تحتلّ الألوان أهميةً كبيرةً في تصميم واجهة المستخدم UI، فهي تعزز الجمالية وتصوغ تجربة المستخدم وتؤثر في اتخاذ القرار؛ كما أنها تمكّن من إيجاد نوع من التخاطب بين الواجهة والمستخدم، مثل إثارة الاهتمام أو إيصال رسالة معينة أو تحريك المشاعر. ونظرًا لأن اتجاهات التصميم والألوان الرائجة تتطور وتتحدث باستمرار، فلا بد من مواكبتها على الدوام.
سنحاول فيما يلي تغطية كل ما يتعلق بلوحة ألوان واجهة المستخدم، مع تسليط الضوء على الممارسات المثلى والنصائح الأساسية والحيل المبتكرة التي تساعد على استكشاف عالَم تصميم واجهة المستخدم.
ما هي لوحة ألوان واجهة المستخدم UI
لوحة ألوان واجهة المستخدم UI color palette هي مجموعة الألوان المستخدمة في تصميم واجهة المستخدم، ويمكن عدّها بمثابة علبة تضم مجموعةً محددةً من الألوان التي يستخدمها المصمم في تصميم تطبيق أو موقع إلكتروني. تتضافر الألوان في هذه اللوحة مع بعضها البعض لتشكيل تجربة بصرية متجانسة.
تُعَد لوحة ألوان واجهة المستخدم ضروريةً للتناغم البصري وتحديد هوية العلامة التجارية والتأثير على سلوك المستخدم، كما أن استخدامها الصحيح يحسّن تجربة المستخدم من خلال توجيه المستخدم بسلاسة ضمن الواجهة.
الفرق بين النظام اللوني ولوحة الألوان
يعمل النظام اللوني ولوحة الألوان جنبًا إلى جنب في تصميم واجهة المستخدم، فاللوحة تعطي ألوانًا محددة، في حين يضع النظام يُعَد طريقةً منظمةً لترتيب هذه الألوان.
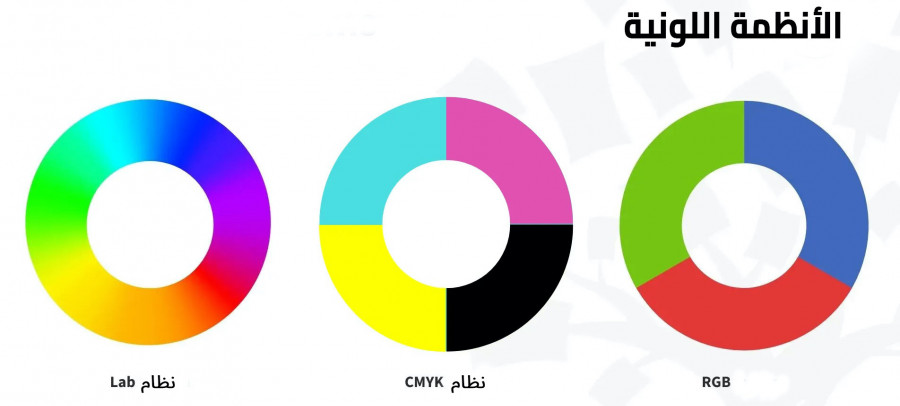
للتوضيح أكثر، يمكن تعريف النظام اللوني على أنه مجموعة واسعة من الألوان المنظمة وفق نموذج معين، وهي بمثابة صندوق ألوان كبير يمكن مزج بضعة ألوان منه لإنشاء أسس لونية hues أو تدرجات داكنة؛ وبذلك يمكنك إنشاء نمط لوني اعتمادًا على النظام اللوني المختار لتصميم المواد. من الأمثلة على الأنظمة اللونية نظام RGB ونظام CMYK ونظام Lab، يُستخدَم نظام RGB في تطبيق الألوان على واجهة المستخدم، وهو يتضمن ثلاثة ألوان أساسية هي الأحمر والأخضر والأزرق.
أساسيات نظرية الألوان في تصميم واجهة المستخدم UI
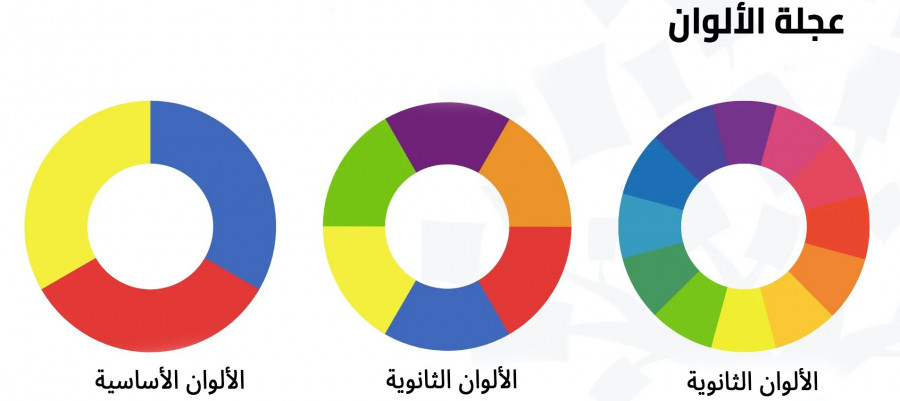
نظرية الألوان هي إطار عمل يوضح كيف نفهم الألوان وكيف نستخدمها. تاريخيًا، كان لابن الهيثم مساهمة كبيرة في فهم الضوء والألوان، وقد ناقش في كتاب المناظر كيفية انكسار الضوء وتكوُّن الألوان؛ وقد ساهم إسحاق نيوتن بتأسيس نظرية الألوان عام 1666م مع ابتكار عجلة الألوان، ثم توسعت النظرية لأبعد من مجرد تحديد الألوان الأساسية والثانوية والثالثية في تصميم واجهة المستخدم، وتشمل نظرية الألوان اليوم مجالات متعددة.
وفي عام 1839 ابتكر الكيميائي الفرنسي ميشيل أوجين شيفرول مبادئ تناغم الألوان، التي ساعدت على تطوير فهمنا الحالي للألوان وكيفية استخدامها. ابتكر شيفرول قاعدةً فعالةً رغم بساطتها، لشرح التأثير البصري للتباين المتزامن في جميع الحالات، وهي تنص على أنه: عند رؤية لونين بجانب بعضهما أو واحدًا تلو الآخر، يحدث تباينٌ بصري فيما بينهما، مما يجعل كل لون يبدو وكأنه قد أخذ من مواصفات اللون المعاكس للون الآخر في عجلة الألوان، وبالتالي يؤثر ذلك في درجة الأساس اللوني ودرجة سطوعه المحسوسة. كان لنظرية شيفرول تأثير كبير في الحركة الانطباعية الفرنسية ـوهي تيار فني ظهر في أواخر القرن التاسع عشرـ.
