نستكمل في هذا المقال ما كنا قد بدأناه في سلسلة مقالات واجهات المستخدم الرسومية في بايثون باستخدام مكتبة TKinter، فبعد أن تحدثنا عن النافذة الرئيسية ومجموعة العناصر التي من الممكن أن نضعها عليها بشرح مجمل، سننتقل الآن إلى شرح تفصيلي عن العناصر وسنبدأ بشرح حاوية العنوان label و صناديق المدخلات Entry وسنكمل في مقالات لاحقة من السلسلة بقية العناصر.
هذه المقالة جزء من سلسلة مقالات تشرح أساسيات مكتبة TKinter لبناء واجهات رسومية في بايثون، وإليك فهرس السلسلة كاملة:
- واجهات المستخدم الرسومية في بايثون باستخدام TKinter.
- مدخل إلى عناصر واجهات المستخدم الرسومية Widgets في بايثون.
- حاوية العنوان label وصناديق المدخلات Entry في واجهة المستخدم الرسومية في بايثون.
- الأزرار Buttons ومربعات الرسائل messagebox في واجهة المستخدم الرسومية في بايثون.
- مربعات الاختيار وأزرار الانتقاء والقوائم في واجهة المستخدم الرسومية في بايثون.
حاوية العنوان label
تعد حاوية عنوان label من أسهل العناصر التي يمكن إضافتها إلى النافذة الرئيسية وتُستخدم لتوضيح عناوين صناديق المدخلات Entry أو لعرض مخرجات نصية أو صورة.
إنشاء حاوية العنوان داخل النافذة
يتم اختيار اسم الكائن المطلوب ليمثل حاوية العنوان ويستخدم الصنف Label من مكتبة Tkinter ، ويعطى الصنف أولًا المكان الذي نريد وضع الحاوية فيه وهو النافذة الرئيسية، ومن ثم النص المراد عرضه داخل الحاوية باستخدام الخاصية text على النحو التالي:
Label_name=Label(main_window, text="النص")
تنشئ الشفرة التالية حاوية عنوان تعرض عبارة (واجهات المستخدم الرسومية في بايثون) ومن ثم تضعها على النافذة الرئيسية باستخدام الدالة pack:
from tkinter import * main_window = Tk() main_window.title(" حاوية العنوان ") First_Label = Label(main_window, text= "واجهات المستخدم الرسومية في بايثون ") First_Label.pack() main_window.mainloop()
بتشغيل الشفرة السابقة نحصل على النافذة التالية:

حاوية العنوان
خصائص حاوية العنوان label
يمكننا تعديل الكثير من خصائص مظهر حاوية العنوان، النقاط التالية تستعرض أهم الخصائص التي من الممكن استخدامها:
اللون
بالإمكان تغيير لون النص والذي يعرف باسم foreground ويمكن كتابته اختصارًا fg، وكذلك تغيير لون الخلفية والذي يعرف باسم background ويكتب اختصارًا bg، ونستخدم إما صيغ نصية للألوان فنكتب اسم اللون المطلوب مثل:
"white", "black", "red", "green", "blue", "cyan", "yellow", "magenta"
أو يمكننا استخدام سلسلة تحدد نسبة الأحمر والأخضر والأزرق بالأرقام الست عشرية. على سبيل المثال:
"#FFFF00" أصفر "#FFFFFF" أبيض "#00FF00" أخضر
نوع الخط
يُعرف الخط باستخدام الخاصية font وتعطى قيمة صفوف tuple مكونة من اسم الخط وحجمه، ومن الممكن تحديد ما إذا كان الخط عريضًا bold أو مائلًا italic مثال:
("Helvetica", "16") ("Times", "24", "bold italic")
شكل مؤشر الفأرة
بالإمكان التحكم بشكل المؤشر أثناء مروره على حاوية العنوان باستخدام الخاصية cursor والتي من الممكن أن تأخذ قيمًا مختلفة مثال على بعض القيم التي من الممكن إسنادها لها:
"circle", "clock", "cross", "dotbox", "watch", "heart"
وبطبيعة الحال قد يختلف شكل المؤشر اختلافًا طفيفًا مع اختلاف نظام التشغيل المستخدم.
