لم يعد خافيًا على أحد أهمية جمع البيانات من زوار أي موقع، إما لأنها خدمة قائمة بذاتها مثل استبيانات تشخيص الذكاء، أو ﻷنها تتيح لصاحب المشروع معرفة مكامن الضعف والقوة في منتجه، أو لعمليات قياس الرأي العام في موضوع ما.
تقدم وحدة webform باقة متكاملة لعمليات جمع البيانات بأشكال مختلفة وهو ما يعني بناء الاستمارات، كما يمكنه تقديم حلول حسابية على تلك البيانات وهو ما يوفر إمكانية تحويل الاستمارة إلى استبيان كامل. قبل استعراض وحدة webform يجب الانتباه إلى أن الإعداد السليم لأي استمارة أو استبيان يجب أن يكون مدعومًا بدراسة منطق العمل والهدف من الاستمارة/الاستبيان، وهذا علم يدرس باستفاضة في تخصص ماجستير القياس النفسي، لكن تنتشر تطبيقاته في الكثير من تطبيقات جمع البيانات.
تثبيت وحدة webform
من سطر الأوامر في مجلد موقع دروبال اكتب التالي (أو أي إصدار أحدث):
composer require 'drupal/webform:^6.1'
ستثبّت وحدة webform الإصدار 6.1.
تفعيل وحدة webform: من قائمة الوحدات، يُظهر البحث عن كلمة webform أربع تصنيفات رئيسية هي: Webform و Webform Demo و Webform example و Webform [DEPRECATED] تحوي معًا 36 وحدة فرعية، لكن الوحدات الموجودة ضمن التصنيف الأول أي Webform هي التي تستخدم في المشاريع، إذ أن الموجودة في التصنيفين الآخرين أمثلة للاستخدام، أو وحدات ملغاة لا يوصى باستخدامها بسبب توقف تطوير البنية التحتية البرمجية التي تقوم هي عليها، أو انتقال وظائفها لوحدات أخرى في التصنيف الأول. يحوي التصنيف الأول 21 وحدة فرعية يؤدي كل واحدٍ منها مجموعة وظائف، بمعنى أن لدينا مكتبة ضخمة تحوي كل ما نحتاج إليه في مجال معالجة الاستبيانات.
admin/modules
ليس من الضروري تفعيل كل الوحدات فمنطق العمل يحدد الوحدات اللازم تفعيلها، عمومًا يمكن تصنيف هذه الوحدات إلى مجموعتين: مجموعة ذاتية العمل وهي الوحدات التي تعمل باستقلالية ضمن بيئة عمل webform (سنستعرض أهمها في هذا المقال، حاليًا فعّل فقط وحدة webform)، ومجموعة التكامل مع سائر الوحدات أو بيئات العمل (مجموعة وحدات) وأهمها:
- Webform Bootstrap: وتعد أحد أشهر أنظمة القوالب وتضم مكتبة ضخمة من أنماط المظهر الجاهزة، تتيح هذه الوحدة دمج webform مع نظام القالب Bootstrap.
- Webform Devel: لعل وحدة Devel أهم وحدة يستخدمها مطورو Drupal إذ تتيح لهم مجموعة وظائف مثل استعراض المتغيرات قبل خروج النتيجة النهائية للمستخدم، تتيح هذه الوحدة التكامل مع هذه الوحدة وعليه فهي لا تهم معدي المواقع الغير معنيين بتطوير الواجهة الخلفية.
- Webform Group: تتيح وحدة Group إنشاء مجموعات تتكون كل مجموعة من أي نوع من المحتوى أو أعضاء الموقع مع مجموعة من خيارات الصلاحيات للأعضاء للوصول و التحكم بالمجموعات، ومثالًا على ذلك تصور أن المشروع عبارة عن منصة تقديم دروس وكل درس يحوي عدة حلقات قد يضاف لها حلقات أخرى بمرور الزمن، للمستخدم شراء أي درس بكل ما فيه من حلقات أو التي تضاف إليه لاحقًا، لتطبيق هذا المثال يمكن للمستخدم شراء اشتراك في "مجموعة درس" باستخدام وحدة commerce، وتتيح وحدة Webform Group إمكانية إنشاء امتحانات في "مجموعة الدرس" فقط أي لا يمكن للمستخدم الوصول لامتحانات الدروس الأخرى.