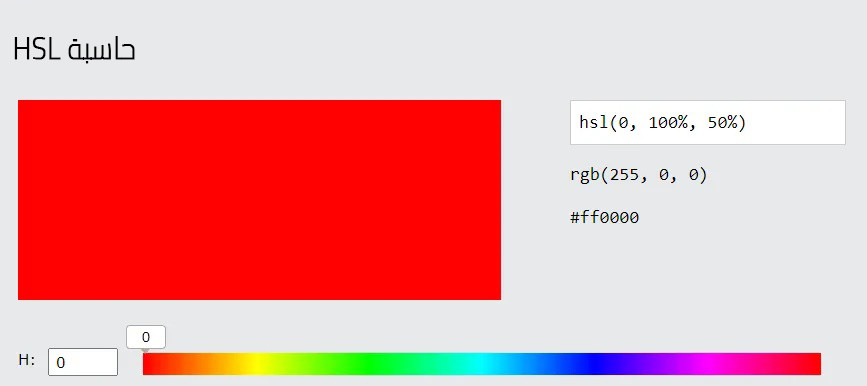
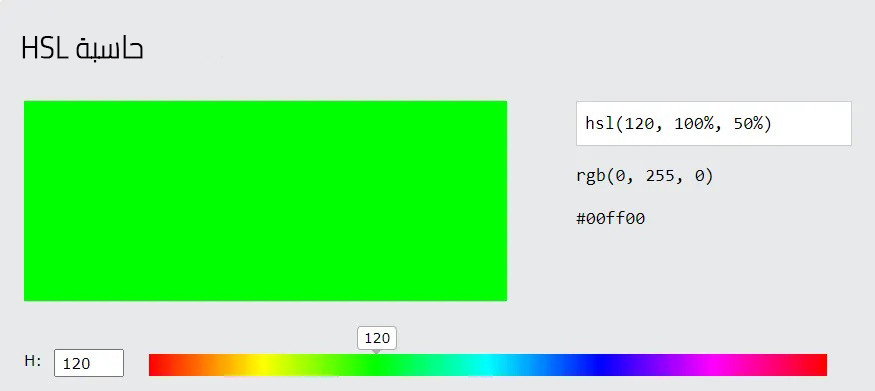
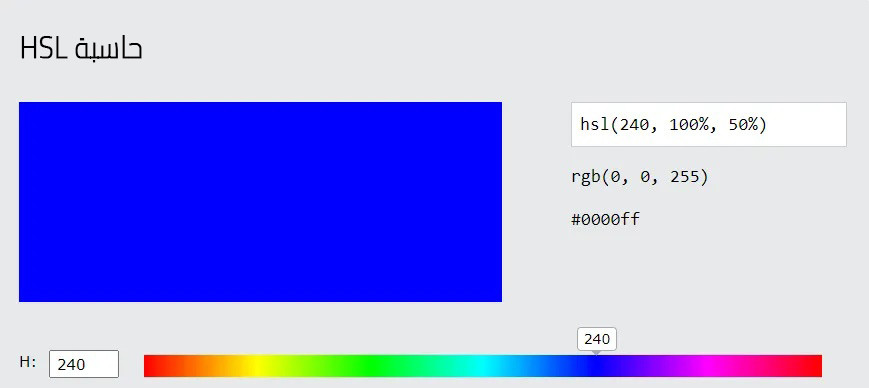
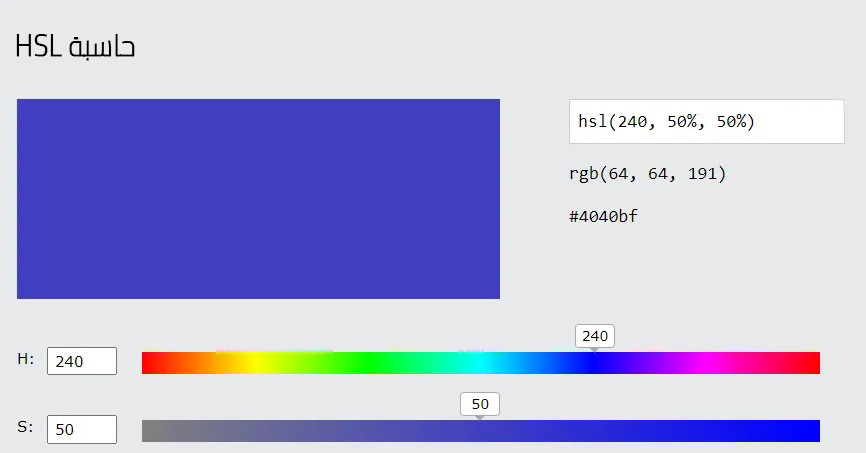
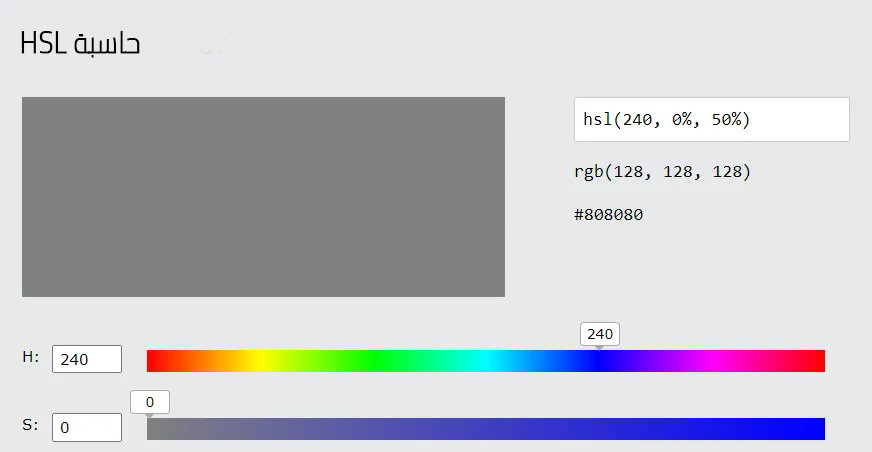
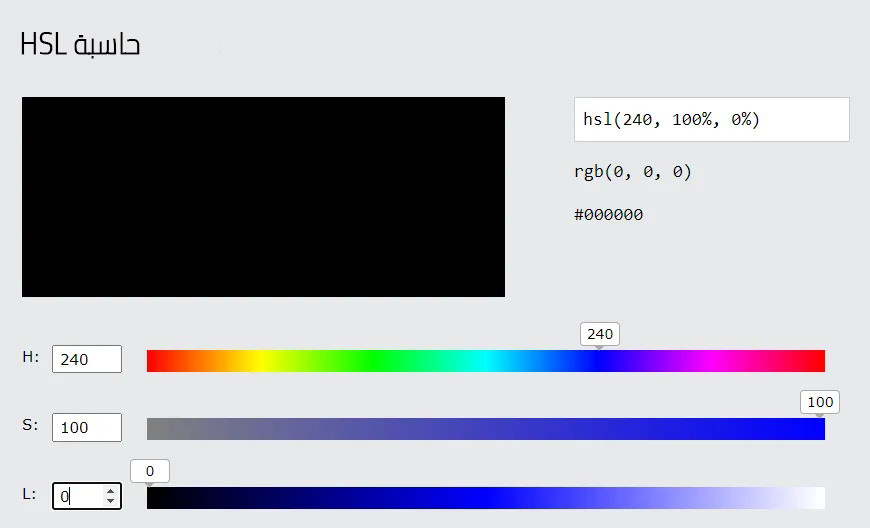
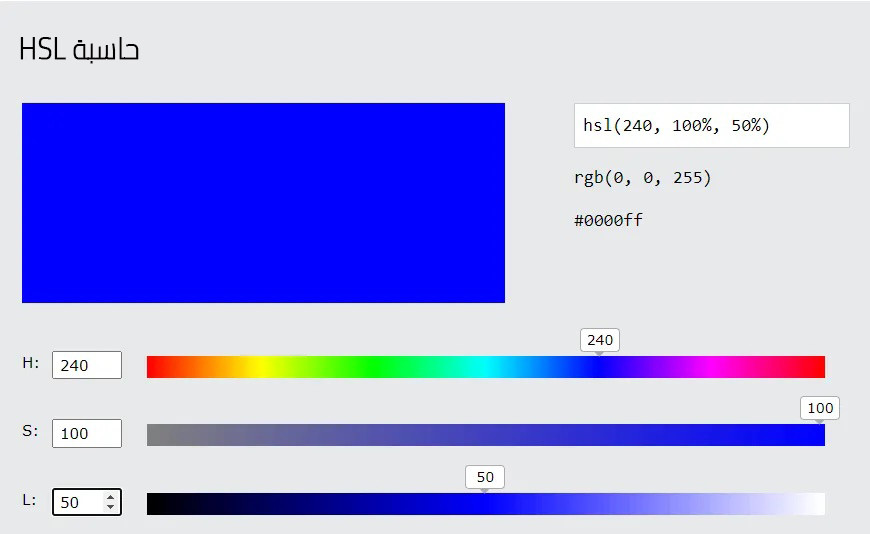
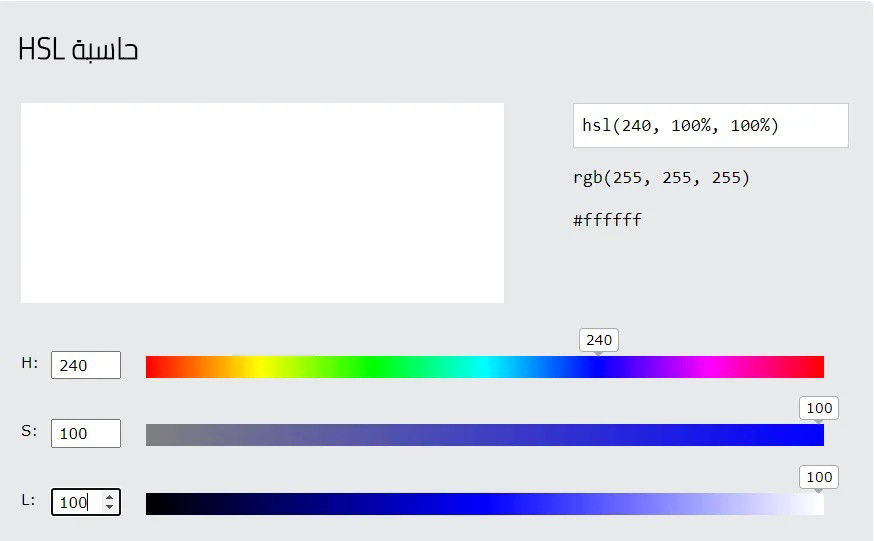
والآن لنحلل العناصر الأساسية للون وهي: الأساس اللوني والتشبُّع والإضاءة، والتي يرمز لها بـ HSL اختصارًا.
الأساس اللوني Hue
الأساس اللوني Hue هو اللون الذي نختاره من عجلة الألوان، ويرمز له بحرف H. على سبيل المثال، الأساس اللوني رقم 0 أو 360 هو اللون الأحمر.

