لا يكاد يخلو أي موقع ويب من وجود خرائط Google فمن خلال وضع خريطة على الموقع الخاص بك فإنك تعطي تأثيرًا غنيًا ومستوى أعلى للتفاعل بين المستخدمين.
سأقوم في هذا المقال بشرح كيفيّة استخدام خرائط غوغل وإضافتها إلى صفحة الويب بالإضافة إلى كيفيّة تحديد أكثر من موقع بنفس الوقت على نفس الخريطة، وشرح بعض المزايا الـتي يمكنك إضافتها إلى خريطتك.
يمكنك تحميل الملف المصدري للمثال الموضح في هذا الدرس.
إستخدام مكتبة Google API
مكتبة Google Maps API هي عبارة عن مكتبة جافاسكربت ولنتمكن من إستخدام مكتبة Google API قم بإضافة الـسكربت الـخاص بذلك.
<script src ="http://maps.google.com/maps/api/js?sensor=false" type="text/javascript"></script>
إنشاء الخريطة
قم الآن بإنشاء div بالأبعاد الـتي تريد أن تظهر بها الـخريطة وقم بإعطاءه "id="map.
<div id="map" style="width: 600px; height: 400px;" ></div>
الآن لنقم بإنشاء السكربت لإظهار الخريطة، يجب عليك عند وضع أي خريطة أن تقوم بتحديد الإحداثيات: خط الطول longitude وخط العرض latitude ضمن الخاصية center.
يمكنك معرفة الإحداثيات لمنطقة ما بالدخول لموقع LatLong وكتابة اسم المدينة أو المنطقة.
في هذا المثال ستعرض الخريطة موقع تركيا Turkey.
لنقم الآن ضمن الدالة {} ()function initialize، بتحديد خصائص الـخريطة ضمن الـمتغير mapProp، مثل: الموقع الذي سيظهر عند تحميلها، نوعها، وحجم الـتكبير الذي نريده zoom.
كما هو موضح في الـكود الـتالـي:
<script type="text/javascript">
function initialize() {
var mapProp = {
center: new google.maps.LatLng(38.963745, 35.243322),
zoom: 5,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
}
</script>
- نستخدم الخاصية zoom لتحديد البعد الذي نريده للمكان (قريب – بعيد).
- الخاصية mapTypeId تحدد نوع الخريطة الذي سيظهر:
- ROADMAP ( الخريطة العادية 2D map)
- SATELLITE (خريطة مصورة)
- HYBRID (خريطة مصورة بالإضافة الى أسماء الطرق والمدن)
- TERRAIN (خريطة تتضمن الجبال والأنهار…الـخ)
لنقم الآن بتعريف متغير map وإعطاءه id الخاصة بالـ div:
var map = new google.maps.Map(document.getElementById("map"), mapProp);ثم إضافة الحدث DOM listener الذي يقوم بتنفيذ الدالة ()initialize عند تحميل صفحة الويب:
google.maps.event.addDomListener(window, 'load', initialize);
ليصبح الكود على هذا الشكل:
<script type="text/javascript">
function initialize() {
var mapProp = {
center: new google.maps.LatLng(38.963745, 35.243322),
zoom: 5,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map"), mapProp);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>ستظهر لك الخريطة بهذا الشكل:
وضع محددات Markers
إضافة محدد واحد
لنقم الآن بتحديد موقع معين ووضع محدد (marker).
أولًا قم بتعريف مصفوفة تحتوي على الإحداثيات (خط الـطول وخط الـعرض) للمدينة أو البلد أو الموقع المعين الذي تريد تحديده. مثلًا مدينة اسطنبول Istanbul:
var myLatLng = {lat: 41.008238, lng: 28.978359 };هنا سأقوم بإضافة محدد واحد ثم سأشرح كيف يمكننا إضافة أكثر من محدد.
