تناولنا في المقال السابق أساسيات التعامل مع مكتبة Google Maps JavaScript API لإنشاء الخرائط والرسم عليها والتفاعل معها مثل خاصية النقر على الخريطة وتحديد الأماكن.
في هذا المقال سأتوسع في الشرح عن أنواع خرائط غوغل وخصائص كل نوع وعن كيفيّة رسم أشكال قابلة للتعديل والسحب على الخريطة، بالإضافة إلى خدمة street view منظور الشارع التي تتيح لك رؤية تفاصيل طرق وشوارع منطقتك، وسأختم بالحديث عن أهم وأكثر الخدمات المستخدمة وهي خدمة تحديد المواقع Geolocation.
أنواع الخرائط Maps Type
تُوفّر مكتبة غوغل أربع أنواع خرائط رئيسية:
- ROADMAP ( الخريطة اإفتراضية العادية 2D map ).
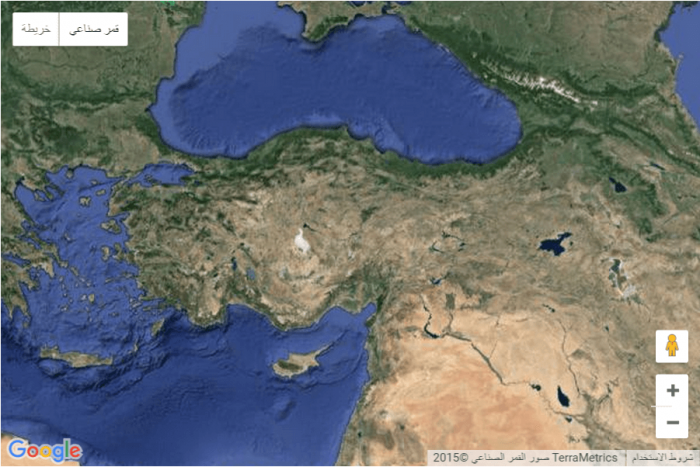
- SATELLITE (خريطة مصورة).
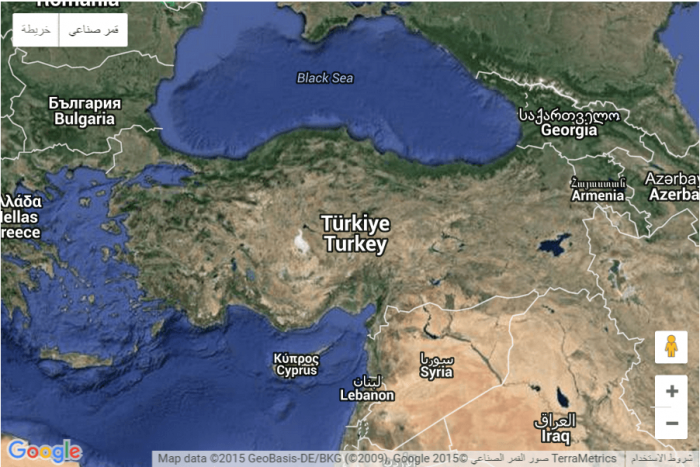
- HYBRID (خريطة مصورة بالإضافة إلى أسماء الطرق والمدن).
- TERRAIN (خريطة تضمن الجبال والأنهار…الخ).
يمكنك تحديد نوع الخريطة عن طريق الخاصية mapTypeId كما شرحنا في الدرس السابق. حيث يمكنك تحديدها إما عن طريق الـ Constructor المنشئ
كما في الشيفرة التّالية:
var myLatlng = new google.maps.LatLng(-34.397, 150.644);
var mapOptions = {
zoom: 8,
center: myLatlng,
mapTypeId: google.maps.MapTypeId.SATELLITE
};
var map = new google.maps.Map(document.getElementById("map"), mapOptions);أو تعديلها عن طريق الدالة setMapTypeId:
map.setMapTypeId(google.maps.MapTypeId.TERRAIN);
الخريطة المصورة SATELLITE
الخريطة التصويرية منظور 45° Imagery
1. منظور 45° Imagery
تتيح لك مكتبة غوغل إنشاء خريطة تصويرية بدقة عالية من منظور جغرافي معين، أنواع الخرائط التي تدعم الخريطة التصويرية من منظور 45 درجة هما: SATELLITE و HYBRID. يجب أن تكون قيمة التكبير zoom عالية أي أكثر من 17 لكي يظهر المنظور واضحًا.
