zahershullar
الأعضاء-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو zahershullar
-
الأمر يتعلق بمبدأ واحد وهو تحقيق الشفافية في محيط الشعار حتى لا تتم تغطية صورة الفيديو (طبعًا هناك برامج مونتاج يمكن أن تضع أي صورة كشعار بدون أية مشاكل هذا إن كان الشعار ببساطة مربع ممتلئ بالتصميم، ولكن ماذا لو كان الشعار دائريًا أو حرف أو شكل به فراغات لا داعي لها؟؟) مثال عن شعار يمكن لأي برنامج وضعه بدون أية مشاكل وبدون أية تعقيدات في التصميم: مثال عن شعار لا يمكن وضعه بدون تحقيق الشفافية: هناك طريقتين للقيام بذلك: الطريقة الأولى وهي تصميم الشعار بصيغة PNG مع المحافظة على الشفافية في التصميم. العديد من برامج المونتاج تدعم إضافة PNG مع تحقيق الشفافية. مثال: الطريقة الثانية وهي الطريقة التقليدية التي كانت تتبع في الماضي ولا زالت حتى الآن. وهي تقنية الشاشة الخضراء بحيث توضع في التصميم أيًا كان تنسيقه JPG أو BMP أو ... الخ بحيث توضع كبديل للمناطق الشفافة مناطق خضراء مثال ومن إعدادات برنامج المونتاج تتم إزالة اللون الأخضر وتتحقق النتيجة:
-
من الممكن أن تحدد أيّة حافة في الواقع، ولكن لا يمكن تغيير لونها بشكل منفرد. لذلك سنحاول القيام بحيلة للوصول إلى هذه النتيجة. حدد القطعة التي تريد تلوينها بواسطة أداة التحديد المباشر Direct Selection Tool قم بنسخها Ctrl + C الآن ألصقها في المقدمة Ctrl + F ألغِ لون التعبئة وقم بتلوين الحدود باللون الذي تريد. وبذلك تتمكن من تلوين ذلك الجزء. بالتوفيق.
-
رائع لقد أحسنت
-
نتيجة جميلة جدًا أحسنت
-
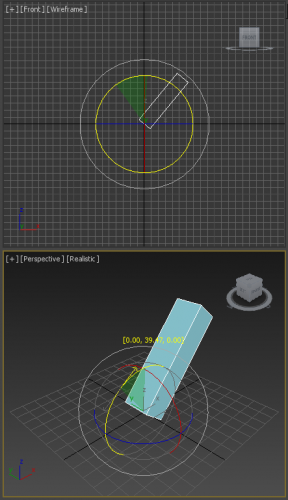
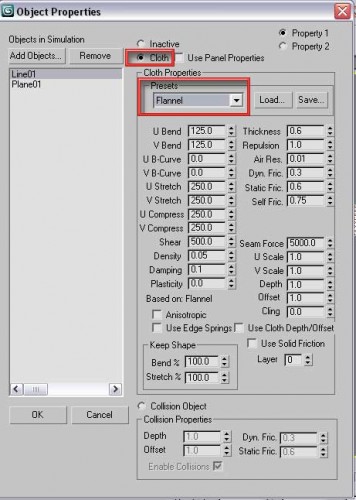
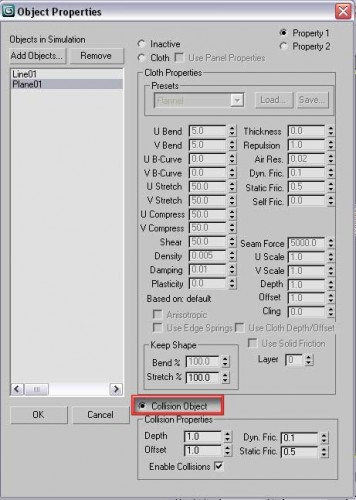
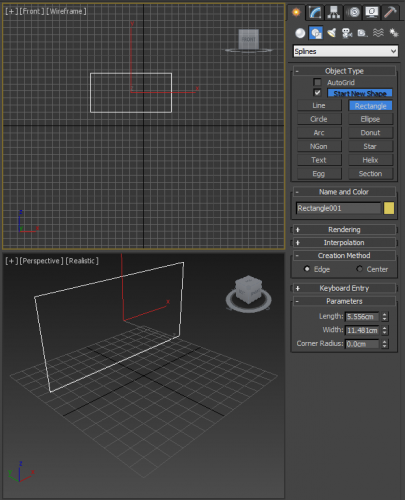
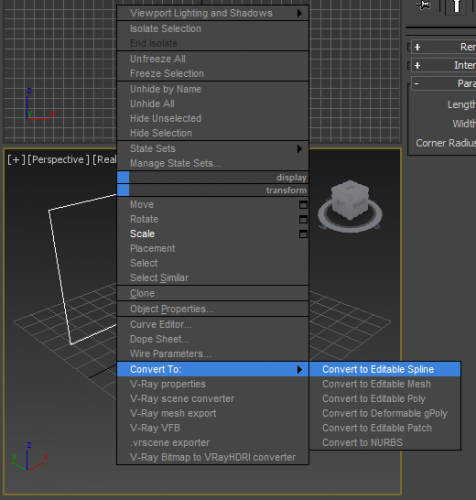
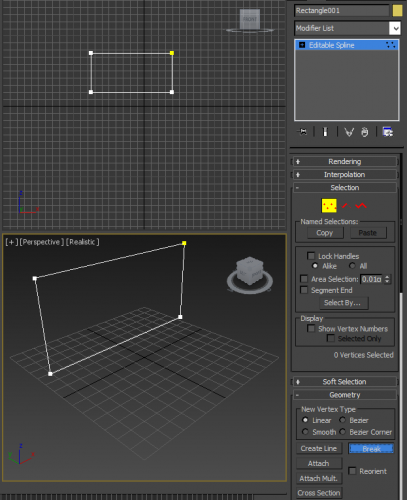
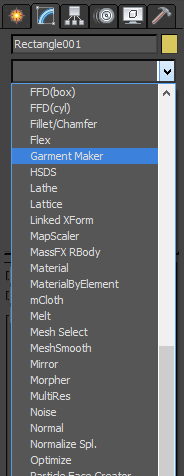
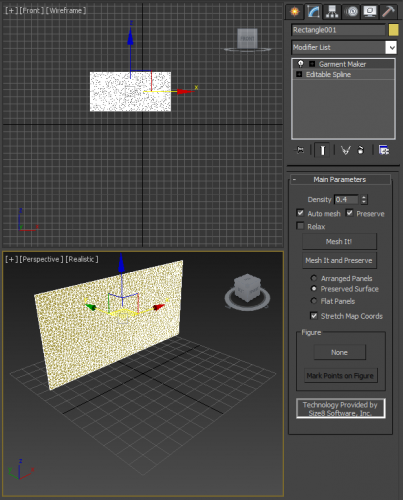
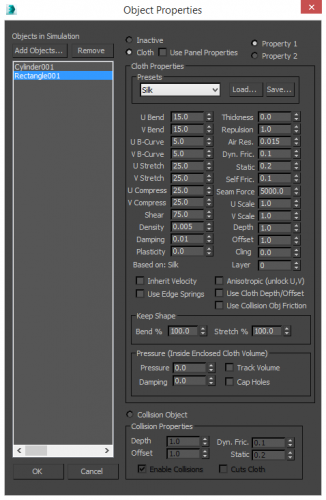
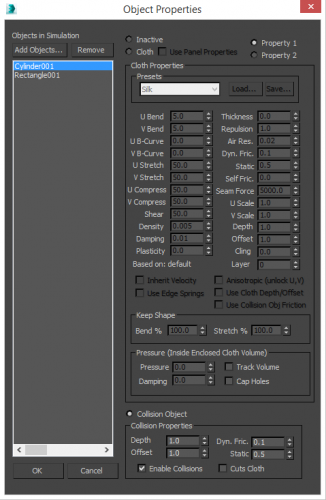
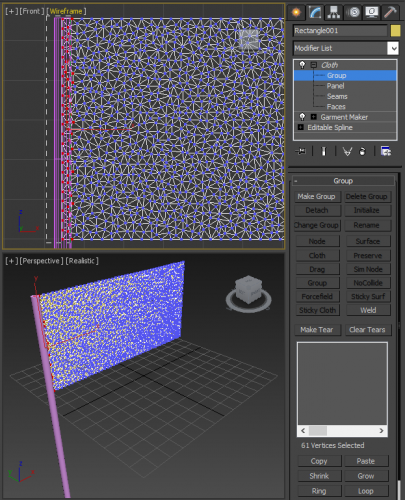
سأبدأ معك برسم علم من البداية بطريقة أفضلها أكثر من رسم Plane وهي برسم Rectangle من لوحة الأشكال ثنائية الأبعاد: ثم سنحوله إلى Editable SPLine من الزر الأيمن للماوس: ثم نفعل خيار Vertex ونحدد كل النقاط قم نضغط Break: ثم نبحث عن Garment Maker من Modify: نضع القيمة 0.4: ثم نضع المعدل Clothes من Modify ثم نضغط Object Properties ومن نافذتها نختار Add Object ونحدد الأسطوانة (السارية) لإضافتها ثم نعطي الخيار Cloth للمستطيل مع تحديد Silk بدون تغيير باقي الإعدادات: وللإسطوانة نختار Collision Object: نفعل Group من ضمن Cloth ثم نحدّد النقاط المشتركة مع السارية ونضغط Make Group ونعطيه اسم وبعدها نضغط Sim Node: والآن نعود إلى إعدادات Cloth ونضغط Simulate والنتيجة: بالتوفيق
- 2 اجابة
-
- 2
-

-
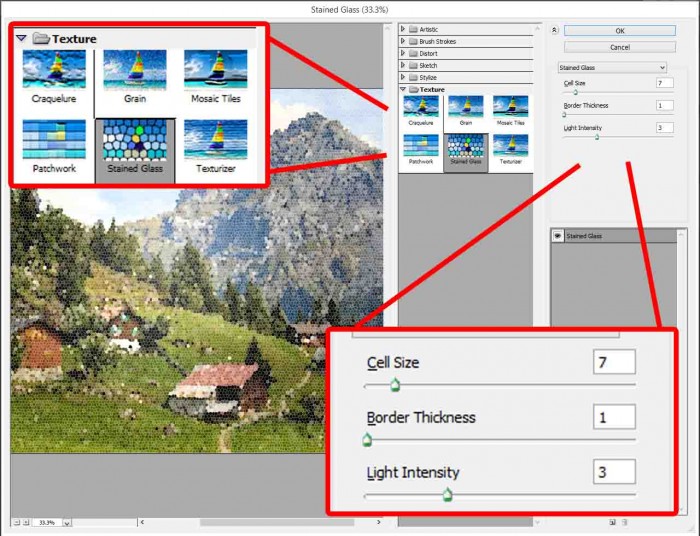
بعد أن قمنا بتصميم الانعكاس المائي لشعار الأكاديمية في الدرس السابق سنقوم اليوم برفع علم الأكاديمية عبر تصميم العلم القماشي لأكاديمية حسوب بواسطة برنامج الفوتوشوب. الخطوات سهلة وبسيطة تابعوها خطوة خطوة. في البداية يجب أن نعلم أن نواة هذا الدرس هو تأثير (مُرشّح Filter) يدعى Displace ولتطبيق هذا التأثير سنحتاج إلى ملفين فوتوشوب الأول سيكون عبارة عن أساس القماش الذي سيأخذ العلم شكله الفعلي والثاني هو رسم العلم الأساسي البسيط. نبدأ أولاً مع الملف الأول حيث قمت بتحميل صورة قماش من بحث جوجل وحملت هذه الصورة المجانية. سنقوم بتعديلها لتصبح مناسبة لتطبيق التأثير وأفضل حالات الصورة لمثل هذا الفلتر هو تدرجات الرمادي مع مستويات معينة. اذهب للقائمة Image > Adjustments > Desaturate أو بالضغط على Ctrl+Shift+U لتحقيق نفس النتيجة حيث سنجرّد هذه الصورة من ألوانها ونحافظ على تدرجات الرمادي فيها فقط. والآن احفظ الملف بإسم "قماش.PSD” وانتبه حيث يجب أن يكون الملف بتنسيق PSD. وبهذا ننتهي من الملف الأول. وسنبدأ بالملف الثاني والذي سنرسم فيه