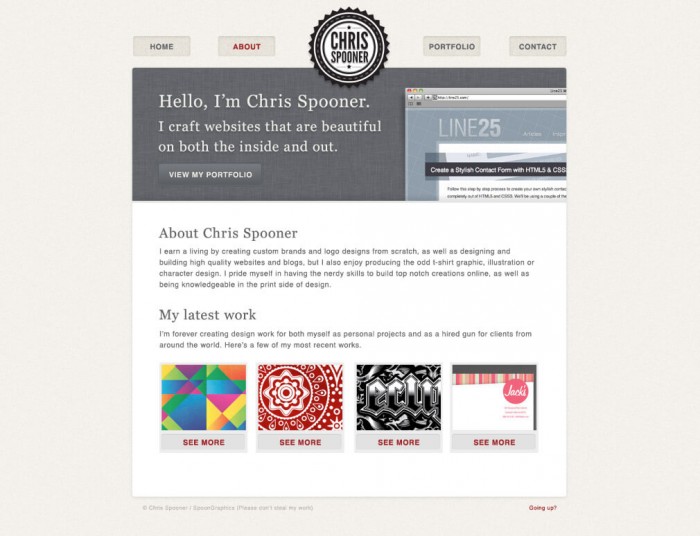
سنتعلم في هذا الدرس كيف نرسم التصميم العام لموقع معرض أعمال أنيق وجميل بواسطة برنامج فوتوشوب وباستخدام تأثيرات مختلفة وأساليب المزج وأنماط الطبقات.
يتمتع الموقع الذي سنصممه بالأناقة والبساطة بذات الوقت وسيجذب رأس الصفحة المتناقض اهتمام المستخدمين. من ناحية أخرى فإن الفكرة هي الأناقة مع أسلوب طباعة كبير وتفاصيل خفيفة في عناصر الواجهة. بعد الانتهاء من التصميم وتجهيز ملف PSD يمكنك الذهاب إلى الدرس التالي لتتعلم كيفية برمجة وترميز التصميم باستخدام HTML و CSS.
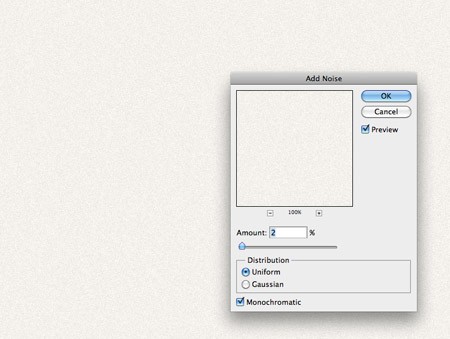
افتح ملفا جديدا على فوتوشوب. أنا اميل إلى العمل بأبعاد 1680×1050 للحصول على فكرة عما سيبدو عليه موقع الإنترنت في الشاشة العريضة. لوّن الخلفية باللون الرمادي الفاتح كلون الكْرِيم وطبّق فلتر noise من قائمة الفلاتر بقيمة 2%.
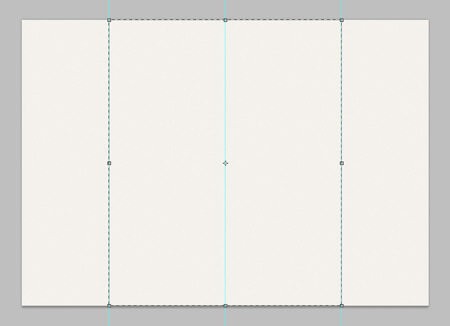
بالزر الأيمن حوّل transform التحديد إلى 960px ثم ارسم أدلة لتحديد المركز والجوانب.
استخدم أداة المستطيل مستدير الزوايا rounded rectangle لرسم منطقة المحتوى ولكن اترك حواف بقيمة 10px بعيدة عن الأدلة للسماح بظهور تأثير الظلال Drop Shadow التي سنضيفها لاحقًا.
ألصق شعارك في مركز التصميم.
استخدم أداة المستطيل مستدير الزوايا rounded rectangle tool لرسم زر في منطقة رأس الصفحة. غيّر خصائص المزج إلى Overlay للسماح بظهور الخامة الضمنية من خلال هذا الزر.