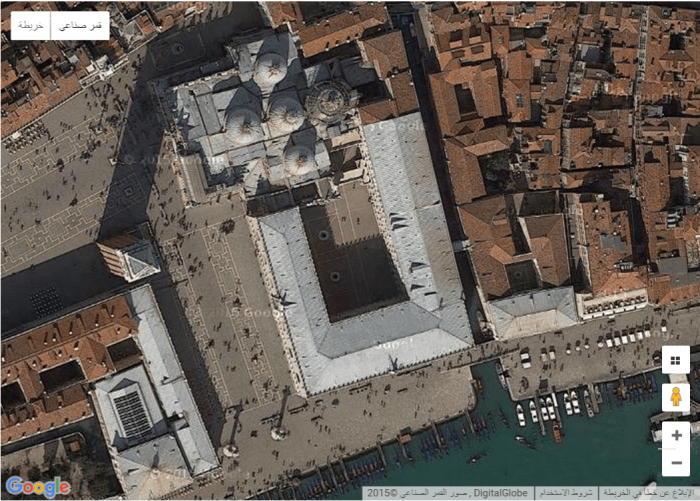
سأعرض الآن خريطتين لنفس المكان الأولى بدون خاصية منظور 45° درجة والأخرى مع خاصية منظور.
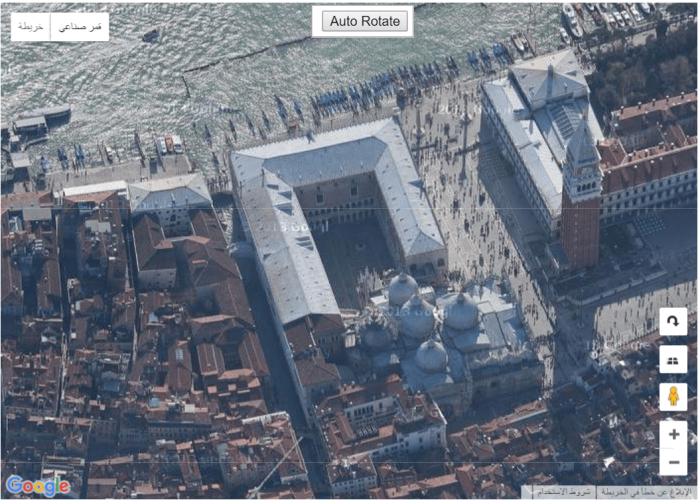
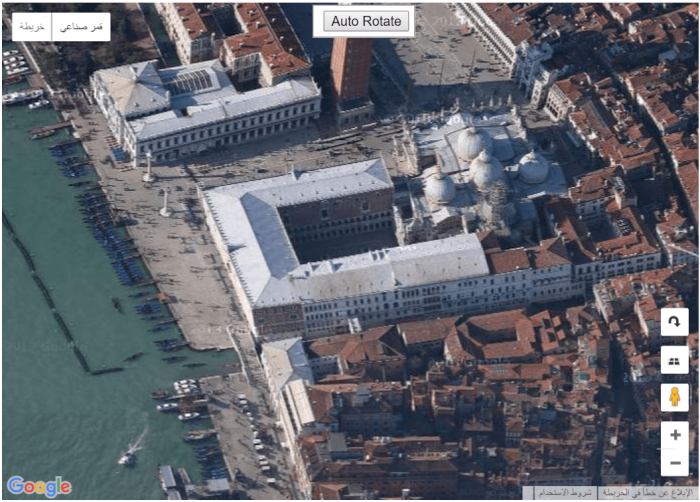
لقد لاحظت من تجربتي أن هناك بعض المناطق لا تدعم خاصية المنظور مثل تركيا، لذا سيكون المثال هنا إيطاليا - فينيسيا وقصر دوجي بالتحديد:
قصر دوجي من دون خاصية منظور 45°:
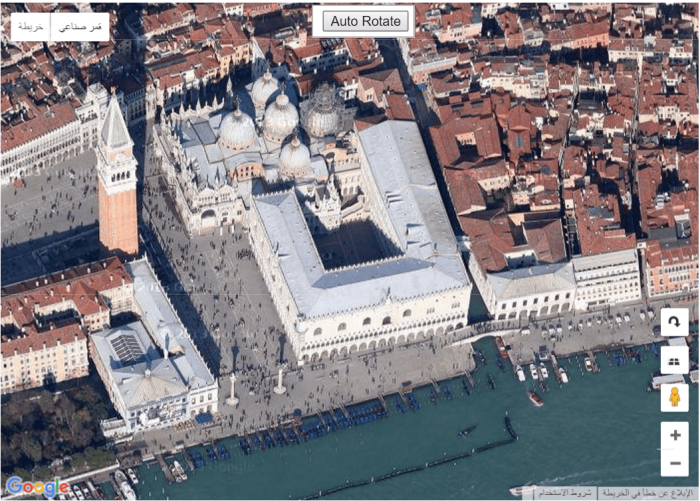
قصر دوجي مع خاصية منظور 45°:
الآن لتفعيل خاصية المنظور فقط قم بإضافة:
setTilt(45)
أما لتعطيل الخاصية نقوم بوضع القيمة 0 بدل 45:
setTilt(0)
كما في الشيفرة التّالية:
function initialize() {
var mapProp = {
center: new google.maps.LatLng(45.434046, 12.340284),
zoom: 18,
mapTypeId: google.maps.MapTypeId.SATELLITE
};
var map = new google.maps.Map(document.getElementById("map"), mapProp);
map.setTilt(45);
}
google.maps.event.addDomListener(window, 'load', initialize);
2. خاصية التدوير في الاتجاهات الأربعة
إن الخريطة التصويرية Imagery 45 تتضمن مجموعة من الصور لأربعة إتجاهات (شرق، غرب، شمال وجنوب). يمكنك تدوير المنظور تلقائيًا لتشاهد المكان من جميع الإتجاهات باستخدام الدالة ()setHeading وتمرير قيمة درجة التدوير ابتداءً من الشمال.
- أولًا نحدد للخاصية heading القيمة 90 جهة الشمال، ونعطي القيمة 45 درجة للخاصية tilt لتشغيل المنظور.
- نحن الآن بحاجة إلى زر Auto Rotate لنقوم بتشغيل التدوير التلقائي عند الضغط عليه.