العلم. طبعًا بإمكانكم اختيار أي علم جاهز لأي دولة أو فريق رياضي أو غيره كما تشاؤون. لنفتح ملف جديد بحجم 500×300. سنرسم مستطيلين عرضيين بأي لون تشاء ولكنني اخترت اللون (00c9a5) وسنترك اللون الأوسط باللون الأبيض. سندرج شعار الأكاديمية في الوسط كما في الصورة. قم بدمج جميع الطبقات وذلك من القائمة: Layer > Flatten Image ثم ضاعف هذه الطبقة وحدد الطبقة الجديدة لتنفيذ التأثير عليها. والآن اذهب للقائمة: Filter > Distort > Displace فتظهر لنا أدوات هذا الفلتر، سنضع القيم والإعدادات كما في الصورة. وبعد الضغط على Ok سيفتح نافذة لتحديد الملف فقم باختيار ملف "قماش.PSD” ثم اضغط موافق. وستكون النتيجة بعدها بهذا الشكل: الآن قم بإدراج ملف "قماش.PSD” على ملفنا الحالي ليكون طبقة جديدة. ثم غيّر خصائص المزج لطبقة القماش إلى Hard Light لترى هذه النتيجة. وإذا بدّلت خصائص المزج لطبقة القماش لأنواع مختلفة ستحصل على نتائج مختلفة أيضًا وهذه فرصة مناسبة للتعرف على مختلف خصائص المزج وتأثيراتها. وفي هذه الحالة حيث أن ألوان التصميم داكنة نوعًا ما سنقوم بتخفيف Opacity لطبقة القماش لنحو 60% ليصبح التصميم أكثر جمالًا وروعةً. بالتأكيد فإن دروس تصميم علم مشابهة لدرسنا منتشرة عبر الإنترنت ولكن ما سنقوم به الآن هو تصميم فريد من نوعه. سنضيف علمًا آخر فوق طرف العلم الأول وهذه المرة سيكون علم منصة مستقل بلونها الأزرق المميز. أولاً سنحتاج إلى صورة قماش يكون موضوعًا على طرف الصورة. وسنحتاج إلى صورة تمثل علم منصة مستقل وهو عبارة عن شعار الموقع. سنفتح ملف فوتوشوب جديد بنفس الحجم السابق لملفاتنا 500×300 وستكون الخلفية شفافة. سنضع صورة القماش في أقصى الزاوية العليا اليسرى. حدد طبقة القماش واذهب للقائمة: Image > Adjustments > Desaturate ملاحظة: إذا لم تكن خيارات القائمة مفعّلة فانقر بالزر الأيمن على الطبقة واختر Rasterize Layer. احفظ الملف بإسم "قماش2.PSD” ثم أغلق الملف. من جديد لنعد إلى ملف العمل الأصلي. وسنقوم بإدراج الملف "قماش2.PSD” كطبقة جديدة فوق جميع الطبقات. والآن أضف صورة شعار مستقل كطبقة جديدة فوق الجميع. اضغط Ctrl+T لنتمكن من تحويل الصورة كما نشاء ثم عدّل من زاوية الشعار وموضعه ليكون بزاوية 45 درجة تقريبًا وفي أقصى الركن فوق طبقة القماش الجديدة تمامًا. مع الضغط على Ctrl انقر على طبقة القماش الثانية لتحدد مساحة القماش تمامًا. حدد طبقة شعار مستقل ثم اذهب للقائمة: Select > Invert وذلك لتعكس التحديد ويشمل التحديد الجديد كل مساحة العمل باستثناء القماش الجديد. انقر Delete لحذف الأجزاء الإضافية من الشعار الخارجة عن إطار القماش. اذهب للقائمة: Filter > Distort > Displace وحافظ على ذات القيم الموضوعة ثم اختر ملف "قماش2.PSD”. ستحصل بعض الإزاحة في صورة الشعار قم بتحريكها لإعادتها إلى مكانها. الآن اسحب طبقة القماش الجديدة وضعها فوق طبقة الشعار وغيّر خصائص المزج لها إلى Hard Light. خفف قيمة Opacity إلى 80%. بقي لنا أن نضيف ظلالًا للقماش الجديد فوق القديم. ضاعف طبقة شعار مستقل واسحب الطبقة الجديدة لتصبح تحت القديمة مباشرة ثم انقر على زر Add a Layer Style أسفل لوحة الطبقات واختر Stroke وأدخل القيم التالية كما في الصورة: ثم انتقل إلى Color Overlay وأدخل القيم كما في الصورة أيضًا: سنقوم الآن بالنقر بالزر الأيمن على هذه الطبقة ونختار Rasterize Layer Style ثم اذهب للقائمة: Filter > Blur > Motion Blur أدخل القيم التالية كما في الصورة: اسحب طبقة الظلال هذه إلى تحت طبقة القماش الأولى ثم اذهب للقائمة: Filter > Distort > Displace واختر ملف القماش الأول: خفف قيمة Opacity إلى 80%. يمكن تحميل ملفات الدرس من هنا. إن للفلاتر استخدامات هائلة وفلتر Displace ماهو إلا أحد هذه الفلاتر الرائعة وقد شاهدنا تأثيراتها المذهلة على انعكاس المياه في الدرس السابق وعلى الأقمشة وثنياتها في هذا الدرس. قوموا بتجربة هذا الدرس وشاركوا تجاربكم عبر التعليقات في الأسفل. والآن حان دورك. اختر علمًا ترغب في تنفيذ هذا الدّرس عليه، وارفع النّتيجة النّهائية في التّعليقات لنُشاهدها.