أما الأساس اللوني رقم 120، فهو اللون الأخضر.

بينما الأساس اللوني رقم 240 هو اللون الأزرق.

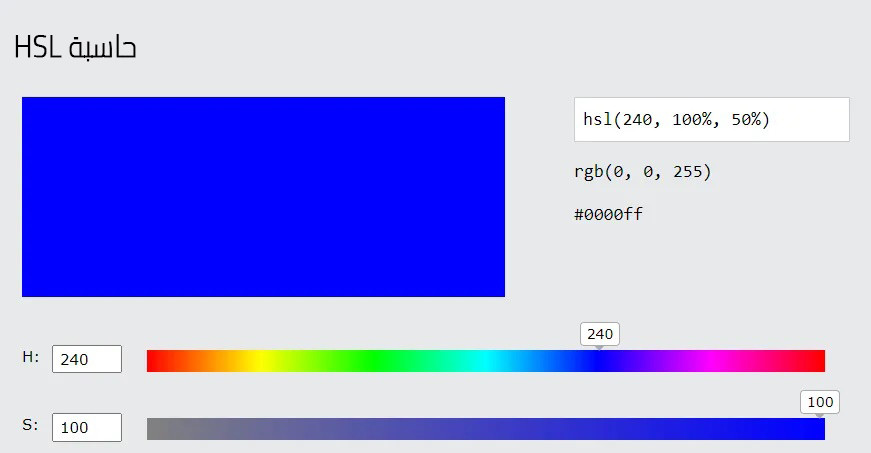
التشبُّع Saturation
يعبر التشبع Saturation عن مدى قوة اللون، ويرمز له بحرف S؛ فتشبع 100% يعني أن اللون نقي ومشرق

في حين أن تشبع 50% يعني أن اللون ممزوج بالرمادي.

بينما تشبع 0% يعني أن اللون رمادي فقط، ولا أثر للأساس اللوني.

الإضاءة Lightness
تعبر الإضاءة Lightness عن مقدار الضوء في اللون، ويرمز لها بحرف L؛ حيث تعني الإضاءة 0% أن اللون غامق جدًا.

في حين تعني الإضاءة 50% أن اللون معتدل، لا غامق ولا فاتح.

بينما الإضاءة 100% تعني أن اللون مضيء أو ساطع جدًا.

إن فهم هذه العناصر وتطبيقها مهمٌ جدًا في تصميم واجهة المستخدم، وهو يمكّن المصممين من إنشاء تصاميم متناغمة وهادفة لتطبيقات الويب والأجهزة المحمولة، مما يحسّن تجربة المستخدم.
كيف تطبق نظرية الألوان عمليا في تصميم واجهات المستخدم؟
يتمثل أحد الأساليب العملية لتطبيق نظرية الألوان في إنشاء مخططات لونية تساعد على تناغم التصميم. والمخطط اللوني هو مجموعة من الألوان التي تتوافق مع بعضها بصريًا.
هناك العديد من المخططات اللونية الأساسية التي يمكن استخدامها:
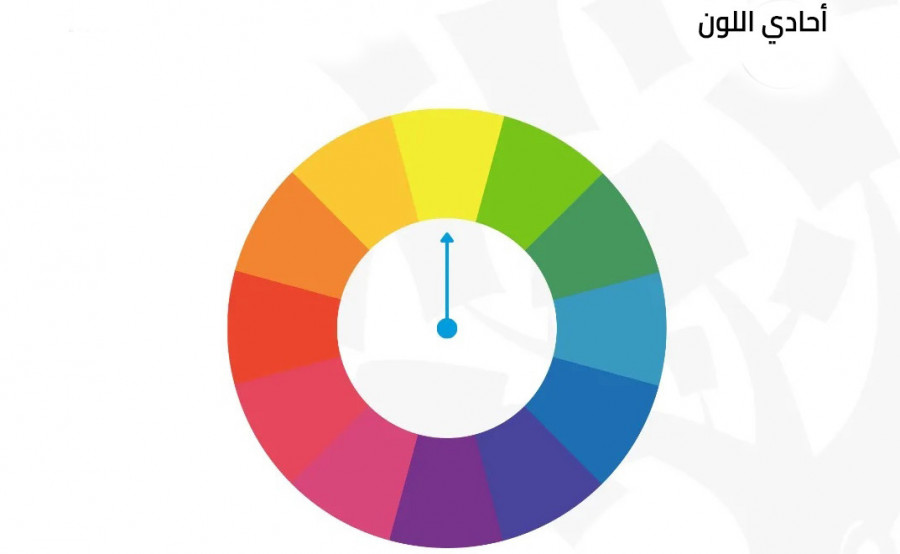
- أحادي اللون: يعتمد هذا المخطط على أساس لوني واحد ويشتق منه التدرجات الداكنة والفاتحة لتلوين عناصر التصميم الأخرى
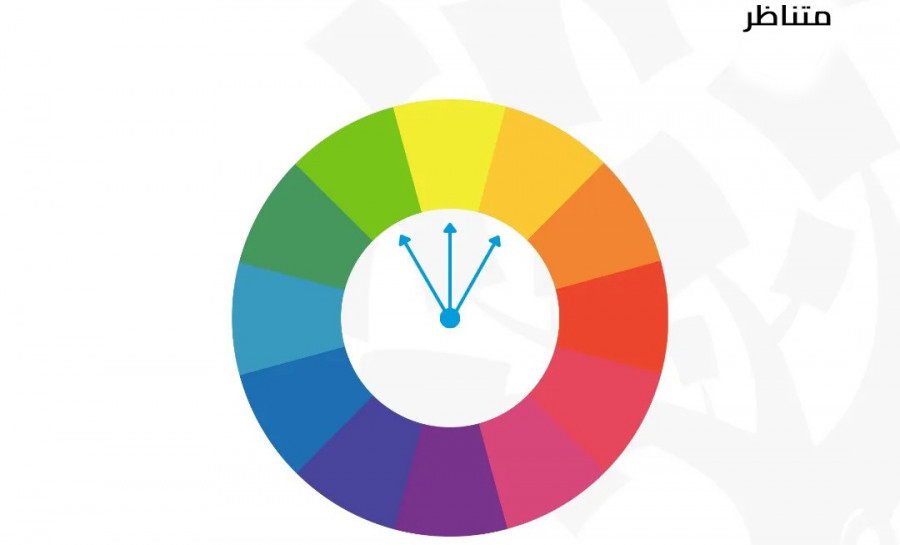
- متناظر: يتضمن هذا المخطط استخدام ثلاثة ألوان متجاورة على عجلة الألوان، مثل الأخضر المصفر/ الأصفر/ الأصفر البرتقالي
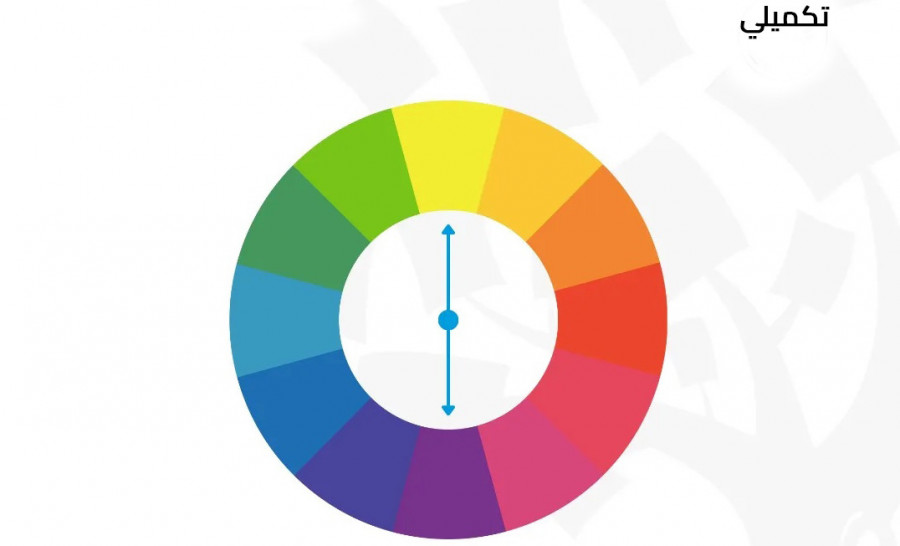
- تكميلي: في هذا المخطط يستخدم المصمم زوجًا من الألوان المتقابلة على عجلة الألوان، مثل الأصفر والبنفسجي، لتحقيق أقصى درجة من التباين
- تكميلي منشطر: في هذا المخطط يُستخدم اللونان الواقعان على جانبي اللون المقابل لتخفيف حدة التباين
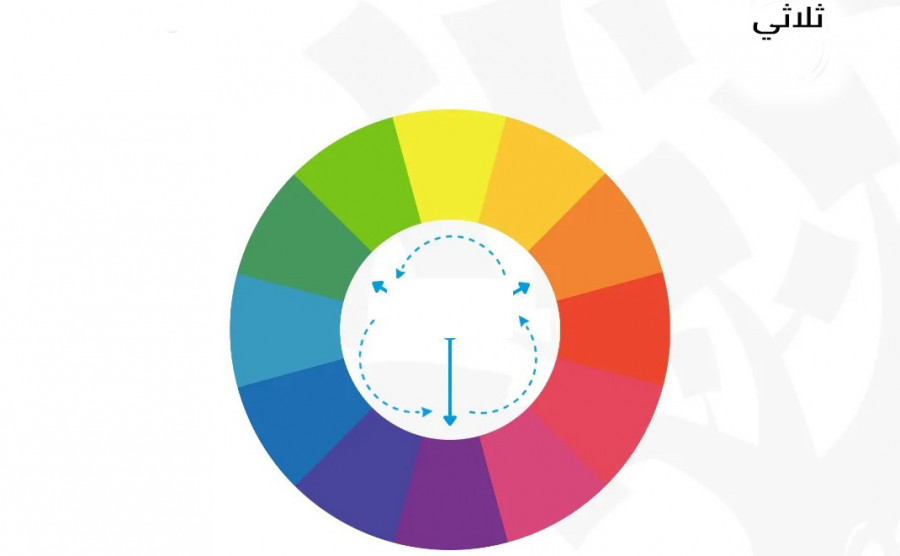
- ثلاثي: في هذا المخطط تُستخدم ثلاثة ألوان متساوية البُعد عن بعضها على عجلة الألوان، مما يحافظ على التناغم ويوفّر تباينًا عاليًا
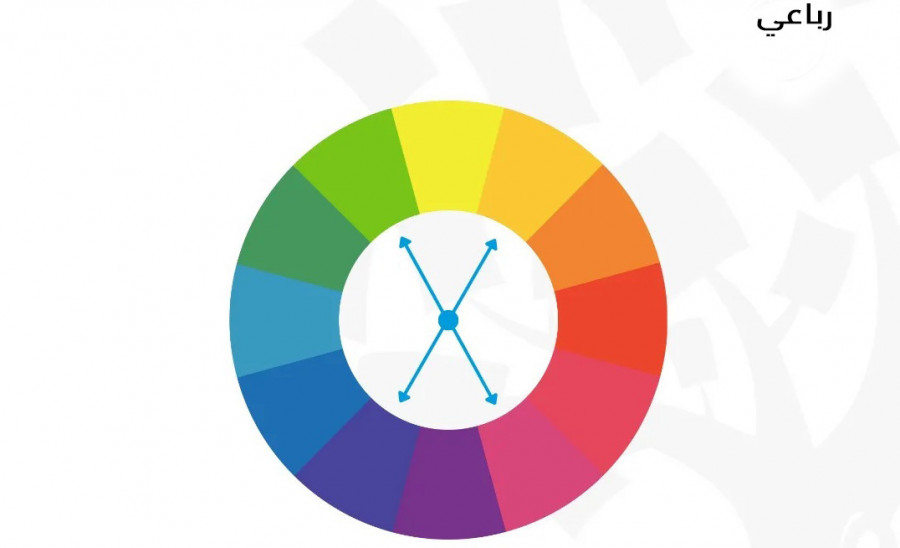
- رباعي: ويتضمن استخدام أربعة ألوان تشكّل مجموعتين من الأزواج المتكاملة، مع سيطرة أحد الألوان
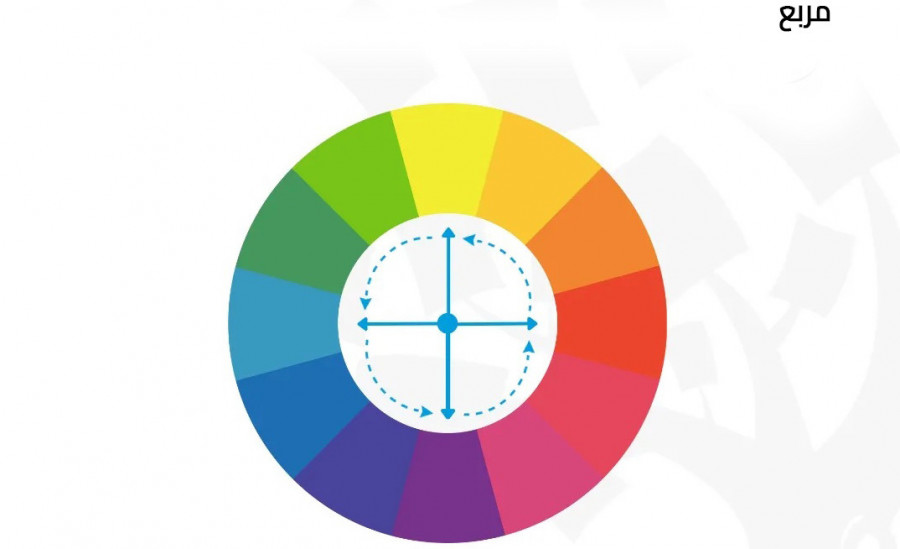
- مربع: وهو أحد أشكال المخطط اللوني الرباعي، ويتضمن استخدام أربعة ألوان متساوية البُعد عن بعضها في عجلة الألوان