- نعرف div ونعطيه التنسيق المناسب ليظهر وسط وأعلى الخريطة ثم نقوم بإنشاء زر داخل الـ div كما في الشيفرة التّالية:
<style type="text/css">
#floating-panel {
position: absolute;
top: 10px;
left: 25%;
z-index: 5;
background-color: #fff;
padding: 5px;
border: 1px solid #999;
text-align: center;
font-family: 'Roboto','sans-serif';
line-height: 30px;
padding-left: 10px;
} </style>الآن لنقم بكتابة دالة ()rotate90 مهمتها هي أخذ قيمة درجة التدوير الحالية heading وإضافة 90 درجة. سنستفيد من هذه الدالة عند استدعائها في كل مرة تدوير.
function rotate90() {
var heading = map.getHeading() || 0; map.setHeading(heading + 90);
}ثم لنكتب الدالة المسؤولة عن التدوير التلقائي التي تقوم باستدعاء الدالة ()rotate90، هذه الدالة هي التي ستنفذ عندما نقوم بالضغط على الزر Auto Rotate
function autoRotate() {
// Determine if we're showing aerial imagery.
if (map.getTilt() !== 0) {
window.setInterval(rotate90, 3000);
}
}
يمكننا التحكم بسرعة التدوير (الإنتقال بين الصور) عن طريق الدالة window.setInterval بتحديد قيمة المعامل الثاني (كلما كانت القيمة أصغر كلما كانت سرعة التدوير أكبر) تتحدد القيمة بالـmilliseconds.
لنرى الآن قصر دوجي من الإتجاهات الأربعة:
إضافة أشكال قابلة للتحرير والسحب على الخريطة editable and draggable shapes
إن إضافة أشكال قابلة للتعديل والسحب تتيح للمستخدم التفاعل مع الخريطة بشكل أكبر وتحديد أماكن مختلفة بطريقته الخاصة.
