تُعَد إضافة عناصر فردية لمقال أو صفحة باستخدام محرر المكونات عمليةً بسيطة، لكن إن كنت ترغب باستخدام مكونات مشابهة ضمن موقعك، فالأفضل أن تضع هذه المكونات مع بعضها وتحفظها مثل قالب، وهذا ما سوف تتقنه بعد تعلم كيفية استخدام مكون المجموعة.
سوف نطلعك في هذا المقال على إعدادات وخيارات مكون المجموعة، مع ذكر بعض النصائح لكيفية استخدامه والإجابة عن بعض الأسئلة المتكررة حوله.
كيفية إضافة مكون المجموعة لمقال أو صفحة ووردبريس
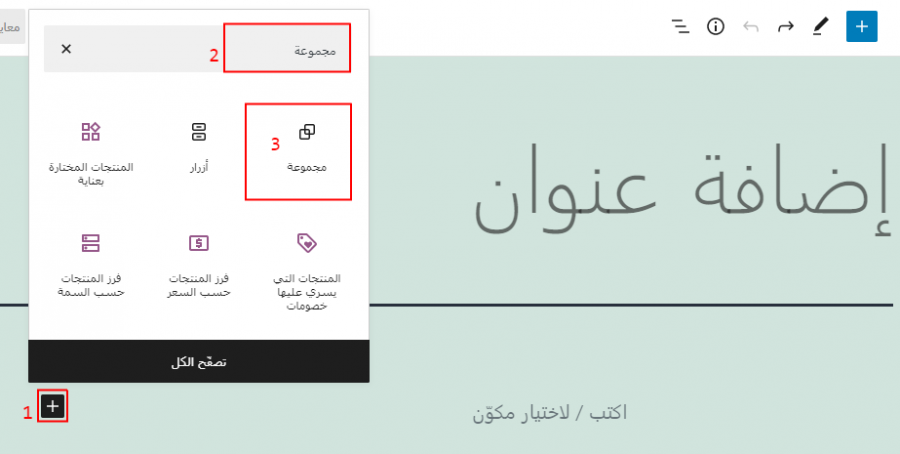
لإضافة مكون المجموعة عليك أولًا التوجه من لوحة تحكم ووردبريس إلى مقال أو صفحة جديدة، أو تحرير أي مقال أو صفحة موجودة مسبقًا، ثم الضغط على إشارة "+" الموجودة في جسم المنشور أو أعلى يمين النافذة. أدخل الآن اسم المكون في حقل البحث واضغط عليه عند ظهوره.
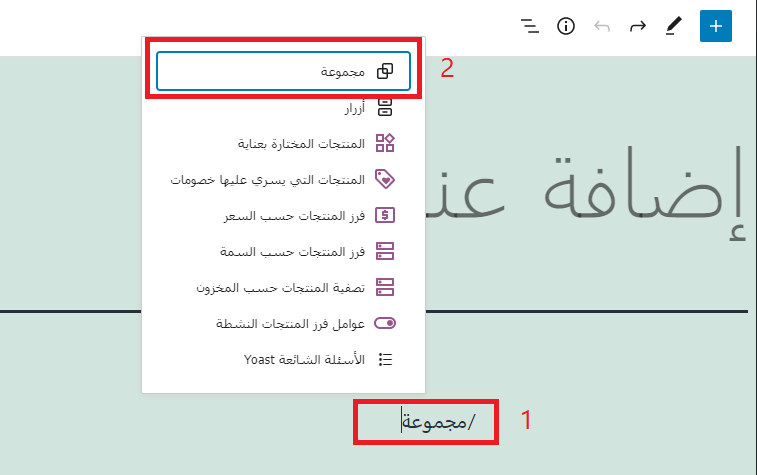
تستطيع إضافة هذا المكون بطريقة أخرى من خلال كتابة "/مجموعة" ضمن محتوى المقال لتظهر لك قائمة تتضمن هذا المكون، وما عليك سوى اختياره.
