zahershullar
الأعضاء-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو zahershullar
-
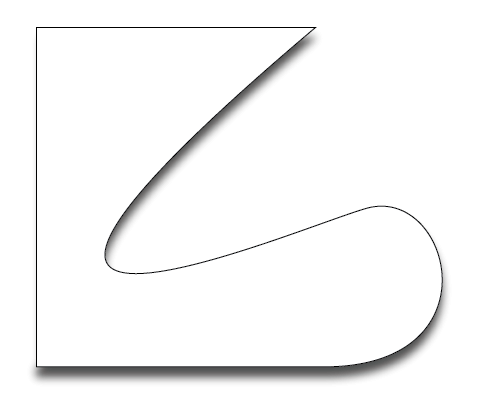
أسهل طريقة هي الحصول على علبة مشابهة لما تريد تصميمه وفتحها برفق وأخذ القياسات الخاصة بها ثم تطبيقها على تصميمك مع استخدام الأدلة لتسهيل العمل ضمن خطوط العلبة الداخلية وقد لفت انتباهي مقال للأستاذ أنس البحاح في الأكاديمية أقتبس منه التالي : " إرشادات عليك اتباعها كمُصمم عند إرسالك التصميم إلى المطبعةللمُنتجات أو المطبوعات ذات الأحرف المقصوصة بطرق غير مألوفة يجب أن تُرفق قوالب القص "die cutting" إلى المطبعة بشكل مُنفصل. رسم قوالب القص بسيط ويُفضّل أن يتم باستخدام برنامج Adobe illustrator نظرًا لدقّة الرّسم، بحيث يُعبّر الخط المُتّصل عن حد القصّ، أما الخط المُتقطّع فيُعبّر عن الطّي (الثّني). يُفضّل إرسال نماذج مطبوعة بشكل مُسبق (إن وجدت) إلى المطبعة لتقوم بدورها بمُطابقة الألوان عند الطّباعة، وإن لم يتوفر الأمر وكان لديك تصميم مُهتم بوصوله إلى أفضل نتيجة خاصّة ترغبها بإمكانك حينها أن تطلب من المطبعة بالتّواجد لديها عند بداية الطّباعة للاطلاع على النّماذج الأوّلية قبل إتمام كامل الطّبعة. " وهذه الصورة توضح الفكرة التي تحدثت عنها.
-
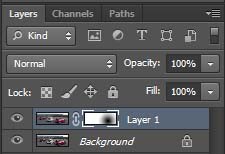
أعتقد أنك تتحدث عن تأثير Blur وإليك مثالًا. افتح هذه الصورة في الفوتوشوب: ثم اضغط Ctrl+J لإنشاء نسخة عن الصورة في طبقة جديدة. ثم اذهب للقائمة : Filter > Blur > Gaussain Blur ثم طبّق قيمة جيدة ومناسبة بحسب الصورة. ثم أدرج طبقة قناع Mask ثم ارسم داخل القناع بالتحديد تدرج لوني بالأبيض والأسود دائري مركزه السيارة المراد التركيز عليها. فتكون النتيجة. أرجوا أن أكون قد فهمت سؤالك كما يجب وأن أكون قد أحسنت الإجابة. بالتوفيق.
-
إن رسم صاروخ ليس صعبا كعلم الصواريخ. سنقوم في هذا الدرس برسم صاروخ بسيط باستخدام برنامج Inkscape. افتح إنكسكيب وارسم مستطيلا بحيث يكون طوله أكبر من عرضه ويجب ألا تكون الزوايا مستديرة بل مستقيمة. حدد المستطيل ثم اذهب للقائمة: Path > convert to path سنقوم بتعديل النقاط في الشكل. انقر على أداة node editor وحدد النقطتين في أعلى المستطيل وقم بالمباعدة بينهما بالضغط على <+Ctrl+Alt، النتيجة يجب أن تكون شبه منحرف بضلع علوي كبير. مع إبقاء ذات النقطتين محددتين انقر على أداة add a new node لإضافة نقطة جديدة في وسط الضلع الواصل بينهما. حدد النقطة الجديدة وحركها للأعلى (استمر بالضغط على Ctrl أثناء السحب للمحافظة على ثبات الحركة عموديًّا بدون انحراف). حدد النقطتين العلويتين التي عملنا عليهما سابقًا ثم انقر على أداة symmetric وسيصبح الشكل بعدها يشبه الرصاصة/الصاروخ. للانتهاء من رسم جسم الصاروخ الرئيسي علينا أن نجعل قاعدة الصاروخ منحنية للأعلى. حدد النقطتين أسفل الصاروخ ثم أضف نقطة متوسطة جديدة بنفس الطريقة التي فعلناها مع أعلى الصاروخ ثم حدد النقطة الجديدة وحركها للأعلى قليلًا ثم طبّق عليها symmetric أيضًا وبذلك يصبح شكل جسم الصاروخ جاهزًا. يحتاج الصاروخ إلى أجنحة ولذلك سنرسم مستطيل صغير هذه المرة على جانب أسفل الصاروخ. حدد المستطيل الصغير وانقر عليه مرة أخرى لتتحول أدوات التحكم المحيطة به إلى أدوات الدوران والانحراف حيث سنقوم بحرف المستطيل عموديًّا عبر تحريك السهم على أحد جوانبه كما في الصورة. حرّكه ليصبح ملاصق لجسم الصاروخ. فعّل مجددًا أدوات الدوران/الانحراف وقم بتدوير المستطيل الصغير عبر النقر والتحريك لأحد الأسهم في أحد أركان المستطيل حتى يصبح محاذيًا لجسم الصاروخ. ملاحظة: لا تقلق إن لم تكن المحاذاة مثالية، أرسل المستطيل الصغير أسفل جسم الصاروخ وستتكفل ألوان التعبئة فيما بعد بإخفاء العيوب. حدد الجناح ثم ضاعفه duplicate من قائمة Edit. أعكس الجناح الجديد أفقيًّا ثم حرّكه للجهة المقابلة من الصاروخ (استمر بالضغط على Ctrl لتحافظ على الثبات الأفقي أثناء التحريك). الجناح المقابل لنا سيكون عبارة عن مستطيل رفيع جدًّا مع المحافظة على ذات الارتفاع بالمقارنة مع الأجنحة الأخرى. (تقنيًّا يجب أن يكون هناك جناح رابع خلف الصاروخ لكننا لن نقوم برسمه بالطبع). لمحاذاة الجناح الجديد وسط الصاروخ حدد الجناح وجسم الصاروخ ثم أظهر لوحة المحاذاة والتوزيع عبر الضغط على أيقونتها في شريط الأدوات العلوي ثم غيّر خيَار (بالنسبة إلى) Relative to على (العنصر الأكبر) Biggest object والذي هو جسم الصاروخ. سنقوم برسم نافذة لهذا الصاروخ المضحك حتى يتمكن روّاد الفضاء من النظر للفضاء عبرها. ارسم دائرة وستكون هذه الدائرة إطار النافذة (لرسم دائرة صحيحة وليس شكل بيضوي استمر بالضغط على Ctrl أثناء رسم الدائرة). حدد الدائرة وجسم الصاروخ وحاذِ الدائرة عموديًّا مع وسط الجسم. ارسم دائرة أخرى أصغر وستكون النافذة. حدد الدائرتين وقم بمحاذاتهما عموديًّا وأفقيًّا مع بعضهما. الآن لوّن العناصر باستخدام لوحة الألوان في أسفل البرنامج، وتستطيع الحصول على المزيد من الخيارات في حال نقرت على زر التعبئة والحدود Fill and Stroke في شريط الأدوات العلوي لتظهر لك لوحة التعبئة والحدود. الصاروخ عادةً فضّي اللون لذلك استخدم تدرجات الرمادي لتلوينه. فلنجعل صاروخنا يطير برسم النيران الصادرة من قاعدته لذلك استخدم أداة قلم البيزير Bezier لرسم بعض الخطوط المتكسرة لتُشكّل اللهب. لوّن اللهب باللون الأحمر أو البرتقالي المحمر وأرسله أسفل جسم الصاروخ. سنرسم الآن نواة اللهب عبر نفس الأداة Bezier بشكل أصغر من اللهب الأول ولوّنه بالأصفر. بإمكانك إن أردت أن تجعل الصاروخ يطفو في الجو بدل أن ينطلق شاقوليًّا فقط وذلك بتحديد كل المشروع وتدويره. يمكننا أن نُحَسّنَ من مظهر الصاروخ وإعطائه مظهرًا أكثر واقعية من الشكل الحالي الذي يبدو فيه كرسم كرتوني. أزِل كل الحدود (يمكنك القيام بذلك من لوحة التعبئة والحدود مثلًا) استخدم التدرجات الرمادية لكل العناصر المعدنية في الصاروخ، قم بذلك من خلال أداة التدرّج Gradient والسحب وتعديل الألوان. استخدم التدرّجات اللونية على كل العناصر بما في ذلك النافذة واللهب. حدد اللهب الصغير الأصفر ثم عدّل بقيمة التمويه Blur من لوحة التعبئة والحدود Fill and Stroke لمنحه المزيد من الواقعية. نفّذ تأثير التمويه Blur أيضًا على اللهب الكبير. وبذلك ننتهي من تصميم الصاروخ وأصبح جاهزًا للإقلاع والطيران نحو النجوم. ترجمة -وبتصرّف- للمقال: Drawing a rocket with Inkscape is not rocket science لصاحبه Nicu Bucelei.
-
- 2
-

-
- تدرجات لونية
- رسم
-
(و 1 أكثر)
موسوم في:
-
إن Brazil r/s هو إضافة قديمة مختصة بالرندرة (التصيير) لمختلف برامج التصميم ثلاثي الأبعاد وليس فقط لبرنامج 3D MAX، وكان من أكثر أساليب الرندر شعبية بين أوساط المصممين حيث يتميز بتعامله المذهل مع تقنية HDRI المميزة للصور عالية الدقة والانعكاسات ذات التأثير الحقيقي والواقعي، إلا أن إنتاجه توقف في عام 2012 ولم يعد له وجود إلا بالنسبة لمستخدمي برنامج Rhino اللذين لا يزالون يستخدمونه حتى اليوم، بينما يحاول مستخدمو برنامج 3D MAX تناقله فيما بينهم فقط، حيث تم إغلاق موقعه الرسمي أيضًا، وهذه بعض من الأمثلة من مشاهد مصممة باستخدام هذه الإضافة الرائعة..
