سنبدأ في هذا المقال والمقالات التالية شرح أساسيات التعامل مع استمارات الويب Web forms. فاستمارات الويب هي أداة قوية للتفاعل مع المستخدمين وخاصة في جمع بيانات عنهم أو السماح لهم في التحكم بواجهة المستخدم، سنحرص على تغطية كامل ميزات هذه الأداة القوية ونشرح كل ما يتعلق بها بما في ذلك كتابة شيفرة HTML وتنسيق عناصر التحكم وتسليم البيانات إلى الخادم.
متطلبات العمل على هذه السلسلة
- الاطلاع على سلسلة المقالات مدخل إلى HTML، وعندها لن تجد صعوبة في فهم القسم التمهيدي من مقالات السلسلة، وستكون قادرًا على الاستفادة من معلومات مقال أدوات التحكم اﻷصلية لاستمارات الويب.
- تعلم أساسيات التنسيق باستخدام CSS وأساسيات البرمجة بلغة جافا سكريبت. إذ عليك تعلم بعض التقنيات الخاصة في تنسيق عناصر التحكم التي تضيفها للاستمارة، وكتابة سكريبتات التعامل مع تقييم بيانات الاستمارة وإنشاء استمارات ويب مخصصة.
ولهذا كان لا بد من عرض استمارات الويب في سلسلة مقالات خاصة بها ولم نخلطها مع سلاسل المقالات التي تحدثنا فيها عن HTML و CSS وجافا سكريبت. فعناصر الاستمارات أكثر تعقيدًا من عناصر HTML الأخرى، وتتطلب استخدامًا محددًا لتقنيات CSS وجافا سكريبت إن أردت الحصول على كامل إمكانيات الاستمارات.
ملاحظة: إن كنت تستخدم حاسوبًا أو جهازًا لوحيًا أو غيره من الأجهزة التي لاتمكّنك من إنشاء ملفاتك الخاصة وتنفيذ الشيفرات البرمجية محليًا، فجرِّب الشيفرة التي ستجدها في الأمثلة من خلال برامج كتابة شيفرة على الإنترنت مثل Glitch أو JSBin فهذه البيئات تساعدك على كتابة شيفرتك وتنفيذها دون الحاجة إلى تثبيت برمجيات خاصة على جهازك.
سنبدأ في هذا المقال التمهيدي بالتعرف بشكل مفصل على استمارات الويب وأهميتها وننشئ أول استمارة ويب خاصة بنا من خلال تصميم استمارة تواصل بسيطة contact form وتنفيذها برمجيًا باستخدام عناصر HTML، ونستكمل في المقال التالي تنسيقها.
ما هي استمارات الويب Web Forms
تُعد استمارات ويب إحدى النقاط اﻷساسية التي تعزز التواصل بين المستخدم و موقع الويب أو التطبيق. إذ تتيح للمستخدم إدخال البيانات التي تُرسل عادة إلى الخادم كي يعالجها ويخزنها في قواعد البيانات، أو تستخدم لتحديث تصميم واجهة المستخدم مباشرة بطريقة ما (مثل إضافة عنصر جديد إلى قائمة أو إظهار وإخفاء بعض معالم الواجهة).
تتكون استمارات الويب المبنية على أساس HTML من عنصر تحكم بالاستمارة أو أكثر، إضافة إلى عناصر أخرى تساعد في هيكلة الاستمارة عمومًا، لهذا يُشار إليها أحيانًا باسم استمارات HTML. وقد تكون عناصر التحكم حقولًا نصية مفردة أو متعددة اﻷسطر أو قوائم منسدلة drop-down box أو أزرار أو صناديق تحقق
check boxes أو أزرار اختيار من متعدد radio buttons، وتنشأ هذه العناصر عادة باستخدام العنصر <input> مع وجود بعض العناصر اﻷخرى التي سنطلع عليها تباعًا.
يمكن برمجة عناصر التحكم أيضًا كي نجبر المستخدم إدخال صيغ أو قيم مخصصة (من أجل تقييم الاستمارة) وأن نقرن هذه العناصر بنصوص توضيحية تصف الغاية من هذه العناصر لضعيفي البصر والمستخدم السليم لتعزيز الشمولية وسهولة الوصول Accessibility.
تصميم استمارة الويب اﻷولى
من الجيد التراجع إلى الخلف قليلًا قبل الشروع في كتابة الشيفرة والتفكير مليًا بالاستمارة الذي نريد تصميمه. إذ يساعدك تصور مخطط أولي لاستمارةك في تحديد مجموعة البيانات التي تريد أن تطلبها من المستخدم. وتذكّر أن الاستمارات الكبيرة تزيد عدد المستخدمين الذي يرفضون إكمالها وذلك من منظور تجربة المستخدم UX. لهذا أبق الاستمارة بسيطًا وركّز على البيانات التي تحتاجها بالفعل.
