سنتعرف في هذا المقال على كيفية استخدام نموذج الذكاء الاصطناعي Code Llama في كتابة وتحسين أكواد CSS ونوضح كيفية توليد الأكواد باستخدام أوامر مكتوبة بلغة طبيعية، بالإضافة إلى تصحيح الأخطاء الشائعة وتحسين الأداء. كما سنستعرض عدة أمثلة عملية توضح كيفية دمج Code Llama في حالات عديدة تفيد مطوري الواجهة الأمامية في عملهم.
ما هو Code Llama؟
Code Llama هو نموذج ذكاء اصطناعي مفتوح المصدر طورته شركة ميتا في أغسطس 2023، وهو مبني على نموذج Llama 2 مع تحسينات مخصصة لمعالجة وتوليد الأكواد البرمجية. دُرّب النموذج على مجموعات بيانات متخصصة في البرمجة، مما جعله أداة قوية لمساعدة المطورين في كتابة الأكواد، وتصحيحها، وتحسينها، بالإضافة إلى تسريع عمليات التطوير.
المتطلبات
نحتاج المتطلبات التالية لتنفيذ خطوات هذا المقال:
- معرفة أساسية بلغات تطوير الويب HTML و CSS
- معرفة بأساسيات لغة بايثون
- تثبيت بايثون على الجهاز المحلي
- تثبيت محرر أكواد بايثون مثل Jupyter Notebook أو Visual Studio Code
- جهاز حاسوب بمواصفات جيدة، يجب أن لا تقل الذاكرة RAM عن 8 جيجابايت ويفضل أن تكون 16 جيجابايت
تثبيت Code Llama واستخدامه محليًا
سنعمل على تثبيت Code Llama واستخدامه محليًا عن طريق Ollama و LangChain يُعد Ollama أداة قوية لإدارة النماذج اللغوية الذكية وتشغيلها محليًا وتقدم Ollama مجموعة من النماذج اللغوية التي يمكن تنزيلها وتشغيلها بسهولة، من بينها Code Llama و Deepseek-r1 و Llama 3.3. بالإضافة إلى النسخ الأساسية التي توفرها الشركات المنتجة للنماذج، كما تقدم أيضًا نسخًا محسَّنة باستخدام تقنيات التكميم Quantization لجعل النماذج أكثر كفاءة وأقل استهلاكًا للذاكرة، مع الحفاظ على أداء جيد. لتثبيت Code Llama واستخدامه محليًا عن طريق Ollama، علينا أولًا تثبيت Ollama على حاسوبنا، ثم تثبيت النموذج الذي نرغب في استخدامه وهو في حالتنا Code Llama كما سنشرح في الفقرات التالية.
تثبيت Ollama
لتثبيت Ollama على جهازنا المحلي، نذهب إلى رابط تحميل Ollama ونختار النسخة المناسبة لنظام تشغيلنا. في حالتنا سننزل الملف OllamaSetup.exe لنظام تشغيل ويندوز ثم نثبت Ollama عبر تشغيل هذا الملف. بعد اكتمال التثبيت، سيكون Ollama جاهزًا للاستخدام.
