يملّ الناس من الأشياء الرائجة بسهولة، لذلك تُبدَّل كل بضع سنوات، إذ لا بد أنك رأيت صعود وهبوط انتشار قطع الأزياء أو الحركات الفنية الشهيرة. يحدث الشيء نفسه في تصميم واجهة المستخدم User Interface أو UI اختصارًا التي تنتقل اتجاهاتها من الواجهات التي تحاكي كائنات العالم الحقيقي إلى واجهات فائقة الصغر بدون زخرفة، ولكل منها مزاياه وعيوبه.
إذا كنت على معرفة باتجاهات واجهة المستخدم الرائجة، فيمكنك إنشاء اتجاهات جديدة وتجربتها، وهو أمر ضروري للابتكار وتطوير صناعة التصميم ورفع مستوى الممارسة العملية للتصميم.
لنعد إلى الوراء ونتعلم من اتجاهات واجهة المستخدم منذ واجهات المستخدم الرسومية الأولى لتقديم تصميمات مرئية استثنائية وتجربة مستخدم ممتازة، وبالتالي يمكننا فهم كيف تضيف الخيارات المرئية المختلفة قيمة للمستخدمين وعلاقتها بسياق الاستخدام. ولنتعرف على المزيد حول أكثر اتجاهات رائجة يجب أن يعرفها كل مصمم واجهة مستخدم.
محاكاة العالم الحقيقي Skeuomorphism
كان اتجاه محاكاة العالم الحقيقي Skeuomorphism هو النهج المرئي المُستخدَم لتصميم واجهات المستخدم الرسومية الأولى، حيث تحاكي عناصر التصميم في هذا النهج نظائرها في العالم الواقعي لإنشاء جسر بين العالمين الحقيقي والرقمي. ويُعَد رمز سلة المحذوفات الذي يحاكي سلة المحذوفات الواقعية، المثال الأشهر عن هذا النهج.
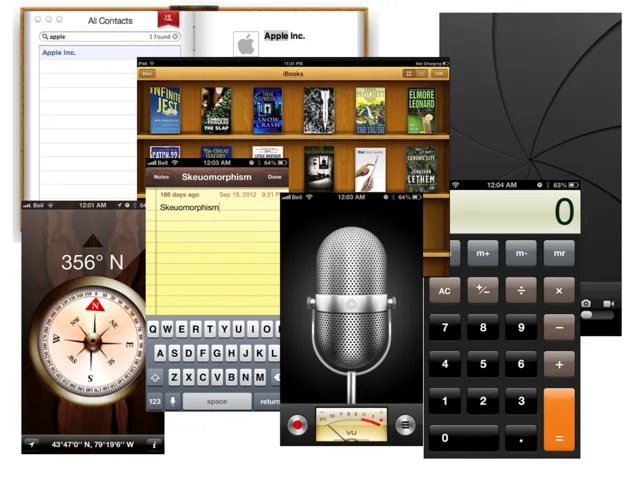
يُعَد تصميم الحواسيب الشخصية أو الهواتف الذكية عند ظهورها لأول مرة بطريقة تساعد المستخدمين على فهم كيفية التنقل في العالم الرقمي الجديد مباشرةً أمرًا منطقيًا؛ لذا تعطي تصاميم النهج Skeuomorphism الأولوية لأوجه التشابه مع العالم الحقيقي على حساب الجاذبية المرئية لضمان تجربة مستخدم بسيطة. لقد استُخدمت الإصدارات القديمة من نظام تشغيل iOS لهواتف Apple المحمولة النهج Skeuomorphism كثيرًا في واجهات المستخدم.

تحاكي الواجهة المرئية لتطبيقات وبرامج Apple القديمة كائنات واقعية ليكون استخدامها أوضح وأسهل للمستخدمين لأول مرة
كان نهج محاكاة العالم الحقيقي Skeuomorphism هو المعيار المُستخدَم حتى أوائل عام 2010، فقد لعب هذا التصميم دورًا كبيرًا في جعل الانتقال إلى المنصات الرقمية سلسًا قدر الإمكان؛ لكن بما أن المزيد والمزيد من الأشخاص أصبحوا على دراية بهذا العالم الرقمي، فلم تَعُد عناصر التصميم المنسوخة من العالم الحقيقي ضروريةً بعد الآن لتحقيق تجربة مستخدم جيدة، مما مهّد الطريق لازدهار أنماط تصميم واجهة المستخدم الجديدة.
تتطلب عناصر التصميم في النهج Skeuomorphism أيضًا قدرًا كبيرًا من القدرة التقنية نظرًا لأنها مُفصَّلة جدًا.
