يُسهّل تثبيت تطبيقات الويب التقدميّة PWA إيجاده واستخدامه، وعلى الرغم من ترويج المتصفح لتثبيت التطبيق إلا أن بعض المستخدمين لا يدركون أنه يُمكنهم تثبيته، ولذا من المفيد جدًا توفير تجربة داخل التطبيق نفسه للترويج لتثبيت التطبيق.
لن تعرض هذه المقالة قائمة شاملة لجميع نماذج الاقتراح لتثبيت تطبيق الويب التقدمي، إلا أنها ستُقدّم نقطة الانطلاق لطرق الاقتراح المختلفة لا سيما أن الشيفرة التي تُشغّل تدفق التثبيت install flow هي نفسها مهما كان النموذج pattern أو النماذج المستخدمة.
يُمكن الرجوع إلى المقالة توفير تجربة تثبيت مخصصة داخل التطبيق للحصول على توثيق هذه الشيفرة.
يُبين الشكل التالي مثلًا زر تثبيت بسيط في تطبيق:
أفضل ممارسات اقتراح تثبيت التطبيق
نعرض فيما يلي بعض أفضل الممارسات المُمكنة لاقتراح تثبيت التطبيق، وذلك بغض النظر عن نماذج الاقتراح المستخدمة في موقع الويب:
- لا تضع الاقتراح ضمن تدفق التثبيت بل خارجه. مثلًا: ضع عبارة الاقتراح أسفل نموذج تسجيل الدخول أي تحت زر الإرسال إذ أن استخدام الاقتراح بشكل مُشتت لانتباه المستخدم سيؤدي إلى تخفيض كل من استخدام التطبيق ومعايير التفاعل معه.
- يجب أن يتمكن المستخدم من إخفاء أو رفض الاقتراح بسهولة، مع ضرورة حفظ تفضيلات المستخدم عند قيامه بذلك لإعادة إظهار ترويج التثبيت حال حصول تغيير ما في سلوك المستخدم مثل تسجيله للدخول أو إتمامه لعملية شراء مثلًا.
- حاول الجمع بين أكثر من نموذج للترويج مع مراعاة عدم إغراق المستخدم أو إزعاجه مرارًا وتكرارًا بترويج التثبيت.
- لا تُظهر الاقتراح إلا بعد إطلاق حدث "قبل طلب التثبيت" `beforeinstallprompt`
عند استيفاء معايير معينة ستُظهر المتصفحات ترويجًا تلقائيًا للمستخدم، مثلًا يعرض المتصفح Chrome زر التثبيت في الصندوق متعدد الاستخدام omnibox.
يعرض الشكل التالي ترويج المتصفح للتثبيت على نظام سطح المكتب (يسار) وعلى الجوّال (يمين):
يعرض المتصفح Chrome في أندرويد الاقتراح ضمن شريط معلومات صغير. يُمكن حجب هذا السلوك باستخدام التابع "حجب السلوك الافتراضي" preventDefault() في الحدث "قبل طلب التثبيت" beforeinstallprompt، أما إذا لم يُستدع هذا التابع فسيُعرض الاقتراح للتطبيق (متوافقًا مع معايير التثبيت في أندرويد) عند أول زيارة للمستخدم للموقع وبعد حوالي تسعين يومًا أيضًا.
نماذج الاقتراح في واجهات التطبيق
يُمكن استخدام نماذج الاقتراح لمعظم أنواع صفحات الويب التقدميّة مع إظهارها ضمن أقسام واجهات التطبيق مثل لائحة التنقل site navigation والأشرطة banners، مع ضرورة الانتباه لسياق المستخدم الحالي بهدف عدم إزعاجه أو تشتيته.
تُحقّق المواقع التي تُطلق ترويج التثبيت في الوقت المناسب أكبر عدد من عمليات التثبيت مع تجنبها مضايقة المستخدم غير المهتم بالتثبيت.
زر تثبيت بسيط
من أبسط نماذج تجربة المستخدم UX تضمين زر "التثبيت" Install أو "الحصول على التطبيق" Get app في المكان المناسب ضمن محتوى الويب. يجب التأكد من أن الزر لا يُعطّل وظائف هامة أخرى وأنه ليس ضمن مسار تفاعل المستخدم مع التطبيق. يُبين الشكل التالي مثالًا لزر بسيط:
ترويسة ثابتة
يُمكن وضع زر التثبيت في ترويسة header الموقع، والتي تحوي عادًة العلامة التجارية للموقع والقوائم السريعة. يُمكن أن تكون الترويسة ثابتة position:fixed أم لا، وذلك وفق وظائف الموقع واحتياجات المستخدمين.