يجب أن يتماشى المخطط اللوني مع أهداف التصميم وشخصية العلامة التجارية، كما أن فهم حرارة الألوان وما إذا كانت الألوان المستخدمة باردة أم دافئة أو محايدة يساعد المصمم على توظيف المخطط اللوني ليساهم في إيصال الرسالة المطلوبة.
لماذا تُعَد نظرية الألوان أمرا بالغ الأهمية في تصميم واجهة المستخدم؟
تُعَد الألوان أداةٌ قويةً للتواصل في الفضاء الرقمي، وتساعد نظرية الألوان المصممين على إعداد واجهات جذابة بصريًا وبديهية الاستخدام، وبالتالي سهلة التنقُّل. تساعد الألوان أيضًا على تمييز العناصر على الصفحة والمساهمة بتشكيل تسلسل هرمي بصري وجذب الانتباه إلى العناصر الرئيسية وتقديم تجربة مستخدم تبعث على المتعة من الناحية الجمالية.
يساعد التطبيق الصحيح لنظرية الألوان على زيادة تفاعل المستخدم ويجعل الواجهة أسهل استخدامًا، كما يساهم بتقديم تجربة مستخدم إيجابية. وبالإضافة لذلك، فإن الألوان تساعد على تعزيز هوية العلامة التجارية ورسالتها عبر المنصات الرقمية.
علم نفس الألوان في تصميم واجهة المستخدم
لنتخيل أننا نتنقل من غرفة هادئة بلون أزرق داكن إلى غرفة حمراء مشرقة. لا شك بأننا سنشعر بتغيُّر ملحوظ في الانطباع والحالة المزاجية، أليس كذلك؟ والآن لنطبق هذا المفهوم في العالم الرقمي لنشعر بمدى قوة تأثير علم نفس الألوان في تصميم واجهة المستخدم.
من الجدير بالذكر أن تفسير الألوان يختلف باختلاف الثقافات؛ إذ يرتبط كل لون بطيف واسع من المشاعر المختلفة حسب كل ثقافة. في ما يلي نبذة عن معاني الألوان بناءً على بعض الأبحاث:
- الأحمر: يمثل السعادة في الصين والخطر في الولايات المتحدة
- الأزرق: لون الهدوء والمسالمة عبر الكثير من الثقافات، بينما يحمل معاني السلطة والمحافظة على القيم في بعض أجزاء العالم الغربي
- الأبيض: يرمز إلى النقاء والبراءة في بعض أجزاء الغرب، وإلى الروحانيات أو الموت في بعض أجزاء الشرق
- الأخضر: يمثل الطبيعة والنمو والتجدد في الحياة لدى الكثير من الثقافات، بينما يرتبط بالمرض أو الجشع لدى بعض الثقافات الأخرى
الألوان ليست مجرد عناصر بصرية، بل إنها قادرة على إيصال الأفكار والتأثير على القرارات وتوجيه المشاعر بفضل الدلالات التي يحملها كل لون، وبالتالي فإن علم نفس الألوان يؤدي دورًا محوريًا في صياغة سلوك المستخدم وإدراكه.
أمثلة على دلالات الألوان
سنعرض فيما يلي أمثلة عن دلالات الألوان.