الحدود الخارجية والداخلية
تترك الخاصية pad مساحة حول العنصر بمحيطه الخارجي عبر ضبط الخاصيتين التاليتين:
-
padyتترك مساحة حول العنصر على الإحداثي الصادي. -
padxتترك مساحة حول العنصر على الإحداثي السيني.
وتوجد أيضًا الخاصية ipad التي تترك مساحة حول العنصر بمحيطة الداخلي عبر ضبط الخاصيتين التاليتين:
-
ipadyتترك مساحة بين العنصر وحدوده الداخلية على المحور الصادي. -
ipadxتترك مساحة بين العنصر وحدوده الداخلية على المحور السيني.
وتستخدم هذه الخصائص مع الدالة Pack التي ستضع الحاوية على النافذة الرئيسية.
سنقوم بتجربة الخاصيات السابقة في برنامج متكامل، سنضيف رقة تعريف مكتوب بها نص بسيط بحجم 30 ونوع خط Stencil ونجعله ثخينًا ومائلًا، ونحدد لون الخلفية إلى أزرق باستخدام الصيغة النصية، مع لون نص أبيض باستخدام نظام الأرقام الست عشرية، ومؤشر فأرة يتغير إلى شكل نجمة عند مروره على حاوية العنوان، وسنترك مساحة حول الحاوية من حدودها الداخلية والخارجية، ستكون الشفرة على النحو التالي:
from tkinter import * main_window = Tk() main_window.title(" حاوية العنوان ") First_Label = Label(main_window, text="Sample text ",\ font=("Stencil", "30", "bold italic") ,\ fg ="#FFFFFF" , bg="blue", cursor ="star",) First_Label.pack(padx=50, pady=50 ,ipadx=100,ipady=100 ,side= TOP) main_window.mainloop()
عند تشغيل الشفرة سنحصل على الشكل التالي:
حاوية العنوان مخصصة
تغيير النص
قمنا بتحديد النص الذي نرغب بظهوره في حاوية العنوان أثناء إنشائها من خلال خاصية text، بالإمكان كذلك جعل النص فارغًا عند الإنشاء وتحديده في خطوة لاحقة، لتنفيذ ذلك نستخدم الخاصية textvariable ونسند لها قيمة كائن من الصنف StringVar، والذي نقوم بتعريفه ونختار له اسمًا لنفترض أنه mytext فتكون الشفرة على النحو التالي:
Mytext= StringVar() Label_name=Label(main_window, textvariable=mytext)
نستطيع إسناد قيمة له في خطوة لاحقة باستخدام الدالة set كما يلي:
Mytext.set("sample text")
بإمكاننا إعادة كتابة الشفرة السابقة بهذه الطريقة وسنحصل على نفس النتيجة:
from tkinter import * main_window = Tk() main_window.title(" حاوية العنوان ") Mytext= StringVar() First_Label = Label(main_window, textvariable=Mytext,\ font=("Stencil", "30", "bold italic") ,\ fg ="#FFFFFF" , bg="blue", cursor ="star",) First_Label.pack(padx=50, pady=50 ,ipadx=100,ipady=100 ,side= TOP) Mytext.set("sample text") main_window.mainloop()
إدراج صورة
بالإمكان استبدال صورة بالنص الموجود في حاوية العنوان ونحتاج لفعل ذلك تعريف كائن من الصنف PhotoImage بتسميته باسم myphoto و سنعطيه باستخدام الخاصية file مسار الصورة (مكان تواجدها بالجهاز) على النحو التالي:
myphoto = PhotoImage(file='Photo\path')
ومن ثم نستخدم الخاصية image أثناء تعريف الحاوية ونسند لها قيمة الكائن الذي أنشأناه ستكون الشفرة كاملة على النحو التالي:
from tkinter import * main_window = Tk() main_window.title(" إدراج صورة ") myphoto = PhotoImage(file='Hsoub.png') First_Label = Label(main_window,image=myphoto) First_Label.pack(padx=50, pady=50 ,ipadx=100,ipady=100 ,side= TOP) main_window.mainloop()
ونحصل على النتيجة التالية:
حاوية عنوان بصورة
استخدمنا في المثال السابق الصورة المسماة Hsoub.png وكانت موجودة في نفس مسار وجود ملف الشفرة، لذلك وضعنا اسمها مباشرة، ولو كانت في مكان مختلف لقمنا بتحديد مكان وجودها، للأسف الكائن PhotoImage يدعم فقط صيغ محدودة وهي: GIF, PGM, PPM, PNG
ولو أردنا أن نعرض نصًا وصورة في نفس الحاوية يجب علينا أن نستعين بالخاصية compound والتي تحدد مكان ظهور الصورة بالنسبة للنص وتأخذ قيمة من الاحتمالات التالية:
'top','bottom', 'left', 'right', 'center','none'
يعرض السطر التالي الصورة فوق النص:
First_Label = Label(main_window,image=myphoto , text='شعار شركة حسوب' ,compound='top')
وتكون النافذة بالشكل التالي:
حاوية مدمجة
صناديق المدخلات Entry
تعتبر صناديق المدخلات من العناصر الأساسية لواجهات المستخدم الرسومية، لأنها تمكننا من قراءة المدخلات التي يدخلها المستخدم عبر/من لوحة المفاتيح، وتكون على شكل صندوق يسمح للمستخدم أن يدخل فيه نصًا.