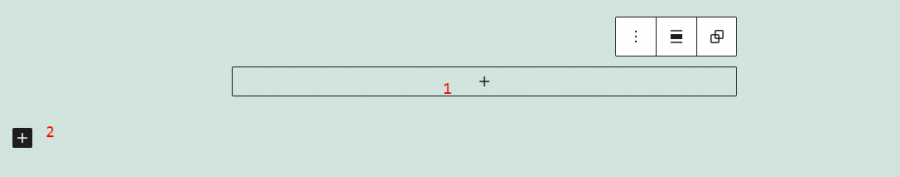
سوف يظهر قسم جديد بعد إضافة مكون المجموعة، حيث يتضمن هذا القسم خيار إضافة عناصر متعددة، وهنا يكون أصبح لديك خياران لإضافة المكونات، بحيث إذا استخدمت الأول، فسوف تُضيف عنصرًا ضمن المجموعة؛ أما إن استخدمت الثاني، فإنك سوف تُضيف عناصر بعد مكون المجموعة.
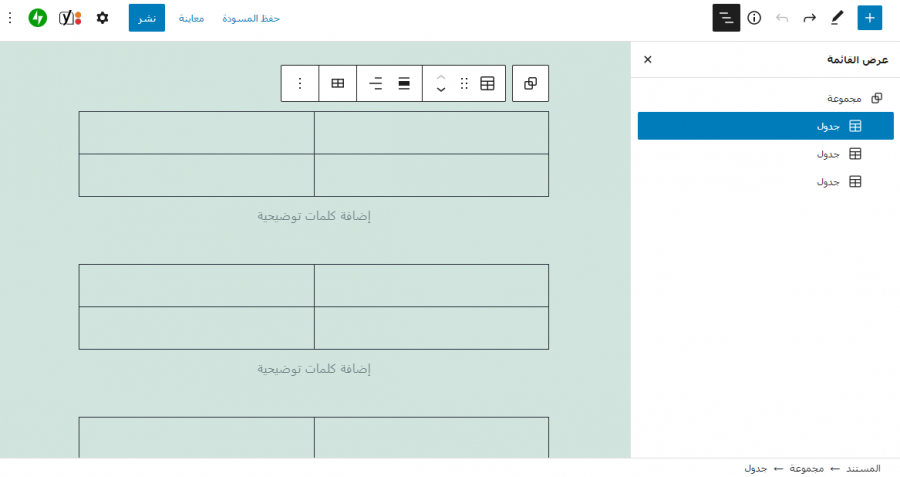
تستطيع إضافة عدة عناصر من أي نوع تريده ضمن مكون المجموعة، وفي مثالنا هذا أضفنا ثلاث جداول، لكن عند النظرة الأولى ربما لا تستطيع معرفة ما هي العناصر التي أضيفت، ولتجنب هذا الإرباك تستطيع الضغط على زر عرض كقائمة في أعلى الصفحة.
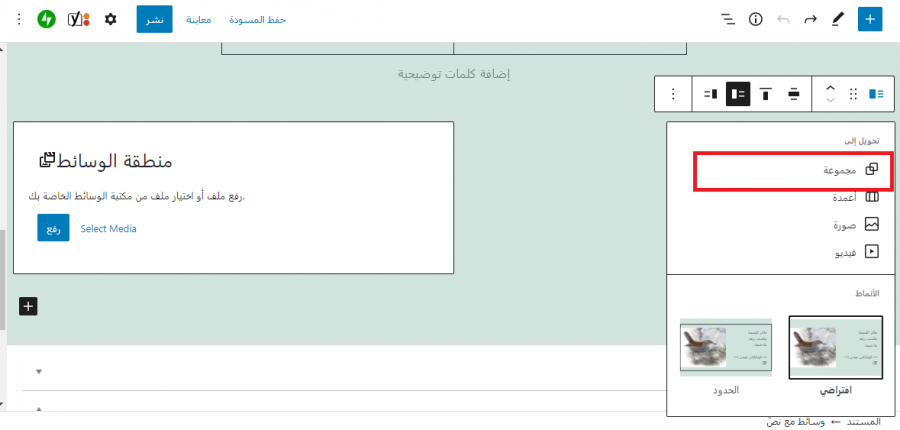
هذه هي الطريقة الأولى لإضافة مكون مجموعة لمقالاتك أو صفحاتك، والطريقة البديلة هي بإضافة جميع المكونات التي تريدها ضمن مجموعتك، ثم تحديد جميع هذه المكونات ضمن المحرر ليظهر لك خيار ربط هذه المكونات مع بعضها ضمن مجموعة.