- يعبر اللون الأزرق عن الثقة والمصداقية والأمان في مجال التصميم، ولهذا نجد أن العديد من المواقع أو المنصات التي تتعامل مع البيانات الشخصية المهمة تستعمل اللون الأزرق؛ ناهيك عن اعتماد البعض لهذا اللون كتفضيل إضافي نتيجة مشاكل عمى الألوان التي يواجهها البعض وتجعل اللون الأزرق هو اللون الأكثر وضوحًا لهم، مثل مؤسس فيسبوك الذي حدد اللون الأزرق شعارًا للمنصة بسبب مشكلة عمى ألوان لديه والتي تجعله يرى اللون الأزرق بوضوح أكبر من باقي الألوان
- يساهم اللون الأحمر الجريء لموقع يوتيوب في إضفاء شعور بالمتعة والاستمرارية، مما يعزز الترفيه والرغبة بالمتابعة. في المقابل، فإن الخلفية البيضاء توجّه الانتباه إلى صور المحتوى المصغر، وهو ما يجعل تصفح المقاطع واختيارها على يوتيوب مثلًآ نشاطًا سلسًا وممتع.
يوضّح المثالان أعلاه التأثير النفسي للألوان في تصميم واجهة المستخدم في الثقافة الغربية، ويعكسان قدرة الخيارات اللونية الذكية على التماشي مع هوية العلامة التجارية والتأثير على إدراك المستخدم وتوجيه سلوكه باتجاهات معينة؛ لذلك فإن اختيار الألوان يجب أن يكون متوافقًا مع ثقافة الجمهور المستهدف.
يُعَد علم نفس الألوان في تصميم واجهة المستخدم مجالًا رائعًا بمبادئه المشتقة من السلوكيات البشرية والسياقات الثقافية، وهو علم لا غنى عنه للمصممين عند اختيار لوحة ألوان التصميم. يستخدم المصممون هذه المبادئ لإنشاء تصاميم تفاعلية أعمق تأثيرًا تضع المستخدم في محور اهتمامها.
كيف نختار لوحة ألوان واجهة المستخدم؟
يتطلب اختيار لوحة ألوان واجهة المستخدم مزيجًا من الإبداع والوعي بالاتجاهات الراهنة في التصميم، مع فهم عميق لتأثير الألوان على سلوك المستخدم. هذه العملية من شأنها أن تحدد شكل تجربة المستخدم ومدى جاذبية التصميم وتناسقه بصريًا وملاءمته للمستخدم.
مع تصاعد الاتجاه نحو الألوان الجريئة والتدرجات اللونية، من الضروري مواكبة كل جديد وتطبيق أحدث الصيحات في التصميم بطريقة مناسبة. وفيما يلي بعض الخطوات لإنشاء أفضل لوحة ألوان لواجهة المستخدم على ضوء آخر التحديثات:
1. التأكد من الاختيار الجيد للألوان الأساسية والثانوية وألوان التمييز التكميلية
إن اختيار الألوان الأساسية والثانوية وألوان تمييز العناصر بطريقة صحيحة شرطٌ أساسي لفعالية لوحة ألوان واجهة المستخدم.
في سياق لوحة ألوان واجهة المستخدم، اللون الأساسي هو الأكثر ظهورًا في الشاشات لتوجيه المستخدم نحو النقاط الأساسية للواجهة، وهو اللون الأكثر ارتباطًا بالعلامة التجارية، كما هو الحال في اللون الأزرق بالنسبة لفيسبوك؛ أما الألوان الثانوية وألوان التمييز فهي ذات أهمية كبيرة في تسليط الضوء على الأجزاء المختلفة من الواجهة وتمييزها.
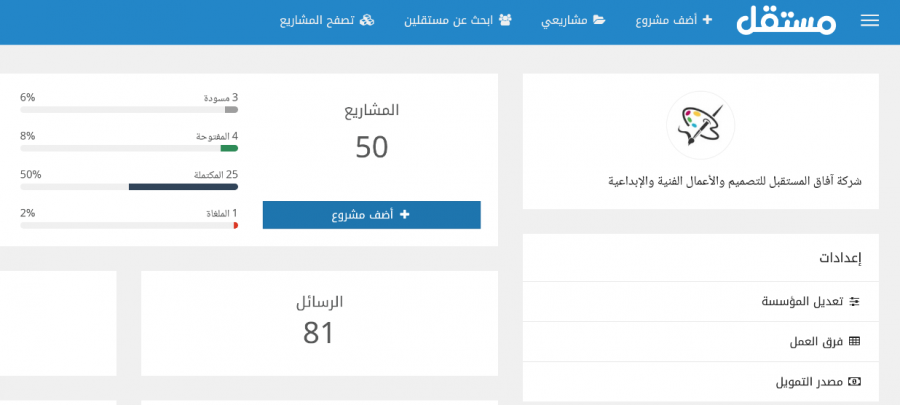
على سبيل المثال، تتألف لوحة ألوان موقع مستقل المختص بالعمل الحر من لون أساسي هو الأزرق، الذي يرتبط بالثقة والجدية والالتزام، مع مجموعة ألوان تمييز (الأحمر والأخضر والرمادي والكحلي) لوسم حالات مختلفة.
يُعَد التباين عنصرًا حاسمًا في اختيار اللون الأساسي، لأن نقص التباين عن المستوى المطلوب قد يؤدي إلى مشكلات في سهولة الوصول.
تقدم إرشادات سهولة وصول محتوى الويب WCAG معاييرًا لضمان أن تكون نسبة التباين بين الخلفية والعناصر الأمامية مرتفعةً بما يكفي لتسهيل القراءة على معظم المستخدمين، وتوصي بأن لا تقل نسبة التباين عن 4.5 إلى 1 للنص العادي و3 إلى 1 للنص كبير الحجم؛ مع العلم أنه لا يُشترَط (حتى الآن) أن يحقق التباين اللوني معايير المستوى AAA (سهولة الوصول الممتازة) من إرشادات سهولة وصول محتوى الويب WCAG.
في ما يلي كيفية استخدام هذه الألوان بطريقة صحيحة:
- الألوان الأساسية: لا بد من اختيار اللون الأساسي أولًا، والذي من المفترَض أن يكون أحد الألوان الرئيسية المرتبطة بالعلامة التجارية. سيكون هذا اللون الأساسي هو اللون الأبرز في الشاشة، مما يوجه المستخدمين نحو العناصر الرئيسية في واجهة المستخدم؛ أما بالنسبة لعدد الألوان الأساسية، فيجب أن يكون 1 إلى 3 على الأكثر للحفاظ على الاتساق وضمان التمييز
- تجنُّب الأبيض المطلق أو الأسود المطلق: عند العمل على الخلفيات أو المساحات الكبيرة، من المهم الابتعاد عن استخدام الأبيض الصافي والأسود الصافي، فهذه الألوان تسبب إجهادًا للعينين بسبب شدة التباين. لذا يُنصح بدلًا من ذلك باختيار ألوان رمادية تتراوح بين درجات الأسود والأبيض المعتدلة، والتي تجعل تجربة الرؤية أكثر راحة
- المحافظة على الاتساق: استخدام نفس الألوان للعناصر التفاعلية المتشابهة في مخطط الألوان. على سبيل المثال، يجب أن تكون جميع الروابط والأزرار بنفس اللون، الأمر الذي يساعد المستخدمين في التعرف على العناصر التفاعلية بكل سهولة
- استخدم الألوان الدلالية: الألوان الدلالية قادرة بذاتها على إيصال المعاني للمستخدمين، لذا يمكن الاستفادة منها في تسليط الضوء على المعلومات المهمة أو التغيرات في حالة الواجهة. على سبيل المثال، يمكن استخدام الأحمر للتنبيه أو الخطر، والأخضر للإشارة إلى الأمور الإيجابية، دون نسيان ضرورة مراعاة السياق الثقافي لدلالات الألوان طبعًا قبل استخدامها. تُعَد هذه الطريقة ممتازةً لجذب الانتباه إلى العناصر المهمة أو إعطاء ملاحظات بصرية سريعة
2. استخدام قاعدة 60-30-10
قاعدة 60-30-10 هي إرشادات مجرَّبة لضمان التوازن والراحة البصرية في التصميم. وفقًا لهذه القاعدة:
- يجب تعبئة 60% من المساحة باللون الأساسي
- و30% باللون الثانوي أو الداعم
- و10% بلون من ألوان التمييز
هذه هي المساحات البصرية التي يجب أن يشغلها كل من الألوان؛ فإذا فرضنا أن مساحة التصميم الكاملة تمثل 100%، سواءً كانت صفحة ويب أو غرفةً أو ملصقًا، فإن قاعدة 60-30-10 تعطي نسبةً لكل من الألوان في هذه المساحة.
على سبيل المثال، إذا كان اللون الأساسي يمثل 60% من المساحة في تصميم الويب، فيمكن استخدامه في الخلفية وفي العناصر الكبيرة مثل الترويسة، بينما يمكن استخدام اللون الثانوي الذي يشغل 30% للعناوين الفرعية أو التسميات التوضيحية أو الأقسام الصغيرة، وأخيرًا يمكن تعبئة الـ 10% المتبقية مثل الدعوة لاتخاذ إجراء أو العناصر البارزة باستخدام ألوان التمييز.
تساعد هذه النسبة على توجيه نظر المستخدم بسلاسة ضمن الواجهة، وتمنع من ظهور التصميم بمظهر عشوائي أو مربك.