البساطة Minimalism
يعتمد اتجاه واجهة المستخدم البسيط على الحركة الفنية المعروفة باسم البساطة Minimalism، والتي تقوم على مبدأ "الأقل هو الأكثر". لا تُترجم هذه البساطة إلى تصميم فارغ وغامض طبعًا، بل تركز على مبدأ إلغاء فوضى المساحات المرئية، أي استخدام عناصر أقل، لتكون قادرًا على إعطاء المزيد من الاهتمام للأشياء المهمة.
تتميز الواجهات ذات العناصر الأقل بالبساطة الأنيقة وتركز على وظائف كل عنصر، واستخدام المساحة السلبية ومجموعات الخطوط والألوان الواضحة. يمكن أن تكون واجهات المستخدم البسيطة قابلةً للاستخدام نظرًا لعدم وجود عناصر زخرفية، وبالتالي إذا صُمِّمت جيدًا، فستكون لدى المستخدم رحلة بسيطة عبر التصميم، كما تكون للواجهات البسيطة جاذبية بصرية أنيقة ومتطورة في أغلب الأحيان.
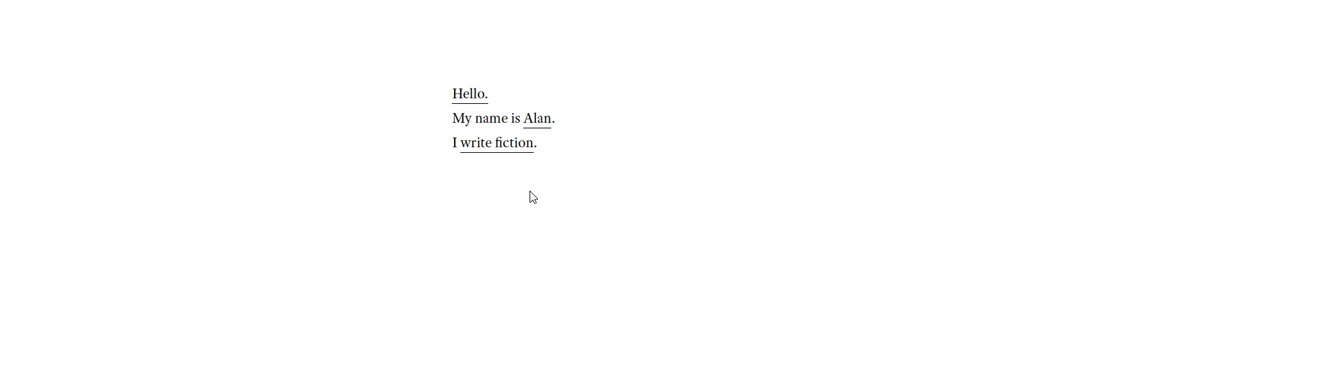
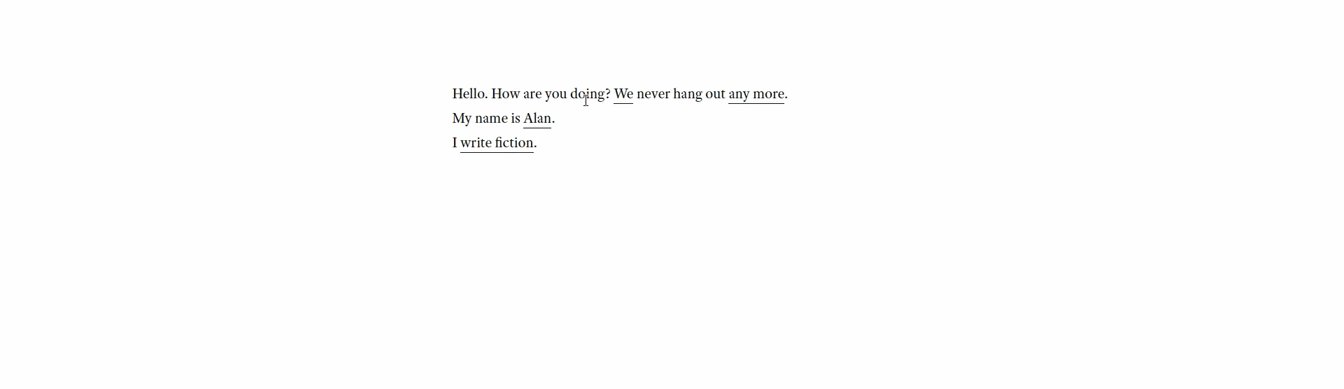
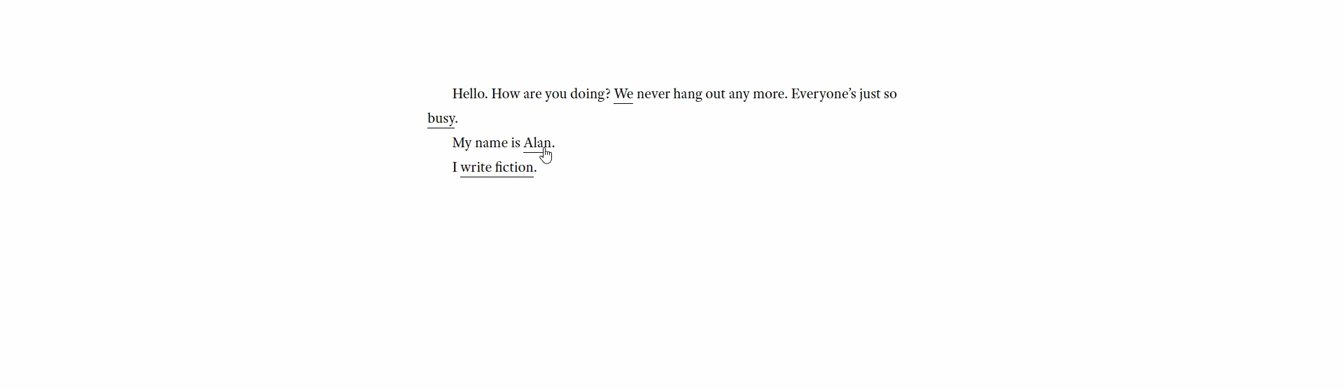