-
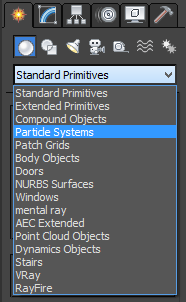
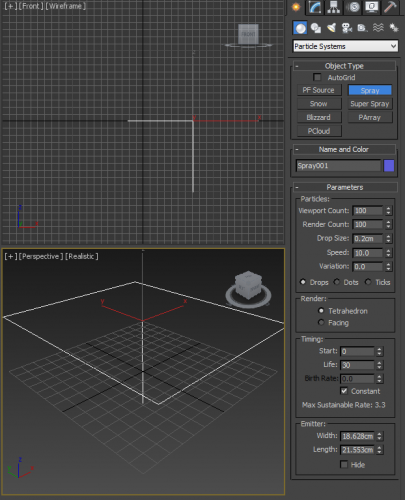
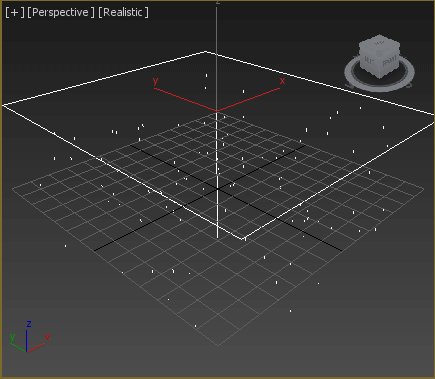
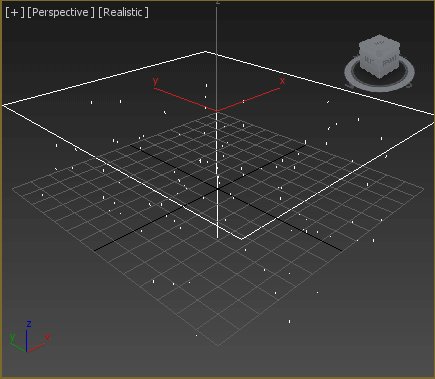
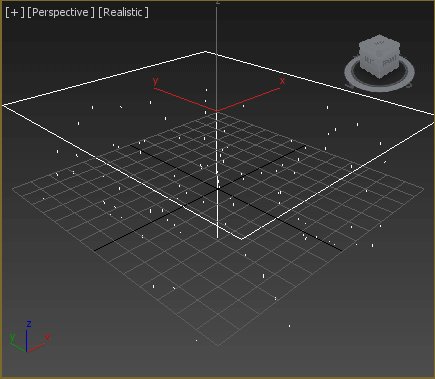
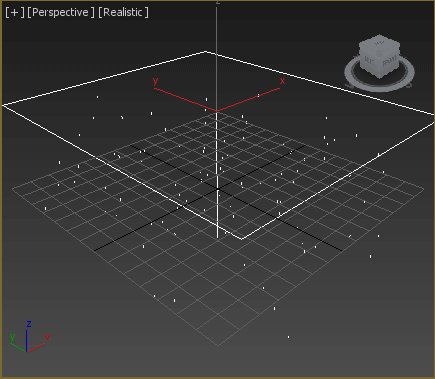
المبدأ بسيط كالعادة والتفاصيل هي ما تحقق النتائج الاحترافية. من حيث المبدأ فالمطر في 3D MAX هو عبارة عن Spray وللحصول عليها اذهب أولًا إلى القائمة: ثم عدّل بإعدادات المطر لتحصل على ما تريد ويمكنك أن تغيّر زاوية الهطول وحجم حبات المطر وطولها وحتى لونها إن أردت. وإذا حركت الشريط الزمني في الأسفل ستشاهد النتيجة بنفسك: وهذا عمل للمصمم Zelal حيث قام بتصميم هذا المطر الرائع:
-
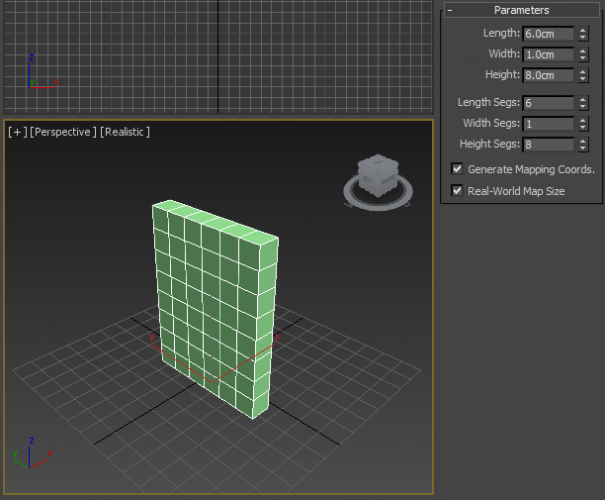
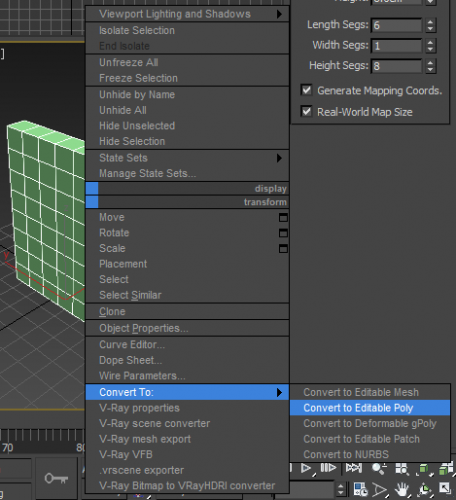
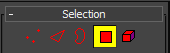
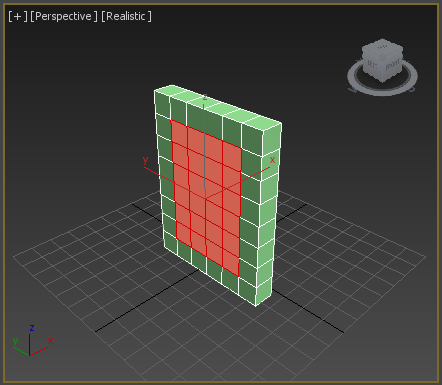
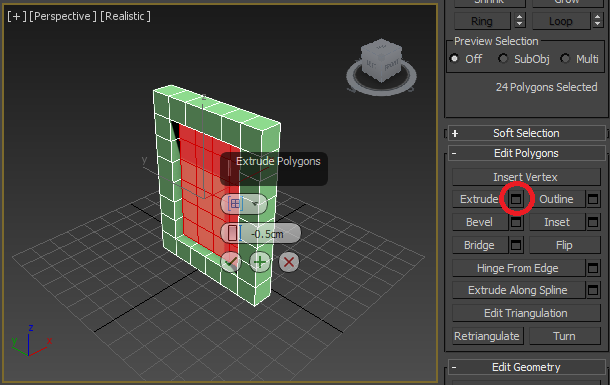
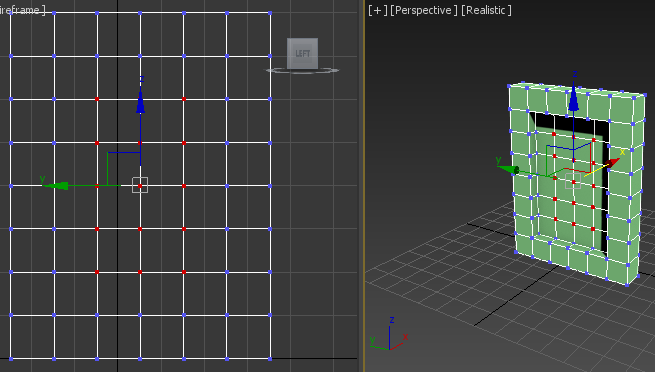
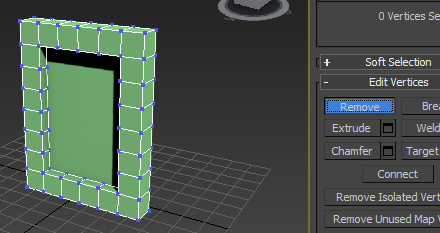
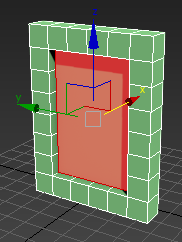
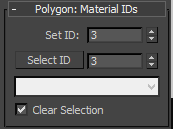
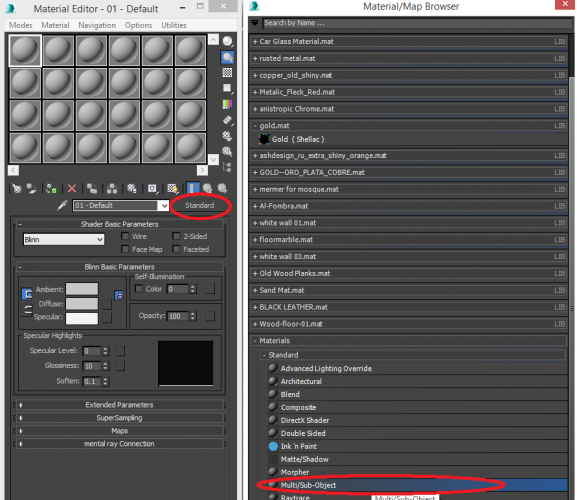
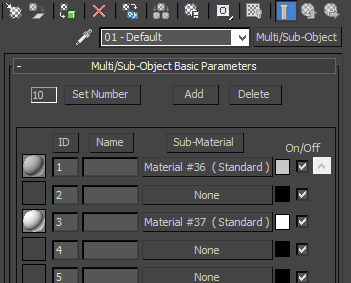
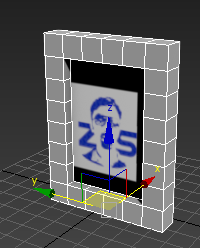
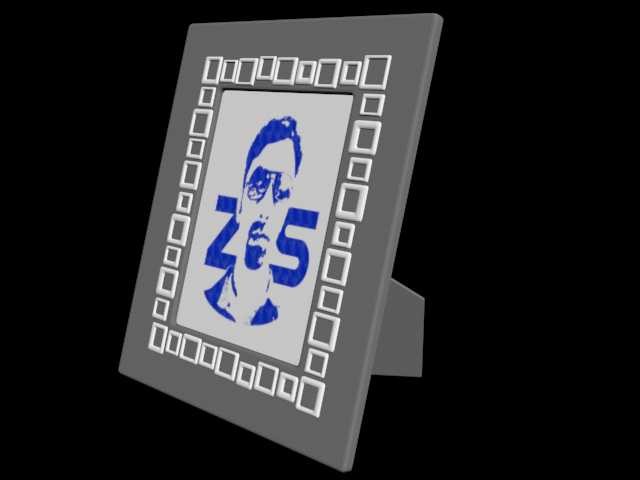
الأمر ليس بالبساطة التي تعتقدها ولكنني سأشرحه بأبسط طريقة ممكنة. ارسم صندوق Box ثم زِد عدد Segs بما يتناسب مع الطول والعرض. حوّله إلى Editable Poly. ثم فعّل Polygon. ثم حدّد المربعات التي الوسط واترك العناصر المحيطة. اضغط على خيارات Extrude وضع القيمة بحيث تكون سالبة لكي تدخل المضلعات للداخل. اختر Vertex. حدّد النقاط التي تمثل المساحة الداخلية فقط. اضغط Remove. عُد مجددًا إلى خيار المضلعات وحدّد المساحة نفسها، هذه المرة أصبحت مضلع واحد. ابحث عن خيارات Polygon:Material IDs وضع لها قيمة محددة 3 مثلًا ثم حدد باقي المضلعات لكل التصميم باستثناء هذه التي قمنا بمنحها الرقم 3 وامنح البقية أرقامًا مختلفة بحسب نوعية التصميم وهنا منحتها رقم واحد فقط. اضغط M لفتح نافذة المواد ثم اضغط على زر Standard ثم اختر من النافذة التالية Multi/Sub Object لمواد متعددة ضمن ذات المجسم. لا تنسَ رقم ID الذي منحناه لكل جزء من الإطار والأهم الرقم 3 لمكان تَوضّع الصورة. عدّل في هذه المواد ولن أتطرق لهذا لأن الشرح سيطول وضع الصورة في الرقم 3 وأي مادة لتصنع منها الإطار في بقية الأرقام. وبعد الكثير من العمل يمكن أن تصل إلى هذا.. أو حتى أفضل .. بالتوفيق
-
كيف تقومين بإدراجها؟ إن كان بطريقة نسخ ولصق فقد تكون تلك هي المشكلة والطريقة الصحيحة لإدراج الصورة هي بالأمر Place من قائمة File. فإن كنتِ قد أدرجتِ الصورة بهذه الطريقة فجربي تفعيل الخيَار من القائمة: View > Display Performance > High Quality Display وأعتقد أن المشكلة ستحل بإذن الله.