في ما يلي خطوات تطبيق قاعدة 60-30-10:
- تحديد المساحة: عيِّن المساحة الكلية التي ستعمل عليها
- اختيار الألوان: اختر الألوان الأساسية والثانوية وألوان التمييز
- التخطيط: حدّد مكان كل لون
- التطبيق: ابدأ بتعبئة التصميم بالألوان وفق المخطط
- المراجعة: انظر نظرة شاملة وتأكد من تحقيق التوازن في قاعدة 60-30-10
من المهم الحرص على الاطلاع على المشاركات اللونية المختلفة، واستخدام التدرجات الفاتحة والغامقة، مع الاستفادة من أدوات الألوان المتاحة عبر الإنترنت، واختبار التصميم على الأجهزة المختلفة وفي ظروف إضاءة مختلفة، وذلك من أجل التطبيق قاعدة 60-30- 10 بالشكل الأمثل.
3. فهم الجمهور
إن فهم الجمهور شرط أساسي لاختيار لوحة ألوان مناسبة لواجهة المستخدم، فالألوان المختارة تؤثر على انطباع المستخدم وشعوره تجاه المنتج. أثناء اختيار ألوان الواجهة، يجب أيضًا مراعاة الشريحة السكانية التي ينتمي لها جمهورنا والغرض من المنتج والمشاعر التي ترغب بإيصالها. ويمكن هنا الاستعانة بأبحاث المستخدمين لمعرفة المزيد عن جمهورك المستهدف.
4. استلهام الألوان من المناظر والصور
تمثل المناظر الطبيعية والهندسة المعمارية مصدرًا رائعًا لاقتباس لوحة ألوان فريدة ومتناسقة لواجهة المستخدم. يمكننا الاستعانة بالأدوات والإضافات عبر الإنترنت التي تساعد على توليد لوحة ألوان من الصورة التي نرغب بها، مما يجعل العملية أبسط وأكثر متعة.
5. الاستفادة من التباين
يُعَد التباين أداةً رائعةً لتوجيه انتباه المستخدم نحو العناصر المطلوبة؛ فالألوان ذات التباين المرتفع توضّح المضمون وتوجّه المستخدمين نحو النقاط البارزة، لكنّ الإفراط في التباين أيضًا قد يجعل الواجهة صعبة القراءة، لذلك فإن تحقيق التوازن واختبار التصميم على شاشات مختلفة هو شرطٌ لا بدّ منه.
6. استخدام مسميات واضحة للألوان
رغم إهمال ذلك في كثيرٍ من الأحيان إلا أنّ تسمية الألوان بدقة في نظام التصميم خطوةٌ أساسية، لذا يُنصح بالابتعاد عن الأسماء غير الدقيقة واختيار أوصاف موحدة وواضحة للألوان. يمكن الاستعانة بأنظمة الألوان المعيارية مثل الألوان المعيارية للويب W3C أو أنظمة لونية مثل نظام بانتون من أجل تسمية الألوان.
يُعَد اختيار لوحة ألوان لواجهة تطبيقات الويب أو الهاتف المحمول عمليةً فنيةً تتطلب فهمًا كافيًا لنظرية الألوان واتجاهات التصميم الحالية وعلم نفس المستخدمين. ومن خلال اتباع الخطوات المذكورة يمكن اختيار ألوان تتناغم مع الجمهور وتحسين تجربتهم في استخدام المنتج.
الممارسات المثلى لسهولة الوصول في اختيار لوحة ألوان واجهة المستخدم
عند اختيار لوحة ألوان لواجهة المستخدم، فإن التحدي لا ينتهي باختيار ألوان جميلة وجذابة، بل يجب أيضًا ضمان سهولة وصول الألوان لجميع المستخدمين. تنص سهولة الوصول في اختيار لوحة ألوان واجهة المستخدم على الحرص على أن يتمكن جميع الناس بمن فيهم ذوو الإعاقات بصرية أو أي نوع من عمى الألوان من استخدام المنصات الرقمية والاستمتاع بها.
لكن ما أهمية ذلك؟
حوالي 16% من سكان العالم مصابون بنوع من أنواع الإعاقة، والإعاقات البصرية هي الأكثر شيوعًا؛ لذلك فلن يحظى التصميم بالنجاح ما لم يستوعب هذه الشريحة الواسعة من المستخدمين.
بالإضافة إلى ذلك، من الضروري مراعاة الظروف المختلفة للشاشة والإضاءة أثناء تصفح الواجهة، فمثلًا، قد يكون من الصعب إدراك الألوان منخفضة التباين فيما بينها في بعض المواقف، مثل وجود أشعة شمس ساطعة؛ بالتالي فإن سهولة الوصول والتكيف مع ظروف الرؤية المختلفة يساهم في النجاح الفعلي للتصميم.
كيفية اختيار لوحة ألوان سهلة الوصول
سنذكر في الآتي بعض الممارسات المثلى المساعِدة على اختيار لوحة ألوان سهلة الوصول.
- المحافظة على تباين لوني كافٍ: يجب أن تكون نسبة التباين بين لون النص والخلفية مرتفعة بما يكفي لتمكين الجميع من القراءة؛ مع العلم أن هناك أدوات تساعد على التحقق من التباين بين الألوان مثل منصة WebAIM.
- تجنب الاعتماد على الألوان لوحدها لإعطاء المعلومات: إذا كنا نستخدم الألوان لإعطاء المعلومات ضمن التصميم فلا بد من الحرص على إضافة وسيلة تمييز أخرى من أجل الأشخاص الذين لا يميّزون الألوان. يمكن مثلًا استخدام الأنماط أو الزخارف أو وضع أيقونات بجانب الألوان
- الاختبار على مقياس التدرج الرمادي: من المهم فحص تصميمنا في وضع التدرج الرمادي. وفي حال كان لا يزال مفهومًا وجيد المظهر، فمن المرجح أن يصل لذوي العيوب البصرية اللونية
- استخدام العلامات والمؤشرات: من المهم تقليل الاعتماد على اللون لوحده للإشارة إلى التفاعل أو تغير الحالة في عناصر واجهة المستخدم، إذ من المهم أيضًا استخدام التوضيحات النصية أو الأحجام المتباينة أو غيرها من المؤشرات البصرية المساعِدة.
- استخدام أدوات فحص سهولة الوصول: هناك العديد من الأدوات التي تساعد على اختيار لوحة ألوان موافقة لمعايير سهولة الوصول لواجهة المستخدم، مثل Color Safe وContrast Grid.
- الابتعاد عن استخدام ألوان قد تسبب نوبات: من المهم تجنب استخدام الألوان التي قد تثير تفاعلات حساسية ضوئية لدى بعض الأشخاص، مثل بعض تدرجات الأحمر أو الوميض السريع للأضواء
إن اختيار لوحة ألوان سهلة الوصول يتطلب قدرًا عاليًا من الوعي والانتباه، فالهدف هو ضمان قدرة جميع المستخدمين على استقبال معلومات المنتج الرقمي، ومعالجتها وفهمها بغض النظر عن العيوب البصرية التي قد يعانون منها، ولا شك بأن سهولة وصول التصميم تنعكس إيجابًا على انتشاره وعلى رضا المستخدمين، كما تساهم في جعل العالم الرقمي أكثر شمولية.
أمثلة على واجهات مستخدم بلوحات ألوان مناسبة
من المعروف أن الملاحظة والتعلُّم من قصص النجاح طريقة رائعة لاستلهام الأفكار والرؤى، لذا جمعنا فيما يلي بعض الأمثلة على واجهات مستخدم ذات ألوان مناسبة تنتمي إلى قطاعات مختلفة، لنلقِ نظرةً عليها ونوضح سبب نجاحها.
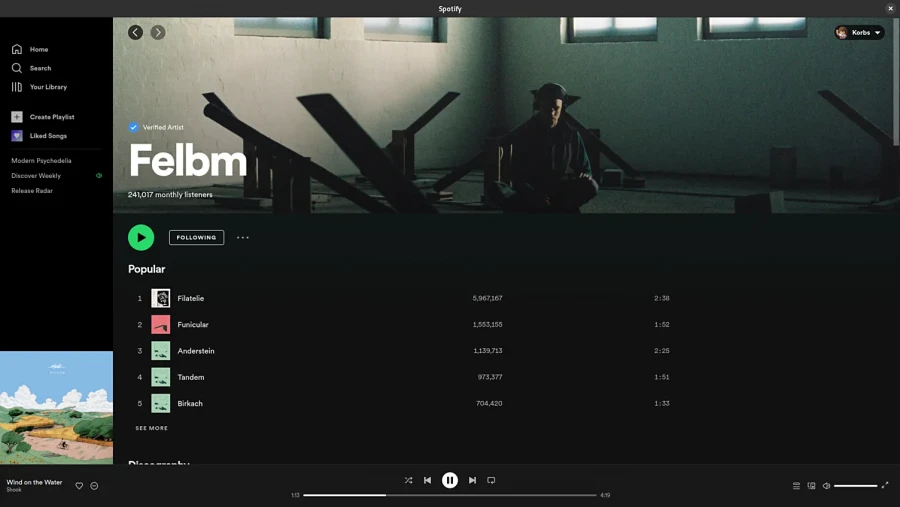
1. سبوتيفاي Spotify للبث الموسيقي
واجهة سبوتيفاي هي مثالٌ رائع لتطبيق منهج التبسيط في تصميم واجهة المستخدم، والتي تعتمد على مخطط لوني مكون من اللونين الأخضر والأسود، فالأخضر الفاقع المشرق يعكس شعور الطاقة والانتعاش، وهو ملائم لمنصة تقدم أحدث الأغاني لمحبي الموسيقى، في حين أن اللون الأسود المُباين للأخضر يضيف عمقًا للتصميم ويُبرز العناصر الخضراء. تسمح هذه الألوان عالية التباين بسهولة التنقل، مما يعزز من تجربة المستخدم.
