يمكن أن تكون النُسُق الداكنة مثيرةً وأنيقةً، لكن تنطوي صناعتها على العديد من الصعوبات والمخاطر المحتملة، ولذلك سيساعد اتباع مبادئ تصميم واجهة المستخدم الداكنة المصممين على تحقيق نتائج ممتازة.
يرى المستخدمون تصميمات واجهة المستخدم الداكنة على نطاق بعيد وواسع، من شاشات الهواتف المحمولة إلى أجهزة التلفاز الضخمة، ويمكن أن يعبر المظهر الداكن عن القوة والرفاهية والرقي والأناقة. يمثل التصميم لواجهة مستخدم داكنة تحديات متعددةً، ولن يلبي التوقعات إذا نفذه المصمم تنفيذًا سيئًا، وقبل الخوض في تصميم الواجهة الداكنة، يجب على المصممين أن يقيّموا المخاطر المتوقعة.
يقول الفيزيائيون إن الأسود في الحقيقة ليس لونًا؛ إنما هو غياب الضوء، كما أن إسحاق نيوتن في تجاربه حول تسليط ضوء الشمس على الموشور، لم يدرج اللون الأسود في طيف الألوان.
تمثل معظم الألوان أمورًا مختلفةً بالنسبة لأشخاص مختلفين من وجهة نظر علم نفس الألوان، وغالبًا ما يرتبط اللون الأسود في الثقافات الغربية بالموت والغموض والشر، ويرتبط اللون الأخضر غالبًا بالنمو بسبب الطبيعة، ويُعَد اللون الأزرق مهدئًا بالنسبة لجميع الناس تقريبًا لأنه مرتبط بالسماء والماء، وهذا هو معنى اللون العاطفي.
الآثار الأخرى للألوان ثقافية، إذ لا يزال اللون الأرجواني مرتبطًا بالرفاهية، حيث كان الصباغ الأرجواني في العديد من الثقافات القديمة باهظ الثمن ونادرًا، ويمكن فقط للعائلات الملكية تحمل تكاليفه، وقد كان هذا الصباغ جزءًا مهمًا من الطابع الثقافي لفترة طويلة بما يكفي ليصبح جزءًا من نفسية الإنسان.
لقد أصبحت المنتجات الرقمية ذات الواجهات الداكنة المرتبطة بالقوة والأناقة والغموض اتجاهًا لا يستهان به، في حين أن المستخدمين يقولون إن الوضع الداكن يقلل إجهاد العين غالبًا، فلا يوجد دليل على صحة ذلك، ومن المفترض أن يوفر عمر البطارية، في ظل ظروف معينة، لذا لا يتعدى المظهر الداكن كونه خيارًا جماليًا في الغالب.
واجهات المستخدم الداكنة موازنة بواجهات المستخدم الفاتحة
ليست كل الواجهات مناسبة لنُسُق داكن، ويجب على المصممين البحث فيما يناسب العلامة التجارية، وفي الملاءمة الثقافية، وفي علم نفس الألوان، وأخذ التأثير العاطفي في الحسبان قبل اختيار إحدى الواجهتين، فهي عملية موازنة معقدة.
