حان الوقت لإدراج مشغلات الفيديو والصوتيات ضمن صفحات HTML بعد أن امتلكنا بعض الخبرة في إدراج الصور ضمن صفحات الويب، إذ سيشرح مقالنا هذا الأمر باستخدام العنصرين <video> و <audio> ثم سيلقي الضوء في النهاية على طريقة إضافة الشروحات أو الكلام الوارد في هذه المقاطع إلى صفحات ويب.
لا بدّ قبل البدء بهذا المقال أن تكون على دراية بأساسيات عمل الحاسوب وطريقة تثبيت البرمجيات الأساسية ودراية بطريقة عمل الملفات، ولا بد أيضًا من الدراية بأساسيات اللغة HTML كما عرضناها في مقال تعرَّف على HTML، وطريقة إضافة الصور في صفحة HTML.
مقاطع الصوت والفيديو في الويب
أراد مطورو الويب استخدام المقاطع الصوتية والفيديوهات منذ بداية هذا القرن -القرن الحادي والعشرين- مع ازدياد سرعة الاتصال بالإنترنت وزيادة عرض حزم التراسل بشكل كاف لدعم أنواع من مقاطع الفيديو (ملفات الفيديو أكبر حجمًا من النصوص والصور)، ولم تتمكن التقنيات الأساسية للويب مثل HTML في البدايات من إدراج الفيديوهات ومقاطع الصوت في صفحات الويب، لذلك ظهرت تقنيات مبنية على الإضافات plug-in مثل تقنية الفلاش Flash وبعدها سيلفرلايت Silverlight وكلاهما قد خرج من الخدمة الآن وقد تصدَّرتا الواجهة في عرض هذا النوع من المحتوى، كما عملت هذه التقنيات جيدًا لكن المشاكل سرعان ما واجتها مثل عدم توافق عملها مع ميزات HTML و CSS إضافة إلى مشاكل أمنية ومشاكل في سهولة الوصول.
كان استخدام الحلول الأصلية هو السبيل الأساسي إذا جرى ذلك بالصورة الصحيحة، ولم يتأخر الأمر كثيرًا مع ظهور مواصفات HTML5 التي أضافت ميزات إدراج الفيديو والصوت من خلال العنصرين <video> و <audio> وبعض الواجهات البرمجية بلغة جافاسكربت للتحكم بهما، ولن نتحدث عن جافاسكربت في المقال وإنما فقط العمليات الأساسية التي يمكن إنجازها باستخدام HTML، كما لن نتعلم في مقالنا كيفية إنتاج ملفات الفيديو والصوت فالأمر يتطلب مجموعة مختلفة من المهارات، ولهذا سنستخدِم مجموعةً من ملفات الوسائط المتعددة وشيفرة تدريبية لتجرب العمل عليها إذا لم تستطع التعامل مع ما لديك.
ملاحظة: عليك أن تعرف قبل البدء هنا بوجود العديد من مزودِي خدمة الفيديو على الإنترنت online video providers -أو OVP اختصارًا- مثل اليوتيوب وديلي موشن وفيميو، بالإضافة إلى مزودِي خدمات الصوت مثل ساوند كلاود، إذ تقدِّم لك هذه الشركات طريقةً سهلةً لاستضافة وتشغيل الفيديوهات دون أن تلق بالًا لاستنزاف حجم حزمة التراسل، كما تزوّدك هذه الشركات بشيفرة جاهزة لإدراج مقاطع الفيديو أو الصوت في صفحاتك، فإذا قررت استخدام هذا المسار، فيمكنك الابتعاد عن الكثير من النقاط الصعبة التي نناقشها في هذا المقال، إذ سنناقش هذا النوع من الخدمات لاحقًا.