إن خطوة تصميم الاستمارة مهمة جدًا في بناء الموقع أو التطبيق. لن نغطي في هذا المقال تصميم استمارات الويب من منظور تجربة المستخدم لكن ستجد الكثير من اﻷفكار في كتاب مدخل إلى تجربة المستخدم من إنتاج أكاديمية حسوب.
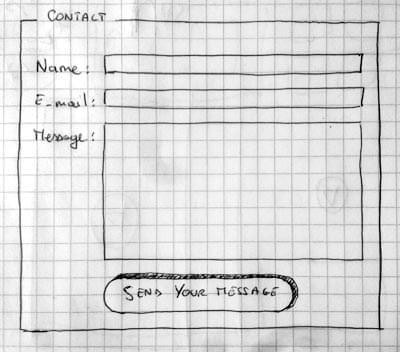
سنبني استمارة ويب تتيح للمستخدمين التواصل معنا، ولتبدأ بالرسم التوضيحي لهذا الاستمارة كما في الشكل التالي:
تتضمن الاستمارة ثلاث حقول نصية وزر واحد، وتطلب من المستخدم إدخال اسمه وبريده اﻹلكتروني والرسالة التي يريد إرسالها كي تُخزّن على الخادم عند النقر على زر الإرسال أسفل الاستمارة.
تطبيق عملي: إنجاز شيفرة HTML الخاصة بالاستمارة
نستخدم في استمارةنا عناصر HTML التالية:
-
عنصر استمارة ويب
<form>. -
عناصر
<input>. -
زر
<button>.
وقبل أن تتابع معنا، أنشئ نسخة خاصة بك من قالب HTML الخاص بالتطبيق الذي ستضع استمارتك ضمنه.
العنصر <form>
تبدأ الاستمارات جميعها بالعنصر <form> كالتالي:
<form action="/my-handling-form-page" method="post">…</form>
يحدد العنصر السابق رسميًا استمارة HTML، ويمثل حاوية تشابه العنصر <select> أو <footer> لكنه مخصص للاستمارات، ويتضمن عدة سمات تحدد سلوك الاستمارة. وتُعد جميع سمات العنصر اختيارية، لكن، ومن الناحية التطبيقية، تُستخدم سميتين على اﻷقل هما action و method:
-
تحدد السمة
actionموقع عنوان URL الذي تُرسل إليه بيانات الاستمارة عند تسليمها. -
تحدد السمة
methodطلب HTTP المستخدم في إرسال البيانات (getأوpostعادة).
ملاحظة: سنرى طريقة استخدام السمتين السابقتين في مقالات قادمة.
العنصران <textarea> و <input>
إن الاستمارة التي نبنيها هي استمارة اتصال contact form بسيطة تتضمن قسم إدخال البيانات فيه ثلاثة حقول نصية مع عناوين <label> تستخدم للدلالة على ما يجب إدخاله في كل حقل:
- يتكون عنصر إدخال اسم المستخدم من عنصر إدخال نصي وحيد السطر.
-
يتكون عنصر إدخال البريد اﻹلكتروني عنصر إدخال من النوع
emailوهو حقل إدخال نصي يقبل عناوين بريد إلكتروني صحيحة فقط. -
يتكون عنصر إدخال الرسالة على عنصر نصي متعدد اﻷسطر هو
<textarea>.
إذًا سنحتاج إلى شيفرة HTML التالية لتنفيذ الاستمارة:
<form action="/my-handling-form-page" method="post"> <ul> <li> <label for="name">Name:</label> <input type="text" id="name" name="user_name" /> </li> <li> <label for="mail">Email:</label> <input type="email" id="mail" name="user_email" /> </li> <li> <label for="msg">Message:</label> <textarea id="msg" name="user_message"></textarea> </li> </ul> </form>
حدّث شيفرتك لتكون مماثلة للشيفرة السابقة.
نستخدم عناصر القائمة <li> لهيكلة الشيفرة وتسهيل تنسيق الاستمارة (ما سنراه لاحقًا في هذا المقال). كما وضعنا عنوانًا صريحًا لكل عصر تحكم في الاستمارة لسهولة الاستخدام وسهولة الوصول Accessibility. لاحظ أيضًا استخدام السمة for في جميع العناوين، وتأخذ هذه السمة قيمة المعرّف id لعنصر التحكم المرتبطة به، وهي الطريقة التي تربط فيها عنوانًا بعنصر تحكم.
إن الفائدة من استخدام هذا اﻷسلوب كبيرة، إذ يسمح ذلك للمستخدم بالنقر على العنوان لتفعيل عنصر التحكم المرتبط به، كما تعطي اسمًا مقروءًا بالنسبة لقارئات الشاشة عند مرور مؤشر الفأرة فوقه، وستجد تفاصيل أكثر في مقالات قادمة.