الآن نعطي للخاصية center الـمتغير myLatLng:
var map = new google.maps.Map(document.getElementById('map'), { zoom: 8, center: myLatLng });ثم نقوم بتعريف الـمحدد وإعطاء للخاصية position الـمتغير myLatLng:
var marker = new google.maps.Marker({ position: myLatLng, map: map, title: 'Hello World!' });سيظهر بهذا الشكل:
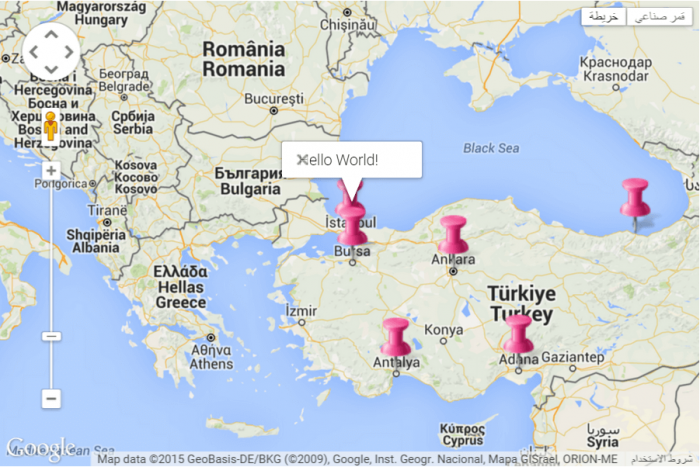
إضافة أكثر من محدد على نفس الـخريطة
قم بتعريف مصفوفة تحتوي على إحداثيات المواقع الـتي تود تحديدها، سأقوم بتحديد 6 مدن: Istanbul, Antalya, Ankara, Trabzon, Bursa, Adana كما هو موضح أدناه:
var myLocations = [ ['Istanbul', 41.008238, 28.978359, 1], ['Antalya', 36.896891, 30.713323, 2], ['Ankara', 39.933363, 32.859742, 3], ['Trabzon', 41.002697, 39.716763, 4], ['Bursa', 40.188528, 29.060964, 5], ['Adana', 36.991419, 35.330829, 6] ];
الآن عند تعريف المحدد قم بعمل for loop حلقة تكرار وتعريف متغير i ومن ثم إعطاء الـمصفوفة myLocations للخاصية position:
var marker, i;
for (i = 0; i < myLocations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(myLocations[i][1], myLocations[i][2]),
map: map
});
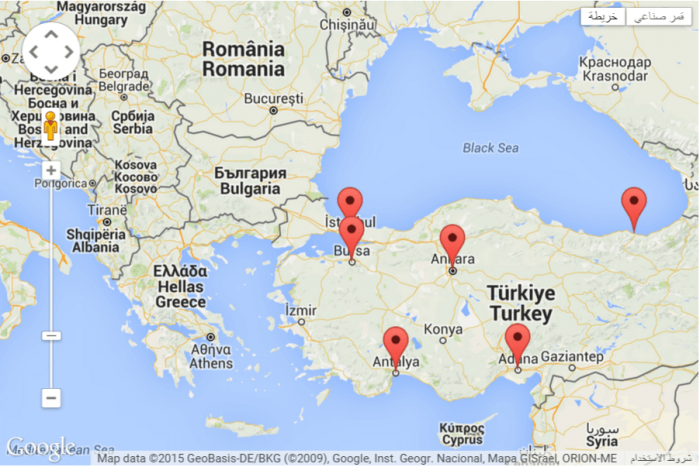
}وهذه هي المواقع التي قمنا بتحديدها:
وضع محدد مع لصيقة (label) عند الـنقر على مكان معين
سأقوم هنا بشرح فكرة عن الـevents في Google map ثم سأتطرق فيما بعد لشرح الـevents بالتفصيل في مقال مقبل إن شاء الله.
الآن لنرى كيف يمكننا عند الضغط على مكان معين على الخريطة إظهار محدد مع لصيقة. مثال: marker A, marker B.
أولاً يجب تعريف متغير Labels نضع فيه القيم الـتي نريد إظهارها في اللصيقة. مثال: الأحرف من A-Z.
ونحتاج أيضًا إلى تعريف متغير labelIndex لتحديد الـقيمة الـتي نريد إظهارها.
var labels = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ'; var labelIndex = 0;
الآن قم بتحديد المكان الـذي ستفتح عنده الخريطة. مثال: تركيا.
var Turkey = { lat: 38.963745 , lng: 35.243322 };
var map = new google.maps.Map(document.getElementById('map'), { zoom: 12, center: Turkey });الدالة ()addMarker
يقوم الحدث event.addListener باستدعاء التابع ()addMarker عند الضغط على الخريطة. كما في المثال التالي:
google.maps.event.addListener(map, ‘click’, function(event) {
addMarker(event.latLng, map);
});وليكون هناك marker محدد عند فتح الخريطة قم بإضافة محدد إلى Turkey:
addMarker(Turkey, map);
لنكتب الآن الدالة ()addMarker:
نحتاج لتعريف 2 parameters (معاملين) هما الـخريطة والـموقع map & location ثم نقوم بتعريف marker وإعطاء المعامل location للخاصية position.
