لا يتحرك أي شيء في الطبيعة من نقطةٍ إلى أخرى خطيًا، حيث تميل الأشياء إلى التسارع أو التباطؤ أثناء تحرُّكها على أرض الواقع. بما أن أدمغتنا مصممةٌ لتوقُّع مثل هذا النوع من الحركة، يجب استخدام ذلك عند التحريك لتحسينه وجعل الحركة تبدو طبيعية مما يؤدي لشعور المستخدمين براحةٍ أكبر والوصول إلى تجربة استخدامٍ أفضل للتطبيق عمومًا.
- يؤدي التخفيف إلى جعل التحريك يبدو طبيعيًا.
- يُفضّل استخدام تخفيف السرعة نهاية الحركة ease-out مع عناصر الواجهة.
- يجب تجنُّب استخدام تخفيف السرعة بداية الحركة ease-in وتخفيف السرعة بداية الحركة ونهايتها ease-in-out ما لم يكن التحريك قصيرًا، لأنهما تتسببان بنوعٍ من الحركة الخمولة.
الكلمات المفتاحية في التخفيف
تسمح كلٌ من الانتقالات والتحريك في CSS باختيار نوع التخفيف المطلوب للتحريك (راجع فقرة اختيار التخطيط الصحيح). يُمكن استخدام الكلمات المفتاحية التي تؤثر على التخفيف (أو التوقيت timing كما يُطلق عليه أحيانًا) للحركة المعنية؛ كما يُمكن أيضًا تخصيص التخفيف (راجع فقرة تخصيص التخفيف)، مما يمنح الحرية الواسعة لإعطاء هويةٍ مميزة للتطبيق.
أهم الكلمات المفتاحية المُمكن استخدامها في أنماط CSS:
-
خطي
linear. -
تخفيف السرعة بداية الحركة
ease-in. -
تخفيف السرعة نهاية الحركة
ease-out. -
تخفيف السرعة بداية الحركة ونهايتها
ease-in-out.
يُمكن الوصول إلى المصدر في W3C.
يُطلق مصطلح "الدخول ببطء slow in" في الرسوم المتحركة للدلالة على الحركة التي تبدأ ببطء ومن ثم تتسارع؛ كما يُطلق مصطلح "الخروج ببطء slow out" على الحركة التي تبدأ مُسرعًة ومن ثم تتباطأ. يُستخدم بصورةٍ مماثلة كلٌ من المصطلحين "تخفيف السرعة بداية الحركة ease in" و"تخفيف السرعة نهاية الحركة ease out" في التحريك على الويب. يُمكن الجمع أحيانًا بين نوعي التحريك السابقين وصولًا إلى "تخفيف السرعة بداية الحركة ونهايتها ease-in-out". يؤدي استخدام التخفيف الحصول على حركة أقل حدًّة وأكثر وضوحًا.
يُمكن استخدام الكلمة المفتاحية خطوات steps لإنشاء الانتقالات ذات الخطوات المنفصلة، ولكن تُعدّ الكلمات المفتاحية السابقة أكثر فائدةً في إنشاء التحريك الذي يبدو طبيعيًا.
التحريك الخطي
يُوصف التحريك الذي لا يستخدم أي تخفيفٍ بالتحريك الخطي linear. يوضّح الرسم البياني التالي مراحل الانتقال الخطي؛ حيث تزداد القيمة زياداتٍ متساوية عبر الزمن. تبدو الحركة الخطية آليةً وغير طبيعية مما يُنفّر المستخدمين، وبالتالي يجب تجنُّب التحريك الخطي.
يُمكن استخدام التحريك الخطي دومًا سواءٌ عند استخدام أنماط CSS أو عند استخدام JavaScript.
يُمكن معاينة تحريك خطي.