-
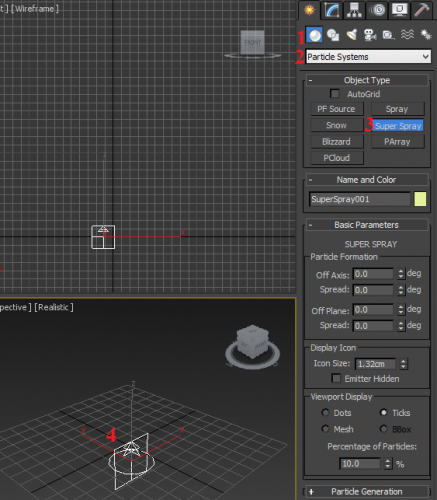
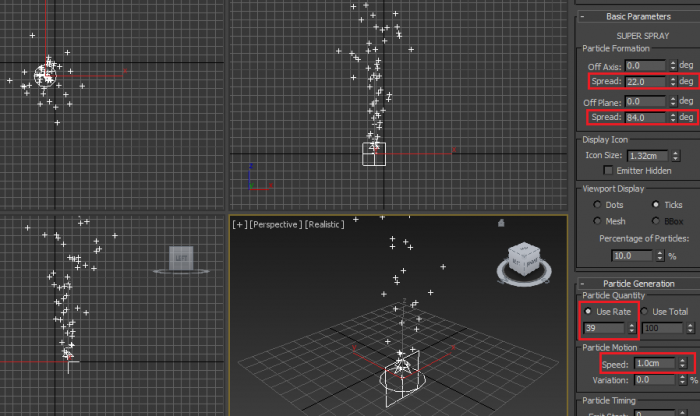
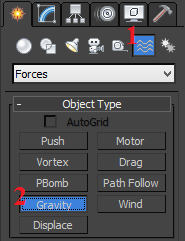
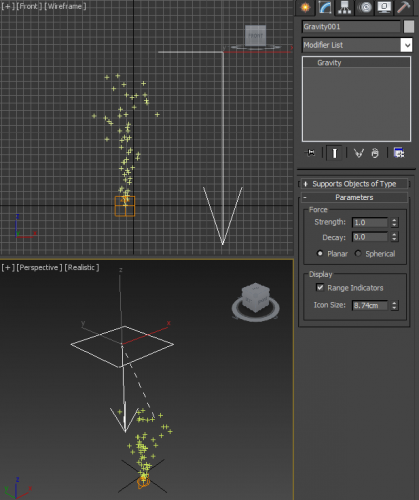
هذا أمر يطول شرحه وخصوصًا إذا ما أردنا ذكر تفاصيل احترافية لتصميم نافورة واقعية سأشرح هنا المبادئ الأساسية لتصميم النافورة: أولًا اذهب إلى لوحة Create ثم Geometry ثم Particle Systems ثم Super Spray ثم ضع النافورة في المكان والاتجاه المطلوبين: عدّل بقيم إعدادات النافورة (Spray) وحتى لا يطول الشرح جرب بنفسك تعديل القيم ضمن العلامات الحمراء وستكتشف طبيعة عملها الأمر سهل جدًا: وبهذا أصبح لديك نافورة ولكن الجزيئات (قطرات الماء) تتجه للأعلى بدون توقف ولهذا فمن الطبيعي أن تحتاج للجاذبية الأرضية حتى تسقط الجزيئات للأسفل بعد صعودها. اذهب إلى Space Warps ثم Forces ثم Gravity وبعد وضع شكل الجاذبية و تدوير اتجاهه للأسفل سنستخدم أداة Bind to Space Warps الموجودة في شريط الأدوات العلوي ونربط شكل الجاذبية بشكل النافورة وبذلك يحصل ارتباط بينهما وينطبق تأثير الجاذبية على جزيئات النافورة. الآن يمكنك أن تجرب تعديل قيم الجاذبية حتى تحصل على النتيجة المطلوبة: وبعد القيام بما يلزم من تعديلات للقيم أصبح لدينا شكل أساسي متحرك كما يلي: ستحتاج إلى مزيد من التعديلات والإضافات والمواد والخامات لتصل إلى المطلوب. بالتوفيق. 55.mov
-
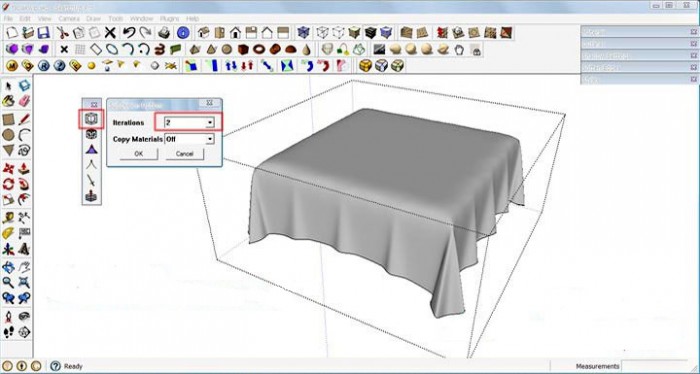
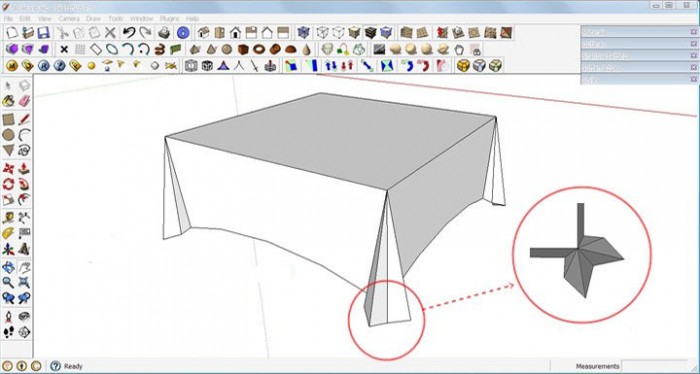
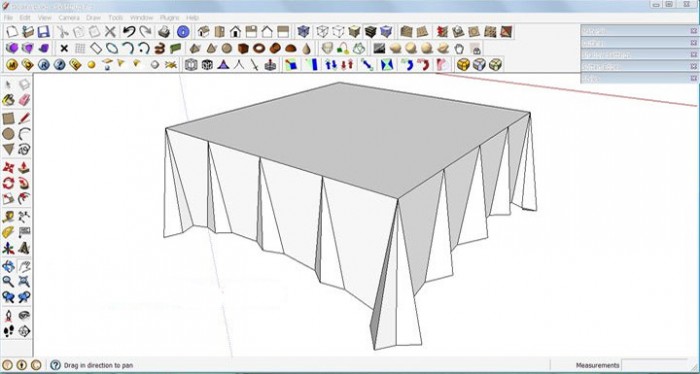
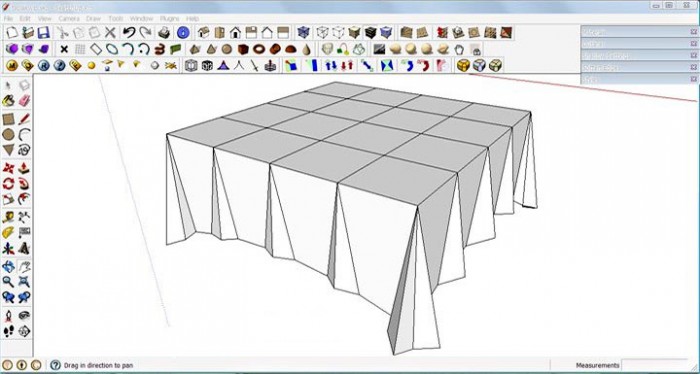
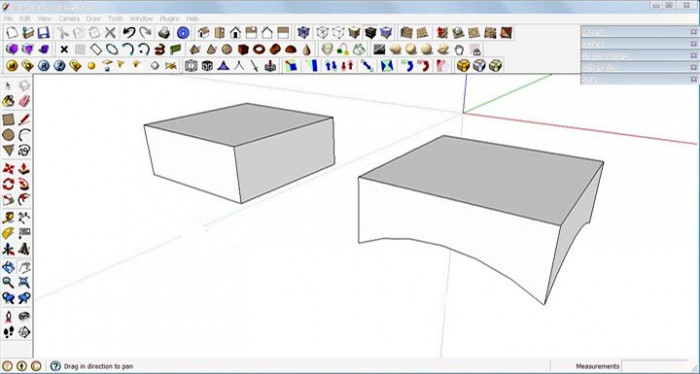
ارسم صندوق عبر رسم مستطيل ثم مدّده للأعلى. ثم ارسم Arc قوس عند الجانب السفلي من كل طرف وأزِل العناصر الزائدة: ارسم طيّة في كل زاوية من زوايا الصندوق (لاحظ مظهر الطيّة من المنظور العلوي): ارسم ثلاث طيات أخرى على كل جانب متساوية في المسافة فيما بينها: صل رؤوس الطيات بواسطة خطوط مستقيمة: استخدم الإضافة Subdivide and Smooth ونفذ الأمر Subdivide Selection مرتين لتنعيم حواف وشكل الغطاء: استخدم ذات الإضافة وانقر على Smooth all connected geometry مجددًا اختر إضافة Subdivide and Smooth وعدّل قيمة Iterations إلى 2 وهذا سينهي عملية التصميم بتنعيم نهائي للغطاء: بالتوفيق
-
في الواقع يوجد عدد هائل من البرامج وقد اختلف الكثيرون حول تصنيفها حيث يبقى الاتوكاد الأول في التصميم الهندسي والمعماري ولعل برنامج Blender هو الأكثر انتشارًا بحسب معظم مواقع التقييم العالمية ويرجع ذلك إلى عدة أمور أهمها أنه برنامج مجاني كما أنه الأكثر استخدامًا في تصميم النماذج للطباعة ثلاثية الأبعاد كما أنه أصبح متوفرًا على مختلف الأنظمة بعد أن كان حكرًا على توزيعات لينوكس المختلفة. ولكن 3D Studio MAX هو الأكثر شعبية كما أنه أقدم بكثير من بليندر ويحمل الرقم القياسي في عدد المواقع التي تحوي معلومات ودروس ونماذج وتصاميم وإضافات وغير ذلك مما يتعلق بهذا البرنامج الذي انتقلت ملكيته عدة مرات قبل أن يستقر في حضن شركة AutoDesk العالمية الشهيرة المنتجة لبرنامج الاوتوكاد الشهير. وهناك برنامج Maya الشهير حيث يستخدم في صناعة أفلام الأنيميشن مثل أفلام ديزني حيث تستخدمها PIXAR بالإضافة إلى شركات أخرى لإنتاج أفلام الأنيميشن المذهلة ويتم الاستعانة ببرامج أخرى للمساعدة على إتمام العمل ( مثل ZBrush وغيرها ). ويؤكد الخبراء المعنييون بهذا الأمر بأن الوافد الجديد نسبيًا SketchUp حتى وإن كان بنسخته المجانية قد دخل على خط المنافسة بقوة بخاصة في تصميم الإنشاءات المختلفة وكذلك في التصاميم للطباعة ثلاثية الأبعاد وبات يحتل موقعًا متقدمًا الآن بين هذه البرامج ويتمتع بسهولته وبساطته. لن تصدق العدد الهائل من البرامج ذات الصلة الموجودة حاليًّا لكن هذه نبذة بسيطة عن أهمها.
