في هذا الدرس سوف نقوم بتحويل تصميم تم إعداده باستخدام فوتوشوب وجعله صفحة ويب جاهزة وذلك باستخدام لغتي HTML وCSS (وهو أمر يُعرف أيضا تحت اسم “التكويد”).
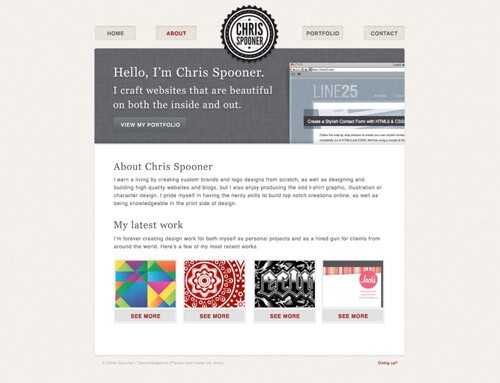
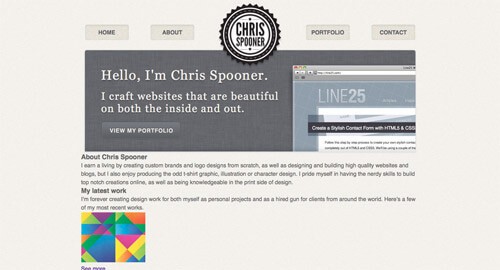
هذا هو التصميم الذي سوف نعمل على تكويده في هذا الدرس:
استخراج بعض الصور
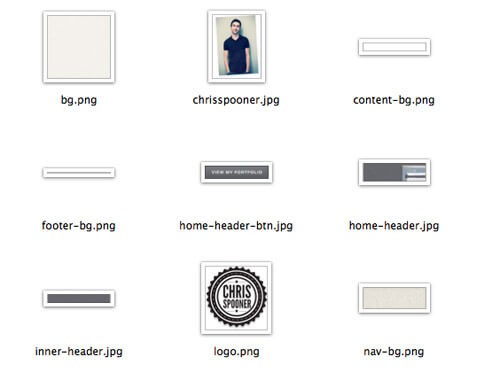
قبل أن نبدأ في تكويد التصميم سوف نحتاج إلى استخراج بعض الصور منه (في الأسفل يوجد صورة توضيحية للملفات التي نحتاجها، وكوننا لا نملك الملف لاستخراج الملفات منه فيمكنك استعمال أي بديل تراه مناسبًا فالمهم هو أن تعرف كيفية التكويد وكتابة أكواد مناسبة).
بنية ملف HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Chris Spooner Design Portfolio</title> <link href="style.css" rel="stylesheet" type="text/css" media="screen" /> </head> <body> <div id="container"> </div> </body> </html>
يبدأ ملف الـHTML كما هو معتاد على وسم <doctype> و <head> وأخيرًا وسم <body>. كما أننا قمنا بربط ملف CSS بواسطة استعمال وسم <link> وأضفنا أيضًا وسم <div id="container"> ليعمل كحاوٍ لجميع محتوى الصفحة.
<p id="logo"> <a href="#"><img src="images/logo.png" alt="Chris Spooner logo" /></a> </p> <ul id="nav"> <li><a href="index.html">Home</a></li> <li><a href="about.html">About</a></li> <li><a href="portfolio.html">Portfolio</a></li> <li><a href="contact.html">Contact</a></li> </ul> <div id="header"> <h1>Hello, I'm Chris Spooner.</h1> <h2>I craft websites that are beautiful on both the inside and out.</h2> <p class="btn"><a href="portfolio.html">View my portfolio</a></p> </div>
لو نظرت إلى التصميم سوف تجد أن القائمة تأتي قبل الشعار ولكن مع ذلك فإننا سوف نقوم بإضافة الشعار قبل القائمة حتى نبقي كل شيء مرتّبًا ومنظمًا. وضعنا الشعار داخل وسم <p> واستعملنا العنصر <ul> ليحتوي على عناصر القائمة وأضفنا أيضًا وسمي <h1> و <h2> وبداخلهما عنوان ومقدمة بسيطة.
