من أحد مهامك بصفتك مديرًا لموقع ووردبريس، هي جعل عملية تنقل الزوار ضمن الموقع سهلة، ولحسن الحظ توجد عدة طرق تستطيع استخدامها، أحدها هي استخدام مكون التصنيفات الذي يوفر آليةً سهلةً وبسيطة لعرض تصنيفات مدونتك في أي مكان مثل المقالات والصفحات والشريط الجانبي والترويسة والتذييل.
سوف نطلعك في هذا المقال على إعدادات وخيارات مكون التصنيفات، مع ذكر بعض النصائح لكيفية استخدامه والإجابة عن بعض الأسئلة المتكررة حوله.
كيفية إضافة مكون التصنيفات لمقال أو صفحة ووردبريس
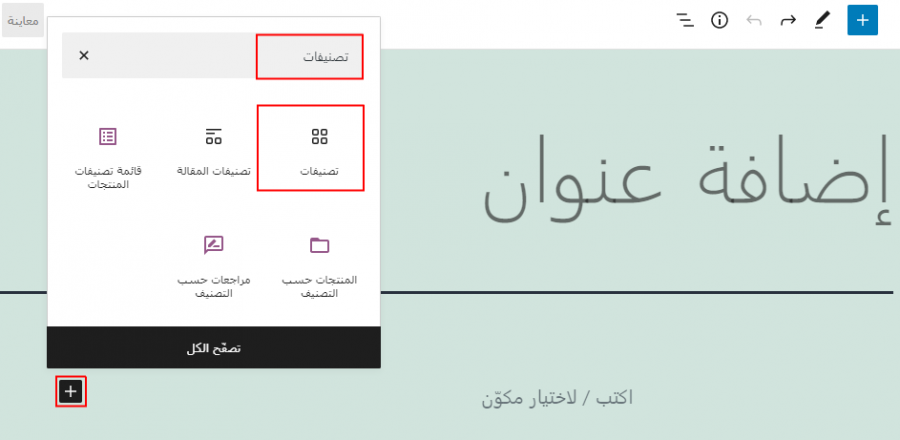
لإضافة مكون التصنيفات، عليك أولًا التوجه من لوحة تحكم ووردبريس إلى مقال أو صفحة جديدة، أو تحرير أي مقال أو صفحة موجودة مسبقًا، ثم الضغط على إشارة "+" الموجودة في جسم المنشور أو أعلى يمين النافذة. أدخل الآن اسم المكون في حقل البحث واضغط عليه عند ظهوره.
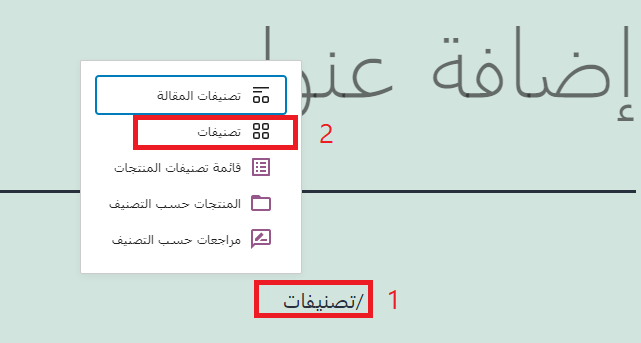
تستطيع إضافة هذا المكون بطريقة أخرى من خلال كتابة "/تصنيفات" ضمن محتوى المقال لتظهر لك قائمة تتضمن هذا المكون، وما عليك سوى اختياره.