تثبيت وتشغيل Code Llama
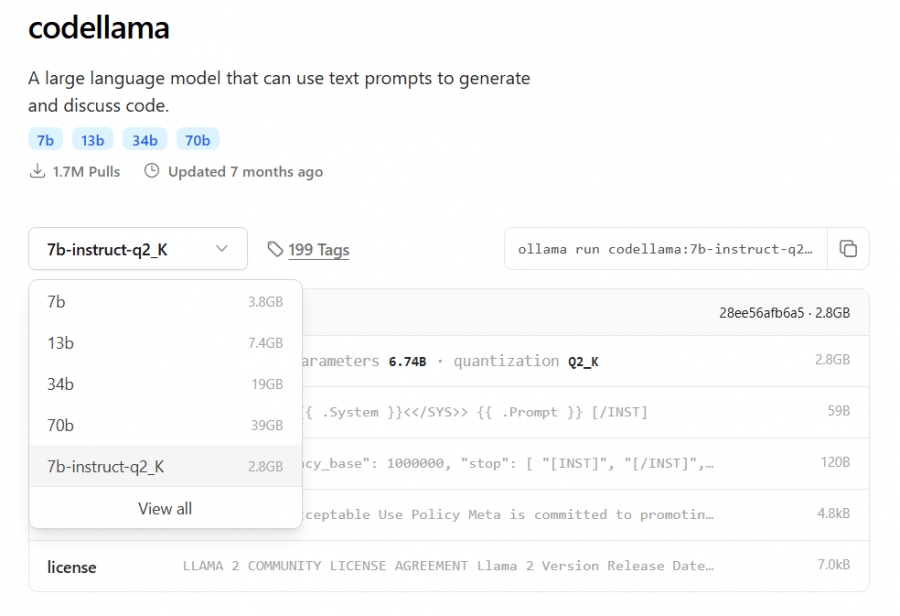
يمكننا تحميل وتشغيل Code Llama بسهولة من خلال Ollama. للقيام بذلك نذهب إلى رابط نموذج Code Llama على موقع Ollama، ثم نختار النسخة المناسبة. يمكن عرض جميع النسخ المتاحة عبر النقر على View all كما توضح الصورة التالية:
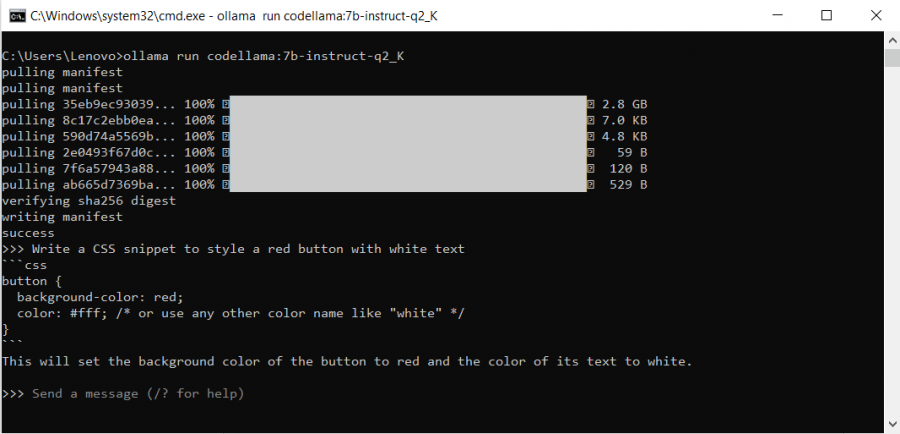
بعد اختيار النسخة المناسبة، ننسخ كود تثبيت النموذج الظاهر أعلى يمين الصفحة، ثم نفتح الطرفية، وننفّذ الكود لتثبيت النموذج باستخدام Ollama.
بهذا نكون قد نجحنا في تشغيل Code Llama على جهازنا، ويمكننا الاستفادة من إمكانياته في كتابة وتحسين أكواد CSS. قبل استعراض أمثلة عملية لاستخدام النموذج دعونا نستعرض أهم الأوامر التي توفرها Ollama للتعامل مع نماذج الذكاء الاصطناعي.
أوامر مهمة لاستخدام Ollama
فيما يلي مجموعة أوامر Ollama تساعدنا في التعامل مع نماذج الذكاء الاصطناعي:
| الأمر | الوظيفة |
|---|---|
| ollama run | تشغيل النموذج وإذا لم يكن مثبتًا، سيجري تنزيله تلقائيًا |
| ollama pull | تنزيل وتثبيت النموذج |
| ollama rm | حذف النموذج من الجهاز |
| ollama list | عرض جميع النماذج المثبتة |
| ollama ps | عرض قائمة بالنماذج التي تعمل حاليًا |
استخدام LangChain
بعد تثبيت Ollama وتشغيل Code Llama، يمكننا الاستفادة من LangChain لتسهيل التعامل مع النموذج وإدارته برمجيًا داخل التطبيقات. حيث يعد LangChain إطار عمل متكامل مصمم لتبسيط استخدام النماذج اللغوية داخل المشاريع البرمجية، وهو يوفر أدوات مرنة تتيح للمطورين التفاعل مع هذه النماذج بطريقة منظمة ويتيح لنا دمج النماذج الذكية بسهولة داخل التطبيقات دون الحاجة إلى تشغيل أوامر معقدة يدويًا عبر الطرفية Terminal، مما يسهل التشغيل التلقائي للمهام، ويسرّع عملية التطوير ويعزز الإنتاجية.
لتشغيل Code Llama باستخدام LangChain نحتاج أولًا إلى تثبيت لغة بايثون على الجهاز، بالإضافة إلى تثبيت محرر أكواد أو بيئة عمل مناسبة لتشغيل الأوامر البرمجية، سنستخدم في مقالنا Jupyter Notebook وهي بيئة عمل تفاعلية شائعة تتيح تنفيذ الأوامر البرمجية وتجربة النماذج الذكية بسلاسة.
