يُمكن أن يُضر الموقع البطيء بترتيبك ضمن نتائج محركات البحث، وبالتالي يُبعد الزوار عنه. ويُعَد امتلاك ملفات صور كبيرة هو أحد الأسباب الرئيسية لأزمنة التحميل البطيئة، لكن لحسن الحظ هناك عدة طرائق تستطيع من خلالها تحسين الصور للحصول على أداء أفضل لموقعك، وفي هذا المقال سوف نتحدث عن تأثير الصور على أداء موقعك، ثم سوف نتشارك معك ببعض الطرائق المختلفة لتحسين فعّال للصور.
إلى أي حد تؤثر الصور على أداء موقعك؟
تستطيع الصور التأثير إلى حد كبير على الأداء العام لموقعك، وسوف تحتاج لتحسين المحتوى لتوفير أفضل تجربة مستخدم ممكنة، كما ستحتاج إلى تحقيق درجة جيدة في مقاييس الويب المهمة من جوجل، وهي مقاييس يستخدمها جوجل لتقييم أداء موقعك، وعند اختبار سرعة الموقع، سوف يولد جوجل تقريرًا تعتمد نتائجه على عدة عوامل تتضمن:
- أول محتوى مرئي FCP: عندما يرسم المتصفح أو عنصر من DOM ضمن صفحتك.
- أضخم محتوى مرئي LCP: الزمن الذي يستغرقه الموقع لمعالجة أكبر عنصر رسومي ضمن صفحتك (عادة صورة أو مقطع فيديو).
- تأخر الاستجابة الأولى FID:كمية الزمن منذ أول تفاعل للمستخدم مع صفحتك (مثل النقر على زر) حتى استجابة المتصفح لهذا التفاعل.
- انزياح التخطيط التراكمي CLS: مقدار انزياح عناصر موقعك ضمن الصفحة عند تحميلها، فعلى سبيل المثال، يمكن لعناصر مثل الصور والأزرار أن تتحرك ضمن الشاشة، مما يؤخر تفاعل المستخدم معها.
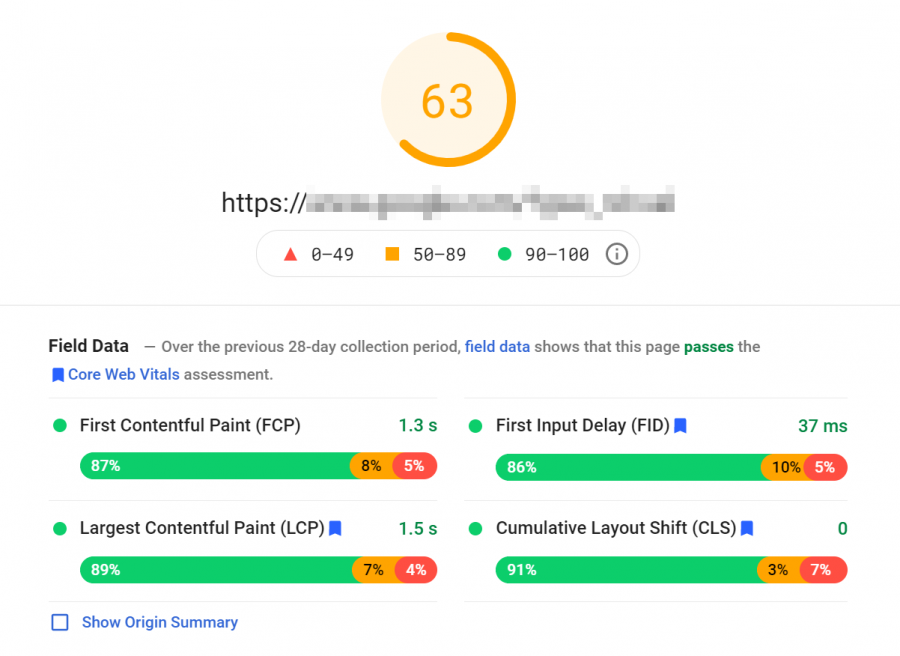
تستطيع التحقق لمعرفة نتيجة موقعك مع هذه العوامل، من خلال استخدام أدوات موجودة على الإنترنت مثل PageSpeed Insights أو GTMetrix، وكل ما عليك فعله هو وضع رابط موقعك وانتظار التقرير مع النتائج التي حققها موقعك.
