أفضل طريقة للتعلم عند تصميم واجهة المستخدم هي تحليل أخطاء المواقع التي تكره استخدامها، حيث يجمع كاتب المقال أمثلةً عن تصاميم واجهات مستخدم سيئة لمواقع مزعجة جدًا يزورها، وقد استقى هذه الفكرة من "فنسنت فلاندرز"، وهو مالك موقع "صفحات المواقع الإلكترونية السيئة web page that suck"، والذي كان ملهِمًا له في بداية مسيرته الوظيفية.
وجد أن الطريقة الأفضل لصنع تصميم واجهة مستخدم جيدة هي النظر إلى آخر سيئ وفعل العكس. قد لا يكون هذا هو النهج العلمي الأفضل، لكنه نجح باستخدامه، وقد قاده هذا النهج لوضع المبادئ العشرة التي يستند إليها منهجه في تصميم واجهة المستخدم، ويريد مشاركة هذه المبادئ العشرة معكم في هذا المقال، وهذه المبادئ هي:
- اجعل الاستخدام سهلًا.
- لا تدع مشاكلك تكون مشاكل للمستخدم.
- ابذل جهدًا أكبر في التفاصيل.
- الوضوح أَوْلى من الذكاء.
- كن إنسانًا.
- يمنع التصميم من أجل شخص ما أي أحد.
- احترم تقاليد تصميم واجهة المستخدم.
- لا تتسبب بتعطّل الموقع الإلكتروني.
- افشل ولكن بعد كسب شرف المحاولة.
- اجعل حاجات المستخدم هي الأولوية.
لذا دعونا نبدأ.
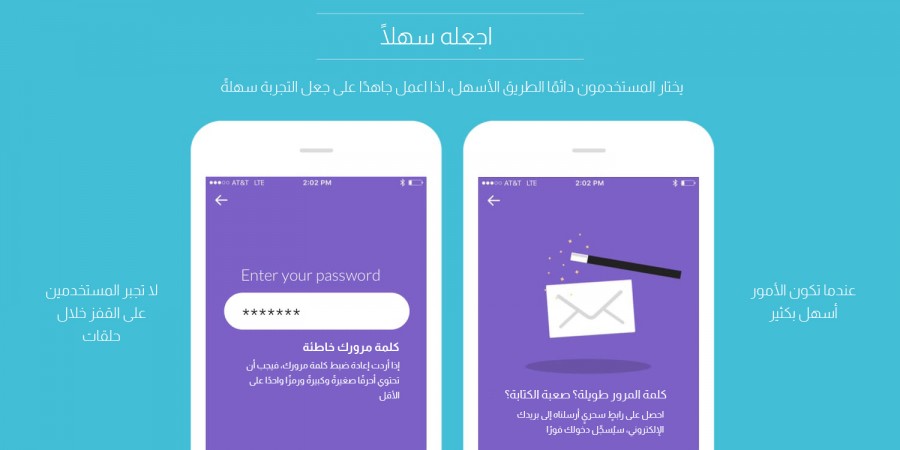
1. صمم واجهة مستخدم سهلة
أفضل الطرق لتشجيع المستخدمين على زيارة الموقع مرارًا وتكرارًا، أو لزيادة فرص كسب مستخدمين جدد، هي جعل واجهة المستخدم سهلة الاستخدام قدر الإمكان، حيث سيسلك المستخدمون الطريق الأسهل، بمعنى أنك إذا جعلت تجربة موقعك أسهل، فسوف يفضلونك عن المنافسين حتى ولو كان موقعك ذا تكلفة أعلى بقليل.
هناك الكثير من المواقع التي تبدو وكأنها قررت جعل الحياة بالنسبة للمستخدم أكثر تحديًا بدلًا من جعلها سهلةً، فلا داعي لجعل كلمات المرور مثلًا، تبدو قاسيةً جدًا، حيث تُصرُّ بعض المواقع على كلمات المرور الطويلة التي تحوي أحرفًا وأرقامًا ورموزًا، مما يجعل الأمر مثيرًا للغضب.
لا داعي لذلك، إذ هناك خيارات أخرى، من أبرزها إرسال رسائل بريدٍ إلكتروني تحتوي على رابط تحقق يحتاجه المستخدمون لتسجيل الدخول ببساطة.
اعمل جاهدًا على جعل التجربة سهلةً للمستخدمين ما أمكن.
ليست كلمة المرور المثال الوحيد عن إجبار المستخدمين على بذل جهد مضاعف فقط، فإلغاء الاشتراك برسائل البريد الإلكتروني هو مثال آخر رائع، حيث يجب أن يلغي المستخدم الاشتراك من خلال ضغطة زر واحدة، ولكن ما زال عليه أن يدخل إلى بريده الإلكتروني المطلوب إلغاء اشتراكه. تتطلب بعض المواقع في كثير من الحالات تسجيل الدخول لإلغاء الاشتراك، وذلك باستخدام تفاصيل عادةً ما يكون المستخدم ناسيًا لها.
