يتنقل المستخدمون بين واجهات العرض المختلفة طوال الوقت، مثل الانتقال من واجهةٍ تحوي قائمةً من العناصر إلى واجهةٍ تعرض تفاصيل عنصرٍ ما من هذه العناصر، أو إظهار شريط تنقُّلٍ جانبي عن طريق النقر على جزءٍ منه. يُساهم التحريك بين الواجهات إلى زيادة ارتباط المستخدم بالتطبيق وإضفاء الحياة عليه.
-
يجب استخدام الانتقالات translations للتنقُل بين الواجهات، مع تجنُّب استخدام خصائصٍ، مثل اليسار
leftأو الأعلىtopوالتي تُنشّط التخطيط. - يجب التأكد من سرعة التحريك وقصر مدته.
- يجب الانتباه لتغييرات التحريك والتخطيط عند زيادة حجم الشاشة، إذ أن ما يصلح على شاشةٍ صغيرة قد يبدو غريبًا على شاشة حاسوب مكتبي.
يعتمد مظهر وسلوك الانتقالات بين الواجهات على أنواع واجهات العرض المختلفة؛ حيث يختلف مثلًا تحريك شريطٍ منبثق شرطي أعلى واجهةٍ عن الانتقال بين قائمة عناصر وواجهة عرض تفاصيل عنصرٍ منها.
من قواعد النجاح الأساسية المحافظة على 60 إطارًا في الثانية عند التحريك. وبهذا، نتجنب ظهور التحريك المتقطع المتداخل مع تفاعل المستخدمين؛ كما يجب التأكد من ضبط الخاصية "سوف يُعدّل" will-change لأي عنصرٍ يُخطط لتحريكه لاحقًا. أما بالنسبة للانتقالات بين واجهات العرض، يُستحسن استخدام will-change: transform.
استخدام الانتقالات للتنقل بين واجهات العرض
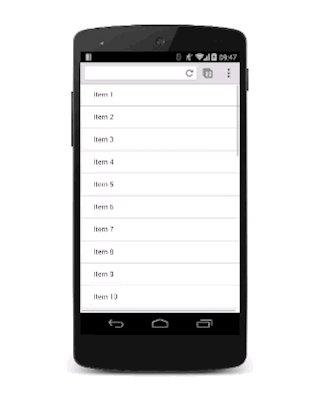
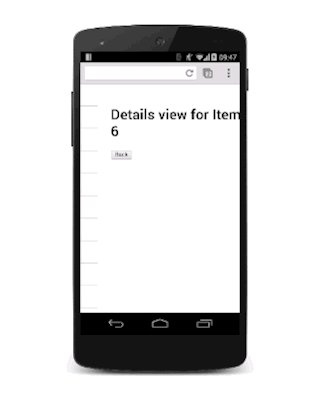
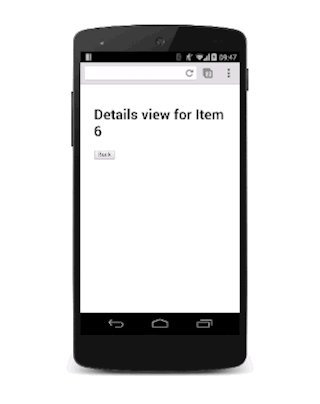
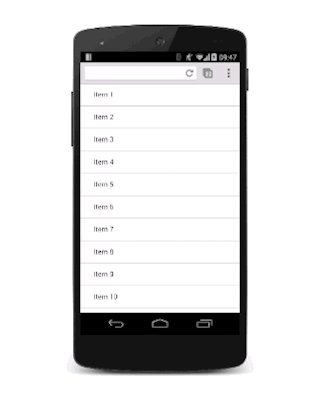
لتسهيل عرض الأفكار في هذه المقالة، سنفترض في مثالنا وجود واجهتين، الأولى هي واجهة عرض قائمةٍ من العناصر، والثانية هي واجهة عرض تفاصيل عنصرٍ منها؛ فعند نقر المستخدم على عنصرٍ في قائمة العرض الأولى، تنزلق واجهة عرض التفاصيل لتظهر داخلًة على الشاشة، وتنزلق قائمة العرض الأولى لتختفي خارجةً من الشاشة.