-
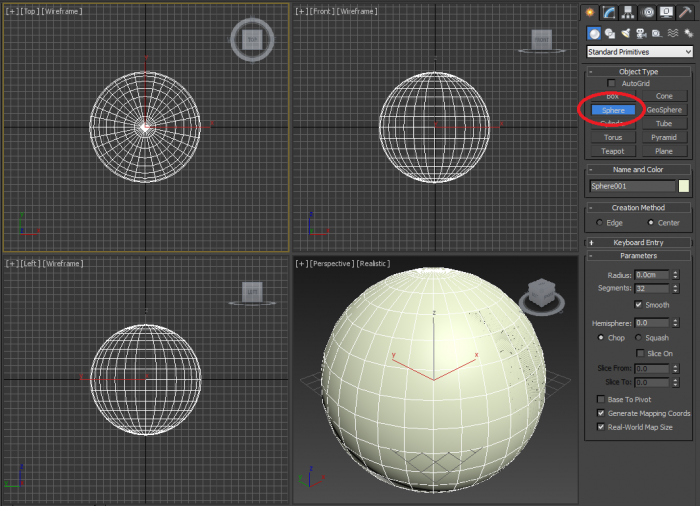
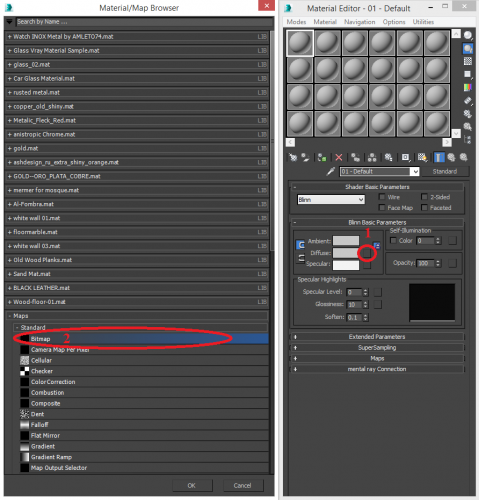
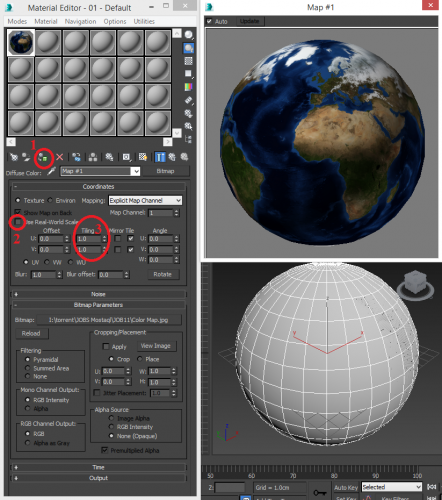
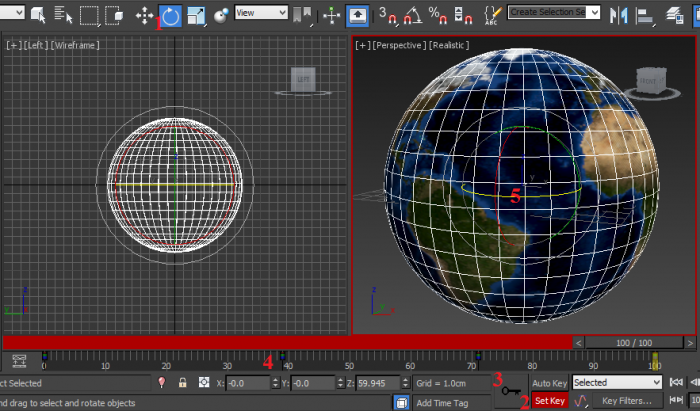
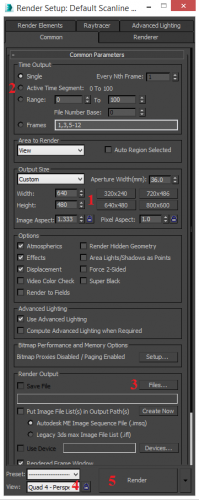
ارسم كرة Sphere وتأكد من زيادة عدد Segments لتنعيم الشكل الخارجي للكرة: اضغط على M من لوحة المفاتيح لفتح نافذة المواد والخامات ثم اضغط على الزر الصغير بجانب Diffuse فتظهر نافذة أخرى، اختر Bitmap: تظهر نافذة لتختار صورة، اختر صورة العالم المسطحة. ضع الخيارات كما في الصورة وبالترتيب. وبهذا نكون قد أنشأنا مجسمًا للكرة الأرضية. ولتحريكها فعليًّا سنقوم بالتالي: اختر أداة الدوران (1) ثم اضغط Set Key المشار إليه بالرقم (2) ثم انقر المفتاح (3) ثم دوّر الكرة على المحور الأصفر (5) وحرّك مزلاج الزمن (4) إلى موقع متقدم، أعد الضغط على المفتاح (3) وكرر العملية (5-4-3) وهكذا حتى نهاية الفترة الزمنية. بعدها اضغط F10 لتفتح نافذة التصيير (الرندر) ثم حدد حجم ملف الفيديو (1) وبعدها حدد مدة مسار الفيديو (2) ثم اختر اسم ونوعية ملف الفيديو (3)، اختر شاشة العرض التي سيتم تصييرها إلى فيديو، وأخيرًا اضغط Render لبدء تسجيل ملف الفيديو المطلوب. النتيجة بشكل مبسط: طبعًا هذا شرح بالغ البساطة والسهولة والاختصار، إذ يمكننا إضافة طبقات الغيوم والتوهج وكذلك القمر والشمس وكاميرا تتحرك بأسلوب المكوك الفضائي حول الأرض ولكن هذا أمر يحتاج دروسًا طويلة ومفصلة. بالتوفيق
-
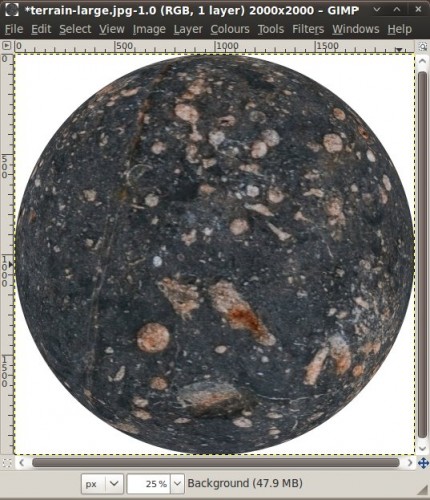
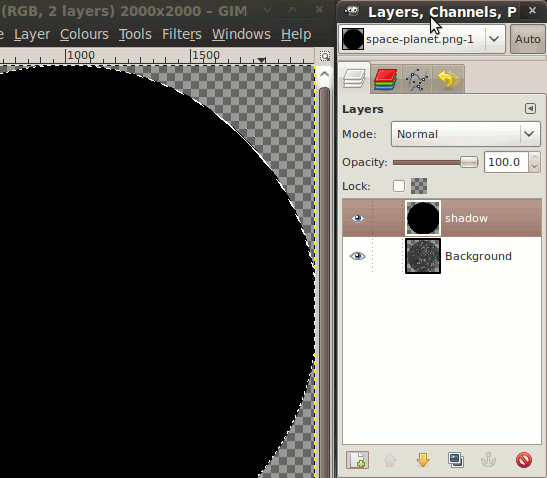
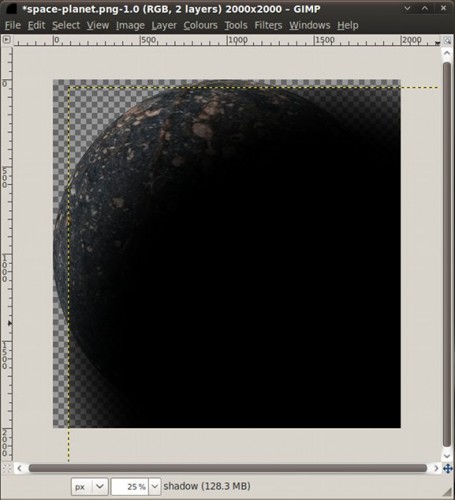
بداية يجب أن تكون لدينا صورة بدقة عالية جدًا كهذه الصورة ذات الحجم 2000×2000. ومن المهم جدًا أن تكون الصورة مربعة لذلك لو كانت الصورة لديك بحجم مختلف استخدم أداة المقص للحصول على صورة مربعة. اذهب للقائمة: Filters -> Light And Shadow -> Apply Lens ضع الخيار Surroundings على Background Color لإزالة الخلفية البيضاء اضغط بالزر الأيمن للماوس على طبقة الكوكب ثم اختر Add Alpha Channel ثم اضغط على المفتاح U من لوحة المفاتيح لتفعيل أداة التحديد ثم حدد اللون الأبيض واحذفه. من أجل الظلال افتح طبقة جديدة ثم اضغط على الحرف E لتفعيل أداة القطع الناقص ثم ارسم من الزاوية للزاوية وبذلك ترسم دائرة مطابقة للكوكب ثم استخدم أداة سطل الدهان لتلون هذه المنطقة بالأسود. اذهب إلى Layer -> Scale Layer ثم زِد طبقة الظلال نحو 150% ثم اذهب إلى Filters -> Blur -> Gaussian Blur وضع القيمة 500 ثم استخدم أداة التحريك لتحريك طبقة الظلال حتى تبدو مناسبة. والآن بإمكانك وضع هذا الكوكب في الركن الذي تريدينه في أي جزء من أي صورة كهذه مثلًا.