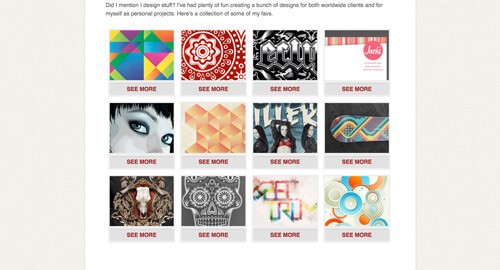
<div id="content"> <h3>About Chris Spooner</h3> <p>I earn a living by creating custom brands and logo designs from scratch, as well as designing and building high quality websites and blogs, but I also enjoy producing the odd t-shirt graphic, illustration or character design. I pride myself in having the nerdy skills to build top notch creations online, as well as being knowledgeable in the print side of design.</p> <h3>My latest work</h3> <p>I’m forever creating design work for both myself as personal projects and as a hired gun for clients from around the world. Here’s a few of my most recent works.</p> <div class="portfolio-item"> <a href="#"><img src="images/portfolio-1.jpg" alt="View more info" /></a> <p class="btn"><a href="#">See more</a></p> </div> <div class="portfolio-item"> <a href="#"><img src="images/portfolio-2.jpg" alt="View more info" /></a> <p class="btn"><a href="#">See more</a></p> </div> <div class="portfolio-item"> <a href="#"><img src="images/portfolio-3.jpg" alt="View more info" /></a> <p class="btn"><a href="#">See more</a></p> </div> <div class="portfolio-item"> <a href="#"><img src="images/portfolio-4.jpg" alt="View more info" /></a> <p class="btn"><a href="#">See more</a></p> </div> </div> <div id="footer"> <p id="copyright">© Chris Spooner / SpoonGraphics (Please don’t steal my work)</p> <p id="back-top"><a href="#">Going up?</a></p> </div>
قمنا بعد ذلك بإضافة وسم <h3> وبداخله نص يعتبر أقل أهمية عن النص السابق (فكما تعلم أنّ وسم <h1> أهم من <h2> ومن <h3> وهكذا). بعد ذلك قمنا بإضافة العنصر <div id="content"> وبداخله يوجد المحتوى الرئيسي للصفحة والعديد من وسوم <div> كل واحد منها يحتوي على صورة مصغرة عن أحد الأعمال التي قمنا بها (وكأنها معرض أعمال مُصغّر). وأخيرًا يوجد هناك التذييل (footer) ممثلًا بالعنصر <div id="footer"> وبداخله حقوق الملكية وزر العودة للأعلى.
الآن وبعد أن انتهينا من ملف الـHTML دعونا ننتقل إلى تنسيق الصفحة باستعمال CSS.
تنسيقات CSS
body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote {
margin: 0;
padding: 0;
border: 0;
}
body {
background: #f2f0eb url(images/bg.png);
font: 16px Helvetica, Arial, Sans-Serif;
color: #636363;
line-height: 24px;
}
#container {
width: 960px;
margin: 0 auto;
}
#logo {
margin: 10px auto 0 auto;
position: relative;
width: 183px;
}بدأنا ملف الـCSS بتنسيقات بسيطة لإزالة التنيسقات الافتراضية للمتصفحات، وبعد ذلك قمنا بإضافة بعض التنسيقات لجسم المدونة (وسم <body>). لاحظ أننا قمنا في البداية بإضافة خلفية مزخرفة (صورة) إلى جسم المدونة وبعدها أضفنا بعض التنسيقات التي تخص الخطوط في الصفحة. قمنا بعدها بإعطاء العنصر الحاوي (container div) عرضًا بقيمة 960px واستعملنا أيضًا الخاصية margin: 0 auto لتوسيط العنصر في منتصف الصفحة، كما أننا أضفنا نفس الخاصية السابقة إلى الشعار حتى يتوسط في الصفحة.
ul#nav {
width: 940px;
list-style: none;
overflow: hidden;
margin: -134px auto 25px auto;
}
ul#nav li {
width: 126px;
height: 33px;
float: left;
padding: 13px 0 0 0;
background: url(images/nav-bg.png);
font-weight: bold;
text-align: center;
text-transform: uppercase;
}
ul#nav li:nth-child(1) {
margin: 0 60px 0 0;
}
ul#nav li:nth-child(2) {
margin: 0 316px 0 0;
}
ul#nav li:nth-child(3) {
margin: 0 60px 0 0;
}
ul#nav li:nth-child(4) {
margin: 0;
}
ul#nav li a {
color: #616369;
text-decoration: none;
}
ul#nav li a:hover {
color: #a12121;
}سوف نحتاج لإضافة مجموعة من الخصائص للقائمة الرئيسية حتى تتماشى وتتوافق مع التصميم الذي نعمل عليه، فقمنا أولًا بتحريك العنصر <ul> إلى الأعلى وذلك باستخدام قيمة margin سالبة وبعدها قمنا بإعطاء كل عنصر من عناصر القائمة (عناصر <li>) مجموعة خصائص، أبعاد، خلفيات وتنسيقات خطوط حتى تتوافق مع التصميم الذي نريده. وحتى نجعل الصفحة تبدو كالتصميم تمامًا فإننا استخدمنا المحدد ()nth-child: حتى نُعطي قيم margin مختلفة لكل عنصر.