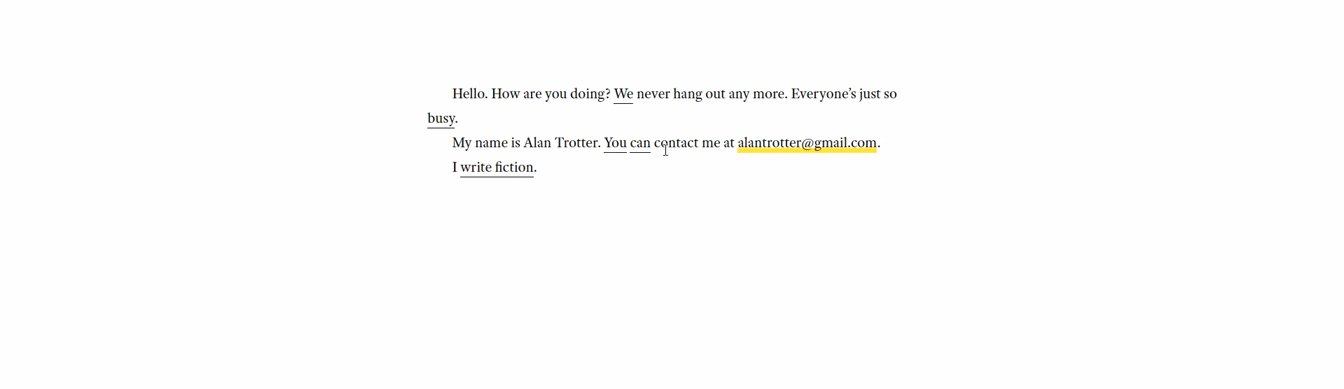
موقع ويب الكاتب Alan Trotter هو مثال عن واجهة مستخدم بسيطة، إذ يجب على المستخدمين النقر على الكلمات التي تحتها خط لاكتشاف الرسالة المخفية.
ظهر مبدأ البساطة في أواخر الخمسينيات من القرن الماضي في نيويورك، وكانت خصائصه الرئيسية هي الترتيب والبساطة والانسجام. عدّل المصمم الألماني Dieter Rams مبدأ البساطة "الأقل هو الأكثر" لاحقًا إلى مبدأ "الأقل ولكن الأفضل" للتصميم الجيد، ويُعرَف هذا المبدأ أيضًا باسم "التصميم الجيد هو أقل تصميم ممكن".
اقتباسيُعَد الشكل والحجم واللون والمساحة أشياءً بحد ذاتها، إذ لا ينبغي إخفاؤها بوصفها جزءًا من كيان مختلف، كما لا ينبغي تغيير الأشكال والمواد حسب سياقها. Donald Judd: فنان أمريكي
تتّبع العديد من اتجاهات واجهة المستخدم الرائجة الأخرى بما في ذلك التصميم المسطح مبادئ البساطة على نطاق أكبر أو أصغر.
