في هذا الدرس من سلسلة تعلّم CSS، سنشرح استخدام المُحدّدات المُتقدّمة، وبعض طرق تنسيق الجداول؛ وسنتدرّب على ذلك بإنشاء مستند جديد يحوي جدولًا، ثمّ نُرفقه بورقة أنماط.

فهرس السلسلة:
- مدخل إلى أوراق الأنماط المتتالية (CSS).
- آلية عمل تعليمات CSS داخل المتصفحات.
- المحددات (Selectors) في CSS.
- كيفية كتابة تعليمات CSS يسهل قراءتها.
- تنسيق نصوص صفحات الويب باستخدام CSS.
- التعامل مع الألوان في CSS.
- إضافة محتوى إلى صفحة ويب باستخدام CSS.
- تنسيق القوائم (Lists) في CSS.
- تعرف على الصناديق (Boxes) في CSS.
- رصف العناصر (Layout) في CSS.
- الجداول (Tables) في CSS. (هذا الدرس)
- التعامل مع أجهزة العرض المختلفة والمطبوعات في CSS.
الجداول
الجدول هو طريقة لتنظيم المعلومات في شبكة مستطيلة، قد تكون بعض الجداول مُعقّدة، وعندها قد تختلف النّتيجة المعروضة باختلاف المتصفّحات.
عندما تصمّم مستنداتك، استخدم الجداول للتّعبير عن العلاقة بين مجموعة من المعلومات، وعندها لن يؤثّر كثيرًا الاختلاف البسيط بين المتصفّحات في عرض هذه المعلومات، لأنّ معناها ما يزال واضحًا.
لا تستخدم الجداول بطرقٍ غير اعتياديّة للوصول إلى تخطيط مرئيّ للمستند، فهذا الهدف يمكن تحقيقه بصورة أفضل بالوسائل الّتي شرحناها في درس رصف العناصر.
هيكل الجداول
تُعرض كل معلومة في الجدول ضمن خليّة (cell).
نُسمّي مجموعة الخلايا الواقعة على خطّ أفقيّ واحد في الصّفحة صفًّا (row).
يمكن تجميع بعض الصّفوف في الجداول. نُسمّي المجموعة الأولى المُميّزة من الصّفوف بترويسة الجدول (table header)، وبالمثل تُسمّى المجموعة الأخيرة المُميّزة من الصّفوف تذييل الجدول (table footer). تُسمّى بقيّة الصّفوف متن الجدول (body)، ويمكن تجميعها هي الأخرى في مجموعات.
نُسمّي مجموعة الخلايا الواقعة على خطّ شاقوليّ واحد في الصّفحة عمودًا (column)، ولكنّ التّعامل مع الأعمدة في CSS غير شائع.
مثال
ألقِ نظرة على الجدول المُدرج تحت عنوان التّحديد تبعًا للعلاقات بين العناصر في درس المُحدّدات، والمؤلّف من 10 خلايا موزّعة في 5 صفوف وعمودين، وفيه ترويسة، ومتن، ولكنّه بلا تذييل.
يُغطّي هذا الدّرس الجداول البسيطة، والّتي يكون عرضها متماثلًا بين المتصفّحات. نعني بالجداول البسيطة تلك الّتي تحتلّ فيها كلّ خليّة صفًّا واحدًا وعمودًا واحدًا، على أنّه يمكن للخليّة أن تمتدّ (span) على أكثر من صفّ وعمود؛ وهذا ليس موضوع درسنا.
حدود الجداول
ليس للخلايا حوافّ (margins)، ولكنّ لها حدودًا (borders) وحشوات (paddings)، تكون الحدود مفصولة عن بعضها بشكل مبدئيّ بالقيمة المُعيّنة في خاصّة border-spacing على الجدول. يمكن أيضًا إزالة المسافة بالكامل بتعيين القيمة collapse للخاصّة border-collapse.
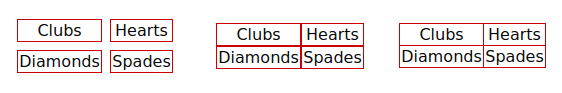
مثال
فيما يلي 3 جداول، للجدول على اليسار مسافة بين الحدود تساوي 0.5em، وللجدول في المنتصف مسافة تساوي صفر، وفي الأيمن عُينت القيمة collapse على الخاصّة border-collapse:

التسميات التوضيحية (Captions)
العنصر <caption> هو تسمية تُطبّق على كامل الجدول، وتُعرض في الحالة المبدئيّة فوق الجدول.
يمكن نقل التسمية التّوضيحيّة إلى أسفل الجدول بتعيين القيمة bottom على الخاصّة caption-side، وهذه القيمة يرثها الأبناء، ويمكن لتجنّب ذلك تعيينها على الجدول نفسه أو على عنصر حاوٍ آخر.
لتنسيق نصّ التّسمية، استخدم الخواصّ العاديّة لتنسيق النّصوص الّتي تعلّمناها في الدّروس السّابقة.
مثال
لهذا الجدول عنوان في أسفله:
#demo-table > caption { caption-side: bottom; font-style: italic; text-align: right; }
.png.0709bef35bb98a68126b9df09fb6a833.png)
الخلايا الفارغة
يمكن عرض الخلايا الفارغة (أي عرض حدودها وخلفيّتها) باستخدام الخاصّة empty-cells على الجدول وإسناد القيمة show إليها.
يمكن أيضًا إخفاؤها تمامًا باستخدام empty-cells: hide;، وعند ذلك فإن الخليّة تشفّ عمّا يقع تحتها من خلفيّة العنصر الأب.
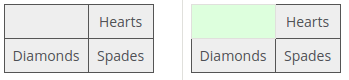
مثال
هذه الجداول لها خلفيّة خضراء شاحبة، ولخلاياها خلفيّة رماديّة فاتحة وحدود رماديّة غامقة.
في الجدول على اليسار تظهر الخليّة الفارغة، أمّا على اليمين فهي مخفيّة:

تمرين: تنسيق جدول
-
أنشئ مستندًا جديدًا سمّه
doc3.html، انسخ والصق المحتوى التّالي (تأكّد من نسخه بالكامل):<!DOCTYPE html> <html> <head> <title>Sample document 3</title> <link rel="stylesheet" href="style3.css"> </head> <body> <table id="demo-table"> <caption>Oceans</caption> <thead> <tr> <th></th> <th>Area</th> <th>Mean depth</th> </tr> <tr> <th></th> <th>million km<sup>2</sup></th> <th>m</th> </tr> </thead> <tbody> <tr> <th>Arctic</th> <td>13,000</td> <td>1,200</td> </tr> <tr> <th>Atlantic</th> <td>87,000</td> <td>3,900</td> </tr> <tr> <th>Pacific</th> <td>180,000</td> <td>4,000</td> </tr> <tr> <th>Indian</th> <td>75,000</td> <td>3,900</td> </tr> <tr> <th>Southern</th> <td>20,000</td> <td>4,500</td> </tr> </tbody> <tfoot> <tr> <th>Total</th> <td>361,000</td> <td></td> </tr> <tr> <th>Mean</th> <td>72,000</td> <td>3,800</td> </tr> </tfoot> </table> </body> </html>
-
أنشئ ورقة أنماط جديدة
style3.css، وانسخ المحتوى التّالي والصقه (تأكّد من نسخه بالكامل):/*** Style for doc3.html (Tables) ***/ #demo-table { font: 100% sans-serif; background-color: #efe; border-collapse: collapse; empty-cells: show; border: 1px solid #7a7; } #demo-table > caption { text-align: left; font-weight: bold; font-size: 200%; border-bottom: .2em solid #4ca; margin-bottom: .5em; } /* basic shared rules */ #demo-table th, #demo-table td { text-align: right; padding-right: .5em; } #demo-table th { font-weight: bold; padding-left: .5em; } /* header */ #demo-table > thead > tr:first-child > th { text-align: center; color: blue; } #demo-table > thead > tr + tr > th { font-style: italic; color: gray; } /* fix size of superscript */ #demo-table sup { font-size: 75%; } /* body */ #demo-table td { background-color: #cef; padding:.5em .5em .5em 3em; } #demo-table tbody th:after { content: ":"; } /* footer */ #demo-table tfoot { font-weight: bold; } #demo-table tfoot th { color: blue; } #demo-table tfoot th:after { content: ":"; } #demo-table > tfoot td { background-color: #cee; } #demo-table > tfoot > tr:first-child td { border-top: .2em solid #7a7; }
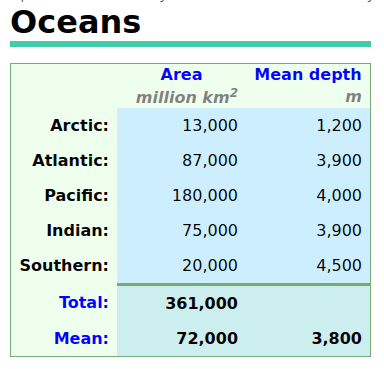
- افتح المستند في المتصفّح، من المفترض أن تشاهد نتيجة كهذه:

- تقع التّسميّة التّوضيحيّة خارج الجدول.
- إن كنت قد ضبطت حدًا أدنى لحجم الخطوط في متصفّحك، فقد يؤثّر ذلك على الرّقم 2 في واحدةkm2 .
- هناك ثلاث خلايا فارغة، اثنتان منهما تشفّان عن خلفيّة الجدول، والثّالثة لها لون خلفيّة غير شافٍّ وحدّ علويّ.
- النقطتان بعد كل اسم محيط ":" تُضيفهما ورقة الأنماط.
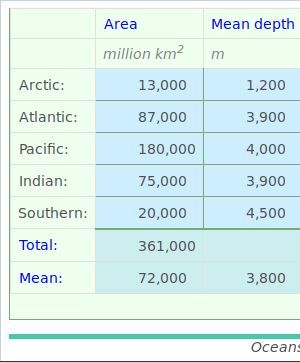
تمرين
غيّر ورقة الأنماط ليبدو الجدول هكذا:
القاعدة التّالية تضيف حدودًا فقط حول عناصر <td> المحتواة ضمن <tbody> ضمن الجدول ذي المُعرّف demo_table:
#demo-table tbody td { border:1px solid #7a7; }
ما التالي؟
سنُراجع في الدّرس القادم والأخير كيفية التعامل مع الأجهزة المختلفة والمطبوعات في CSS.
ترجمة بتصرّف للدرس Tables من سلسلة Getting started with CSS على شبكة مطوّري Mozilla.














أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.