كثيرًا ما نحتار في اختيار وجبة طعام اليوم لتحضيرها، أو قد تتوفر لدينا بعض المكونات التي نريد تحضير وصفة ما منها ونحتار في اختيار الوصفة المناسبة، فيمكننا البحث عبر الإنترنت عن وصفات معينة واختيار الأنسب منها، لكن ماذا لو استطاع الذكاء الاصطناعي اختيار الوجبة لنا ووصف طريقة تحضيرها بل وحتى تخيل شكل الطبق النهائي، ففي هذا المقال سنستفيد من قدرات الذكاء الاصطناعي في فهم اللغة الطبيعية وقدرته على توليد المحتوى النصي والبصري لبناء تطبيق نُخبره بالمكونات الموجودة لدينا ومن أي مطبخ نُفضل أن تكون الوصفة وسيقترح لنا وصفة مناسبة مع شرح طريقة تحضيرها، حيث سنستخدم لتطويره لغة PHP وبعض نماذج الذكاء الاصطناعي التي توفرها شركة OpenAI.
نماذج الذكاء الاصطناعي واستخداماتها
تتميز نماذج الذكاء الاصطناعي بسرعة معالجة وتحليل المعلومات والطيف الواسع من القدرات الكامنة ضمنها، حيث يمكن للنموذج بعد تدريبه تكوين فهمًا جيدًا عن البيانات وبالتالي يستطيع توليد أو التعامل مع بيانات جديدة لم يراها سابقًا، فمثلًا نموذج GPT (اختصارًا لعبارة المحول التوليدي مسبق التدريب Generative Pre-Trained Transformer) المطور من قبل شركة OpenAI دُرّب على كمية كبيرة من البيانات النصية فكون فهم جيد عن اللغات البشرية بدءًا من صياغتها إلى تراكيب الجمل وصولًا إلى المعنى وراء النص، فأصبح بإمكانه إكمال كتابة النصوص كما لو كان من كتبها إنسان وهي وظيفته الأساسية، ونموذج DALL-E المطور من قبل نفس الشركة تم تدريبه على كمية كبيرة من الصور وتوصيفاتها فتكون ضمنه فهم وربط بين النصوص ومحتوى الصور، وبذلك أصبح قادرًا على توليد صور أقرب ما تكون إلى الطبيعية بناءً على توصيف نصي لها.
في هذا المقال سنحاول حل مشكلة الحيرة في اختيار وجبة الطعام عبر تطوير تطبيق لاقتراح الوصفات باستخدام لغة البرمجة PHP، وسنستفيد من النموذج ChatGPT في اقتراح الوصفة على المستخدم بحسب ما يريد وشرح طريقة تحضيرها، ومن النموذج DALL-E لتوليد صورة تخيلية لطبق من تلك الوصفة، أي سيكون محتوى التطبيق مولّد بالكامل من قبل نماذج الذكاء الاصطناعي.
تحضير ملفات المشروع وتطوير واجهة المستخدم
سنحتاج بدايةً لبيئة PHP مثبتة وتعمل على نظام التشغيل، ويمكن تنزيل النسخة المناسبة من الموقع الرسمي لها ثم تثبيته على الجهاز، وللتأكد من صحة التثبيت يمكن تنفيذ الأمر التالي ضمن سطر الأوامر للتحقق من رقم النسخة المثبتة:
php -v
سيظهر معلومات عن رقم النسخة، ويفضل استخدام النسخة 7.4 أو أعلى، ونبدأ بإنشاء ملف جديد سيحتوي على ملفات المشروع وليكن بالاسم recipe-php، وننشئ ضمنه الملفات التالية:
- index.php ملف الصفحة الرئيسية
- suggestion.php ملف صفحة عرض النتيجة
- style.css ملف تنسيقات CSS
لتكون بنية المجلد والملفات ضمنه كالتالي:
recipe-php/ ├─ index.php ├─ suggestion.php ├─ style.css
ملاحظة: تحتاج إلى أن تملك خبرة أساسية بلغة PHP، وإن كنت جديدًا عليها، فارجع إلى مقال تمهيد إلى لغة PHP ومقال الدليل السريع إلى لغة البرمجة PHP للتعرف على أساسيات اللغة.
