يوفر دروبال 9 لوحة تحكم Cpanel بسيطةً تسمح لأصحاب المواقع الإلكترونية والمدونات بالتحكم الكامل في الموقع الإلكتروني الخاص بهم، وهي من أهم خصائص دروبال 9 التي تميزه عن غيره من أنظمة إدارة المحتوى الأخرى CMS، إذ يقدم دروبال 9 تجربة مستخدم مثاليةً -في لوحة التحكم الخاصة به- تُسهل على المستخدم إنشاء وإدارة الموقع ونشر المحتوى بسهولة تامة، فضلًا عن توفير تجربة مستخدم جيدة لزائري الموقع، وذلك بتثبيت قالبك الخاص Themes وإضافة الوحدات التي قد تكون بحاجة إليها في موقعك على الإنترنت.
ستتعرف في هذا المقال على على جميع خصائص لوحة التحكم Cpanel في دروبال 9 Drupal، وكيفية التعامل معها.
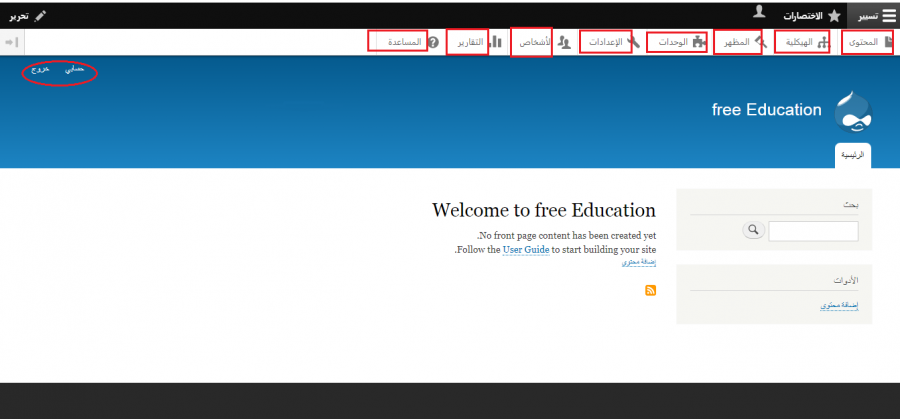
الشكل الافتراضي لموقعك بعد تثبيت دروبال
يوفر دروبال 9 العديد من الخيارات التي تُتيح لك إمكانية تخصيص موقعك أو مدونتك أو معرض أعمالك كما في الصورة التالية، والتي تتكون من المحتوى والهيكلة والمظهر والوحدات والإعدادات والأشخاص والتقارير والمساعدة، لذا دعنا نوضح كل خيار على حدة.
1. المحتوى Content
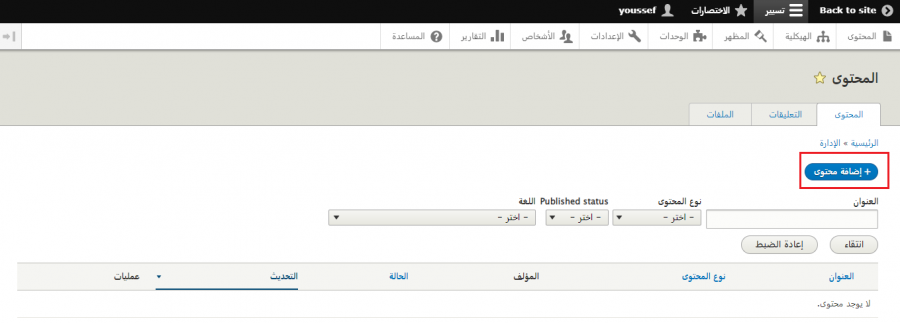
المحتوى هو الخيار الأول في لوحة تحكم دروبال 9، وهو المسئول عن المحتوى الذي تريد نشره فى موقعك أو مدونتك سواءٌ كان مقالًا أو صفحةً أو صورةً أو مقطع فيديو أو غير ذلك من أنواع المحتوى؛ وبمجرد الضغط على هذا الخيار، سينقلك إلى الصفحة التالية.