-
اتبع هذا الدرس خطوة بخطوة لتتعلم كيفية إنشاء شعار من الشرائط المرسومة ببرنامج الإليستريتور مع التدرجات اللونية والتأثيرات. سوف نرسم الشكل كتصميم فكتور لنسمح بتغيير حجمه بسهولة وسنصمم مقاطع مسطحة وأحادية للحفاظ على تنوع الشعار. عادة ما يتضمن مشروع تصميم الشعار الكثير من البحوث من أجل تطوير العلامة التجارية التي تعكس الشركة، ولكن في هذا الدرس سوف نركّز فقط على المهمة العملية لرسم شعار رائع المنظر في الإليستريتور. سيكون التصميم عبارة عن شريط مستمر غير متقطّع ملتف باستمرار بشكل لولبي. افتح برنامج Adobe Illustrator وارسم مستطيل رفيع طويل على لوح الرسم. تذكّر أن الأبعاد الأوليّة لتصميم الشعار غير مهمة لأننا نعمل على الفكتور ما يسمح لنا بتغيير الحجم بكل حرّية فيما بعد وذلك على عكس الفوتوشوب الذي لا نستطيع معه أن نعدّل حجم الشعار بعد تصميمه بدون فقدان الدقة والجودة والوضوح. انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن المستطيل ثم حدد النقطتين في أعلى المستطيل الجديد بأداة التحديد المباشر Direct Selection. استمر بالضغط على Shift وحرّك هاتين النقطتين إلى اليمين لنُشَكّل انحرافًا في الشكل. حدد كلا الشكلين وانسخ ثم ألصق النسخ الجديدة في المقدمة. حرّكها أفقيًّا نحو اليمين لتُشَكّل تتمةً للشريط ثم انقر بالزر الأيمن واختر من القائمة: Arrange > Send to Back حتى يصبح الرسم متتابعًا. كبّر منظور العمل ثم اضغط CMD+Y لتفعيل الخطوط الخارجية. حدد المستطيلين الجديدين وارصفهما بعناية ليتطابقا مع النسخ الأصلية. كرر العملية لتمديد الشريط ثم أضف مستطيل مائل واحد على الحافة اليسارية للانتهاء من الشريط. انسخ أحد المستطيلات المائلة ثم اذهب للقائمة: Object > Transform > Reflect وحدد الخَيَار Vertical لعكس الشكل إلى الجهة المعاكسة. ضع الشكل المعكوس على الحافة اليمنى للشريط وبذلك ننتهي من رسم التصميم العام للشعار. جهّز مخطط ألوان الشعار بنفسك أو حمّل أحد المخططات الجاهزة الرائعة من الإنترنت مثل موقع ColourLovers.com وابدأ باستبدال ألوان التعبئة والحدود بالألوان الجديدة النابضة بالحياة. سنصمم إصدار خاص بالألوان المسطحة للشعار لاحقّا أما الآن فسنلوّن الشعار بتدرجات لونية رائعة تجعل الشعار حيويًّا. اصنع نسخة من الشعار ثم لوّن كل جزء بتدرج لوني خاص. سنختار اللون القاتم الأصلي في بداية كل تدرج لوني ونجعل نهاية التدرج هو اللون التالي في ترتيب الألوان. إن القيام بمزج الألوان في كل تدرج لوني بشكل متتالي بحسب ترتيب الألوان يعطي انطباعًا عن الاستمرارية في الشريط بينما الألوان القاتمة للمستطيلات الخلفية تعطي مظهرًا ثلاثي الأبعاد للشعار. في آخر جزء اختر اللون الأفتح من مخطط الألوان ولكن أضف مظهر الظلال عليه بجعل بداية التدرج اللوني يبدأ بلون أكثر قتامةً بقليل من اللون الأصلي. انقر واسحب أداة التدرج اللوني Gradient لتضبط زاوية تدفق الألوان في التدرجات اللونية لكل مستطيل على حدة لتحقيق أفضل مزج ممكن للألوان. حدد كلًّا من المستطيلات العمودية الخلفية وأعطها التدرج اللوني الأقرب لأقرب مستطيل منها بنفس الطريقة واختر الألوان بأداة القطّارة eyedropper. لتحافظ على تقنية الخداع البصري والإيهام بالشعور ثلاثي الأبعاد يجب أن تجعل تدرجات ألوان هذه المستطيلات أكثر قتامة من مثيلاتها الظاهرة في المقدمة وذلك لتمثيل الضوء والظل. انتهينا من تصميم الشعار ويبدو رائعًا بألوانه الحيوية فالتدرجات اللونية وتأثيرات الإضاءة والظلال تجعل هذا الشعار غاية في الحيوية. ارسم دائرة في مكان ما على لوح الرسم واجعلها بتدرج لوني من الأسود إلى الشفافية. اضغط الشكل عبر سحب المقبض السفلي للأعلى حيث سيكون هذا الشكل ظلالًا