الدرس المستفاد: الألوان المتباينة تحسّن الرؤية وتجذب انتباه المستخدم.
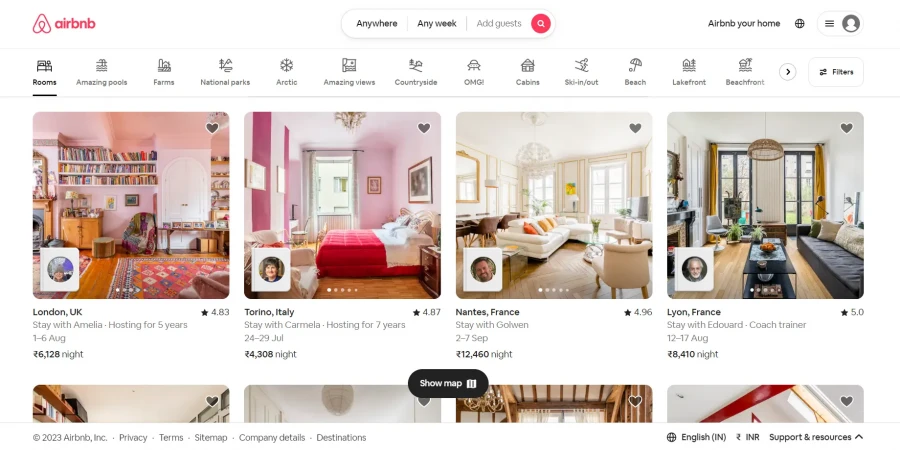
2. إير بي إن بي Airbnb للسفر والضيافة
إن لوحة ألوان واجهة Airbnb المكونة من الرمادي والأحمر والأبيض هي انعكاس لقيم علامتها التجارية، فالأحمر الدافئ الترحيبي يرمز إلى الحب والراحة والشغف، ممثلًا مهمة Airbnb في توفير إقامة مريحة للمسافرين تجعلهم يشعرون وكأنهم في دفء بيوتهم؛ أما الخلفية البيضاء النقية، فهي تضفي شعورًا باتساع المساحة والهدوء والبساطة. يساعد التوازن بين هذه الألوان على جعل الواجهة ممتعةً وسهلة الاستخدام.
الدرس المستفاد: الألوان التي تتماشى مع قيم العلامة التجارية تعزز هوية العلامة التجارية وتؤثر عاطفيًا على المستخدمين.
3. إنستاجرام Instagram للتواصل الاجتماعي
يتميز تطبيق إنستاجرام لمشاركة الصور ومقاطع الفيديو بشعار متدرِّج الألوان، مع واجهة بسيطة أحادية اللون داخل التطبيق. يرمز الشعار الملون إلى الإبداع والتنوع والحيوية؛ مما يساعد على جذب المستخدم، في حين أن القالب البسيط الأسود والأبيض داخل التطبيق يضمن تركيز المستخدم على المحتوى والصور وليس على عناصر الواجهة.
الدرس المستفاد: يساعد تبسيط ألوان الواجهة على تركيز انتباه المستخدم نحو المحتوى الرئيسي.
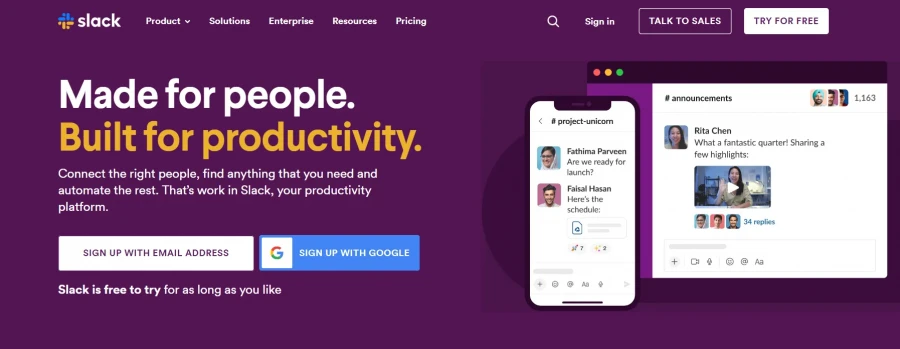
4. سلاك Slack للعمل الجماعي
تستخدم منصة سلاك لوحة ألوان فريدة تدور حول اللون البنفسجي. يرتبط اللون البنفسجي عادةً بالإبداع والحكمة، وهو خيار غير تقليدي لأداة في مجال الأعمال، مما يجعل منصة سلاك متفرّدة عن منافسيها. تستخدم المنصة أيضًا ألوانًا ثانويةً مشرقةً لتصنيف القنوات والنشاطات، مما يجعل التنقل أكثر سهولة.
الدرس المستفاد: يساعد اختيار لون فريد على تمييز منتجك في السوق التنافسي.
توضّح هذه الخيارات لألوان واجهة المستخدم كيف ينعكس اختيار ألوان جميلة وملائمة على تسهيل الاستخدام وتمثيل هوية العلامة التجارية وجذب انتباه المستخدم، فضلًا عن إضفاء ميزة تنافسية.
أدوات إنشاء لوحة ألوان واجهة المستخدم
لم يعُد المصمم اليوم مضطرًا للاعتماد على خبرته وحدها لإنشاء لوحة ألوان متناسقة، فهناك العديد من الأدوات المتوفرة عبر الإنترنت، والتي تساعد على إنشاء لوحة ألوان عملية وجذابة وقابلة للوصول من أجل واجهة المستخدم. هذه الأدوات تبسّط العملية وتلهم المصمم بالأفكار والمقترحات، كما تضمن أن التصاميم تحقق معايير سهولة الوصول. لنلقِ نظرةً على أبرز الأدوات التي يستفيد منها المصممون.
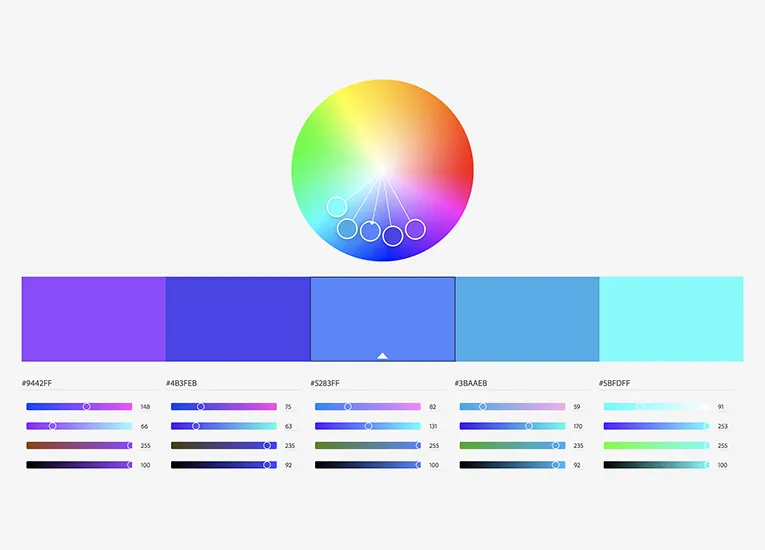
1. برنامج Adobe Color
برنامج Adobe Color هو أحد الأدوات المفضلة في هذا المجال، فهو يسمح للمصممين بإنشاء مخططات لونية بناءً على قواعد نظرية الألوان؛ كما يتيح إمكانية رفع صورة ليعمل على اقتباس لوحة الألوان منها. ومن الميزات الجديرة بالذكر، قدرتُه على التحقق من سهولة وصول الألوان، وهو الأمر الذي يحتل أهميةً كبيرةً في تصميم واجهة المستخدم.