لإضافة محتوى، كل ما عليك هو الضغط على زر إضافة محتوى كما هو موضح، لتنتقل إلى الصفحة التالية، والتي توضح أنواع المحتوى في دروبال 9.
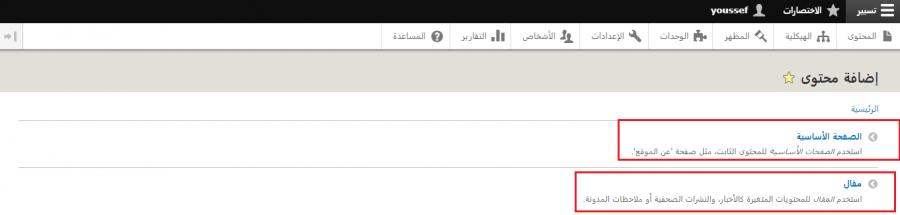
هناك نوعان من المحتوى في دروبال 9، هما الصفحة الرئيسية والمقال كما في الصورة السابقة، ونوضح فيما يلي الفرق بينهما.
الصفحة الرئيسية Basic Page
هي صفحة أساسية في الموقع الخاص بك، مثل صفحة اتصل بنا Contact Us والصفحة الرئيسية Home Page وأي صفحة أخرى تريدها.
يوفر الموقع الافتراضي لدروبال صفحةً أساسيةً فقط هي الصفحة الرئيسية، وتستطيع إضافة صفحات أخرى في دروبال 9. دعنا نتعرف على كيفية إضافة صفحةً مثل صفحة اتصل بنا، وتخصيصها ضمن صفحتك الرئيسية؛ لذا اضغط على الخيار "الصفحة الأساسية" لينقلك إلى الصفحة التالية.
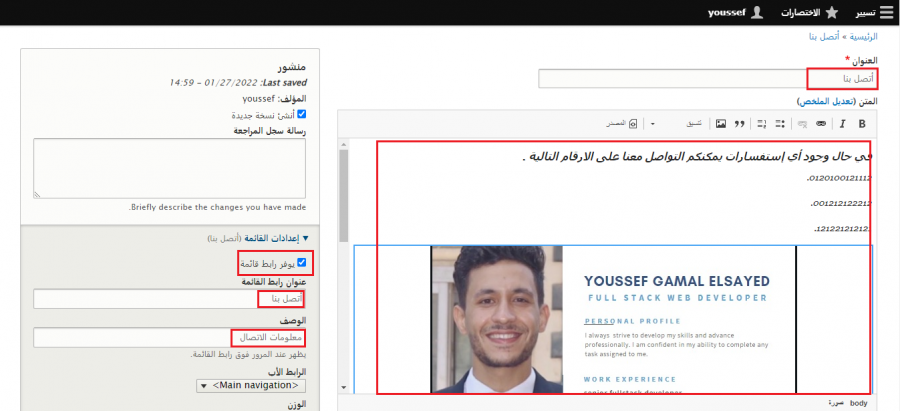
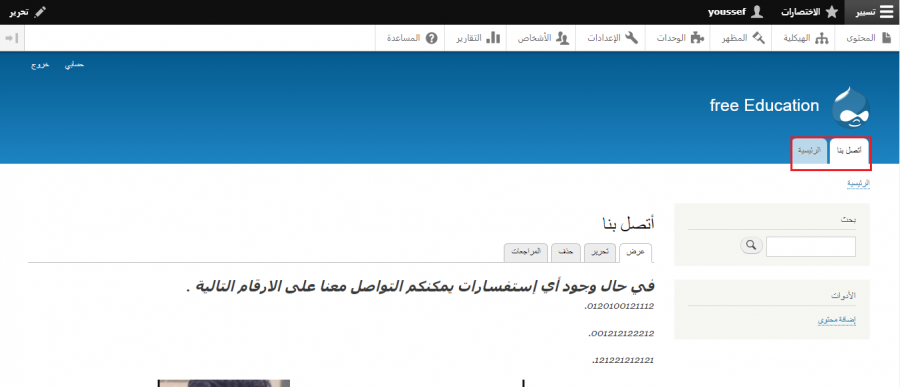
في حقل العنوان اكتب عنوان الصفحة التي تريد إنشاءها، ولتكن صفحة "اتصل بنا"، التي توفر معلومات اتصال موقعك لزائريك، ثم اكتب في حقل النص محتوى الصفحة ونسقها كما تريد، إذ يوفر دروبال 9 محرر نصوص افتراضيًا بسيطًا يساعدك في تنسيق محتوى صفحاتك، كما يمكن إضافة محررات أكثر احترافيةً من خلال الوحدات Modules، وهو ما سنتعرف عليه في المقالات التالية، بعد ذلك اختر على اليسار إعدادات عامة، وفعِّل خيار عرض رابط القائمة، ثم اكتب عنوان الرابط "اتصل بنا"، ثم اكتب في الوصف ما تريده، إذ يظهر الوصف عند الوقوف بالمؤشر على رابط الصفحة، ثم اضغط على زر حفظ أسفل الشاشة.