إنشاء صناديق المدخلات داخل نافذة
يجب علينا تعريف كائن من الصنف Entry من مكتبة Tkinter حتى ننشئ مُدخلًا، ويُعطى الصنف أولًا المكان الذي نريد وضع المدخل فيه وهو النافذة الرئيسية، ومن ثم بإمكاننا تحديد عدة خيارات للمدخل، ويوضح السطر التالي عملية الإنشاء:
First_Entry = Entry(main_window, option.........)
يسبق صندوق المُدخلات في الغالب حاوية عنوان لبيان الغرض منه أو ما الذي يتوجب على المستخدم إدخاله، ويتم الاستغناء في بعض الحالات عن الحاوية وتبديلها بنص يوضع داخل الصندوق نفسه يبين الغرض منه، ويتم ذلك باستخدام الدالة insert وإعطائها مكان النص المراد ظهوره (يعطى قيمة صفر كبداية المدخل) وتعطى أيضًا النص المراد كتابته على النحو التالي:
First_Entry.insert(0,’text’)
ترسم الشفرة التالية صندوق مدخلات ليدخل المستخدم اسمه فيه على سبيل المثال ومن ثم يضيفه على النافذة الرئيسية باستخدام الدالة pack:
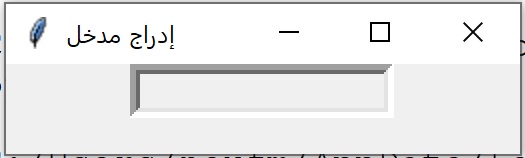
from tkinter import * main_window = Tk() main_window.title(" إدراج مدخل") First_Entry = Entry(main_window ) First_Entry.insert(0,'الاسم') First_Entry.pack() main_window.mainloop()
يظهر الشكل التالي عند تشغيل الشفرة:
صندوق إدخال
خصائص صندوق المدخلات
يتميز صندوق المدخلات بالكثير من الخصائص التي تشبه ما تم الحديث عنه في حاوية العنوان، فيمكننا تغيير لون النص ولون الخلفية ونوع الخط وشكل المؤشر بنفس الطريقة وبنفس الخصائص المستخدمة مع حاوية العنوان .
كما يمكننا تعديل حدود الصندوق باستخدام الخاصية bd لتكون أكثر سمكًا حيث أن القيمة الافتراضية لها هي 2، وكذلك نستطيع تغيير الحالة للصندوق باستخدام الخاصية state حيث يكون الصندوق فعالًا ويسمح بالكتابة فيه بالقيمة normal وهي الافتراضية، ويمكن تغييرها للقيمة disable والتي تجعله غير فعال ولا يسمح بالكتابة فيه.
بتطبيق ذلك، يرسم السطر التالي صندوق مدخلات بحدود عرض بقيمة 5 مع تعطيل خاصية قبول المدخلات فيه:
First_Entry = Entry(main_window, bd=10 , state="disable")
ويكون بالشكل التالي:
صندوق ادخال مخصص
تمكننا الخاصية selectforeground من تحديد لون النص والخاصية selectbackground من تحديد لون خلفية النص المدخل إذا ماتم تحديده من المستخدم.