يُبين الشكل التالي مثالًا لزر تثبيت في الترويسة:
يُسهّل استخدم ترويج التثبيت في الترويسة تجربة استخدام سهلة لاسيما للزبائن المعتادين على التعامل مع الموقع. يجب التأكد من أن عبارة الاقتراح الموضوعة في الترويسة لها الحجم المناسب وتبدو بأهمية أكبر من بقية محتوى الترويسة، مع التحقق من عدم تداخلها معه، ومع الإشارة لأهمية كل بيكسل في الترويسة عادًة.
وفي جميع الأحوال يجب:
-
عدم إظهار زر التثبيت ما لم يُطلق الحدث
beforeinstallprompt. - تقييم أهمية تثبيت التطبيق للمستخدمين وبالتالي الاستهداف الانتقائي لهم وبحيث يتم الاقتراح للمستخدمين المحتملين فقط.
- استخدام الترويسة بكفاءة بحيث يُحقّق التوازن بين ترويج التثبيت وبقية الخيارات الهامة الواجب وضعها في الترويسة أيضًا.
يُبين الشكل التالي زر تثبيت مخصص في الترويسة:
قائمة التنقل
تُعدّ قائمة التنقل navigation menu مناسبة جدًا للترويج لتثبيت التطبيق، لاسيما أن فتح المستخدم لهذه القائمة يدّل بوضوح على تفاعله مع تجربة التطبيق.
يجب التأكد مما يلي:
- تجنب تعطيل محتوى التنقل المهم وذلك بوضع الاقتراح في أسفل القائمة.
- العرض الموجز والملائم لأهمية التطبيق للمستخدم وماذا يستفيد المستخدم من تثبيته.
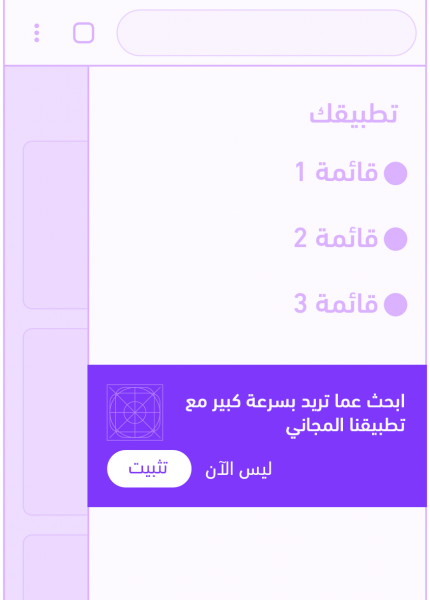
يُبين الشكل التالي زر ترويج التثبيت في أسفل قائمة التنقل:
صفحة الهبوط
تُعدّ صفحة الهبوط landing page من الأمكنة المناسبة لوضع ترويج التثبيت، إذ أنها تُستخدم أصلًا للترويج للمنتجات والخدمات المختلفة.
بالطبع، يجب عرض أهداف الموقع أولًا ومن ثم اقتراح تثبيت التطبيق.
يجب التأكد دومًا مما يلي:
- إظهار الميزات الأكثر أهمية للتطبيق والتركيز على الكلمات المفتاحية التي قادت المستخدمين لصفحة الهبوط.
- استخدام شيئًا ملفتًا للنظر مع توضيح قيمة وأهمية التطبيق.
- وضع الاقتراح في الأقسام التي يتصفحها المستخدمون ويمضون أغلب الوقت فيها .