العنصر <video>
يتيح لك هذا العنصر إدراج الفيديوهات بكل سهولة، وإليك مثالًا بسيطًا:
<video src="rabbit320.webm" controls> <p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.webm">link to the video</a> instead.</p> </video>
تجدر ملاحظة الميزات التالية:
-
src: سمة مشابهة تمامًا لتلك الموجودة في العنصر <img>، وتضم المسار إلى مقطع الفيديو الذي تريد إدراجه. -
controls: ينبغي أن يكون المستخدِم قادرًا على التحكم بتشغيل وإيقاف الفيديو، لذلك قد تستخدِم هذه السمة لإضافة الواجهة الخاصة بالمتصفح للتحكم بالفيديو، أو أن تبني الواجهة الخاصة بك باستخدام واجهة جافاسكربت برمجية مناسبة، ولا بدّ من ضم الواجهة آلية لبدء وإيقاف تشغيل المقطع على الأقل، وكذلك ضبط مستوى الصوت. -
الفقرة النصية داخل العنصر
<video>: وُتدعى الخطة البديلة fallback، إذ يُعرَض محتواها إذا لم يدعم المتصفح المستخدَم العنصر<video>، مما يسمح بوجود بديل للمتصفحات القديمة، ولا يوجد أسلوب محدَّد لتنظيم الخطة البديلة، فقد زودنا المستخدِم في حالتنا برابط إلى ملف الفيديو لكي يتمكن من الوصول إليه بصرف النظر عن المتصفح الذي يستخدِمه.
سيبدو مقطع الفيديو بعد إدراجه مشابهًا للصورة التالية:
بإمكانك أيضًا تجريب الصفحة مباشرةً، وألق نظرةً على الشيفرة المصدرية.
استخدام تنسيقات مصدرية مختلفة لتحسين التوافقية
ربما قد لاحظت وجود مشكلة في المثال السابق إذا حاولت الدخول إلى الرابط المباشر للفيديو من متصفح قديم مثل إنترنت إكسبلورر أو نسخة قديمة من سفاري، إذ لن يعمل الفيديو لأن المتصفحات المختلفة تدعم مقاطع فيديو ومقاطع صوتية بتنسيقات مختلفة، ومن الممكن لحسن الحظ الالتفاف على المشكلة بطرق عدة.
محتوى ملف الوسائط
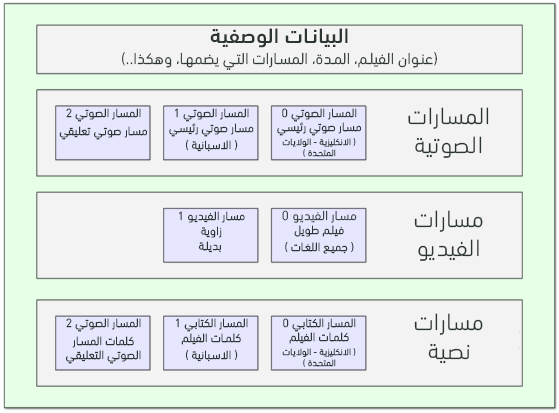
لنلق نظرةً سريعةً أولًا على بعض المصطلحات، إذ تُدعى التنسيقات مثل MP3 و MP4 و WebM بالتنسيقات الحاوية أو المُغلِّفة container formats، كما تعرِّف هذه الحاويات هيكليةً لتخزين مسارات الفيديو أو الصوت بالإضافة إلى البيانات الوصفية التي تشرح هذه الوسائط والمرمزات التي تستخدَم في ترميز الأقنية وما شابه.
يضم الملف WebM فيديو مكوَّن من مسار فيديو رئيسي وآخر بزاوية مختلفة بالإضافة إلى مسارات صوتية باللغتين الإنجليزية والإسبانية بالإضافة إلى مسار صوتي تعليقي يمكن تصوّره من خلال المخطط التالي، كما يحتوي الملف أيضًا على مسارات كتابية تضم شروحات عن الفيلم وترجمة باللغة الإسبانية وشروحات باللغة الإنجليزية لمسار التعليقات.

تحمل مسارات الفيديو والمسارات الصوتية داخل الحاوية بيانات بالتنسيق الذي يوافق المرمّز المستخدَم في ترميز هذه الوسائط، إذ تستخدَم عدة تنسيقات لتخزين مسارات الصوت لتتماشى مع مسارات الفيديو، كما يرمّز كل مسار صوتي باستخدام مرمِّز صوتي وترمّز مسارات الفيديو باستخدام مرمِّز فيديو، كما تدعم المتصفحات المختلفة تنسيقات فيديو مختلفة وتنسيق حاويات مختلف مثل MP3 و MP4 و WebM والتي تحتوي بدورها على تنسيقات مختلفة للفيديو والصوتيات، فعلى سبيل المثال:
- تحزِم حاوية WebM تقليديًا مسارات الصوت بتنسيق Vorbis أو Opus مع مسارات فيديو بتنسيق VP8 و VP9، كما تدعم كل المتصفحات الحديثة هذه التنسيقات، لكنها قد لا تعمل مع المتصفحات القديمة.
