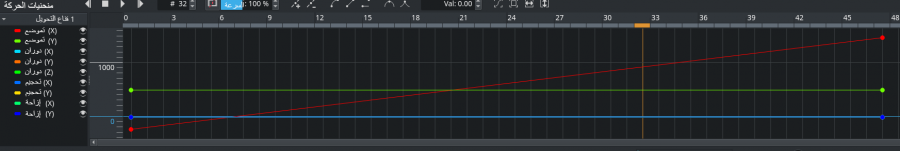
لوحة منحنى الرسوم المتحركة بعد ضبط كل إطار ليكون في المكان الصحيح. يمكن لكريتا إنشاء منحنيات من النوع ease-in و ease-out، ولكن يكون التعديل لكل إطار أسرع في مثل هذا الموقف.
ستتحرك دورة المشي بسلاسة بعد تطبيق كل ما سبق كما يلي:
ترجمة -وبتصرّف- للمقال Animation with Krita من موقع Krita.











































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.