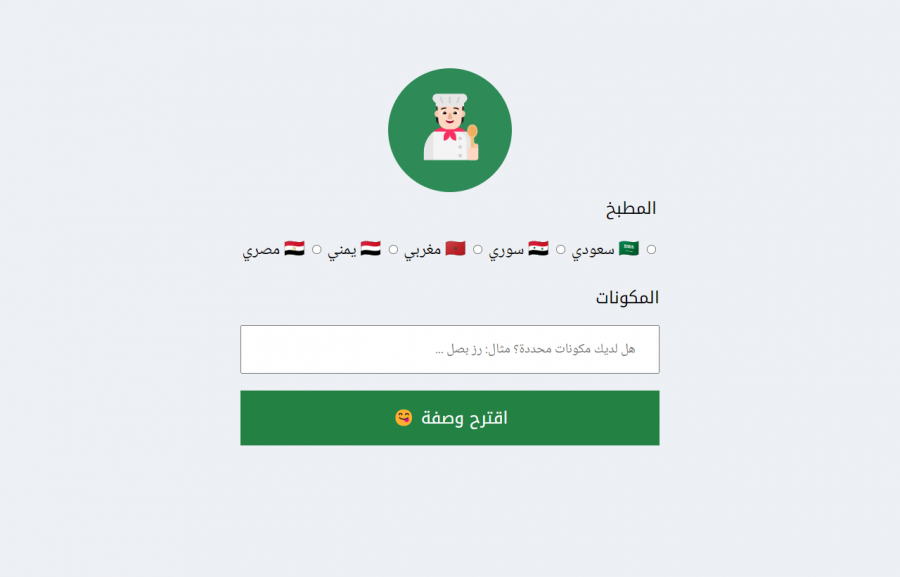
نبدأ ببناء صفحة الموقع الرئيسية ضمن الملف index.php، وفيها سنطلب من المستخدم إدخال معلومات حول الوصفة، كاختيار المطبخ الذي تنتمي إليه وكتابة بعض المكونات التي قد تكون لدى مستخدم التطبيق ويريد تحضير وجبة طعامه منها، ونبدأ بربط ملف التنسيقات style.css في بداية الملف باستخدام العنصر link، ثم نموذجًا باستخدام العنصر form سيرسل محتوياته إلى ملف صفحة النتيجة suggestion.php بالطريقة POST، ويحوي على حقل اسم المطبخ للوجبة المقترحة نضع فيها خيارات مسبقة مثل (سعودي - سوري - مغربي - يمني - مصري)، ثم حقل نصي اختياري يدخل فيه المستخدم المكونات التي لديه وز لإرسال الطلب، ليصبح ملف الصفحة كالتالي:
<!-- index.php --> <head> <!-- استيراد ملف التنسيقات --> <link rel="stylesheet" href="style.css"> <!-- عنوان الصفحة --> <title>تطبيق وصفة</title> </head> <div class="logo">???</div> <form action="suggestion.php" method="post" dir="rtl"> <!-- اختيار المطبخ --> <fieldset> <legend>المطبخ</legend> <input type="radio" name="cuisine" id="cuisine_SA" value="سعودي" required> <label for="cuisine_SA">?? سعودي</label> <input type="radio" name="cuisine" id="cuisine_SY" value="سوري" required> <label for="cuisine_SY">?? سوري</label> <input type="radio" name="cuisine" id="cuisine_MA" value="مغربي" required> <label for="cuisine_MA">?? مغربي</label> <input type="radio" name="cuisine" id="cuisine_YE" value="يمني" required> <label for="cuisine_YE">?? يمني</label> <input type="radio" name="cuisine" id="cuisine_EG" value="مصري" required> <label for="cuisine_EG">?? مصري</label> </fieldset> <!-- مكونات الوصفة --> <div> <label for="ingredients">المكونات</label> <input type="text" name="ingredients" id="ingredients" placeholder="هل لديك مكونات محددة؟ مثال: رز بصل ..."> </div> <!-- إرسال المدخلات --> <button type="submit">اقترح وصفة ?</button> </form>
نتوجه الآن لملف عرض النتيجة suggestion.php ونحضر فيه قالب عرض النتيجة، المكون من اسم الوصفة المقترحة وصورة لها ووصف سيحوي على المكونات وطريقة التحضير، وفي النهاية زر للرجوع للصفحة الرئيسية في حال رغب المستخدم اقتراح وصفة جديدة، ولا ننسى ربط ملف التنسيقات style.css في بداية الصفحة كما فعلنا سابقًا، ونحضر بعض المتغيرات الفارغة مبدأيًا سنضع فيها محتويات الصفحة بعد أن تولدها لنا نماذج الذكاء الاصطناعي في الفقرة التالية، ليصبح ملف صفحة النتيجة كالتالي:
<!-- suggestion.php --> <?php $name = ''; // اسم الوصفة $recipe = ''; // المكونات وطريقة التحضير $image_url = ''; // رابط صورة الوصفة ?> <head> <!-- استيراد ملف التنسيقات --> <link rel="stylesheet" href="style.css"> <!-- عنوان الصفحة --> <title>اقتراح الوصفة</title> </head> <main class="suggestion"> <!-- اسم الوصفة --> <h2><?= $name ?></h2> <!-- صورة للوصفة --> <img src="<?= $image_url ?>" /> <!-- المكونات وطريقة التحضير --> <div class="recipe" dir="rtl"><?= $recipe ?></div> <footer> <!-- زر الرجوع للصفحة الرئيسية --> <a href="/"> <button>وصفة جديدة ???</button> </a> </footer> </main>
أما ملف التنسيقات style.css يهتم بالخطوط والألوان وتنسيق العناصر ضمن الصفحات ليجعلها أجمل ويحوي التالي:
/* تنسيق الخطوط */ @import url("https://fonts.googleapis.com/css2?family=Noto+Kufi+Arabic:wght@400;500;700&family=Noto+Naskh+Arabic:wght@400;500;700&display=swap"); @font-face { font-family: "Flags"; font-style: normal; font-weight: 400; font-display: swap; src: url(https://fonts.gstatic.com/s/notocoloremoji/v24/Yq6P-KqIXTD0t4D9z1ESnKM3-HpFabsE4tq3luCC7p-aXxcn.0.woff2) format("woff2"); unicode-range: U+1f1e6-1f1ff; } :root { --font-heading: "Noto Kufi Arabic", "Flags", sans-serif; --font-body: "Noto Naskh Arabic", "Flags", sans-serif; } * { font-family: var(--font-body); } h1, h2, button, label, legend { font-family: var(--font-heading); } /* تنسيقات عامة */ body { display: flex; flex-direction: column; justify-content: center; align-items: center; font-size: x-large; min-height: 90vh; background-color: rgb(237, 240, 244); direction: rtl; } /* تنسيق عناصر الصفحة الرئيسية */ fieldset { border: none; padding: 0; } .logo { border-radius: 999rem; background-color: seagreen; width: 11rem; height: 11rem; text-align: center; line-height: 2em; font-size: 6rem; } form { display: flex; flex-direction: column; gap: 1.5rem; } label, legend { display: block; margin-bottom: 1rem; } input[type="radio"] ~ label { font-family: var(--font-body); display: inline-block; margin-bottom: 0; } button, input { padding: 1rem 2rem; font-size: 1.2rem; } input[type="text"] { display: block; width: 100%; } button { border: none; background-color: seagreen; color: white; font-size: 1.5rem; cursor: pointer; transition: all 150ms ease-in-out; } button:hover { background-color: darkgreen; } /* تنسيقات صفحة النتيجة */ .suggestion { display: flex; flex-direction: column; gap: 2rem; margin: 7rem 3rem; max-width: 50ch; } .suggestion h2 { text-align: center; color: #28774a; } .suggestion img { object-fit: cover; border: 1rem solid white; aspect-ratio: 1/1; } .suggestion .description { background-color: white; padding: 3rem; border: 1px solid darkgray; white-space: pre-line; } .suggestion a button { width: 100%; }
يمكننا الآن معاينة الصفحات عبر خادم ويب، ويمكننا خلال مرحلة التطوير الاستفادة من خادم الويب الذي توفره بيئة PHP ويأتي مثبتًا معها، وذلك بتنفيذ الأمر php داخل مجلد المشروع مع الخيار S- ونمرر له عنوان الخادم ورقم المنفذ الذي سيتمع إليه، ويمكننا استخدام العنوان المحلي localhost ورقم المنفذ الافتراضي لخوادم الويب 80 ليصبح الأمر كالتالي:
php -S localhost:80
يمكننا الآن زيارة العنوان http://localhost:80 من المتصفح ليعالج الخادم افتراضيًا ملف الصفحة الرئيسية index.php ويرسله لنا لنرى التالي:
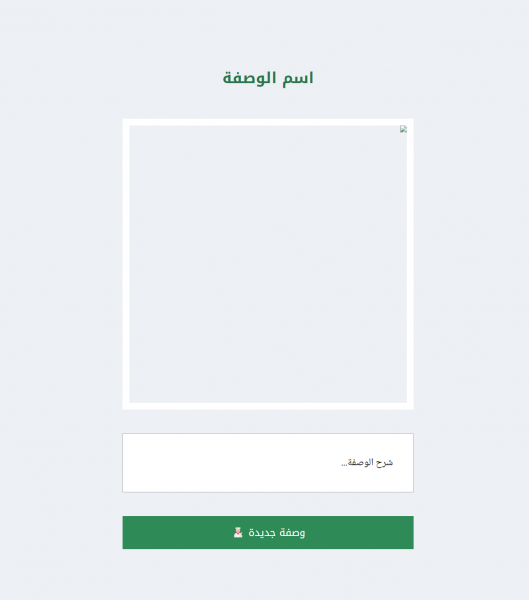
ولمعاينة صفحة النتيجة نختار خيار عشوائي ونضغط "اقترح وصفة"، ويمكننا مؤقتًا إسناد قيم لمتغيرات المتحوى ضمن صفحة suggestion.php لنتمكن من معاينة تنسيقها كالتالي:
<!-- suggestion.php --> <?php $name = 'اسم الوصفة'; $description = 'شرح الوصفة...'; $image_url = '#'; ?>
لتظهر لنا الصفحة بالمظهر التالي:
بذلك أصبحت واجهة التطبيق جاهزة وتعمل وينقصها المحتوى فقط، وهو ما سنبدأ بتطويره في الفقرات القادمة.
توليد مفتاح الواجهة البرمجية API والوصول إليه
يحتاج تطبيقنا للتواصل مع نماذج الذكاء الاصطناعي المختلفة لتوليد وطلب المحتوى، ويتم ذلك عبر الواجهة البرمجية API التي توفرها الشركة صاحبة تلك النماذج، لذا نحتاج بدايةً لإنشاء حساب على منصتها وإعداد وسيلة الدفع على الحساب لنتمكن من التعامل مع خدماتها المدفوعة، بعدها علينا توليد مفتاح استيثاق خاص لتطبيقنا من صفحة إعداد المفاتيح ليتمكن من إرسال الطلبات، ويمكن تسمية ذلك المفتاح للتعرف عليه لاحقًا، وبعدها سيظهر لنا المفتاح الجديد لمرة واحدة فقط، لذا يجب التأكد من نسخه وحفظه في مكان آمن حيث سنحتاج لتمريره إلى تطبيقنا.