-
تحزِم حاوية MP4 عادةً مسارات الصوت بتنسيق MP3 و AAC مع مسار فيديو بتنسيق
H.246، كما تدعم كل المتصفحات الحديثة هذه التنسيقات كما يدعمها إنترنت إكسبلورر. - تميل حاويات Ogg إلى حزم مسارات الصوت بتنسيق Vorbis مع مسار فيديو بتنسيق Theora، كما تدعم هذه الحاوية متصفحات فايرفوكس وكروم، لكن تُستبدل بحاويات WebM ذات الجودة الأعلى.
تظهر بعض الحالات الخاصة التي تُخزّن فيها بيانات المرمز الصوتي لبعض المسارات الصوتية دون حاوية أو ضمن حاوية بسيطة. مثل المرمزات FLAC التي تُخزّن البيانات عادةً في ملفات بامتداد FLAC. وهي مجرد مسارات خام لبيانات هذا المرمز.
توجد حالة أخرى وهي ملفات MP3 دائمة الشعبية وهي المسار أو الطبقة الصوتية الثالثة لتنسيق MPEG-1 مخزّنةً ضمن حاوية MPEG أو MPEG-2، وتظهر أهمية الأمر عندما نعرف أن معظم المتصفحات لا تدعم ملفات الوسائط بتنسيق MPEG من خلال العنصرين <video> و <audio>، لكنها قد تستمر بدعم MP3 نظرًا لشعبيته.
تميل مشغلات الصوت إلى تشغيل المسارات الصوتية مثل MP3 و Ogg مباشرةً دون الحاجة إلى الحاويات في هذه الحالة.
دعم ملفات الوسائط المتعددة في المتصفحات
ملاحظة: ما الذي خلق مشكلة التوافق؟ الجواب هو وجود تنسيقات شعبية مثل MP3 و MP4/H.246 التي تتمتع بأداء ممتاز لكنها خاضعة لبراءات الاختراع التي تغطي بعضًا من التكنولوجيا التي تستند إليها أو كلها، فقد غطت براءة الاختراع MP3 حتى عام 2017 وستغطِّي H.246 حتى 2027 على الأقل، ونظرًا لوجود براءات الاختراع، فلا بد من دفع المتصفحات ضرائب كبيرة إذا أرادت إضافة دعم لهذه المرمزات، بالإضافة إلى ذلك، يفضِّل الكثيرون تحاشي القيود على البرمجيات واستخدام التنسيقات مفتوحة المصدر، ولهذه الأسباب قد يضطر المطورون إلى دعم تنسيقات مختلفة للوصول إلى جمهور أوسع.
وجدت المرمزات التي أشرنا إليها سابقًا لضغط الفيديو والصوتيات ضمن ملفات قابلة للإدارة، نظرًا لكون بيانات الفيديو والبيانات الصوتية الخام كبيرة الحجم، في حين يدعم كل متصفح صنفًا من المرمّزات مثل Vorbis أو H.264 التي تستخدَم في تحويل الفيديوهات والصوتيات المضغوطة إلى بيانات ثنائية وبالعكس، كما يملك كل مرمز إيجابياته وسلبياته وتملك كل حاوية إيجابياتها وسلبياتها أيضًا، مما سيؤثِّر على قرارك في الاختيار.
ستغدو الأمور أكثر تعقيدًا نظرًا لدعم المتصفحات لتنسيقات مختلفة من ملفات الحاويات، إضافةً إلى اختلافها في دعم المرمزات، ولكي تزيد من فرصة تشغيل معظم المتصفحات لتطبيقك أو موقعك، فمن الأفضل تقديم ملفات الوسائط المتعددة بتنسيقات عدة، إذ لن يعرض المتصفح ملف الوسائط المتعددة إذا لم يدعم تنسيقه، ولكي تتأكد من أنّ ملفات الوسائط التي تستخدِمها ستعمل عبر أيّ مجموعة من المتصفحات أو المنصات أو الأجهزة التي ترغب في الوصول إليها، فاختر أفضل مجموعة من المرمزات والحاويات، ولكنها مَهمة معقدة بالفعل.
ملاحظة: تعرَّف على طريقة اختيار حاوية الوسائط المناسبة بالاطلاع على المقال تنسيقات حاويات الوسائط المتعددة، وطريقة اختيار المرمز الصوتي المناسب في مقال دليلك إلى مرمزات الملفات الصوتية في الويب، وطريقة اختيار مرمز الفيديو المناسب في مقال دليلك إلى مرمزات الفيديو في الويب.