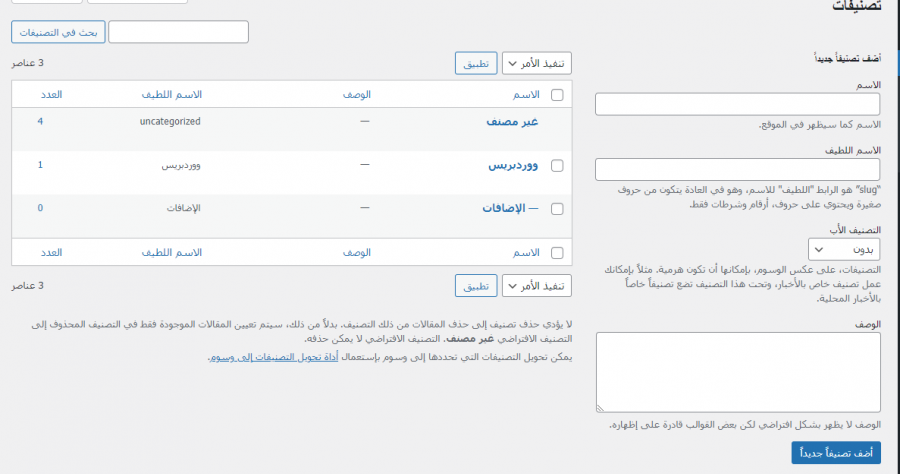
يجب أن تعلم أن تصنيفات المقال التي تظهر سوف تعرض جميع التصنيفات التي أنشأتها وحفظتها ضمن موقعك. تستطيع العثور على هذه التصنيفات من خلال التوجه إلى تبويب تصنيفات ضمن قسم مقالات في لوحة تحكم ووردبريس.
يُضيف ووردبريس افتراضيًا التصنيف غير مصنف على أساس خيار، لكنك تستطيع حذفه وإضافة العدد الذي تحتاجه من التصنيفات. يتضمن كل مكون ووردبريس إعداداته الخاصة، وفي القسم التالي سوف نتوسع بالشرح عن هذا المكون.
إعدادات وخيارات مكون التصنيفات
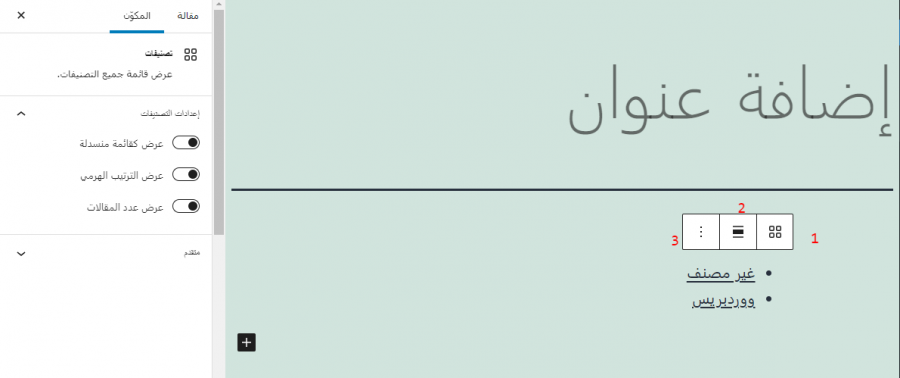
سوف يظهر شريط أدوات أعلى المكون بعد إضافته لصفحة او مقال. الأيقونة الأولى لتحويل المكون إلى مجموعة أو أعمدة، والأيقونة الثانية هي لتغيير المحاذاة، حيث تستطيع محاذاة المكون إلى اليمين أو اليسار أو الوسط أو عرض كامل أو عرض واسع.
الخيار الثالث هو "المزيد من الخيارات" الذي يعرض إعدادات إضافية مثل إضافة مكون قبل أو بعد المكون الحالي أو تكرار المكون أو إزالته أو إضافته إلى المكونات القابلة لإعادة الاستخدام.