يقدم لك التقرير أيضًا بعض الاقتراحات لكيفية تحسين أداء موقعك، حيث يمكن أن تتضمن هذه الاقتراحات الصور التي تحتاج إلى تحسين للحصول على زمن تحميل أسرع، إذ يمكن مثلًا، أن يتعرف التقرير على أن أضخم عنصر مرئي ضمن صفحتك هو صورة القسم الرئيسي، فإن كانت هذه هي الحالة، فستستطيع إعادة ضبط حجم الصورة وضغطها لتحسين نتيجة LCP.
يمكن أن تؤثر الصور على نتيجة مؤشر CLS، إذ يمكن أن يُسجل موقعك قيمةً عاليةً لـ CLS بسبب وجود العديد من الصور التي لا تملك قيمًا محددةً للعرض والارتفاع، وبالتالي يستهلك المتصفح الكثير من الوقت في محاولة تغيير حجم الصورة لضبطها بشكل صحيح، وهذه العملية تؤدي إلى انزياح العناصر أثناء تحميل الصفحة لتؤثر سلبًا على تجربة المستخدم، ويمكن إصلاح هذه المشكلة بسهولة من خلال ضبط أبعاد كل صورة ترفعها إلى موقعك.
طريقتان تستطيع من خلالها تحسين صورك
كما وضحنا سابقًا، يمكن للصور أن تؤثر على مقاييس الويب المهمة من جوجل، لذا لنلقي نظرةً على طريقتين فعالتين لتحسين الصور وتحقيق أداء أفضل لموقعك.
اضغط ملفات الصور
الضغط هو عملية تخفيض حجم الصورة، وهناك نوعان من الضغط:
- ضغط بخسارة: تُزيل هذه الطريقة كميات كبيرةً من البيانات من الصورة لتخفض حجمها إلى حد كبير.
- ضغط دون خسارة: تُخفض تقنية الضغط هذه حجم الملف دون إزالة أي بيانات من الصورة.
تفرض ملفات الصور الضخمة الكثير من القيود على أزمنة التحميل، مما يؤدي إلى تأخر تحميل الموقع؛ كما أنها تحتل مساحةً كبيرةً ضمن الخادم، ولذلك يُنصح بضغط أي صورة ترغب في رفعها إلى موقعك.
يُعَد الضغط بخسارة أكثر فعاليةً من الضغط دون خسارة، وهذا لأنه يوفر مرونةً أكبر فيما يخص تخفيض الحجم، لكن السلبية الوحيدة هي أن هذا النوع من الضغط يمكن أن يؤثر على جودة الصورة.
إعادة ضبط حجم الصورة واستخدام الأبعاد الصحيحة
هناك طريقة أخرى فعالة لتحسين الصور والحصول على أداء أفضل لموقعك، وهي إعادة ضبط حجم هذه الصور؛ ففي العادة، كلما كانت الأبعاد أكبر، كان حجم الصورة أكبر، لذا ربما عليك قص الصورة قبل رفعها إلى موقعك، وتستطيع إنجاز ذلك من خلال برنامج تحرير الصور الذي تختاره، كما أن ووردبريس سوف يولّد قياسات مختلفة من الصورة عندها رفعها إلى الموقع، وهذا يتضمن قياسات كبيرة ومتوسطة وصغيرة وصورًا مصغرة أيضًا.
يسمح لك ووردبريس بهذه الطريقة، بتوفير صور بأحجام متناسبة مع حجم شاشة القارئ، كما أنها تُساعد المتصفح على اختيار القياس المناسب للصورة بالاعتماد على جهاز الزائر، مما يجعل موقعك أكثر استجابة؛ لذا ربما ترغب عند إضافة صورة لمنشور أن تضبط الحجم على قياس "كبير" بدلًا من "الحجم الكامل"، وإن كنت تصمم لعرض مقالات ضمن صفحة، فيمكنك اختيار الصور المصغرة بدلًا من الأحجام الكبيرة للصورة الرئيسية.
وفي حال استخدمت حجمًا أكبر من المطلوب، فأنت تفرض ضغطًا على سرعة الموقع لا حاجة له، كما أنك تحجز مساحةً ضمن خادمك تستطيع توفيرها.
كيفية تحسين صورك
لحسن الحظ هناك عدة أدوات تستطيع استعمالها لتحسين الصور والحصول على أداء أفضل، وهذا ما سوف نتحدث عنه ضمن هذا القسم لمساعدتك على الانطلاق.