لتنفيذ التأثير السابق، نحتاج إلى حاويةٍ لكلتا واجهتي العرض مع ضبط خاصية الفيضان overflow إلى مخفي overflow: hidden. وبهذه الطريقة، توضع كلتا الواجهتين داخل الحاوية جنبًا إلى جنب دون إظهار أي أشرطة تمريرٍ أفقية، كما يُمكن أن تنزلق كل واجهة جنبًا إلى جنب داخل الحاوية حسب الحاجة.
تكون أنماط CSS للحاوية:
.container { width: 100%; height: 100%; overflow: hidden; position: relative; }
يمكن ضبط خاصية موقع الحاوية إلى نسبي relative؛ مما يعني توضُّع كل واجهة عرض ضمن هذه الحاوية تمامًا في الزاوية اليسرى العلوية ومن ثم تُحرّك باستخدام التحويلات. تُعدّ هذه الطريقة أفضل وأسهل من حيث الأداء، من استخدام خاصية اليسار left، التي يؤدي إلى تشغيل التخطيط والطلاء، ويكون من السهل عادًة تخفيف تكلفة هذه الطريقة.
.view { width: 100%; height: 100%; position: absolute; left: 0; top: 0; /* أعلم المتصفح بخطة تحريك كل واجهة عرض دخولًا وخروجًا*/ will-change: transform; }
تؤدي إضافة الانتقال transition في خاصية التحويل transform إلى إضفاء تأثير انتقالٍ لطيف. يُستخدم منحني بيزيه cubic-bezier مخصّص للوصول إلى شعور استخدام مُحبَّب.
.view { transition: transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946); }
يجب تحريك واجهة العرض الموجودة خارج الشاشة إلى اليمين، لذا يجب في هذه الحالة نقل واجهة عرض التفاصيل:
.details-view { transform: translateX(100%); }
يجب الآن كتابة بعض تعليمات JavaScript للتعامل مع الصفوف. تبدِّل الشيفرة التالية الصفوف المناسبة لواجهات العرض:
var container = document.querySelector('.container'); var backButton = document.querySelector('.back-button'); var listItems = document.querySelectorAll('.list-item'); /* تعديل الصفوف في الحاوية واختيار واجهة العرض */ function onViewChange(evt) { container.classList.toggle('view-change'); } //عند النقر على عنصر في القائمة يحب عرض واجهة تفاصيله for (var i = 0; i < listItems.length; i++) { listItems[i].addEventListener('click', onViewChange, false); } //العودة للواجهة الأولى عند النقر على زر العودة للخلف backButton.addEventListener('click', onViewChange);
وأخيرًا، تُضاف تصريحات CSS إلى هذه الصفوف:
.view-change .list-view { transform: translateX(-100%); } .view-change .details-view { transform: translateX(0); }
يُمكن تجربة المثال.
يُمكن توسيع المثال لإضافة واجهات عرض متعددة مع نفس منهجية العمل: تكون كل واجهة غير مرئية خارج الشاشة مع إحضارها وإظهارها حين الحاجة وإزالة واجهة العرض الحالية.
اقتباسملاحظة: قد يكون إنشاء هذا النوع من التسلسل الهرمي عبر المستعرضات أمرًا صعبًا. يتطلب نظام iOS الخاصية CSS الإضافية:
webkit-overflow-scrolling: touch-مثلًا لإعادة تمكين التمرير الطائر fling scrolling، إلا أنه لا يُمكن التحكم في المحور المناسب مثل ما يُمكن فعله باستخدام الخاصية القياسيةoverflow. يجب دومًا اختبار التطبيق على مجموعةٍ مختلفة من الأجهزة!
