سنشرح في هذا الدرس من سلسلة تعلم CSS كيف نستخدم CSS لإضافة محتوى إلى المستند عند عرضه. سنتدّرب على ذلك بإضافة بعض الجمل وصورة في ورقة الأنماط الّتي نعمل عليها.

فهرس السلسلة:
- مدخل إلى أوراق الأنماط المتتالية (CSS).
- آلية عمل تعليمات CSS داخل المتصفحات.
- المحددات (Selectors) في CSS.
- كيفية كتابة تعليمات CSS يسهل قراءتها.
- تنسيق نصوص صفحات الويب باستخدام CSS.
- التعامل مع الألوان في CSS.
- إضافة محتوى إلى صفحة ويب باستخدام CSS. (هذا الدرس)
- تنسيق القوائم (Lists) في CSS.
- تعرف على الصناديق (Boxes) في CSS.
- رصف العناصر (Layout) في CSS.
- الجداول (Tables) في CSS.
- التعامل مع أجهزة العرض المختلفة والمطبوعات في CSS.
المحتوى
يُعتبر فصل المحتوى عن تنسيقه إحدى أهم مزايا استخدام CSS، ومع ذلك قد نُضطر أحيانًا إلى إضافة بعض المحتوى إلى الصّفحة من خلال ورقة الأنماط، وليس في المستند ذاته.
قد يكون المحتوى المُضاف في CSS نصًّا أو صورة، ويمكن اللجوء إلى هذه التقنيّة عندما يكون المحتوى مرتبطًا بشدّة بهيكل المستند.
تفاصيل أكثر
قد يؤدّي تحديد المحتوى في ورقة الأنماط إلى نتائج غير مرغوبة، فمثلًا قد يكون لديك نسخ مختلفة اللغات من المستند ذاته تتشارك ورقة الأنماط ذاتها، فإذا كان جزء من المستند مُترجمًا، فستحتاج إلى تحديد هذه الأجزاء من ورقة الأنماط في ملفّات مختلفة وترتّبها بحيث ترتبط كل نسخة من المستند بالملفّ الموافق.
يمكن تجنّب هذه المشكلات باستخدام هذه التقنية لإضافة محتوىً لا يختلف بين اللغات والثقافات، كالرموز والصّور.
لاحظ أنّ المحتوى المُضاف من خلال CSS لا يُصبح جزءًا من الـ DOM.
المحتوى النصي
يمكن إدخال محتوى نصّيّ إلى الصّفحة من خلال CSS بعد عنصر مُعيّن أو بعده، ولإنجاز ذلك أضف ::after أو ::before إلى المُحدِّد، واستخدم الخاصّة content ضمن القاعدة واجعل قيمتها المحتوى المطلوب إضافته.
مثال
A text where I need to <span class="ref">something</span>
.ref::before { font-weight: bold; color: navy; content: "Reference: "; }
النتيجة:
تفاصيل أكثر
تكون مجموعة المحارف لورقة الأنماط هي UTF-8 ما لم يحدّد غيرها، ولاستخدام مجموعة محارف أخرى يمكن ذكر ذلك في <link> أو في ورقة الأنماط ذاتها، أو بوسائل أخرى.
كذلك يمكن تحديد محارف بعينها باستخدام تقنية محرف الهروب (escape character) وهو \، فمثلًا تعني مجموعة الحروف \265B رمز الملكة في الشّطرنج (♛) للطّرف الأسود.
الصور
لإضافة صورة قبل أو بعد عنصر مُعيّن، يمكن استخدام رابط الصّورة كقيمة للخاصّة content.
مثال
هذه القاعدة تضيف مسافة ثمّ أيقونة بعد كل رابط من الصّنف glossary:
a.glossary:after {content: " " url("../images/glossary-icon.gif");}
لإضافة صورة كخلفية لعنصر، استخدم رابطها كقيمة للخاصّة background، وهي خاصّة مختصرة تعيّن لون الخلفيّة والصّورة وكيفيّة تكرارها وتفاصيل أحرى.
مثال
تعيّن القاعدة التالية خلفيّة العنصر باستخدام رابط لملفّ صورة، حيث يستهدف المُحدّد مُعرّف العنصر، وتحدّد القيمة no-repeat من تكرار الصّورة بحيث لا تظهر إلا مرّة واحدة:
#sidebar-box {background: url("../images/sidebar-ground.png") no-repeat;}
تفاصيل أكثر
لمعلومات أكثر عن الخواص المنفردة الّتي تتعلّق بالخلفيّة، وخيارات أخرى لتحديد صور الخلفيّة، راجع صفحة background.
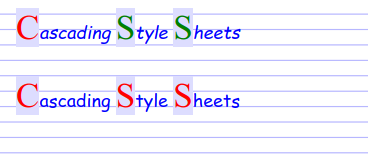
تمرين: إضافة صورة خلفية
الصّورة التالية هي مربّع أبيض فيه سطر أزرق في قسمه السّفليّ:
-
نزّل الصّورة إلى المجلّد ذاته الذي يحوي ملف CSS الّذي تتدرّب عليه. (انقر على الصورة بزرّ الفأرة الأيمن، ستشاهد قائمة فيها خيار لحفظ الصورة).
-
عدّل ملفّ CSS مُضيفًا لقاعدة التّالية إلى
body، والّتي تعيّن الخلفيّة لكامل الصّفحة:background: url("Blue-rule.png");
القيمة
repeatهي القيمة المبدئيّة، فلا حاجة لتعيينها. تتكر الصّورة شاقوليًّا وأفقيًّا، معطية تأثيرًا مشابها لورق الكتابة المُسطَّر:
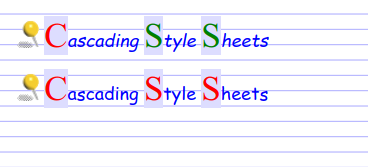
تمرين
احفظ الصّورة التالية:
وأضف قاعدة واحدة تجعل الصّورة تظهر في بداية كلّ سطر:
أضف هذه القاعدة إلى ورقة الأنماط:
p:before{ content: url("yellow-pin.png"); }
ما التالي؟
من الطّرق الشائعة التي تضيف فيها ورقة الأنماط المُحتوى إلى الصفحة هي إضافة علامة إلى العناصر في القوائم، سنتعلّم كيفبية تنسيق القوائم في الدّرس القادم.
ترجمة -وبتصرف- للمقال Content من سلسلة Getting started with CSS على شبكة مطوّري Mozilla.


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.