يجب التأكيد على ضرورة الحفاظ على ذلك المفتاح وعدم تسريبه، حيث أن الخدمات التي ستتم باستخدامه ستقتطع كلفتها من حساب المستخدم صاحب المفتاح، ويفضل عدم وضع هذه المفاتيح ضمن الشيفرة البرمجية مباشرة، وأفضل طريقة لتمريرها للتطبيق تكون عبر متغيرات البيئة، فيمكننا مثلًا ضمن بيئة التطوير المحلية تعيين متغير بيئة بالاسم OPENAI_API_KEY وذلك ضمن سطر الأوامر وضمن نفس الجلسة قبل تشغيل خادم الويب، ويمكن ذلك ضمن نظام ويندوز مثلًا بتنفيذ الأمر set مع تبديل قيمة المفتاح:
set OPENAI_API_KEY=المفتاح
وضمن نظام التشغيل لينكس أو ماك بتنفيذ الأمر export كالتالي:
export OPENAI_API_KEY=المفتاح
ملاحظة: لم نضع قيمة هذا المفتاح في ملف env. فحينذاك سنضطر للاعتماد على مكتبة لتحميل هذا الملف، لذا حاولت أن يكون التطبيق بسيطًا جدًا بلا مكتبات ما أمكن.
بعد تنفيذ ذلك الأمر وحصرًا ضمن نفس جلسة سطر الأوامر أي في نفس النافذة يمكن تشغيل خادم الويب، لنتمكن ضمن تطبيقنا في PHP الوصول لذلك المفتاح عبر التابع getenv كالتالي:
getenv('OPENAI_API_KEY'); // قيمة المفتاح من متغير البيئة
حيث يجب إرسال قيمة ذلك المفتاح مع كل طلب HTTP للواجهة البرمجية، وضمن الترويسة Authorization قيمتها الكلمة Bearer ثم مسافة وبعدها قيمة المفتاح، ويمكن بناء نص تلك الترويسة في PHP عبر استخراج قيمة المفتاح من متغير البيئة كالتالي:
"Authorization: Bearer " . getenv('OPENAI_API_KEY');
وبذلك أصبحنا جاهزين لإرسال الطلبات عبر الواجهة البرمجية API للتخاطب مع نماذج الذكاء الاصطناعي لتوليد المحتوى لتطبيقنا وهو ما سنتعرف عليه ضمن الفقرة التالية.
توليد الوصفة وصورة لها
سنبدأ بتعريف بعض التوابع ضمن صفحة النتيجة suggestion.php سنستدعيها لاحقًا لإسناد قيم المحتوى التي ستولده نماذج الذكاء الاصطناعي إلى المتغيرات التي جهزناها سابقًا لعرضها ضمن قالب الصفحة، ونبدأ بتعريف تابع توليد النصوص chatGPT والذي يقبل متغير التعليمة النصية prompt$ كمعامل له سيرسلها ضمن طلب HTTP ليطلب من نموذج بالاسم gpt-3.5-turbo توليد جواب نصي من تلك التعليمة، يمكن التعامل مع هذا النموذج بصيغة دردشة بين المستخدم والنموذج، في حالتنا لن نحتاج سوى لرسالة واحدة من طرف المستخدم سنبنيها بناءًا على مدخلات المستخدم لاقتراح وصفة وشرح عنها.