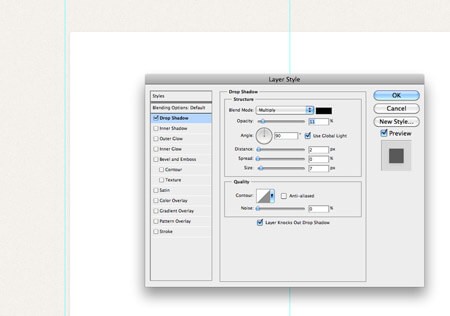
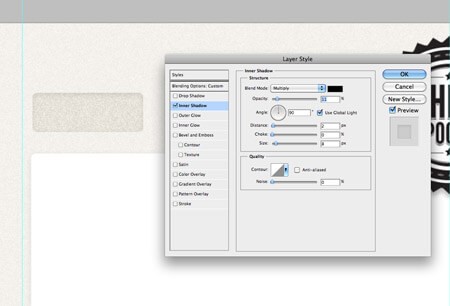
أضف ظل داخلي رقيق لإعطاء الانطباع بأنه محفور داخل الأرضية. المفتاح هو تخفيف opacity نحو 10%.
اصنع عدة نسخ من الزر وضعها على جانبي الشعار ثم أضف النص إلى كل زر منها. الصفحات النموذجية يجب أن تكون الصفحة الرئيسية، حول الموقع، معرض الأعمال وللاتصال بنا.
انقر مع الضغط على مفتاح CMD أو Ctrl على مُصغّر منطقة المحتوى البيضاء ثم اسحب مع الضغط على مفتاح ALT عبر الجزء السفلي مع أداة marquee tool لترك تحديد قصير. لوّن هذه المنطقة باللون الأسود.
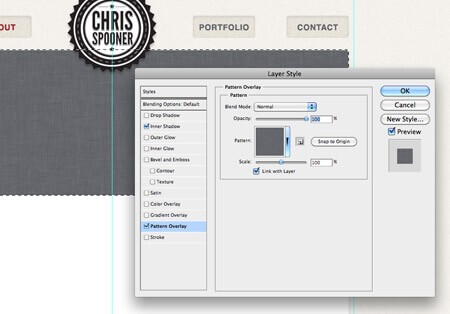
افتح نافذة نمط الطبقة من أجل هذه الطبقة وأضف نقش متراكب. استخدمتُ هنا نمط الآيفون4 خامة القماش من Dr.Palaniraja.
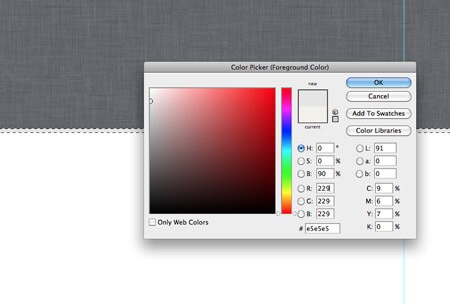
ارسم حدود رفيعة 4px عبر أسفل منطقة رأس الصفحة ولوّنها بالرمادي الفاتح.
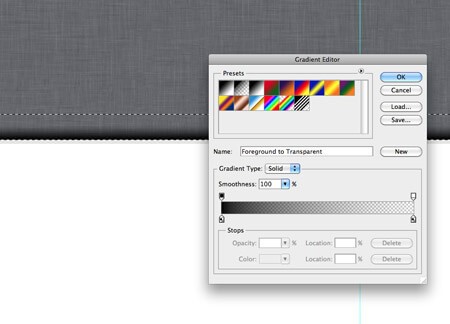
استخدم التدرج اللوني من الأسود إلى الشفافية لرسم ظلال قصيرة على طول حافة أسفل منطقة رأس الصفحة. خفف opacity لنحو 10%.