وحدة webform
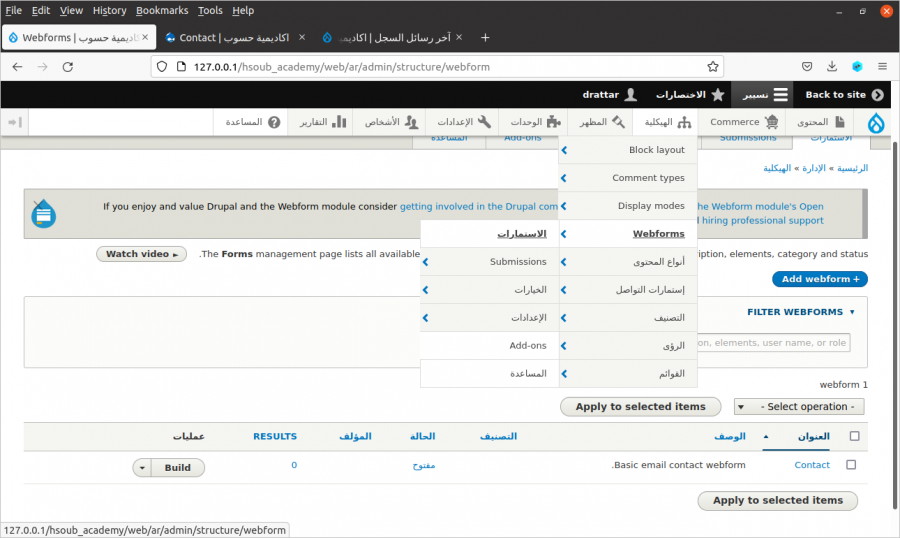
بعد تفعيل وحدة webform ستظهر في القائمة الهيكلية لوحة تحكم الوحدة، ويمكن الوصول لها عبر المسار التالي أيضًا:
admin/structure/webform
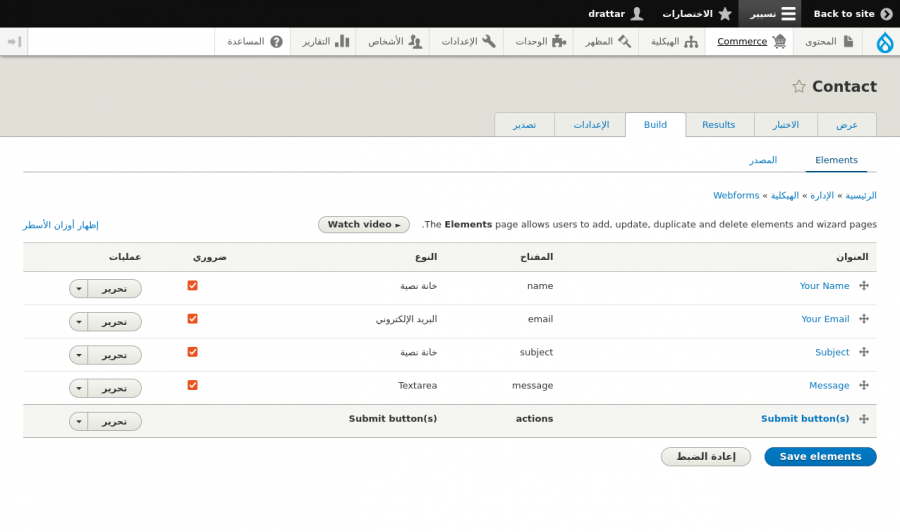
إفتراضيًا، يوجد مع الوحدة استمارة "تواصل معنا" Contact وتحوي التبويبات التالية: عرض: وهي الشكل النهائي الذي يظهر للمستخدم، ويمكن الوصول إليه عبر المسار:
form/contact
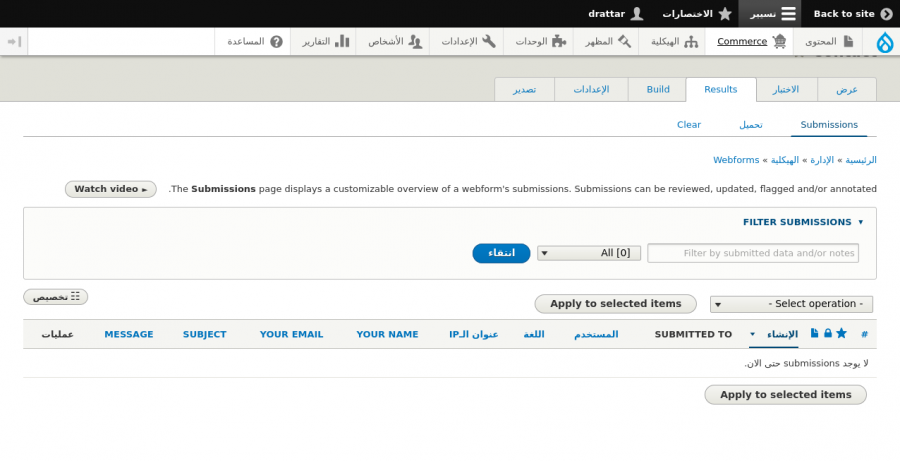