بمجرد الضغط على زر حفظ، سينقلك مباشرةً إلى تلك الصفحة الأساسية الجديدة. لاحظ التغيير كما في الصورة التالية، ولاحظ أيضًا عند الوقوف بالمؤشر على رابط اتصل بنا سيظهر نصًا يوضّح أن الصفحة خاصة بمعلومات الاتصال.
لقد أُضيفت صفحة أساسية أخرى "اتصل بنا" بجانب الصفحة الرئيسية كما تلاحظ، وبالطبع يمكنك إضافة المزيد من الصفحات حسب احتياجك وما يخدم موقعك أو مدونتك، وكل ما عليك فعله هو اتباع نفس الخطوات السابقة.
المقال Article
يُستخدم المقال للمحتويات المتغيرة، مثل المقالات والأخبار وملاحظات المدونة أو أي شيء آخر، ويتميز عن النوع الآخر من المحتوى بأنه يتضمن وسومًا أو ما يُسمى Tags، لذا دعنا نتعرف على كيفية إضافة مقال في موقعك.
اضغط على محتوى من لوحة التحكم، ثم اضغط على زر إضافة محتوى، ومن ثم بدلًا من الضغط على صفحة أساسية، اضغط على مقال لتظهر أمامك الصفحة التالية، والتي لا تختلف كثيرًا عن إنشاء صفحة أساسية.
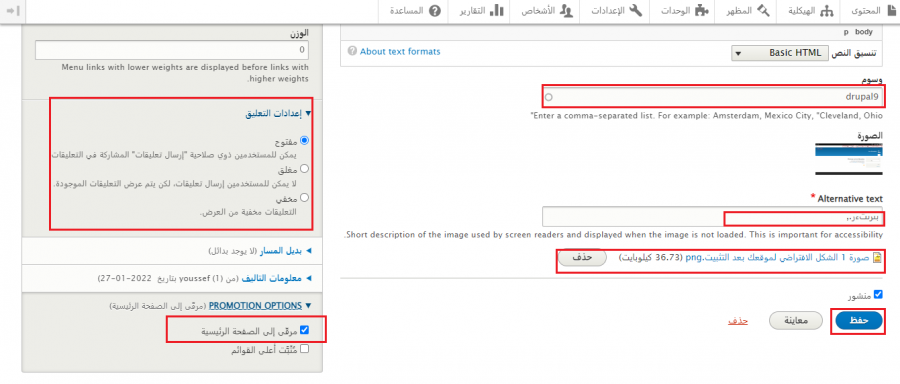
اكتب عنوان المقال، ثم اكتب محتوى المقال الذي تريد نشره. ويمكنك تفعيل رابط المقال ليظهر بوصفه صفحةً أساسيةً ومقالًا كليهما في الصفحة الرئيسية، وهناك خيار "إعدادات التعليق" الذي يتيح التعليق على المقالات الخاصة بك واستطلاع الآراء والاستفسارات من قِبل الزوار، وذلك من خلال تفعيل خيار "مفتوح"، بعدها اضغط على حفظ والعودة إلى موقعك ستلاحظ الآتي.