التصميم المسطح Flat Design
يُعَد التصميم المسطح عبارةً عن تصميم واجهة مستخدم يتمحور حول البساطة، وقد حُوِّل النموذج من الكائنات ذات المظهر الواقعي، إلى التبسيط التخطيطي للعناصر في تصميم الواجهة. يمثل هذا الاتجاه في واجهة المستخدم ميزةً تقنيةً كبيرة، خاصةً في الهواتف المحمولة، وذلك لأنه يسمح بسرعات تحميل أكبر. يستخدم التصميم المسطح أسلوبًا مبسطًا لعناصر واجهة المستخدم دون أي ظلال أو عناصر زخرفية، ويعتمد على الألوان الساطعة والاستخدام الجيد للخطوط الطباعية لبث الجاذبية المرئية في التصميمات، لذا ابحث مثلًا عن المحارف التي تتمتع بالجاذبية؛ ويمكن أن تضيف اهتمامًا بصريًا مع حدود لها وتناسق مع مبدأ البساطة.
اكتسَب التصميم المسطح قوة جذب في عام 2012 مع الإصدار 8 من نظام ويندوز والإصدار iOS 7 من Apple وظهور لغة التصميم Material Design من جوجل، لكن هذا النوع من التصميم يفتقر إلى العروض المرئية، كما يمكن ألّا يعرف المستخدمون العناصر التفاعلية فيه، لذا أُنشِئ الإصدار 2.0 من التصميم المسطح لحل هذه المشكلة ولتحسين قابلية الاستخدام. يَستخدم هذا التطور في التصميم المسطح ظلالًا دقيقةً أو اختلافات لونية لإبراز العناصر التفاعلية، مما يشير إلى كيفية التفاعل مع التصميم للمستخدمين. تساعد هذه التغييرات الطفيفة على زيادة العمق والأبعاد، وبالتالي تحسين قابلية الاستخدام، ويضفي التصميم المسطح مظهرًا مرتبًا على الواجهات الرقمية.
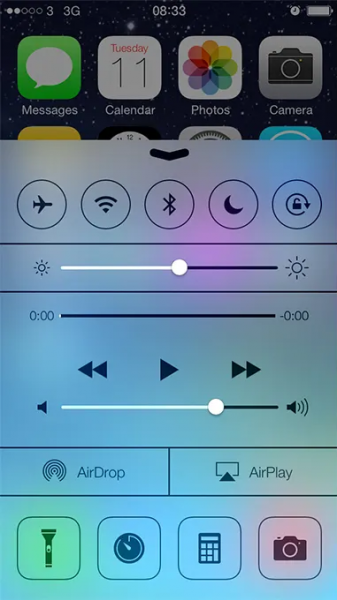
يستخدم مركز التحكم في نظام iOS 7 تصميمًا مسطحًا
أسلوب باوهاوس Bauhaus
يعتمد أسلوب واجهات مستخدم باوهاوس Bauhaus على الرسومات الهندسية، مثل أنصاف الدوائر والدوائر والمستطيلات والمثلثات وغيرها، والاستخدام المبتكر للخطوط الطباعية والتفاصيل غير الوظيفية وغير المشتتة للانتباه. يعتمد هذا الأسلوب في التصميم على عناصر التصميم نفسها مثل الخط والشكل واللون ويتميز بأشكال مجردة ونماذج متوازنة.
يعتمد هذا الأسلوب في تصميم واجهة المستخدم على حركة باوهاوس للفن والتصميم التي بدأت في عام 1919 في مدينة فايمر في ألمانيا، وقد أنشأت هذه الحركة جسرًا بين الفن والصناعة، من خلال الجمع بين الحرف اليدوية والفن؛ كما كان المبدأ الأساسي لحركة باوهاوس هو "يتبع الشكلُ الوظيفةَ Form follows function"، الذي شكّل التصميم بعمق منذ ذلك الحين، إذ صُمِّمت الأشكال الهندسية البسيطة بناءً على الوظيفة أو الغرض المقصود من الكائن وفقًا لهذا المبدأ، مما أدى إلى تصميم بسيط يمكن أن يكون جميلًا أيضًا. لقد دافع هذا المبدأ عن أسلوب هندسي تجريدي يتميز بقليل من المشاعر أو العاطفة، وعدم وجود إشارات تاريخية، كما تتميز الواجهات على طراز باوهاوس بجاذبية بصرية أنيقة وحديثة للواجهات الرقمية.
اقتباسنقل مبادئ باوهاوس إلى إعدادات التصميم الحديث للمنتجات يعني أن تكون شجاعًا بما يكفي لإزالة التشويش من تصميمك. ميلاني ديفيد Melanie Daveid، مصممة تجربة مستخدم UX ومديرة فنية ومضيفة في مجتمع Adobe Live
الوضع الداكن
تُعَد واجهة المستخدم ذات الوضع الداكن Dark mode نمط تصميم، حيث يوجد نص فاتح على خلفية داكنة، مما يقلّل من السطوع المنبعث من شاشات الأجهزة، وتشير بعض الدراسات إلى أنه يساعد في تحسين بيئة العمل البصرية من خلال تقليل إجهاد العين. يُحتمَل أن يكون إصلاح إجهاد العين مفيدًا للواجهات، حيث يحتاج المستخدمون إلى قراءة الكثير من المحتوى، ويساعد الوضع الداكن في الحفاظ على طاقة البطارية إلى حد ما.