الاختبار: فحص شكل الاستمارة فقط. النتائج Results: جميع النتائج التي يرسلها المستخدمون، يمكن استعراضها والتحكم بها أو تحميلها من هذا التبويب.
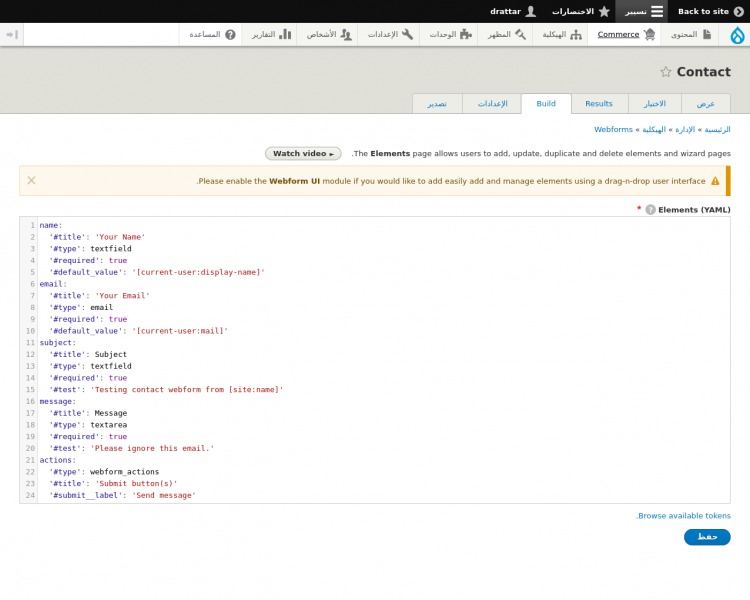
بناء Build: يستخدم هذا التبويب لبناء استمارة أو استبيان، وبما أن وحدة webform UI غير مفعلة فإن محتوى هذا التبويب لا يحوي غير صندوق نص فيه شيفرة YAML لبناء الاستمارة.
الإعدادات: مراجعة إعدادات الاستمارة أو الاستمارة، سنستعرضه جزءًا منه لاحقًا. تصدير: لتصدير شيفرة YAML للاستمارة كاملة بما في ذلك الإعدادات لاستخدامها في مواقع ومشاريع أخرى مثلًا.