في حين قد يحقق التطبيق المالي الذي يستهدف جيل الألفية عاملًا رائعًا مع نُسُق داكن، فقد يكون غير مناسب لموقع أحد البنوك الكبيرة الذي يستهدف عموم السكان، وقد يصبح الإشباع اللوني الشديد واللون الداكن جدًا والأناقة الزائدة أكثر إحباطًا عندما يكون كل ما يريده الناس هو التحقق من أرصدتهم أو دفع فاتورة.
اشتهرت واجهات المستخدم الداكنة في تطبيقات الخدمات الإلكترونية للتبادل بين الأعمال التجارية B2B SaaS بصعوبة تصميمها، حيث قد تبدو مكونات واجهة المستخدم القياسية للموقع الإلكتروني، مثل جداول البيانات والأدوات والنماذج والقوائم المنسدلة غريبةً في واجهة مستخدم مظلمة، حيث لا تنفع العديد من أنظمة الألوان مع واجهات المستخدم المظلمة، لأن بعض العلامات التجارية والمنتجات لا تتناسب مع الواجهات الداكنة، وذلك اعتمادًا على النوع والسياق والعوامل البيئية، وتصميم هذه الواجهات هو تحدٍّ لا يمكن التغلب عليه.
سوف يجد المصمم نفسه في مأزق حين يقرر الخوض في العمل على تصميم واجهة مستخدم داكنة بدون امتلاكه خبرةً سابقةً في هذا العمل، فمجال تصميم واجهات المستخدم الداكنة هو مجال ذو معايير شاذة وقواعد متغيرة ومخاطر كثيرة.
وبخلاف ما سبق، هناك العديد من الأسباب الوجيهة لاستخدام واجهات المستخدم الداكنة، ومنها:
- عندما يكون التصميم خفيفًا ومعتدلًا ويحوي نماذج قليلةً من المحتوى.
- عندما يكون التصميم الداكن مناسبًا لسياق واستخدام الواجهة، مثل تطبيقات الترفيه الليلي.
- عندما يكون الهدف من التصميم إنشاء مظهر مثير ومذهل.
وهناك بعض السيناريوهات حيث لا ينصح بالتصميم الداكن، ومنها:
- عندما يكون هناك نص بحجم كبير، حيث تصعب القراءة على خلفية داكنة.
- عندما يكون هناك الكثير من خليط مكون من عدة نماذج للمحتوى.
- عندما يتطلب التصميم وجود مجموعة واسعة من الألوان.
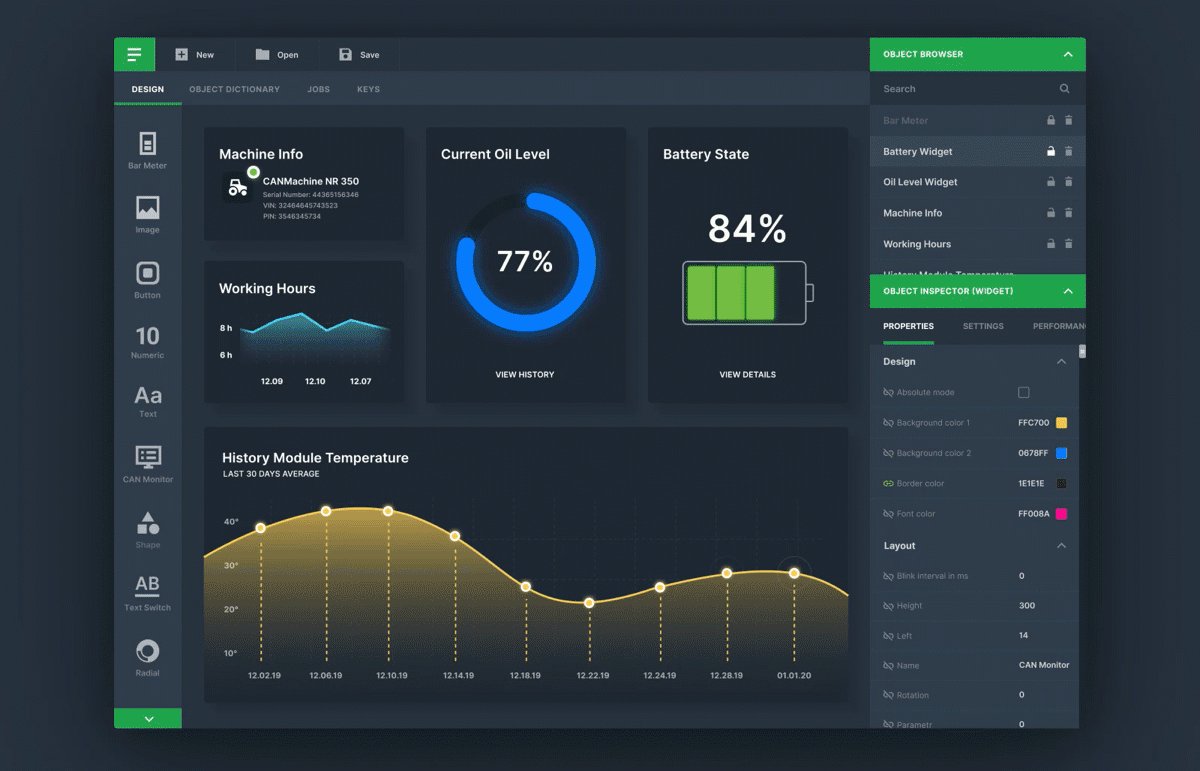
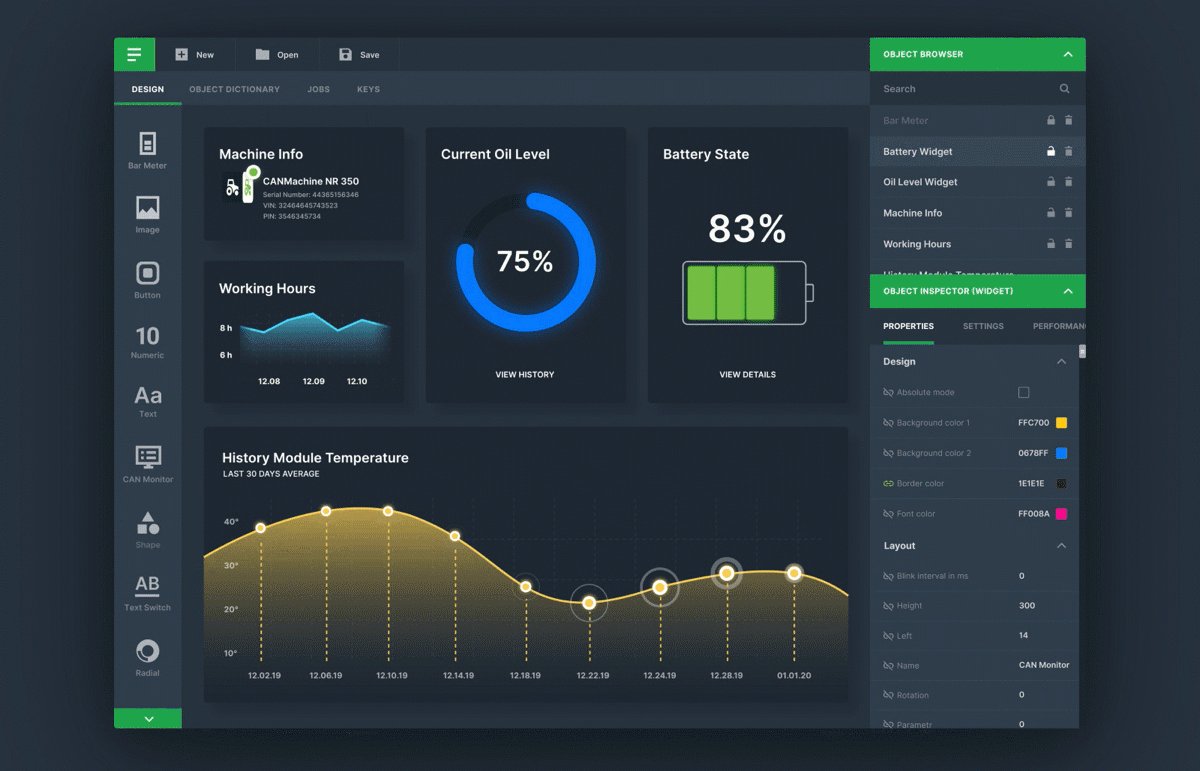
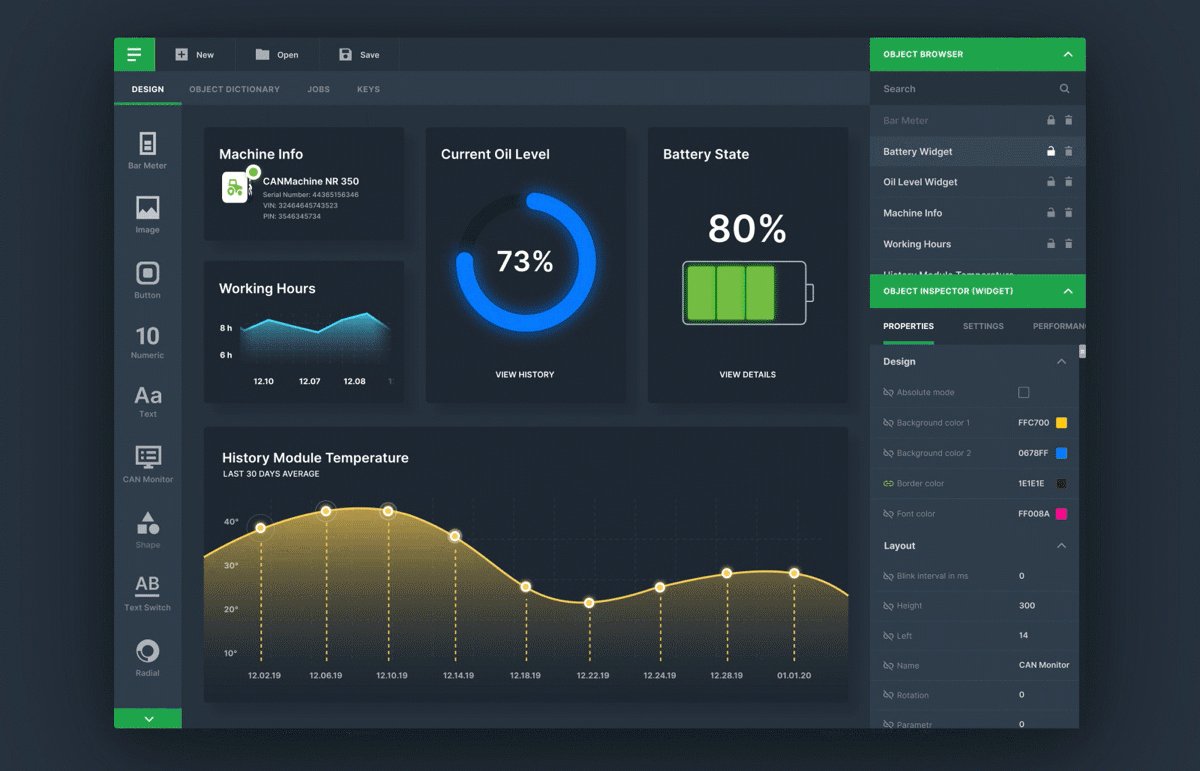
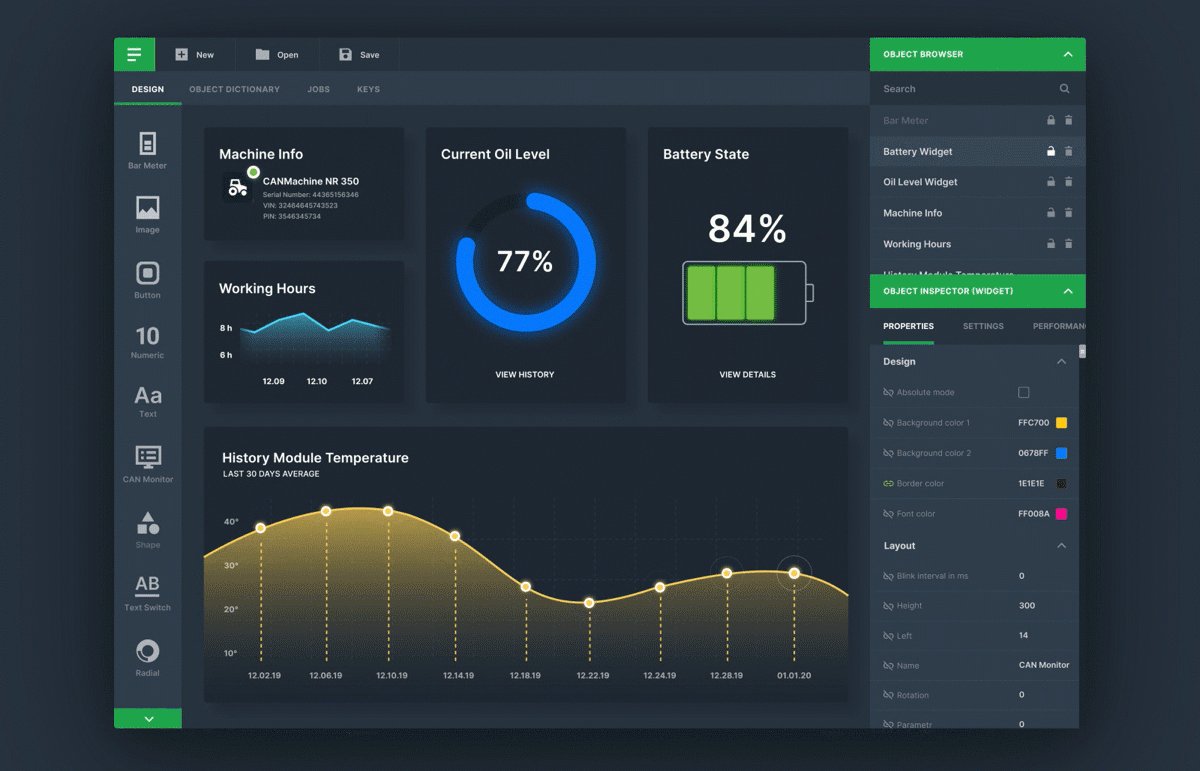
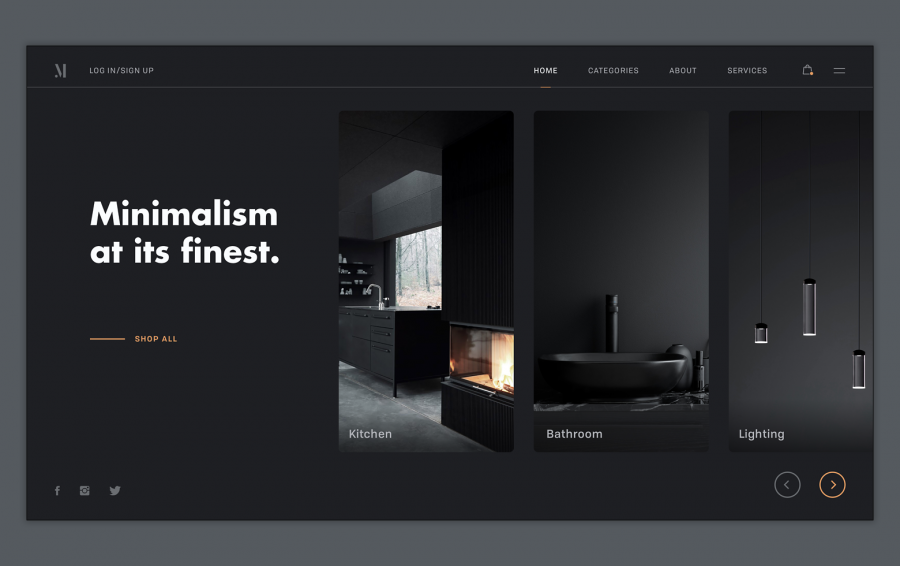
تطبيق سطح المكتب للحواسب الشخصية بنُسُق داكن، موقع Ramotion.