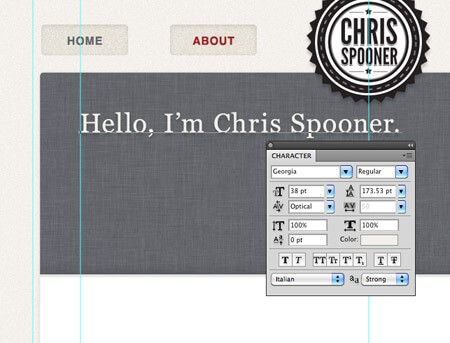
استخدم خط Georgia لكتابة عنوان تقديمي أنيق في منطقة رأس الصفحة. أضف لمسة من الظل الفاتح شبه الشفاف إلى الحروف.
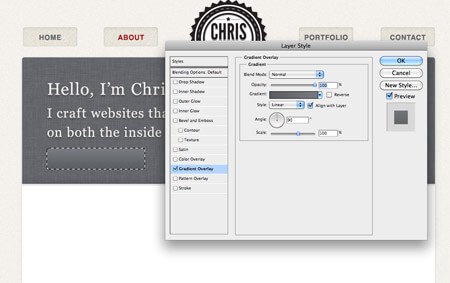
ارسم زر باستخدام أداة المستطيل مستدير الزوايا rounded rectangle ثم استخدم نافذة نمط الطبقة لتجميل الزر. ابدأ مع تدرّج لوني مع الرمادي الداكن والفاتح القريب من ألوان أرضية منطقة رأس الصفحة.
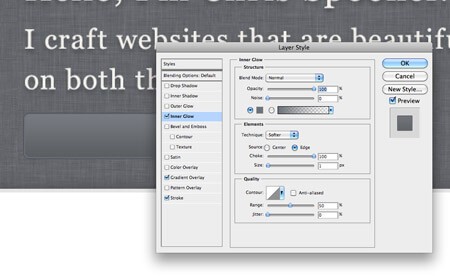
أعطي الزر مظهرًا مشطوفًا عبر التلاعب بالتوهج الداخلي Inner Glow بحدود رمادية فاتحة ثم أضف حدودًا رمادية داكنة بقيمة 1px.
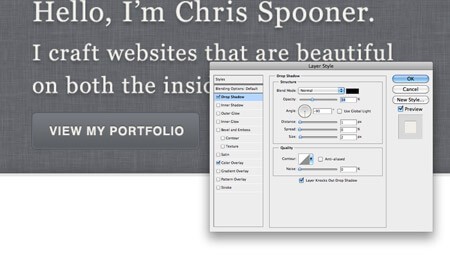
أكمِل تصميم الزر عبر إضافة النص واضبط الإعدادات لتأثير الظلال لإنشاء مظهر الإقحام داخل الأرضية.
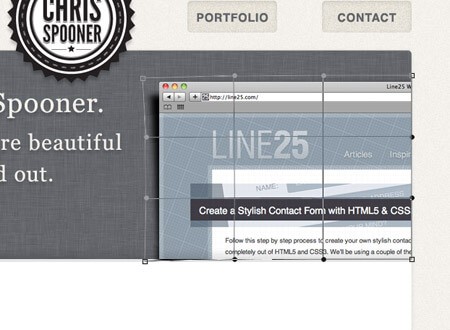
ألصق مثال عن عمل تصميم موقعك في رأس الصفحة. اصنع تحديد من منطقة رأس الصفحة ثم أضف قناع الطبقة لقص لقطة الشاشة على حجم الملف.
أضف ظل Drop Shadow باستخدام تأثير أنماط طبقات الفوتوشوب ثم بالزر الأيمن اختر إنشاء طبقة Create Layer. استخدم خاصية الالتواء من ميزات التحول لثني الظل للخارج. خفف Opacity لمنحه مظهرًا وقعيًا.
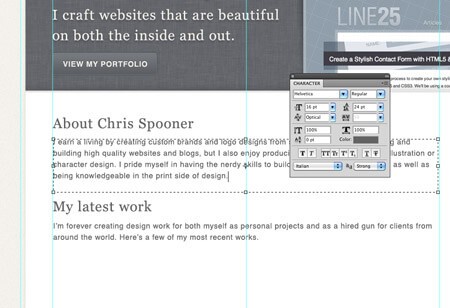
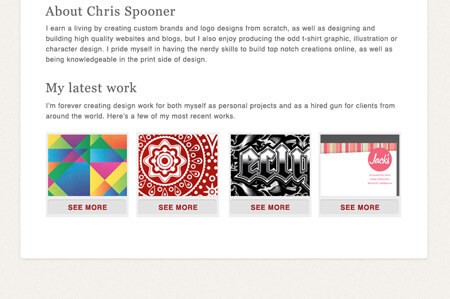
استخدم أسلوب الطباعة من رأس الصفحة في منطقة المحتوى الرئيسي ودوّن نسخة الجسم الرئيسي بواسطة خط sans-serif الكبير الجميل.