ولإظهار label نقوم بإعطاء الـمتغير labels الـذي يحتوي على الأحرف من A-Z للخاصية label مع تحديد ++index لكي ينتقل عند كل نقرة جديدة لحرف جديد وإظهاره على الـ marker كما هو موضح في الكود الـتالي:
function addMarker(location, map) {
var marker = new google.maps.Marker({
position: location,
label: labels[labelIndex++ % labels.length],
map: map
});
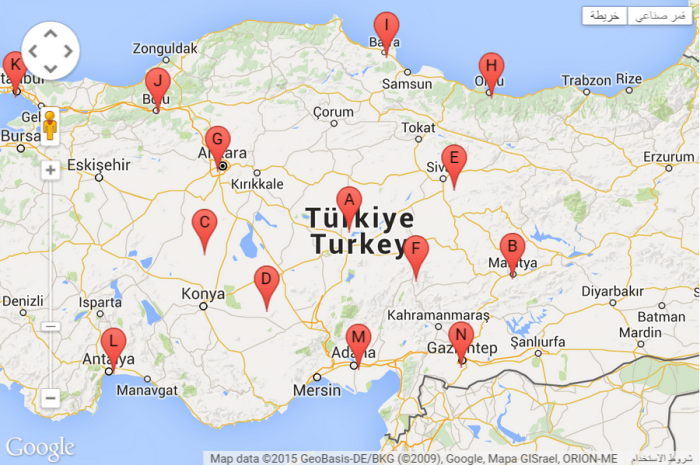
}ستظهر لك الخريطة بهذا الشكل:
وعند النقر على الخريطة:
إضافة تأثير Marker Animation
يمكنك إضافة تأثير حركي على المحدد ليبدو وكأنه يقفز ، فقط باستخدام خاصية animation:google.maps.Animation.BOUNCE كما هو موضح في الكود الـتالـي:
var marker = new google.maps.Marker({
position: myCenter,
animation: google.maps.Animation.BOUNCE
});إضافة أيقونة للمحدد
يمكنك تغيير الأيقونة الخاصة بالمحدد ووضع أيقونة من اختيارك عن طريق الخاصية icon، حيث تقوم بإعطاء مسار الصورة للخاصية icon. كما هو موضح في الكود التالي:
var marker = new google.maps.Marker({
position: myCenter,
icon:'pin.png'
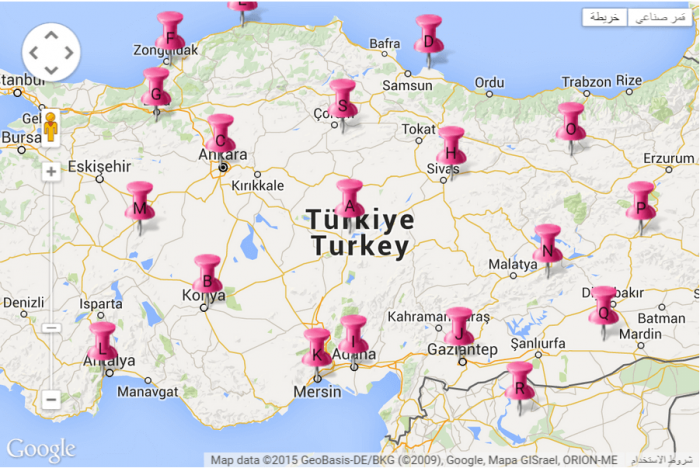
});ستظهر لك الخريطة بهذا الشكل:
إضافة شكل متعدد الخطوط Polyline
تتيح لك ميزة polyline رسم خط يصل بين سلسلة إحداثيات على الخريطة بشكل متسلسل، على سبيل المثال يمكنك رسم مسار رحلة عبر مجموعة من المدن ويمكنك التحكم بخصائص عديدة للخط مثل اللون والشفافية والحجم.
خصائص الميزة Polyline:
- path - تحدد مجموعة الإحداثيات التي سيمر بها الخط.