لبقية الأشكال. خفف مستوى الظهور opacity إلى 15% ثم ضعه تحت أسفل حافة أحد المستطيلات. استمر بالضغط على ALT و Shift أثناء سحب الشكل لصنع نسخ ووضعها أسفل جميع المستطيلات. تأثير الظلال الذي رسمناه للتو يمنح الشعار مظهرًا ثابتًا وراسخًا على الأرض. هذا هو الإصدار الأول الكامل من الشعار ولكننا سنصمم بسرعة الإصدار المسطح والأحادي للحفاظ على التنوع في الشعار. إن الشعار المسطح مفيد عند استخدام الأحجام الصغيرة من الشعار حيث لن تظهر التدرجات اللونية بشكل واضح ولن يشكل وجودها أي تأثير أو فرق. اصنع نسخة عن الشعار وأزِل كل التدرجات اللونية والظلال تاركًا الألوان الجامدة فقط بدون أي تأثيرات. الشعار الأحادي اللون مفيد عند وضع الشعار في الخلفيات غير العادية حيث سيضيع الشعار الأساسي. استبدل كل الألوان باللون الرمادي مؤقتًّا. الشعار سيفقد كل وضوح له بدون القيام ببعض التعديلات. حدد الأشكال المائلة ثم اذهب للقائمة: Object > Path > Offset Path أضف قيمة صغيرة offset بمقدار 0.3mm. حدد كافة الأشكال الإضافية الجديدة واصنع مسارًا مركّبًا Compound Path. والآن قم بتحديد المستطيلات العمودية في المقدمة مع المستطيل الأخير المائل في المقدمة أيضًا واصنع مسار مركب جديد Compound Path. حدد مع الضغط على Shift كلا المسارين المركبين واختر Subtract من لوحة Pathfinder لنَقُصّ الأشكال الإضافية offset من المستطيلات الأصلية ولترك تأثير حدود فارغة. أصبح الشعار أحادي اللون جاهزًا وبالإمكان تمييزه وباستطاعتنا استخدام أي لون نريده الآن. وبهذا نكون قد انتهينا من تصميم الشعار وأصبحنا جاهزين لتسليمه للعميل. الصيغة الأولية تبدو عظيمة مع كل هذه التدرجات اللونية والتأثيرات وستحتفظ بجودتها عند تعديل حجمها. أما الصيغتين المسطحة وأحادية اللون فهي تحافظ على تعددية استخدامات الشعار ونسخه في أي مكان. ترجمة -وبتصرّف- للمقال: Create a Cool Ribbon Style Logo Graphic in Illustrator لصاحبه Chris Spooner.
- 2 تعليقات
-
- 3
-

-
- تصميم مسطح
- ظلال
-
(و 4 أكثر)
موسوم في:
-
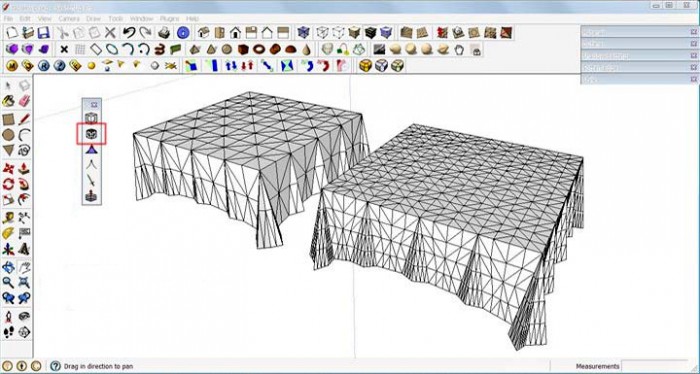
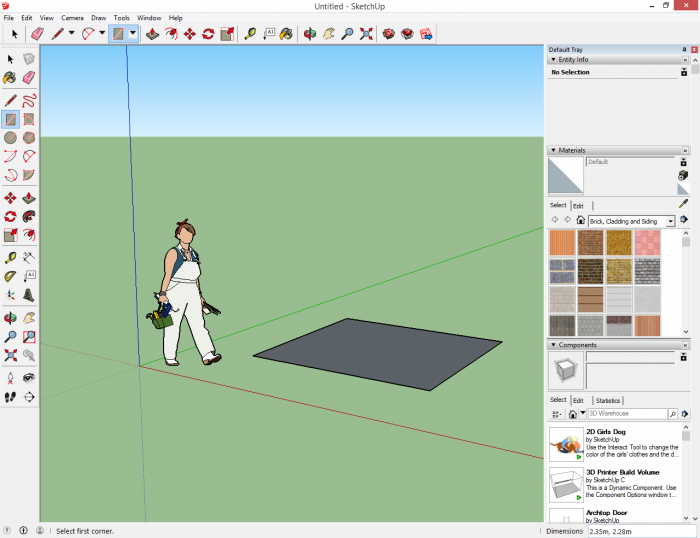
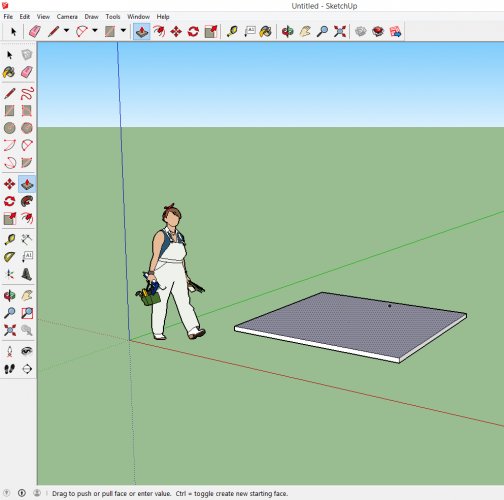
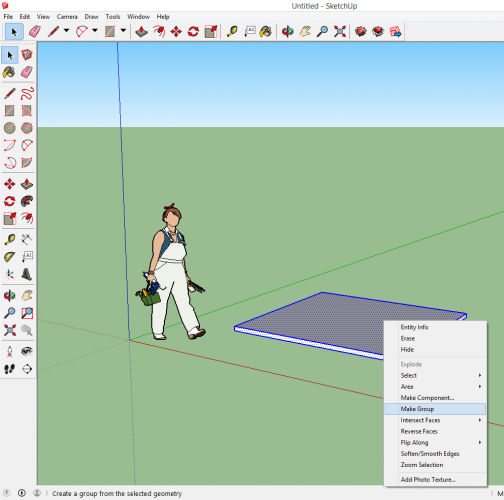
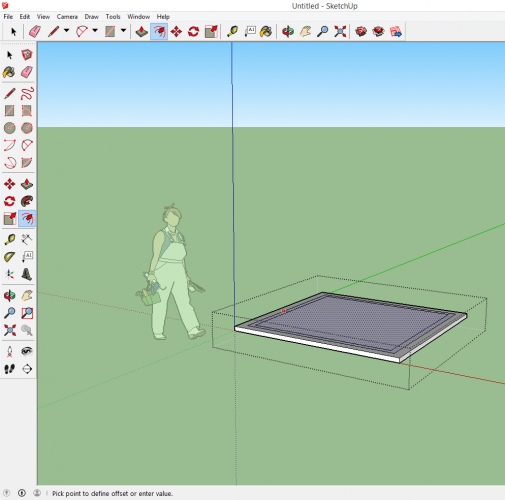
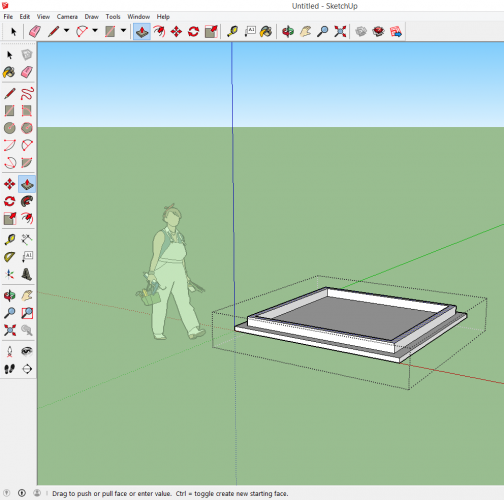
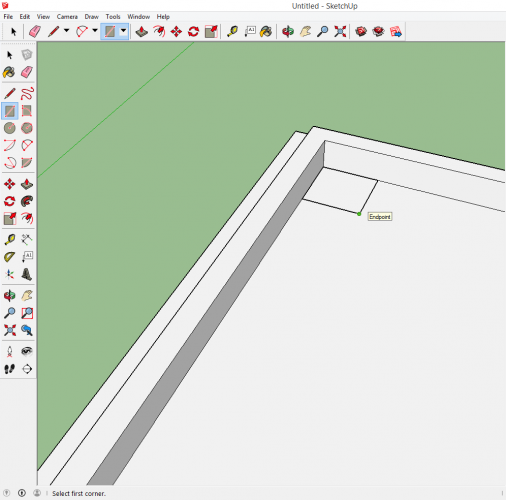
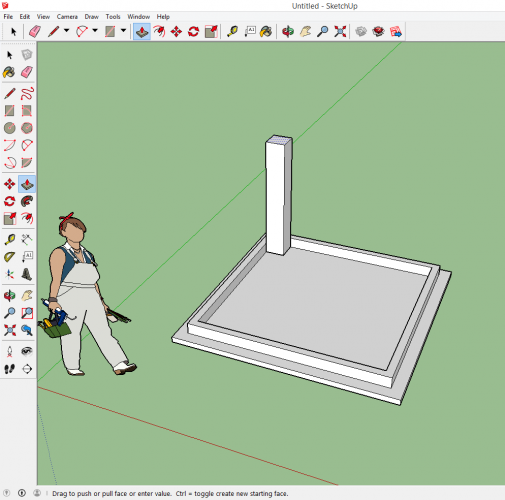
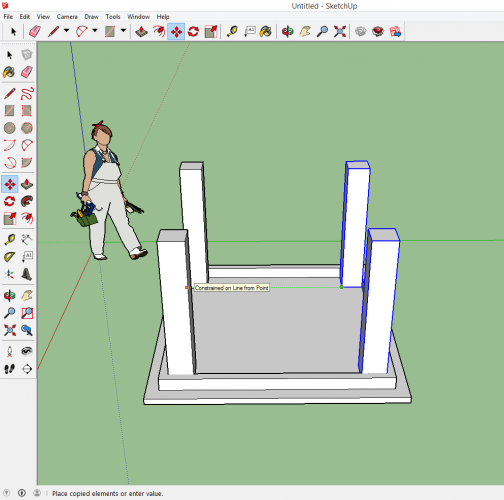
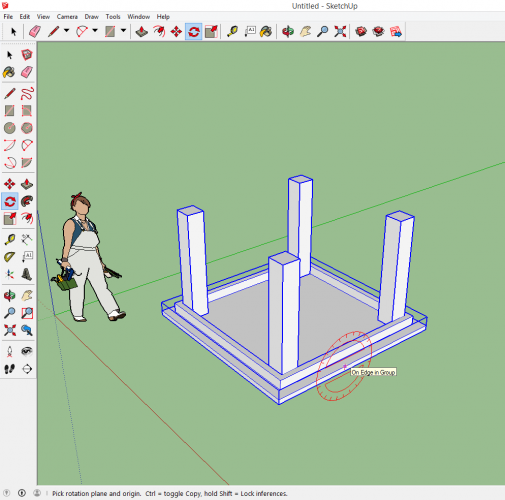
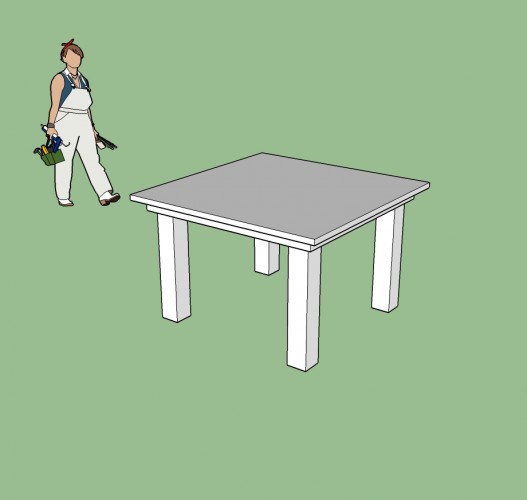
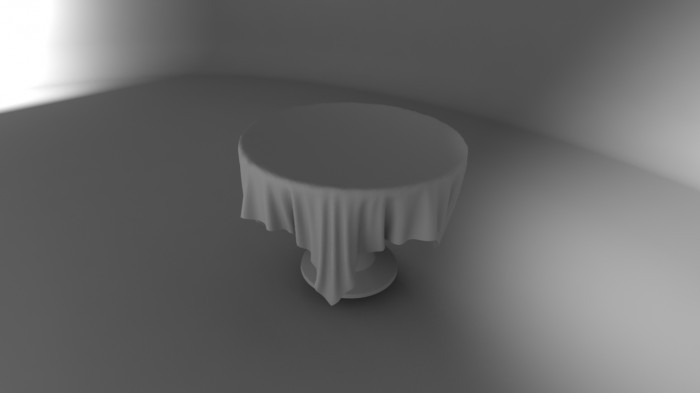
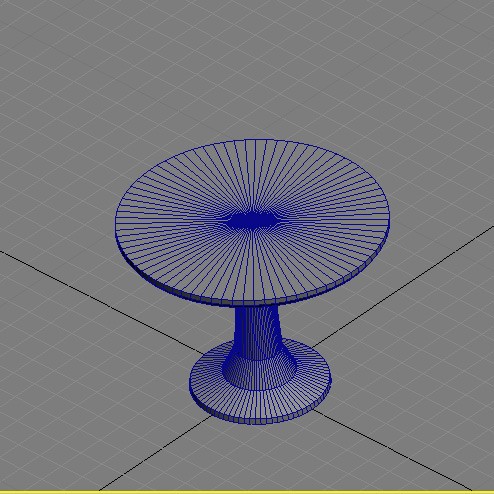
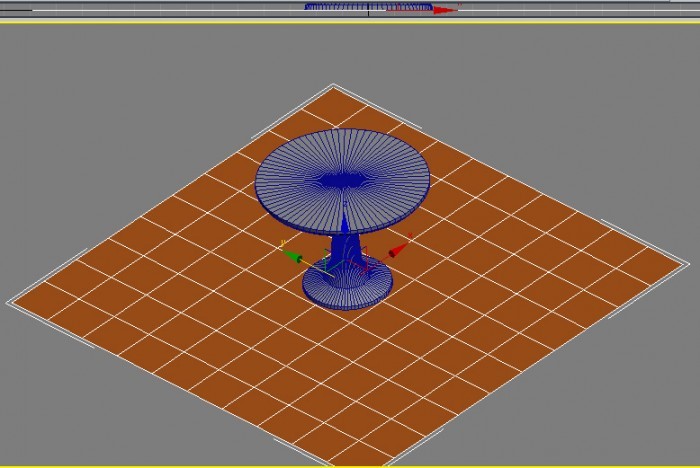
هذا برنامج رائع بسيط وسهل، وتم إصدار نسخة مجانية منه، تتضمن الكثير من الأدوات. لنرسم طاولة جميلة بسيطة بدون ألوان أو مواد أو خامات وإنما فقط سأشرح طريقة التصميم (النمذجة) ولنبدأ افتح البرنامج ثم استخدم أداة رسم المستطيلات لرسم مستطيل سيشكّل سطح الطاولة: استخدم أداة الدفع أو السحب Push/Pull Tool لدفع سطح الطاولة إلى الأعلى: حدد كل الأشكال المُكوّنة لسطح الطاولة هذا من أداة التحديد ثم اضغط بالزر الأيمن للماوس فوقها واختر من القائمة Make Group: الآن استخدم أداة التعويض (إضافة أشكال موازية) Offset Tool وطبق الأداة على طرف حدود سطح الطاولة مرتين لتحصل على الشكل: ثم استخدم أداة السحب والدفع لنُعطي بعدًا للإضافة التي قمت بها بحيث ستكون هذه حاجب الطاولة من الأسفل (ملاحظة نحن نرسم الطاولة عكسيًّا وبالمقلوب): والآن استخدم أداة المستطيلات لرسم أساس رجل الطاولة في الركن المناسب: ثم استخدم مجددًا أداة السحب والدفع لتصنع رجل الطاولة: الآن حدّد الرجل بواسطة أداة التحديد ثم اضغط على Ctrl واسحبها لتصنع نسخة منها وضعها في الطرف المقابل. كرر العملية حتى تحصل على الأرجل الأربعة للطاولة: اجمع أشكال الطاولة في مجموعة واحدة. استخدم أداة التدوير ودوّر الطاولة: والنتيجة ((( طاولة ))): بالتوفيق