الحصول على قيمة المُدخلات
لنحصل على قيمة المدخل من المستخدم نستخدم الدالة get والتي ترجع ما أدخل في الحقل بصيغة نص:
First_Entry.get()
تُسند قيمة مدخلات المستخدم غالبًا إلى كائن من الصنف StringVar ونقوم بإعطائه للخاصية textvariable بعد عملية تعريفه على النحو التالي:
mytext = StringVar() First_Entry = Entry(main_window, textvariable=mytext)
ونستطيع استخدام الدالة get معه أيضًا للحصول على قيمة المدخل:
mytext.get()
يجب الانتباه إلى أن القيمة التي تعيدها الدالة get تكون على صيغة نص كما سبق وأشرنا، فعند إدخال الأرقام يجب تحويلها من نص إلى رقم باستخدام الدالة int أو الدالة float حسب نوع القيمة إذا ما أردنا استخدامها في العمليات الحسابية.
يمكننا إضافة أهمية على المدخل بزيادة التركيز عليه باستخدام الدالة focus والتي ستقوم تلقائيًا بوضع المؤشر على المُدخل ليتمكن المستخدم من الكتابة مباشرة على النحو التالي:
First_Entry.focus()
إخفاء معلومات المدخلات
تكون بعض القيم التي يدخلها المستخدم حساسة ويجب إخفائها أثناء الإدخال مثل كلمات السر مثلًا ويمكننا عمل ذلك باستخدام الخاصية show ونعطيها قيمة الرمز أو الحرف الذي نريد ظهورة، في المثال التالي سيظهر الرمز * بدلًا مما يقوم المستخدم بإدخاله:
First_Entry = Entry(main_window, textvariable=mytext, show='*')
استجابة صندوق المدخلات
نستطيع ربط صندوق المدخلات بدالة معينة تتنفذ عندما يقوم المستخدم بالنقر على زر الإدخال Enter ونستخدم الدالة bind لنربط صندوق المدخلات بالنقر على Enter كالتالي:
First_Entry.bind('<Return>',handler)
حيث أن handler هو اسم الدالة التي سيتم تنفيذها، ونستطيع كذلك ربط العديد من الأزرار بنفس الطريقة مع الدالة باستخدام اسم الزر المناسب، مثل زر المسافة Space وزر الهروب Escape وزر المسح Delete.
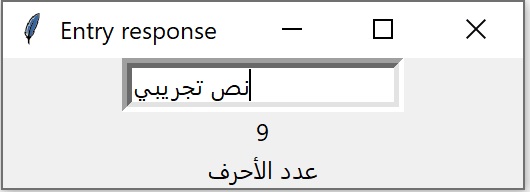
لنكتب الشيفرة التالية حيث سننشئ صندوق مدخلات وعند نقر المستخدم على زر الإدخال Enter نقوم بطباعة عدد الأحرف التي تم إدخالها في حاوية العنوان:
from tkinter import * main_window = Tk() main_window.title("Entry response ") def handler(e): L=myentertext.get() mylabeltext.set(len(L)) myentertext = StringVar() mylabeltext= StringVar() First_Entry = Entry(main_window, textvariable=myentertext,bd=10 ) First_Entry. pack(side= TOP) First_Entry.focus() tag_label=Label(main_window,text='عدد الأحرف') tag_label.pack(side= BOTTOM) First_Label = Label(main_window, textvariable=mylabeltext ) First_Label.pack(side= BOTTOM) First_Entry.bind('<Return>',handler) main_window.mainloop()
عند تجربة الشفرة ستظهر النتيجة التالية:
استجابة المدخلات
تطبيق الآلة الحاسبة (الجزء الثالث)
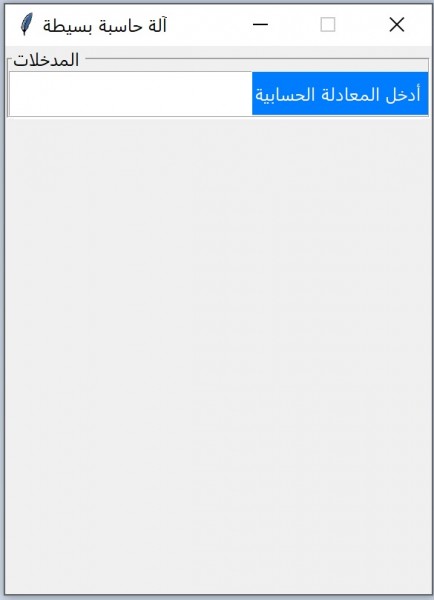