بعد الانتهاء من إعداد مجموعتك، تذكر أنك تستطيع حفظها مثل قالب أو مكون قابل لإعادة الاستخدام، وسوف نشرح هذا في القادم من المقال.
إعدادات وخيارات مكون المجموعة
بما أن المجموعة تستطيع أن تحتوي عدة عناصر مختلفة، فسوف تظهر لك عدة قوائم مختلفة للتحكم بها، وفي هذا القسم سوف نشرح لك كيفية استخدام خيارات تخصيص وإعداد مكون المجموعة.
شريط أدوات مكون المجموعة
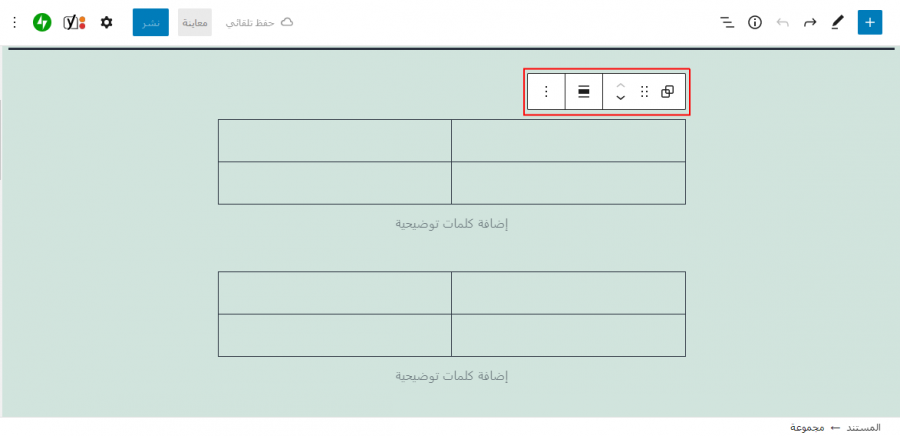
إن وضعت عدة جداول ضمن المجموعة، فستستطيع اختيار مكون كل جدول والوصول لإعداداته وخياراته؛ أما إن اخترت مكون المجموعة ككل، فستستطيع رؤية قائمة مختلفة وأكثر وضوحًا تتضمن الخيارات التالية.
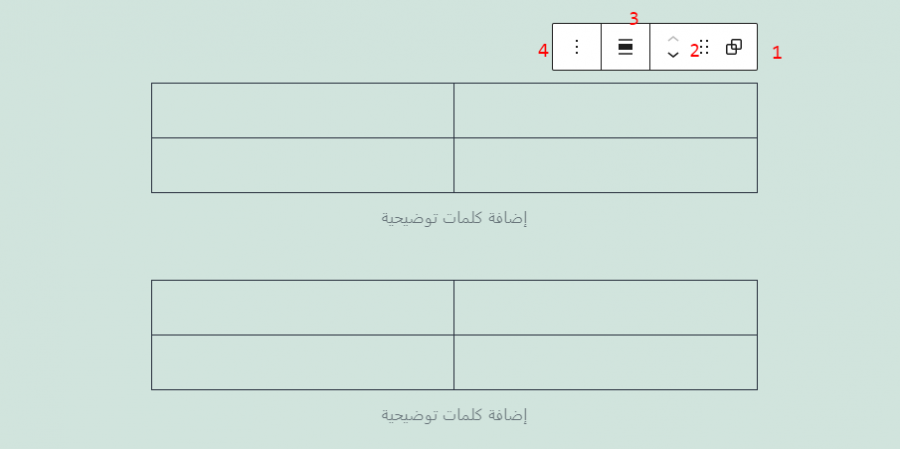
- تحويل المكون إلى أعمدة.