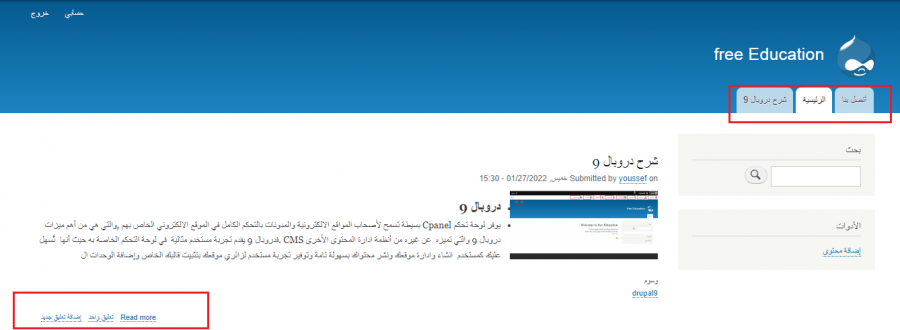
وكما تلاحظ هنا، أُضيف المقال وفُتحت التعليقات والاستفسارات بالأسفل، وهذا مهم جدًا في المواقع التعليمية، فعند وجود أي تساؤلات من قِبل زائريك سيكون بإمكانهم طرحها، وتصلك أنت بوصفك صاحب الموقع كل تلك الاستفسارات والإجابة عنها مع ملاحظة أن كل ذلك يُسجَّل في قاعدة البيانات ضمن موقعك، وهذا ما يحدث ديناميكيًا من جانب دروبال 9.
2. الهيكلة Structure
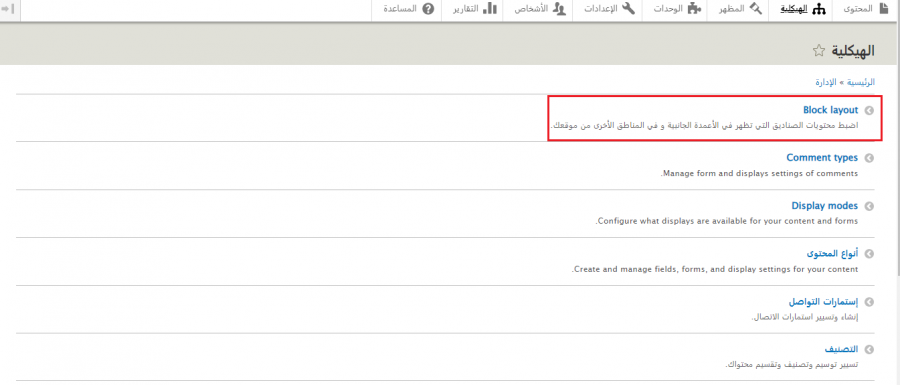
من خلالها يحصل التحكم الكامل في شكل موقعك ومحتواه، فعند الضغط على خيار "الهيكلة" من لوحة تحكم دروبال 9، ينقلك إلى الصفحة التالية.
والتي بها العديد من الخيارات التي تساعدك في ضبط موقعك، وأهمها خيار Block layout المسئول عن ضبط مجموعة البلوكات أو الصناديق التي يتكون منها الموقع الخاص بك، وتحديد أماكن المحتوى المنشور.
