ثبّتنا في الدرس السابق من هذه السلسلة إطار Laravel وأعددناه. سنستخدم تلك الإعدادات كقاعدة لبناء تطبيق صغير عليها؛ ونرى العناصر الأساسية لتطبيق يعمل على إطار العمل Laravel.
هذا الدرس جزء من سلسلة تعلم Laravel والتي تنتهج مبدأ "أفضل وسيلة للتعلم هي الممارسة"، حيث ستكون ممارستنا عبارة عن إنشاء تطبيق ويب للتسوق مع ميزة سلة المشتريات. يتكون فهرس السلسلة من التالي:
- مدخل إلى Laravel 5.
- تثبيت Laravel وإعداده على كلّ من Windows وUbuntu.
- أساسيات بناء تطبيق باستخدام Laravel. (هذا الدرس)
- إنشاء روابط محسنة لمحركات البحث (SEO) في إطار عمل Laravel.
- نظام Blade للقوالب.
- تهجير قواعد البيانات في Laravel.
- استخدام Eloquent ORM لإدخال البيانات في قاعدة البيانات، تحديثها أو حذفها.
- إنشاء سلة مشتريات في Laravel.
- الاستيثاق في Laravel.
- إنشاء واجهة لبرمجة التطبيقات API في Laravel.
- إنشاء مدوّنة باستخدام Laravel.
- استخدام AngularJS واجهةً أمامية Front end لتطبيق Laravel.
- الدوّال المساعدة المخصّصة في Laravel.
- استخدام مكتبة Faker في تطبيق Laravel لتوليد بيانات وهمية قصدَ الاختبار.
يشمل الدرس المواضيع التالية:
- مفهوم التوجيه Routing وآلية عمله.
- أداة Artisan التي تعمل على سطر الأوامر.
- استخدام أداة Artisan لتوليد شفرة مصدرية نمطية للمتحكّمات Controllers (وهي المسؤولة عن الإجابة على الطّلبات التي تردها Requests).
- إنشاء نداء لمتحكّم في مسار Route.
- تمرير المتغيّرات من متحكّم إلى عرض View.
أساسيات التوجيه في Laravel
عند وصول طلب إلى تطبيق Laravel تتلقى آلية التوجيه الطلب ثم تختار طريقة التعامل معه.
سنرى في هذه الفقرة كيفية عمل هذه الآلية. أول ما سنفعله هو إنشاء مسار جديد؛ لذا افتح ملف routes.php الموجود على المسار app\Http بمحرّر النصوص المفضّل لديك.
ملحوظة1: جميع المسارات المذكورة في الدرس هي بالنسبة لمجلد تطبيق Laravel. يعني هذا أن المقصود بالمسار (على افتراض أنك اتبعت خطوات الإعداد في الدرس السابق) app/Http هو المسار C:\laragon\www\larashop\app\Http على وندوز و /var/www/html/larashop/ على لينكس.
ملحوظة2: انتبه لحالة الأحرف، كبيرة أو صغيرة.
أضف المحتوى التالي إلى الملف routes.php :
Route::get('/hello',function(){
return 'Hello World!';
});تعرّف الشفرة السابقة مسارًا لتلقي الطلبات من نوع GET (الدّالة get الموجودة في الصنف Route). المعطى الأول للدّالة هو الرابط المعني بالمسار (أي /hello) أما الثاني فهو دالة مجهولة الاسم Anonymous function تعرّف طريقة التعامل مع الطلب. يعني هذا أنه عند تلقي طلب على العنوان http://larashop.dev/hello فإن التطبيق ينفذ الدالة مجهولة الاسم والتي تُرجِع العبارة: Hello World!.
احفظ الملف ثم اذهب إلى المتصفح وأدخل العنوان:
http://larashop.dev/hello
يجب أن تظهر صفحة بيضاء مطبوعة عليها عبارة: Hello World!.