-
سنتعلم في هذا الدرس رسم شخصية الفطر الظريفة بالفكتور خطوة خطوة مع تأثير اللطافة اليابانية. سنرسم البنية الأساسية للشخصية بالأشكال الأساسية بالإضافة إلى التخطيط لتحديد حواف الشخصية وسننهي هذا كله ببعض الألوان المتنوعة الحيوية. الشخصية التي سنصممها ستكون لشخصية فطر صغير مع نمط اللطافة النموذجية اليابانية. الأشكال البسيطة والحواف الملتفة الناعمة ستساعد على جذب الانتباه لجمال الشخصية وجعلها محبوبة. هناك ثلاث خطوات أساسية: إنشاء البنية الأساسية للشخصية، الحدود المتنوعة لتمييز أجزاء الشخصية، ثم إضافة الألوان لإضفاء الحيوية على التصميم. ارسم دائرة على لوح الرسم مع الاستمرار بالضغط على Shift. استخدم أداة التحديد المباشر Direction Selection tool لسحب النقطة السفلية للأعلى عموديًّا لتشويه الحافة السفلية للدائرة. ارسم مستطيل مستدير الزوايا يُمَثّل ساق الفطر ثم حدد الساق والرأس معًا ثم انقر مجددًا على الرأس لجعلها العنصر المفتاح ثم حاذِها إلى الوسط على المحور Y. استخدم أداة التحديد المباشر Direct Selection tool لتحديد كل النقاط العلوية لشكل الساق ثم اذهب إلى القائمة: Object > Transform > Scale ثم أدخل القيمة 80% في الخيارات الظاهرة في النافذة المنبثقة. ارسم باقة من الدوائر عشوائية الأحجام فوق رأس الفطر مشكّلًا مجموعة من النقاط. تأكد من وضع بعض النقاط فوق حواف الرأس حتى تبدو وكأنها تلتف حول الشكل. حدد كل الدوائر واجعلها مسار مركب Compound Path عبر القائمة: Object > Compound Path > Make أو بالضغط على CMD+8. انسخ CMD+C وألصق في المقدمة CMD+F لمضاعفة رأس الفطر. اضغط CMD+Shift+] لجعل الشكل فوق كل الأشكال ثم حدد المسار المركب ونسخة الرأس الجديدة وانقر على Intersect من لوحة Pathfinder. ارسم دائرتين باللون الأسود ستكون العينان ثم اضغط على Shift وAlt واسحب نسخة. اجمع العينين Group ثم حاذِهما إلى وسط الجسم الرئيسي. تأكد من أن الجسم هو العنصر المفتاح وبذلك لن يتحرك من مكانه. ارسم دائرة بحدود سوداء ثم اسحب دليل لقص الجزء العلوي. اقسم المسار عبر الدليل باستخدام أداة المقص Scissors tool ثم احذف الجزء العلوي. زِد سماكة الحدود إلى 5pt ثم اختر خيَار Round Cap من لوحة الحدود لتحصل على ابتسامة صغيرة. حاذِ الابتسامة إلى وسط الجسم باستخدام لوحة المحاذاة Align وتذكّر أن تعطي الجسم نقرة إضافية ليكون العنصر المفتاح. ضاعف أشكال الجسم الرئيسي والرأس عبر CMD+C وCMD+F وأدمجها معًا Merge من لوحة Pathfinder. زِد الحدود الخارجية للشكل العام نحو 11pt وحدد وحاذِ هذه الحدود للخارج وذلك من لوحة الحدود Stroke. اضبط حدود شكل الرأس الأصلي نحو 6pt وحاذِ هذه الحدود للخارج. أضف بعض الألوان البسيطة إلى الأشكال الأصلية كالأحمر للرأس ولون الجلد الفاتح للساق (الجسم). لا تنسَ إضافة دائرتين زهريتين كخدود وردية. استخدم الألوان الأساسية لتطبيق تدرجات لونية معقدة. استخدم أكثر من مقبض للتدرج، واحد فاتح والآخر داكن ثم استبدل اللون البسيط للرأس بهذا التدرج. استخدم تدرج لوني آخر لساق (جسم) الفطر واجعل اتجاهه عموديًّا مع وضع اللون الداكن في الأعلى ليبدو وكأنه ظل. استخدم تدرج من اللون الرمادي الناعم للغاية إلى الأبيض لتلوين البقع على رأس الفطر حتى لا تبقَ ألوانها بيضاء مسطحة. سننهي تصميم الشخصية بتصميم الخلفية الجميلة. ارسم مستطيل ولوّنه بتدرج لوني دائري من الأبيض إلى اللون الأخضر الفاتح. أضف دائرة مع تلوينها من الرمادي الفاتح إلى الشفافية ثم اضغطها وضعها تحت شخصية الفطر بحيث ستكون الظلال. بعد وضع الظلال تحت شخصية الفطر ستبقى فوق ساق الفطر لذلك اضغط CMD+Shift+[ لإرسال الظلال تحت كل الأشكال ثم اضغط CMD+] لرفعها درجة للأعلى حتى تصبح فوق شكل الخلفية. وبهذا نكون قد انتهينا من تصميم شخصية الفطر اللطيفة ذات المظهر اللطيف الياباني. التصميم العام للشخصية كان باستخدام الأشكال الأساسية الملتفة لمنحها مظهرًا محببًا. اختلاف الخطوط وسماكتها ساعد على إظهار ملامح الشخصية والتدرجات اللونية أعطتها عمقًا وبعدًا إضافيَّا. ترجمة -وبتصرّف- للمقال: How To Create a Cute Vector Mushroom Character لصاحبه Chris Spooner.
-
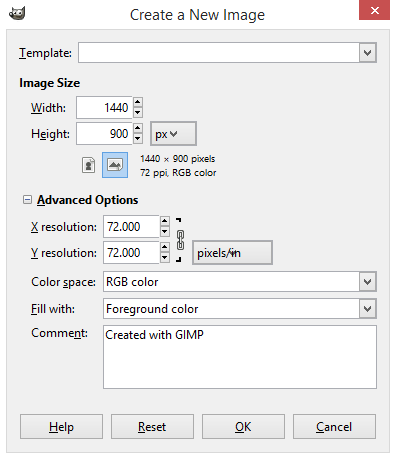
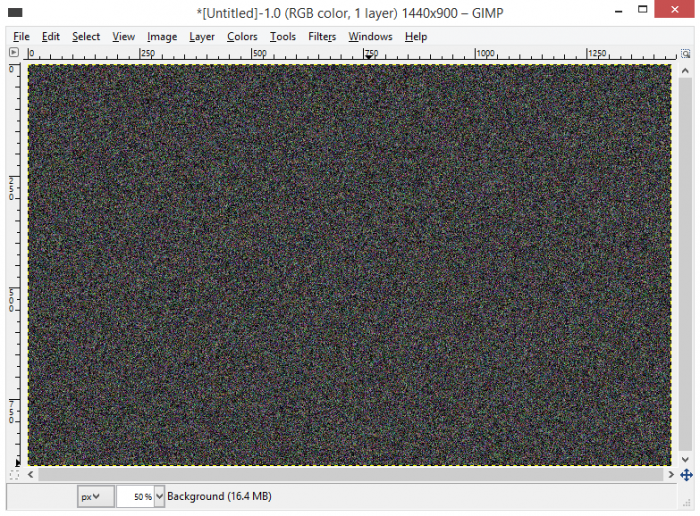
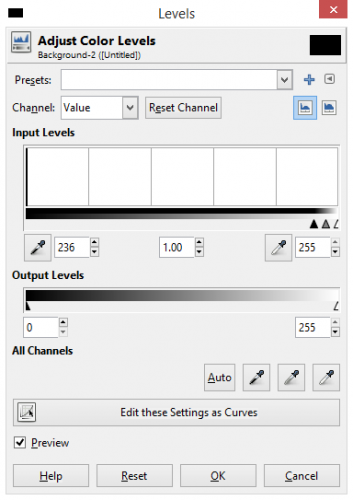
افتح ملف جديد في GIMP واجعل الحجم 1440×900 على سبيل المثال ولتكن لون التعبئة بلون المقدمة وهو اللون الأسود عادةً. اذهب للقائمة Filters -> Noise -> Hurl واختر Randomize لتطبيق تأثير الضوضاء. ثم اذهب للقائمة Colors -> Desaturate -> OK لإزالة الألوان ثم اذهب للقائمة Colors -> Levels وعدّل بقيم المستويات كما في الشكل. اذهب للقائمة Filters -> Light and Shadow -> Sparkle وأدخل قيمة Flare Intensity تقريبًا بين 10 و 15 وهذا هو تأثير النجوم العشوائي.
-
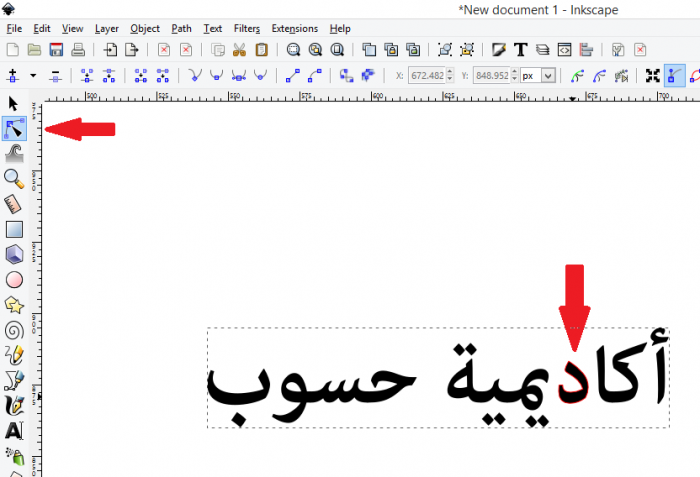
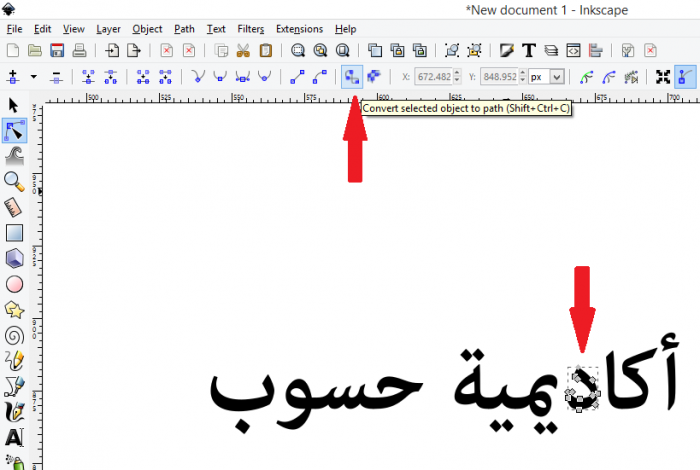
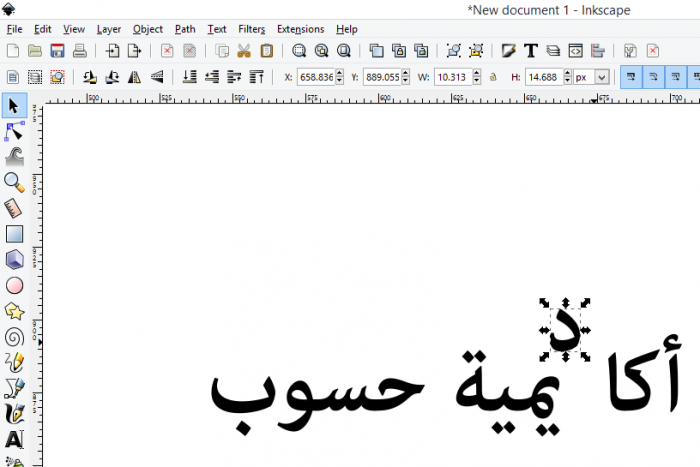
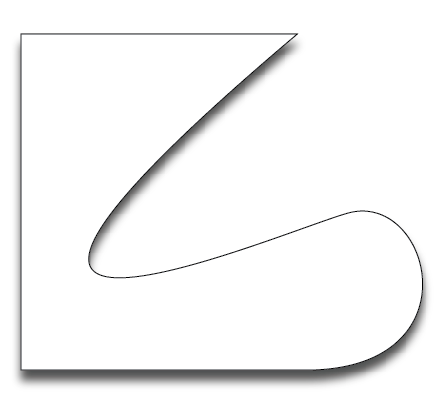
سأشرح الأمر بمثال بسيط. افتح برنامج إنكسكيب ثم اكتب بواسطة أداة النص النص التالي: حدّد هذا النص واذهب للقائمة: Path > Object to Path وبذلك نحوّل عنصر النص إلى مسار. ثم نحدد الحرف المطلوب (د) بواسطة أداة Edit Paths by Nods وبعد تحديد الحرف ننقر على الخيار Convert selected object to path ثم نستخدم أداة التحديد لتحريكه كما نشاء بشكل منفصل عن باقي النص. بالتوفيق.