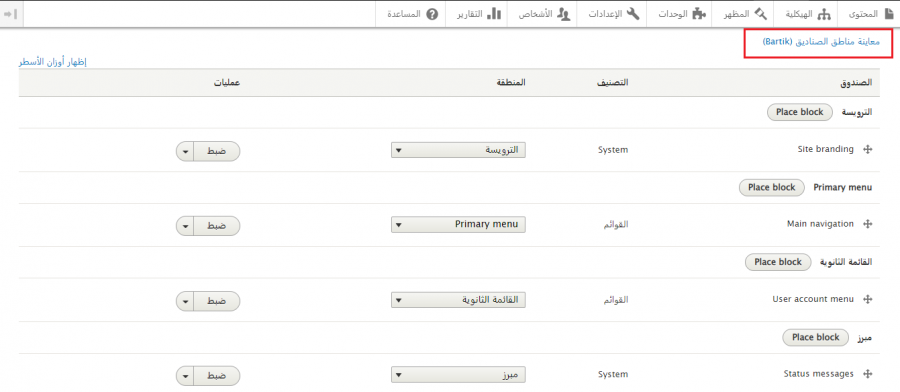
يتكون كل موقع من مجموعة من الصناديق Blocks، مثل الترويسة Header والقائمتين الثانوية والأولية وتذييل الصفحة Footer وجسم الصفحة Body ونحو ذلك، فأنت من تتحكم في أماكن ظهور هذه الصناديق Blocks. وبمجرد الضغط على خيار "Block layout"، ستظهر أمامك الصفحة التالية.
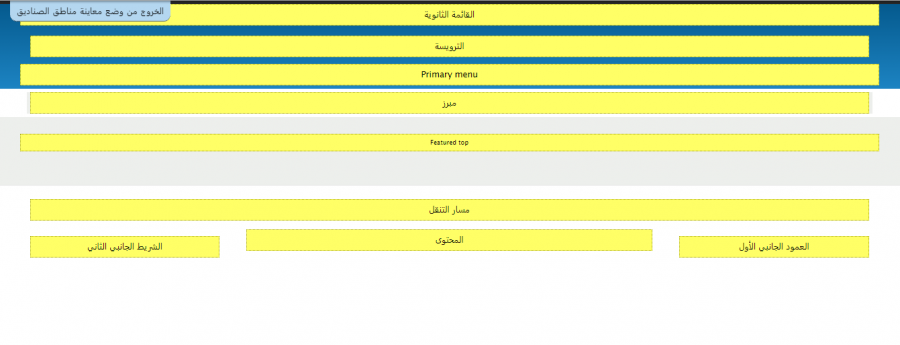
لمعرفة أماكن هذه الصناديق في موقعك، اضغط على خيار معاينة مناطق الصناديق Blocks، لتظهر أمامك الصفحة التالية، ومن خلال خيار الضبط، ستتمكن من تخصيص هذه المناطق كما تريد، وبما يناسب احتياجك ورؤيتك الشخصية.
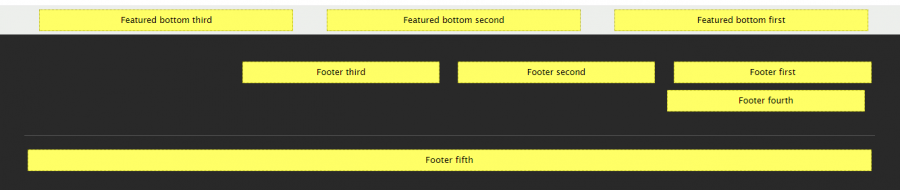
توضح الصورة كل مناطق الصناديق في موقعك، ويمكنك تخصيصها بالشكل الذي تريده. ومن خيار الهيكلة Structure من لوحة تحكم دروبال 9، تستطيع التحكم في العديد من الأشياء الأخرى، مثل إدارة التعليقات وتصنيفها وتضمين محتواك ضمن فئات معينة ديناميكيًا من قِبل دروبال 9 دون تدخلك إطلاقًا، وإدارة القوائم والتحكم في روابط القوائم Menu links.