- تحريك المكون باستخدام السحب والإفلات أو تحريك العنصر لأعلى وأسفل باستخدام الأسهم.
- تعديل عرض المكون.
- خيارات إضافية تتضمن تقسيم المجموعة أو حفظها مثل مكون قابل لإعادة الاستخدام.
ألقِ نظرةً أين تجد كل خيار ضمن قائمة أدوات مكون المجموعة.
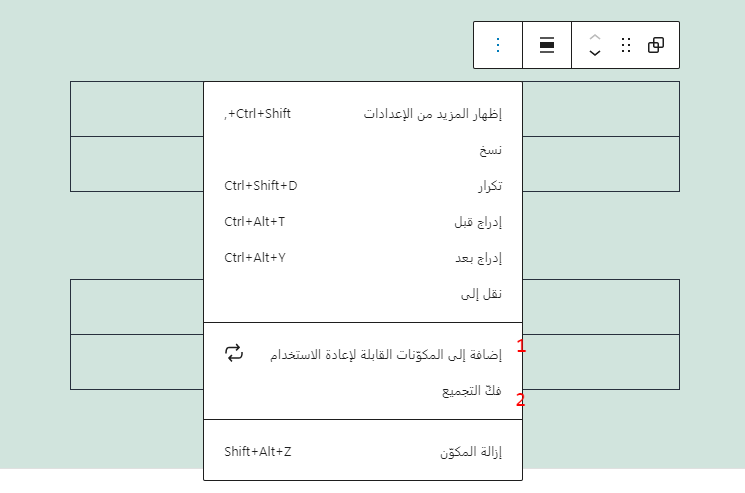
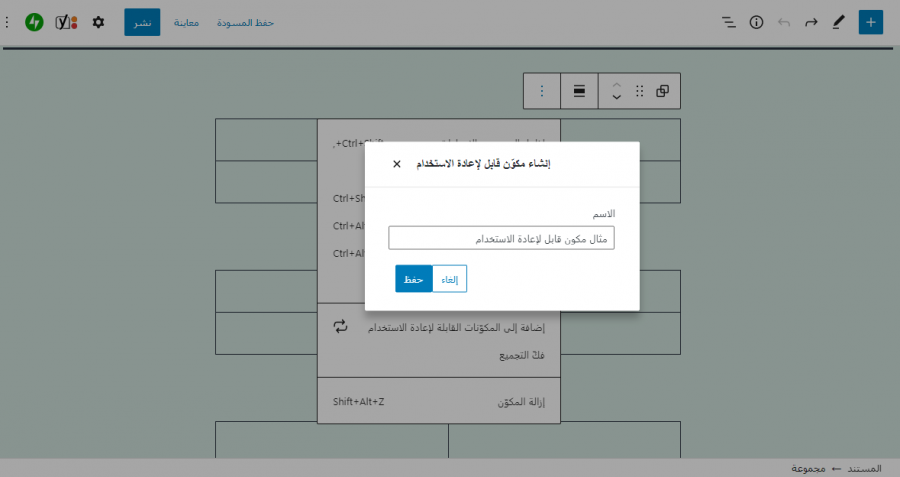
معظم الخيارات هنا واضحة، وسوف تقضي معظم وقتك في تعديل خيارات المكونات الفردية ضمن المجموعة، والخيارين المميزين هنا هما (1) حفظ المجموعة مثل مكون قابل لإعادة الاستخدام، أو (2) فك التجميع.
إن اخترت فك التجميع، فسوف يتفرق المكون إلى مجموعة مكونات فردية هي المكونات التي كانت داخله، في حين سيحفظ لك خيار إضافة إلى المكونات القابلة لإعادة الاستخدام هذه المجموعة وإعداداتها لتتمكن من استخدامها لاحقًا في مقالات وصفحات أخرى.