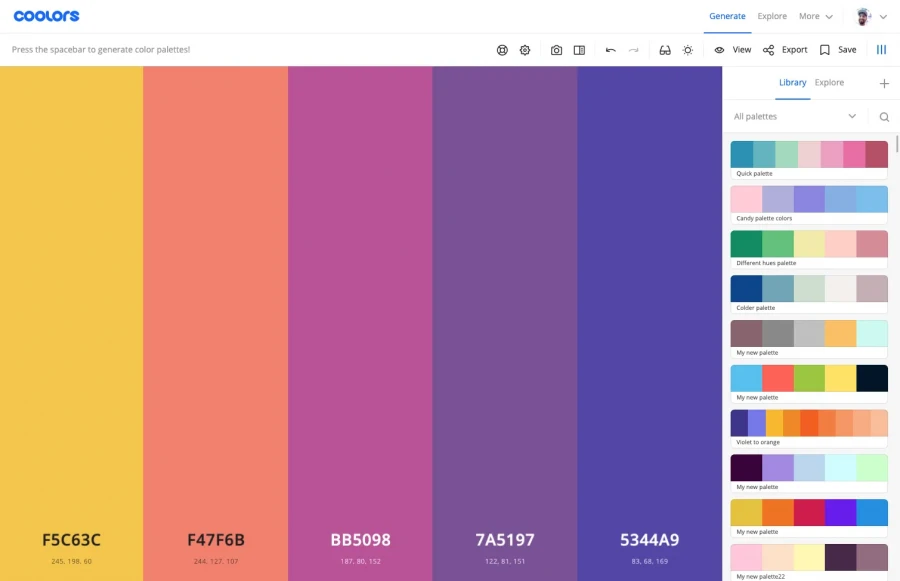
2. برنامج Coolors
برنامج Coolors هو أداة سريعة سهلة الاستخدام لتوليد لوحات الألوان، ويسمح بإنشاء مخططات لونية وحفظها ومشاركتها بنقرة واحدة، كما يتيح إمكانية استكشاف اللوحات اللونية الرائجة لإلهام المصممين.
3. برنامج Color Hunt
برنامج Color Hunt هو منصة مجانية تقدّم لوحات ألوان أنشأها مصممون حول العالم، وهو مكان رائع لاستلهام الأفكار والعثور على مشاركات لونية تم استخدامُها بنجاح من قِبل مصممين آخرين.
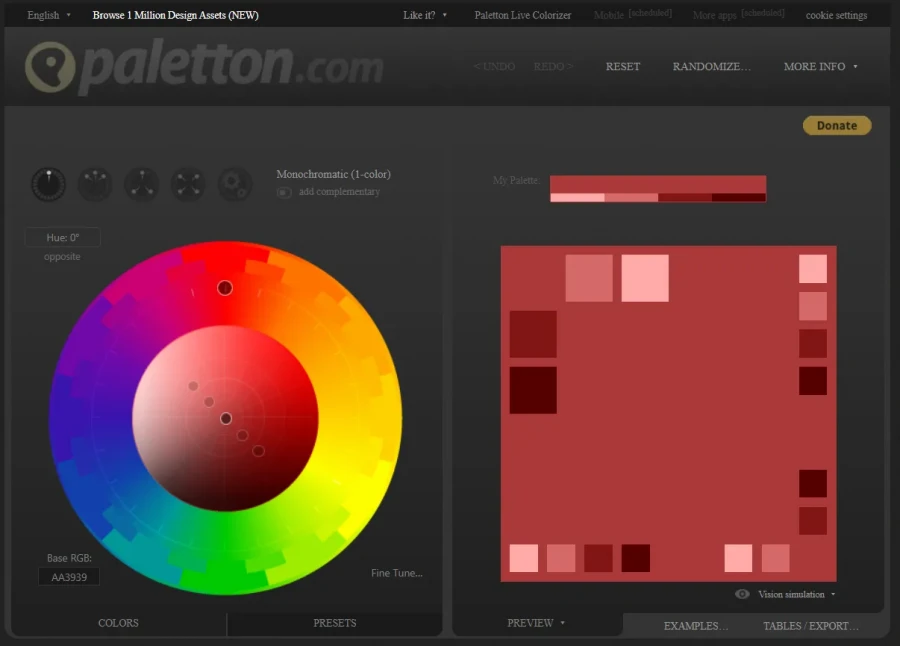
4. برنامج Paletton
Paletton هو أداة تساعد على إنشاء مشاركات لونية قائمة على أساس لوني محدد، وتقدّم خيارات عديدة للتناغمات اللونية، كما تتيح إمكانية معاينة كيف ستبدو اللوحة اللونية المختارة على التصميم الواقعي.
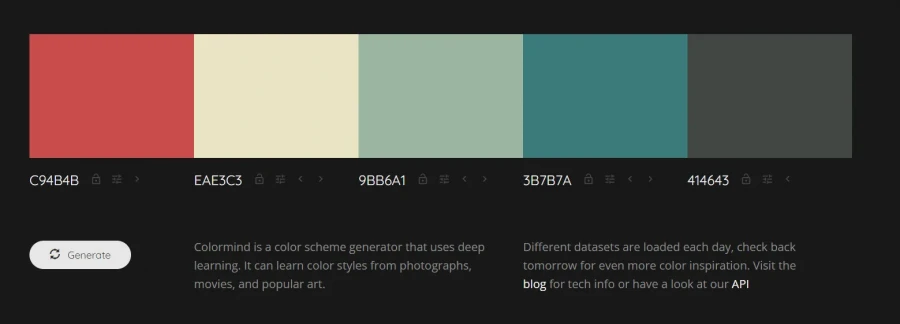
5. برنامج Colormind
يعتمد برنامج Colormind على الذكاء الاصطناعي في توليد لوحات الألوان. ويمكن اختيار اللون الأول ليعمل البرنامج على اقتراح ألوان تكميلية. يسمح هذا البرنامج أيضًا باقتباس مخططات لونية من صور أو لقطات شهيرة في الافلام.
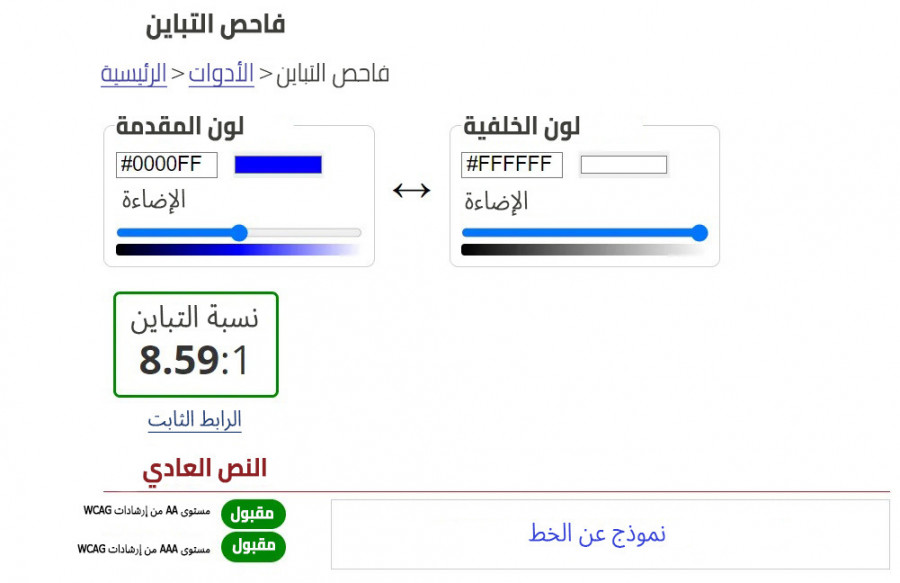
6. برنامج Contrast Checker
برنامج Contrast Checker هو أداة مهمة لضمان تحقيق المخطط اللوني لمعايير سهولة الوصول، فهو يتحقق من نسبة التباين بين لونين، ويبيّن ما إذا كانت تتوافق مع إرشادات سهولة وصول محتوى الويب WCAG.
خاتمة
لا تقتصر أهمية الألوان على الناحية الجمالية، بل تتعلق أيضًا بسهولة الاستخدام والتواصل الفعال، فالألوان تؤثر مباشرةً على إدراك المستخدم وتوجّه سلوكه وتجعل تجربة الاستخدام أكثر متعة. ولكي نتمكن من إنشاء لوحة ألوان واجهة المستخدم، سنحتاج أولًا إلى فهم نظرية الألوان والتعرف على التأثير النفسي لكل لون، ثم نختار الألوان بتأنٍّ بما يتوافق مع هوية العلامة التجارية ويضمن سهولة الوصول.
من المهم الاطّلاع باستمرار أيضًا على أحدث الدراسات والاتجاهات والتعلَّم من الأمثلة الناجحة؛ إلى جانب الاستفادة من الأدوات المتوفرة عبر الإنترنت لتسهيل عملية التصميم وتوليد مخططات لونية فعالة وشاملة وجذابة.
ترجمة -وبتصرّف- للمقال UI Color Palette 2024: Best Practices, Tips, and Tricks for Designers لصاحبه Mads Soegaard.


































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.