-
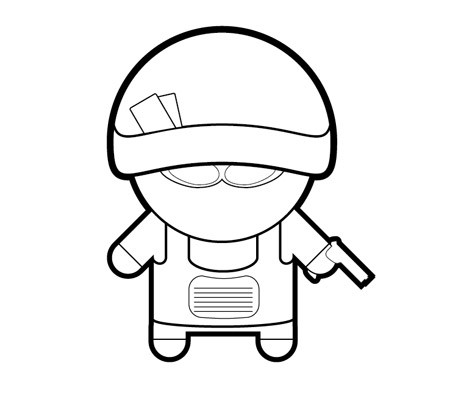
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم شخصية جندي بسيط. سنبدأ ببناء هيكل الشخصية بالأشكال الأساسية ثم نضبط بين سماكة الخطوط لإظهار الوضوح بين العناصر. ولجعل التصميم أكثر حيوية سنقوم بإضافة كتل لونية وبعدها سنطبّق بعض تقنيات التظليل البسيطة. سنرسم هذا الجندي الكرتوني بواسطة مجموعة من الأشكال الأنيقة. بإمكانك استخدام الأسلوب ذاته مستقبلًا مع تغيير الملابس والملامح قليلًا لتُشكّل مجموعة متكاملة من شخصيات المهن المختلفة. تستطيع العمل بمراحل من رسم الأشكال الأساسية بالخطوط الأبيض والأسود ثم تعديل سماكة الخطوط إلى تلوينها مع إمكانية استخدام كتل لونية وفي النهاية يكتمل العمل بوضع الظلال التي تعزز من جمالية التصميم. افتح برنامج الإليستريتور وارسم دائرة ومستطيل على لوح الرسم حيث سيمثّلان الرأس والجسم. استخدم أداة المستطيل مستدير الزوايا Rounded Rectangle Tool مع أقصى قيمة لنصف قطر الزوايا لإضافة بعض الأطراف. حاذِ القدمين مع حواف الجسم ثم دوّر الذراعين 45 درجة وضعهما تحت الرأس. حدد جميع العناصر التي تُشكّل الجسم وادمجها معًا بالخَيَار Merge من لوحة Pathfinder. انسخ الرأس CMD+C وألصق في المقدمة CMD+F ثم حرّك النقطة السفلية عموديًّا بواسطة أداة التحديد المباشر Direct Selection. الآن استخدم أداة التحديد Selection Tool وكبّر حجم الشكل ليصبح الخوذة. ضاعف الشكل ثم حرّكه للأعلى حتى تصنع خطًّا موازيًا على طول الحافة السفلية ثم استخدم أداة المقص Scissors لتقص الشكل حيث تتقاطع الخطوط. احذف الجزء الفائض. استخدم سلسلة من المستطيلات والأشكال البيضوية لرسم الخطوط الخارجية لدرع الجسم. استخدم أداة التحديد المباشر Direct Selection Tool لحذف الحواف والنقاط وذلك لتصنع مسارًا مفتوحًا. هذه المسارات يمكن أن تتم محاذاتها ووصلها بعد تكبير منظور العرض وتحديد النقاط المفتوحة من كل شكل والضغط على CMD+J. ارسم شكلًا بيضويًّا في المنطقة السفلية من الجسم ثم احذف النقطة العلوية ليصبح لديك خط منحني للدلالة على حافة درع الجسم. قم برسم ووضع مجموعة من أشكال المستطيلات والأشكال المرسومة بأداة القلم Pen tool لتصمم المسدس. أدمج Merge جميع هذه الأشكال معًا من لوحة Pathfinder. استخدم شكلًا بيضويًّا كأساس لعدسة النظارة الشمسية. اضبط الشكل عبر تحريك النقاط لتعديل الشكل. اصنع نسخة منها واعكسها في الجهة المقابلة ثم حدد كلا الشكلين واذهب للقائمة: Object > Path > Offset Path أدخل القيمة 1.25mm لإنشاء إطار للنظارة الشمسية. استمر في إضافة التفاصيل الدقيقة إلى الشخصية حتى تصبح مميزة وواضحة المعالم. ارسم بعض الخطوط البسيطة في الذراعين والساقين لتحديد نهاية الملابس. من أجل إنشاء خط سميك على حواف الشخصية استخدم أداة المقص Scissors لقص المسارات المتقاطعة عند الحواف الخارجية. أعد توصيل المسارات لتُشكّل الخط الخارجي المتصل المحيط بالشخصية. زِد حجم الحدود الخارجية إلى 4pt وحاذِ الحدود إلى الخارج. اضبط حجم الحدود في المنطقة الوسطى من الشخصية. استخدم حجم 2pt لتحديد التفاصيل الهامة بحسب حجم الحدود. إن الشخصية الآن تتبلور مع اتخاذ أحجام مختلفة للحدود الداخلية والخارجية وذلك لتحديد الفوارق بين التفاصيل في الشكل. هذا الرسم لا يجب أن يكون بلون أبيض لأي من العناصر لذلك عليك التأكد من عدم وجود فواصل بين العناصر. استخدم أداة المقص Scissors لتنظيف التصميم ومسح الخطوط والأشكال غير المرغوبة. الجزء العلوي من الدائرة يُستخدم للرأس ولذلك يجب أن تقصَّ جميع المناطق الفائضة من درع الجسم والنظارات الشمسية ومن ثم تُحذف. أنشئ طبقة جديدة وألصق نسخة عن الحدود الخارجية للشكل. ثم طبّق اللون الأسود للحدود والأخضر للتعبئة لتكون الأساس لبناء الكتل اللونية. اقفل طبقة العمل الخطي واستخدم أداة القلم بدقة لرسم مسار حول كل عنصر مع تلوينه بلون مختلف. الهدف هنا هو الحفاظ على مناطق الحدود السوداء. استمر في بناء كتل الألوان لتعريف كل جزء من الملابس والجلد والدرع. تذكر أن هذه الخطوط يمكن أن تكون سريعة وخشنة ولكنها لن تظهر طالما أنها تحت خطوط الحدود السوداء. الرسم أصبح جميلًا مع الألوان ولكنه لا يزال يبدو مسطّحًا. هنا سنستخدم تقنيات التظليل لإضافة الحيوية إلى التصميم. استخدم أداة القلم لرسم مجموعة من بُقع التمويه عبر الشخصية ولوّنها بلون أفتح بقليل من الأخضر. حدد البقع واضغط CMD+8 لإنشاء المسار المركب. انسخ شكل الحدود الخارجية واجلبه إلى المقدمة بالضغط على CMD+Shift+] ثم استخدمه مع خَيَار Intersect من لوحة Pathfinder لتُقَاطِع الأشكال وتقصّها. وبالنسبة للبقع الداخلية اضغط مرارًا على CMD+[ لتُنزِلها أسفل العناصر الملوّنة حيث ستختفي الأجزاء الفائضة. أضف تدرّج لوني من البرتقالي إلى الأصفر على النظارات الشمسية واضبط الزاوية من أداة التدرّج Gradient tool. ارسم دائرة كبيرة سوداء فوق منطقة الرأس مع تغطية جزء صغير من أعلى الجسم. ضاعف هذا الشكل وحرّكه للأعلى قليلًا ثم انقر على خَيَار Subtract من لوحة Pathfinder لطرح الأشكال من بعضها. استخدم أداة القلم لرسم أشكال فوق الأجزاء الفائضة المتداخلة مع الخوذة واحذفها باستخدام أدوات لوحة Pathfinder. غيّر خصائص المزج لهذا الشكل الأسود إلى Multiply وضع قيمة Opacity على 15% لإنشاء لون الظلال. استمر في رسم مناطق الظلال عبر التصميم لمنحه شعورًا بالعمق. اصنع نسخًا من الأشكال التي تم إنشاؤها لصُنع خطوط موازية ثم قص الأجزاء الفائضة باستخدام أدوات لوحة Pathfinder. استخدم أداة القلم لرسم الظل عبر الذراع والساق والجسم. أعطِ هذا الشكل نفس الضبط 15% مع أسلوب Multiply لتحويله إلى ظلال. هذه الظلال ليست واقعية ودقيقة 100% ولكن بعض الكتل من الظلال المناسبة ستقوم بعمل عظيم وستضيف أبعادًا مذهلة إلى رسمك. شخصية الجندي أصبحت جاهزة وبإمكانك الآن القيام برسومات مشابهة مع تغيير في الشخصيات لمهن مختلفة. ترجمة -وبتصرّف- للمقال: How To Create a Vector Soldier Character in Illustrator لصاحبه Chris Spooner.
-
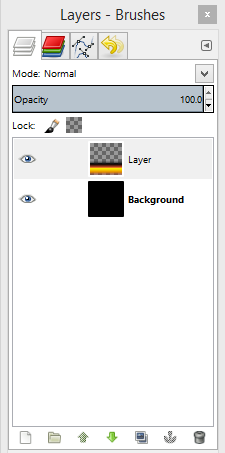
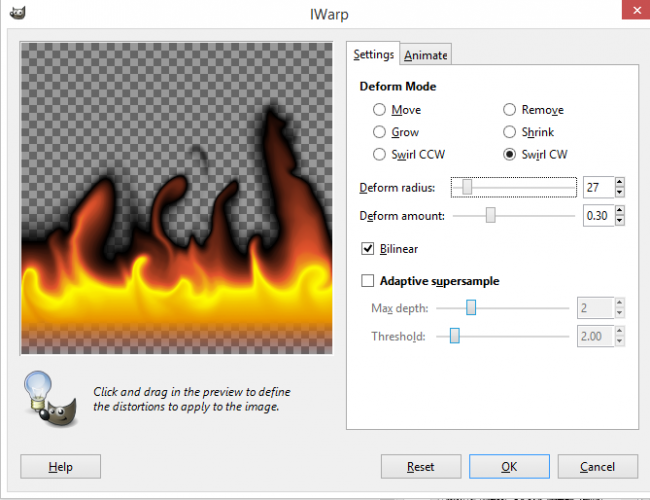
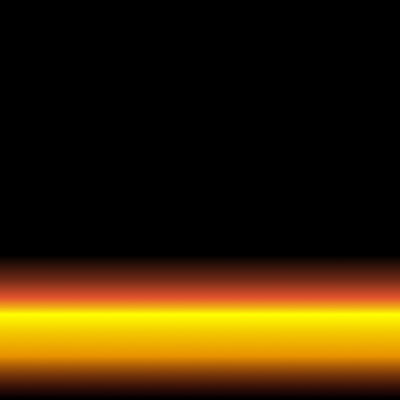
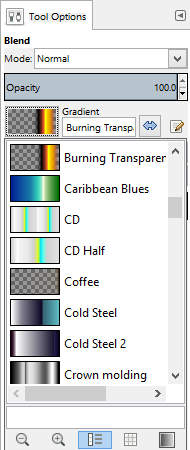
افتح ملف جديد ببرنامج GIMP ثم لون الخلفية باللون الأسود وأنشئ طبقة جديدة ثم استخدم أداة التدرج ومن لوحة التدرج اختر أحد التدرجات الجاهزة باسم Burning transparent ثم طبّق هذا التدرج على كامل مساحة الملف. وسيبدو شكل الطبقات كالتالي: وسيبدو شكل الصورة حتى هذه اللحظة: ثم اذهب للقائمة: Filters -> Distorts -> IWarp فتظهر النافذة التالية: قم بالتلاعب بالماوس على الصورة المصغرة على اليسار بخياري Move و Swirl CW مع تعديل حجم نصف القطر في كل مرة حتى تحصل على النتيجة المطلوبة: بالتوفيق.