يرسل الطلب مع ترويسة الاستيثاق التي تحوي مفتاح الواجهة البرمجية API كما تعرفنا سابقًا، وترويسة للتعريف بنوع المحتوى بجسم الطلب Content-type وهو application/json، وبالطريقة POST ويحوي جسم الطلب على اسم النموذج ضمن الحقل model ومصفوفة رسائل الدردشة الحالية بين المستخدم والنموذج ضمن الحقل messages ، حيث تحتوي كل رسالة على اسم صاحب الرسالة ضمن الحقل role ومحتوى الرسالة ضمن content، وفي حالتنا نحتاج لرسالة واحدة فقط من طرف المستخدم أي user ومحتواها هو التعليمة المٌمررة للتابع ضمن المتغير prompt$ ، وبالاستفادة من التابعين file_get_contents و stream_context_create في PHP يمكننا إرسال طلب HTTP دون الحاجة لأي مكتبات إضافية، أما صيغة الجواب فهي JSON بالشكل التالي وما يهمنا منها هو رسالة النموذج:
{ ... "choices": [{ ... "message": { "role": "assistant", "content": "...", // رسالة النموذج }, }], }
يمكننا استخراجها بعد تمرير جواب الطلب للتابع json_decode لتحويله لكائن PHP نستخرج منه القيمة التي نريدها، ليصبح التابع كاملًا كالتالي:
/** * توليد نص باستخدام نموذج الدردشة * @param string $prompt التعليمة * @return string النص المُولد */ function chatGPT($prompt) { $result = file_get_contents('https://api.openai.com/v1/chat/completions', false, stream_context_create([ 'http' => [ 'header' => "Content-type: application/json\r\n" . "Authorization: Bearer " . getenv('OPENAI_API_KEY'), 'method' => 'POST', 'content' => json_encode([ 'model' => "gpt-3.5-turbo", // اسم النموذج 'messages' => [ ['role' => "user", 'content' => $prompt], // رسالة المستخدم ] ]) ] ])); // استخراج النتيجة return json_decode($result)->choices[0]->message->content; }
ولتوليد الصور سنعرف التابع dalle والذي يقبل وصفًا نصيًا لمحتوى الصورة، ويرسلها في طلب HTTP بالطريقة POST لمسار توليد الصور الخاص، حيث نحتاج فقط ضمن جسم الطلب لتمرير توصيف الصورة ضمن الحقل prompt ولتحديد قياس الصورة في حالتنا هو 512x512 وعدد الصور التي نحتاجها في حالتنا يكفي صورة واحدة لذا نحدد قيمة n بواحد، ولا ننسى ترويستي الاستيثاق ونوع جسم الطلب، أما عن شكل جواب الطلب فهو بصيغة JSON يهمنا منه رابط الصورة التي تم توليدها:
{ ... "data": [ { "url": "https://..." // رابط الصورة } ] }
نمرره أيضًا للتابع json_decode لتحويلها لكائن PHP ونستخرج منه رابط الصورة التي تم توليدها ليصبح التابع كاملًا كالتالي:
/** * توليد صورة باستخدام نموذج توليد الصور * @param string $prompt وصف للصورة * @return string رابط للصورة المُولّدة */ function dalle($prompt) { $result = file_get_contents('https://api.openai.com/v1/images/generations', false, stream_context_create([ 'http' => [ 'header' => "Content-type: application/json\r\n" . "Authorization: Bearer " . getenv('OPENAI_API_KEY'), 'method' => 'POST', 'content' => json_encode([ "n" => 1, // عدد الصور "size" => "512x512", // قياس الصورة 'prompt' => $prompt, // توصيف الصورة ]) ] ])); // استخراج رابط الصورة return json_decode($result)->data[0]->url; }