ربما تكون لاحظت وجود الشفرة التالية في الملف routes.php:
Route::get('/', function () {
return view('welcome');
});تتبع هذه الشفرة نفس المبدأ حيث تعرّف مسارا للطلبات الآتية على الرابط / أي رابط الصفحة الرئيسية (http://larashop.dev) وتحيلها إلى عرض باسمwelcome بدلا من طباعة عبارة مباشرةً (سنرى في ما بعد كيفية ذلك).
أداة Artisan
Artisan عبارة عن أداة تُستدعى من سطر الأوامر لأتممة تنفيذ أنشطة اعتيادية على Laravel. يمكن استخدام أداة Artisan لتنفيذ الأنشطة التالية من بين أخرى:
- توليد شفرة نمطية: إنشاء المتحكّمات، النماذج Models، وغيرها بيُسر.
- تهجير قواعد البيانات Database migrations: وهو نظام لإدارة الإصدارات الخاصة بقواعد البيانات يجعل من التعامل مع الكائنات في قواعد البيانات (إنشاء جداول أو حذفها مثلا) أسهل عبر وصفها دون الحاجة للتعديل عليها مباشرةً.
- بذر قواعد البيانات Database seeding: وهو مصطلح يشير إلى إضافة بيانات وهمية للتسجيلات Records في جداول قاعدة البيانات لأغراض الاختبار.
- التوجيه: وهي الآليّة المسؤولة عن تلقي الطلبات ثم اختيار طريقة التعامل معها (عادةً بإرسالها إلى متحكّم).
- ضبط التطبيق.
- تشغيل الاختبارات الأحاديّة Unit tests.
كيف تستخدم أداة Artisan
افتح سطر الأوامر ثم انتقل إلى مجلد التطبيق. على افتراض أنك موجود في أصل المستند (C:\laragon\www على وندوز أو /var/www/html/ على لينكس):
cd larashop
ثم نفّذ الأمر التالي:
php artisan list
ملحوظة: تأكّد من وجودك في مجلّد التطبيق (أي المجلّد larashp) قبل تنفيذ الأمر artisan.
تظهر أوامر artisan المتاحة للتنفيذ.
مثال على النتيجة:
Laravel Framework version 5.1.26 (LTS) Usage: command [options] [arguments] Options: -h, --help Display this help message -q, --quiet Do not output any message -V, --version Display this application version --ansi Force ANSI output --no-ansi Disable ANSI output -n, --no-interaction Do not ask any interactive question --env[=ENV] The environment the command should run under. -v|vv|vvv, --verbose Increase the verbosity of messages: 1 for normal output, 2 for more verbose output and 3 for debug Available commands: clear-compiled Remove the compiled class file down Put the application into maintenance mode env Display the current framework environment help Displays help for a command inspire Display an inspiring quote list Lists commands migrate Run the database migrations optimize Optimize the framework for better performance serve Serve the application on the PHP development server tinker Interact with your application up Bring the application out of maintenance mode
أمر Artisan لتوليد شفرة متحكم
سنستخدم Artisan لتوليد متحكم بسيط يجيب على طلب Http ويحمّل عرضا باسم hello.
افتح سطر الأوامر ونفذ الأمر التالي (تأكد من وجودك في مجلّد التطبيق قبل تنفيذ الأمر):
php artisan make:controller Hello
استخدمنا أمر make:controller الذي توفره أداة Artisan لتوليد شفرةِ متحكّم ومررنا له اسم المتحكم الذي نريد توليده Hello. يُنشئ الأمر أعلاه ملفا باسم Hello.php على المسار app/Http/Controllers.
يجب أن تظهر رسالة في سطر الأوامر تفيد بنجاح توليد المتحكم. نفتح ملف Hello.php لرؤية محتواه:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class Hello2 extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
//
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
//
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
//
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
//
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
//
}
}- يعرف الملف فضاء اسم Namespace خاصًّا بالمتحكم:
namespace App\Http\Controllers. - تستورد التعليمات التالية (
use Illuminate\Http\Request; use App\Http\Requests; use App\Http\Controllers\Controller;) الأصناف Classes المطلوبة لتشغيل المتحكم. - الصنف
Helloهو تمديد للصنفControllerالذي يعرّفه إطار العمل.