بعد تجهيز بيئة العمل، سنبدأ بتثبيت المكتبات الأساسية التي نحتاجها لتشغيل LangChain و Ollama باستخدام الأوامر التالية:
!pip install langchain !pip install langchain_community !pip install ollama
بعد ذلك، يمكننا استدعاء النموذج المطلوب من خلال Ollama بمساعدة LangChain:
from langchain_community.llms import Ollama codellama = Ollama(model="codellama:7b-instruct-q2_K")
يمكننا استخدام الأمر invoke لتوليد الكود وعرضه مرة واحدة:
response = codellama.invoke("اكتب كود CSS يقوم بجعل جميع عناصر <p> في الصفحة بمحاذاة وسطية مع تغيير لون النص إلى الأحمر") print(response)
بدلاً من انتظار توليد الكود دفعة واحدة، يمكننا استخدام الأمر stream لعرض الكود بشكل تدريجي أثناء التوليد:
for chunk in codellama.stream("اكتب كود CSS يقوم بجعل جميع عناصر <p> في الصفحة بمحاذاة وسطية مع تغيير لون النص إلى الأحمر"): print(chunk, end = "")
عند تشغيل أحد الأوامر السابقة، سيُولد النموذج كود مشابه لما يلي:
p {
text-align: center;
color: red;
}
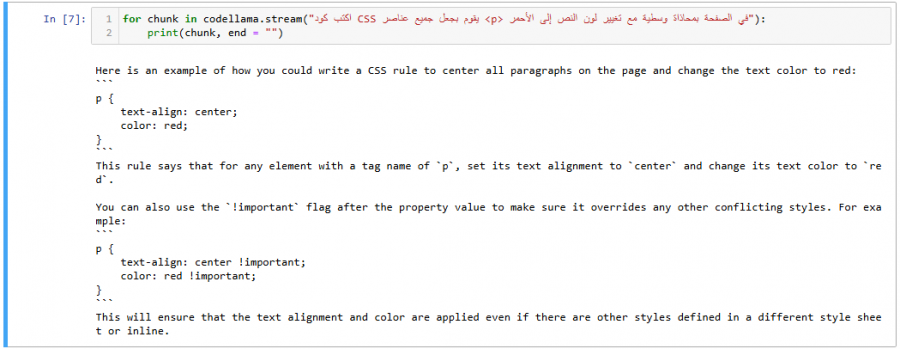
نلاحظ في بعض الأحيان عند توليد الكود أن النموذج قد يضيف تعليقات أو شروحات باللغة الإنجليزية، أو يقدم لنا أكثر من طريقة لكتابة الكود، لاحظ الصورة التالية:
في الخطوات القادمة، سنعمل على ضبط النموذج لتوليد الأكواد بدقة وتحكم أكبر.
حالات مختلفة لتوليد أكواد CSS باستخدام Code Llama
يمكننا استخدام Code Llama لإنشاء أكواد CSS بعدة طرق كما في الأمثلة التالية:
توليد أكواد HTML مع CSS
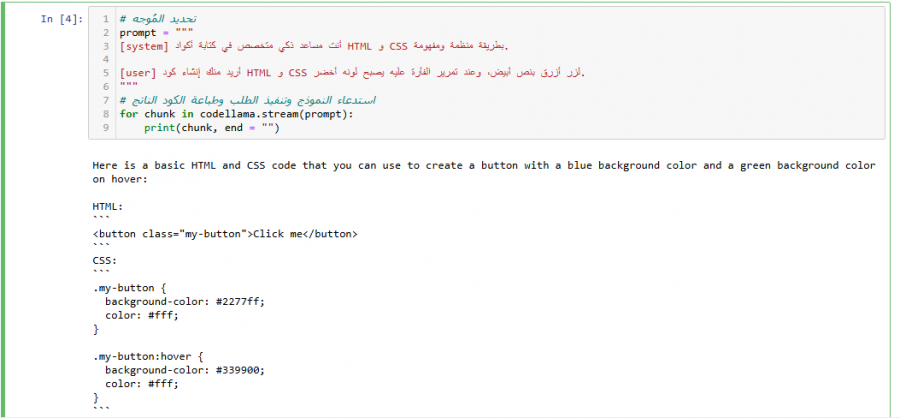
للاستفادة المثلى من نموذج Code Llama سنطلب منه مساعدتنا في توليد كود HTML و CSS بناءً على وصف نصي بسيط.على سبيل المثال، يمكننا إعطاء وصف بسيط للعنصر الذي نريد تصميمه مثل زر أو بطاقة، وسيُولد النموذج الكود المطلوب. في المثال التالي، سنطلب من Code Llama توليد كود HTML و CSS لإنشاء زر بتنسيق معين. سنرسل المُوجّه prompt التالي للنموذج:
# تحديد المُوجّه prompt = """ [system] أنت مساعد ذكي متخصص في كتابة أكواد HTML و CSS بطريقة منظمة ومفهومة. [user] أريد منك إنشاء كود HTML و CSS لزر أزرق بنص أبيض، وعند تمرير الفأرة عليه يصبح لونه أخضر. """ # تنفيذ الطلب وطباعة الكود الناتج for chunk in codellama.stream(prompt): print(chunk, end = "")
سيُولد النموذج كود مشابه لما يلي:
HTML: <button class="my-button">Click me</button> CSS: .my-button { background-color: #2277ff; color: #fff; } .my-button:hover { background-color: #339900; color: #fff; }