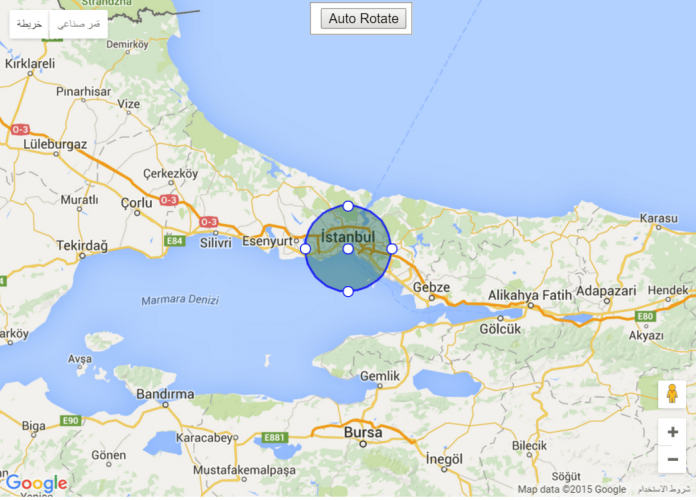
1. إنشاء شكل قابل للتعديل
إن أي شكل من الأشكال التي يمكن إضافتها ورسمها على الخريطة (polyline, polygon, circle) كما شرحناها في الدرس السابق يمكن أن تصبح أشكال قابلة للتعديل (تغيير حجمها، موضعها وشكلها) فقط قم بإسناد القيمة true للخاصية editable ضمن خصائص الشكل كما في الشيفرة التّالية:
function initialize() {
var mapProp = {
center: new google.maps.LatLng(41.008238, 28.978359),
zoom: 8,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map"), mapProp);
var flightPath = new google.maps.Circle({
center: new google.maps.LatLng(41.008238, 28.978359),
radius: 20000,
strokeColor: "#0000FF",
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: "#045B45",
fillOpacity: 0.4,
editable: true
});
flightPath.setMap(map);
}
google.maps.event.addDomListener(window, 'load', initialize);
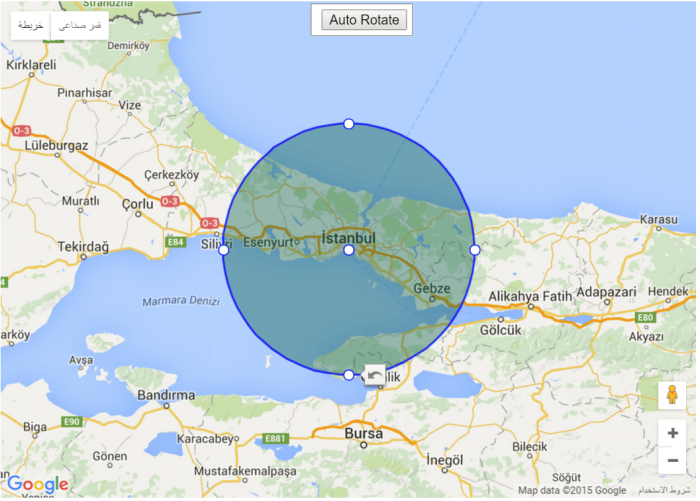
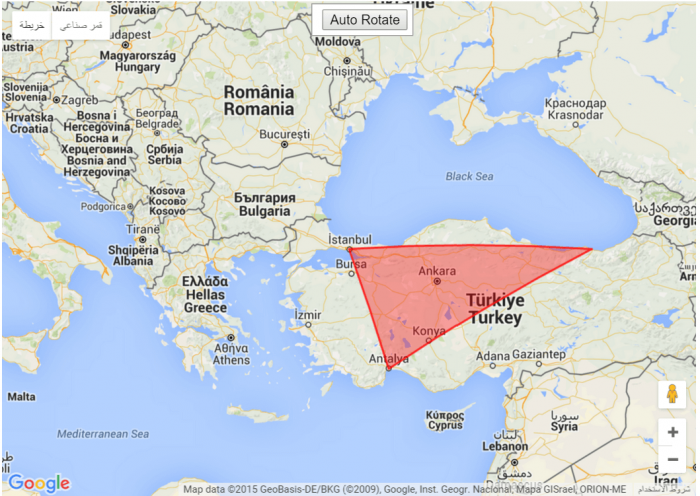
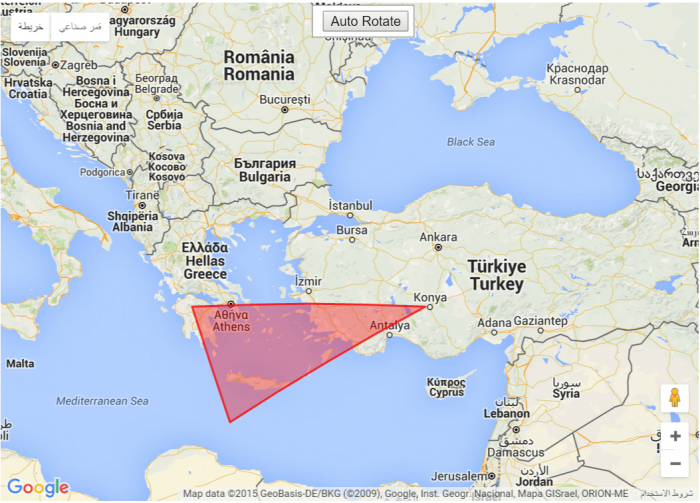
2. إنشاء شكل قابل للسحب والتحريك
يمكنك جعل الشكل قابل للسحب عن طريق تفعيل الخاصية draggable ضمن خصائص الشكل.