للحصول على التأثير السابق باستخدام أنماط CSS:
transition: transform 500ms linear;
تخفيف السرعة نهاية الحركة
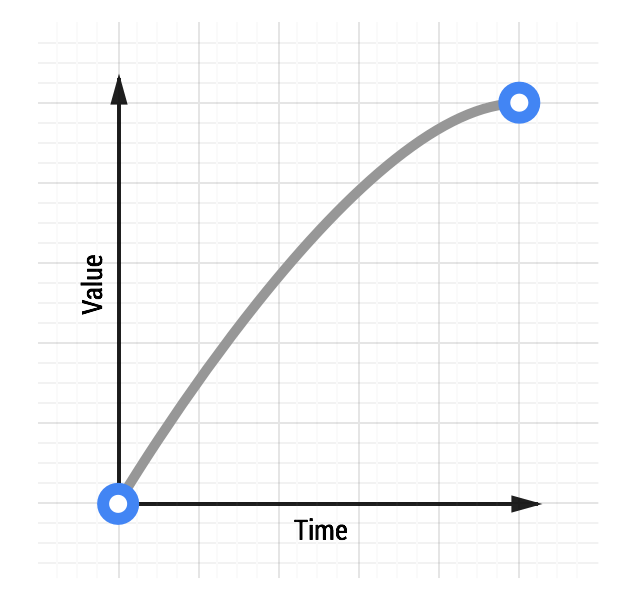
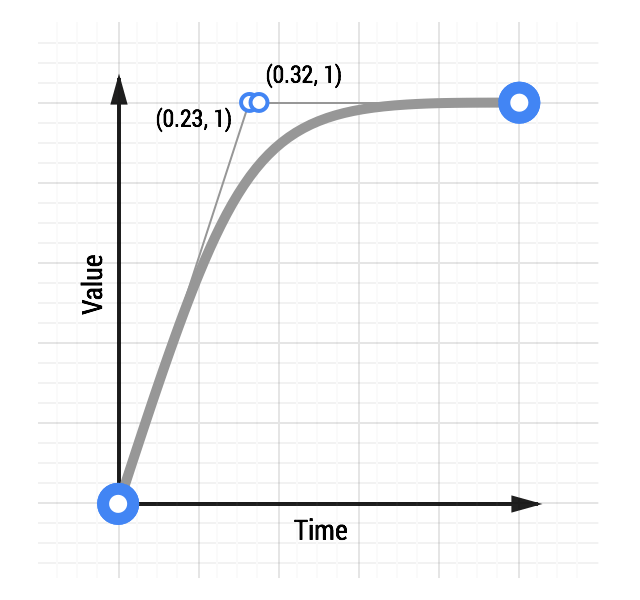
يؤدي تخفيف السرعة نهاية الحركة ease-out إلى بدءٍ أسرع للحركة مما هو في التحريك الخطي، وتَباطُؤ في النهاية، كما هو موضحٌ في الرسم البياني التالي.
يُعدّ تخفيف السرعة نهاية الحركة ease-out الخيار الأفضل لواجهات المستخدم؛ حيث تُعطي البداية السريعة الانطباع بالتجاوب مع توفير التباطؤ الطبيعي في النهاية.
يُمكن معاينة تخفيف السرعة نهاية الحركة.
يُمكن تحقيق تخفيف السرعة نهاية الحركة بعدة طرق؛ ومن أسهلها استخدام الكلمة المفتاحية ease-out في CSS:
transition: transform 500ms ease-out;
تخفيف السرعة بداية الحركة Ease-in
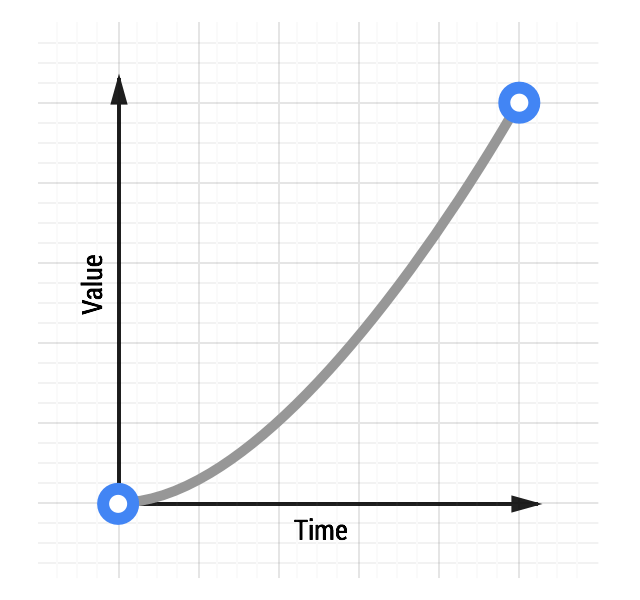
يبدأ التحريك من هذا النوع ببطء وينتهي بسرعة خلافًا للتحريك من النوع تخفيف السرعة نهاية الحركة Ease-out، كما هو موضح في الرسم البياني التالي.
يشبه هذا التحريك تسارع سقوط حجرٍ ثقيل؛ حيث يبدأ ببطء ويصطدم بالأرض بسرعةٍ كبيرة.
