شرحنا في مقال سابق مثالًا عمليًا على استمارات الويب، وتعرفنا على بعض عناصر التحكم في الاستمارة والهيكليات الشائعة في بنائها، وركزنا اهتمامنا على أفضل الممارسات التي تُعنى بسهولة الوصول accessibility وتضمن إتاحة المحتوى لجميع الأشخاص.
سنتابع في هذا المقال التعرف على وظائف عناصر التحكم المختلفة بتفصيل أكبر، ودراسة جميع الخيارات المتاحة لجمع اﻷنواع المختلفة من البيانات، كما سنلقي نظرة على مجموع عناصر التحكم اﻷصلية باستمارات الويب المتوفرة في جميع متصفحات الويب.
تعرفنا مسبقًا على بعض أنواع عناصر التحكم مثل <form> و <legend> و <label> و <fieldset> و <textarea> و <input>. ونستكشف في هذا المقال الأمور التالية:
-
اﻷنواع المختلفة لعناصر الدخل
<input>وهيbuttonوcheckboxوfileوhiddenوimageوpasswordوradioوresetوsubmitوtext. - بعض السمات المشتركة بين جميع عناصر التحكم باستمارة الويب.
ملاحظة: سنغطي أيضًا بعض عناصر التحكم الأكثر فعالية في مقالات لاحق وننصحك قبل المتابعة في قراءة هذا المقال أن تطلع على سلسلة مقالات مدخل إلى HTML للتعرف على هيكلية صفحات ويب باستخدام لغة HTML وتتعرف على عناصرها.
حقول اﻹدخال النصية
تُعد حقول اﻹدخال النصية <input> من أبسط أشكال عناصر التحكم بالاستمارات تزود المستخدم بطريقة ملائمة ﻹدخال أي نوع من البيانات كما رأينا في أمثلة سابقة.
ملاحظة: إن الحقول النصية التي تقدمها HTML هي حقول نصية بسيطة لا يمكن استخدامها في إنشاء عناصر إدخال غنية كالتي تعرض خطوطًا سميكة أو مائلة أو ملونة، وجميع العناصر التي تصادفها من هذا النوع هي في الواقع عناصر تحكم معدّلة باستخدام CSS و جافا سكريبت.
تشترك جميع عناصر اﻹدخال النصي في استمارات الويب بالسلوك التالي:
-
يمكن أن تكون جميع هذه العناصر بحالة للقراءة فقط
readonlyأي لا يمكن للمستخدم تعديل محتواها لكن بياناتها تُسلَّم مع الاستمارة، كما يمكن أن تكون معطّلةdisabledأي لا يمكن للمستخدم تغيير محتواها ولن تُسلَّم مع بقية بيانات الاستمارة. -
تملك جميع هذه العناصر السمة
placeholderالتي تعرض نصًا توضيحيًا داخل العنصر يصف باختصار الغاية من عنصر التحكم هذا أو نوع البيانات المتوقع إدخالها فيه. -
يمكن أن نحدد قياسها
size(أي القياس الفيزيائي للصندوق)، وعدد المحارف اﻷعظمي التي يمكن أن تستوعبهاmaxlength. -
يمكن التحقق فيها من الصحة اﻹملائية للمحتوى باستخدام السمة
spellcheckإن كان المتصفح يدعم ذلك.
ملاحظة: تُعد عناصر التحكم <inputs> فريدة في HTML لأنها قد تأخذ أشكالًا مختلفة وفقًا لقيمة السمة type، وتُستخدم في بناء معظم عناصر التحكم بما في ذلك حقول اﻹدخال النصي وحيدة ومتعددة اﻷسطر وعناصر عرض الوقت والتاريخ وعناصر أخرى مثل صناديق التحقق وأزرار الخيار المتعدد radio buttons وعناصر انتقاء اﻷلوان واﻷزرار النمطية.