لا بد أن تأخذ في حسبانك أنّ متصفحات الأجهزة المحمولة قد تدعم تنسيقات إضافية غير مدعومة من المتصفحات نفسها على الأجهزة المكتبية والعكس صحيح، فقد تصمَّم بعض متصفحات الأجهزة المحمولة والمكتبية لإيقاف تحميل الوسائط المتعددة (لكل الوسائط أو لبعض الأنواع التي لا يمكنها التعامل معها داخليًا)، أي أنّ البرمجيات التي ثبتها قد تؤثر جزئيًا على دعم الوسائط المتعددة.
إذًا كيف سننجز الأمر؟ لنلق نظرةً على المثال التالي، ويمكنك تجريبه مباشرةً أيضًا:
<video controls> <source src="rabbit320.mp4" type="video/mp4"> <source src="rabbit320.webm" type="video/webm"> <p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p> </video>
لقد أخرجنا في الشيفرة السابقة السمة src من العنصر <video> ووضعناها داخل عنصر مستقل هو <source> الذي يشير إلى موارد خاصة به، إذ سينتقل المتصفح في هذه الحالة إلى مجموعة العناصر <source> ويشغِّل المورد في أول عنصر يمتلك مرمزه، وبوجود الحاويتين WebM و MP4 ستضمن تشغيل ملفك على معظم المنصات والمتصفحات الموجودة حاليًا.
يمتلك كل عنصر <source> السمة type وهي اختيارية لكننا ننصح باستخدامها، كما تتضمن هذه السمة نوع الوسائط المتعددة MIME للملف الذي يحدده العنصر <source>، إذ يستخدِمها المتصفح لتجاوز الفيديوهات التي لا يفهمها، فإذا لم تُحدد قيمة لهذه السمة، فسيحمِّل المتصفح كل ملف ويحاول تشغيله حتى يجد الملف الذي يعمل، وهذا ما يستغرق وقتًا ويسبب هدرًا في استخدام الموارد.
ملاحظة: عُد إلى مقال دليلك إلى أنواع ملفات الوسائط وتنسيقاتها لاختيار أنسب مرمز وأنسب حاوية لاستخداماتك ولتتعرف أيضًا على أنواع الوسائط المتعددة MIME التي تعرِّف كل حاوية.
ميزات أخرى
هنالك عدد من الميزات التي يمكنك إضافتها عند عرض فيديوهات HTML، وإليك مثالًا كما يلي:
<video controls width="400" height="400" autoplay loop muted preload="auto" poster="poster.png"> <source src="rabbit320.mp4" type="video/mp4"> <source src="rabbit320.webm" type="video/webm"> <p>Your browser doesn't support HTML video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p> </video>
ستبدو نتيجة تنفيذ هذه الشيفرة للمستخدِم كما يلي:
لنلق نظرةً على الميزات الجديدة:
-
widthوheight: يمكنك التحكم بأبعاد الفيديو باستخدام هاتين السمتَين أو من خلال تنسيقات CSS، إذ يحافظ الفيديو في كلتا الحالتين على النسبة الأصلية للعرض إلى الطول أو كما تسمى النسبة الباعية أو نسبة البُعدَين aspect ratio، فإذا لم تتحقق هذه النسبة عندما تضبط بنفسك الطول والعرض، فسيغطي الفيديو الصفحة أفقيًا وتُملأ المنطقة غير المشغولة بالفيديو بخلفية ملونة مستمرة. -
autoplay: تسبب تشغيل الفيديو أو الصوت مباشرةً، في حين لا تزال بقية المحتوى قيد التحميل، كما لا ننصحك باستخدام هذه السمة للفيديو أو ملفات الصوت ضمن موقعك لأنه أمر مزعج لكثير من المستخدِمين. -
loop: تسبب تشغيل الفيديو او الصوت عند انتهائه، وقد يكون الأمر مزعجًا، لذا لا تستخدِمه إلا إذا كان ذلك ضروريًا. -
muted: تشغّل مقطع الفيديو افتراضيًا بدون صوت. -
poster: تضم عنوان URL للصورة التي تُعرَض قبل تشغيل الفيديو، وهي معدَّة للاستخدام مع الشاشات التمهيدية splash screen أو الشاشات الدعائية. -
preload: تستخدَم للتخزين المؤقت للملفات الضخمة، كما تأخذ أحد القيم الثلاث التالية:"none"وتعني لا تخزين مؤقت، أو"auto"وتعني ضرورة التخزين المؤقت للملف، أو"metadata"لتخزين البيانات الوصفية فقط للملف.