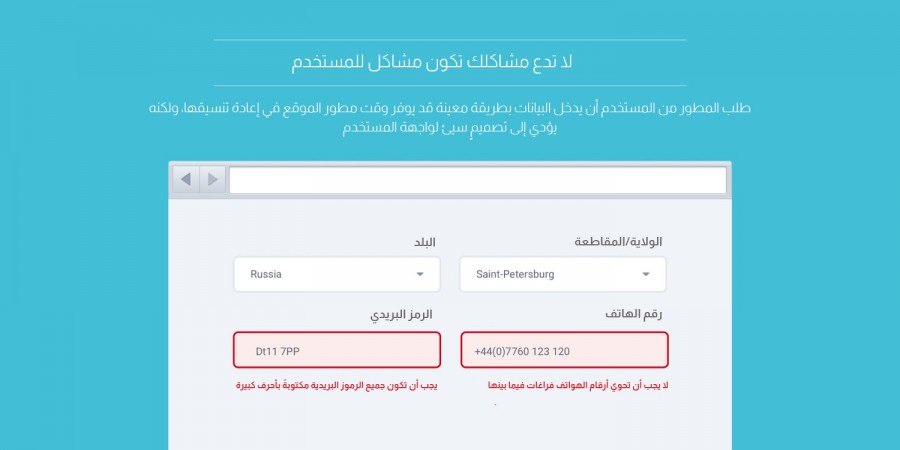
2. لا تدع مشاكلك تكون مشاكلا للمستخدم
المشكلة التالية هي أن مصممي واجهة المستخدم ومطوري المواقع الإلكترونية يصممون واجهة المستخدم بحيث تكون مركزةً على حل مشاكلهم بدلًا من حل مشاكل المستخدم، ويبدو العديد من المصممين والمطورين سعداء بإزاحة العمل عن كاهلهم وتكليف المستخدم به.
خذ مثلًا مشكلة الهجمات الإلكترونية والرسائل غير المرغوب بها التي تتعرض لها الكثير من المواقع الإلكترونية، والتي حلها الذي اعتمده الكثير من مطوري المواقع الإلكترونية، هو اختبار التحقق من كون الزيارة هي لمستخدم أو لبرنامج آلي. يُعَد هذا حلًا سريعًا وسهلًا لحل مشكلة المطورين، ولكنها تضيف المزيد من المشقة والتعقيد إلى تجربة المستخدم، فلماذا يقع على عاتق المستخدم أن يثبت أنه إنسان؟
التنسيق هو مثال آخر عن هذه المشكلة، وقد مررت على العديد من المواقع التي تُلزم المستخدم بتنسيق أرقام هواتفهم ورمزهم البريدي بطريقة معينة، وحيث تحتاج إعادة تنسيق المعلومات الواجب وضعها في قاعدة البيانات وقتًا وجهدًا، فلعله من الأسهل جعل المستخدم ينجز هذا العمل.
قد يوفر طلب المطور من المستخدم أن يدخل البيانات بطريقة معينة وقت مطور الموقع في إعادة تنسيقها، ولكنه يؤدي إلى تصميمٍ سيئ لواجهة المستخدم.
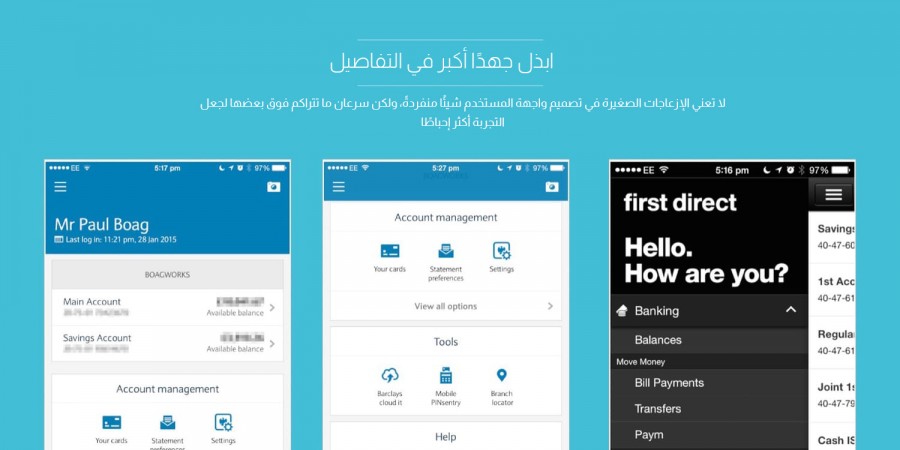
3. ابذل جهدا أكبر في تفاصيل تصميمك لواجهة المستخدم
جزء من مشكلة تصميم واجهة المستخدم هي أنه من السهل جعل الأمر يبدو جيدًا كفايةً، ولكن جعله جيدًا كفايةً لا يعادل جعل تجربة المستخدم رائعةً، حيث تكمن الأمور الأكثر أهميةً في التفاصيل فيما يتعلق بتصميم واجهة المستخدم، حيث تصنع تلك الأمور الصغيرة فرقًا.
لا تعني الإزعاجات الصغيرة في تصميم واجهة المستخدم شيئًا منفردةً، ولكن سرعان ما تتراكم فوق بعضها لجعل التجربة أكثر إحباطًا.