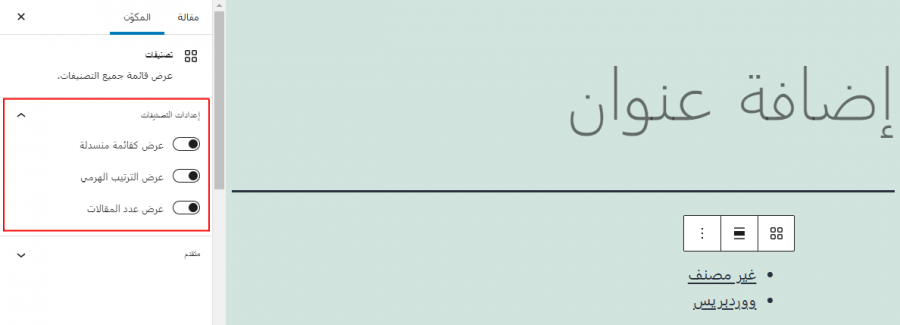
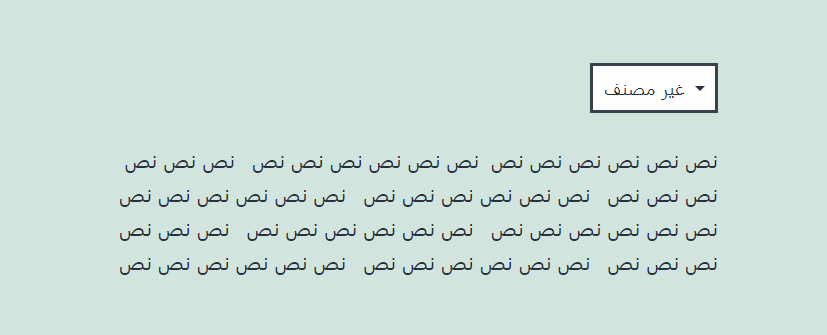
تستطيع ضمن الشريط الجانبي الأيسر العثور على بعض خيارات التحكم تحت قسم "إعدادات التصنيفات"، حيث توجد ثلاث خيارات، يسمح لك الأول بتغيير طريقة عرض التصنيفات من قائمة غير مرقمة إلى قائمة منسدلة. يُعَد هذا الخيار مفيدًا إن كان لديك عدد كبير من التصنيفات، أو إن كنت تريد توفير مساحةً ضمن الصفحة. يسمح لك الخيار الثاني بعرض عدد المنشورات في كل تصنيف، حيث يظهر هذا العدد بجانب رابط التصنيف بين قوسين.
يوجد قسم "متقدم" حيث تستطيع إضافة أصناف CSS الخاصة بك.
أفضل النصائح لاستخدام فعال لمكون التصنيفات
إن مكون التصنيفات سهل وبسيط الاستخدام، لكن هناك عدة نصائح تُساعدك على استخدام فعّال له.
من المهم أولًا أن تفهم ما هي التصنيفات وما الهدف الذي تخدمه، وعلى أساس نظام إدارة محتوى، فإن ووردبريس يوفر عدة طرق لتنظيم وتجميع المحتوى، أحدها هو استخدام الأنواع.
يأتي ووردبريس افتراضيًا باثنين من هذه الأنواع هي التصنيفات والوسوم، وكلاهما مهمان لتجربة المستخدم في موقعك وتحسين محركات البحث.
تستطيع استخدام المكون لعرض التصنيفات التي تختارها مهما كان نوع الموقع سواءً كان مدونةً أو متجرًا إلكترونيًا، لكن هذه الميزة مفيدة في حال كان لديك موقع مليء بالمحتوى وتبحث عن طريقة أسهل ليستكشف زوارك الموقع، فعلى سبيل المثال تُعرض التصنيفات عادةً في مواقع التجارة والوكالات التي تنشر مقالات دوريًا، كما أنها أداة جيدة عندما تُدير موقعًا يتوجه له الزوار للاطلاع على أحدث الأخبار والمقالات التعليمية وغيرها.
تستطيع جذب الانتباه لمكون التصنيفات بعد إضافته موقعك بعدة طرق، والنقطة الأساسية هي الموضع الذي اخترته لوضع هذا العنصر، فعلى سبيل المثال، إن أردت عرضه مثل قائمة منسدلة، فعليك إضافته في أعلى المقالات ليكون من أوائل الأمور التي يراها القُراء.