-
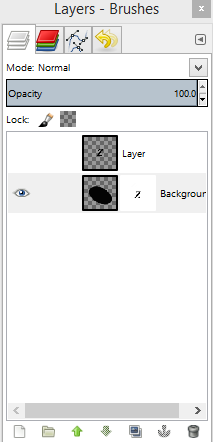
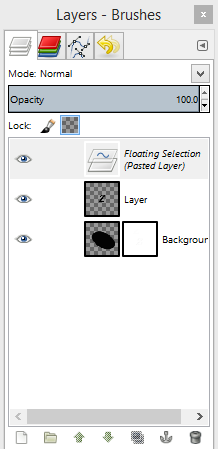
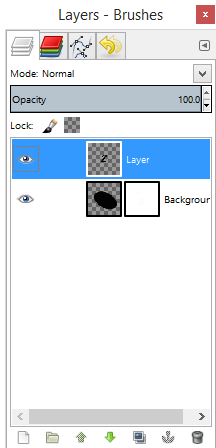
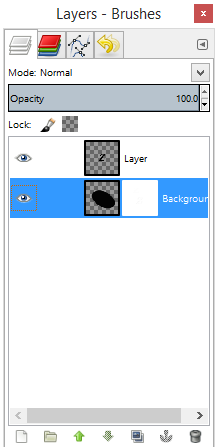
في البداية ستكون قد أنشأت طبقة للنص وأخرى للشكل المطلوب تفريغه ثم أضفت قناع لطبقة الشكل والآن حدّد طبقة النص: انسخها Ctrl+C ثم حدد القناع فقط في طبقة الشكل ثم ألصق Crtl+V فوق طبقة القناع فتظهر طبقة Floating Selection حدّد هذه الطبقة وانقر على شكل المرساة في أسفل لوحة الطبقات؛ فيصبح شكل الطبقات كتالي .. أخفِ طبقة النص: والنتيجة: بالتوفيق.
-
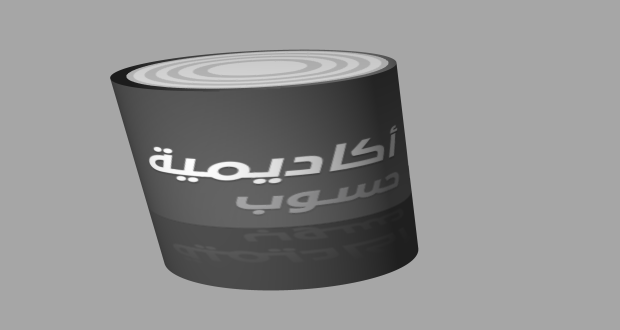
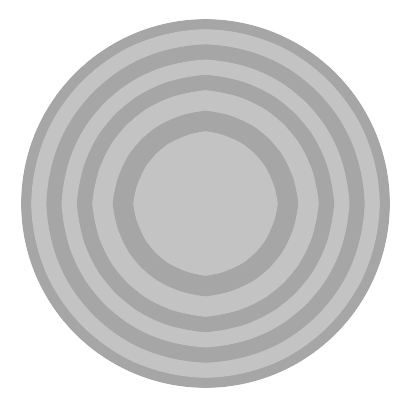
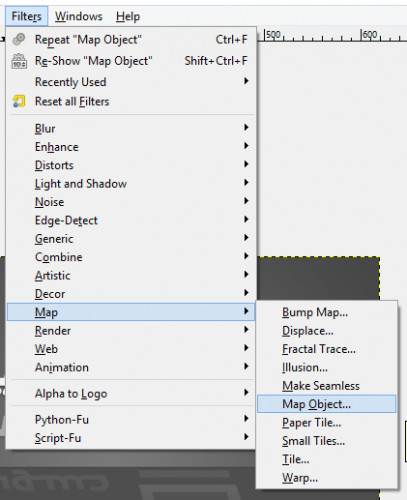
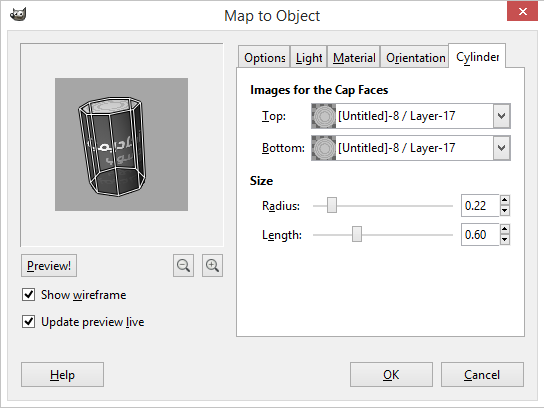
هناك طريقتان للقيام بذلك: الأولى سهلة حيث يتطلب ذلك وجود الصورة التي يجب أن تلتف وهنا استخدمت صورة لشعار أكاديمية حسوب والثانية صورة لغطاء العلبة أو البرميل والتي رسمتها يدويًّا باستخدام الدوائر وتلوينها ببرنامج GIMP: وسيكون عليك أن تتأكد من أن كلا الملفين مفتوحين، ثم ومن نافذة صورة الشعار اذهب للقائمة: Filter -> Map -> Map Object فتظهر النافذة الخاصة بهذا الفلتر، عدّل الإعدادات وسترى نتيجة التعديلات في الصورة المصغرة ولكن تذكر أن تفعّل الخيار Cylinder من Options حتى تظهر لك تبويبة Cylinder حدد فيها صورة الغطاء كجزء علوي وسفلي للبرميل أو الأسطوانة وعدّل بحجم نصف القطر وطولها ثم Ok: والنتيجة: هناك طريقة أخرى بالتعديل على صورة علبة مشروب غازي أو أي صورة مشابهة وهي طويلة نسبيًّا وتحتاج إلى الدقة في العمل وللاختصار ستجد هذا الفيديو يشرح العملية بالكامل: بالتوفيق.
-
اتبع الخطوات في هذا الدرس لنرسم شخصية Yeti (رجل الثلج الخرافي) الظريفة. سنستخدم الكثير من الأشكال الأساسية قدر الإمكان لنحصل على الأسلوب المنحني في الرسم ثم سنضيف بعض الألوان للشخصية لتصبح أكثر حيوية ومفعمة بالحياة. على الرغم من أننا سنستخدم الأشكال الأساسية لكن هناك بعض التقنيات المتوسطة والمتقدمة التي سنتطرق إليها في هذا الدرس. سنحافظ على طابع الرسم البسيط لهذه الشخصية التي سنرسمها بالأشكال الأساسية. الشكل المنتفخ يجعل من هذا المخلوق شخصية محببة ولطيفة بينما الأكتاف العالية والوقوف العريض لها يمنحها شخصية الكسول والبطيء. كلّما أردت تصميم شخصية ما عليك دائمًا أن ترسم مخطّطًا أوليًّا واضحًا لها لتضع عليها عناصر الفكتور. ضع المخطط في ملف الإليستريتور واستخدم شكل بيضوي كبير حول حدود الجسم الرئيسي. اطرح النصف السفلي من الشكل البيضوي من مستطيل مؤقت واستخدمه لإزالة ذلك الجزء عبر زر Subtract من لوحة Pathfinder. طَابِق الأشكال الأساسية لتُجسّد المظهر العام للشخصية. فعّل الأدلة الذكية Smart Guides بالضغط على CMD+U لتُصبح المحاذاة أسهل بكثير. أنا استخدمتُ هنا مستطيلين مستديري الزوايا للقدمين ودائرة صغيرة بينهما في الوسط ستكون صلة الوصل بينهما لاحقًا. أدمج مستطيلات الأقدام مع الجسم الرئيسي باستخدام زر Merge من لوحة Pathfinder ثم استخدم أداة التحديد المباشر Direct Selection لحذف النقاط العلوية من المستطيلات والنقطة السفلية من الدائرة ليصبح لدينا مسارين مفتوحين. حدد إحدى نهايات المسار المفتوح وقم بتوصيلها لتملأ الفجوة. كرر العملية مع الجهة المعاكسة ليصبح المسار موصول بالكامل ومحيط بكامل الجسم. ارسم دائرة كبيرة بحيث تكون مطابقة لعرض الذراعين. حرّك النقطة السفلية للأعلى حتى تتطابق مع نهاية اليدين. اضغط CMD+C و CMD+F لتنسخ وتلصق نسخة من الجسم الرئيسي ثم اضغط [+CMD+Shift لإرساله إلى الأعلى فوق كل الأشكال ثم استخدم هذا الشكل كأداة مع زر Subtract من لوحة Pathfinder لتطرح هذا الشكل من شكل الذراعين. انقر بالزر الأيمن ثم اختر Ungroup لتفصل شكل الذراعين إلى شكلين منفصلين. ارسم ثلاث دوائر متزايدة في الحجم تباعًا في أسفل الذراع لتُمثّل يدًا بسيطة. أدمج الدوائر معًا بالأمر Merge ثم اصنع نسخة عنها. تأكد من أن شكل اليد فوق جميع الأشكال بالترتيب من خلال الضغط على [+CMD+Shift ثم استخدمها لقص الجزء المتداخل مع الذراع. اصنع نسخة أخرى من اليد وأرسلها فوق كل الأشكال أيضًا ثم حدد هذا الشكل مع الجسم الرئيسي وانقر زر Subtract من لوحة Pathfinder لتقص التداخل بين هذين الشكلين. ارسم ثلاث دوائر متطابقة وبمحاذاة بعضها البعض أفقيًّا وحاذِها مع أسفل القدم. حدد الدوائر الثلاثة واضغط CMD+8 لتُنتِج مسارًا مركّبًا Compound Path ثم اصنع نسخة عن الجسم الرئيسي واستخدم الأمر Intersect من لوحة Pathfinder لتقاطعه مع الدوائر وتُشكّل أصابع القدم. ارسم دائرة بحيث تكون أساس شكل الوجه ثم استخدم أداة التحديد المباشر Direct Selection لتتلاعب بالشكل وتحرّك النقاط وتجعله يتخذ شكل الوجه. ارسم دائرة صغيرة بيضاء بداخل دائرة أكبر سوداء لتُشَكّل العين ثم استمر بالضغط على ALT واسحب الشكل لتصنع منه نسخة أخرى. ارسم دائرة كبيرة وأخرى صغيرة في أي مكان على لوح الرسم واصنع مزيجًا منهما بالذهاب للقائمة: Object > Blend > Make اذهب إلى خيارات المزج من القائمة: Object > Blend > Blend Options وبدّل