التباين في تصميم واجهة المستخدم الداكنة
النُسُق الداكن ليس نُسُقًا أسود، ومن الأفضل عدّه نُسُقًا "منخفض الإضاءة"، فأحد مصادر القلق الرئيسية بما يتعلق بواجهات المستخدم الداكنة هو تحقيق تباينٍ كافٍ، بحيث يمكن فصل العناصر المرئية عن بعضها ويكون النص واضحًا. يعتقد معظم المصممين أن استخدام اللون الأسود سيكون الأمثل لتحقيق تباين قوي، وبالرغم من ذلك، فمن الأفضل عدم استخدام اللون الأسود الداكن ذو الرمز (#000000) في الخلفيات أو في ألوان السطح، فمن الأفضل الاحتفاظ باللون الأسود لاستخدامه في العناصر الأخرى من واجهة المستخدم الأخرى بكمية قليلة، ويمكن استخدام اللون الأسود الداكن في العناصر الصغيرة أو في الحواف المحيطة.
توصي المواد التعليمية لموقع غوغل بالنُسُق الداكن باستخدام اللون الرمادي الداكن الذي تشير إليه بالرمز (#121212) للأسطح ذات النُسُق الداكن "لإظهار الارتفاع المجسم والسطح الفاصل بين العناصر من أجل وسط محيط ذي مجال أوسع وأعمق"، ويوصي العديد من المصممين بإضافة صبغة زرقاء داكنة وباهتة إلى الرمادي الداكن عند تحديد نظام الألوان، حيث تميل إلى إنشاء أسلوبٍ داكنٍ مناسب للشاشات الرقمية وللوحة ألوان داكنة ممتعة في واجهة المستخدم.
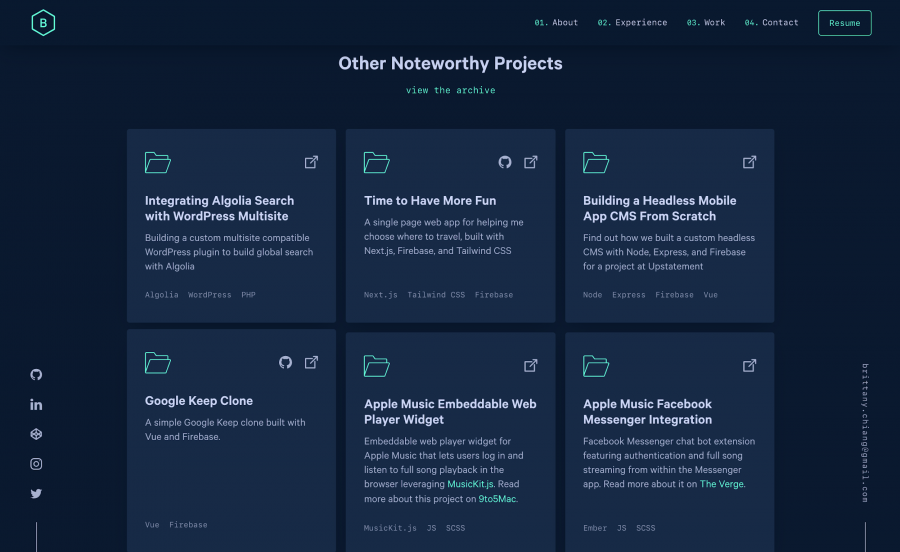
يمزج موقع Brittany Chiang الإلكتروني بين الرمادي الداكن مع الصبغات الزرقاء للحصول على لوحة ألوان داكنة ممتعة في واجهة المستخدم.
يتميز استخدام مجال من تدرجات اللون الرمادي بأنه يمنح المصممين مجالًا واسعًا، وذلك لأنه قادر على التعبير عن نطاق أوسع من الألوان، كما تساعد اللوحة الرمادية في إبراز العمق، حيث يمكن رؤية الظلال الخلفية بسهولة أكبر بخلاف الرمادي مقابل الأسود.
يجب إيلاء اهتمام خاص لتباين النص في واجهات المستخدم الداكنة
توصي إرشادات إمكانية الوصول إلى المحتوى الافتراضي WCAG بأن يكون عرض النص المرئي ذا نسبة تباين لا تقل عن 4.5:1، باستثناء التباين في النص كبير الحجم، والذي يجب أن يكون بنسبة تباين لا تقل عن 3:1، لذلك يحتاج المصممون إلى ضمان بقاء المحتوى واضحًا مريحًا في الوضع الداكن.
تجربة أفضل تباين بين عناصر واجهة المستخدم الأخرى هي فكرة جيدة كذلك، مثل ظهور البطاقات والأزرار ومجالات الكتابة والأيقونات على شاشات وأجهزة متنوعة، فإذا كان هناك فصل غير ملموس بين عناصر واجهة المستخدم، فسيمتزج التصميم كثيرًا وسيتزايد الخطر بأن يصبح باهتًا.
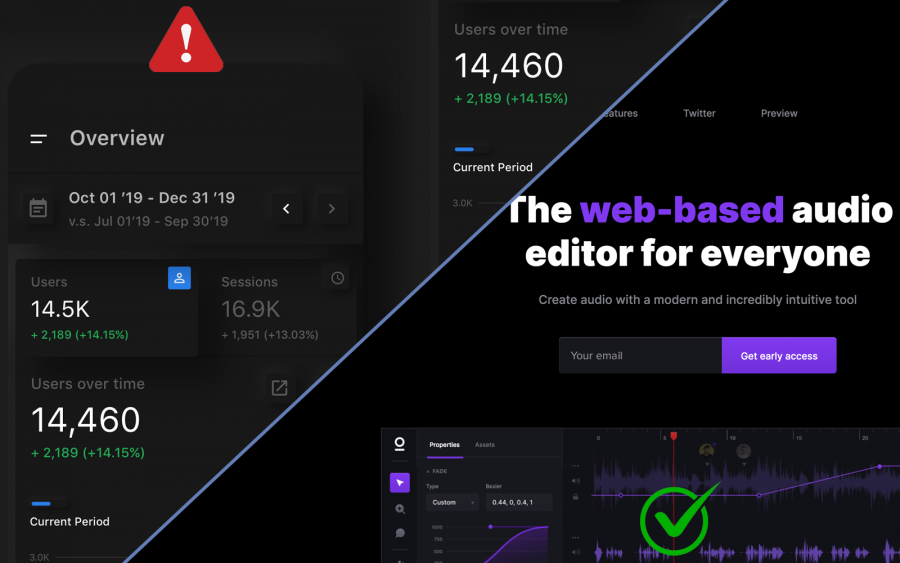
لا يوجد تباين كافٍ بين النص والخلفية على يسار تصميم واجهة المستخدم.