نشأت واجهات المستخدم ذات المظهر الداكن مثل ردٍ على أنظمة الألوان الداكنة على الخلفية المُضاءة التي تحاكي مظهر الحبر على الورق الأبيض، وقد ظهر هذا الاتجاه في عام 2016 عندما جرب تويتر نظام ألوانًا فاتحةً على خلفية داكنة، ولكن استَخدمت العديد من أنظمة التشغيل القديمة نصًا فاتحًا على خلفيات داكنة سابقًا، إذ لا بد أنك تتذكر الشاشة ذات الأرقام الخضراء على خلفية داكنة من أفلام The Matrix؛ لكن عمومًا، يبدو أن هذا الاتجاه قد بدأ عندما أصدرت آبل Apple خيار الوضع الداكن في تحديث الإصدار iOS 13، وأصبحت الأوضاع الداكنة منذ ذلك الحين بديلًا شائعًا في العديد من الواجهات، إذ يمكن للمستخدمين الاختيار بين الواجهة المضيئة والمظلمة.

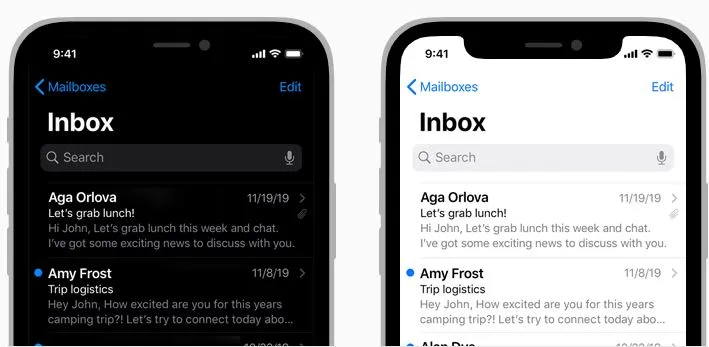
الوضع الداكن مقابل الوضع الفاتح
تتميز واجهات المستخدم في الوضع الداكن بجاذبية بصرية أنيقة وحديثة ولطيفة على العين، لذلك أصبح المظهر الداكن شائعًا جدًا، استجابةً لزيادة الوقت الذي يقضيه المستخدمون على شاشاتهم. فإذا أردت تصميم منتج يشارك فيه المستخدمون على الشاشة لفترات طويلة، فيجب التفكير في إضافة خيار المظهر الداكن.
الخطوط الطباعية العريضة
الخطوط الطباعية العريضة Bold typography أو الخطوط الطباعية التي تكسر القواعد، هي اتجاه واجهة المستخدم، حيث تحتل الخطوط الطباعية مركز الصدارة، وتتجاوز الخطوط الطباعية دورها التقليدي لتصبح مركز التصميم. تتغير القواعد مثل التدوير والالتواء والأحجام المبالغ فيها وتقسيم الكلمات في عدة سطور وضعف القراءة عندما تكون الخطوط الطباعية هي العنصر الرئيسي في التصميم، ولكن يجب فهم مبادئ الخطوط الطباعية لتغيير هذه القواعد بنجاح. يُفضَّل اتخاذ مثل هذه الاختيارات الجريئة للتصميم عندما تخدم غرضًا ما فقط، ويحدِث استخدام الخطوط الطباعية العريضة صدمة، وبالتالي يجب التفكير والتخطيط بعناية شديدة لاستخدامها.