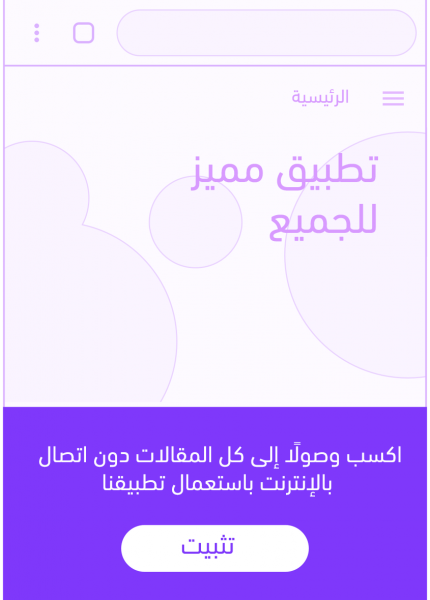
يُبين الشكل التالي مثالًا لترويج التثبيت على صفحة هبوط:
شريط التثبيت
تُعدّ أشرطة التثبيت installation banners مكانًا مناسبًا لوضع ترويج التثبيت لاسيما أن معظم المستخدمين تعاملوا معها سابقًا وبالتالي تكون تجربتها مألوفة لهم. يجب الانتباه أيضًا لعدم إزعاج أو تشتيت المستخدم عند استخدام الاقتراح على شريط التثبيت.
يجب التأكد مما يلي:
-
عدم إظهار الاقتراح ما لم يقم المستخدم بإظهار بعض الاهتمام بالموقع، فإذا أخفى المستخدم الشريط فلا يجب إظهاره ثانيًة ما لم يبرهن المستخدم على رفع مستوى تفاعله مع الموقع كأن يُسجل فيه أو يُكمل عملية شراء منه.
-
تقديم الشرح الكافي والمختصر في الشريط لأهمية تثبيت التطبيق، كأن يُشار إلى المساحة البسيطة التي يُمكن أن يتطلبها التطبيق على الأنظمة المختلفة iOS / Android وأنه سيُثبت فورًا دون الحاجة لإعادة التوجيه لأي متجر.
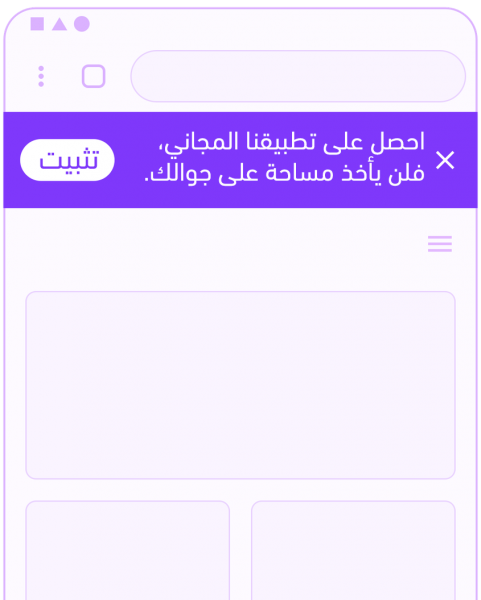
يُبين الشكل التالي شريط قابل للإخفاء في أعلى الصفحة:
واجهة مستخدم مؤقتة
تُعلّم الواجهة المؤقتة Temporary UI (مثل نموذج تصميم الشريط الخفيف Snackbar) المستخدم بإجراء ما وتسمح له بإتمامه بسهولة. يمتاز استخدام هذه الواجهة لترويج التثبيت بأنه لا يُقاطع تفاعل المستخدم الذي يُمكنه تجاهلها وبالتالي تُخفى الواجهة تلقائيًا.
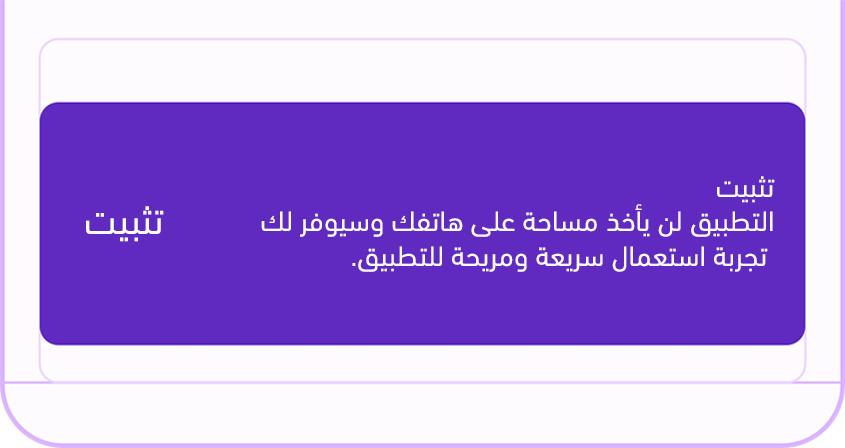
يُبين الشكل التالي استخدام واجهة مؤقتة لإظهار إمكانية التثبيت:
يُستحسن عرض الواجهة المؤقتة بعد التأكد من تفاعل المستخدم مع التطبيق، إذ يؤدي ظهور هذه الواجهة حال تحميل التطبيق أو خارج سياق تجربة الاستخدام إلى إرباك المستخدم الذي سيلجأ، بعدها، لرفض كل ما يظهر له. على الأخص، لا يجب إظهار الواجهة المؤقته للمستخدمين الجدد قبل الحصول على مؤشرات اهتمامهم بالتطبيق كتكرار الزيارات أو تسجيل الدخول.