استخدم أداة أو إضافة ضغط صور
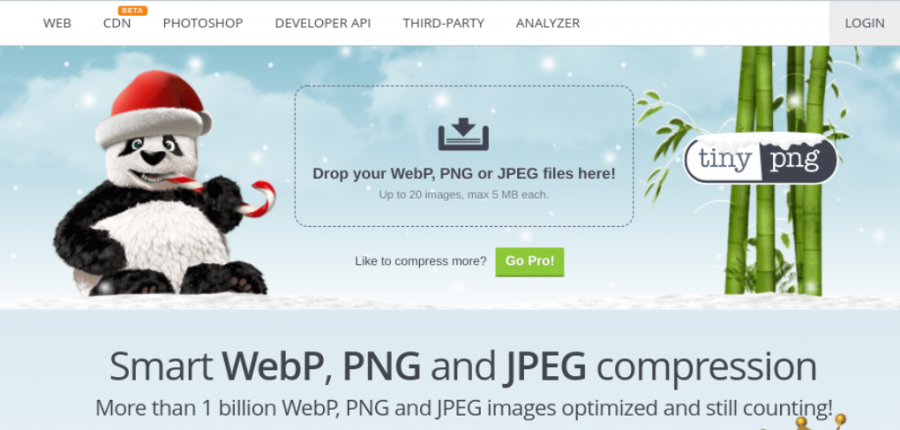
كما ذكرنا سابقًا، فإن الضغط يُساعد على تقليل حجم الملف للصورة، وتستطيع استخدام العديد من الأدوات لضغط صورك بما فيها برامج تحرير الصور، مثل أدوبي فوتوشوب Adobe Photoshop، أو صور مايكروسوفت Microsoft Photos؛ كما تستطيع استخدام أدوات على الشبكة مثل TinyPNG.
تستخدم هذه الأداة تقنية ضغط بخسارة لتخفيض حجم ملفات الصور ذات الامتدادات WEBP و JPEG و PNG، وكل ما عليك فعله هو رفع صورك لتضغطها أداة TinyPNG لك. تستطيع أيضًا استخدام إضافة تحسين صور قوية مثل Imagify:
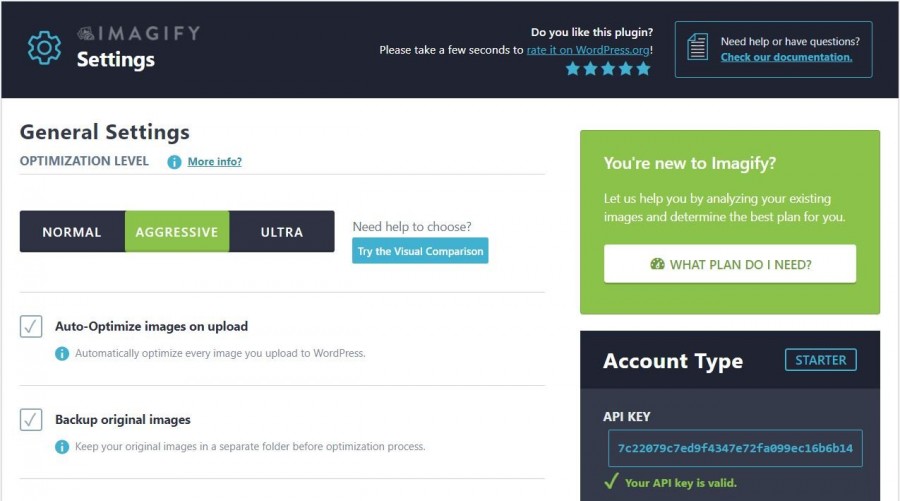
تستطيع التوجه لإعدادات Imagify بعد تثبيتها وتفعيلها لضبط خيارات الضغط.
ننصح بضبط مستوى الضغط إلى Aggressive، لأن هذا الخيار سوف يُخفّض حجم الملف إلى حد كبير دون أي اختلاف ملحوظ في جودة الصورة، وعندما تكون جاهزًا، اضغط على زر الحفظ لتبدأ Imagify بضغط أي صورة تلقائيًا عند رفعها إلى موقعك.