الحقول النصية ذات السطر المفرد
ننشئ هذا الحقل باستخدام العنصر <input> بعد ضبط قيمة السمة type على text أو دون استخدام السمة type نهائيًا، لأن القيمة الافتراضية ستكون text في هذه الحالة. وتُعد القيمة text قيم تراجع (قيم احتياطية) fallback إن كانت القيمة التي أسندتها إلى الخاصية type غير معروفة من قبل المتصفح (كأن تختار القيمة color في حين لا يدعم متصفح عنصر أصلي لانتقاء اللون).
ملاحظة: بإمكانك إيجاد أمثلة عن مختلف أنواع حقل اﻹدخال النصي المفرد على جت-هب وتجربتها مباشرة أيضًا.
إليك مثالًا بسيطًا عن حقل إدخال نصي مفرد السطر:
<input type="text" id="comment" name="comment" value="I'm a text field" />
هنالك قيد وحيد لحقل اﻹدخال النصي المفرد وهو أنه سيحذف جميع محارف الانتقال إلى سطر جديد إن وجدت قبل إرسال البيانات إلى الخادم، وهكذا تبقى البيانات على نفس السطر.
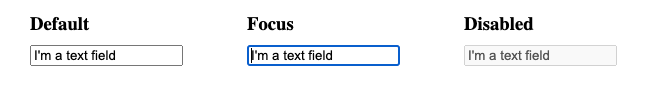
تعرض لقطة الشاشة التالية مربع إدخال نصي في الحالة الطبيعية، وعندما يأخذ تركيز الدخل focus وفي حالته المعطلّة disabled. وتشير معظم المتصفحات إلى حالة اكتساب تركيز الدخل بعرض إطار ملون حول العنصر، بينما تعرض الحالة المعطلة بجعل الخلفية رمادية والنص رماديًا أو أن يبدو العنصر شبه شفاف.
التقطت الصورة السابقة من متصفح كروم على نظام ماك أو إس (macOS)، وقد تكون هناك اختلافات طفيفة بين الحقول أو اﻷزرار من متصفح إلى آخر، لكن تقنية تظليل العناصر لتمييز حالتها تبقى متشابهة.
حقل كلمة المرور
يُعد عنصر إدخال كلمة المرور من النمط password من عناصر الإدخال اﻷصلية في HTML:
<input type="password" id="pwd" name="pwd" />
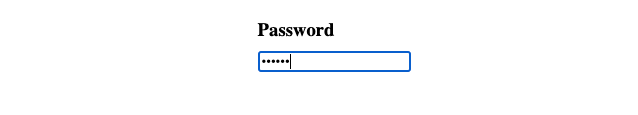
تعرض لقطة الشاشة التالية عنصر إدخال كلمة سر يظهر ضمنه كل محرف على شكل نقطة.
لا تضيف القيمة password أية قيود إضافية على النص المُدخل، لكنها تحجب القيمة المدخلة في الحقل (على شكل نقاط أو نجوم) كي لا يطلع عليها أحد. لكن تذكر أن هذا الحقل مجرد واجهة مستخدم، فإن أرسلت محتوى حقل كلمة السر دون حيطة أمنية فسترسل كلمة السر على شكل نص واضح وهذا أمر سيء، فقد يعترض طرف ما البيانات المرسلة ويسرق كلمة المرور أو تفاصيل بطاقة اﻹئتمان أو أية بيانات قد ترسلها. وأفضل الطرق لتحمي المستخدم هي استضافة الصفحات التي تحتوي على استمارة ويب ضمن قناة اتصال آمنة (أي أن يبدأ عنوان الصفحة بالبروتوكول //:https)، وهكذا تُشفَّر البيانات قبل إرسالها.
ملاحظة: تميز المتصفحات المخاطر والتبعات اﻷمنية ﻹرسال البيانات من خلال اتصال غير آمن (أي بدون استخدام بروتوكول HTTPS المشفر)، وتحذر المستخدم من استخدام استمارات ويب غير آمنة.