يجب التأكد مما يلي:
- عرض الواجهة المؤقتة لفترة تتراوح بين 4 و 7 ثوانٍ لإتاحة الوقت الكافي للمستخدمين للتفاعل معها دون أي إعاقة لعملهم.
- تجنب عرض الواجهة المؤقتة على واجهات مؤقتة أخرى مثل الأشرطة banners.
- عدم استخدام الواجهات المؤقتة قبل التأكد من اهتمام المستخدم مثل تكراره للزيارات أو تسجيله في الموقع أو أي تفاعل مشابهه مع الموقع.
يُبين الشكل التالي استخدام واجهة مؤقته لإظهار إمكانية التثبيت:
بعد التفاعل
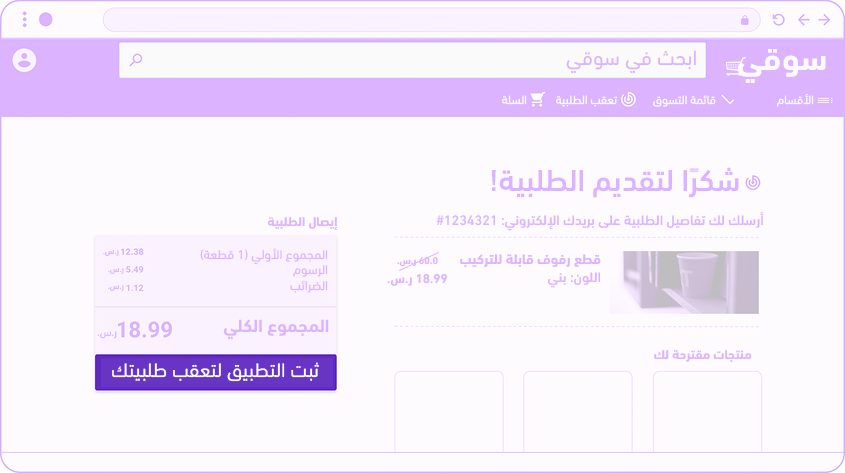
يُعدّ إنهاء المستخدم لعملية تفاعل فرصة مناسبة لترويج التثبيت. مثلًا: بعد إتمامه لعملية شراء على موقع تجارة الكترونية حيث يدل ذلك على اهتمام المستخدم بمحتوى الموقع وبأنه سيتفاعل مع خدماته مرًة أخرى.
يُبين الشكل التالي إظهار ترويج تثبيت بعد إتمام المستخدم لعملية شراء:
إتمام تسلسل تنقل في الموقع أو الخروج منه
من المناسب إظهار ترويج التثبيت بعد انتهاء المستخدم من عملية معينة تستلزم مجموعة تنقلات في الموقع كعمليات الشراء أو الحجز.
يجب التأكد مما يلي:
- تضمين الاقتراح المناسب طبقًا لارتباط التطبيق بالعمليات المُنفذّة من قبل المستخدم والمحتمل استفادتهم من التطبيق.
- إظهار العروض المتاحة بشكل واضح.
- إبعاد الاقتراح عن تسلسل عمليات المستخدم اللازمة لإتمام عملية تحويل مما قد يؤثر سلبًا على إتمامه للعملية. لاحظ في المثال التالي وضع عبارة طلب الدفع من المستخدم أعلى إعلان ترويج التثبيت:
تسلسل التسجيل والدخول والخروج
يُعدّ الاقتراح في هذه الحالات حالة خاصة من نمط الاقتراح بعد إتمام تسلسل تنقل إلا أنه يُمكن أن يكون أكثر وضوحًا.