يمكننا ضبط المُوجّه بالشكل الذي نرغب فيه حتى نصل للنتيجة المطلوبة، لنلاحظ المثال التالي:
prompt = """ [system] أنت مساعد ذكي متخصص في كتابة أكواد HTML و CSS بطريقة منظمة ومفهومة. يجب أن تلتزم بمعايير كتابة الكود النظيف وتوفير التعليقات التوضيحية داخل الأكواد. [user] أريد منك إنشاء كود HTML و CSS لزر أزرق بنص أبيض، وعند تمرير الفأرة عليه يصبح لونه أخضر. """
توليد كود CSS لتنسيق كود HTML
في هذا المثال، سنعرض كيف يمكن لكود Code Llama توليد كود CSS لينسق كود HTML موجود مسبقًا. سنبدأ بتهيئة النموذج:
# Code Llama تهيئة نموذج from langchain_community.llms import Ollama codellama = Ollama(model="codellama:7b-instruct-q2_K")
ثم نجهز كود HTML الذي سنرسله للنموذج:
# HTML كود html_code = """ <div class="card"> <img src="profile.jpg" alt="Profile Image"> <h2>John Doe</h2> <p>Web Developer</p> </div> """
بعد ذلك، نحدد المُوجّه ونضيف إليه كود HTML:
# تحديد المُوجّه prompt = f""" [system] أنت مساعد ذكاء اصطناعي متخصص في CSS. مهمتك هي توليد كود CSS بناءً على كود HTML المقدم لك. يجب أن يكون الكود متجاوبًا ويستخدم Flexbox لتنظيم العناصر. [user] هذا هو كود HTML: {html_code} قم بإنشاء كود CSS مناسب لهذا الهيكل. """
وأخيرًا، نرسل المُوجّه للنموذج:
# تنفيذ الطلب وطباعة الكود الناتج for chunk in codellama.stream(prompt): print(chunk, end = "")
سيُولد النموذج كودًا مشابهًا لهذا:
* { box-sizing: border-box; } body { font-family: Arial, sans-serif; margin: 0; padding: 0; } .card { display: flex; flex-direction: column; align-items: center; justify-content: center; height: 200px; background-color: #f7f7f7; border: 1px solid #ddd; border-radius: 5px; padding: 10px; } .card img { width: 100%; height: auto; margin-bottom: 20px; } .card h2 { font-size: 18px; margin: 0; padding: 0; } .card p { font-size: 14px; margin-top: 5px; padding-left: 20px; padding-right: 20px; }
تصحيح أكواد CSS باستخدام Code Llama
إذا كان لدينا كود CSS يحتوي على أخطاء، يمكننا استخدام Code Llama لاكتشاف الأخطاء وتصحيحها. يمكن أن يشمل ذلك تصحيح الأخطاء النحوية في CSS مثل نسيان فاصلة منقوطة أو أقواس، وإصلاح القيم غير الصحيحة للخصائص.
على سبيل المثال سنقدّم للنموذج كود CSS يضم مجموعة من الخصائص التي تتضمن بعض الأخطاء، وذلك لاختبار قدرته على تصحيحها.