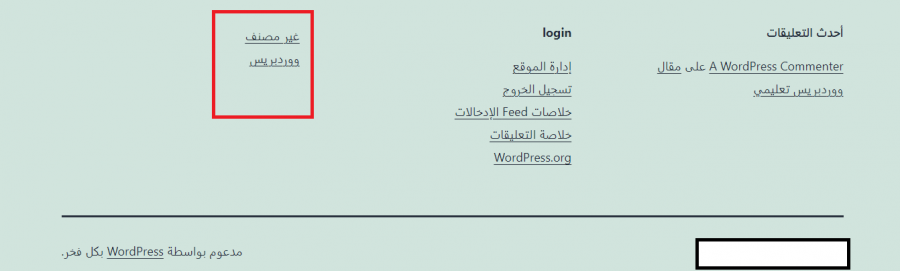
تستطيع أيضًا إضافة مكون التصنيفات إلى تذييل الموقع، وهذا مفيد إن كان تصميم الموقع بسيط أو تريد تجنب تشجيع القُراء على الانتقال بعيدًا عن الصفحة الحالية سريعًا.
إن كان القالب الذي تستخدمه يدعم عرض مكون التصنيفات ضمن الشريط الجانبي لموقعك، فهذا موقع مثالي لتضمن أن قائمة الروابط يسهل الوصول لها دون أن يقع عليها كامل تركيز القارئ. يُنصح أيضًا باستخدام مكون التصنيفات إلى جانب مكون البحث بدلًا من استخدام واحد منها فقط أو استبدال الأولى بالثانية.
أسئلة متكررة حول مكون التصنيفات في ووردبريس
توجد بضع أسئلة تكرر حول مكون التصنيفات وهي:
- كيف أستطيع العثور على مكون التصنيفات في ووردبريس؟ تستطيع العثور على هذا المكون من خلال التوجه إلى الصفحة أو المقال حيث تريد إضافته، ثم الضغط على إشارة "+" لإضافة المكونات والبحث عن "تصنيفات"، بعد ذلك يتم الضغط على المكون، أو تستطيع كتابة "/تصنيفات" ضمن المحتوى حيث تريد إضافته لتظهر لك قائمة تستطيع منها اختيار المكون.
- ما هي وظيفة مكون التصنيفات؟ إن التصنيفات هي جزء من نظام الأنواع المبني ضمن ووردبريس، والمستخدم لتنظيم وشرح المحتوى، لذا يسمح لك هذا المكون بعرض قائمة التصنيفات الموجودة على موقعك في مكان إضافتك للمكون، وهذا يُسهل على القارئ التنقل بين مقالات موقعك للعثور أسرع على ما تبحث عنه.
- هل أستطيع إضافة مكون التصنيفات في أي مكان في ووردبريس؟ تستطيع إضافة هذا المكون في أي مكان ضمن ووردبريس يسمح لك بالوصول لمحرر المكونات، ولذلك تستطيع إضافة هذا المكون في أي صفحة أو مقال كما تستطيع إضافته عند تحرير الودجات وبعض أنواع المنشورات المُخصصة.
الخلاصة
من المهم الحفاظ على محتواك سهل الوصول ومُنظم وهي أحد مهام مدير الموقع. يوفر ووردبريس العديد الميزات التي تُساعدك على هذا ومن ضمنها مكون التصنيفات.
يسمح لك هذا المكون كما ذكرنا سابقًا بعرض قائمة بتصنيفات موقعك في أي مكان تريد من صفحات ومقالات وترويسة وتذييل، حيث تستطيع إضافة هذا المكون بسرعة من خلال الضغط على "+"، ثم البحث عنه وهنا تستطيع استخدام خياراته لتخصيصه.
ترجمة -وبتصرّف- للمقال How to Use the WordPress Categories Block لصاحبه Will Morris.



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.