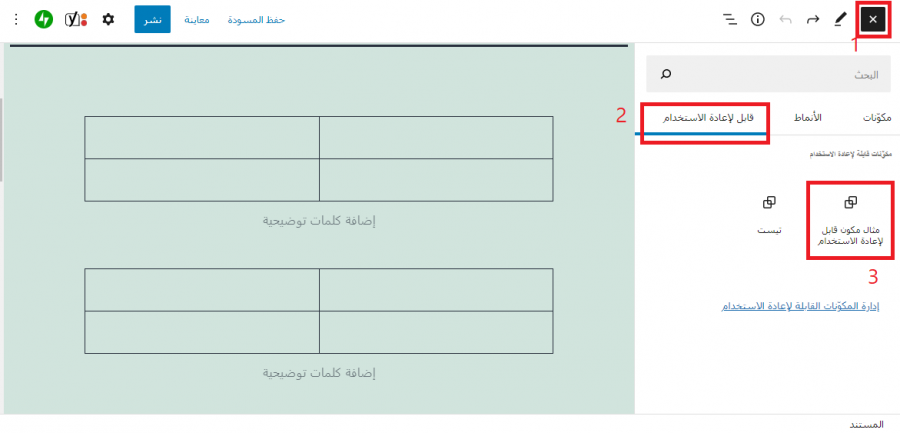
سوف يظهر المكون ضمن قائمة قابل لإعادة الاستخدام حال حفظه، وعندها تستطيع إضافته مثل عنصر جديد لأي مقال أو صفحة.
تستطيع إضافة المكونات القابلة لإعادة الاستخدام لأي صفحة أو مقال ضمن ووردبريس، لكنك قد تحتاج لتغيير بعض التخصيص أو الإعدادات لهذه المكونات عند إضافتها لتتناسب مع المحتوى وبقية العناصر.
خيارات إضافية
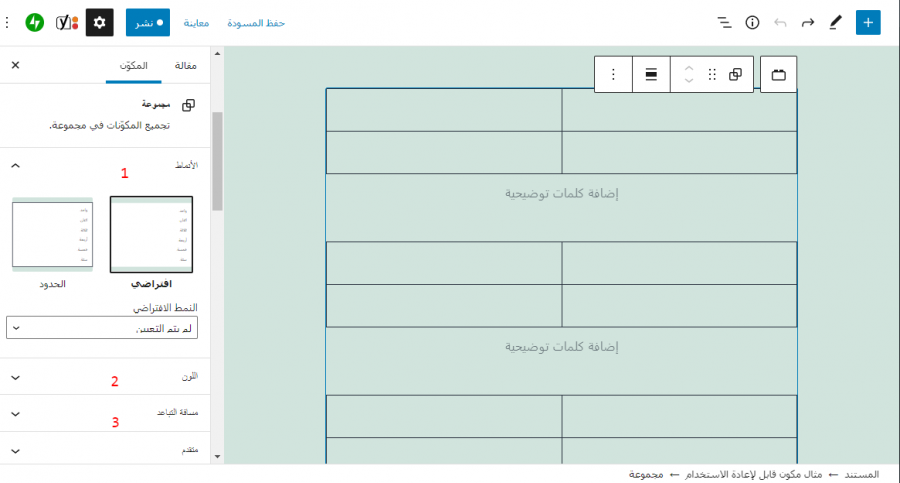