3. المظهر Appearance
يُتيح لك الخيار الثالث من لوحة تحكم دروبال 9 Drupal، القدرة على تخصيص المظهر الذي يبدو عليه موقعك، وذلك عن طريق تثبيت قالب Theme معين يناسب موقعك الإلكتروني، ويوفر لزائري موقعك تجربة مستخدم فريدةً من نوعها. ويُعَد اختيار قالب دروبال -أو ما يُعرف باسم ثيم الموقع- في بداية إطلاق أي موقع إلكتروني جديد أو مدونة، واحدًا من أهم المراحل في عملية بناء موقع دروبال؛ القوالب في دروبال هي التي تتحكم في المظهر الكامل للموقع، وتحدد طريقة توزيع العناصر وأسلوب عرض المحتوى الخاص بك كما تعرف، إذ لكل قالب دروبال تصميمه المميز، وبتغيير القالب سوف يبدو موقعك مختلفًا تمامًا، لذا يجب عليك اختيار قالب موقعك بعناية، وذلك نظرًا لكون القالب هو أول شيء يلاحظه زوار موقعك لأول مرة وهو الذي يعطيهم الانطباع الأول عنه.
يوفر دروبال قوالب عديدةً يمكنك الاختيار بينها من خلال الموقع الرسمي، لذا فكل ما عليك هو النقر على هذا الرابط الذي سيوجهك مباشرةً إلى جميع قوالب دروبال، كما يمكنك تحديد البحث حسب التخطيط للموقع الذي تود إنشاءه.
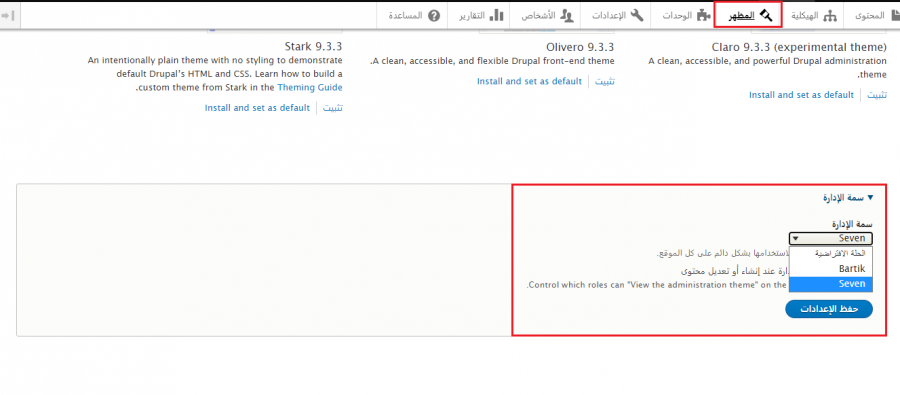
يُعَد القالب الافتراضي لموقع دروبال 9 الذي يحدد مظهر موقعك في البداية بعد تثبيت دروبال هو Bartik 9.3.3، قالبًا مرنًا وقابل للتعديل والتخصيص، كما أنه متجاوب مع جميع الأجهزة من ضمنها الهواتف الذكية، ويمكنك معرفة ذلك من خلال الضغط على المظهر من لوحة التحكم Cpanel لتظهر أمامك الصفحة التالية.
كما يمكنك إضافة قالب Theme جديد عن طريق النقر على زر Add new theme، أو عن طريق اختيار قالب من القوالب الموجودة مع الإصدار 9، أو من الموقع الرسمي، وهو ما سنتعرف عليه في المقالات التالية عن كيفية إضافة قالب وإزالته وسرد أشهر أنواع القوالب.