يمكنك تجريب المثال السابق مباشرةً على جيت-هاب، كما يمكنك الاطلاع على الشيفرة المصدرية أيضًا، ولاحظ عدم استخدام السمة autoplay في النسخة المباشرة، إذ لن ترى صورة البداية إذا بدأ الفيديو قبل انتهاء تحميل الصفحة.
العنصر <audio>
يشابه العنصر <[video](https://wiki.hsoub.com/HTML/video)> مع بعض الاختلافات كما سنوضح لاحقًا، وإليك مثالًا عن استخدام العنصر:
<audio controls> <source src="viper.mp3" type="audio/mp3"> <source src="viper.ogg" type="audio/ogg"> <p>Your browser doesn't support HTML5 audio. Here is a <a href="viper.mp3">link to the audio</a> instead.</p> </audio>
تمثل الصورة التالية نتيجة تنفيذ الشيفرة:
ملاحظة: يمكنك تشغيل المثال السابق مباشرةً عبر جيت-هاب، كما يمكنك الاطلاع على الشيفرة المصدرية لمشغل الصوت.
يحتل العنصر مساحةً أقل من المساحة التي يحتلها مشغل الفيديو نظرًا لعدم وجود مكوّن مرئي، فكل ما تحتاجه هو عرض مجموعة التحكم لتشغيل المقطع الصوتي، وتتلخص بقية الاختلافات عن عنصر الفيديو بما يلي:
-
لا يدعم العنصر
<audio>السمتينwidthوheightلعدم وجود مكوّن مرئي، وبالتالي لا حاجة إلى تحديد طول أو عرض. -
لا يدعم أيضًا السمة
poster.
ما عدا ذلك، يدعم العنصر <audio> جميع الميزات التي يدعمها العنصر <video>.
عرض المسارات النصية لفيديو
سنتحدث الآن عن مفهوم متقدِّم قليلًا ومن المهم معرفته، إذ لا يرغب الكثير من المستخدِمين بسماع محتوى الفيديو أو المقطع الصوتي على الأقل في أوقات معينة، فمثلًا:
- قد يعاني البعض من مشاكل سمعية مثل الطرش أو صعوبة السمع، وبالتالي لن يسمع الصوت بوضوح وقد لا يسمعه إطلاقًا.
- قد لا يسمع آخرون الصوت لكونهم في بيئات كثيرة الضجيج مثل مقهى مزدحم عند عرض مباراة رياضية.
- في البيئات التي يُمنع فيها إصدار الأصوات كما في المكتبات أو عندما يحاول أحدهم النوم إلى جوارك، إذ سيكون وجود الشروحات أو كلمات المقطع أمرًا مفيدًا.
- قد يرغب الناس الذين لا يتحدثون لغة الفيديو بوجود كلمات المقطع مكتوبةً أو مترجمةً لفهم ما يدور فيه.
من الجيد في حالات مثل هذه وجود نص يعرض ما يُقال في الفيديو أو المقطع الصوتي، وهذا ما يتيحه العنصر <video> في HTML، ولإنجاز الأمر، سنستخدِم ملفًا بتنسيق WebVTT والعنصر <track>.
يُعَدّ WebVTT هو تنسيق لكتابة ملفات نصية تضم إضافةً إلى المقاطع النصية بيانات وصفية مثل توقيت عرض كل عبارة نصية ومعلومات محدودة عن موقع وتنسيق تلك العبارات النصية.
تُدعى العبارات النصية بالأنساق Cues وتُصنَّف وفق أنواع مختلفة تخدم غايات مختلفة:
- الترجمات Subtitles: وذلك للمقاطع التي تتحدث بلغات مختلفة لا يستطيع فهمها من لا يجيد اللغة.
- شروحات (تعليقات) captions: نصوص تتزامن مع حوار أو وصف لأصوات ملفتة لكي تساعد من لديه صعوبة في السمع على فهم ما يجري.
- شروحات متزامنة timed descriptions: نصوص يلفظها مشغل الوسائط المتعددة لتصف مشاهد لذوي المشاكل البصرية أو فاقدي البصر.
سيبدو ملف WebVTT نمطيًا كما يلي:
WEBVTT 1 00:00:22.230 --> 00:00:24.606 This is the first subtitle. 2 00:00:30.739 --> 00:00:34.074 This is the second. ...