تركيز الانتباه اللون
يبرز اللون في واجهات المستخدم الداكنة، لذلك من الأفضل استخدام أنظمة الألوان الفاتحة وغير المشبعة. تجنب استخدام الألوان المشبعة في واجهات المستخدم الداكنة، حيث يمكن أن تتداخل الألوان بصريًا بمقابل الأسطح المظلمة، كما تحتاج الألوان إلى اجتياز معيار AA الذي تبلغ نسبته 4.5:1 على الأقل بحسب إرشادات إمكانية الوصول إلى محتوى الافتراضي WCAG، عند استخدام هذا المعيار مع النص، بوصفه أفضل ممارسة.
عند تحديد نظام الألوان في واجهة مستخدمٍ داكنةٍ، يوصي موقع غوغل بعدد محدود من التدرجات اللونية للحفاظ على أكبر مساحة متاحة للأسطح الداكنة، ويمكن أن يساعد استخدام الألوان التكميلية المقسمة، ونظام الألوان هو عبارة عن لونٍ واحدٍ طاغٍ ولونين مجاورين لتكملة اللون الطاغي، ويؤدي ذلك إلى توفير التباين المطلوب دون جعل نظام الألوان التكميلي متوترًا.
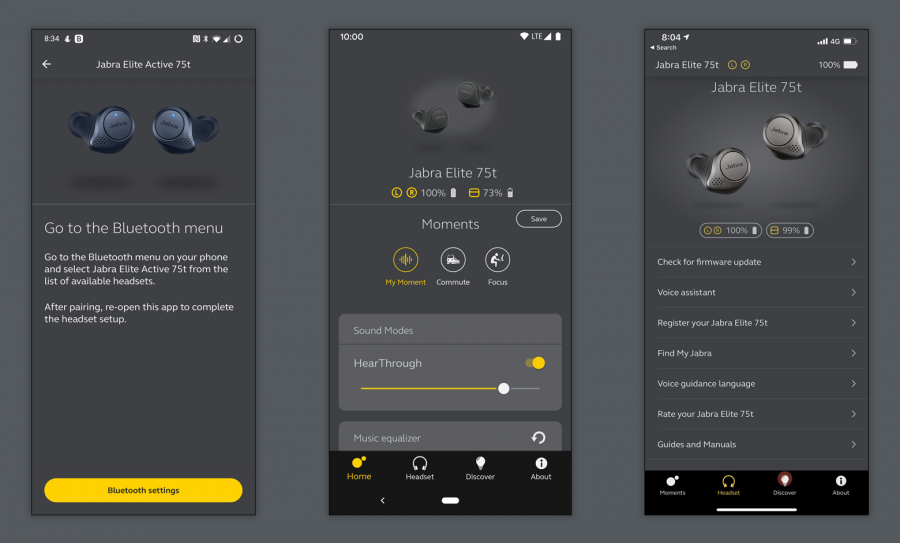
يقيد تطبيق Jabra Sound+ لوحة ألوان واجهة المستخدم الداكنة إلى تدرجين لونيين فقط.
يمكن أن يساعد نظام الألوان الصحيح في إنشاء تباين جيد، وأداة Colorable هي أداة مفيدة لتحديد مجموعات ألوان النص وألوان الخلفية المتوافقة مع إمكانية الوصول.
يجب أن يفي النص والعناصر الأساسية مثل الأزرار والأيقونات بمعايير الوضوح عند ظهورها في الخلفيات الداكنة، كما هو موضح بالنسبة لتطبيق Jabra Sound وما ذكر أعلاه، فيمكن استخدام ألوان أخرى غير الأبيض للنصوص والأيقونات.
تحتوي اللغة البرمجية للتصميم من موقع غوغل على مولّد لوحات ألوانٍ مفيد ضمن أدوات انتقاء الألوان، حيث يمكن للمصممين من خلاله إنشاء لوحات ألوان وتطبيقها على واجهة المستخدم، وتستطيع أداة الألوان قياس مستوى إمكانية الوصول لمجموعات الألوان المستخدمة.
اقتباس"استخدم ألوانًا شديدة التباين لتحسين إمكانية القراءة. تؤثر العديد من العوامل على إدراك اللون، بما في ذلك حجم الخط وكثافته اللونية وسطوع اللون ودقة الشاشة وظروف الإضاءة" مقتبس من إرشادات الواجهة البشرية من Apple.
من أجل الالتزام بأفضل ممارسات تصميم واجهة المستخدم الداكنة: تستخدم أفضل تطبيقات الوضع الداكن عددًا محدودًا من تدرجات الألوان.
الكمية الأقل هي الأفضل الاستفادة من المساحة الفارغة
أحد العناصر الأساسية لتصميم واجهة مستخدم داكنة ناجح هو الاستخدام الماهر للمساحة الفارغة، وإذا صممت تصميمًا سيئًا، فيمكن لواجهات المستخدم الداكنة أن تجعل المنتجات الرقمية تبدو ثقيلةً ومتعجرفةً، ويمكن للمصممين جعل واجهات المستخدم المظلمة أكثر خفةً لتحقيق التوازن، وذلك من خلال الاستفادة من المساحة الفارغة في التصميمات الخفيفة والبسيطة، ويتعلق التصميم البسيط بما هو غير موجود بقدر ما يتعلق بما هو موجود، لذا ستجعل المساحة الفارغة عند استخدامها بمهارة واجهة المستخدم الداكنة أكثر قابليةً للفهم وتسمح للأشخاص باستيعاب المعلومات بسهولة أكبر.
قال الملحن الفرنسي كلود ديبوسي ذات مرة أن الموسيقى هي المسافة بين النغمات، وينطبق نفس الرأي على قابلية المسح، فالمسافة الفارغة بين العناصر هي ما يجعل التنسيق ناجحًا، ومقدار واسع من المساحة الفارغة حول عناصر واجهة المستخدم هو ما يجعلها ذات معنى، حيث تبرز المساحة الفارغة المحتوى المهم، وتوفر مساحة التفكير اللازمة لضمان أن التصميم لا يبدو كثيفًا وفوضويًا. يصبح الدماغ البشري أقل قدرةً على مسح نقاط المهمة، وأكثر عرضةً للتشتت بدون مساحة التفكير الكافية.
الواجهات المكتظة بالعناصر والنصوص الكثيرة هي هلاك تصميم واجهة المستخدم الداكنة الذي يفترض أن يكون عالي الجودة، ومن خلال التفكير بعناية في ترتيب العناصر المرئية حسب أهميتها في واجهات المستخدم الداكنة، يمكن للمصممين جعل إبداعاتهم أكثر سهولةً للاستيعاب، وبالتالي الارتقاء بمستوى تجربة المستخدم.
تصميم بسيط لواجهة مستخدم موقع إلكتروني، الصورة من موقع Denys Tyrynski.
تصميم الكلمات تنسيق النصوص Typography
يتطلب كل جزء من النص التدقيق في واجهة المستخدم الداكنة، ويوجد مصدران للقلق هنا هما الوضوح والتباين. يتعلق الأمر بدايةً بالحجم، حيث يجب أن يكون النص كبيرًا بما يكفي لوضوح جيد (يصعب قراءة النص الصغير الحجم في الخلفيات الداكنة)، كما يجب أن يكون هناك تباين كافٍ بين النص والخلفية.
يسهّل توافر آلاف الخطوط الرقمية عرض الرسائل ذات التأثير في الترويسات والرسائل الرئيسية، ويمكن للمصممين التقليل من مشاكل قابلية القراءة عن طريق زيادة التباين وضبط حجم الخط وتباعد الأحرف وارتفاع السطر في النصوص صغيرة الحجم.