أعد ضبط حجم الصور باستخدام محرر ووردبريس
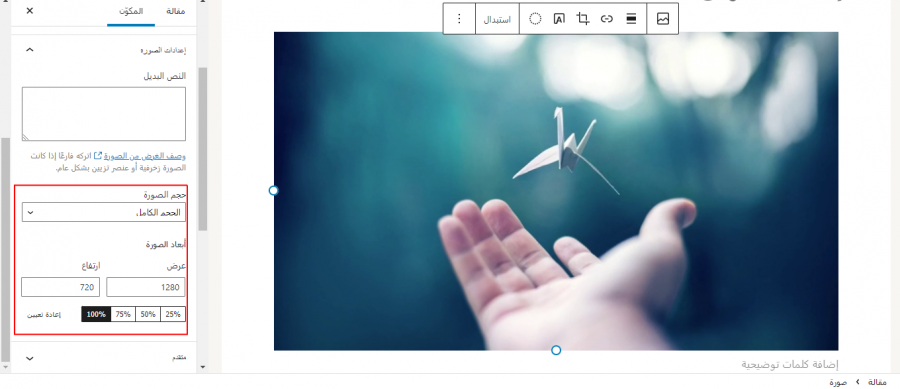
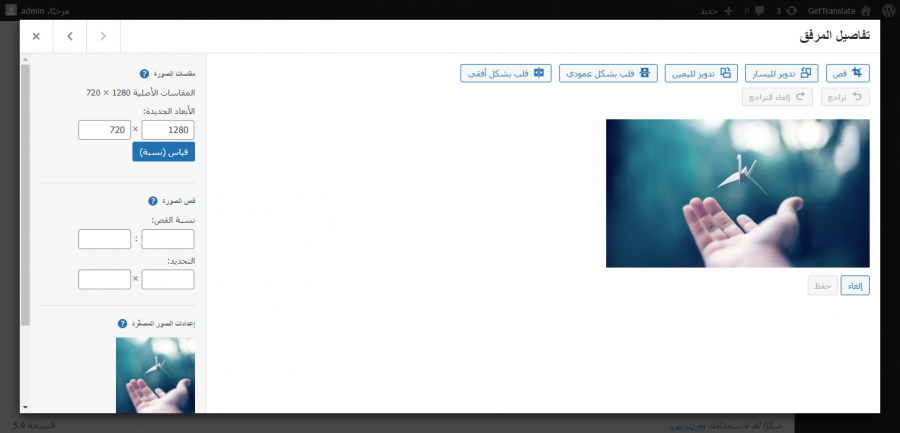
لقد تحدثنا أيضًا عن أهمية ضبط أبعاد الصور لتحقيق أزمنة تحميل أسرع، إذ تستطيع تغيير أبعاد الصورة ضمن حاسوبك قبل رفعها للموقع، أو تستطيع أيضًا عمل هذا باستخدام محرر ووردبريس، وذلك بالضغط على الصورة ضمن المقال أو الصفحة وتعديل العرض والارتفاع ضمن لوحة الإعدادات على اليسار.
كما تستطيع تحديد موقع الصورة ضمن مكتبة الوسائط، ثم الضغط على "تحرير الصورة" لتظهر لك نافذة تستطيع ضمنها قص الصورة وضبط أبعادها.
وكما ترى، فإن محرر ووردبريس يسمح لك باختيار واحدة من أحجام الصورة المولدة تلقائيًا، وإن كنت تستخدم الكثير من الصور ضمن مقالات مدونتك، فيُنصح باستخدام خيار الحجم "كبير" بدلًا من "الحجم الكامل"، كون هذا الخيار يعرض صورًا ذات حجم أصغر دون خسارة جودة الصورة.