#header {
height: 244px;
padding: 52px 0 0 57px;
background: url(images/home-header.jpg);
}
#header h1 {
font: 38px Georgia, Serif;
color: #f2f0eb;
letter-spacing: 2px;
margin: 0 0 20px 0;
text-shadow: 0px 3px 3px #494949;
}
#header h2 {
width: 510px;
font: 30px Georgia, Serif;
color: #f2f0eb;
letter-spacing: 2px;
margin: 0 0 20px 0;
text-shadow: 0px 3px 3px #494949;
}
#header p.btn a {
display: block;
width: 225px;
height: 50px;
overflow: hidden;
background: url(images/home-header-btn.jpg);
text-indent: -9999px;
}لاحظ أننا أعطينا الترويسة (header) ارتفاعًا بقيمة 244px وذلك لأن ارتفاع صور الخلفية الذي أعطيناها لها هو 244px. بعد ذلك استخدمنا padding مناسب حتى نُبعد النصوص عن الحواف ونجعل كل شيء مناسبًا ومتوافقًا مع التصميم، وقمنا أيضًا بإعطاء الوسمين <h1> و <h2> الموجودين في الترويسة بعض تنسيقات الخطوط حتى تتوافق مع التصميم (نوع الخط Georgia واستخدمنا أيضًا الخاصية letter-spacing لزيادة المسافة بين كل أحرف الكلمات). يمكننا كذلك محاكاة تأثير الظل عن طريق استخدام الخاصية text-shadow، بينما أضفنا عرضًا بقيمة 510px للوسم <h2> حتى نمنع النص من الظهور فوق المنطقة المخصصة له. وأخيرًا قمنا باستخدام الخاصية ()background: url وبعض الخصائص الأخرى على العنصر الذي يحمل الفئة btn. وذلك لتحويله إلى زر كما هو موجود في التصميم.
#content {
background: url(images/content-bg.png) repeat-y;
padding: 57px 69px 50px 69px;
overflow: hidden;
}
#content h2 {
font: 30px Georgia, Serif;
letter-spacing: 2px;
margin: 0 0 20px 0;
}
#content h3 {
font: 26px Georgia, Serif;
letter-spacing: 2px;
margin: 0 0 20px 0;
}
#content p {
margin: 0 0 30px 0;
}
#content a {
color: #a12121;
text-decoration: none;
}
#content a:hover {
color: #671111;
}
#content .portfolio-item {
width: 182px;
padding: 4px;
background: #eee;
text-align: center;
float: left;
margin: 0 7px 14px 7px;
}
#content .portfolio-item p.btn {
margin: 0;
}
#content .portfolio-item p.btn a {
display: block;
width: 183px;
height: 29px;
padding: 7px 0 0 0;
background: url(images/see-more-bg.png);
font-weight: bold;
text-align: center;
text-transform: uppercase;
text-decoration: none;
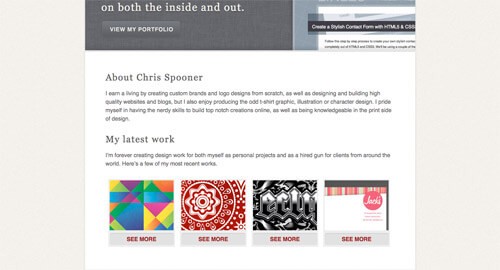
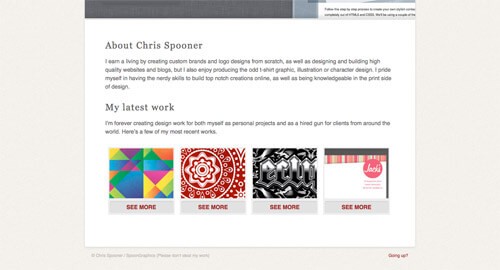
}الآن سنقوم بتنسيق المحتوى الرئيسي للمدونة. لاحظ أننا أعطينا العنصر content# صورة كخلفية وأضفنا padding بقيم معينة حتى نُبعد المحتوى عن الأطراف. بعد ذلك استخدمنا overflow: hidden حتى نتأكد من أنّ جميع العناصر الموجودة داخل هذا العنصر والتي تحمل الخاصية float لن تقوم بتشويه التصميم وتخطيط الصفحة (استخدام الخاصية overflow: hidden في مثل هذه الحالة يسمى clearing floats). قمنا كذلك باستخدام بعض الخصائص البسيطة للنصوص الموجودة داخل هذا العنصر (كنوع الخط وحجمه وبعض الأمور الأخرى). قمنا بعد ذلك بتنسيق الصور المصغرة وذلك بإعطائها خلفية بلون رمادي وإعطائها الخاصية float: left حتى تظهر جميع الصور إلى جانب بعضها أفقيًا، وأخيرًا قمنا بتنسيق عناصر <a> لنجعلها تبدو وكأنها أزرار وذلك بإعطائها خلفية باستعمال الخاصية ()background: url.