المحتوى المخفي
من اﻷنواع الأخرى لعناصر اﻹدخال هي العناصر المخفية hidden، وتُستخدم ﻹنشاء عنصر تحكم غير مرئي للمستخدم لكنه قادر على إرسال البيانات إلى الخادم مع بقية عناصر الاستمارة. فقد ترغب مثلا بإرسال فترة زمنية تشير إلى تاريخ تنفيذ الطلب. وهكذا لن يتمكن المستخدم من رؤية هذا العنصر أو تعديل قيمته عمدًا، فلن يتلقى هذا العنصر تركيز الدخل أبدًا، ولن تلاحظه أيضًا قارئات الشاشة.
<input type="hidden" id="timestamp" name="timestamp" value="1286705410" />
عندما تنشئ مثل هذه العناصر، لا بد من ضبط قيمتي السمتين name و value. ويمكن ضبط قمتي السمتين ديناميكيًا باستخدام جافا سكريبت. ولا يجب أن يُربط أيضًا أي عنوان بعنصر اﻹدخال المخفي، وسنغطي بقية أنواع عناصر اﻹدخال في مقال قادم.
صناديق التحقق Checkboxes وأزرار الاختيار المتعدد Radio buttons
عناصر الاختيار هي عناصر تحكم تتغير حالتها عند النقر عليها أو على العناوين المرتبطة بها. وهناك نوعان منها: صناديق التحقق وأزرار الاختيار المتعدد، ويستخدم كلا النوعين السمة checked للإشارة أن العنصر مفعّل أو معطل افتراضيًا.
وتجدر اﻹشارة أن هذه العناصر لا تسلك نفس سلوك بقية عناصر تحكم استمارات الويب. فبمجرد النقر على زر التسليم، يُرسل محتوى كل عناصر التحكم التي تمتلك السمة name حتى لو كانت فارغة، بينما لا تُرسل قيمة عناصر الاختيار ما لم تكن مفعّلة checked. ولا ترسل قيم هذه العناصر إطلاقًا ما لم تكن مفعّلة ولا حتى أسماءها، بينما تُرسل اﻷسماء إن كانت مفعلة لكن دون قيمة.
ملاحظة: بإمكانك الاطلاع على مثال هذا القسم على جت-هب وتجربته مباشرة أيضًا.
ولتقديم أفضل طريقة استخدام تدعم شمولية الوصول، أحط كل قائمة من هذه العناصر لها نفس الغاية بالعنصر <fieldset> واستخدم العنصر <legend> ﻹعطاء توصيف كامل للقائمة. كما ينبغي أن يكون كل زوج <label> / <input> ضمن عنصر قائمة خاص به. ويوضع العنوان المرافق لكل عنصر قبله أو بعده مباشرة، بينما يوضع وصف عمل مجموع أزرار الاختيار المتعدد أو صناديق التحقق ضمن العنصر <legend>. الق نظرة على المثال السابق لترى هيكلة هذه العناصر في الاستمارة.
صندوق التحقق Checkbox
ننشئ صندوق التحقق checkbox باستخدام العنصر <input> والسمة type = checkbox كما يلي:
<input type="checkbox" id="questionOne" name="subscribe" value="yes" checked />
ويجب أن تحمل صناديق التحقق التي ترتبط ببعضها نفس قيمة الخاصية name، وعندما تضيف السمة checked سيكون صندوق التحقق مفعّلًا افتراضيًا عند تحميل الصفحة، وعند النقر على صندوق التحقق أو العنوان المرتبط به تتغير حالة الصندوق من التفعيل إلى الحالة غير المفعّلة وبالعكس:
<fieldset> <legend>Choose all the vegetables you like to eat</legend> <ul> <li> <label for="carrots">Carrots</label> <input type="checkbox" id="carrots" name="vegetable" value="carrots" checked /> </li> <li> <label for="peas">Peas</label> <input type="checkbox" id="peas" name="vegetable" value="peas" /> </li> <li> <label for="cabbage">Cabbage</label> <input type="checkbox" id="cabbage" name="vegetable" value="cabbage" /> </li> </ul> </fieldset>
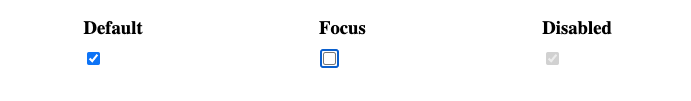
تعرض لقطة الشاشة التالية صندوق التحقق في الحالة التي يكون فيها مفعلًا أو يمتلك تركيز الدخل أو معطلًا. وتكون صناديق التحقق مفعلّة افتراضيًا وفي الحالة المعطلّة وغير مفعلة عندما تكتسب تركيز الدخل ويحيط بها إطار ملوّن.