يُمكن مع ذلك أن يبدو هذا النوع من الحركة غير طبيعي بسبب نهايتها المفاجئة، حيث تميل الأشياء المتحركة في عالمنا الحقيقي إلى التباطؤ عوضًا عن التوقُّف المفاجئ. يؤدي تخفيف السرعة بداية الحركة إلى الشعور بالركود عند البداية البطيئة؛ مما يؤثر سلبًا على ملاحظة الإستجابة في الموقع أو التطبيق.
يُمكن معاينة تخفيف السرعة بداية الحركة.
يُمكن تحقيق تخفيف السرعة بداية الحركة باستخدام الكلمة المفتاحية ease-in في CSS:
transition: transform 500ms ease-in;
تخفيف السرعة بداية الحركة ونهايتها Ease-in-out
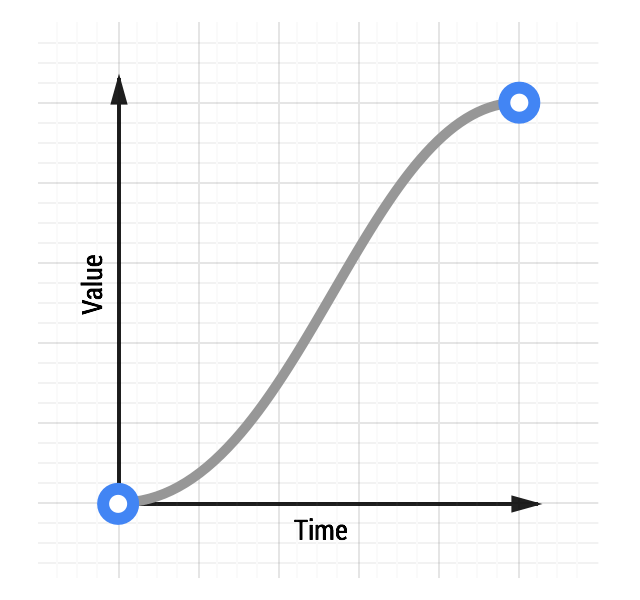
يُشبه تخفيف السرعة بداية الحركة ونهايتها عمليات تسارع وتباطؤ السيارة ويُمكنه توفير تأثيراتٍ أفضل من تأثيرات تخفيف السرعة نهاية الحركة في حال استخدامه بحكمة.
لا يجب وضع مدةٍ طويلةٍ للتحريك بسبب البطء في بداية التحريك مع تخفيف الدخول. يُمكن أن تكون أي قيمةٍ بين 300 و500 ميلي ثانية مناسبةً؛ وتعتمد القيمة الدقيقة على طبيعة المشروع. تؤدي البداية البطيئة والتسارع في المنتصف والنهاية البطيئة إلى مزيدٍ من التباين في التحريك مما يُرضي المستخدمين.
يُمكن معاينة تخفيف السرعة بداية الحركة ونهايتها.
يُمكن الحصول على تحريك من النوع "تخفيف السرعة بداية الحركة ونهايتها" باستخدام الكلمة المفتاحية ease-in-out:
transition: transform 500ms ease-in-out;
التخفيف المخصص
يُمكن في بعض الأحيان التخلّي عن استخدام الكلمات المفتاحية في CSS، أو واجهة برمجة التطبيقات Web Animations، أو إطار عمل JavaScript، وتعريف منحنياتٍ أو معادلاتٍ مخصصة عوضًا عن ذلك؛ مما يوفر تحكُّمًا أكبر في التحريك المطلوب.
- يسمح التخفيف المُخصّص بإضفاء هويةٍ شخصيةٍ مُميزةٍ للمشروع.
- يُمكّن التخفيف المُخصّص من إنشاء منحنيات بيزيه Bézier المكعبة، والتي تُشبه منحنيات التحريك الافتراضية (تخفيف السرعة بداية الحركة، تخفيف السرعة نهاية الحركة، …) مع التركيز على جوانبٍ مختلفة.
- تُستخدم JavaScript عند الحاجة لتوفير تحكمٍ أكبر في توقيت التحريك وسلوكه، مثل التحريك المرن أو المُرتدّ bounce .
يُمكن تعريف منحنيات بيزيه المكعبة في أنماط CSS لتحديد التوقيت؛ حيث توافق الكلمات المفتاحية ease و ease-in و ease-out و linear في الحقيقة منحنيات بيزيه مُعرّفةً مسبقًا. يُمكن الرجوع للتفاصيل في CSS transitions specification و Web Animations specification.
