في هذا الدّرس من سلسلة تعلّم CSS، سنشرح كيف يمكن استخدام CSS للتحكّم بالمساحة الّتي تحتلّها العناصر عندما تُعرض في الصّفحة، وسنتدرّب على ذلك بتغيير المساحة وإضافة بعض القواعد الّتي تؤثر على هيئة العناصر.

فهرس السلسلة:
- مدخل إلى أوراق الأنماط المتتالية (CSS).
- آلية عمل تعليمات CSS داخل المتصفحات.
- المحددات (Selectors) في CSS.
- كيفية كتابة تعليمات CSS يسهل قراءتها.
- تنسيق نصوص صفحات الويب باستخدام CSS.
- التعامل مع الألوان في CSS.
- إضافة محتوى إلى صفحة ويب باستخدام CSS.
- تنسيق القوائم (Lists) في CSS.
- تعرف على الصناديق (Boxes) في CSS. (هذا الدرس)
- رصف العناصر (Layout) في CSS.
- الجداول (Tables) في CSS.
- التعامل مع أجهزة العرض المختلفة والمطبوعات في CSS.
الصناديق (Boxes)
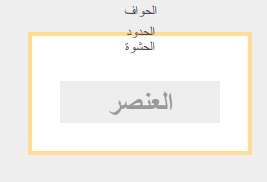
عندما يعرض متصفّح عنصرًا، فإنّ هذا العنصر يحتلّ مساحة معيّنة من الصّفحة، وتتكوّن هذه المساحة من أربعة أجزاء.
في وسط المساحة هناك جزء يحتاجه العنصر لعرض محتواه، وحوله مساحة نُسمّيها الحشوة (padding) وتحيط بها الحدود (border)، وحول هذه الأخيرة نجد الحوافّ (margin) الّتي تفصل العنصر عمّا يجاوره من العناصر.
يظهر اللون الرمادي الفاتح أجزاء التّخطيط:
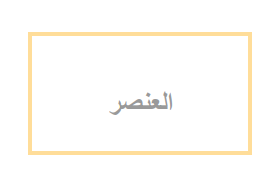
هذا ما تراه في المتصفّح:
توزع اللون
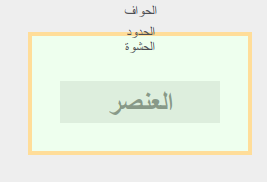
تكون الحشوة دومًا من لون خلفيّة العنصر، فعندما يُطبّق لون الخلفيّة على العنصر، فإنّك ستشاهد العنصر وحشوته يكتسبان اللون نفسه، أمّا الحوافّ فهي شافّة دومًا.
للعنصر خلفيّة خضراء:
هذا ما تراه في المتصفّح:
الحدود
يمكن استخدام الحدود لتزيين العناصر بخطوط أو صناديق.
لتعيين الخطوط ذاتها حول كامل العنصر، استخدم الخاصّة border. عيّن العرض (عادة بالبكسل للعرض على الشّاشات)، والتنسيق واللّون.
فيما يلي التنسيقات المُتاحة:
يمكن أيضًا تعيين التنسيق إلى none أو hidden للنّص صراحة على إزالته، أو تعيينه إلى transparent لجعله غير مرئيّ رغم شغله للمساحة المخصّصة له.
لتعيين الحدود لكلّ جانب على حدة، استخدم الخصائص border-top و border-right و border-bottom و border-left. يمكن استخدام إحدى الخواص لتعيين الحدّ على الجانب الموافق فقط، أو استخدامها معًا لتعيين حدود مختلفة التنسيق على الجوانب المختلفة.
مثال
هذه القاعدة تحدّد لون خلفيّة العناوين وتنسيق حدودها العلويّة:
h3 { border-top: 4px solid #7c7; /* mid green */ background-color: #efe; /* pale green */ color: #050; /* dark green */ }
هكذا تبدو النّتيجة:
هذه القاعدة تجعل الصّور أسهل تمييزًا بإحاطتها بحدود رماديّة:
img {border: 2px solid #ccc;}
النّتيجة:
الحواف والحشوات
استخدم الحوافّ والحشوات للتأثير على مواضع العناصر وخلق مساحة حولها.