ملاحظة: يتطابق تنسيق صناديق التحقق وأزرار الاختيار المتعدد التي تأتي مع السمة checked مع محدد الصنف الزائف default: حتى لو ألغي تفعيلها لاحقًا، بينما يتطابق تنسيق العناصر التي فُعلت حاليًا مع محدد الصنف الزائف checked:.
ونظرًا لطبيعة هذه العناصر التي تتأرجح بين التفعيل أو عدمه، فهي تُعدّ أزرار تبديل toggle buttons. حيث يعمد الكثير من المطورين إلى توسيع التنسيق الافتراضي لهذه العناصر ﻹنشاء أزرار تبدو وكأنها مفاتيح تبديل (الق نظرة على المثال الذي يوضح اﻷمر واطلع على شيفرته المصدرية إن أردت).
أزرار الاختيار المتعدد Radio buttons
ننشئ أزرار الاختيار المتعدد باستخدام العنصر <input> والسمة type = radio كما يلي:
<input type="radio" id="soup" name="meal" value="soup" checked />
يمكن ربط عدة أزرار اختيار متعدد معًا إذا كان لهذه اﻷزرار نفس السمة name، وتُعد الأزرار في هذه الحالة مجموعة واحدة يمكنك فقط اختيار (تفعيل) زر واحد منها، ويعني ذلك أن النقر على زر آخر يفعله ويلغي تفعيل كل الأزرار الباقية في المجموعة. وتُرسل فقط قيمة الزر المفعّل عند إرسال أو تسليم الاستمارة. وإن لم يكن أي من الأزرار مفعلة، تُعد حالة المجموعة غير معلومة ولا تُرسل أي قيمة مع الاستمارة. وبمجرد أن تفعل أحد أزرار المجموعة المترابطة، لن تتمكن بعدها من إلغاء تفعيل اﻷزرار جميعها إلا بإعادة ضبط الاستمارة reset:
<fieldset> <legend>What is your favorite meal?</legend> <ul> <li> <label for="soup">Soup</label> <input type="radio" id="soup" name="meal" value="soup" checked /> </li> <li> <label for="curry">Curry</label> <input type="radio" id="curry" name="meal" value="curry" /> </li> <li> <label for="pizza">Pizza</label> <input type="radio" id="pizza" name="meal" value="pizza" /> </li> </ul> </fieldset>
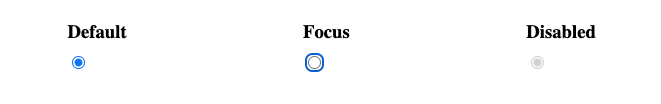
تعرض لقطة الشاشة التالية زر اختيار متعدد في الحالة الافتراضية والمعطلة، مع زر غير مفعل اكتسب تركيز الدخل:
اﻷزرار الفعلية في استمارات الويب
لا تُعد أزرار الاختيار المتعدد أزرارًا فعلية على الرغم من اسمها، لهذا سنلقي نظرة في هذه الفقرة على أنواع اﻷزرار الحقيقية. هنالك ثلاث أنواع لعنصر الدخل تعطي أزرار فعلية وهي:
-
submit: التي ترسل بيانات الاستمارة إلى الخادم. كما ينتج هذا النوع عن العنصر<button>عندما نهمل السمةtypeأو نسند إليها قيمة غير معروفة. -
reset: يعيد عناصر تحكم الاستمارة إلى وضعها الافتراضي. -
button: ليس لها تأثير تلقائي، لكن باﻹمكان تخصيصها باستخدام جافا سكريبت.