يوصي موقع W3C في معياره AAA أن يكون للنص ذي الحجم العادي (أقل من 18 نقطةً إن لم يكن عريضًا) نسبة تباين لا تقل عن7:1، وينطبق هذا على عناصر واجهة المستخدم الأخرى، مثل الأيقونات وصور النص والتسميات النصية (مسميات الأزرار)، ويتعين على المصممين التأكد من أن جميع الناس قادرون على فهم المنتجات الرقمية، ليس فقط لتحسين قابلية الاستخدام، بل لتحسين تجربة المستخدم كذلك، وهو القانون المتبع في معظم البلدان.
هناك عدد لا يحصى من الخيارات المتاحة للمصممين للحصول على خطوط كتابة ممتازة كبيرة النفع في تصميم واجهات المستخدم الداكنة، وتوفر خطوط غوغل ومكتبة الخطوط Font Library وأداة الكتابة من Adobe عددًا قليلًا من الخطوط التي تجعل التطبيق أو الموقع الإلكتروني متكاملًا بسهولة، بالإضافة إلى مجموعة واسعة من الخيارات.
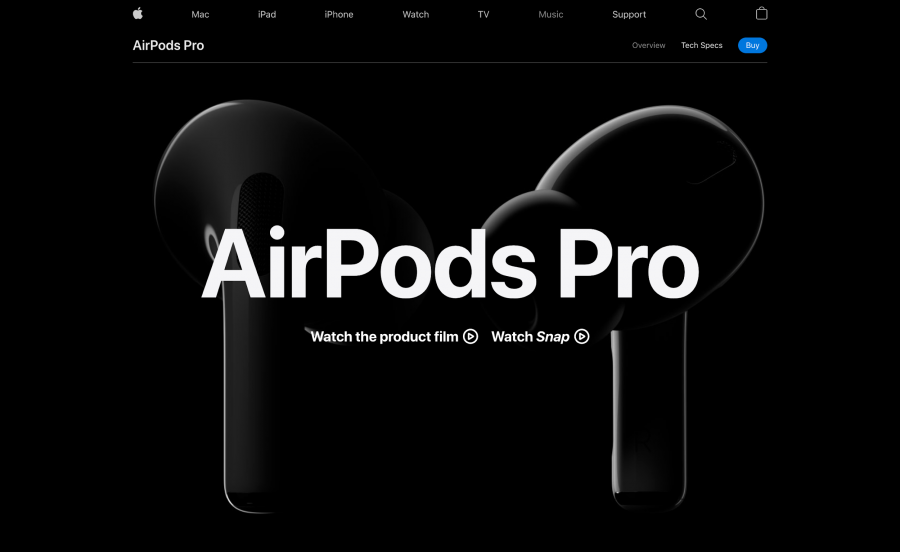
تستخدم صفحة AirPods Pro على موقع Apple الإلكتروني خطًا كبيرًا وتباينًا قويًا لتحقيق أقصى تأثير.
إيصال انطباع العمق المجسم الارتفاع المجسم
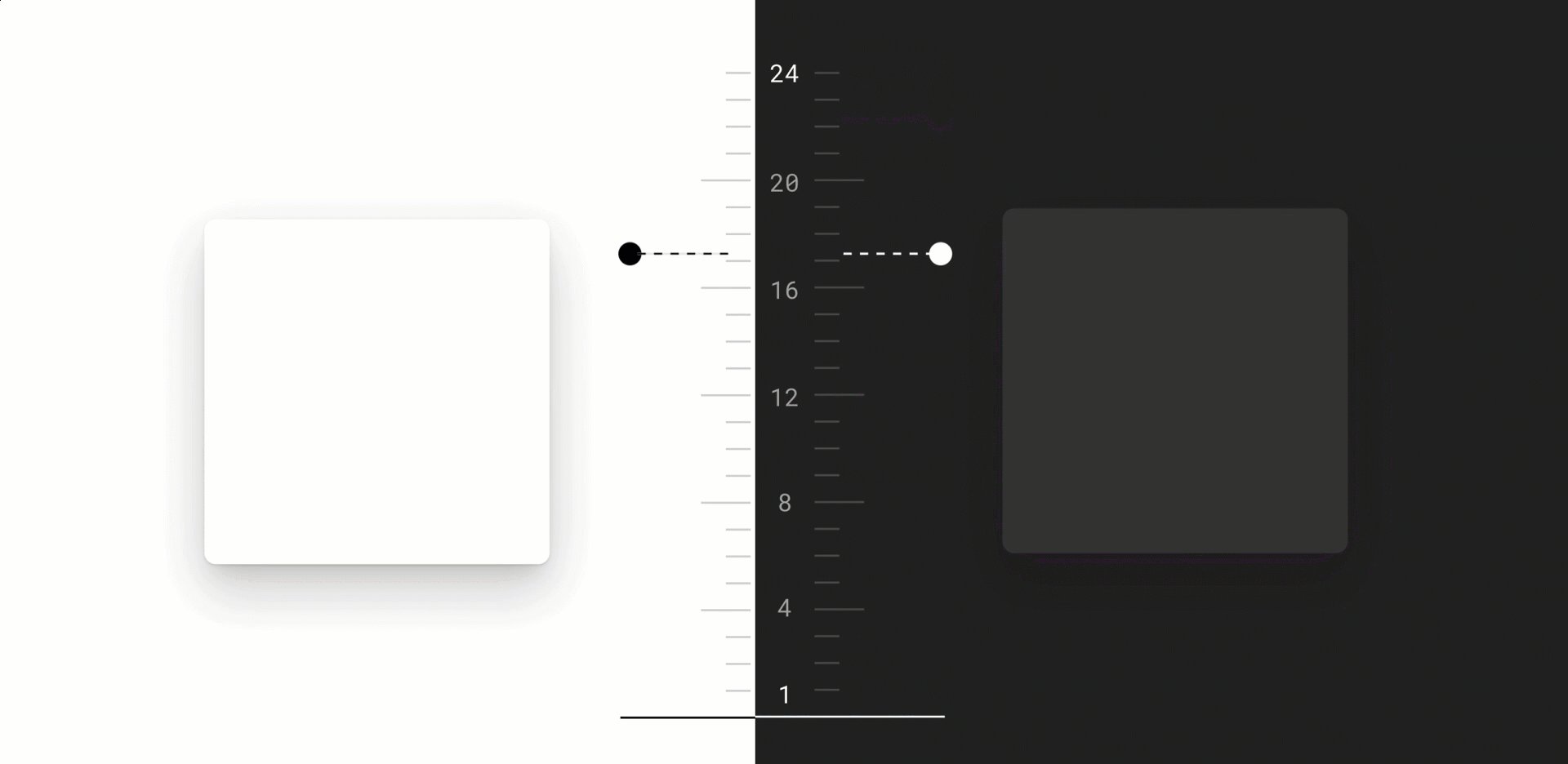
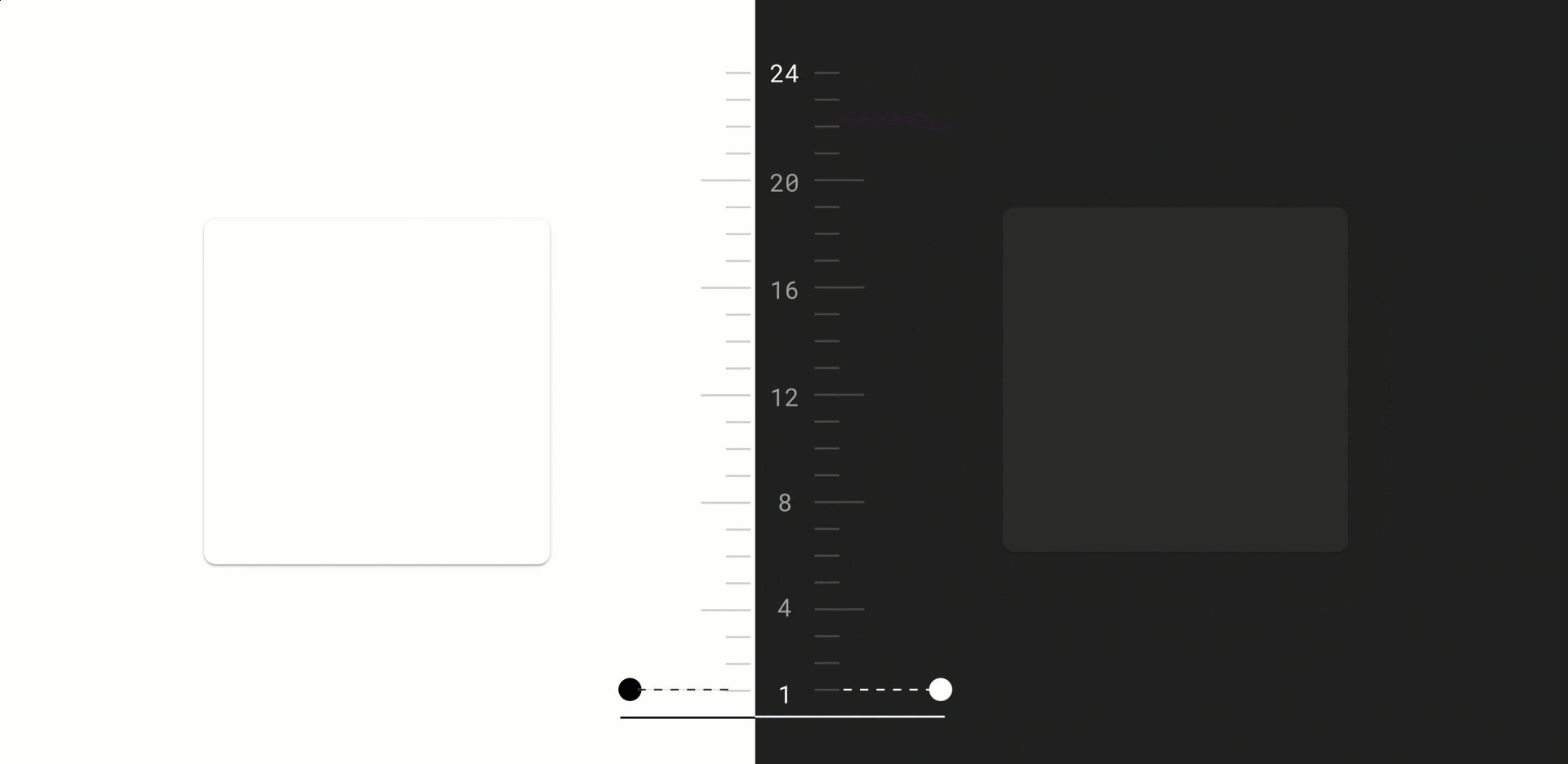
المظهر الداكن لا يعني مظهرًا مسطحًا، حيث يعطي استخدام النُسُق الفاتحة والإضاءة وتدريج الألوان والظلال إحساسًا بالعمق المجسم، وإعطاء المستخدم انطباعًا مجسمًا في واجهة المستخدم أكثر صعوبةً، وذلك لأن واجهة المستخدم تحتوي على أسطح داكنة بالدرجة الأولى مع تدرجات لونية متفرقة، ومع ذلك يمكن للمصممين استخدام ثلاثة أو أربعة مستويات من الارتفاع المجسم مع أنظمة الألوان المناسبة للنص لإعطاء انطباع بالعمق المجسم.