لنبدأ باستخدام تلك التوابع لتوليد محتوى الوصفة المقترحة ونعرف التابع recipe والذي سيقبل اسم المطبخ الذي حدده المستخدم كمعامل أول والمكونات التي أدخلها، حيث سنجمع هاتين القيمتين ضمن تعليمة نشرح بها للنموذج ما نريد أن يولده لنا، ليكون قالب هذه التعليمة كالتالي:
اقتباساقترح وصفة من وصفات المطبخ <اسم المطبخ> [يمكن تحضيرها بالمكونات <المكونات>] اذكر اسم الوصفة ثم المكونات ثم طريقة التحضير
بحيث نبدل اسم المطبخ والمكونات بالقيم الممررة للتابع، ونمرر تلك التعليمة للتابع chatGPT الذي عرفناه سابقًا، ليعيد لنا اقتراح النموذج، نعالج ذلك الاقتراح باستخراج اسم الوصفة من أول سطر منه بعد تقسيمه باستخدام التابع explode وبقية الأسطر ستحوي على شرح مكونات وطريقة تحضير الوصفة نحددها باستخدام التابع array_slice ونجمعها مجددًا باستخدام التابع implode، ونعيد هاتين القيمتين بعد تمريرهما للتابع trim لإزالة أي محارف ومسافات زائدة، كنتيجة لاستدعاء التابع تحوي الحقل name اسم الوصفة والحقل description شرح الوصفة ليكون التابع كالتالي:
/** * اقتراح وصفة * @param string $cuisine اسم المطبخ الذي تنتمي إليه الوصفة * @param string|null $ingredients مكونات اختيارية تتضمنها الوصفة * @return array اسم وشرح الوصفة */ function recipe($cuisine, $ingredients) { // التوصيف $rules = implode(' ', [ // تحديد المطبخ "من وصفات المطبخ ال" . $cuisine . " المشهورة", // شرط المكونات $ingredients ? "يمكن تحضيرها بالمكونات " . $ingredients : // المكونات "", // بلا مكونات محددة ]); // بناء رسالة طلب المستخدم $recipe_prompt = "اقترح وصفة $rules اذكر اسم الوصفة ثم المكونات ثم طريقة التحضير"; // توليد الاقتراح $suggestion = chatGPT($recipe_prompt); // تقسيم الاقتراح لأسطر $lines = explode("\n", $suggestion); return [ // استخراج اسم الوصفة 'name' => trim(str_replace("اسم الوصفة:", "", $lines[0])), // استخراج المكونات والتفاصيل 'description' => trim(implode("\n", array_slice($lines, 1))), ]; }
ولتوليد صورة للوصفة المقترحة يجب أن نصف بصريًا ماذا تحوي تلك الصورة، فنذكر المكونات التي تظهر والطبق والمشهد ونمرر ذلك الوصف للتابع dalle الذي عرفناه سابقًا، لكن المشكلة أننا نحتاج لكتابة توصيف خاص بكل وصفة مقترحة من أين سنأتي بذلك التوصيف؟ بما أن التوصيف عبارة عن نص لما لا نطلب ذلك من GPT حيث نمرر له اسم الوصفة مع شرحها، مع الأخذ بالاعتبار أن التوصيف يجب أن يكون باللغة الإنكليزية حيث لحين تاريخ كتابة هذا المقال لا يفهم DALL-E سوى التعليمات باللغة الإنكليزية، فنرسل التعليمة التالية لتوليد وصف للصورة:
اقتباسwrite a two sentence description of a dish that contains the following recipe [name] [description]
وترجمتها هي التالي:
اقتباساكتب توصيفًا بجملتين لطبق يحوي الوصفة [اسم الوصفة] [شرح الوصفة]