لننتقل لجزئية التطبيق على مشروع آلتنا الحاسبة، كنا قد رسمنا النافذة الرئيسية للآلة و وضعنا داخلها إطارين بحاوية عنوان العلوية للمدخلات والسفلية لأزرار العمليات والأرقام، في هذا التطبيق سنضع في الإطار الأول حاوية عنوان نسميها input_label نكتب فيها عبارة "أدخل المعادلة الحسابية"، على جهة اليمين ونحددها بلون خلفية من درجات الأزرق بقيمة "#007CFF" ولون خط أبيض، وفي الجهة اليسرى نضع صندوق مدخلات نسميه input_field يعرض الأرقام والعمليات التي ينقر عليها المستخدم، إذ حددنا له عرضًا يتناسب مع مقاس النافذة بمقدار 18، وحددنا له نوع الخط 'arial' بمقياس 12 وجعلناه ثخينًا، وقمنا بتعريف متغير من نوع StringVar أسميناه input_text ليكون محتواه متغيرًا يختلف مع كل نقرة من المستخدم على الأزرار، تكون شفرتهما على النحو التالي:
input_label=Label(input_frame,text="أدخل المعادلة الحسابية ", bg="#007CFF",fg="white") input_field = Entry(input_frame, width=18, font=('arial', 12, 'bold'),textvariable=input_text)
لوضع هذه العناصر في داخل الإطار استخدمنا خاصية grid وأضفنا حدودًا داخلية على المحور الصادي بمقدار 10، ندمج هذه الإضافات على الشفرة السابقة ونحصل على التالي:
from tkinter import * from ctypes import windll windll.shcore.SetProcessDpiAwareness(1) mycalculator = Tk() mycalculator.title("آلة حاسبة بسيطة") mycalculator.geometry("575x740") mycalculator.resizable(False, False) input_frame = LabelFrame(mycalculator,text="المدخلات ",bd=3,width=550) input_frame.pack(side=TOP) btns_frame = LabelFrame(mycalculator,text=" لوحة الأرقام والعمليات ", bg="white",width=550,bd=3) btns_frame.pack() input_text = StringVar() input_label=Label(input_frame,text="أدخل المعادلة الحسابية ",bg="#007CFF",fg="white") input_label.grid(row=0, column=1,ipady=10) input_field = Entry(input_frame, width=18, font=('arial', 12, 'bold'),textvariable=input_text) input_field.grid(row=0, column=0,ipady=10) mycalculator.mainloop()
ونحصل على النتيجة التالية:
واجهة الآلة الحاسبة الثانية
يتبقى لآلتنا جزئية الإطار السفلي والذي يحتوي على الأزرار التي تحوي الأرقام والعمليات الحسابية، وهذا ما سنتناوله في المقال القادم كيفية إدراج الأزرار وربطها بوظائف معينة تقوم بها عند النقر عليها.
المصادر
- Tkinter Label
- Python - Tkinter Colors
- Python - Tkinter Fonts
- Python - Tkinter Cursors
- Tkinter PhotoImage
- Tkinter Entry
- Python Tkinter Entry
- ?How to bind the spacebar key to a certain method in Tkinter
- ?How to bind the Escape key to close a window in Tkinter
- Tkinter Event Binding
اقرأ أيضًا
- المقال التالي: الأزرار Buttons ومربعات الرسائل messagebox في واجهة المستخدم الرسومية في بايثون
- المقال السابق: واجهات المستخدم الرسومية في بايثون باستخدام TKinter
- برمجة الواجهات الرسومية باستخدام Tkinter
- النسخة العربية الكاملة من كتاب: البرمجة بلغة بايثون



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.