الإعدادات إلى Specified Steps مع قيمة مرتفعة 800. ثم أعطِ الشكل انحرافًا وانحناءً عبر القائمة: Object > Envelope Distort > Make with Warp استخدم الخيار Arc واضبط قيمة Bend الانحناء للشكل. أعِدْ الشكل إلى عنصر قابل للتعديل بالذهاب للقائمة: Object > Expand وفعّل خياري Object و Fill معًا. الشكل بالفعل لديه 800 من الأسطح لذا ادمجها معًا من لوحة Pathfinder لتُبَسّط الشكل. الحدود مؤلفة من عدد كبير وغير ضروري من النقاط لذا استخدم الأمر Simplify من قائمة Path لتخفف عدد النقاط مع المحافظة على الشكل العام. ضع هذا الشكل ضمن الوجه بحيث سيكون الفم ثم ارسم ثلاث دوائر صغيرة بيضاء بحيث ستكون الأسنان. أدمج الأسنان في شكل موحد من الأمر Merge ثم اصنع نسخة عن الفم واجعله فوق الأشكال ثم استخدم الأمر Intersect من لوحة Pathfinder لتقصّها بحسب حجم الفم. كرّر العملية ذاتها ولكن هذه المرة مع دائرة كبيرة حمراء بحيث ستكون اللسان. الشكل العام الأساسي أصبح جاهزًا ولكن مخلوق اليتي عادة ما يكون مغطى بفراء. الشكل الحالي يبدو أصلع جميل. ارسم دائرة في أي مكان على لوح الرسم واسحب النقطة اليمنى من الدائرة لليمين باستخدام أداة التحديد المباشر Direct Selection. أضف هذا الشكل إلى لوح الفرش Brush palette كفرشاة جديدة وحدد الخَيَار Art Brush. في الخيارات تأكد من أن اتجاه الفرشاة صحيح ثم بدّل النمط إلى Tints. استخدم أداة الفرشاة Brush لرسم شعيرات صغيرة من الفرو حول أحد نصفي جسم الشخصية والذراع. لا تقلق حول المناطق الداخلية من الأشكال فقط انتبه إلى الحدود الجديدة المُشَكّلة بواسطة الفرشاة. بعد الانتهاء من رسم فراء نصف شكل الشخصية قم بتحديد أشكال الفراء كلها ثم اذهب للقائمة: Object > Expand Appearance لتحول الحدود إلى أشكال جامدة. انسخ وألصق سلسلة الحدود ثم اذهب للقائمة: Object > Transform > Reflect لتعكسها على الجهة المقابلة. أضف أي لون لتُسَهّل على نفسك رؤية أية تداخلات حاصلة خُصوصًا فوق قمّة الرأس. ابدأ مع الذراع، حدد كل أشكال الفِراء على طول شكل الذراع وأدمجها معًا باستخدام لوحة Pathfinder. كرّر العملية مع الذراع الأخرى ثم استبدل لون التعبئة باللون الأبيض والحدود باللون الأسود ثم أرسل شكل الذراع أسفل كل الأشكال وبذلك لن تتداخل مع الجسم الرئيسي. حدد شكل الجسم الرئيسي مع بقية أشكال الفِراء المحيطة به وأدمجها جميعًا. استبدل لون التعبئة والحدود وأعد ترتيب الأشكال فوق بعضها لتظهر معالم الوجه مجددًا. سلسلة الحدود المرسومة بالفرشاة والتي شكّلت الفراء حول الشخصية منحت هذه الشخصية شكلًا مشعرًا محببًا. استخدم مجددًا فرشاة الفراء ذاتها لتطويق شكل الوجه ورسم مخطط للبطن. اتجاه أشكال الفرشاة حول الوجه يجب أن تكون للداخل على عكس اتجاه الأشكال المرسومة سابقًا على حواف الجسم حيث رُسمت للخارج. قم بعملية التوسيع Expand ودمج أشكال فِراء الوجه معًا ولكن هذه المرّة قصّها من شكل الوجه الأساسي عبر الأمر Subtract من لوحة Pathfinder. زِد حجم الوجه إن اضطررت لذلك. وسّع وأدمج أشكال مخطط البطن واستخدم أداة التحديد المباشر لتحذف كل النقاط حول الحافة السفلية ليصبح المخطط عبارة عن خط وحيد. الرسم العام بالخطوط للشخصية قد اكتمل وأصبح جاهزًا لإضافة الألوان إليه. استبدل لون التعبئة الأبيض باللون الأزرق/الرمادي الخفيف ثم أضف حدود زرقاء/رمادية بقيمة 3pt. حاذِ الحدود للخارج مستخدمًا الأيقونات في لوحة الحدود Stroke palette. لوّن الوجه باللون الأزرق الخفيف وأضف حدودًا بقيمة 3pt وهذه المرة حاذِها للداخل. استخدم ذات الألوان لتلوين الأيدي والأقدام. هذا سيمنح الشخصية بعض الحيوية والحياة ولكنها لا تزال تبدو مسطحة بعض الشيء. من لوحة المظهر Appearance palette اختر خيَار إضافة حدود جديدة Add New Stroke لشكل الجسم والذراعين. اضبط هذه التعبئة باللون الأزرق الخفيف بقياس 11pt وحاذِها للداخل. أضف ذات التعبئة لشكل الوجه مع محاذاتها للخارج. خفف من مستوى اللون الأسود للعينين والفم ليصبح 90% وأضف حدودًا خارجية لها باللون الأزرق/الرمادي للمساعدة في إبرازها. ارسم خلفية لشخصية اليتي ولوّنها بتدرّج لوني كامل مستدير وبذلك ننتهي من رسم الشخصية تمامًا. أضف دائرة ولوّنها بتدرّج لوني من الأسود للشفافية ثم اضغط هذا الشكل عموديًّا ليصبح بيضوي مسطح. ضع هذا الشكل أسفل قدمي شخصية اليتي وبذلك نمنح الشخصية ظلالاً ستضيف المزيد من الجمالية للتصميم. أصبح التصميم جاهزًا ومكتملًا. اجمع جميع الأشكال في مجموعة واحدة بالأمر Group ليصبح بإمكانك استخدام التصميم كشعار أو في أي مكان على موقعك الإلكتروني. ترجمة -وبتصرّف- للمقال: How To Create a Cool Vector Yeti Character in Illustrator لصاحبه Chris Spooner.
-
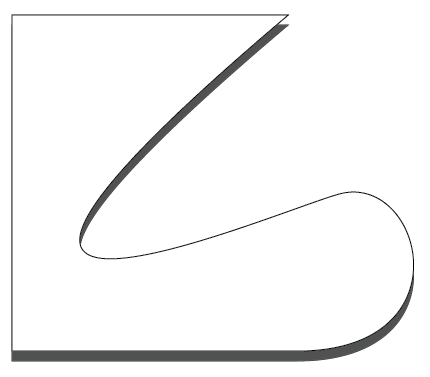
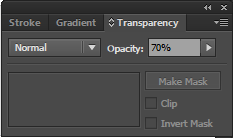
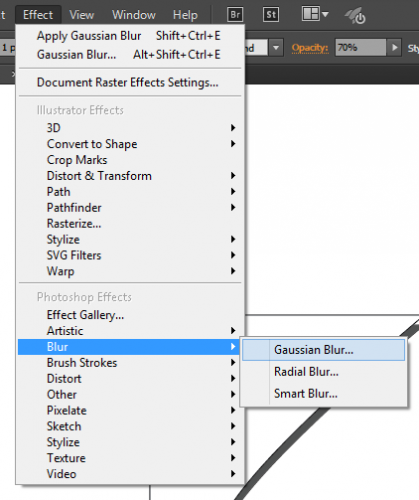
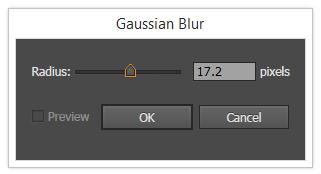