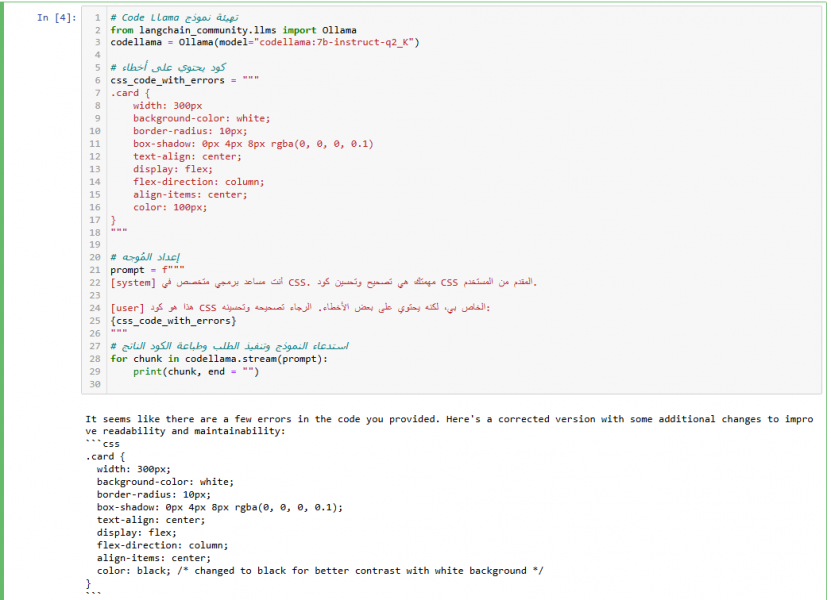
#Code Llama تهيئة نموذج from langchain_community.llms import Ollama codellama = Ollama(model="codellama:7b-instruct-q2_K") # كود يحتوي على أخطاء css_code_with_errors = """ .card { width: 300px background-color: white; border-radius: 10px; box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.1) text-align: center; display: flex; flex-direction: column; align-items: center; color: 100px; } """ # إعداد المُوجّه prompt = f""" [system] أنت مساعد برمجي متخصص في CSS. مهمتك هي تصحيح وتحسين كود CSS المقدم من المستخدم. [user] هذا هو كود CSS الخاص بي، لكنه يحتوي على بعض الأخطاء. الرجاء تصحيحه وتحسينه: {css_code_with_errors} """ # تنفيذ الطلب وطباعة الكود الناتج for chunk in codellama.stream(prompt): print(chunk, end = "")
سيُولد النموذج كود صحيح مشابه لما يلي:
.card { width: 300px; /* ; وضع */ background-color: white; border-radius: 10px; box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.1); text-align: center; display: flex; flex-direction: column; align-items: center; color: black; /* تغيير خاصية اللون بقيمة صحيحة*/ }
نلاحظ أن النموذج قد أضاف الفاصلة المنقوطة ; في نهاية كل خاصية، كما صحح اسم اللون حيث استبدل التعليمة color: 100px بالتعليمة التالية color: black.
تحسين أكواد CSS باستخدام Code Llama
إلى جانب تصحيح الأخطاء، يمكن استخدام Code Llama لتحسين أكواد CSS وجعلها أكثر كفاءة وقابلة للصيانة وذلك من خلال إزالة الأكواد غير الضرورية، ودمج الخصائص المتكررة، واستخدام المتغيرات، وجعل التصميم متجاوب مع مختلف الشاشات
في المثال التالي، سنطلب من النموذج استخدام المتغيرات لتعزيز قابلية إعادة الاستخدام، وتسهيل تعديل القيم عبر الكود:
# Code Llama تهيئة نموذج from langchain_community.llms import Ollama codellama = Ollama(model="codellama:7b-instruct-q2_K") # CSS كود css_code = """ .card-title { font-size: 16px; font-weight: bold; color: black; } .card-content { font-size: 16px; color: black; } """ # إعداد المُوجّه prompt = f""" [system] أنت مساعد برمجي متخصص في CSS. مهمتك هي تحسين أكواد CSS [user] هذا هو كود CSS الرجاء تحسينه عن طريق استخدام CSS Variables {css_code} """ # تنفيذ الطلب وطباعة الكود الناتج for chunk in codellama.stream(prompt): print(chunk, end = "")
سيُولد النموذج كود صحيح مشابه لما يلي:
:root { --font-size: 16px; --font-weight: bold; --color: black; } .card-title { font-size: var(--font-size); font-weight: var(--font-weight); color: var(--color); } .card-content { font-size: var(--font-size); color: var(--color); }
تحويل كود CSS إلى SCSS أو LESS
إحدى الميزات المفيدة لنموذج Code Llama قدرته على تحويل الأكواد البرمجية من تنسيق إلى آخر، مما يسهل على المطورين العمل مع أطر عمل مختلفة أو تحويل التنسيقات حسب الحاجة. على سبيل المثال، يمكن استخدام Code Llama لتحويل كود CSS إلى SCSS أو LESS للاستفادة من ميزات مثل المتغيرات والخصائص المدمجة والدوال المساعدة.