وبالنسبة لعناصر اﻹدخال <input>، ستجد أن السمة type هي الأهم، لأنها تُعرّف الشكل الذي يظهر فيه عنصر اﻹدخال وسلوكه.
-
استخدمنا في مقالنا السمة
typeبالشكلtype = textلعنصر اﻹدخال اﻷول وهي القيمة الافتراضية لهذه السمة، وتمثل مربعًا نصيًا بسيطًا من سطر واحد يقبل أية مدخلات نصية. -
واستخدمنا السمة بالشكل
type = emailلعنصر اﻹدخال الثاني ليكون عنصر إدخال نصي وحيد السطر يقبل عناوين بريد إلكتروني صحيحة كمدخل له. إذ تحوّل هذه القيمة عنصر اﻹدخال النصي إلى نوع من العناصر الذكية القادرة على إجراء تقييم للبيانات المدخلة إليه من قبل المستخدم، كما يسبب عرض لوحة مفاتيح مناسبة أكثر ﻹدخال بريد إلكتروني (في أجهزة الهاتف الذكية) كأن يعرض الرمز@افتراضيًا. وسنتحدث في مقال لاحق عن مفهوم التحقق من صحة البيانات المدخلة.
وأخيرًا وليس أخرًا، لاحظ الاختلاف في الصياغة القواعدية لعنصر اﻹدخال <input> (دون وسم إغلاق) مقارنة بالعنصر <textarea></textarea> (وجود وسم إغلاق)، وهو أحد اﻷمور الغريبة في HTML. وسبب ذلك أن العنصر <input> عنصر فارغ void لا يحتاج إلى وسم إغلاق، بينما العنصر <textarea> ليس فارغًا لهذا يجب إغلاقه. ولهذا اﻷمر تأثيره على نواحي خاصة في هيكلة الاستمارة، إذ علينا في حالة عنصر اﻹدخال استخدام السمة value لتقديم نص افتراضي داخل العنصر:
<input type="text" value="by default this element is filled with this text" />
بينما إن أردت وضع نص افتراضي داخل العنصر <textarea> سيكون ذلك بين وسمي البداية والنهاية:
<textarea> by default this element is filled with this text </textarea>
العنصر <button>
نحتاج إلى الزر <button> في الاستمارة ﻹرسال بيانات المستخدم (أو تسليمها submit) عندما يملأ جميع الحقول المطلوبة. لهذا سنضيف الشيفرة التالية إلى ملف HTML فوق وسم اﻹغلاق <ul/> مباشرة:
<li class="button"> <button type="submit">Send your message</button> </li>
يقبل العنصر <button> السمة type أيضًا ولها ثلاثة قيم هي submit, reset, button:
-
يؤدي النقر على زر من النوع
submit، وهي القيمة الافتراضية للسمة، إلى إرسال بيانات الاستمارة إلى صفحة الويب التي تحددها السمةactionللعنصر<form>. -
ويؤدي النقر على زر من النوع
resetإلى ضبط قيم عناصر التحكم في الاستمارة إلى القيم الافتراضية مباشرة. ويُعد هذا الأمر ممارسة سيئة من منظور تجربة المستخدم، لهذا عليك تفادي استخدام هذا النوع من الأزرار ما لم يكن لديك سبب وجيه جدًا في استخدامه. -
لا يؤدي النقر على زر من النوع
buttonإلى أي شيء، وقد يبدو هذا اﻷمر بلا معنى لكنه عظيم الفائدة في بناء عناصر تحكم مخصصة، إذ تستطيع تحديد وظيفة هذه الأزرار باستخدام جافا سكريبت.
ملاحظة: بإمكانك استخدام عنصر اﻹدخال <input> مع السمة type ﻹنشاء زر مثل <'input type = 'submit>، لكن لا يمكن إضافة سوى محتوى نصي إلى عنوان الزر، بينما يتيح لك العنصر <button> إضافة محتوى معقد إلى الزر كالصور مثلًا.
الخلاصة
قدمنا في مقال اليوم لأحد أهم عناصر صفحات الويب وهي الاستمارات forms، وألقينا نظرة عامة على مختلف عناصر التحكم في استمارات الويب مثل الحقول النصية والقوائم المنسدلة والأزرار، وسنتابع في المقال التالي تنسيق هذه الاستمارة ونوضح طريقة تسليم بياناتها للخادم، كما سنشرح في مقالات تالية المزيد من الأمور المتعلقة باستمارات الويب مثل التحقق من صحة مدخلاتها والاعتبارات اﻷمنية المرتبطة بإرسال هذه البيانات للخادم.
ترجمة -وبتصرف- لمقال: Web form building blocks ومقال: Your first form










أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.