في الواقع هناك عدّة طرق للقيام بهذا الأمر ولكل مصمم أسلوبه الخاص الذي يفضّله في التصميم: أنا شخصيًّا اخترت القيام بالخطوات التالية: 1. هذا الشكل المثال الذي رسمته: 2. ضاعف هذا الشكل عبر نسخه Ctrl+C ثم لصقه تحت الشكل الأصلي ثم استخدم ببساطة مفاتيح الأسهم من لوحة المفاتيح لتحرك الشكل المنسوخ نحو الاتجاه الذي تودّ أن يكون الظل فيه، وأنا اخترت الجهة السفلية. 3. لوّن الشكل السفلي باللون الأسود: 4. خفف مستوى الظهور للشكل عبر زيادة الشفافية من لوحة الشفافية إلى 70%: والنتيجة: 5. اذهب إلى القائمة: Effect > Blur > Gaussian Blur ثم ضع القيمة الأنسب لك من نافذة إعدادات هذا الفلتر: والنتيجة: ومبروك ولكن إن وجدت تمدد الظل نحو اتجاهات أخرى يمكنك القيام بتعديلات القص اللازمة على الشكل السفلي
-
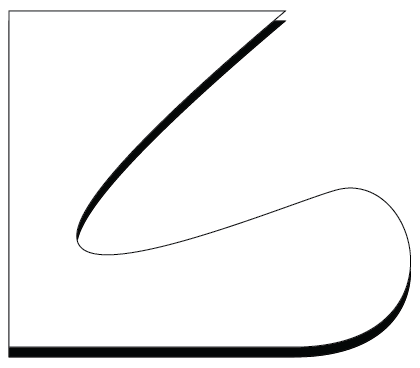
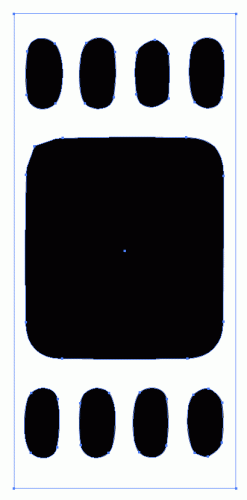
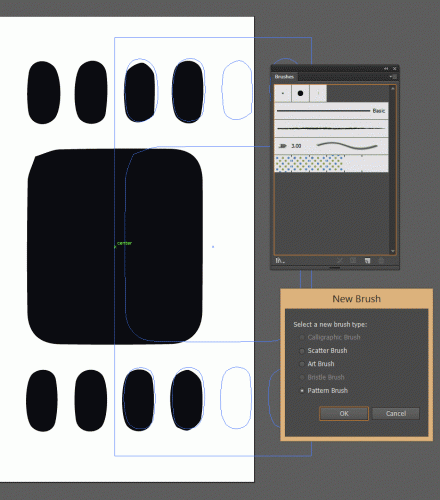
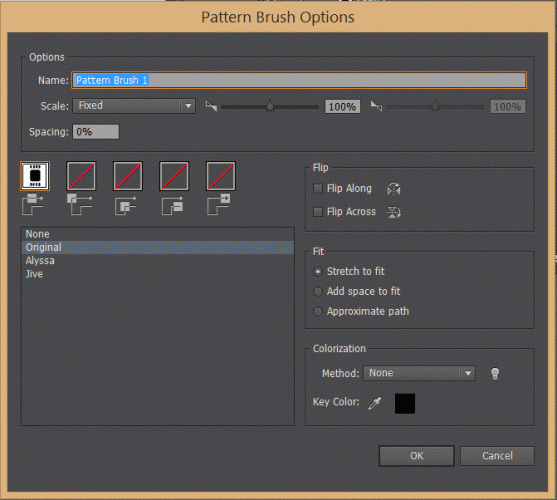
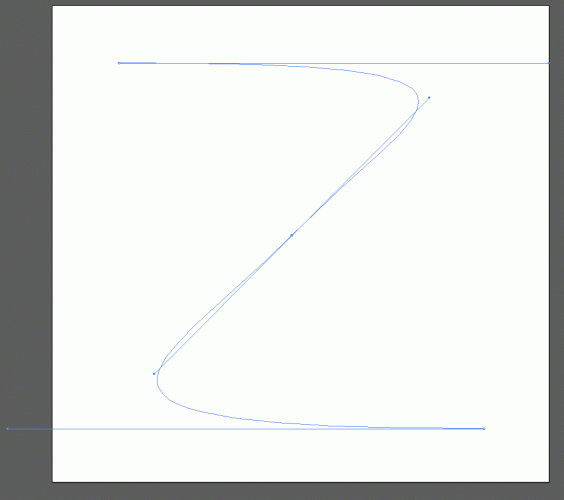
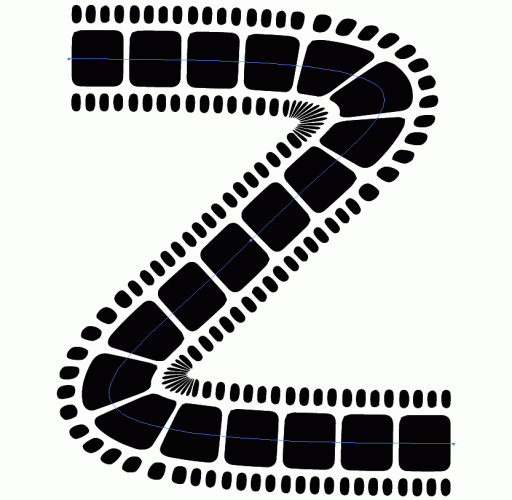
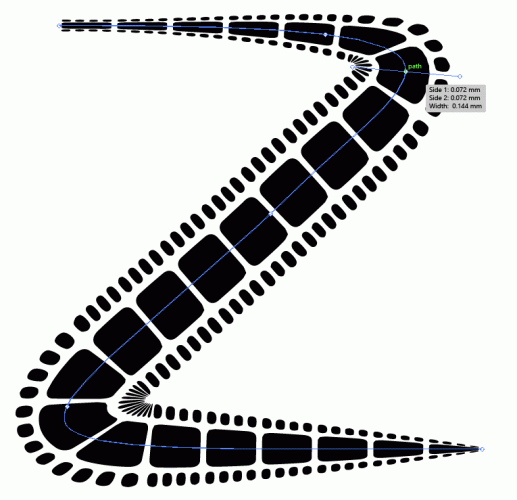
سنقوم بذلك عبر مجموعة من الخطوات: في البداية الملف المطلوب لفّه بالأحمر عبارة عن فيلم سلبي قديم مؤلف من مجموعة من الخلايا المتتالية ولذلك سنرسم خلية واحدة من هذه الخلايا باستخدام أدوات القلم والدائرة و المستطيلات وبعد أن ننتهي نرسم مستطيل كبير محيط بكل الأشكال السوداء ونجعله بدون تعبئة أو حدود. حدد جميع الأشكال ثم اسحبها إلى لوحة الفرش Brushes palette ثم تظهر نافذة فيها مجموعة من الخيارات اختر Pattern Brush وفي النافذة التالية التي ستظهر لا تقم بأية تعديلات فقط انقر OK ارسم المسار الذي تريد للشكل المرسوم سابقًا أن يسلكه: طبّق الفرشاة التي صممناها للتو على هذا المسار: استخدم أداة العرض Width tool عبر الضغط على Shift+W ثم عدّل أطراف الشكل الجديد لتحصل على المطلوب: وها قد حصلت على النتيجة التي تريدها. بالتوفيق.
- 1 جواب
-
- 1
-

-
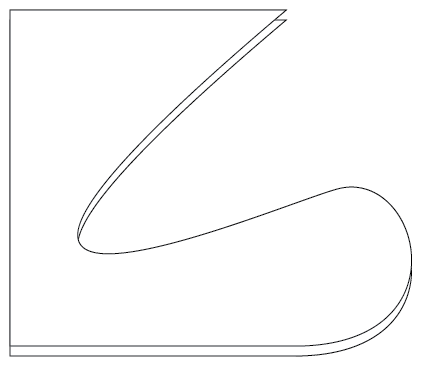
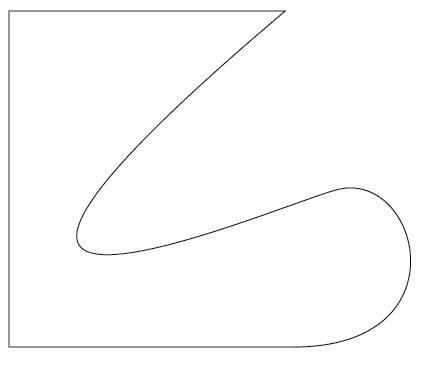
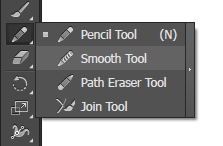
سيكون عليك استخدام أداة التنعيم Smooth tool لتخفيف عدد النقاط وهذا مثال قبل التنعيم وهذا مثال بعد التنعيم بالتوفيق
-
هذا الأمر يتعلق بعدة عوامل: 1. نوعية محتوى الفيديو. 2. نوعية المقدمة المطلوبة. وهل ستكون المقدمة طويلة تحكي قصة معينة بطريقة مختصرة لبضع ثواني أم أنها مجرد شعار يظهر بطريقة معينة لثانية أو اثنتين لا أكثر. والأهم النوعية؛ فهل ستكون ثلاثية الأبعاد أم ثنائية الأبعاد أم برسومات مسطحة أو صور فوتوغرافية تظهر بصورة معينة. فإذا كانت ثلاثية الأبعاد بسيطة بدون تعقيدات كبيرة في الحركة والتأثيرات فيمكن استخدام النسخة الأخيرة من برنامج الفوتوشوب حيث تم إدراج هذه الميزة فيه ولكن إن كان هناك بعض التعقيد في الحركة والتأثيرات فيجب أن تلجأ إلى برامج التصميم ثلاثية الأبعاد المعروفة مثل 3D MAX و Maya وغيرها للقيام بالمهمة. وهذا مثال على شعار ثلاثي أبعاد بسيط: وهذا مثال على شعار فيه الكثير من الحركة والتأثيرات. ولكن الموضة هذه الأيام تتجه صوب الرسومات المسطحة والتي يتم تصميم معظمها ببرنامج After Effect من شركة أدوبي والذي يتطلب احترافية في العمل وبراعة كبيرة فهو ليس بالبرنامج السهل ولكن ما إن تبدأ بتعلمه حتى تبدأ إبداعاتك بالظهور للعالم ولن تستطيع التوقف عن اختراع المزيد من الموشن إنفوجرافيكس Motion Infographics والتي يزداد الطلب عليها يوماً بعد يوم ويمكن استخدام هذه التقنية لإنشاء مقدمات روعة. أمثلة بالصور فقط عن مقدمات بشعارات مسطحة: وفي النهاية سيتوجب عليك معرفة أحد برامج التصميم الاحترافية سواء أكانت ثنائية أم ثلاثية أبعاد أو حتى المزيج بينهما. بالتوفيق
- 2 اجابة
-
- 1
-

-
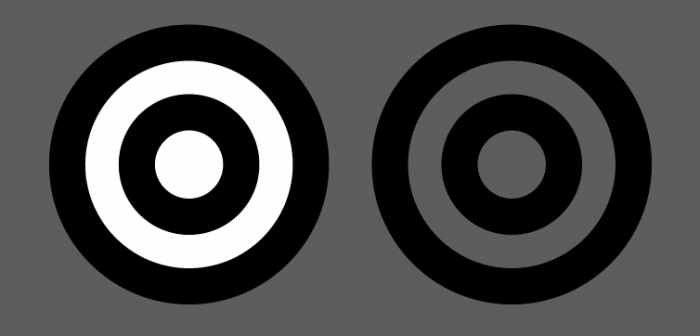
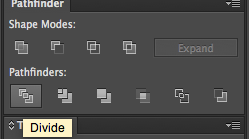
تستطيع القيام بذلك عبر لوحة Pathfinder حدّد جميع الأشكال الدائرية البيضاء والسوداء. ثم انقر على الخيار Divide من لوحة Pathfinder لفصل الدوائر عن بعضها ومقاطعتها كما تظهر: حدد الدائرة ثم بالزر الأيمن للماوس اختر Ungroup لإلغاء جمع هذه الدوائر. والآن بإمكانك تحديد الدوائر البيضاء وتحذفها بكل أمان والنتيجة ممتازة:
-
هذه الفجوة أو المسافة الضئيلة جدًا بين العناصر لا يمكن إزالتها في الواقع. قد تنجح في حال حفظت الملف بطريقة Save for Web حيث ستكون دقة الصورة ضعيفة ما يجعل إظهار التفاصيل الدقيقة كهذه الفجوة أمرًا مستبعدًا. ولكن الحل الأنجح في هذه الحالة هي بجعل أحد هذين الشكلين يتراكب فوق الآخر أو تحته وبذلك لا يعود هناك أي مجال لظهور المسافة فعليًّا. مثال لعناصر غير متراكبة: لاحظ الفجوة وإن كان من الصعب ملاحظتها. وهنا عناصر متراكبة وبذلك اختفت الفجوة تمامًا. يمكنك تجريب الأمر بنفسك لتتأكد.
-
لا أعتقد أن هناك طريقة للقيام بذلك باختصار واحد فقط في إليستريتور بل عليك القيام بذلك عبر خطوات ولعل أسرع طريقة يمكنني القيام بها هي اضغط Ctrl + L لإنشاء طبقة جديدة اضغط Ctrl + X لقص العنصر (بعد تحديده طبعًا) اضفط Ctrl + F للصقه في المقدمة أو يمكنك أن تستخدم أية طريقة لصق تريدها لا أعلم أية طريقة أسرع من هذه بالتوفيق







































.jpg.18fb324327ecaf8a464e0519f78362b1.jpg)