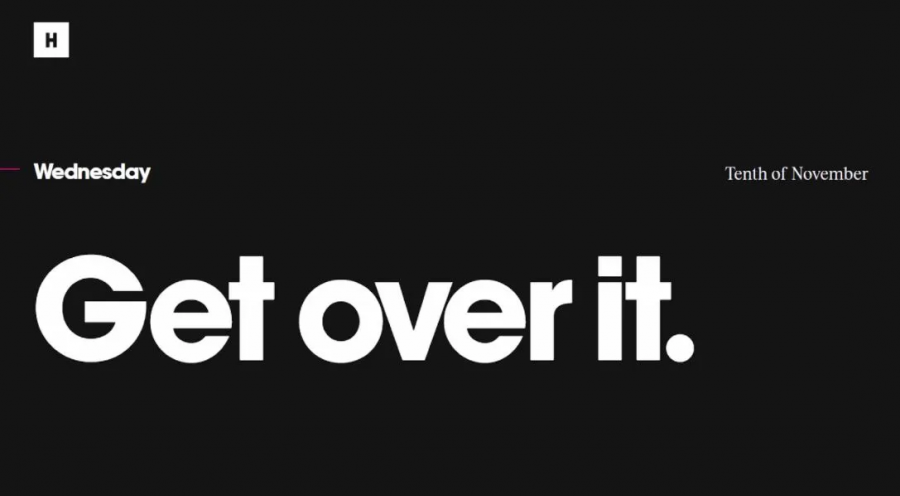
يستخدم الموقع الإلكتروني للوكالة الرقمية Huge الخطوط الطباعية العريضة
الحداثة Neumorphism
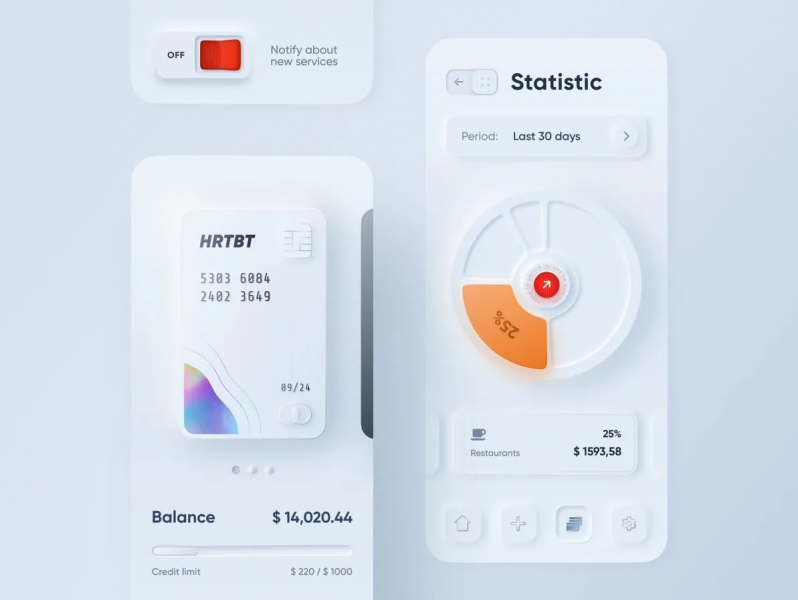
تبدو العناصر في التصميم الحديث وكأنها تنبثق من الخلفية، إذ يجمع مبدأ الحداثة Neumorphism بين بساطة التصميم المسطح، وواقعية نهج محاكاة العالم الحقيقي Skeuomorphism، ولكنه لا يركز على تقليد الأشياء من الحياة الواقعية بل على إنشاء أشياء يمكن أن تعمل في الحياة الواقعية. تبدو واجهة المستخدم الحديثة وكأنك تستطيع التفاعل معها فعليًا، إذ يمكنك الضغط على الأزرار وتحريك أشرطة التمرير.
انتشر هذا التصميم للتطبيق المصرفي الذي أنشأه Alexander Plyuto على دريبل Dribble، ويُقال أنه أول تصميم حديث. وقد كانت نيّته هي معرفة كيف يمكن أن يتطور نهج محاكاة العالم الحقيقي Skeuomorphism في واجهات الهاتف المحمول، ورحّب مجتمع التصميم به بوصفه اتجاهًا جديدًا.
مفتاح مبدأ الحداثة هو كيفية تعامله مع العمق، إذ ستظهر الأزرار مرفوعةً حتى تضغط عليها، ثم ستظهر على كأنها غائرة. ويتضمن استخدام الظلال والتدرجات اللونية لتحقيق مظهر ثلاثي الأبعاد، مما يؤدي إلى تصميم واجهة ناعمة وجديدة. عناصر مبدأ الحداثة الأساسية هي التباين المنخفض وأنظمة الألوان أحادية اللون والظلال الدقيقة.
يمكن أن يؤدي استخدام هذا النوع من التصميم إلى حدوث مشاكل تتعلق بإمكانية الوصول، خاصةً في الوضع الداكن، وذلك نظرًا لتباينه المنخفض، إذ سيجد الأشخاص المصابون بفقدان البصر أو العمى وعمى الألوان، صعوبةً بالغةً في التفاعل مع هذا النمط من تصميم الواجهة. لذا يتطلب التصميم الحديث الجيد مزيدًا من الاهتمام بعناصر ومبادئ التصميم مثل الخطوط الطباعية أو المساحة أو التسلسل الهرمي لضمان سهولة استخدام الواجهة، بالرغم من تباينها المنخفض.
وظيفة المصممين هي حل المشاكل، وبالتالي سيجدون العديد من الاستراتيجيات لضمان سهولة الوصول إلى التصاميم الحديثة.