-
الطباعة ثلاثية الأبعاد (3D) هي ببساطة عملية تحويل ملف رقمي لتصميم ثلاثي الأبعاد إلى جسم صلب ثلاثي الأبعاد في أرض الواقع. وتعمل الطابعة ثلاثية الأبعاد على مبدأ إضافة طبقات متعاقبة فوق بعضها من المواد المستخدمة حتى يتم تشكيل المجسم المطلوب. ويمكن الحصول على النماذج ثلاثية الأبعاد التي سيتم طباعتها إما عبر تصميمها وتجهيزها عبر أحد برامج التصميم المعروفة في هذا المجال أو عبر الماسحة ثلاثية الأبعاد والتي ستشكل مع الطابعة في حال استخدامها ما يسمى بالناسخة ثلاثية الأبعاد حيث ستقوم الآلتان بنسخ أي نموذج. لا تستخدم جميع الطابعات ثلاثية الأبعاد التكنولوجيا ذاتها في الطباعة فهناك أنواع كثيرة. هناك من يقوم بعمليات اذابة وتليين للمواد حيث يستخدم الليزر وتكنولوجيا الانصهار لهذه الغاية. بعض الطابعات تقوم بطباعة مواد بلاستيكية وبعضها الآخر معادن وآخر لدائن وغيرها من المواد وتختلف التكنولوجيا التي تستخدمها كل واحدة كما يختلف الحجم والسعر وكذلك المجالات التي يتم استخدام هذه الطباعة من أجلها. وقد استخدمت هذه الطباعة في مجالات الصناعة والمحركات والفضاء والطب والصحة (تم تصميم أعضاء بشرية وضعت داخل البشر في استراليا) وحتى لصناعة الحلي والكثير من المجالات. هذه بعض الصور التي تعطيك نبذة بسيطة عن هذا العالم الرائع الذي يمثل المستقبل بحد ذاته. صور لطابعات ثلاثية الأبعاد وهذه بعض النماذج المطبوعة بالتوفيق
-
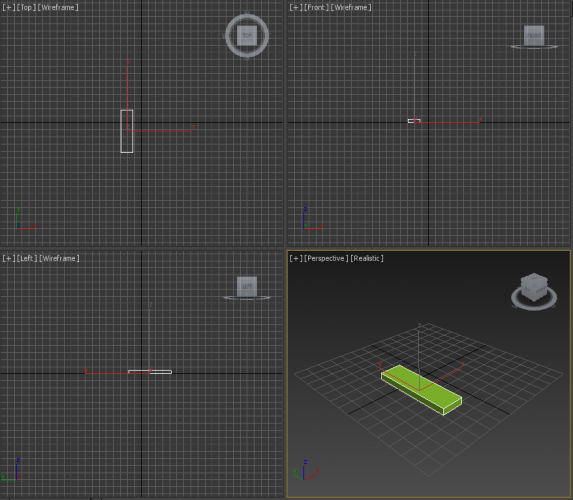
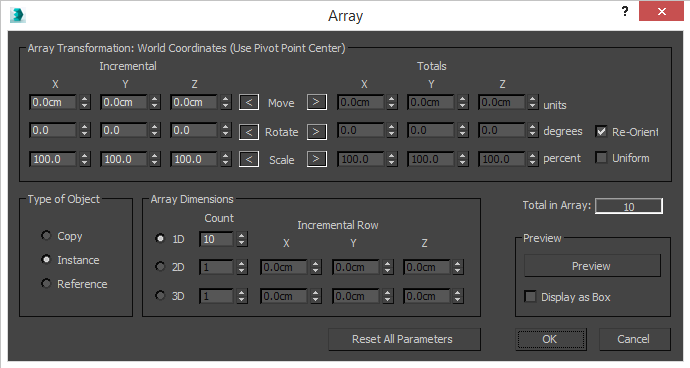
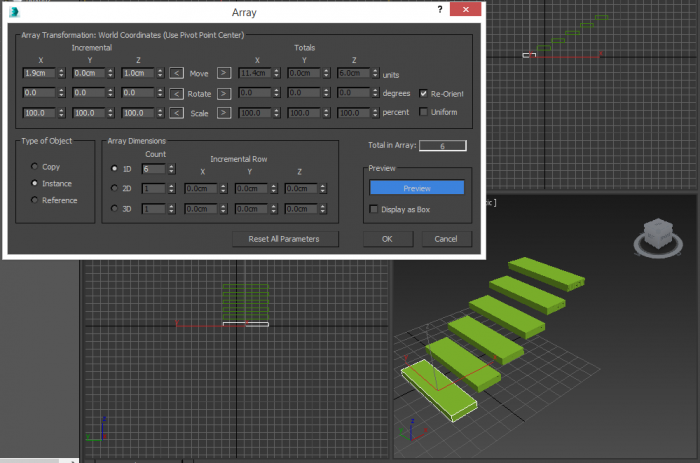
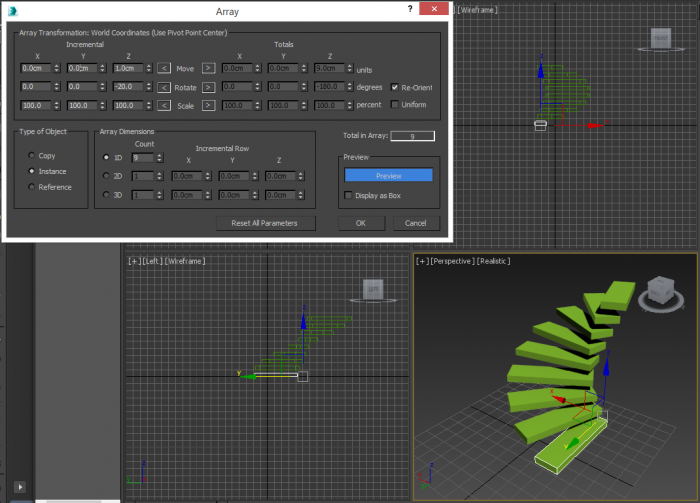
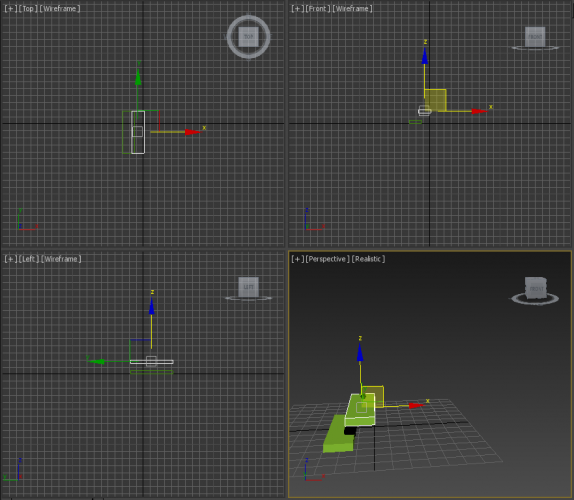
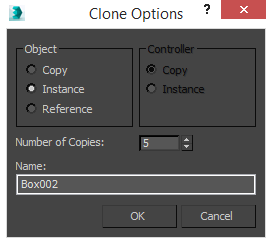
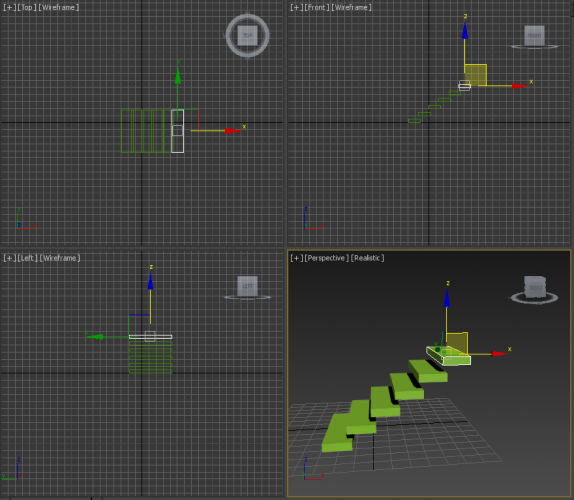
يوجد العديد من الطرق لرسم مثل هذه الديكورات الداخلية أو حتى الخارجية فهناك إضافات على البرنامج يمكنها تقديم نماذج جاهزة قابلة للتعديل أما إذا أردت القيام بذلك يدويًّا فالمسألة ليست صعبة يمكن القيام بذلك عن طريق النسخ المتعدد عبر رسم درجة واحدة وهي صندوق Box ثم تحريكه نحو موقع الدرجة الثانية مع الضغط على مفتاح Shift من لوحة المفاتيح ثم اختيار عدد النسخ والتي ستكون عدد الدرجات مع نوعية النسخ Copy أو غيرها وسيكون لديك أساس الدرج (السلم) وما عليك سوى متابعة تصميم باقي الأجزاء وهناك طريقة أخرى ( أنا شخصيًّا أفضلها ) أجدها ممتعة نظرًا لتوفر العديد والعديد من الاحتمالات كبناء سلالم دائرية أو غير ذلك عبر الميزة Array الموجودة في قائمة Tools ونافذتها كما في الشكل بعد أن تقرأي الخيارات المتاحة ستجدين تنوعًا هائلًا من الخيارات لتنفيذها فيمكنك مثلًا تصميم سلالم عادية أو دائرية وهناك الكثير من الخيارات الأخرى المتاحة
- 1 جواب
-
- 1
-

-
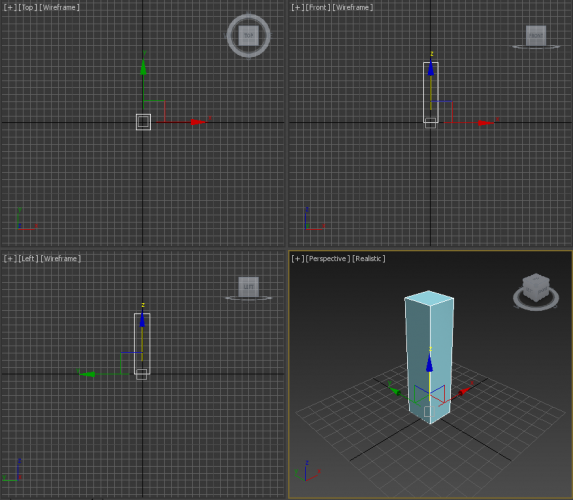
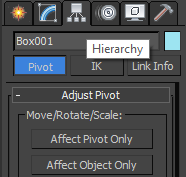
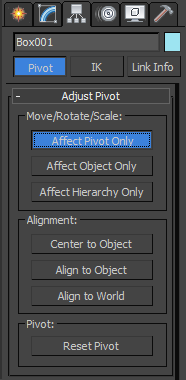
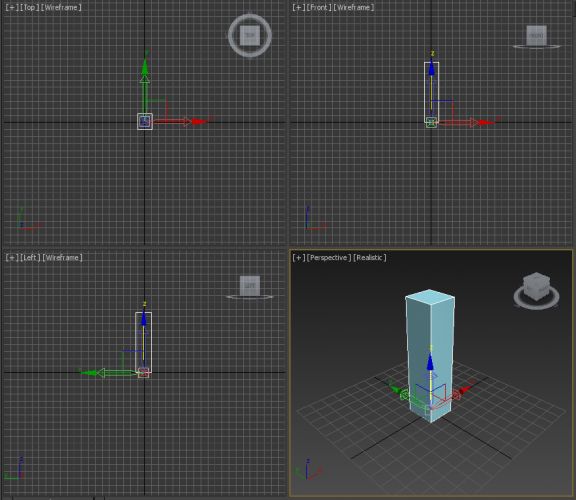
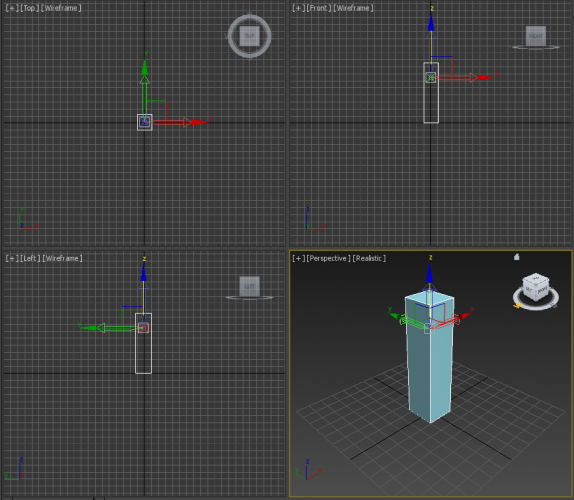
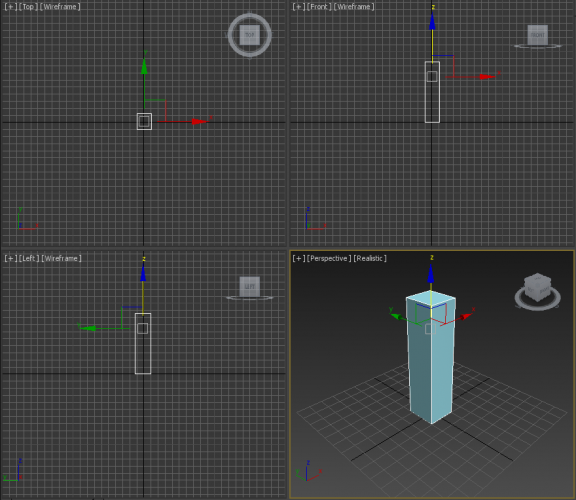
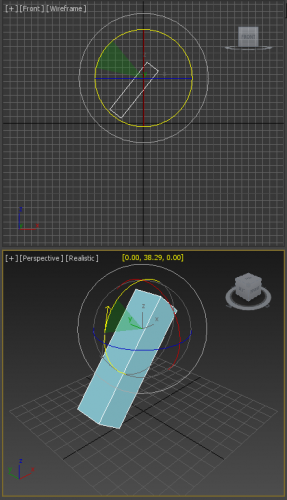
لتوضيح المسألة ارسم صندوق طويل وستلاحظ أن محاور الصندوق في قاعه وعند محاولة تدويره سيدور على تلك المحاور السفلية لذلك إذهب إلى قائمة Hierachy واضغط على Affect Pivot Only لتحريك المحاور فقط وسيتغير شكل المحاور والآن حرك هذه المحاور كيفما تشاء (أنا حركهتم على المحور Z عموديًا للأعلى) ألغِ الضغط على الأمر الأخير وستجد أن المحاور ثبتت في الموضع الجديد حاول التدوير بالتوفيق