بالنسبة للدوال التي يعرفها المتحكم فاستخدامها يكون كالآتي:
- الدالة
indexهي الدالة الافتراضية للمتحكم: تتعامل مع الطلبات الموجهة للرابط الجذر الذي يجيب عنه المتحكم. - الدالة
create: إنشاء موارد جديدة مثل تسجيلة في جدول قاعدة البيانات. - الدالة
store: تخزين مورد جديد مُنشَأ بالدالة السابقة. - الدالة
show: العثور على مورد اعتمادا على المعرِّفIDالممرَّر للدالة. - الدالة
edit: تتيح إمكانية التعديل على المورد الممرّر للدالة. - الدالة
update: تحديث مورد مخزّن. - الدالة
destroy: حذف مورد مخزَّن.
سنأتي تباعا لتفصيل استخدام هذه الدوال في الوقت المناسب.
توجيه طلب إلى متحكم
في المسار الذي عرفناه سابقا تُطبع العبارة مباشرة من داخل دالة التوجيه، وهذا خلط بين عناصر نموذج MVC، لذا سنضع المسار بين علامات تعليق لتجاهله:
/*
Route::get('/hello',function(){
return 'Hello World!';
});
*/ثم نضيف شفرة مصدرية جديدة تنشئ مسارا لنفس الرابط hello/ ولكنها بدلا من طبع سلسلة محارف ترسل نداءً إلى المتحكم Hello وبالتحديد دالة index:
Route::get('hello', 'Hello@index');نفتح ملف المتحكم لتحرير الدالة index لتأخذ المحتوى التالي:
public function index()
{
return 'hello world from controller : )';
}احفظ الملف.
افتح الآن الرابط http://larashop.dev/hello، وستجد أن الرسالة التالية تظهر في الصفحة:
hello world from controller :)
ما حدث هنا هو أن المسار الخاص بالرابط hello تلقى الطلب من المتصفح ثم أحاله إلى المتحكم Hello الذي طبع سلسلة محارف على الشاشة.
تحميل عرض View انطلاقا من متحكم
احترام مبادئ MVC يقضي بألا يتداخل عمل المتحكمات والعروض؛ فتنسيق ما يراه الزائر من مسؤولية العروض، ولذا فعلى المتحكم توكيل عرض بهذه المهمة مع إمداده بما يحتاجه من متغيرات. وهو ما سنفعله في الفقرات التالية.
سيتلخص عملنا في ثلاث نقاط:
- إنشاء مسار لتلقي الطلب على الرابط
hello/وإرساله إلى المتحكم المناسب (تم هذا الأمر). - إنشاء متحكم للإجابة عن الطلب (تم).
- إنشاء عرض لتنسيق ما سيظهر على شاشة الزائر.
- تغيير المتحكم لإرسال نداء إلى العرض وتمرير المتغيرات المناسبة إليه.
أنشئ ملفا باسم hello.blade.php في المسار resources/views/ وأضف إليه المحتوى التالي:
<!DOCTYPE html>
<html>
<head>
<title>Laravel</title>
<link href="//fonts.googleapis.com/css?family=Lato:100" rel="stylesheet" type="text/css">
<style>
html, body {
height: 100%;
}
body {
margin: 0;
padding: 0;
width: 100%;
display: table;
font-weight: 100;
font-family: 'Lato';
}
.container {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.content {
text-align: center;
display: inline-block;
}
.title {
font-size: 96px;
}
</style>
</head>
<body>
<div class="container">
<div class="content">
<div class="title">Hello {{$name}}, welcome to Laraland! : )</div>
</div>
</div>
</body>
</html>يحوي الملف كما يظهر شيفرة HTML عادية مع تغييرين أساسيين، هما لاحقة اسم الملف (blade.php) واستخدام المتغير name في الملف. تشير اللاحقة إلى أن العرض يستخدم نظام Blade للقوالب الذي يأتي مضمّنا في Laravel (سنخصص درسا للعروض والقوالب). نكتفي الآن بالقول إن {{$name}} تطبع قيمة المتغير name.