صاغ Michał Malewicz المدير الإبداعي والرئيس التنفيذي لشركة Hype4 مصطلح "الحداثة Neumorphism" في عام 2019 لأول مرة بعد رؤية نظرة جديدة على مبدأ محاكاة العالم الحقيقي Skeuomorphism في التصاميم الموجودة على Dribbble وبيهانس Behance. ويأتي المصطلح Neumorphism من التعبير "New skeuomorphism"، ويُطلَق على هذا الاتجاه أيضًا اسم "واجهة المستخدم الناعمة Soft UI" نظرًا لتباينه المنخفض المميز.
الشفافية Glassmorphism
الشفافية Glassmorphism هو اتجاه واجهة المستخدم، حيث تظهر عناصر التصميم على شكل زجاج شفاف، ويشعر المستخدمون أنه يمكنهم الرؤية من خلال العناصر، مع الإحساس برؤيتها من زاوية عمودية. تبدو عناصر التصميم أنها موجودة ضمن طبقات مع كائنات تطفو على الفضاء، وتبدو الطبقة العليا مثل قطعة من الزجاج الافتراضي. يمكن تحقيق تأثير الزجاج من خلال استخدام تمويه الخلفية ومخطط شبه شفاف لمحاكاة حافة الزجاج. كما يجب أن يكون للخلفيات ما يكفي من الاختلاف اللوني لجعل تأثير الزجاج مرئيًا. أهم ثلاث خصائص لتشكيل هذا الاتجاه في التصميم هي الشفافية والحدود الفاتحة والألوان الزاهية أو ألوان الباستيل.
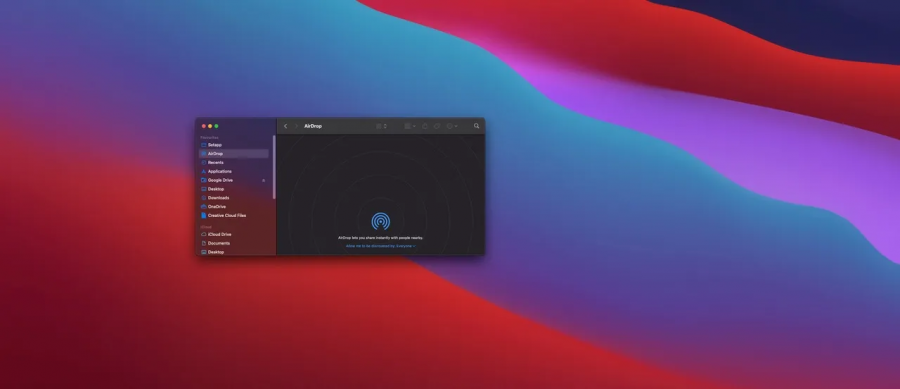
يستخدم نظام التشغيل macOS Big Sur من Apple تأثير الزجاج الشفاف
هناك نقاش كبير بين المصممين حول ما إذا كان هذا الاتجاه يمكن أن يعزز إمكانية الوصول أم لا. يمكن استخدام هذا التأثير في الخلفيات فقط، إذ يجب أن تعمل واجهة المستخدم بدون أي خلفية، وبذلك لا يزال بإمكان الأشخاص المعاقين بصريًا التفاعل مع الواجهة.
صاغ Michał Malewicz مصطلح "الشفافية Glassmorphism" الذي أصبح شائعًا بعد تحديث شركة Apple لنظام macOS Big Sur في عام 2020. يقدم مبدأ الشفافية Glassmorphism جاذبيةً بصريةً لافتة للنظر وجميلة وبسيطة.
الحركة
تشير حركة واجهة المستخدم Motion UI إلى اتجاه إضافة حركة وانتقالات جذابة ومخصصة إلى الواجهة، وتُعَد الحركة طريقةً ممتعةً لإثراء تجربة المستخدم وإضافة عناصر شبيهة بالواقع إلى الواجهة. يعزز هذا الاتجاه الجاذبية المرئية من خلال إضافة بُعد الحركة إلى التصميم.
إذا أردنا أن تكون العناصر المتحركة طبيعية، فيجب إضافة حركة تعزز التصميم بدلًا من تشتيت الانتباه عنه، لذا يجب أن نختار الحركة بتأنٍ لضمان تصميم ناجح، إذ يمكنك استخدام الحركة لتوجيه المستخدم أو جذبه لتطبيق عمل معين على سبيل المثال، كما يمكنك استخدام الحركة لسرد قصة مثل إضافة سرد قصص Storytelling إلى المنصات الرقمية عبر الحركة التي تعمل عند التمرير، إذ تحدث الحركة بعد أن يمرّر المستخدمون الصفحة. يشعر المستخدمون بدور نشط في القصة، مما يجعلهم يندمجون في القصة إلى حد معين.