- 1 جواب
-
- 1
-

-
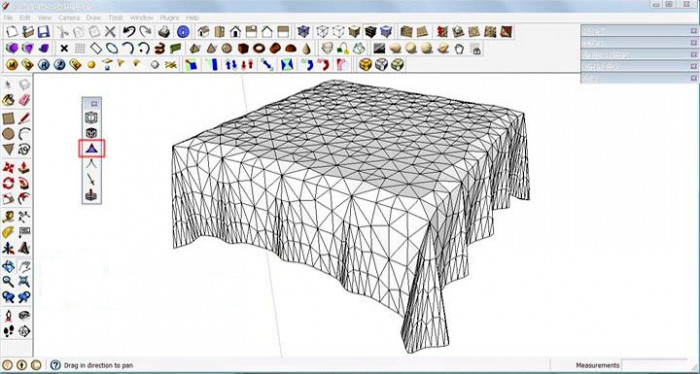
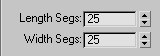
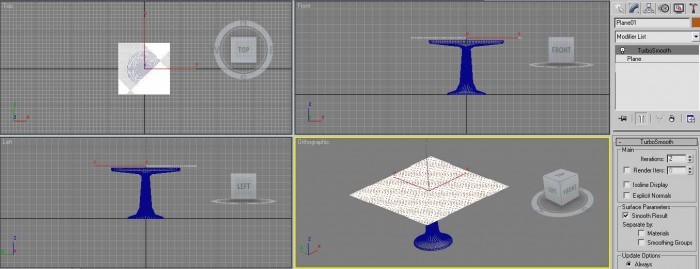
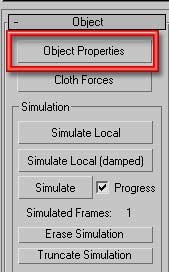
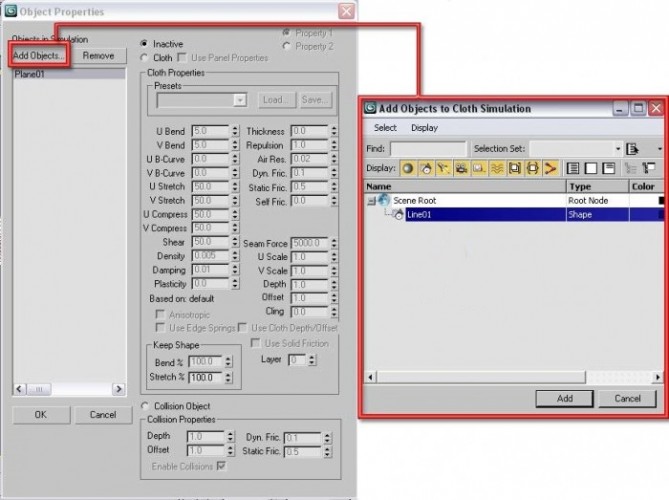
اتبع الخطوات التالية يجب أن تكون قد صممت الطاولة أولًا ارسم plane واجعل Segs كبير قليلًا ولزيادة قطاعات الغطاء لكي يتماشى مع محاكاة القماش اضف له المعدل TurboSmooth ولا تنسَ أن تضعه فوق الطاولة ثم اذهب إلى Modify واختر Cloth ثم اضغط Object Properties ومن النافذة التي ستفتح ستجد الغطاء وعليك إضافة الطاولة عبر Add والآن عليك جعل الغطاء cloth والطاولة Collision Object والآن نفذ الأمر Simulate وتابع النتائج
-
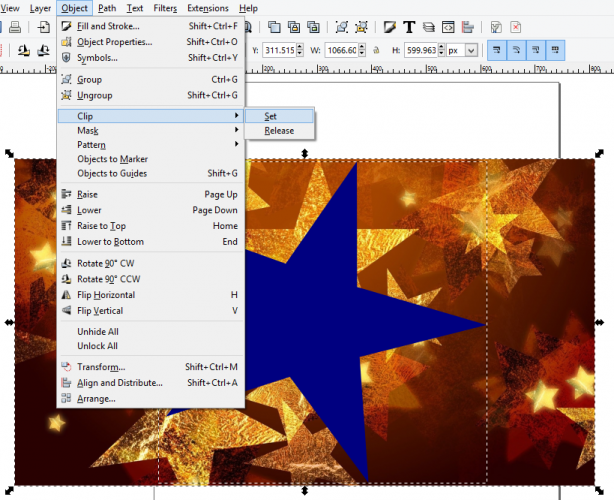
سأريك الطريقة في مثال سأرسم شكلًا عشوائيًّا ... كهذه النجمة ثم أدرج الصورة المطلوبة كهذه الصورة فقط (يمكن سحبها بالماوس إلى شاشة البرنامج وإفلاتها هناك ببساطة) أرسل الصورة خلف الشكل لنتمكن من تحديد المنطقة التي سيتم قصها بدقة عدّل حجم الصورة والشكل حتى تغطي الصورة كامل مساحة الشكل حدد الشكل والصورة معًا ثم اذهب للقائمة Object >Clip > Set والنتيجة هي وهذه أمثلة أخرى
-
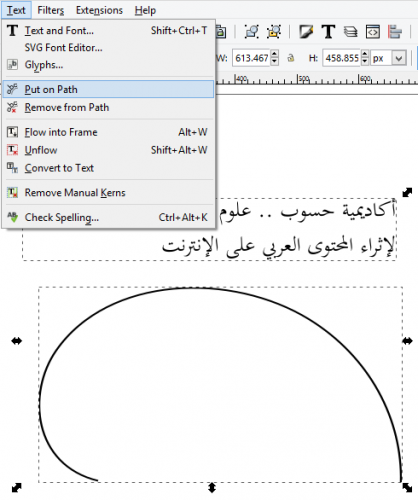
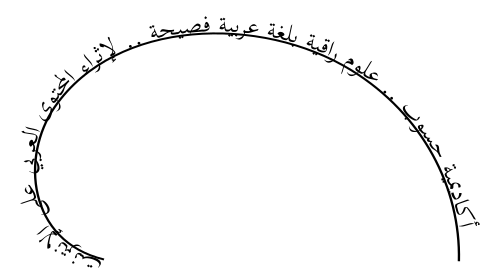
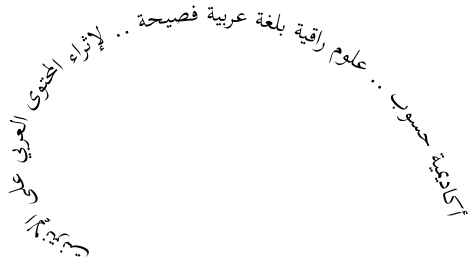
لنرسم أي مسار تريده مثل هذا المسار ثم اكتب بأداة النص أي عبارة تشاء ثم حدد النص والمسار معًا ثم اذهب إلى قائمة TEXT واختر منها Put on Path فيصبح النص على المسار الآن خفف Opacity المسار إلى 0% أو أزِل ألوان التعبئة والحدود للمسار فتصبح النتيجة بالتوفيق
- 1 جواب
-
- 1
-

-
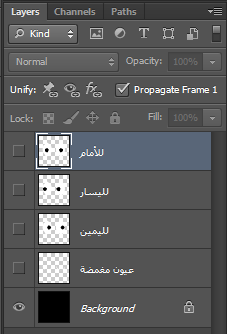
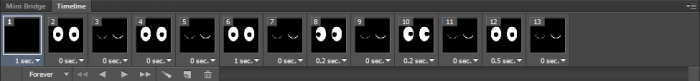
هذا يعني استخدام الفوتوشوب لتصميم رسم متحرك لذلك تأكد من أن نافذة Timeline مفتوحة في البرنامج وإلا افتحها من قائمة Window ولتبسيط الأمر ارسمي أربعة أشكال للعينين مثل هذه: ثم اجعلي الخلفية سوداء وضعي كل شكل من أشكال العيون في طبقة منفردة والآن أضيفي إطارات في نافذة Timeline واجعلي كل إطار يتضمن أحد أشكال العيون مع إخفاء باقي الأشكال ولا تنسي ضبط زمن ظهور كل إطار والنتيجة بعد تحويل الملف إلى ملف GIF متحرك عبر Save For Web هذا شرح بسيط ويمكنك أن تطلقي العنان لمخيلتك لتصميم أكثر روعة وتعقيد. وهذا هو ملف العمل eyes.rar بالتوفيق eyes.psd
-
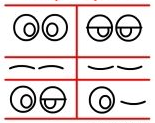
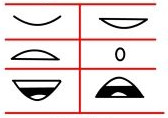
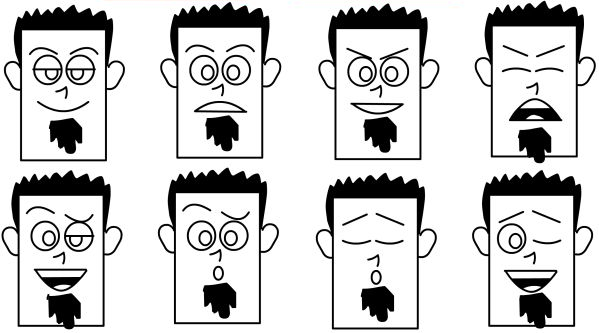
إن شرح طريقة القيام بذلك بصورة احترافية يحتاج إلى درس طويل ولكن سأشرح هنا الصورة العامة للقيام بذلك. عليك أن تضع في الحسبان العديد من النقاط الأساسية بما أن الرسومات هي لكتاب قصص مصورة بسيط فعلى الأغلب سيكون الوجه شبه ثابت الوضعية في معظم الحالات والذي سيتغير هو شكل العينين والفم وبدرجة أقل الشعر لذلك وحتى تعطي الانطباع عن الحالة المزاجية للشخصية عليك أن توضحي ذلك بتغيير وضعية العينين والفم وأبسط طريقة للقيام بذلك هي برسم العينين في وضعيات كثيرة جاهزة وكذلك الفم ومن ثم استخدام نسخ ولصق للعينين والفم في الحالة المزاجية المطلوبة مثل وضعيات العينين والفم هنا: وبحسب شكل الوجه تضع العينين والفم للحالة المزاجية للشخصية وهذه بضعة أمثلة من رسم S. Encarnacion وطبعًا للحاجبين تأثير كبير. أصبح لديك فكرة أساسية عن الموضوع بإمكانك التعمق أكثر وبالتوفيق.