بناء استمارة بوحدة Webform UI
على الرغم من أن شيفرات YAML كافية لبناء استمارة، إلا أنها ليست الطريقة الأمثل لدى أغلب المستخدمين. طُوِرَت وحدة Webform UI لتوفر واجهة مستخدم لهذه المهمة، إذ توفر الكثير من الوحدات الفرعية افتراضيًا مع حزمة Webform مهام إضافية مثل هذه المهمة. لتفعيل الواجهة من قائمة الوحدات فعّل الوحدة Webform UI.
admin/modules
بعد تفعيل الوحدة Webform UI اتجه للاستمارة "تواصل معنا" الموجودة افتراضيًا مع الحزمة، اتجه لتبويب Build من واجهة المستخدم أو عبر المسار:
admin/structure/webform/manage/contact
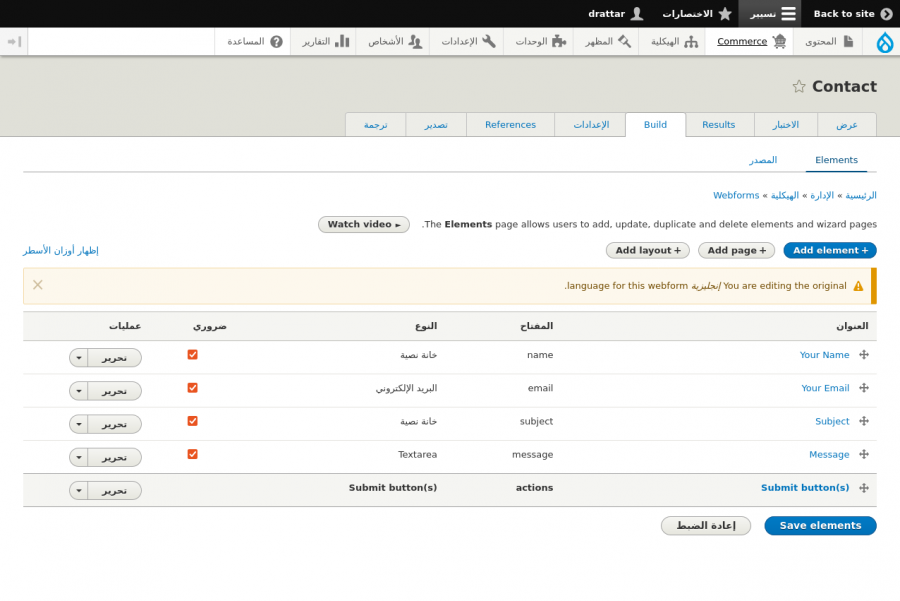
ستظهر واجهة مستخدم للاستمارة تحوي كل أجزاء الاستمارة (الاسم، البريد الإلكتروني، الموضوع، الرسالة)، لكن في حال استخدامك للغة العربية عند تصفح لوحة التحكم ستلاحظ عدم وجود زر لإضافة عنصر جديد، يعود هذا إلى أن الاستمارة مصممة باللغة الإنجليزية دون تفعيل إمكانية ترجمة المحتوى، لتفعيل هذه الوظيفة، فعّل وحدة content translation وستتيح إمكانية إضافة عناصر جديدة للاستمارة حتى إن كانت بلغة مختلفة.
لتصميم استمارة أو استبيان جديد، من القائمة الهيكلية ثم webform ثم الاستمارات ثم اختر Add webform أو اتجه للمسار:
admin/structure/webform/add
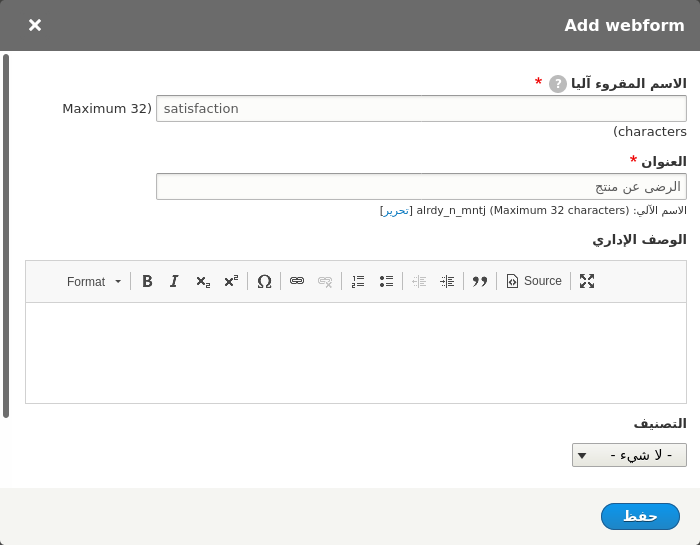
ستظهر نافذة منبثقة لإدخال بيانات الاستبيان الجديد. وبافتراض أن المشروع يتطلب بناء استبيان لقياس الرضا عن منتج ما، ليكن اسم الاستبيان "الرضى عن منتج" ومفتاحه بالانجليزية satisfaction.