تستخدم معظم أنظمة التصميم الحديثة نظامًا لمستويات الارتفاع المجسم لإعطاء انطباع بالعمق المجسم، حيث يتوافق الإحساس بالعمق المجسم مع طبيعة العالم الواقعي، فيدرك نظرنا العمق المجسم ونحن نعيش في عالم ثلاثي الأبعاد، ويساعد العمق المجسم في التأكيد على ترتيب العناصر المرئية حسب أهميتها للواجهة، حيث تلفت العناصر -الموجودة في المقدمة مثلًا- الانتباه إلى نفسها كما يفعل مربع حوار تحذير.
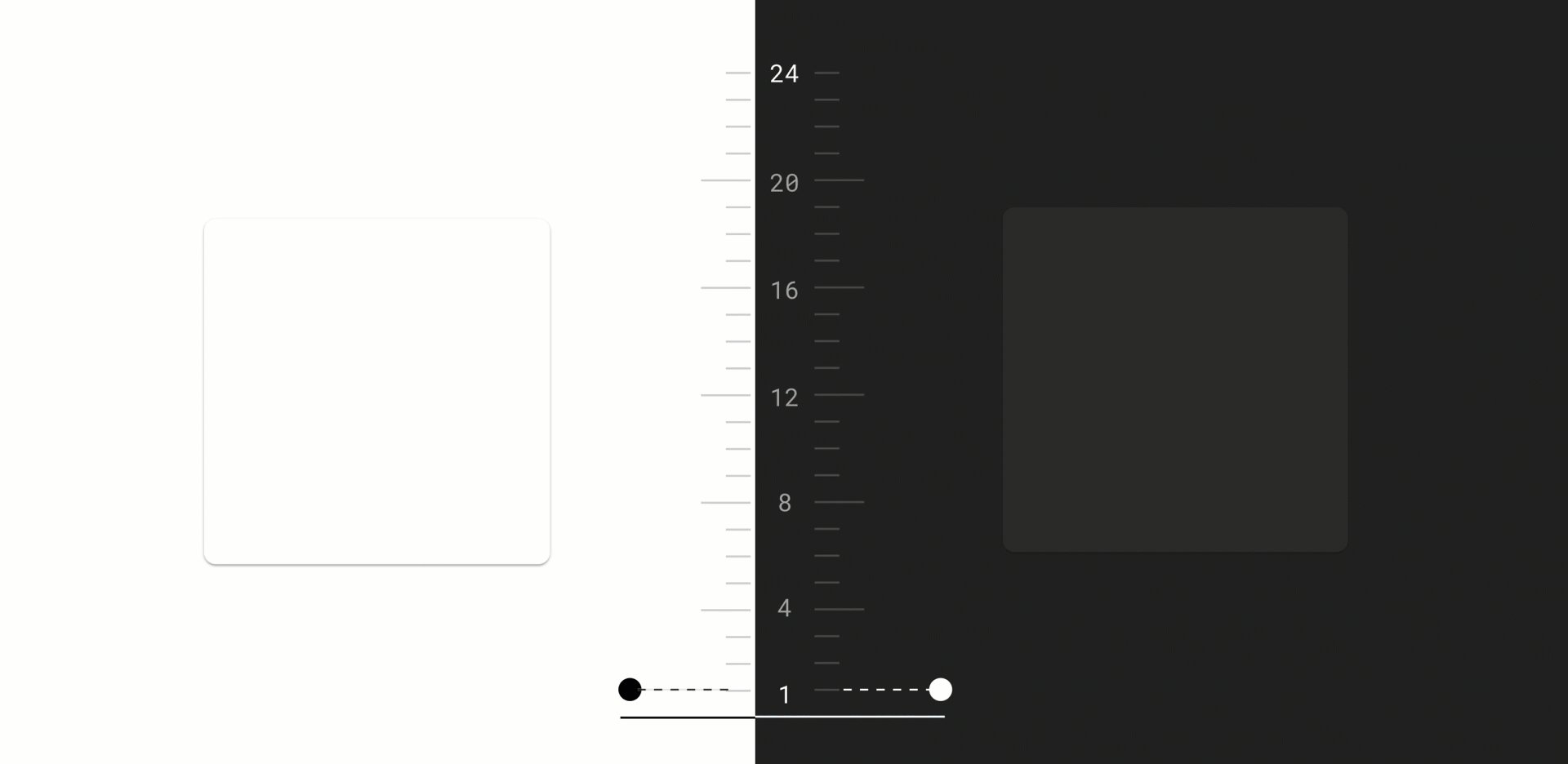
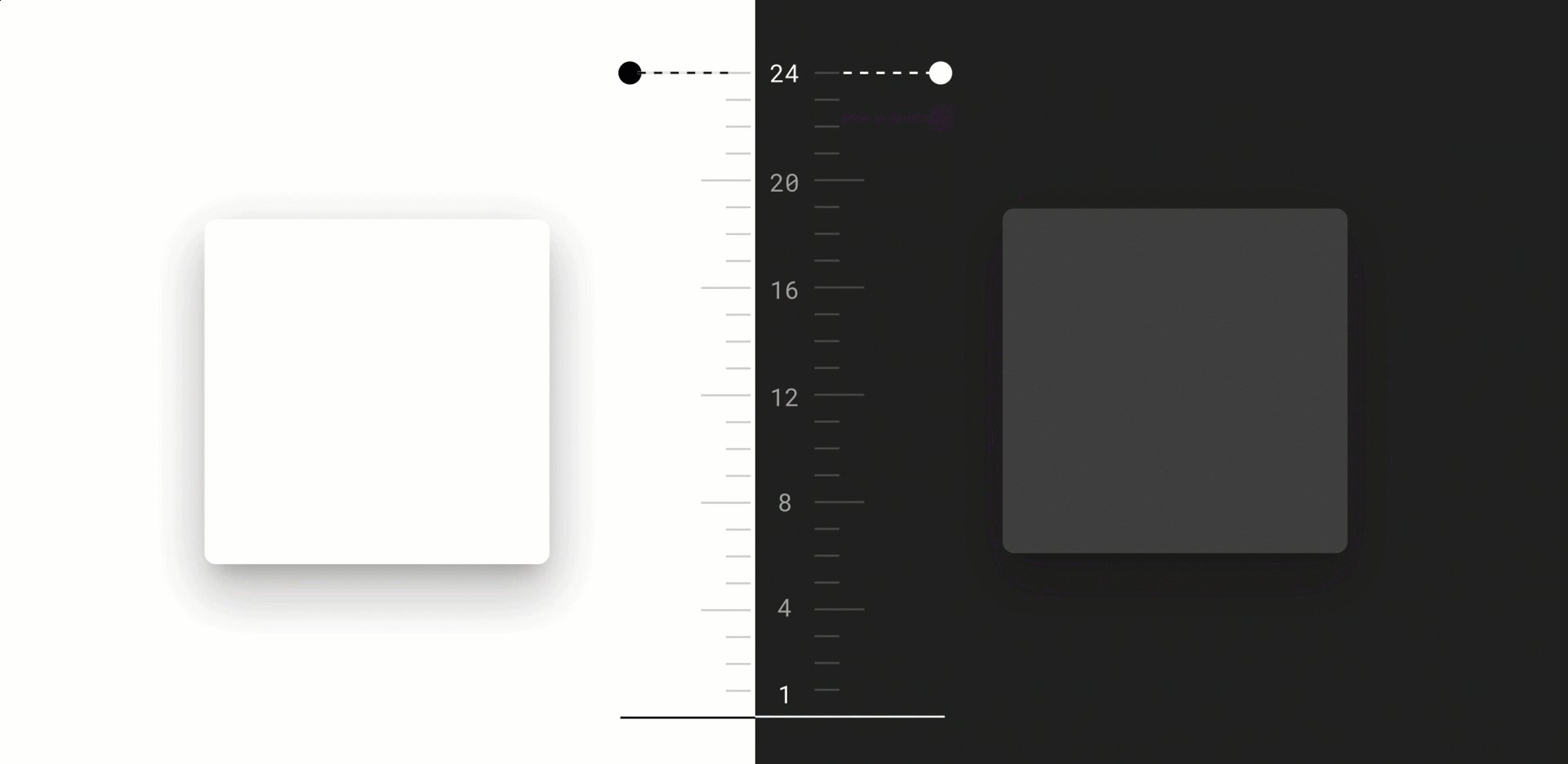
تفيد إضاءة الأسطح المتفاوتة في الدلالة على مستويات الارتفاع المجسم المتباينة، فكلما اقترب موضع السطح في مجموعة الارتفاع المجسم (القرب من الضوء الافتراضي)، كان السطح أفتح، ويسهّل السطح الأكثر إشراقًا تمييز الارتفاع المجسم بين المكونات، كما يساعد على رؤية الظلال، مما يجعل حواف كل سطح أكثر ظهورًا.
يمكن تصوير العمق المجسم في واجهات المستخدم الداكنة من خلال جعل الأسطح أفتح كلما اقتربت من مصدر الضوء الافتراضي. (موقع Material design)