تغيير حجم حد الرفع الأقصى
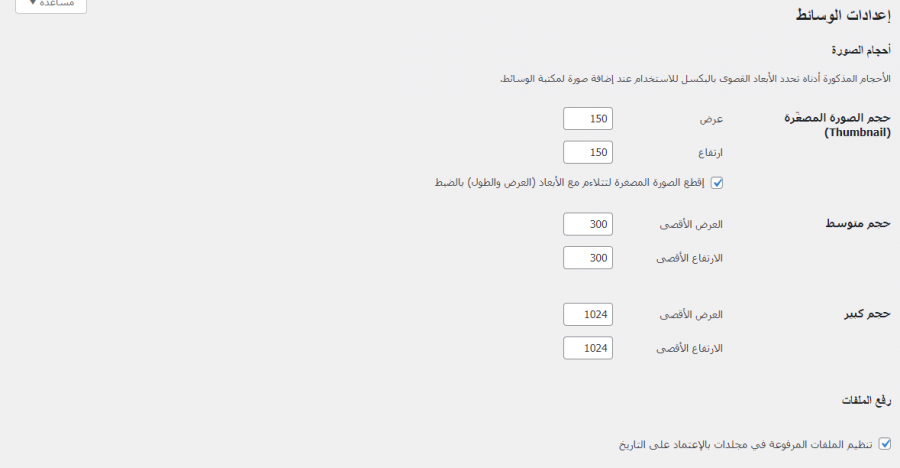
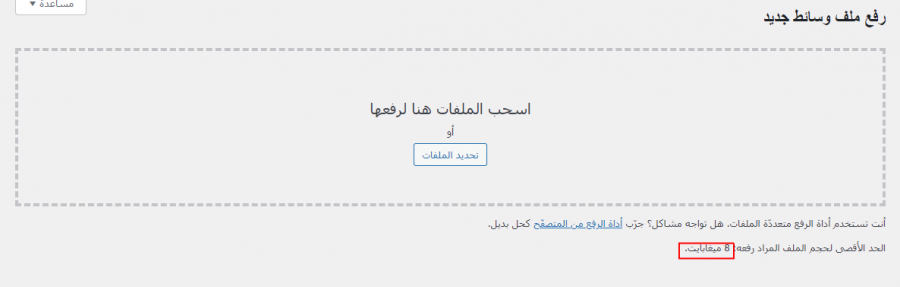
يأتي ووردبريس مع حجم أقصى للملف الذي تريد رفعه إلى موقعك، وتتغير هذه القيمة حسب الموارد المحجوزة لك من قِبل مزود الاستضافة، وللتحقق من القيمة الحالية لحجم الملف الأقصى، توجه إلى "مكتبة الوسائط" واضغط على "أضف جديدًا" ضمن لوحة تحكم ووردبريس، وسوف تجد ضمن هذه الصفحة الحد الأقصى لحجم الملف الذي تستطيع رفعه.
لن تُضطر عادةً لتغيير هذه القيمة إلا في حال احتجت إلى رفع ملفات أكبر منه، لكنك ترغب في الغالب في تخفيض هذه القيمة لمنع المستخدمين الآخرين من رفع صور ذات أحجام أكبر من الضروري، وهذا مفيد في حال كنت تدير مدونةً تتضمن عدة مؤلفين.
تستطيع التواصل مع مزود الاستضافة لتغيير هذه القيمة، أو تستطيع تغيير حجم الحد الأقصى للرفع من خلال تعديل ملف php.ini.
تأخير ملف شيفرة إعادة ضبط الحجم
توجد طريقة أخرى لتحسين الصور وتحقيق أداء أفضل، وهي بتعديل موضع الشيفرة ضمن شيفرة HTML، إذ تستهلك جافاسكربت الموارد كثيرًا، وأي شكل من أشكال التفاعل المُضمن داخل شيفرة HTML يمكن أن يُسبب تأخيرًا في تحميل الصفحة.
هناك عرف سائد لربط صفحات جافاسكربت الخارجية في نهاية الشيفرة، فهذا يسمح بتحميل DOM كاملةً قبل أي تفاعل مع عناصر الصفحة.
هناك أجزاء شيفرة من جافاسكربت تُستخدم عادةً ضمن DOM، ومن الأمثلة على ذلك، المستمع onclick الذي يُخبر الزر ماذا يفعل عند ضغط المستخدم عليه، لذلك إن كنت تستخدم شيفرةً لتحسين الصور، فإن توقيتها قد يؤثر على زمن تحميل صفحتك، وبإمكانك حل هذه المشكلة باستخدام إضافة Flying Scripts.
تسمح لك هذه الأداة بتأخير تشغيل شيفرات معينة، وذلك عند عدم وجود نشاط للمستخدم، ويُساعد هذا في تخفيض الزمن الذي تستغرقه الصفحة للتحميل.
الخلاصة
يمكن أن يسرّع تحسين الصور موقعك، كما يمكنه أن يُحسن تجربة المستخدم، هذا إلى جانب أن مقاييس جوجل المهمة تأخذ حجم الصور بالحسبان عند تقييم جودة و أداء موقعك.
لقد سلطنا في هذا المقال الضوء على عدة طرق فعالة لتحسين الصور، ومنه تحسين أداء الموقع، إذ تتضمن هذه الطرق ضغط الصور باستخدام إضافة وتعديل أحجام الصور ضمن محرر ووردبريس.
ترجمة -وبتصرّف- للمقال How to Optimize Images for the Best Web Performance لصاحبه Will Morris.






















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.