ملاحظة: في حال كنت تطبق خاصية السحب على الشكل متعدد الخطوط polyline أو على المضلع polygon فإن عليك تفعيل الخاصية geodesic ليتم الإحتفاظ بالشكل الجغرافي الصحيح أثناء تحريك الشكل.
كما في الشيفرة التّالية:
var istanbul = new google.maps.LatLng(41.008238, 28.978359);
var antalya = new google.maps.LatLng(36.896891, 30.713323);
var trabzon = new google.maps.LatLng(41.002697, 39.716763);
function initialize() {
var mapProp = { center: istanbul, zoom: 5, mapTypeId: google.maps.MapTypeId.ROADMAP };
var map = new google.maps.Map(document.getElementById("map"), mapProp);
var redCoords = [ istanbul, antalya, trabzon ];
// إنشاء مثلث أحمر قابل للتحريك مع تفعيل الخاصية geodesic
new google.maps.Polygon({
map: map,
paths: redCoords,
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#FF0000',
fillOpacity: 0.35,
draggable: true,
geodesic: true
});
}
منظور الشارع Street View
توفر مكتبة Google Maps JavaScript API خدمة عرض الشوارع سأقوم هنا بشرح كيفية تفعيل خاصية عرض الشوارع الإفتراضية على خريطتك.
1. البانوراما Panorama:
يتم دعم خدمة عرض الشوارع من خلال استخدام الكائن StreetViewPanorama،الذي يوفر واجهة API لعرض الشوارع.
إن كل خريطة تحتوي على خاصية عرض شوارع إفتراضية panorama بانوراما، والتي يمكنك الحصول عليها عن طريق استدعاء الدالة للخريطة ()getStreetView. عند تفعيلك للخاصية streetViewControl فإنك تلقائيًا تكون قد فعلت خاصية عرض الشوارع الإفتراضية.
يمكنك أيضًا إنشاء كائن StreetViewPanorama خاص بك لاستخدامه بدلًا من الإفتراضي.
var panorama;
function initialize() {
panorama = new google.maps.StreetViewPanorama(document.getElementById('map'), {
position: { lat: 41.008238, lng: 28.978359 },
pov: { heading: 165, pitch: 0 },
zoom: 1
});
}
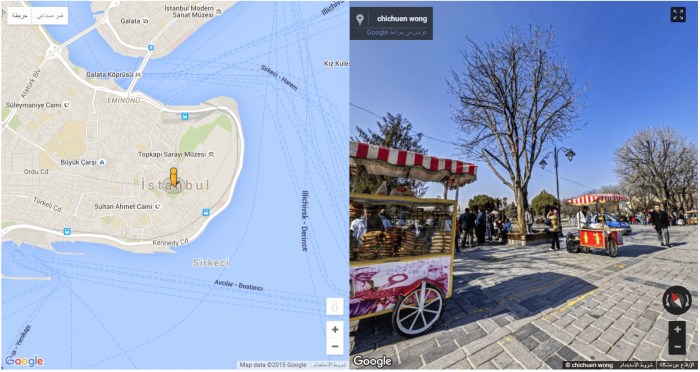
google.maps.event.addDomListener(window, 'load', initialize);سأقوم الآن بعرض الخريطة وبجانبها بانوراما (عرض الشوارع).