لكي تعرض محتويات هذا الملف مع مشغِّلات الوسائط التي تقدمها HTML سنحتاج إلى:
-
حفظ الملف بالامتداد
vtt.. -
ربط الصفحة بملف
vtt.مستخدِمًا العنصر<track>الذي ينبغي وضعه ضمن العنصر<video>أو العنصر<audio>لكن بعد جميع العناصر<source>. -
استخدام السمة
kindللعنصر<track>لتحديد نوع الأنساق إذا كانت"subtitles"أو"captions"أو"descriptions". -
استخدام السمة
srclangلإخبار المتصفح عن اللغة التي يجب أن يعرض بها الأنساق، واستخدام السمةlabelلمساعدة المستخدِم في تحديد اللغة التي يبحث عنها.
إليك مثالًا:
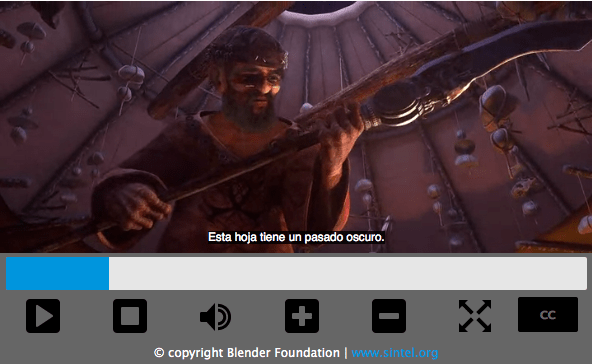
<video controls> <source src="example.mp4" type="video/mp4"> <source src="example.webm" type="video/webm"> <track kind="subtitles" src="subtitles_es.vtt" srclang="es" label="Spanish"> </video>
ستكون النتيجة مقطع فيديو مع الترجمة كما يلي:
ملاحظة: تساعد المسارات النصية في تحسين محركات البحث كونها متعطشة للعبارات النصية، إذ تسمح المسارات النصية لمحركات البحث بربط النتيجة بلحظة معينة في الفيديو.
تطبيق: إدراج مقطع الفيديو أو الصوت الخاص بك
نشجعك في هذا التمرين على الخروج وتسجيل مقطع فيديو أو مقطع صوتي لما يجري في محيطك، إذ يمكنك ببساطة استخدام هاتفك المحمول لسهولة استخدامه في التصوير وفي نقل المقاطع المسجلة إلى الحاسوب، وقد تضطر إلى تحويل الملفات المسجلة لتصبح حاويات MP4 أو WebM في حال سجلت مقطع فيديو، و MP3 أو Ogg في حال تسجيلك لمقطع صوتي، كما ستجد الكثير من البرمجيات التي تساعدك في إنجاز الأمر دون عناء كبير مثل Miro Video Converter و Audacity.
إذا لم تشأ أن تسجِّل بنفسك، فلك كامل الحرية في اختيار عينات الفيديو والصوت التي جهزناها لهذا التمرين، كما يمكنك استخدام شيفرتنا المصدرية على أساس مرجع.
نطلب منك:
- حفظ ملفات الفيديو والصوت في مجلد جديد على حاسوبك
- إنشاء ملف HTML جديد في المجلد نفسه باسم index.html.
-
أضف العنصرين
<video>و<audio>إلى الصفحة واجعلهما يعرضان أدوات التحكم الافتراضية للمتصفح. -
أضف السمة
sourceإلى كل منهما لكي تجد المتصفحات التنسيق الصوتي الذي تدعمه، ولا بد في هذه الحالة من استخدام السمةtypeأيضًا. -
أضف صورة بداية poster إلى العنصر
<video>كي تعرض قبل تشغيل المقطع.
لكي تضع لنفسك نقاطًا إضافيةً، حاول الاطلاع أكثر على المسارات النصية وإضافة بعض الشروحات إلى الفيديو الخاص بك.
خلاصة
نكون هكذا قد وصلنا إلى نهاية المقال وقد اطلعنا على الأسلوب الدلالي في إدراج مقاطع الفيديو والمقاطع الصوتية في صفحتك، وسنتابع في المقال التالي موضوع إدراج محتوى من ويب ضمن صفحاتك باستخدام تقنيات مثل العنصر <iframe>.
ترجمة -وبتصرُّف- للمقال Video and audio content.


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.