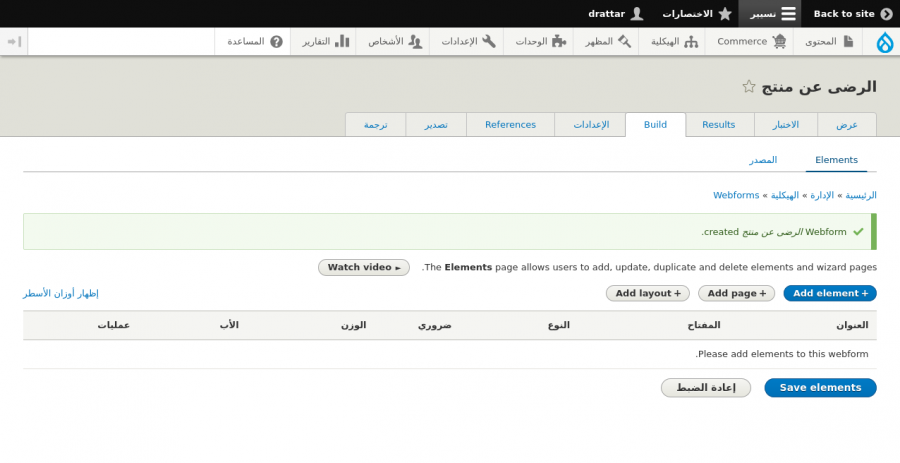
بعد حفظ صفحة إنشاء استمارة جديدة، سيتجه بك الموقع مباشرة لصفحة بناء الاستمارة، إذ يمكن عبرها إضافة عناصر الاستمارة أو صفحات لها (في حال كانت في صفحات متعددة) وكذلك التنسيق.
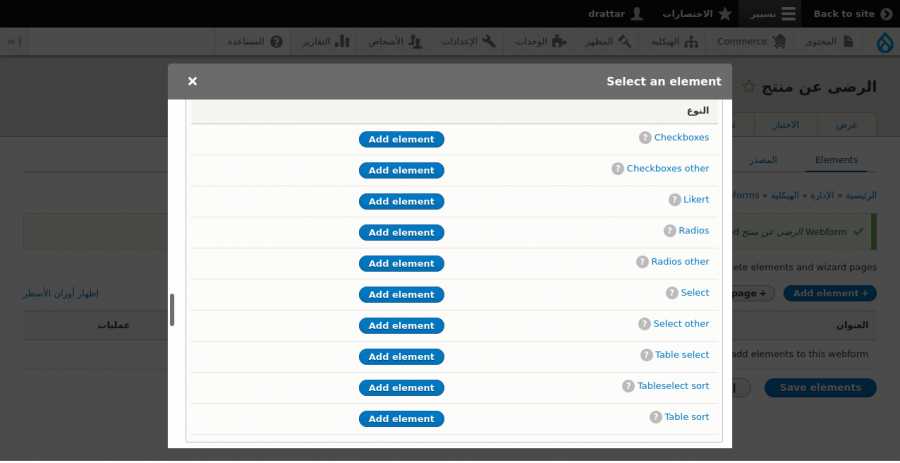
عبر اختيار Add element ستظهر نافذة منبثقة يمكن من خلالها إضافة عنصر للاستبيان، وتحوي 72 نوع من العناصر ويمكن إضافة المزيد من أنواع العناصر في حال توفر وحدات برمجية خاصة بها، تمامًا مثل إضافة أي وحدة أخرى.