افتح الملف app/Http/routes.php وأضف الشفرة التالية:
Route::get('/hello/{name}', 'Hello@show');يعمل هذا السطر على إنشاء مسار للروابط ذات الصيغة /hello/value حيث value قيمة ما، تخزن هذه القيمة في المتغير name ثم تمرّر إلى الدالة show الموجودة في المتحكم Hello.
نفتح ملف المتحكم Hello ونعدّل الدالة show($id) لتصبح على النحو التالي:
public function show($name)
{
return view('hello',array('name' => $name));
}- نعرف الدالة
showالتي تقبل المعطىname. - تحمِّل الدالة عرضا باسم
hello.blade.php(يُكتفى بذكر اسم العرض دون اللاحقةblade.php) ثم تمرر له مصفوفة تحوي متغيراتٍ وقيمَها. في حالتنا يوجد متغير واحد باسمnameوقيمته هي المعطى الممرَّر للدالةshow.
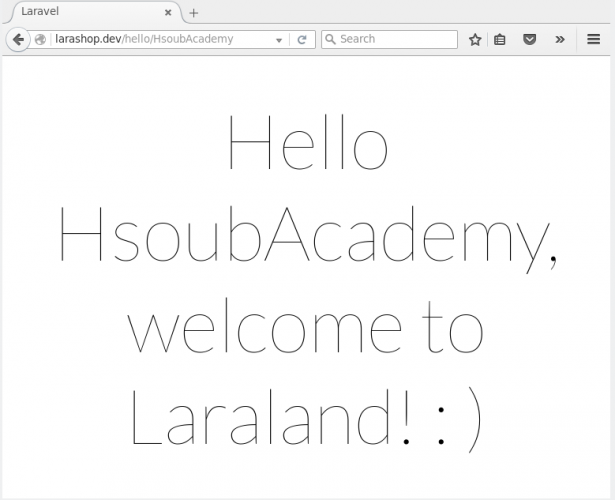
احفظ التعديلات التي أجريناها في الفقرات السابقة ثم افتح الرابط http://larashop.dev/hello/HsoubAcademy في المتصفح.
يمكن أن نلاحظ هنا أن HsoubAcademy هي قيمة المتغير name الموجود في تعريف المسار التالي:
Route::get('/hello/{name}', 'Hello@show');إذن:
- طلب الزائر العنوان
http://larashop.dev/hello/HsoubAcademyفي المتصفح. - وجد التطبيق أن المسار الموافق لهذا الرابط هو المسار
/hello/{name{وأعطى القيمةHsoubAcademyللمتغيرnameثم وجّه الطلب إلى الدالةshowفي المتحكمHello. - تلقت الدالة
showالطلب ثم أرسلته إلى العرضhelloمع إنشاء متغير جديد بنفس الاسم المستخدم في العرض وحددت قيمته بالمعطى الذي تلقته من المسار. كان بإمكان الدالةshowإجراء عمليات على المعطى قبل تمريره. - بدأ نظام القوالب العمل ووجد أن العرض
helloيحوي متغيرا باسمnameوأن قيمة هذا المتغير كما مررها له المتحكم هيHsoubAcademy، فوضعها مكان المتغير وأرسل النتيجة إلى المتصفح.
خاتمة
تعرفنا في هذا الدرس على الآلية الأساسية التي تعمل بها تطبيقات Laravel. من المهم جدّا فهم محتويات هذا الدرس قبل الانتقال إلى الدروس الموالية.
ترجمة -وبتصرّف- لمقال Laravel 5 Hello World لصاحبه Rodrick Kazembe.















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.