استخدم الخاصّة margin أو padding لتعيين عرض الحوافّ والحشوات (على التّرتيب).
إن قمت بتعيين قيمة مفردة للخاصّة، فإنّ هذا يٌطبّق على كلّ جوانب العنصر (فوق، يمين، تحت، يسار).
إن قمت بتعيين قيمتين للخاصّة، فإنّ الأولى تطبّق على الجانبين العلوي والسّفليّ، والثّانية تُطبّق على الجانبين اليمين واليسار.
إن قمت بتعيين 4 قيم، فإنّها تطبّق بهذا التّرتيب: فوق، يمين، تحت، يسار.
مثال
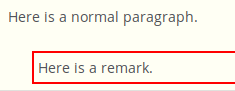
القاعدة التاليّة تجعل الفقرات ذات الصّنف remark مُميّزة بإعطاءها حوافّ حمراء محيطة بها بالكامل.
تفصل الحشوة الحدود عن محتوى العنصر قليلًا.
تدفع الحوافّ على الجانب الأيسر الفقرة بعيدًا قليلًا عن النّص المجاور.
p.remark { border: 2px solid red; padding: 4px; margin-left: 24px; }
تفاصيل أكثر
عند استخدام الحوافّ والحشوات للتأثير على مواضع العناصر، فإنّ ذلك قد يعقّد من طريقة تفاعل الأنماط مع الإعدادات المبدئيّة للمتصفّح، فالمتصفّحات المختلفة قد ترتّب العناصر بصورٍ مختلفة، وقد تبدو النتائج متشابهة إلى أن تغيّر شيئًا ما في ورقة الأنماط، ممّا يؤدّي إلى نتائج غير متوقّعة.
للحصول على النّتيجة المرغوبة، قد تضطر إلى تغيير رماز المستند، وهذا ممّا سنناقشه في الدّرس القادم.
تمرين: إضافة الحدود
عدّل ملف CSS المٌسمّى style2.css، مُضيفًا هذه القاعدة لرسم خطّ في الصفحة فوق كلّ عنوان:
h3 {border-top: 1px solid gray;}
إن كنت قد أتممت التّمرين في الدّرس السابق، فغيّر القاعدة الّتي أنشأتها، وإلّا فأضف قاعدة جديدة تضيف مساحة تحت كلّ عنصر قائمة:
li { list-style: lower-roman; margin-bottom: 8px; }
حدّث المتصفّح لمشاهدة النّتيجة:
تمرين
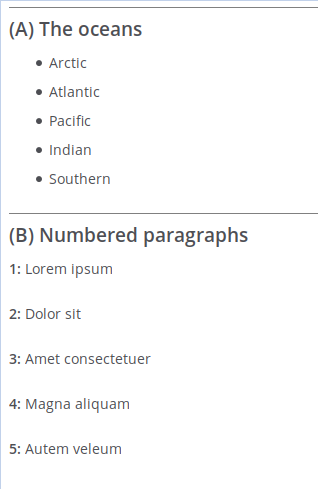
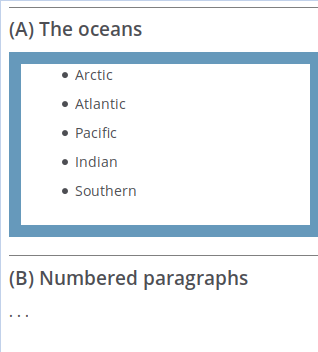
أضف قاعدة واحدة إلى ورقة الأنماط تضيف حدودًا عريضة حول كامل المُحيطات بلون يذكر بالبحر، كهذا:
(ليس عليك مطابقة الأبعاد والألوان بحذافيرها).
القاعدة التّالية تحقّق التأثير المطلوب:
ul { border: 10px solid lightblue; }
ما التالي؟
غيّرنا تخطيط بالمستند بتعيين الحوافّ والحشوات، سنتعلّم في الدّرس القادم كيف نغيّر تخطيط المستندات بطرق أخرى.
ترجمة -وبتصرف- للمقال Boxes من سلسلة Getting started with CSS على شبكة مطوّري Mozilla.























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.