عليك ملاحظة أن هناك فرقًا بين قالب موقعك الذي سيظهر لزائري الموقع، وبين قالب الإدارة الذي من خلاله يمكنك أن تدير موقعك أو يديره أحد المسئولين الذين تُعيِّنهم؛ هذا إلى جانب أنك نت الذي تختار سمة الإدارة، وحبذا استخدام قالب Seven دائمًا في إدارة موقعك.
4. الوحدات Modules
تستطيع معرفة الوحدات Modules الافتراضية مع دروبال 9 عن طريق الضغط على الوحدات من لوحة التحكم الموجودة في موقعك.
الوحدات عبارة عن أكواد برمجية كُتبت خصوصًا لأداء وظيفة ما، فبدلًا من كتابة كود PHP مثلًا لعمل تقويم في موقعك أو إضافة محرر نصوص محترف، يمكنك استخدام وحدات أخرى ساهم فيها مطورون من قبل تؤدي نفس الوظيفة، كما توجد وحدات Modules كثيرة قد تناسبك وتلبي احتياجاتك.
يمكنك تنزيل هذه الوحدات من الموقع الرسمي وما يُشار إليه باسم Drupal core، وهو يأتي مليئًا بجميع الوحدات Modules الأكثر استخدامًا لبناء موقع إلكتروني، لكن هناك مجموعة كبيرة ومتنوعة من الوحدات التي يساهم فيها آلاف المطورين مجانًا على الموقع الرسمي، مثل وحدات التجارة الإلكترونية والتدوين ومعارض الصور، وبمجرد النقر على هذا الرابط سيوجهك إلى الصفحة الخاصة بالوحدات Modules لاختيار الإضافة التي تريدها، كما يمكنك تحديد عملية البحث إن خطَّطتَ لموقعك.
كل ما عليك هو الاطلاع على جميع الوحدات ومعرفة مميزات كل منها، واختيار الوحدات Modules الذي قد تكون بحاجة إليه، ثم الضغط على حفظ لتفعيله.
يوفر دروبال 9 مجموعةً هائلةً من الوحدات التي يحتاجها جميع أصحاب المواقع الإلكترونية والمدونات ومعارض الأعمال على اختلاف رغباتهم ورؤيتهم الشخصية، وسنتعرف في المقالات التالية على أهم هذه الوحدات التي يحتاجها معظم مستخدمي المواقع على الإنترنت.
5. الإعدادات Settings
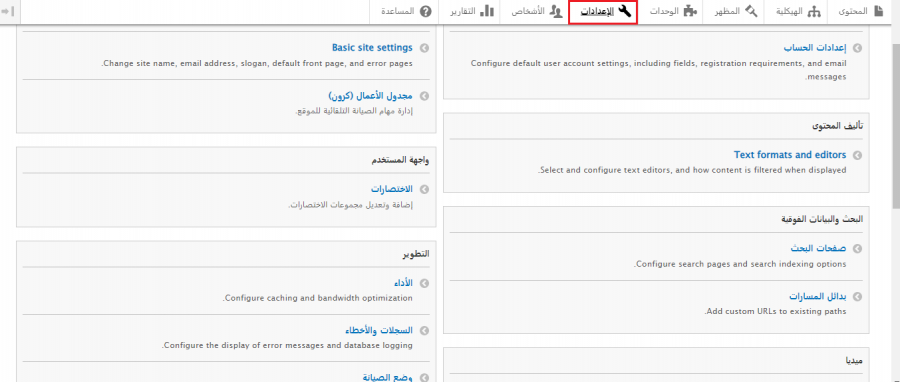
الإعدادات هي الخيار الخامس من لوحة تحكم دروبال 9، وتوفر العديد من الخيارات التي تساعدك في إدارة موقعك.
تتكون من مجموعة خيارات التخصيص الآتية:
- الأشخاص (إعدادات الحسابات لجميع فئات المستخدمين من مسئولين أو زائرين).
- النظام Basic site settings، ومن خلاله يمكنك تغيير اسم الموقع site name وعنوان البريد الإلكتروني والواجهة الأمامية لموقعك.