على سبيل المثال سنطلبن من النموذج تحويل كود CSS إلى SCSS كما يلي:
# Code Llama تهيئة نموذج from langchain_community.llms import Ollama codellama = Ollama(model="codellama:7b-instruct-q2_K") # CSS كود css_code = """ .button { background-color: blue; color: white; padding: 10px 20px; border-radius: 5px; border: none; } .button:hover { background-color: darkblue; } """ # إعداد المُوجّه prompt = f""" [system] أنت مساعد برمجي متخصص في CSS. [user] أريد تحويل كود CSS إلى SCSS {css_code} """ # تنفيذ الطلب وطباعة الكود الناتج for chunk in codellama.stream(prompt): print(chunk, end = "")
سنحصل على النتيجة التالية:
$primary-color: #337ab7; $secondary-color: #23527c; $padding: 10px 20px; $border-radius: 5px; $border: none; .button { background-color: $primary-color; color: white; padding: $padding; border-radius: $border-radius; border: $border; } .button:hover { background-color: darken($primary-color, 10%); }
شرح أكواد CSS باستخدام Code Llama
من المميزات المفيدة التي يمكن أن يوفرها Code Llama شرح الأكواد البرمجية لمساعدة المطورين أو المتعلمين على فهمها بسهولة. إذ يمكننا إرسال كود برمجي مثل CSS أو HTML إلى النموذج وطلب شرح الغرض من الكود أو توفير توضيح مفصل لكل سطر كما في المثال التالي:
# Code Llama تهيئة نموذج from langchain_community.llms import Ollama codellama = Ollama(model="codellama:7b-instruct-q2_K") # CSS كود css_code = """ .card-title { font-size: 16px; font-weight: bold; color: black; } .card-content { font-size: 16px; color: black; } """ # إعداد المُوجّه prompt = f""" [system] أنت مساعد برمجي متخصص في CSS. مهمتك هي شرح كل سطر من الأكواد المقدمة، مع توضيح دور كل خاصية وكيف تؤثر على التصميم. [user] هذا هو كود CSS الخاص بي، الرجاء شرحه بالكامل: الرجاء تقديم شرح مفصل للأكواد باللغة العربية {css_code} """ # تنفيذ الطلب وطباعة الكود الناتج for chunk in codellama.stream(prompt): print(chunk, end = "")
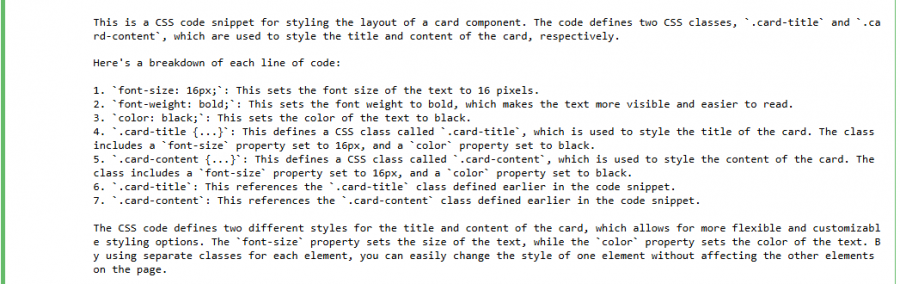
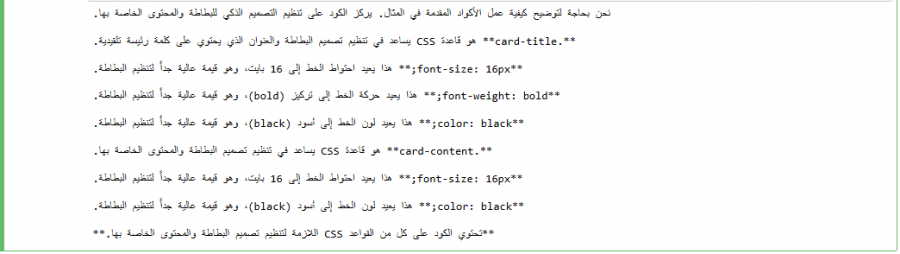
نلاحظ من خلال النتائج السابقة أن جودة الشرح باللغة الإنجليزية أفضل من جودة الشرح باللغة العربية. يعود ذلك إلى أن النموذد دُرّب بشكل أساسي على معلومات باللغة الإنجليزية، مما يجعل قدرته على معالجة اللغة الإنجليزية أفضل مقارنة باللغات الأخرى.