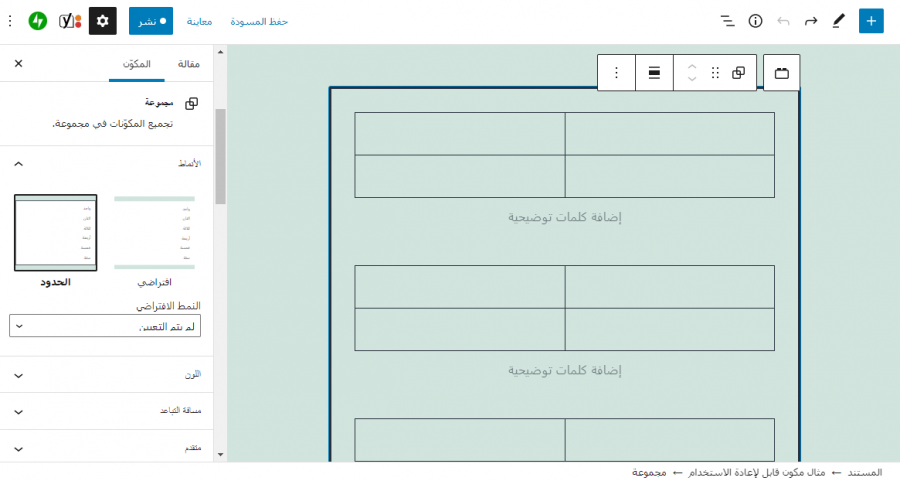
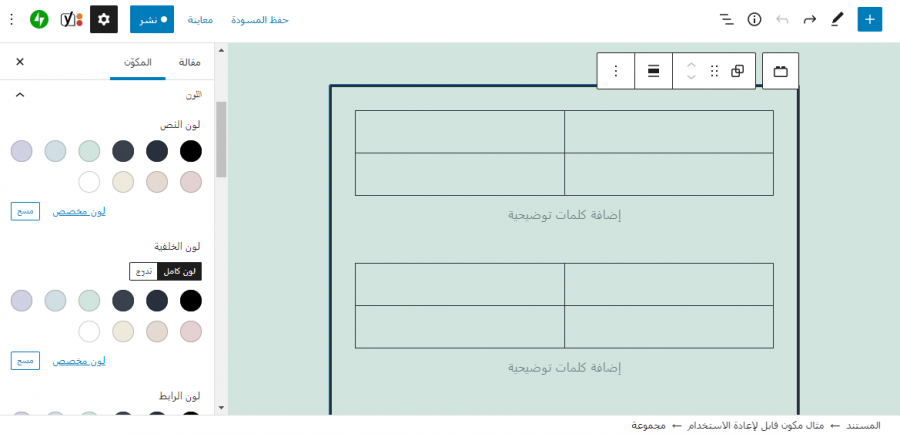
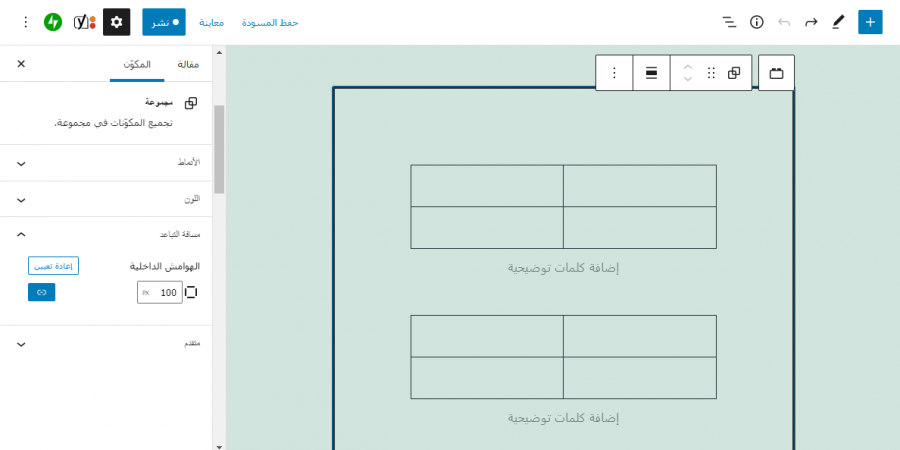
يتضمن كل مكون في ووردبريس إعدادات متنوعة تستطيع الوصول لها من خلال الضغط على المكون، ثم أيقونة اﻹعدادات في أعلى يسار الصفحة. يوفر مكون المجموعة إعدادات تغيير نمط المجموعة (1) وتعديل لونها (2) وإضافة هوامش داخلية بين الحدود والعناصر الداخلية (3).
