يحتوي مشروع الملف الشخصي الخاص بنا على صفحة واحدة حتى الآن. من الواضح أنّ معظم مواقع الويب تمتلك أكثر من صفحة. سنُضيف في هذا الدرس صفحات إضافيّة.
.png.96a4fdcdc6c29791980ab38f67908cfa.png)
إنشاء صفحة جديدة
سننشئ ثلاث صفحات جديدة، صفحة من أجل مدوّنة الموقع Blog، وصفحة من أجل المشاريع Projects وأخرى من أجل معلومات التواصل Contact.
ستكون هذه الصفحات الرئيسيّة في الموقع. يجب أن نتذكّر دائمًا أنّه يمكن أن نضيف صفحات فرعيّة أخرى لاحقًا. فمثلًا سيكون هناك صفحة فرعيّة لكل تدوينة ضمن المدوّنة.
لامتلاك بنية جيّدة ضمن الموقع من الأفضل إنشاء مجلّدات فرعيّة من أجل كلّ صفحة. سيكون لكل مجلّد فرعي ملف index.html خاص به يُعرَض افتراضيًّا عندما يفتح المتصفّح هذا المجلّد.
يُعتبر إنشاء صفحة جديدة أمر سهلًا للغاية. من الأفضل نسخ ملف index.html الذي أنشأناه مسبقًا بحيث يكون لدينا البنية الأساسية جاهزة. بعد ذلك نُجري بالطبع بعض التعديلات المناسبة لكلّ صفحة جديدة.
ملاحظة: يجب أن نتأكّد بأنّنا لا نستخدم أيّ رمز خاص أو فراغات عند تسمية أي مجلّد فرعي أو ملف. يجب أن نستخدم الأحرف القياسيّة ويُفضّل أن تكون بحالة صغيرة lower case، ومن الجيّد أيضًا فصل الكلمات عن بعضها باستخدام إشارة الناقص (-).
صفحة المدونة
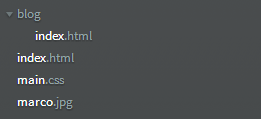
أنشئ مجلّدًا فرعيًّا ضمن مجلّد portfolio وسمّه blog. انسخ الملف index.html إلى هذا المجلّد الفرعي الجديد. يجب الآن أن تبدو بنية الملفات لديك على الشكل التالي:

افتح الملف المنسوخ blog/index.html في المتصفّح (إذا كنت تستخدم Brackets انقر زر Live Preview). ستلاحظ وجود أمرين لا يعملان بشكل صحيح:
- صور الصفحة لا تظهر.
- الألوان المعرّفة ضمن ملف css غير مُطبّقة في هذه الصفحة.
يعود السبب في ذلك هو أنّنا ضمن مجلّد فرعي، فالمسار الخاص بملفات الصور لم يعد صحيحًا. لكي نسمح للصور بالظهور يجل أن نستخدم المسار marco.jpg/.. بدلًا من marco.jpg ضمن السمة src لعنصر الصورة img. ولكن من المؤكّد أنّنا لن نريد استخدام نفس الصور ضمن صفحة المدوّنة. لذلك يمكن إزالة العنصر img بشكل كامل.
جرت العادة أن نعرّف قواعد css بحيث تكون شاملة لكل صفحات موقع الويب. وهكذا فإنّه من الضروري أن نشير إلى نفس ملف css الذي يحوي هذه القواعد وذلك ضمن ملف المدوّنة. يمكننا ذلك بتغيير عنوان URL من main.css إلى main.css/.. ضمن عنصر link. يوضّح السطر التالي شكل عنصر link بعد تعديل
الملف blog/index.html:
<link rel="stylesheet" href="../main.css">
سيؤدي تعديل عنوان ملف css ضمن عنصر link إلى تطبيق تنسيقات css الموجودة ضمن الملف main.css على صفحة المدوّنة. سنغيّر الآن عنوان ومحتوى صفحة المدوّنة.
blog/index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="../main.css"> <title>Blog - Web Portfolio of Marco</title> </head> <body> <h1 class="title">Blog</h1> <p>I write about things I encounter while learning web programming.</p> <h2>Blog Entries</h2> <!-- Here will be a list of all the blog entries. --> </body> </html>
يمكننا رؤية بعض الوسوم الجديدة في الشيفرة السابقة وهي <-- و --!> حيث يمكننا أن نكتب تعليق comment بين الرمزين السابقين. الهدف من التعليقات هو كتابة بعض الملاحظات التوضيحيّة لنا فقط، فهي لا تظهر لمستخدم الصفحة.
التدوينة كصفحة فرعية
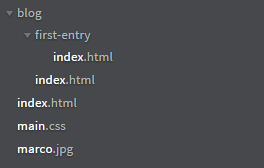
تحتاج مدوّنتنا بالطبع إلى بعض المُدخلات (التدوينات). سننشئ صفحة HTML مستقلّة من أجل كل تدوينة. أنشئ مجلّدًا فرعيًّا ضمن المجلّد blog وسمّه first-entry ثمّ انسخ الملف blog/index.html إلى المجلّد الفرعي first-entry:

افتح ملف التدوينة وغيّر محتوياته كما يلي:
blog/first-entry/index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="../../main.css"> <title>First Entry - Web Portfolio of Marco</title> </head> <body> <h1 class="title">First Entry</h1> <p>April 7, 2015</p> <hr> <p>This is my very first blog entry.</p> </body> </html>
لقد وضعت في الشيفرة السابقة عنصر HTML جديد وهو <hr> حاول أن تعرف وظيفته بمفردك، حاول مثلًا إزالته ومن ثمّ انظر إلى تأثير ذلك على الصفحة. أو يمكنك البحث عن معلومات عنه في الانترنت.
لنبدأ بكتابة التدوينات
أنصح دائمًا أن تبدأ فورًا بكتابة تدويناتك. يمكنك كتابة تدوينة قصيرة في كل مرّة تتعلّم شيئًا جديدًا حول البرمجة. يمكنك الاطلاع على بعض الأفكار التالية التي قد تساعدك في البدء بالتدوين:
-
ماذا تعلّمت اليوم؟
- أضف صور توضيحية.
- أضف روابط إلى مواقع مفيدة.
- ما هي المشاكل التي واجهتها؟
- كيف حللت تلك المشاكل؟
- ما العمل الذي يتوجّب عليّ إنجازه في المرّة القادمة؟
بمثل هذه التدوينات السابقة ستتقدّم سريعًا في احتراف البرمجة، وأسباب ذلك:
- ستكون ملّمًا بما تعلّمته بالتدريج.
- يمكنك أن تبحث عن المعلومات ضمن وثائقك الشخصيّة.
- ستتدرّب على HTML وCSS بينما تكتب هذه التدوينات.
-
إذا نشرت موقعك على الانترنت يمكنك أن تجعل تدويناتك متاحة للآخرين.
وهذا يساعد على مشاركة المعرفة التي اكتسبتها أو حتى أن تطلب من أحد الأشخاص أن يساعدك على حل مشكلة ما. - إذا نشرت ملفّك الشخصي سيكون من الرائع مشاركته مع الآخرين للاطّلاع على إمكانيّاتك وأعمالك.
التدوينة الثانية
تلميح: أنشئ مجلّدًا فرعيًّا من أجل كل ملف تدوينة جديد. سيسمح لك هذا التنظيم بوضع الصور والملفات الأخرى لكل تدوينة بشكل منفصل عن ملفات التدوينات الأخرى.

صفحة المشاريع
من المفيد الاحتفاظ بصفحة خاصّة للمشاريع والمهام التي ننجزها. سنحضّر صفحة خاصّة لمثل هذه المشاريع على الرغم من عدم وجود أي محتوى بعد.
لنكمل كما فعلنا من أجل صفحة المدوّنة ولننشئ مجلّدً فرعيً اسمه projects ضمن المجلّد الرئيسي portfolio ولننسخ الملف index.html إليه.
projects/index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="../main.css"> <title>Projects - Web Portfolio of Marco</title> </head> <body> <h1 class="title">Projects</h1> <p>Here you will soon find my web projects.</p> </body> </html>
صفحة التواصل
سننشئ الآن الصفحة الأخيرة من الصفحات الرئيسيّة في الموقع وهي صفحة التواصل Contact. أنشئ مجلّدًا اسمه contact ضمن المجلّد الرئيسي portfolio وانسخ الصفحة index.html إليه.
ملاحظة مهمّة: كُن حذرًا فيما يتعلّق بالمعلومات التي ترغب بنشرها للعموم. فمثلًا لا تنشر بريدك الإلكتروني الرئيسي، لأنّه من الممكن أن تستقبل بريدًا مزعجًا.
contact/index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="../main.css"> <title>Contact - Web Portfolio of Marco</title> </head> <body> <h1 class="title">Contact</h1> <p> You can contact me by email: <a href="mailto:spammails@gmx.ch">spammails@gmx.ch</a> </p> <p> Marco Jakob<br> Switzerland </p> </body> </html>
يمكننا أن نلاحظ وجود عنصر HTML جديد بجوار اسم Marco Jakob وهو العنصر <br>. يعمل هذا العنصر على الانتقال إلى سطر جديد ضمن الصفحة. نلاحظ أيضًا الرّابط الخاص mailto الذي يوجد على يسار البريد الإلكتروني (ضمن السمة href). سيعمل هذا الرّابط في حال نقره على فتح برنامج البريد الإلكتروني الافتراضي المثبّت على حاسوبك، مع فتح رسالة جديدة بعنوان البريد الإلكتروني المطلوب.
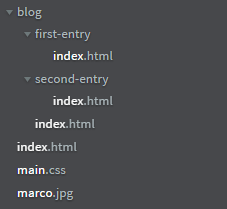
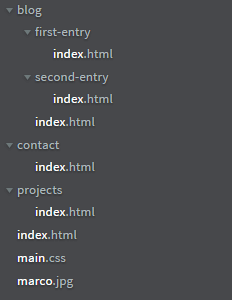
لدينا الآن خمس صفحات HTML:

سنزوّد موقعنا في الدرس السادس بوسيلة للتنقّل بين صفحاته.
ترجمة -وبتصرّف- للمقال HTML & CSS Tutorial - Part 5: Blog and Other Pages لصاحبه Marco Jakob.











أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.