تأخذ منحنيات بيزيه أربع قيم (أو زوجين من الأرقام)؛ حيث يُحدّد كل زوجٍ إحداثيات X و Y لنقاط التحكم في منحني بيزيه المكعب. يكون لنقطة البداية لمنحني بيزيه الإحداثيات (0 ، 0)، والإحداثيات (1 ، 1) لنقطة النهاية، ويُمكن ضبط قيم X و Y لنقطتي التحكم. يجب أن تكون قيم X لنقطتي التحكم بين 0 و 1، بينما يُمكن لقيم Y تجاوز المجال [0,1]. لا تُحدّد المواصفات مقدار التجاوز المسموح بوضوح.
يُعطي تغيير قيمة X و Y لكل نقطة تحكم منحنًى مختلفٍ تمامًا، وبالتالي شعورًا مختلفًا تمامًا مع التحريك المُخصص. إذا كانت نقطة التحكم الأولى في المنطقة اليمنى السفلية مثلًا، يكون بدء التحريك بطيئًا؛ أما إذا كانت في المنطقة العلوية اليسرى، يكون بدء التحريك سريعًا؛ وعلى العكس من ذلك، إذا كانت نقطة التحكم الثانية في المنطقة اليمنى السفلية من الشبكة، يكون التحريك سريعًا في النهاية؛ أما إذا كانت في المنطقة العلوية اليسرى، يكون التحريك بطيئًا في النهاية.
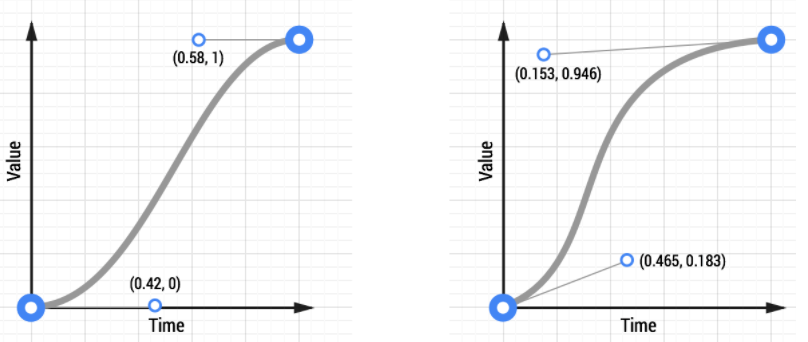
يُمكن مقارنة منحنيين في الشكل التالي، المنحني الأيسر مع تخفيف-داخل أما المنحني الأيمن فهو مُخصص:
يُمكن معاينة التحريك مع تخفيف مخصص.
تكون أنماط CSS للتخفيف المخصص:
transition: transform 500ms cubic-bezier(0.465, 0.183, 0.153, 0.946);
يُحدّد الرقمان الأولان إحداثيات X و Y لنقطة التحكم الأولى؛ بينما يحدد الرقمان الثانيان إحداثيات X و Y لنقطة التحكم الثانية.
يُعدّ إنشاء منحنًى مخصصًا أمرًا ممتعًا للغاية، ويمنح تحكمًا كبيرًا في طبيعة التحريك. يُشبه المنحنى السابق مثلًا المنحني التقليدي في "تخفيف السرعة بداية الحركة ونهايتها" مع تباطؤ الدخول والخروج.
يُمكن تجريب أداة منحني التحريك ومعاينة تأثيرات المنحني على طبيعة التحريك.
استخدم أطر عمل JavaScript لتوفير المزيد من التحكم
تظهر الحاجة أحيانًا إلى تحكمٍ أكبر مما يوفِّره منحني بيزيه المكعب، حيث يجب مثلًا استخدام أطر عمل JavaScript في حال ضرورة توفير الشعور بالارتداد المرن؛ لأنه لا يُمكن توفير ذلك باستخدام أنماط CSS أو Web Animations.
إطار العمل TweenMax
يُعدّ إطار العمل GreenSock’s TweenMax (أو الإطار TweenLite في حال الرغبة بإبقاء الشيفرة خفيفة) من الأطر القوية التي توفر قدرًا كبيرًا من التحكم باستخدام مكتبة JavaScript صغيرة؛ علمًا أن هذه المكتبة تحتوي شيفرة قاعدية ناضجة.
يُمكن معاينة تخفيف تحريك مرن.
لاستخدام TweenMax، يجب تضمين الشيفرة التالية في الصفحة:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js"></script>
بعد ذلك، يُمكن استدعاء TweenMax مع أي عنصرٍ لتحريكه مع ضبط الخصائص المناسبة لأي تخفيفٍ مطلوب. يوجد العديد من خيارات التخفيف المُمكن استخدامها؛ حيث تَستخدم الشيفرة التالية مثلًا تخفيف خروجٍ مرن:
var box = document.getElementById('my-box'); var animationDurationInSeconds = 1.5; TweenMax.to(box, animationDurationInSeconds, { x: '100%', ease: 'Elastic.easeOut' });
تُسلِّط وثائق TweenMax الضوء على جميع الخيارات الممكنة.