admin/structure/webform/manage/satisfaction/element/add
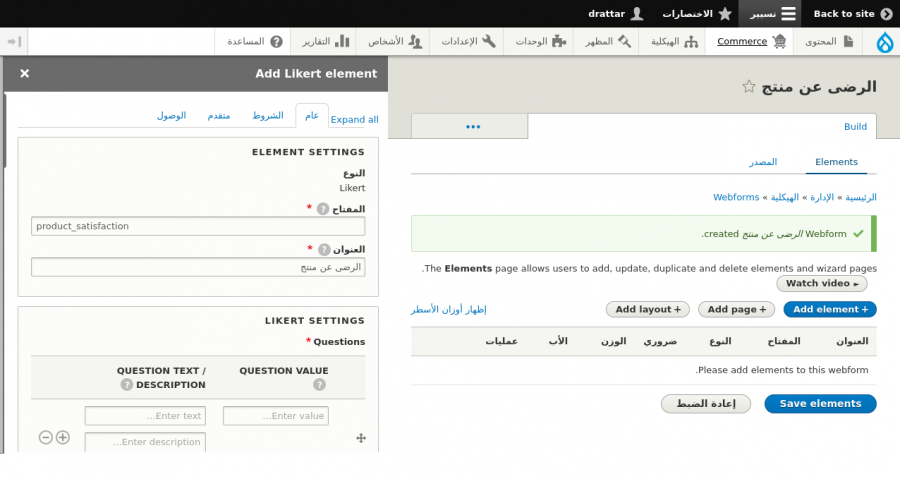
كتطبيق لمثال استبيان الرضا عن منتج، لنفرض أن دراسة بناء استبيان قياس الرضا عن المنتجات توصلت إلى أن ثلاثة عوامل هي المحددة للرضا عن المنتجات وهي: جودة الصناعة والميزات والسعر المناسب، لعل نوع العنصر ليكرت Likert سيكون مناسبًا لجمع البيانات حول الرضا عن المنتج.
admin/structure/webform/manage/satisfaction/element/add/webform_likert
يستخدم مقياس ليكرت عادة في الاختبارات النفسية عمومًا لقياس الردود الدالة على درجة الموافقة أو الاعتراض على صيغة ما، وعليه فهو يتكون من مجموعة أسئلة يسمى كل واحد منها "جذع"، ومجموعة خيارات تتدرج من الموافقة الكاملة إلى الإعتراض الكامل يسمى "السلم"، وعلى الرغم من أن السلم الخماسي هو الأكثر استخدامًا في عمليات الإحصاء والقياس النفسي، سنعتمد في المثال السلم الثلاثي.
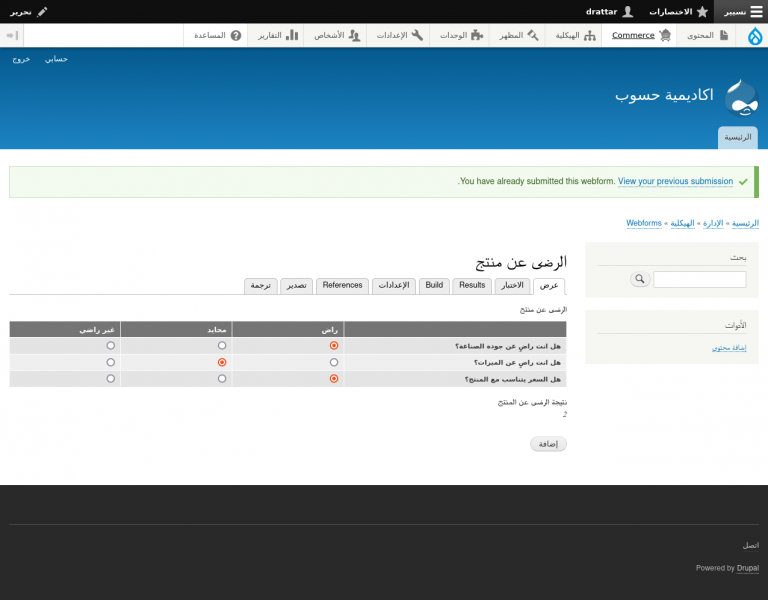
فليكن عنوان العنصر "الرضا عن منتج" ومفتاحه product_satisfaction، وفي جدول الأسئلة ليكن في خانات قيمة الأسئلة Question value القيم q1 و q2 و q3، ولنص كل سؤال بنفس الترتيب "هل أنت راضٍ عن جودة الصناعة؟" و"هل أنت راضٍ عن المميزات؟" و"هل السعر يتناسب مع المنتج؟".