نعرف التابع recipeImage الذي يقبل اسم وشرح الوصفة ويطلب من GPT شرح لصورة تحوي طبق منها، ثم يمرر ذلك الوصف إلى DALL-E لتوليد الصورة والحصول على رابطها ونعيده كنتيجة لتنفيذ التابع كالتالي:
/** * توليد صورة من اسم وتفاصيل وصفة * @param mixed $name اسم الوصفة * @param mixed $description شرح الوصفة * @return string رابط صورة للوصفة */ function recipeImage($name, $description) { // توليد وصف للصورة $image_desc = chatGPT("write a two sentence description of a dish that contains the following recipe \n $name \n $description"); // توليد الصورة return dalle($image_desc); }
أصبحت جميع التوابع اللازمة جاهزة، لنستخدمها لتوليد المحتوى وإسناد القيم لمتغيرات واجهة المستخدم لعرضها، حيث يمكن استخراج القيم التي أدخلها المستخدم من المتغير العام POST_$ بحسب اسم الحقول في الصفحة الرئيسية، ونمرر تلك القيم بداية للتابع recipe لاقتراح وصفة جديدة، ثم نستخرج اسم وشرح الوصفة ونسندها للمتغيرات name$ و description$، ولتوليد الصورة نمرر تلك المتغيرات للتابع recipeImage ونسند قيمة رابط الصورة المولدة التي سيعيدها للمتغير image_url$ كالتالي:
// اقتراح وصفة من مدخلات المستخدم $recipe = recipe($_POST['cuisine'], $_POST['ingredients']); $name = $recipe['name']; // اسم الوصفة $description = $recipe['description']; // شرح الوصفة $image_url = recipeImage($name, $description); // رابط صورة الوصفة
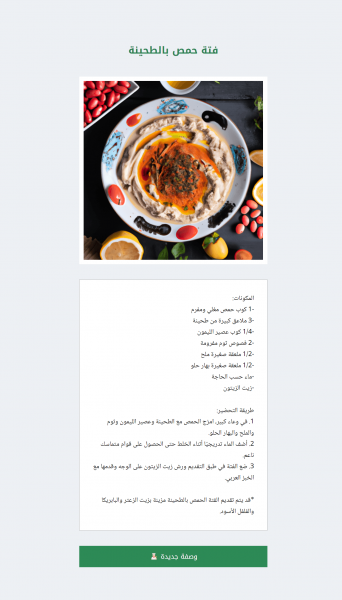
أصبح التطبيق جاهزًا لنختبر بعض النتائج، لا ننسى التأكد من تعيين المفتاح ضمن متغيرات البيئة قبل إعادة تشغيل خادم الويب مجددًا، والتالي بعض النتائج:
وصفة فتة حمص بالطحينة
وصفة الكبسة ونلاحظ الأجواء العربية ضمن الصورة
وصفة الطاجين المغربي
وصفة الكشري
وبعض صور الوجبات التي استطاع توليدها:
تطويرات إضافية ممكنة ونقاط الضعف الحالية
يمكن تطوير التطبيق بإضافة بعض المزايا إليه، مثلًا إضافة خيار لتحديد نوع الوصفة (حلويات - وجبات - مشروبات)، أو إضافة عدد السعرات الحرارية التي ستحتويها الوجبة، أو تحديد عدد الأشخاص وبالتالي ستعدل المقادير من قبل النموذج لمراعاة ذلك، أو حفظ الوجبات ضمن مفضلة لكل مستخدم.
يُلاحظ أحيانًا اختراع النموذج لوصفات غير موجودة في الواقع، أو شرح طريقة تحضيرها بطريقة خاطئة، وهذا طبيعي نتيجة ضعف المحتوى العربي الذي دُربت عليه تلك النماذج، قد تُطور لاحقًا وتصبح أقوى من تلك الناحية، لذا لا تعتمد على نتائجه دومًا ونبه المستخدمين لذلك، ويمكن تحسين جودة المحتوى عبرة تغيير صيغ التعليمات المرسلة للنماذج فلا زلنا نكتشف العديد من التقنيات والأساليب للتعامل معها للحصول على نتائج أفضل ما يمكن.
الختام
تعرفنا في هذا المقال على كل من نموذج توليد النصوص GPT ونموذج توليد الصور DALL-E واستفدنا من قوة وسهولة استخدامهما في إضافة بعد جديد لتفاعل المستخدم مع التطبيق والحصول على نتائج لا حصر لها تناسب المستخدم، يمكنك توظيف قوة تلك النماذج في العديد من الأفكار فقط أطلق العنان لخيالك.
اقرأ أيضًا
-
 2
2
-
 1
1






















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.