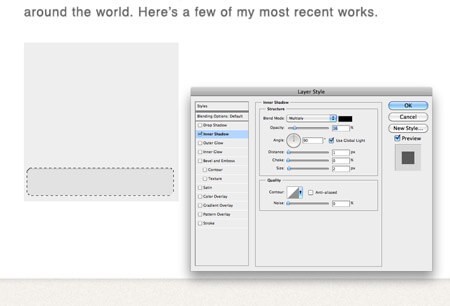
ارسم مستطيل رمادي كقاعدة لمعاينة عنصر معرض الأعمال ثم اصنع زر مستطيل مستدير الزوايا بظلال داخلية.
أكمل عنصر معرض الأعمال بمصغّر يبدأ بعرض المشروع ثم أضف نص الرابط مستخدمًا نمط النص في أزرار القائمة.
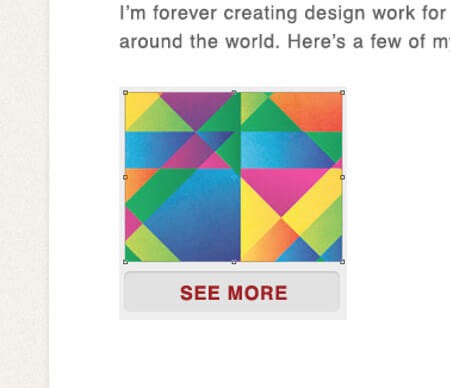
اجمع Group وضاعف العناصر التي تمثل معرض الأعمال ووزعها بشكل صحيح مع استبدال الصورة المصغرة التي ستبرز آخر أعمالك.
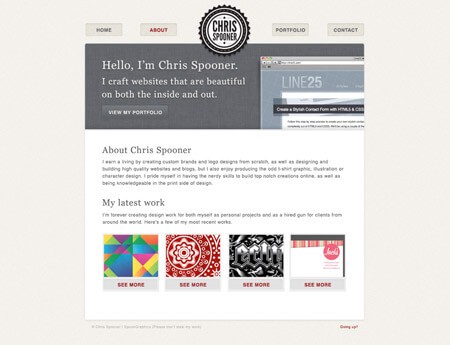
أكمل منطقة أسفل الصفحة بملاحظة حقوق النشر والرابط لأعلى الصفحة. فكرة الصفحة الرئيسية اكتملت الآن لذا دعونا نصمم الصفحات الداخلية.
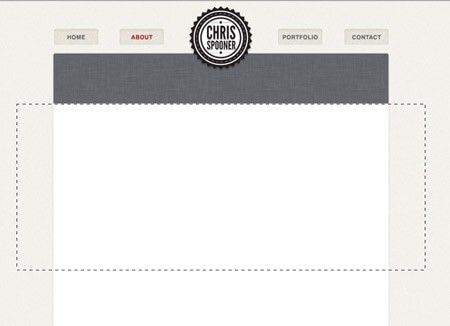
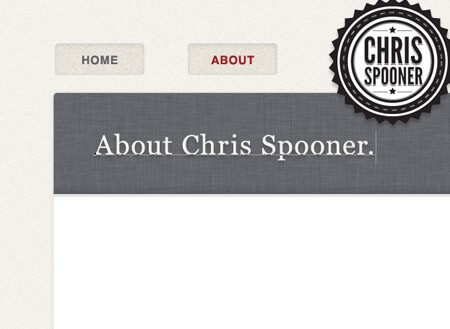
ضاعف ملف PSD وأطلق عليه اسم About. الصفحات الداخلية لا تحتاج إلى منطقة رأس كبيرة ولكن يمكننا أن نستخدم هذه المساحة لإظهار عنوان الصفحة. صغّر حجم منطقة رأس الصفحة.