يسمح لك مكون المجموعة بالاختيار بين نمطين أحدهما مع حدود والآخر بدون حدود، فإن اخترت نمط الحدود، فسوف يُضيف حدودًا تُحيط بالمكونات الداخلية، لكن لا تستطيع تغيير نمط أو لون الحواف.
تستطيع ضبط ألوان جديدة للنص والخلفية والروابط ضمن المكون، لكن عليك الانتباه إن الإعدادات الإفرادية لكل عنصر داخلي تتجاوز إعدادات المجموعة.
تستطيع الضغط على قسم مسافة التباعد لتغيير الهوامش بين حدود المكون والمكونات الداخلية من خلال تعيين المسافة بالبكسلات.
تستطيع الآن الانتقال لإعدادات العناصر الداخلية إن كنت راضيًا عن إعدادات مكون المجموعة.
أفضل النصائح لاستخدام فعال لمكون المجموعة
تستطيع استخدام مكون المجموعة للربط بين مجموعة العناصر التي ترغب بها، لكن يُنصح بتجميع العناصر إن كان هناك سبب وجيه لذلك ومن بعض أهم هذه الأسباب:
- تخصيص مجموعة من المكونات ذات الإعدادات المتقاربة.
- تحريك مجموعة من المكونات ضمن مقال أو صفحة مع إبقائهم مع بعض.
- حفظ مجموعة من المكونات لإعادة استخدامها لاحقًا في مقال أو صفحة.
إن غيرت رأيك بما يخص تجميع المكونات ضمن مكون مجموعة، فستستطيع دائمًا تفريقها من خلال فك التجميع، وهذا لن يؤثر على إعدادات المكونات الفردية. تستطيع إنشاء مجموعات بعناصر متكاملة وجميلة حالما تتقن استخدام مكون المجموعة لتتمكن من إعادة استخدامها في أي وقت ضمن موقعك.
أسئلة متكررة حول مكون المجموعة في ووردبريس
توجد بضع أسئلة تكرر حول مكون المجموعة وهي:
- هل أستطيع تجميع أي مكونات أريدها معًا؟ يسمح لك مكون المجموعة بتجميع مكونات ووردبريس التي تريدها، ومنه تستطيع إنشاء تصاميم معقدة تتضمن عدة عناصر.
- هل أستطيع تعديل المكونات الفردية كل على حدة ضمن مكون المجموعة؟ يوفر لك محرر المكونات وصولًا لإعدادات شاملة تتحكم بكامل المجموعة التي تعمل عليها، كما تستطيع استخدام خيارات تخصيص كل عنصر على حدا ضمن المجموعة.
- هل مكونات المجموعة هي نفسها المكونات القابلة لإعادة الاستخدام؟ تستطيع حفظ معظم المكونات لتكون مكونات قابلة لإعادة الاستخدام ضمن محرر المكونات، لكن مكون المجموعة يسمح لك بحفظ مجموعة مكونات كأنها مكون واحد قابل لإعادة الاستخدام.
الخلاصة
يُعَد مكون المجموعة واحدًا من أهم الميزات التي يتمتع بها محرر مكونات ووردبريس، وبدلًا من التعامل مع المكونات كل على حدة؛ يسمح لك هذا المكون الربط بينها وتخصيصها مثل كيان واحد، كما تستطيع حفظ مكون المجموعة على أنه مكون قابل لإعادة الاستخدام بما يحويه من عناصر لتضيقه في أي مكان ضمن موقعك في وقت لاحق دون الحاجة لإعادة ضبطه، وبذل نفس المجهود والوقت. يُمكنك في أي وقت فصل العناصر الموجودة ضمن المجموعة لتعود عناصر فردية ضمن محرر المكونات، كما تستطيع تجميع أي عناصر فردية تريد.
ترجمة -وبتصرّف- للمقال How to Use the WordPress Group Block لصاحبه Will Morris.


























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.