#footer {
background: url(images/footer-bg.png) no-repeat;
padding: 40px 0 0 0;
overflow: hidden;
margin: 0 0 30px 0;
}
#footer p#copyright {
font-size: 12px;
float: left;
margin: 0 0 0 30px;
color: #b8b6b2;
}
#footer p#back-top {
font-size: 12px;
float: right;
margin: 0 30px 0 0;
}
#footer a {
color: #a12121;
text-decoration: none;
}
#footer a:hover {
color: #671111;
}بقي علينا الآن تنسيق التذييل الخاص بالصفحة. الجزء الأسفل من المحتوى تم إضافته كخلفية للتذييل، وبعدها أضفنا padding بقيم مناسبة حتى ندفع بمحتوى التذييل إلى أسفل صورة الخلفية. لاحظ أننا استخدمنا no-repeat وذلك حتى نتأكد بأنّ الصورة تظهر مرة واحدة فقط ولا تتكرر. قمنا بإضافة خصائص نصيّة لكل من حقوق الملكية وكذلك زر العودة إلى الأعلى وقمنا أيضًا باستخدام الخاصية float لإزاحة العنصرين إلى يمين ويسار الصفحة.
إضافة بعض الجافاسكربت لدعم متصفح IE8 وأقل
إنّ متصفح IE8 والنسخ الأقدم منه لا تدعم المحدد nth-child: لذلك إذا أردت أن تدعم هذه المتصفحات فبإمكانك أن تستخدم مكتبة jQuery لتساعدنا في ذلك:
$(document).ready(function() {
$("ul#nav li:nth-child(1)").css("margin-right", "60px");
$("ul#nav li:nth-child(2)").css("margin-right", "316px");
$("ul#nav li:nth-child(3)").css("margin-right", "60px");
$("ul#nav li:nth-child(4)").css("margin-right", "0px");
});حتى وإن كانت تلك المتصفحات لا تدعم المحدد nth-child إلا أن استخدام هذا المحدد مع jQuery ممكن وسوف تقوم تلك المتصفحات بتطبيق التنسيقات بدون أي مشاكل.
إنهاء الصفحات الداخلية
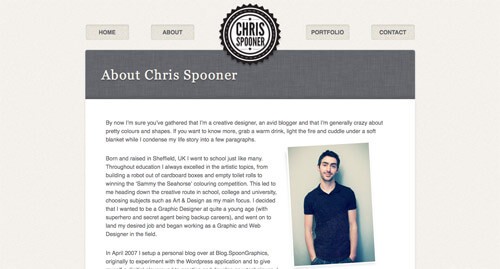
بعد أن قدمنا بإنهاء الصفحة الرئيسية فإننا سوف نقوم ببناء الصفحات الداخلية للموقع. سوف تكون بنية هذه الصفحات متشابهة نوعًا ما مع القليل من الاختلافات كما أن فيها بعض العناصر المشتركة لذلك سيكون بناؤها أمرًا يسيرًا.
<div id="header" class="page"> <h1>About Chris Spooner</h1> </div>
لنقوم بتنسيق ترويسة أخرى يمكننا بكل بساطة أن نضيف فئة (class) للترويسة الخاصة بالصفحات الداخلية وبعدها نقوم بإعطاء هذه الترويسة حجمًا أصغر وصورة خلفية معينة.
لقد قمنا مسبقًا بإنشاء الشيفرة البرمجية الخاصة بعناصر معرض الأعمال، لذلك يمكننا تكرار هذه العناصر لكل مشروع على حدة، وكل ما نحتاج لتغييره هو الصورة المصغرة الخاصة بكل مشروع.
خاتمة
وهكذا نكون قد قمنا بتكويد كامل التصميم. أتمنى أن تكونوا قد استفدتم من الدرس.
ترجمة -وبتصرّف- للمقال How to Code a Stylish Portfolio Design in HTML/CSS لصاحبه Iggy.























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.