ولدينا أيضًا العنصر <button> الذي يمتلك السمة type وتاخذ إحدى القيم submit و reset و button ليحاكي سلوك اﻷنواع الثلاث لعنصر اﻹدخال. أما الاختلاف الحقيقي، فيكمن في سهولة تنسيق الزر الفعلي:
<input type="submit" value="Submit this form" /> <input type="reset" value="Reset this form" /> <input type="button" value="Do Nothing without JavaScript" /> <button type="submit">Submit this form</button> <button type="reset">Reset this form</button> <button type="button">Do Nothing without JavaScript</button>
كما تلاحظ سيعرض عنصر اﻹدخال image على شكل زر، وسنغطي شرح هذا لاحقًا.
ملاحظة: بإمكانك الاطلاع على مثال هذا القسم على جت-هب وتجربته مباشرة أيضًا.
إليك أمثلة عن استخدام عناصر اﻹدخال ﻹنشاء زر واستخدام الزر الفعلي <button> المكافئ:
الزر submit
<button type="submit">This is a <strong>submit button</strong></button> <input type="submit" value="This is a submit button" />
الزر reset
<button type="reset">This is a <strong>reset button</strong></button> <input type="reset" value="This is a reset button" />
الزر غير المحدد
<button type="button">This is an <strong>anonymous button</strong></button> <input type="button" value="This is an anonymous button" />
تسلك الأزرار الحقيقية السلوك نفسه سواءً استخدمت العنصر <button> أو عنصر إدخال <input>. ويسمح لكن عنصر الزر <button> باستخدام عناصر HTML ضمن محتواها، بوضع العنصر بين وسمي البداية والنهاية، أما عناصر اﻹدخال فهي عناصر فارغة (عقيمة أو بدون أبناء) ولا يمكن وضع محتوى فيها إلا على شكل قيمة للسمة value، وبالتالي لن تقبل سوى المحتوى النصي.
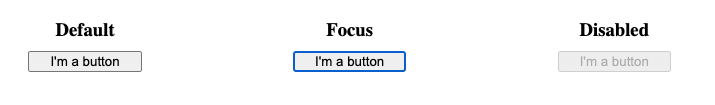
تعرض لقطة الشاشة التالية زرًا في الحالة التي يكون فيها مفعلًا أو يمتلك تركيز الدخل أو معطلًا. وعندما يكتسب الزر تركيز الدخل يحيط به إطار ملوّن، ويظهر على شكل رمادي في الحالة المعطّلة.
زر الصورة
يُصيّر عنصر التحكم "زر الصورة image button" كما يُصير عنصر الصورة <img> تمامًا ما عدا أنه يسلك سلوك زر اﻹرسال submit عند النقر عليه.
ننشئ زر الصورة باستخدام العنصر <input> والسمة type = image ويمتلك جميع الخاصيات التي يمتلكها زر الاستمارة:
<input type="image" alt="Click me!" src="my-img.png" width="80" height="30" />
إن استخدمنا زر الصورة في تسليم بيانات الاستمارة، لن يسلم هذا العنصر قيمته، بل اﻹحداثيين X و Y لنقطة النقر على الصورة (منسوبةً إلى الزاوية العليا اليسارية للصورة التي تمثل النقطة (0,0)). وتُرسل اﻹحداثيات على شكل زوجين مفتاح/قيمة:
-
قيمة الخاصية
nameمع قيمة x (على شكل قيمة نصية). -
قيمة الخاصية
nameمع قيمة y (على شكل قيمة نصية).
فلو نقرت مثلًا على النقطة (123,456) من زر الصورة وسلمت محتوى الاستمارة من خلال طلب من النوع get سترى أن القيمة الملحقة بعنوان URL الخاص بالطلب كالتالي:
http://foo.com?pos.x=123&pos.y=456
وهذه طريقة مناسبة ﻹنشاء خارطة تتبع hot map وفهم كيفية تفاعل المستخدمين مع عناصر صفحات الويب. وسنتكلم في مقال لاحق بالتفصيل عن طريق إرسال واستخلاص هذه البيانات.