اضبط النص في رأس الصفحة لتقديم الصفحة. في هذه الحالة صفحة About ستكون بعنوان "About Chris Spooner" أو قد تكون فكرة جيدة لو استخدمت اسمك.
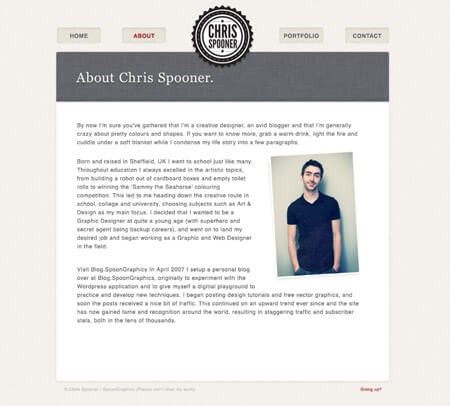
ألصق نسخة جسم الصفحة لتملأ منطقة محتوى صفحة About. لا تنسَ أن تترك مساحة لوضع صورتك الشخصية.
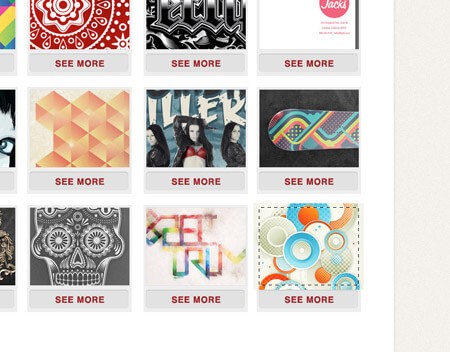
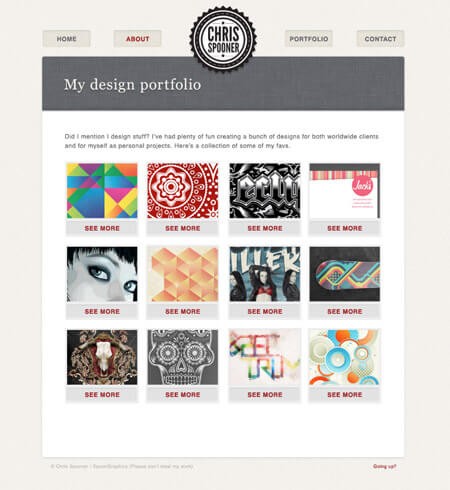
صفحة معرض الأعمال يمكن أن تصمم من خلال مضاعفة عناصر معرض الأعمال واستبدال المصغّرات بتصاميم مشاريعك.
املأ الصفحة بعناصر معرض الأعمال المختارة. بما أننا بنينا هذا الموقع بنمط WordPress فسيكون علينا إنشاء مشاركة مدونة لكل من عناصر معرض الأعمال.
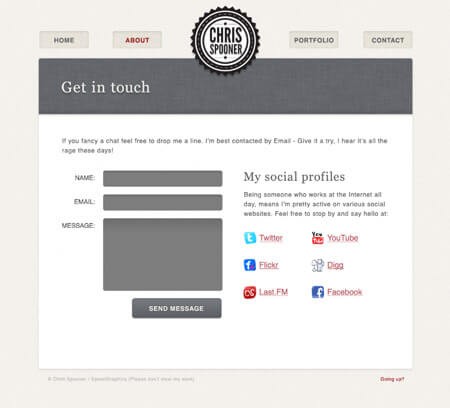
استخدم مجموعة مختلفة من المستطيلات مستديرة الزوايا لتنسيق نموذج الاتصال في صفحة الاتصال ثم أدرج مجموعة من الأيقونة التي تمثل مواقع التواصل الاجتماعي المفضلة لديك.
لا تنسَ أن تقرأ الدرس التالي لتتعلم كيف تحول ملف PSD هذا إلى موقع Html وCSS كامل.
ترجمة -وبتصرّف- للمقال: How To Build a Stylish Portfolio Web Design Concept لصاحبه Chris Spooner.










































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.