يتطلب ابتكار لون سطح كل مستوى العمل بعناية، ومن الأفضل عدم وجود أكثر من أربعة أو خمسة مستويات، ويجب على المصممين أن يأخذوا في حسبانهم تباين النص عندما تصبح الأسطح أكثر بروزًا في المجموعة وعندما تصبح أفتح لونًا، وإذا لم يكن لون الخلفية داكنًا بدرجة كافية ليحقق مستوى تباين لا يقل عن 15.8:1 بين النص الأبيض والسطح، فلن يتجاوز ارتفاع النص في السطح المجسم الأبرز أو الأعلى (والأفتح لونًا) معيار نسبة التباين 4.5:1، وقد يكون من الأفضل في بعض الأمثلة تحديد لون نص العنصر بالأسود الداكن ذي الرمز #000000 في نظام التصميم لتحقيق تباين جيد في خلفية رمادية فاتحة.
مصدر الإلهام في تصميم واجهات المستخدم الداكنة
بالتفكير في المبادئ التي أشرنا إليها سابقًا، فيما يلي بعض الأمثلة الممتازة لتصميم واجهة المستخدم الداكنة:
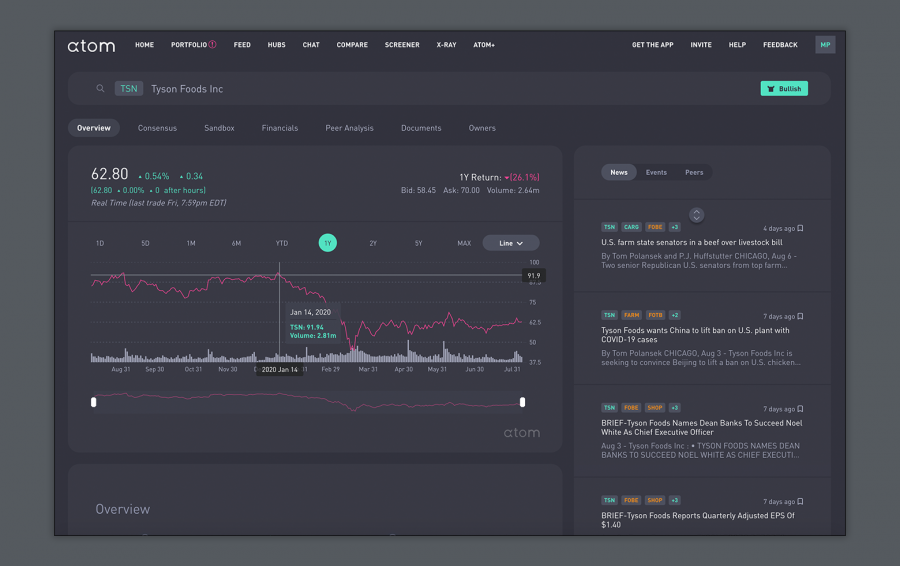
الموقع الإلكتروني Atom Finance.
يستفيد موقع Atom Finance من النُسُق الداكن من أجل مظهر متطور، ويقلل من تدرجات ألوانه إلى ثلاثة فقط، كما يستخدم التنسيق المساحة الفارغة والتصميم البسيط الخفيف في موقع مالي معقد، ويستخدم الموقع التظليل الذكي ببراعة لإظهار ارتفاعات مجسمة متباينة للمكونات في واجهة المستخدم.
موقع Daniel Klopper التجاري الإلكتروني ذو النُسُق الداكن.
موقع Darion Mitchell التجاري الإلكتروني ذو النُسُق الداكن.
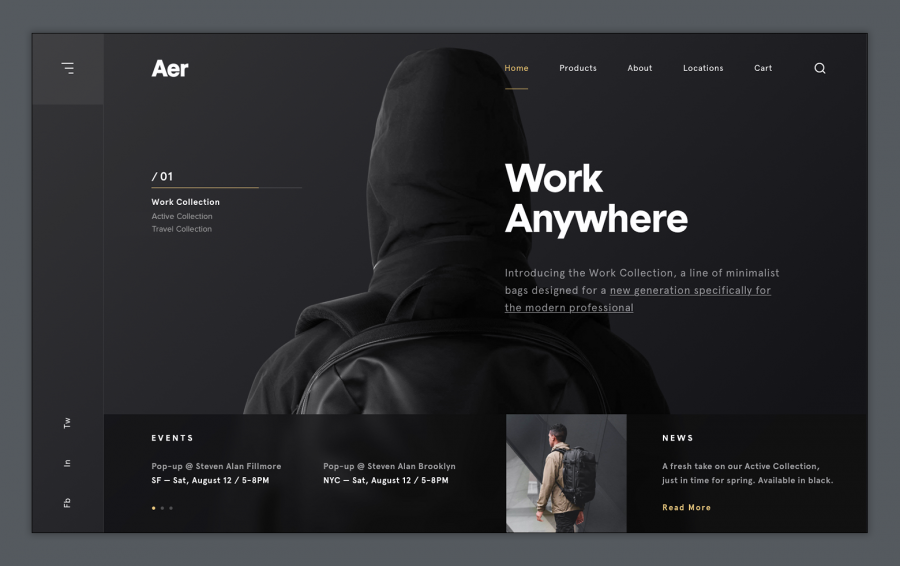
يظهر كلا الموقعين الإلكترونيين بنُسُق بسيط داكن ويستخدمان تنسيق نصوص غامق، وقد استخدم المصممون التظليل الدقيق بتدرج لوني وحيد بالتوافق مع أفضل ممارسات تصميم واجهة المستخدم الداكنة.