قم بإنشاء div وإعطاءه "id= "pano:
<div id="map"></div> <div id="pano"></div>
لنقوم الآن بتحديد التنسيقات لتظهر الخريطة بجانب البانوراما كما في الشيفرة التّالية:
#map, #pano {
float: left;
height: 100%;
width: 45%;
}نقوم الآن بتحديد إحداثيات المكان (خط الطول وخط العرض) للمكان الذي نريد إظهاره مثلاً مدينة اسطنبول، ونقوم بتحديد الخصائص للبانوراما عن طريق StrrtViewPanorama:
كما في الشيفرة التّالية:
function initialize() {
var fenway = {lat: 42.345573, lng: -71.098326};
var map = new google.maps.Map(document.getElementById('map'), { center: fenway, zoom: 14 });
var panorama = new google.maps.StreetViewPanorama(document.getElementById('pano'), {
position: fenway,
pov: { heading: 34, pitch: 10 }
});
map.setStreetView(panorama);
}
خدمة تحديد المواقع Geolocation
إن خدمة تحديد المواقع تتيح لك تحديد موقع المستخدم الذي يزور موقعك مثلاً وذلك عن طريق عنوان الـIP الخاص به. إن تحديد الموقع الجغرافي يعتمد أساساً على الجهاز والمتصفح الذي يستخدمه الزائر لذا فإن هنالك بعض الأجهزة والمتصفحات لا تدعم خدمة تحديد المواقع، فلا يمكننا القول أن هذه الخدمة هي خدمة ممكنة ومتاحة دائمًا في موقعك أو تطبيق الويب الخاص بك.
تستخدم بعض المتصفحات عنوان IP لكشف مكان وجود المستخدم، وبما أن عنوان IP ليس إلا تقدير تقريبي لموقع المستخدم فلا يمكنك الإعتماد عليها في تحديد المواقع بدقة، كما أنها خدمة يمكن للمستخدم تعطيلها في المتصفح الخاص به.
لنرى الآن كيف يمكننا تحديد موقع الجهاز الخاص بنا عن طريق Geolocation.
سنقوم أولًا بأخذ الإحداثيات (خط الطول وخط العرض) للمستحدم عن طريق الدالة getCurrentPosition وتخزينها بالمتغير pos:
navigator.geolocation.getCurrentPosition(function(position) {
var pos = { lat: position.coords.latitude, lng: position.coords.longitude
};
وبما أن هذه الخدمة يمكن ألا يدعمها المتصفح أو أن يقوم بتعطيلها المستخدم فإن علينا أن نتأكد من أن الخاصية مفعلة أولًا:
if (navigator.geolocation) {…………}في حال أن المتصفح يدعم الخدمة وأنها مفعلة يتم إظهار موقع المستخدم وإلا ستظهر رسالة خطأ ولن يتم عرض موقع المستخدم.
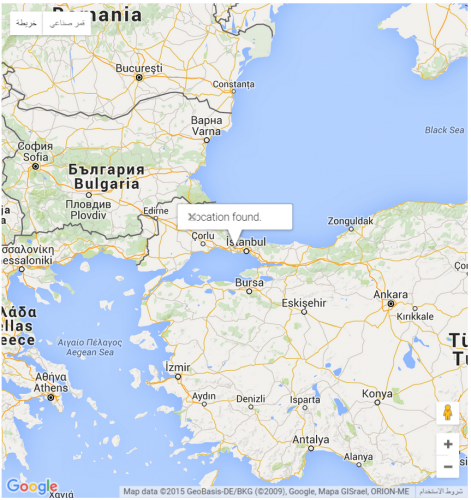
infoWindow.setPosition(pos);
infoWindow.setContent('Location found.');
map.setCenter(pos);
}, function() {
handleLocationError(true, infoWindow, map.getCenter());
});
} else {
// Browser doesn't support Geolocation
handleLocationError(false, infoWindow, map.getCenter());
}
}
function handleLocationError(browserHasGeolocation, infoWindow, pos) {
infoWindow.setPosition(pos);
infoWindow.setContent(browserHasGeolocation ?
'Error: The Geolocation service failed.' :
'Error: Your browser doesn\'t support geolocation.');
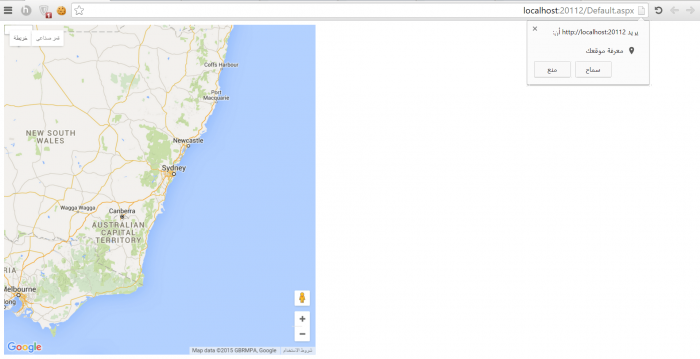
}الآن لاحظ أن المتصفح عرض نافذة للمستخدم ليخبره بأن صفحة الويب الحالية تريد أن تعرف موقعه هل تسمح بذلك؟





























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.