- تأليف المحتوى Text formats and Editors، ومن خلاله تُختار وتُضبط جميع محررات النصوص التي قد أضفتها من الموقع الرسمي.
- واجهة المستخدم (وضع اختصارات الشاشة الرئيسية التي تسهل حركة تصفح موقعك وإدارته).
- التطوير(تحسين أداء موقعك ومعرفة الأخطاء وتصحيحها والتحكم في قاعدة البيانات ووضع الصيانة Maintenance).
- وسائل الميديا (التحكم في أنماط وامتدادات الصور على موقعك ونظام الملفات).
- الإقليمية واللغة (التحكم في إعدادات اللغة والترجمات).
6. التقارير Reports
التقارير هي الخيار السادس من لوحة تحكم دروبال 9، وتُعطيك جميع تقارير الموقع الخاص بك، بما في ذلك تقارير عن المستخدمين والمسئولين وعدد مرات تصفح موقعك من أحد الأشخاص، فضلًا عن تقارير المقالات وتقارير عن كل التحديثات المتوفرة لموقعك وتحديثات الترجمات.
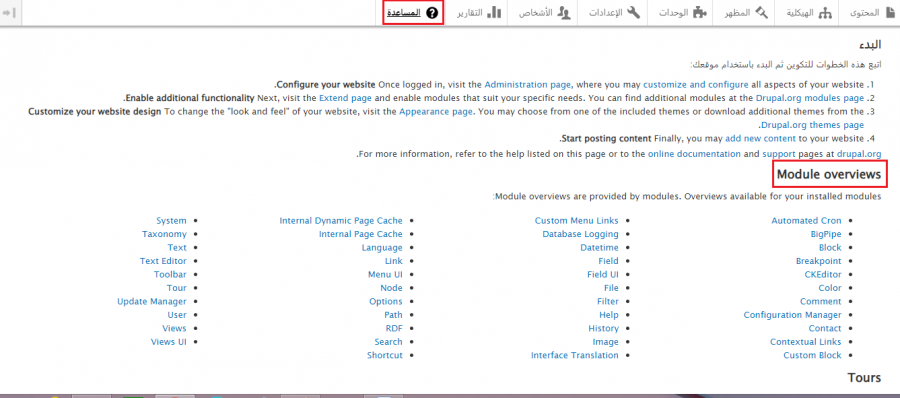
7. المساعدة Help
المساعدة هي الخيار الأخير من لوحة تحكم دروبال 9، ومن شأنه تقديم المساعدة من الموقع الرسمي لدروبال 9 في حال وجود مشاكل في موقعك الخاص، والبدء بتقديم خطوات إنشاء موقع دروبال 9 وتثبيته، ونظرًا لأن ما يميز دروبال هو المجتمع القائم على تطويره وتقديم الدعم لكافة المستخدمين، فبمجرد الضغط على ذلك الخيار تنتقل للصفحة التالية التي تعطيك قدرًا هائلًا من المعلومات عن كل شيء خصوصًا الوحدات Modules.
الملخص
دروبال هو أحد أشهر نُظم إدارة المحتوى في العالم CMS المُستخدَمة لتطوير المواقع الإلكترونية والتطبيقات. يوفر هذا النظام لوحة تحكم Cpanel تتيح لك تخصيص وتصميم موقعك بسهولة، كما تدعم جميع اللغات لا سيما اللغة العربية.
إلى هنا نكون وصلنا إلى نهاية مقالنا عن لوحة تحكم Cpanel في دروبال 9، وعرضنا جميع الخيارات التي يوفرها دروبال 9 في لوحة التحكم الخاصة به، والتي تقدم تجربة مستخدم رائعةً لأصحاب المواقع. نتمنى أن يكون المقال قد قدم الشرح الوافي لهذا الموضوع.
اقرأ أيضًا


























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.