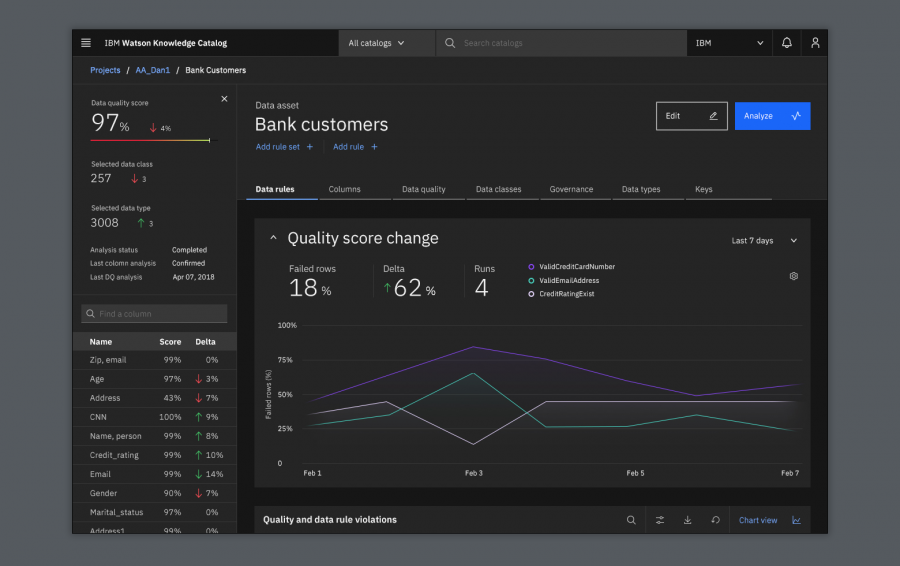
لوحة معلومات صممها Ruben Fernandez لصالح المؤسسة الدولية للحاسبات الآلية IBM.
على الرغم من تحديات العمل مع النُسُق الداكنة لتطبيقات البرامج الخدمية SaaS، ففي الصورة أعلاه اللوحة المثالية للتمثيل المرئي للبيانات من أجل المؤسسة الدولية للحاسبات الآلية IBM، حيث ينخفض عدد تدرجات الألوان إلى الحد الأدنى، ويستخدم الموقع تظليلًا دقيقًا لإظهار ارتفاعات مجسمة متباينة لواجهة المستخدم.
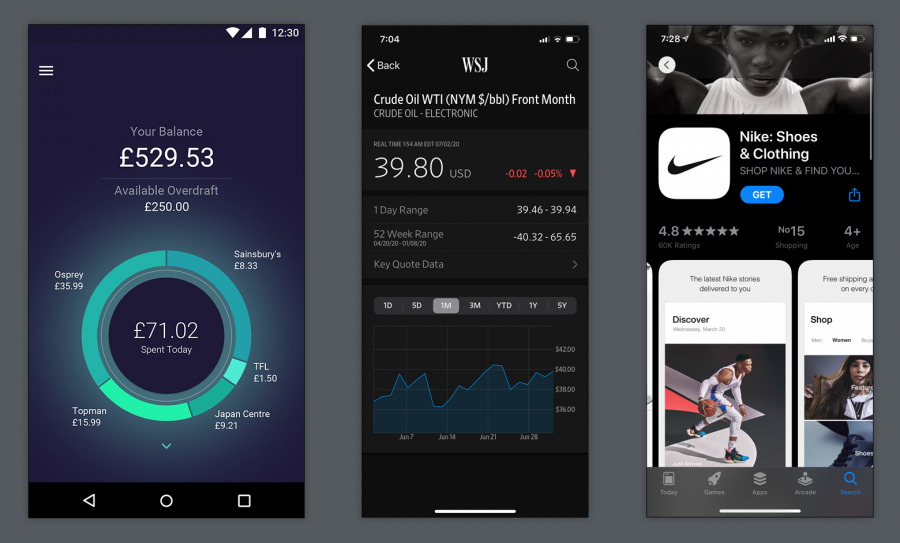
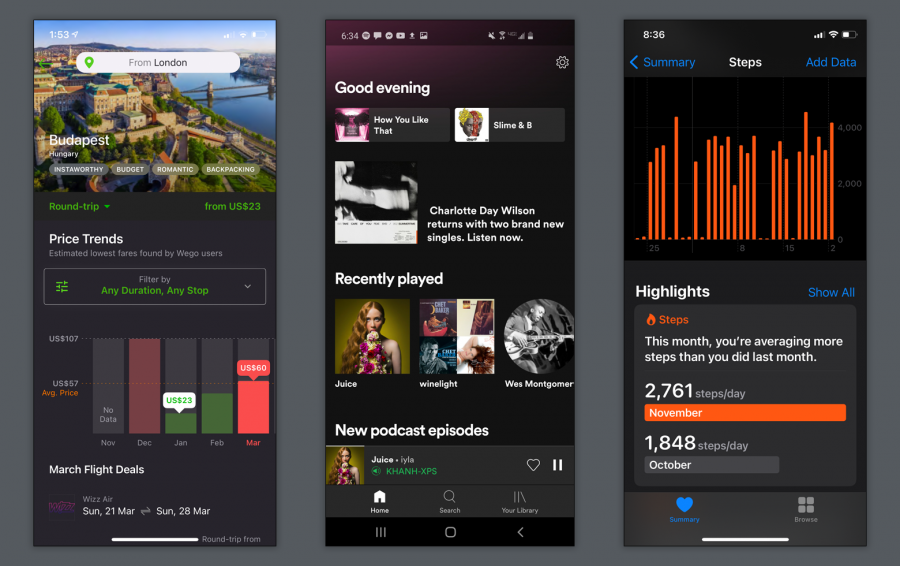
تطبيقات الهواتف المحمولة التي تستخدم تصميم واجهة مستخدم داكنة: Wego وSpotify وApple، بأنظمة أندرويد وآيفون.
تقيدت هذه التطبيقات بأفضل ممارسات تصميم واجهة المستخدم الداكنة باستخدام اللون الأسود القاتم للحواف فقط، والتظليل المناسب للعناصر من أجل إبراز مستويات الارتفاع المجسم المتباينة، وعدد محدود من تدرجات الألوان.
الملخص
يجب التعامل بتعقّل مع قرار استخدام تصميم واجهة مستخدم داكنة في التصميم التقليدي، حيث لا ينبغي أن يختاره المصممون لأسباب خاطئة، كأن يكون التصميم متفوقًا على جميع باقي التصاميم أو مختلفًا عنها أو أن يكون محاكٍ لتصميم شخص آخر، ويجب أن يكون لدى المصممين سبب منطقي قوي لاختيارهم، وأن يأخذوا في الحسبان المحتوى وسياق الاستخدام والجهاز الذي سيظهر التصميم على شاشته.
تلائم النُسُق الداكنة بعض المنتجات الرقمية، ولكنها ستواجه صعوباتٍ حقيقيةً عند تطبيقها على منتجات أخرى، فالبساطة هي المفتاح. وتُعد هذه النسق مناسبةً لتقديم محتوى بسيط والتمثيل المرئي للبيانات ومواقع الإعلام والمنصات الترفيهية، ولكنها غير مناسبة لمنصات التبادل بين الأعمال التجارية B2B المعقدة والمليئة بالبيانات والصفحات ذات النصوص الكثيرة والكثير من المحتوى المتغير.
للمصممين الشجعان المستعدين لعبور حدود الأساليب الجديدة واستكشاف واجهات المستخدم الداكنة من وجهة نظر عاطفية وجمالية، فإن واجهات المستخدم الداكنة توفر ملعبًا مثيرًا لإمكانيات المصممين اللامتناهية، في الجانب المجهول.
ترجمة -وبتصرّف- للمقال In the Spotlight: the Principles of Dark UI Design لصاحبه Miklos Philips.

























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.