- strokeColor - يحدد لون الخط بالـHex كود.
- strokeOpacity - يحدد شفافية الخط بين 0.0 و 1.0.
- strokeWeight - يحدد عرض الخط بالبكسل.
- Editable - تحدد ما إذا كان الخط قابل للتعديل من قبل المستخدم أم لا.
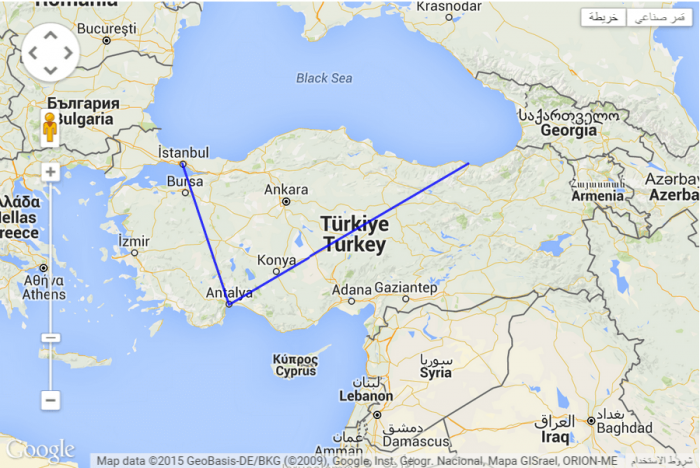
لنقم الآن بتحديد مجموعة إحداثيات لمدن ونصل فيما بينها عن طريق polyline، سأستخدم نفس الإحداثيات التي استخدمتها في تحديد المدن عندما وضعت أكثر من محدد، سأقوم برسم خط بين ثلاث مدن: اسطنبول، انطالـيا، طرابزون.
أولاً: تحديد إحداثيات الـمدن:
var istanbul = new google.maps.LatLng(41.008238, 28.978359); var antalya = new google.maps.LatLng(36.896891, 30.713323); var trabzon = new google.maps.LatLng(41.002697, 39.716763);
ثانيًا: نقوم بتعريف مصفوفة myTrip وتعبئتها بأسماء المتغيرات (المدن الـتي نريد تحديد المسار عليها ):
var myTrip = [ istanbul, antalya, trabzon];
وثم نعطي المصفوفة للخاصية path:
path: myTrip,
ثالثًا: نقوم بتعريف متغير flightPath لاختيار الـخاصية polyline:
كما هو موضح في الكود الـتالي:
var map = new google.maps.Map(document.getElementById(“map”),mapProp);
var myTrip = [ istanbul, antalya, trabzon];
var flightPath = new google.maps.Polyline({
path:myTrip,
strokeColor: "#0000FF",
strokeOpacity: 0.8,
strokeWeight: 2
});
flightPath.setMap(map);
}ستظهر لك الخريطة بهذا الشكل:
إضافة مضلع Polygon
تتيح لك هذه الـميزة إنشاء مضلع تكون زواياه عبارة عن سلسلة الإحداثيات التي تريد الوصل بينها. لا تختلف ميزة polygon كثيراً عن polyline من حيث كتابة الـتعليمات فقط نقم باستبدالـ polyline بـpolygon.
خصائص الـميزة polygon:
- path - تحدد مجموعة الإحداثيات التي سيمر بها الخط.
- strokeColor - يحدد لون الخط بالـHex كود.
- strokeOpacity - يحدد شفافية الخط بين 0.0 و 1.0.
- strokeWeight - يحدد عرض الخط بالبكسل.
- fillColor - يحدد لون المضلع بالـHex كود.
- fillOpacity - يحدد نسبة الشفافية للمضلع بين 0.0 و 1.0.
- Editable - تحدد ما إذا كان الخط قابل للتعديل من قبل المستخدم أم لا.