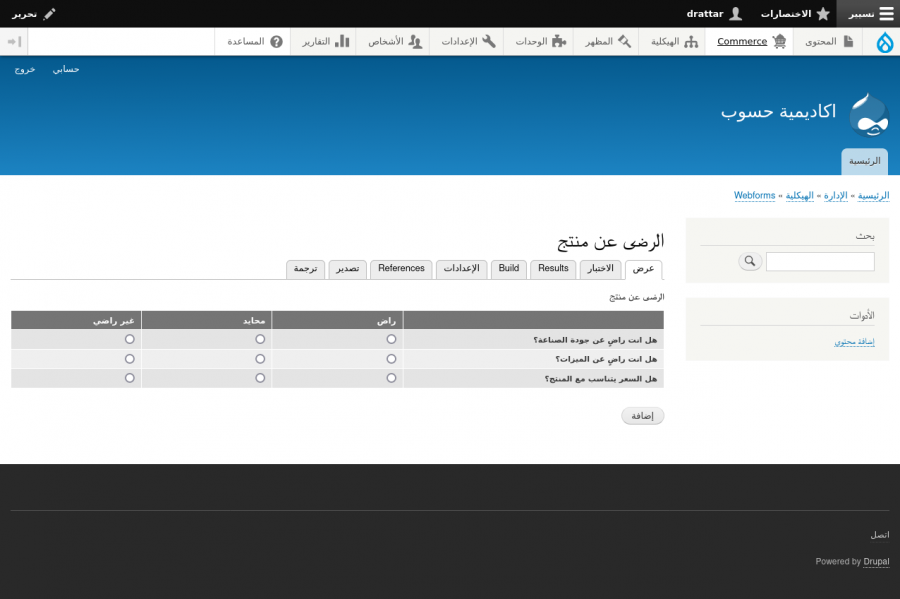
في جدول الإجابات، ليكن في خانات قيمة الإجابات Answer value الأعداد 1 و 0 و -1 يقابلها في خانات نص الجواب Answer text العبارات "راض" و "محايد" و "غير راض". احفظ صفحة العنصر ثم توجه لصفحة عرض الاستبيان.
form/satisfaction
إدارة النتائج
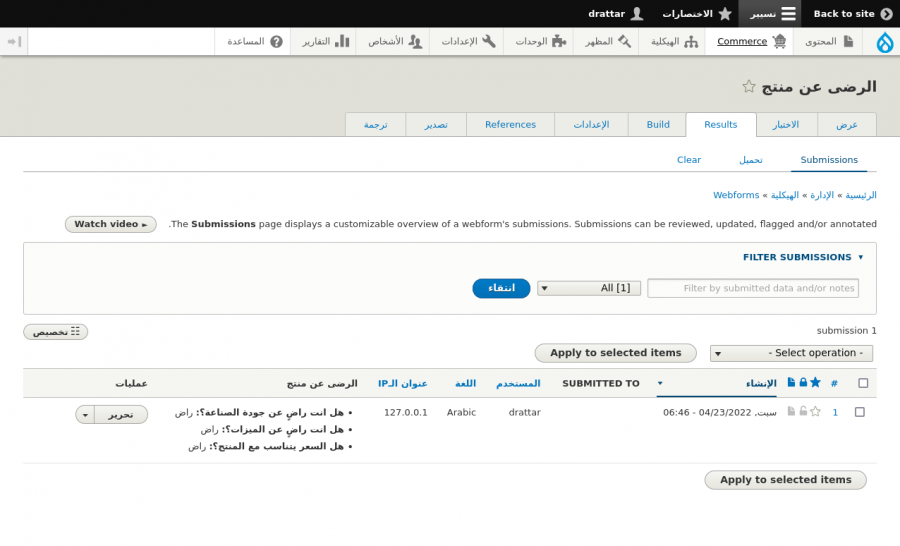
من التبويب results أو المسار أدناه يمكن إدارة النتائج المرسلة عبر الاستبيان للوحة تحكم webform.