عنصر انتقاء الملفات File Picker
يعد منتقي الملفات أحد أنواع عناصر اﻹدخال التي ظهرت مبكرًا في HTML. إذ تمتلك الاستمارات القدرة على إرسال ملفات كاملة إلى الخادم، لهذا يستخدم منقي الملفات في اختيار ملف أو أكثر ﻹرساله.
نستخدم عنصر اﻹدخال <input> ﻹنشاء منتقي ملفات بإسناد القيمة file للسمة type. ويمكن تحديد نوع الملف الذي تريد إرساله باستخدام السمة accept، وإن أردت السماح للمستخدم اختيار عدة ملفات، يمكنك استخدام السمة multiple:
مثال
ننشئ في هذا المثال منتقي ملفات لرفع صور إلى الخادم، ويُسمح للمستخدم باختيار عدة ملفات كي يرسلها:
<input type="file" name="file" id="file" accept="image/*" multiple />
يمكن لمنتقي الملفات في بعض الهواتف المحمولة الوصول إلى الصور ومقاطع الفيديو والصوت التي تلتقط مباشرة من كاميرا وميكروفون الجهاز بإضافة القيمة capture إلى السمة accept:
<input type="file" accept="image/*;capture=camera" /> <input type="file" accept="video/*;capture=camcorder" /> <input type="file" accept="audio/*;capture=microphone" />
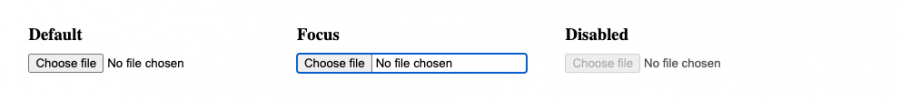
تعرض لقطة الشاشة التالية منتقي ملفات في الحالة الافتراضية والمعطلة وعند اكتسب تركيز الدخل، في الحالة التي لم نختار فيها ملفًا بعد:
السمات المشتركة
تمتلك بعض العناصر التي نستخدمها في استمارات الويب سمات خاصة بها، وهنالك أيضًا سمات مشتركة بين جميع تلك العناصر. إليك قائمة بهذه السمات:
| اسم السمة | القيمة الافتراضية | الوصف |
|---|---|---|
autofocus
|
false | تسمح لك هذه السمة ذات القيمة المنطقية تحديد إن كان العنصر سيكتسب تركيز الدخل تلقائيًا عند تحميل الصفحة. ويمكن تخصيص قيمة هذه السمة لعنصر واحد فقط في الصفحة. |
disabled
|
false |
قيمة منطقية تشير إلى أن المستخدم غير قادر على التفاعل مع هذا العنصر. وفي حال لم تستخدم هذه السمة، سيرث العنصر قيمة هذه السمة من العنصر اﻷب. فالعنصر <fieldset> مثلًا سيكون مفعّلًا إن لم يكن ضمن عنصر أب ضبط قيمة هذه السمة فيه على disable.
|
form
|
وتمثل الاستمارة التي نربط بها عنصر التحكم، وتستخدم عندما لا يكون العنصر موضوعًا داخل حاوية الاستمارة. وينبغي أن تكون قيمة هذه السمة هي قيمة المعرف id للاستمارة في نفس الصفحة، وتساعدك هذه السمة في ربط عنصر باستمارة حتى لو كان خارجها أو حتى ضمن استمارة أخرى.
|
|
name
|
اسم العنصر، وتسلم هذه القيمة مع البيانات عند تسليم الاستمارة. | |
value
|
القيمة اﻷولية للعنصر. |
الخلاصة
غطينا في هذا المقال أنواع عناصر اﻹدخال، وهي الأنواع التي أدخلت في بدايات لغة HTML لهذا فهي مدعومة جيدًا في جميع المتصفحات، وسنتعرف لاحقًا على أنواع أحدث لعناصر اﻹدخال.
ترجمة -وبتصرف- للمقال: Basic native form controls
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.