كما هو موضح في الكود التالي:
var map = new google.maps.Map(document.getElementById(“map”),mapProp);
var myTrip = [istanbul, antalya, trabzon];
var flightPath = new google.maps.Polygon({
path: myTrip,
strokeColor: "#0000FF",
strokeOpacity: 0.8,
strokeWeight: 2
});
flightPath.setMap(map);
}ستظهر لك الـخريطة بهذا الـشكل:
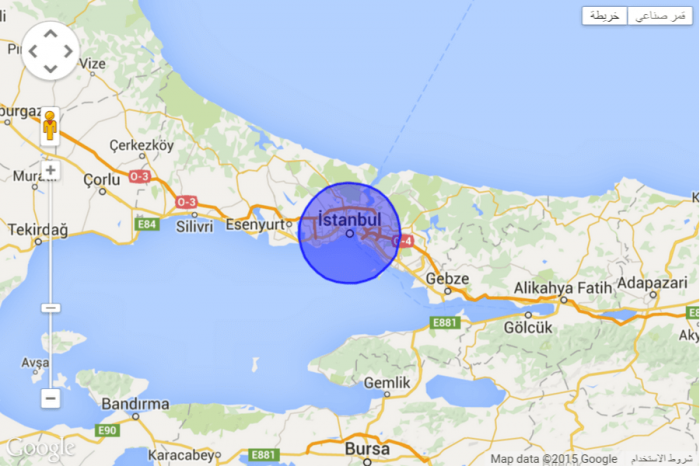
إضافة دائرة Circle
تتيح لك هذه الميزة إحاطة منطقة معينة على الخريطة بدائرة، يمكنك التحكم بقطر الدائرة ولونها وشفافيتها.
خصائص الميزة Circle:
- center - تحديد إحداثيات مركز الدائرة.
- radius - تحديد قطر الدائرة بالمتر المربع.
- strokeColor - يحدد لون الخط بالـHex كود.
- strokeOpacity - يحدد شفافية الخط بين 0.0 و 1.0.
- strokeWeight - يحدد عرض الخط بالبكسل.
- fillColor - يحدد لون المضلع بالـHex كود.
- fillOpacity - يحدد نسبة الشفافية للمضلع بين 0.0 و 1.0.
- Editable - تحدد ما إذا كان الخط قابل للتعديل من قبل المستخدم أم لا.
كما هو موضح في الكود التالي:
var map = new google.maps.Map(document.getElementById(“map”), mapProp);
var flightPath = new google.maps.Circle({
center: istanbul,
radius: 20000,
strokeColor: "#0000FF",
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: "#0000FF",
fillOpacity: 0.4
});
flightPath.setMap(map);
ستظهر لك الخريطة بهذا الشكل:
إضافة نافذة نصية InfoWindow
تتيح لك ميزة infoWindow إظهار نافذة على موقع معين محدد باسم بحيث يمكنك كتابة اسم الموقع المحدد بداخلها. كما هو موضح في الكود التالي:
var map = new google.maps.Map(document.getElementById(“map”), mapProp);
var marker = new google.maps.Marker({
position: new google.maps.LatLng(38.963745, 35.243322),
});
marker.setMap(map);
var infowindow = new google.maps.InfoWindow({
content:”Hello World!”
});
infowindow.open(map, marker);
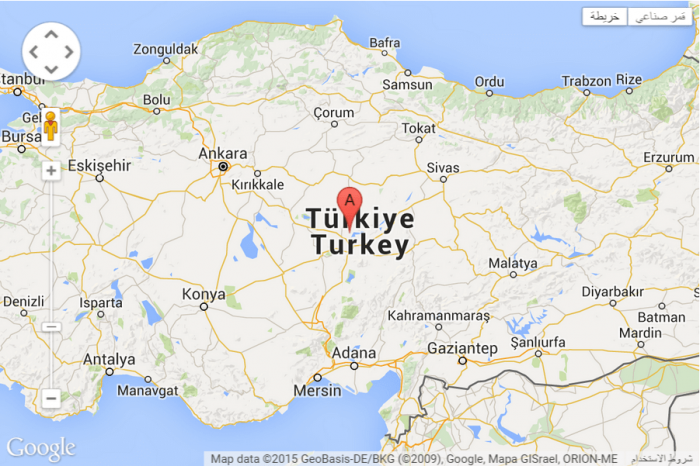
}ستظهر لك الخريطة بهذا الشكل:
هكذا نكون قد استعرضنا أهم النقاط والميزات التي تتيح لك استخدام خرائط Google Maps بسهولة في موقعك الخاص.
هل أنت جاهز الآن لإضافة Google Maps إلى موقعك والإستفادة من مزاياها؟
الـمصدر: Google Developers.
حقوق الصورة البارزة: Designed by Freepik.























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.