-
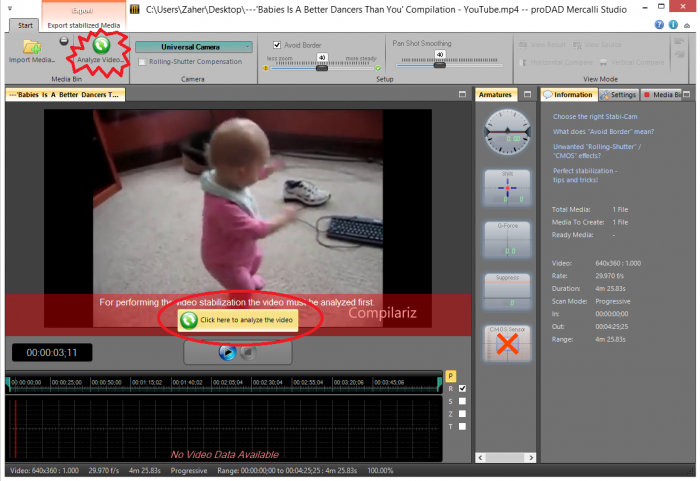
هناك طرق عديدة للقيام بذلك حتى أن موقع YouTube يقدم هذه الخدمة للفيديوهات المرفوعة عليه كما يوجد العديد من الفلاتر و الإضافات على برامج المونتاج وتحرير الفيديو الشهيرة. أيضًا هناك برامج خاصة بهذا الأمر سأذكر أحدها وأهمها وهو Mercalli فكل ما عليك القيام به هو تحميل ملف الفيديو على هذا البرنامج ثم نضغط على Analyze الموجودة في شريط الأدوات وحتى أسفل الفيديو ويمكنك تعديل الإعدادات لتغيير مستوى إلغاء الاهتزاز وبعد الانتهاء ستقوم باستخراج الفيلم النتيجة عبر Export Stabilized Media وهذه صورة توضيحية للبرنامج من جهازي أرجوا أن توضح لك الصورة. وهذه نتيجة جزء من ملف مصور باليد بعد ازالة الاهتزاز بواسطة هذا البرنامج وبدون الاستعانة بخدمات يوتيوب وهذا هو الفيديو الأصلي كامل لتقوم بعملية المقارنة بنفسك.. بالتوفيق
- 1 جواب
-
- 1
-

-
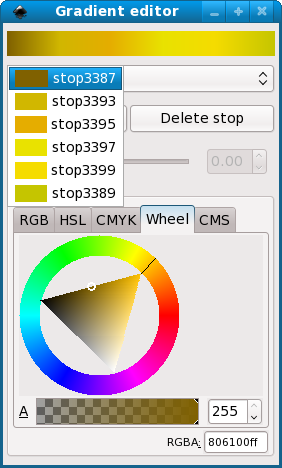
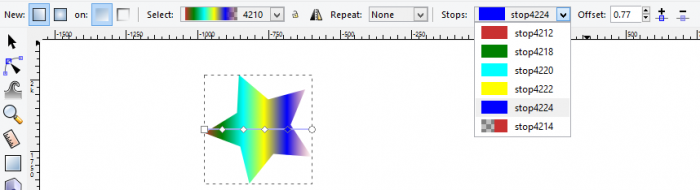
لقد اختلفت واجهات الاستخدام لبرنامج Inkscape من الإصدارات القديمة وبين الإصدارات الجديدة حيث كان شكل نافذة العمل على التدرجات اللونية في الإصدارات القديمة بها الشكل ويبدو واضحًا أنها نافذة مستقلة يتم إغلاقها يدويًا بعد الانتهاء من العمل بها ولكن الإصدار الأخير 0.91 من البرنامج وضع إعدادات التدرجات اللونية كشريط أدوات علوي تحت شريط الأدوات الرئيسي مباشرة ويظهر هذا الشريط بمجرد النقر على أداة التدرج اللوني أما طريقة عمل التدرجات وإضافة الألوان وباقي تفاصيل التدرجات فهي على حالها.
- 1 جواب
-
- 2
-

-
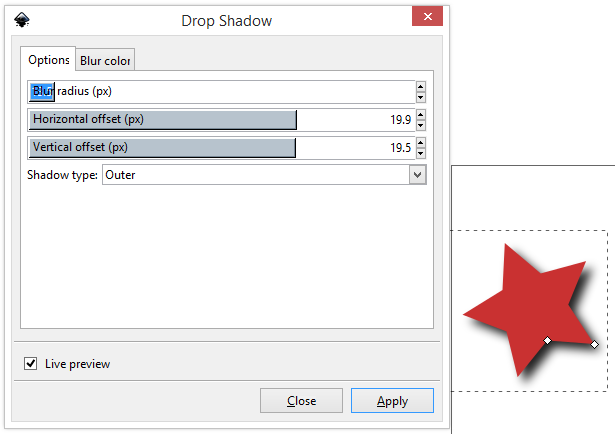
هناك عدة طرق للقيام بذلك. الأولى هي عبر إضافة موجودة أصلًا في البرنامج تمكنك من إضافة الظلال آليًا بعد وضع القيم المطلوبة و تجدها في قائمة Filters > Shadows & Glows > Drop Shadows فتظهر لك نافذة الظلال حيث تضع البيانات المطلوبة وستحصل على نتائج ممتازة وهناك الطريقة التقليدية التي تتمثل برسم هذه الظلال يدويًا عبر الخطوات التالية: ضاعف الشكل المطلوب واجعله باللون الأسود ثم حركه قليلًا باتجاه جهة الظلال المطلوبة ثم خفف مستوى الظهور Opacity ثم أضف بعض التمويه Blur ثم أرسله أسفل الشكل الأساسي عبر الضغط على مفتاح Page Down من لوحة المفاتيح وهذه صورة توضح الخطوات. ويمكن جعل الظلال واقعية للأشكال بحسب الزاوية كهذا المثال: وللقيام بذلك قم بمضاعفة الشكل ثم لونه بالأسود ثم خفف Opacity إلى درجة كبيرة ثم أرسله أسفل الشكل الأساسي ثم عدل بطوله ودرجة انحرافه لتحصل على الظل المناسب ومن الممكن إضافة التمويه لكنني لم أفعل ذلك في هذا المثال.
- 1 جواب
-
- 1
-

-
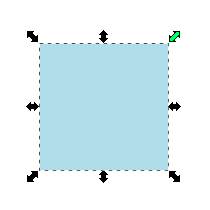
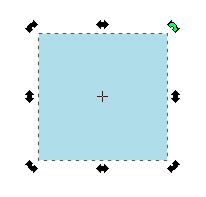
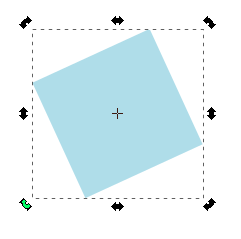
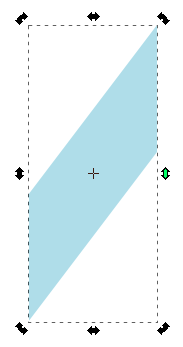
الأمر بسيط في برنامج Inkscape فكل ما عليك القيام به هو تحديد الشكل المطلوب بأداة التحديد الأساسية للتحريك والتحويل بالضغط على F1 ثم النقر بالماوس على الشكل وتحريكه أما بالنسبة إلى تعديل أبعاده كالطول والعرض فعليك النقر على الأسهم التوضيحية على زوايا وأطراف الشكل وتحريكها لتحصل على النتيجة المطلوبة أما اذا نقرنا بالماوس مرة أخرى على الشكل فسوف تتغير الأسهم التوضيحية على الزوايا وأطراف الشكل لتمكنك من تدوير الشكل وتعديل درجة انحرافه وهذه صور بسيطة توضح العملية.

















.thumb.gif.0faff75c6315da690509a37d8037353d.gif)