توضح الصورة التالية شرح الكود باللغة الإنجليزية:
وتوضح الصورة التالية شرح الكود باللغة العربية:
بناء أداة تفاعلية لتوليد وتحسين أكواد CSS
سنعمل في هذه الفقرة على تطوير أداة تفاعلية تعتمد على نموذج Code Llama لمساعدة المطورين في توليد وتصحيح وتحسين وشرح أكواد CSS بفعالية وسلاسة. سنستخدم LangChain للتفاعل مع النموذج، كما سنستخدم Gradio لإنشاء واجهة مستخدم سهلة الاستخدام. تتضمن الأداة أربع وظائف رئيسية وهي:
- توليد كود CSS بناءً على وصف نصي للمستخدم
- تصحيح الأكواد التي تحتوي على أخطاء
- تحسين الأكواد لجعلها أكثر كفاءة
- شرح الأكواد لتعزيز فهمها ومعرفة مكوناتها ووظائفها
سنستدعي نموذج Code Llama عبر Ollama و LangChain، ليولّد لنا النتائج بناءً على مدخلات المستخدم. ستُنفَّذ كل عملية من خلال دوال مخصصة داخل الكود، مع واجهة مستخدم تفاعلية أُنشئت باستخدام Gradio لتوفير تفاعل سريع وسهل.
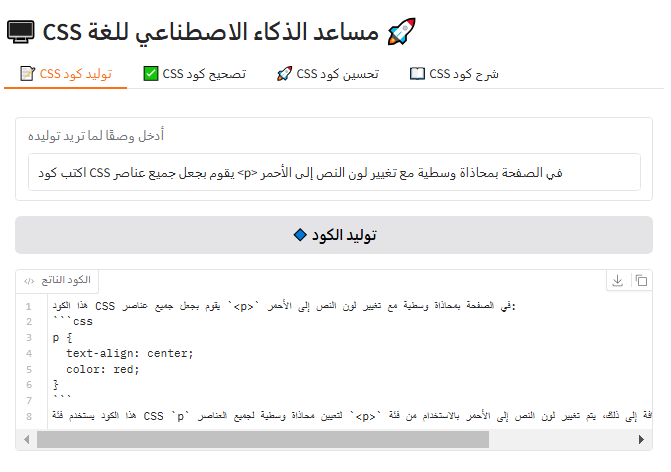
# تثبيت المكتبات الأساسية #!pip install langchain #!pip install langchain_community #!pip install ollama #!pip install gradio # استدعاء المكتبات اللازمة import gradio as gr from langchain_community.llms import Ollama # Code Llama تهيئة نموذج codellama = Ollama(model="codellama:7b-instruct-q2_K") # دالة توليد الأكواد def generate_code(prompt): system_prompt = "[system] أنت مساعد برمجي متخصص في CSS. مهمتك هي توليد كود نظيف ومفهوم بناءً على وصف المستخدم." full_prompt = f"{system_prompt}\n[user] {prompt}" return codellama.invoke(full_prompt) # دالة تصحيح الأكواد def fix_css(css_code): system_prompt = "[system] أنت مساعد متخصص في تصحيح أكواد CSS. قم بإصلاح الأخطاء في الكود التالي." full_prompt = f"{system_prompt}\n[user] كود CSS به أخطاء:\n{css_code}" return codellama.invoke(full_prompt) # دالة تحسين الأكواد def improve_css(css_code): system_prompt = "[system] أنت مساعد خبير في تحسين أكواد CSS. قم بتحسين الكود ليصبح أكثر كفاءة." full_prompt = f"{system_prompt}\n[user] كود CSS يحتاج تحسينًا:\n{css_code}" return codellama.invoke(full_prompt) # دالة شرح الأكواد def explain_css(css_code): system_prompt = "[system] أنت مساعد متخصص في شرح أكواد CSS بطريقة مفهومة." full_prompt = f"{system_prompt}\n[user] أريد شرحًا لهذا الكود:\n{css_code}" return codellama.invoke(full_prompt) # إنشاء واجهة المستخدم with gr.Blocks() as demo: gr.Markdown("# 🖥️ مساعد الذكاء الاصطناعي لـ CSS🚀") with gr.Tab("📝 CSS توليد كود "): prompt_input = gr.Textbox(label="أدخل وصفًا لما تريد توليده", placeholder="مثال: زر أزرق بتأثير عند التحويم") generate_btn = gr.Button("🔹 توليد الكود") generated_code_output = gr.Code(label="الكود الناتج") generate_btn.click(generate_code, inputs=prompt_input, outputs=generated_code_output) with gr.Tab("✅ CSS تصحيح كود "): css_input = gr.Code(label="أدخل كود يحتوي على أخطاء", language="css") fix_btn = gr.Button("🔹 تصحيح الكود") fixed_css_output = gr.Code(label="الكود المصحح") fix_btn.click(fix_css, inputs=css_input, outputs=fixed_css_output) with gr.Tab("🚀 CSS تحسين كود"): css_input_improve = gr.Code(label="أدخل كود لتحسينه", language="css") improve_btn = gr.Button("🔹 