إضافًة إلى الانتقال بين واجهات العرض، يُمكن تطبيق هذه التقنية أيضًا على العناصر المنزلقة، مثل عناصر التنقل في الشريط الجانبي. يكمن الاختلاف الحقيقي الوحيد في أنه لا يجب تحريك واجهات العرض الأخرى.
التأكد من تنفيذ التحريك على الشاشات الأكبر
يجب الاحتفاظ بقائمة العرض طوال الوقت بالنسبة للشاشات الأكبر عوضًا عن إزالتها، والانتقال لواجهة عرض التفاصيل من الجانب الأيمن. يؤدي هذا إلى سلوكٍ مشابهٍ للتعامل مع واجهة عرض تنقل.
تحريك واجهات العرض المنبثقة الشرطية
تُستخدم واجهات العرض المنبثقة الشرطية لعرض الرسائل الهامة وذلك في حال توفر الأسباب الموجبة لتعطيل التفاعل مع واجهة المستخدم. يجب عمومًا عدم الإفراط في استخدام هذا النوع من الواجهات لأنها تقاطع تجربة الاستخدام وقد تؤدي لإنهائها؛ إلا أنها يُمكن أن تكون ضرورية في بعض الحالات؛ كما يُسهم إضافة التحريك لها في إضفاء الحيوية عليها.
- يجب استخدام واجهات العرض المنبثقة الشرطية باعتدال؛ حيث يشعر المستخدمون بالإحباط إذا قاطعت تجربتهم دون داعٍ.
- تُساهم نسبة التحجيم المناسبة في إضفاء التأثير اللطيف "إسقاط على drop on".
- يجب إخفاء واجهات العرض المنبثقة الشرطية بسرعة عندما يرفضها المستخدم؛ كما يجب إظهار هذه الواجهات ببطء حتى لا تُفاجئ المستخدم.
يجب تطابق حجم غطاء الواجهة المنبثقة مع إطار العرض وذلك عن طريق ضبط خاصية الموضع position إلى ثابت fixed:
.modal { position: fixed; top: 0; left: 0; width: 100%; height: 100%; pointer-events: none; opacity: 0; will-change: transform, opacity; }
تكون قيمة الشفافية opacity للواجهة 0 في البداية وتكون بذلك مخفية، إلا أنها تحتاج أيضًا إلى ضبط أحداث المؤشر pointer-events إلى لا شيء none حتى لا تتجاوب مع أحداث المستخدم مثل النقر واللمس؛ وبدون ذلك، تُعطّل جميع التفاعلات وتغدو الصفحة غير مستجيبة أبدًا. أخيرًا، يجب استخدام will-change مع كلٍ من الخصائص opacity و transform التي يُطبّق التحريك عليها. يُمكن الرجوع إلى استخدام الخاصية will-change.
يجب أن تستجيب الواجهة المنبثقة عندما تكون مرئيةً لتفاعلات المستخدم مع شفافيةٍ opacity قيمتها 1:
.modal.visible { pointer-events: auto; opacity: 1; }
يُمكن استخدام سكريبت جافا لتبديل الصف إلى مرئي "visible" عند الحاجة لعرض الواجهة المنبثقة.
modal.classList.add('visible');
يُمكنك الآن، إضافة التحريك إلى الواجهة المنبثقة.
.modal { transform: scale(1.15); transition: transform 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946), opacity 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946); }
تُساهم نسبة التحجيم scale في جعل المنظر يبدو وكأنه يسقط على الشاشة بهدوء، مما يُعطي تأثيرًا جميلًا. يُطبّق الانتقال الافتراضي على كلٍ من خاصية التحويل transform والشفافية opacity مع منحني مخصص ومدةٍ تبلغ 0.1 ثانية.