admin/structure/webform/manage/satisfaction/results/submissions
تنقسم إدارة النتائج لثلاثة تبويبات فرعية تشمل إدارة المرسلات Submissions، ويمكن منها القيام بعمليات منفردة على كل إجابة مرسلة مثل عرضها أو حذفها أو تحريرها، أما تبويب التحميل ويتيح تحميل النتائج بصيغ مختلفة مثل صيغة ملفات النص المحدد CSV القابل للتحرير بتطبيقات جداول البيانات مثل برنامج مايكروسوفت إكسل أو ليبر أوفيس كالك، أما التبويب الثالث يتيح حذف كل النتائج المرسلة.
عمليات التفسير والاستنتاج
كما ذكر في المقدمة، الفرق بين الاستمارة والاستبيان هو أن الثاني يقدم تفسيرًا ومعطيات جديدة بناءً على البيانات المدخلة، وللمحاسبة ثلاث طرق رائجة كالتالي:
1. طريقة إضافة عنصر Computed Twig
إضافة لإعدادات العناصر العامة مثل العنوان والمفتاح، يتميز هذا العنصر بوظيفة إدخال أوامر Twig، وهو المحرك الافتراضي للتحكم بالمظهر في إطار العمل Symfony الذي تم تصميم دروبال عليه.
لاستخدام هذه الطريقة أضف عنصر Computed Twig وليكن اسمه "نتيجة الرضا عن المنتج" و مفتاحه satisfaction_result. بفرض أن نتيجة الاستبيان هي الجمع الجبري للخيارات المدخلة، ضع في خانة Computed value/markup الأمر أدناه:
{{ data.product_satisfaction.q1 + data.product_satisfaction.q2 + data.product_satisfaction.q3 }}
من الواضح في الأمر أعلاه أن الوصول للبيانات بصورتها الأولية ممكنة عبر المسمى data ثم مفتاح العنصر وهو في مثالنا product_satisfaction ثم مفتاح كل سؤال مثل q1 و q2 و q3.
فعل الخيار Automatically update the computed value using Ajax ليتم تحديث نتيجة الاستبيان مع كل تغيير يقوم به المستخدم والخيار Store value in the database ليتم حفظ القيمة النهائية للمحاسبة من الاستبيان في قاعدة البيانات.
احفظ العنصر ثم احفظ تحديث العناصر في صفحة الاستبيان ثم استعرض صفحة الاستبيان.
form/satisfaction
2. طريقة عرض التفسير في رسالة التأكيد
من التبويب الإعدادات اختر Confirmation ثم ضع عنوانًا لصفحة رسالة التأكيد في الخانة Confirmation title وليكن "تفسير استبيان الرضا عن المنتج".
[webform_submission:values:satisfaction_result]
ستظهر ذات النتيجة في صفحة رسالة التأكيد، ويمكن إخفاء العنصر وحذف خيار Automatically update the computed value using Ajax من إعدادات العنصر، إذ تستهلك Ajax موارد الموقع.
3. طريقة استخدام ملفات Twig مباشرة ضمن إعدادات القالب
الطريقة الثالثة هي استخدام ملفات Twig مباشرة ضمن إعدادات القالب، وهي طريقة مرنة جدًا لعرض نتائج الاستبيان تتيح إمكانيات لامتناهية مثل عرض الرسوم البيانية من نتيجة الاستبيان، وتقديم تفاصيل ضمن أوامر برمجية تتضمن الشروط، لكنها تتطلب معرفة أعمق بـ Twig.
خاتمة
وحدة webform تتشكل من حزمة متكاملة من الوحدات الفرعية وعناصر مختلفة تتيح بناء تشكيلة واسعة من الاستمارات والاستبيانات مع إمكانيات متعددة مثل محاسبة تفسيرها، وعليه فهي من أنسب الأدوات لجمع البيانات.


























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.