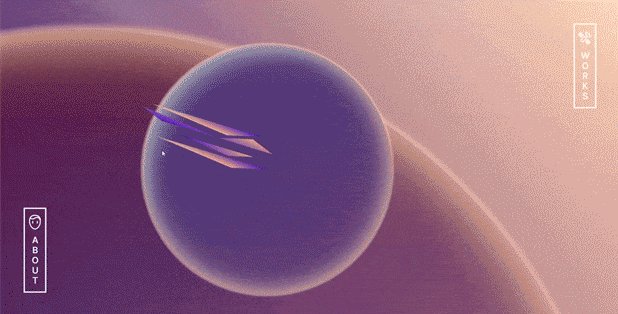
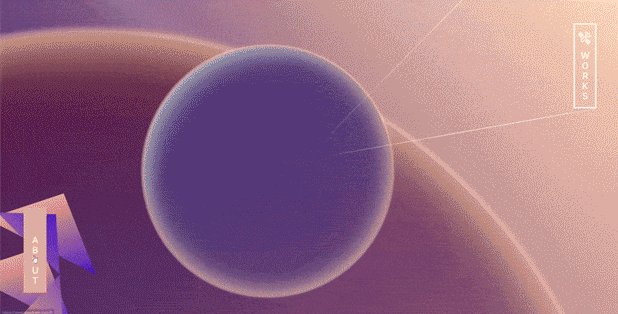
يُعَد موقع الويب الخاص بمعرض أعمال Alex Dram في مجال UX/UI مثالًا على استخدام الحركة بطريقة طبيعية ومبتكرة لجذب انتباه المستخدم.
يمكن أن تكون إضافة الحركة إلى تصميماتك وسيلةً لبث الحياة في الواجهات الساكنة، مما يؤدي إلى تحسين تجربة المستخدم ومشاركة المستخدم في منتجاتك إذا طُبِّقت بطريقة صحيحة.
الرسومات
تساعد الرسوم Illustration في تمييز المنتجات وجعلها فريدةً من نوعها في بحر المنصات الرقمية التي لا نهاية لها. يمكن أن تكون هذه الرسوم رقميةً أو مرسومةً يدويًا وثنائية الأبعاد، أو ثلاثية الأبعاد؛ كما يمكن أن تساعد الرسوم في تنشيط الصفحات الساكنة، خاصةً عند دمجها مع تصميم الحركة. ينجذب الناس إلى الشخصيات، وبالتالي فإن إضافتها إلى منصة رقمية أو منتج يمكن أن يولّد التعاطف، وينتج تجربة لا تُنسَى، ويحسّن تفاعل المستخدم.
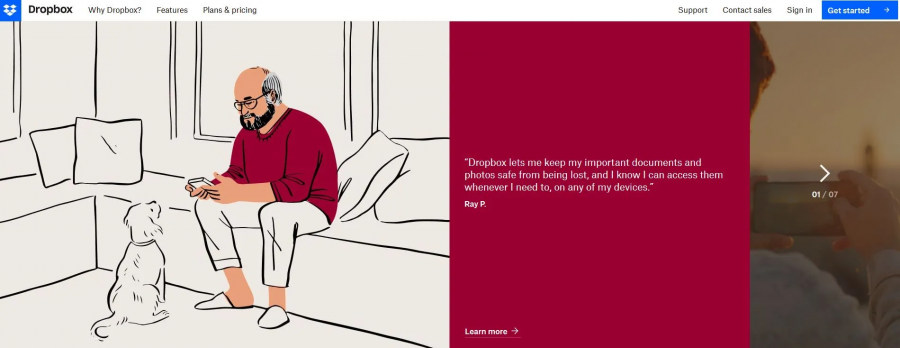
يستخدم موقع برنامج Dropbox الإلكتروني الرسوم للمساعدة في تصوّر رسالتهم وإنشاء المشاعر
لكن رغم ذلك يجب إنشاء الرسوم بطريقة صحيحة لتحسين تجربة المستخدم بدلًا من تشتيت انتباهه أو إبطاء المنصة، إذ يمكن للرسوم المناسبة زيادة معدلات تحويل الزوار إلى عملاء.
لقد استحوذت الرسوم المخصَّصة على الصور الموجودة على الإنترنت لمقدرتها على إعطاء جاذبية بصرية فريدة لتصميماتك والمساعدة في سرد قصة منتجاتك.
ترجمة وبتصرف للمقال Top 10 UI Trends Every Designer Should Know لصاحبته Laia Tremosa.



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.