تبدو المدة 0.1 ثانية لظهور الواجهة المنبثقة قصيرةً جدًا، إلا أنها مثاليةٌ للمستخدم الذي يريد اغلاق هذه الواجهة والعودة إلى التطبيق. يكمن الجانب السلبي لهذه المدة القصيرة بالظهور السريع المفاجئ للواجهة. يُمكن إصلاح هذا الخلل بتجاوز هذه القيمة للصف المرئي visible ووضع قيمةٍ أكبر:
.modal.visible { transform: scale(1); transition: transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946), opacity 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946); }
يستغرق الآن ظهور الواجهة المنبثقة وقتًا أطول (أقل مفاجأةً للمستخدم) مع إخفاءٍ سريع مما يُلبي طموح المستخدم.
توقيت التحريك غير المتزامن
يُحسِّن توقيت التحريك غير المتزامن من تجربة الاستخدام من خلال السماح بإضفاء هويةٍ للتطبيق مع التجاوب السريع مع تفاعلات المستخدم بنفس الوقت؛ كما يوفر أيضًا تباين التفاعل مما يجعل الواجهة أكثر جاذبيةً.
- يُستخدم التوقيت غير المتزامن لإضفاء هويةٍ للتطبيق ولتحقيق تباين العمل.
- يجب دومًا تفضيل تفاعل المستخدم. يجب مثلًا استخدام فتراتٍ أقصر عند الاستجابة لأحداث المستخدم، مثل النقر أو السحب؛ والاحتفاظ بفتراتٍ أطول للحالات الأخرى.
يجب دومًا التجريب لمعرفة المناسب للتطبيق تمامًا مثل معظم قواعد التحريك، مع الانتباه إلى أن المستخدم ليس له الصبر الكافي لفعل ذلك. تنص القاعدة الأساسية على وجوب الاستجابة لتفاعل المستخدم بسرعة. وبما أن تفاعل المستخدم غير متزامن معظم الوقت يجب أن يكون التحريك كذلك.
مثلًا: في حال نقر المستخدم على شريط تنقُّل جانبي، لا بُدّ من عرضه مباشرًة وخلال فترة حوالي 100 ميلي ثانية؛ بينما يُمكن التباطؤ في عملية التحريك خارجًا لحوالي 300 ميلي ثانية عند إخفاء المستخدم لقائمة.
على النقيض من ذلك، عند إحضار واجهة عرض منبثقة مشروطة (عادةً لعرض خطأ أو بعض الرسائل الهامة الأخرى)، يُمكن إظهار العرض على نحوٍ أبطأ قليلاً (أيضًا حوالي 300 ميلي ثانية)؛ أما عند طلب المستخدم لإغلاق الواجهة، فيجب أن يحدث هذا بسرعة كبيرة.
نُبين فيما يلي القواعد العامة للتحريك:
- يكون للتحريك في واجهة المستخدم والذي يُنشّط عند تفاعل المستخدم، مثل التنقل بين واجهات العرض أو إظهار عنصر ما، مقدمةً سريعة (مدة قصيرة)، وخاتمةً بطيئة (مدة أطول).
- يكون للتحريك في واجهة المستخدم والذي يُنشّط من خلال شيفرة المطور البرمجية، مثل إظهار الأخطاء أو واجهات العرض المنبثقة المشروطة، مقدمةً أبطأ (مدة أطول)، وخاتمةً سريعة (مدة قصيرة).
ترجمة -وبتصرف- للمقالات التالية:
- Animating Between Views للمؤلف: Paul Lewis.
- Animating Modal Views للمؤلف: Paul Lewis.
- Asymmetric animation timing للمؤلف: Paul Lewis.
اقرأ أيضًا
- التحكم في تسارع وتباطؤ الحركات المطبقة على عناصر صفحات الويب
- المرجع الشامل إلى التحريك عبر CSS
- أفضل 25 مكتبة تحريك في CSS
- النسخة العربية الكاملة من كتاب: التحريك عبر CSS
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.