تحسين الكود") improved_css_output = gr.Code(label="الكود المحسن") improve_btn.click(improve_css, inputs=css_input_improve, outputs=improved_css_output) with gr.Tab("📖 CSS شرح كود "): css_input_explain = gr.Code(label="أدخل كود لشرحه", language="css") explain_btn = gr.Button("🔹 شرح الكود") explained_output = gr.Textbox(label="الشرح الناتج") explain_btn.click(explain_css, inputs=css_input_explain, outputs=explained_output) # تشغيل التطبيق demo.launch()
فيما يلي صورة واجهة Gradio التفاعلية:
نصائح لتحسين أداء نتائج نموذج Code Llama
فيما يلي عدة نصائح للحصول على أفضل النتائج من استخدام Code Llama لكتابة أكواد CSS:
كتابة موجه دقيق وواضح
من أهم الخطوات لتحسين نتائج النماذج اللغوية تقديم موجّه prompt دقيق. كلما كانت التعليمات واضحة، كانت الاستجابة أكثر دقة وفعالية. لذا يجب أن نكون محددين في طلبنا مثل: أريد كود CSS لزر أزرق يتحول إلى اللون الأحمر عند التحويم أو تمرير مؤشر الفأرة فوقه، بدلاً من قول: أريد كود CSS لزر. فهذا التحديد يساعد النموذج على فهم المتطلبات بشكل أفضل وتوليد نتائج أكثر تطابقًا مع ما نحتاجه.
الانتباه للأخطاء التي ينتجها النموذج وتكرار المحاولة
على الرغم من قوة Code Llama، قد تظهر بعض الأخطاء في الأكواد المُولدة، مثل التنسيق غير الصحيح أو الأكواد غير المحسنة. من الضروري ملاحظة هذه الأخطاء وتصحيحها يدويًا أو باستخدام النموذج نفسه لإعادة التصحيح. كما يمكن تكرار المحاولة باستخدام موجّه prompt مختلف أو تحسين التعليمات المقدمة للنموذج للحصول على نتائج أكثر دقة وجودة.
استخدام نموذج أكبر
في حال لم تكن النتائج مرضية بالنموذج المستخدم مثل 7b-instruct-q2_K، يمكن أن نجرب نموذجًا أكبر إذا كان متاحًا، حيث أن النماذج الأكبر تتمتع بقدرة أكبر على معالجة طلبات أكثر تعقيدًا. كما أنها تستطيع تقديم أكواد دقيقة وأكثر تنوعًا، مما يعزز من فعالية الاستجابة وجودتها.
إعادة ضبط وتدريب النموذج
قد نحتاج إلى إعادة تدريب النموذج أو ضبطه fine-tuning إذا كان لدينا مجموعة بيانات خاصة أو سيناريوهات دقيقة. فعلى الرغم من أن Code Llama نموذج قوي وفعال، إلا أن بعض الحالات قد تتطلب تخصيص النموذج لاحتياجات محددة.
استخدام اللغة الإنجليزية
للحصول على أفضل النتائج، يفضل استخدام اللغة الإنجليزية عند كتابة الموجهات prompts للنموذج. ففي العديد من النماذج، قد تؤدي الكتابة باللغة الإنجليزية إلى فهم أفضل وتوفير استجابات أكثر دقة، بينما يمكن أن تواجه النماذج صعوبة في التعامل مع بعض اللغات الأخرى.
استخدام جهاز قوي للحصول على أداء أسرع
تعتمد سرعة استجابة النموذج على قوة الجهاز المستخدم. لذا، يفضل تشغيل Code Llama على أجهزة ذات قدرات معالجة عالية، كما يمكن استخدام وحدة معالجة رسومية GPU قوية للحصول على أداء أسرع وكفاءة أعلى.
الخاتمة
استعرضنا في هذا المقال كيفية استخدام Code Llama لتوليد و تصحيح وتحسين وشرح أكواد CSS. وتعلمنا أهمية استخدام Ollama و LangChain لتشغيل النموذج محليًا، بالإضافة إلى شرح كيفية بناء واجهة تفاعلية باستخدام Gradio. نرجو أن نكون قد وضحنا لك كافة إمكانيات النموذج ودوره في تسريع عملية البرمجة وتحسين أكواد CSS وتصحيح أخطائها. ومن المفيد اتباع النصائح التي وفرناها في الختام للحصول على أفضل أداء من نموذج Code Llama وتحقيق نتائج مرضية.


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.