اختيار التخفيف الصحيح
بعد مناقشتنا السابقة للخيارات المختلفة المُتاحة لتخفيف التحريك، تبرز الأسئلة التالية: ما نوع التخفيف الواجب استخدامه في المشاريع؟ وما هي المدة الأنسب للتحريك؟
- يُفضّل استخدام "تخفيف السرعة نهاية الحركة" لتحريك عناصر الواجهة، ويُعدّ Quintic من أكثر الأنواع جاذبيةً وأناقة وإن كان سريعًا.
- يجب التأكُّد من ضبط مدة التحريك؛ حيث يُمكن أن تكون مدة 200 إلى 500 ميلي ثانية مناسبةً لتخفيف السرعة بداية الحركة ونهايتها؛ بينما يستلزم التخفيف المرن والمُرتدّ مدًةً أطول بين 800 إلى 1200 ميلي ثانية.
يُعدّ "تخفيف السرعة نهاية الحركة" الخيار الصحيح (يجب وضعه الخيار الإفتراضي) عمومًا، ويتميز بسرعة البدء، مما يُعطي الشعور بتجاوب التطبيق، مع تباطؤٍ لطيف في النهاية.
توجد مجموعةٌ من المعادلات المعروفة المستخدمة لتنفيذ التحريك مع "تخفيف السرعة نهاية الحركة" والمختلفة عن تلك المحددة بالكلمة المفتاحية ease-out في CSS والتي تتراوح في شدتها. يُمكن استخدام Quintic ease-out للحصول على تأثير "تخفيف السرعة نهاية الحركة".
يُمكن معاينة تحريك تخفيف السرعة نهاية الحركة Quintic.
يجب الاعتدال في استخدام معادلات التخفيف الأخرى، لا سيما معادلات الارتدادات أو التخفيف المرن، واستخدامها فقط عندما تكون مناسبةً للمشروع؛ فقد تؤدي بعض الأشياء الصغيرة إلى تردِّي تجربة الاستخدام في حالات التحريك السيء المتنافر. إذا لم يكن المرح من أحد أهداف المشروع، فلا يجب إظهار عناصرٍ تتحرك وترتد؛ أما في حال الرغبة بإضفاء جوٍ من المتعة والمرح على التطبيق، يجب استخدام الارتداد بأي طريقة!
يجب التجريب واللعب مع طرق التخفيف المختلفة للحكم على الطريقة الأنسب لهوية المشروع. يُمكن الرجوع إلى easings.net لمزيدٍ من التفاصيل.
اختيار المدة المناسبة للحركة
تُعدّ مسألة اختيار المدّة الصحيحة للحركة من أهم المسائل؛ حيث يُعطي التحريك قصير الأمد شعورًا بالعدوانية والحدّية؛ بينما يصبح التحريك طويل الأمد معرقلًا ومزعجًا.
- التخفيف الخارج Ease-outs: حوالي 200 إلى 500 ميلي ثانية، حيث تمنح هذه المدّة للعين فرصًة لرؤية التحريك دون أي معوقات.
- التخفيف الداخل Ease-ins: حوالي 200 إلى 500 ميلي ثانية. يجب الانتباه إلى مسألة السقوط السريع في النهاية مما لا يسمح لتعديلات المدّة بتنعيم الحركة.
- تأثيرات الارتداد أو المرونة: حوالي 800 إلى 1200 مللي ثانية. يلزم إتاحة الوقت الكافي لاستقرار التأثير المرن أو المرتد. بدون هذا الوقت الإضافي، سيكون الجزء المرتد المرن من التحريك عدوانيًا وغير مريح للعين.
ما عرضناه هو مجرد إرشادات، لذلك يجب تجريب طرق التخفيف الممكنة واختيار الأنسب منها للمشروع.
ترجمة -وبتصرف- للمقالات التالية:
- The Basics of Easing للمؤلف: Paul Lewis.
- Custom Easing للمؤلفين: Paul Lewis و Sam Thorogood.
- Choosing the Right Easing للمؤلفين: Paul Lewis و Perf Advocate.
اقرأ أيضًا
- المرجع الشامل إلى التحريك عبر CSS
- أفضل 25 مكتبة تحريك في CSS
- النسخة العربية الكاملة من كتاب: التحريك عبر CSS


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.