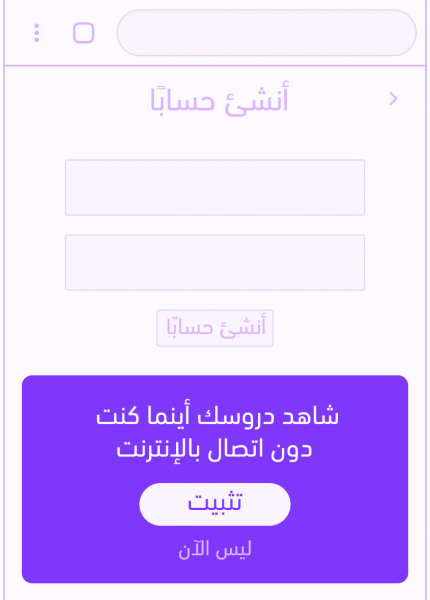
يفتح المستخدمون المهتمون بالموقع صفحات التسجيل Sign up والدخول Sign in والخروج Sign out عادًة وحيث أُظهرت أهمية تثبيت التطبيق لهم سابقًا. علاوًة على ذلك، لا تحوي هذه الصفحات عادًة محتوى مفيد ولذا يكون من المناسب وضع الاقتراح فيها لاسيما أنه لن يعرقل تنقلات المستخدم.
يجب التأكد مما يلي:
- تجنب تعطيل تنقلات المستخدم داخل نموذج التسجيل لاسيما إذا احتوى على عدة خطوات إذ يكون من الأجدر انتظار المستخدم لغاية إتمامه لعملية التسجيل.
- اقتراح ميزات التطبيق المناسبة للمستخدمين المسجلين.
- وضع زر ترويج إضافي في صفحة تسجيل الدخول للتطبيق.
يُبين الشكل التالي زر تثبيت مخصص في صفحة التسجيل:
نماذج الاقتراح المُضمّنة
تدمج نماذج الاقتراح المُضمّنة Inline promotional patterns عروض الاقتراح مع محتوى الموقع، مما يجعل الاقتراح فيه أكثر ملائمة من وضعه في واجهات المستخدم. وبشكل عام يجب المقايضة والموازنة بين إظهار الاقتراح بما يكفي ليُلاحظه المستخدمون المهتمون والإكثار من إظهاره مما يؤدي لتردي جودة تجربة المستخدم.
خلال نشر المحتوى
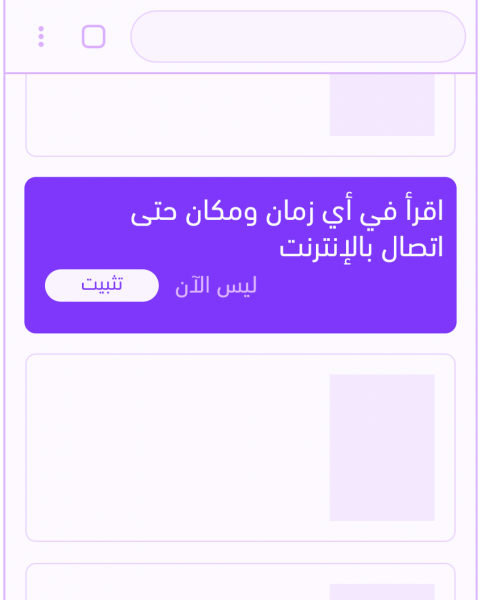
يُمكن إظهار الاقتراح ما بين عمليات نشر المحتوى In-feed الجديد مثل المقالات الجديدة أو بطاقات المعلومات.
يجب التركيز على ميزات ووظائف التطبيق المفيدة للمستخدمين لاسيما أن الهدف هو التوضيح للمستخدمين كيفية الوصول للمحتوى المفيد لهم بسهولة.
يجب التأكد مما يلي:
- الحدّ قدر الإمكان من تكرار الاقتراح لتجنب إزعاج المستخدمين.
- منح المستخدمين إمكانية رفض الاقتراح.
- حفظ تفضيلات المستخدم (رفضه للترويج).
يُبين الشكل التالي إظهار ترويج خلال تغذية المحتوى:
ترجمة -وبتصرف- للمقال Patterns for promoting PWA installation للمؤلفين: Penny McLachlan و Mustafa Kurtuldu.


























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.