يقول بول بوغ Paul Boag:
اقتباسإن التطبيق البنكي القديم السابق الذي كنت أستخدمه هو مثال كبير عنها، فقد انتقلت من تطبيق First Direct إلى تطبيق Barclays فقط لأنني ضقت ذرعًا في التعامل مع التفاصيل الصغيرة المحبطة في التجربة التي أصبحت مع بعضها تبدو أشبه بالموت بعد ألف طعنة.
تكمن الأمور الأكثر أهميةً في التفاصيل فيما يتعلق بتصميم واجهة المستخدم.
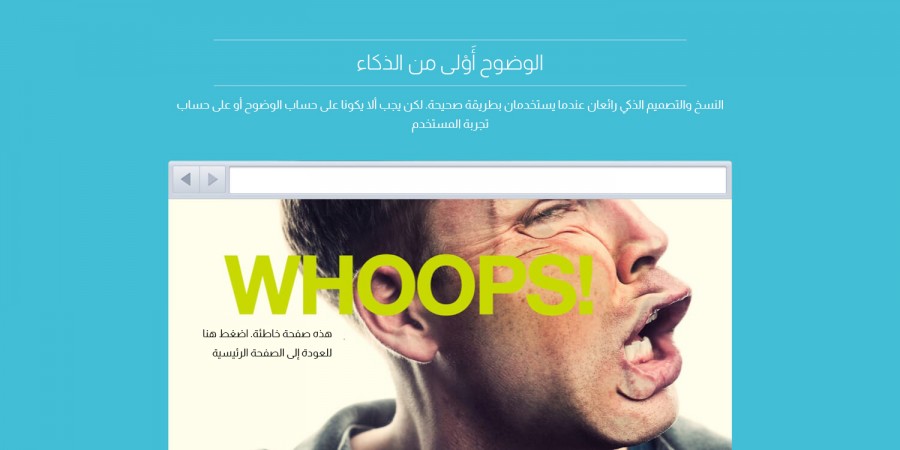
4. الوضوح أولى من الذكاء
أحد مصادر القلق هي المواقع التي كانت تحاول أن تبدو ذكيةً أو لطيفةً فيما يتعلق بتصميم واجهة المستخدم، والصفحات التي تعرض واجهة الخطأ 404 هي أكبر الأمثلة على ذلك.
اكتشافك أن الرابط الذي ضغطت عليه لا يعمل هو تجربة محبطة، ولا يزال المصممون يقررون في هذه اللحظة أن يصبحوا ظرفاء وأن يلقوا بعض النكات الغبية، ويربطون ذلك عادةً بفيلم Star Wars ("هذه ليست هي الصفحة التي تبحث عنها")، وما يدفع للشعور بالغضب هو أن صفحة الخطأ 404 يجب أن تساعد المستخدم على إيجاد المحتوى الذي يقصده، وليست لإلقاء بعض النكات.
لا تسمح للتصميم الذكي والنسخ أن يعرقلا حصول المستخدم على معلومات يمكنه التصرف بناءً عليها.
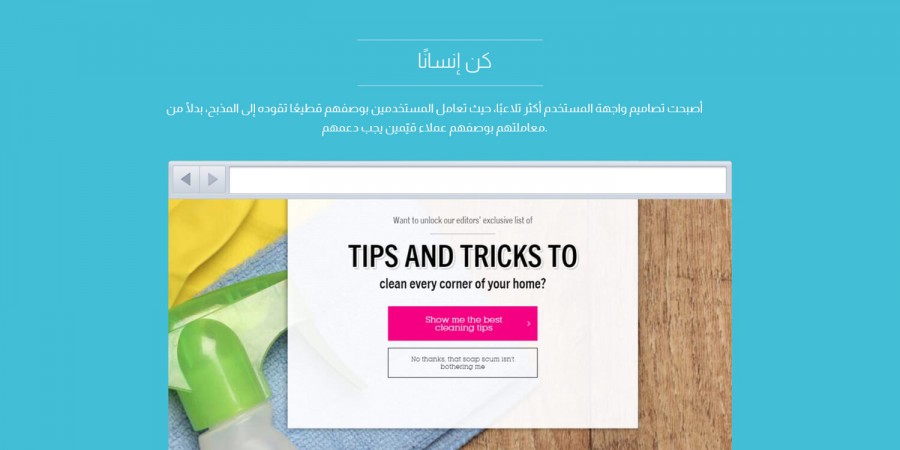
5. كن إنسانا
يحصل أمر مثير للاهتمام عندما يجلس أحدهم لكتابة نسخة إلكترونية أو تصميم واجهة مستخدم؛ حيث يُعرِضون عن كونهم بشرًا، ويبدؤون بتصميم وكتابة أمور لا يفعلها أي إنسان في حياته الحقيقية.
هذا مثال يوجد على صفحة إحدى الجامعات:
اقتباس"توفر الجامعة البيئة التي تلبي احتياجات جميع الطلاب، حيث تتيح لهم الإقامة ومنشآت الطعام وتجمعات فعّالة لهم والرياضة والفنون، كما تضمن أقصى حد من الفائدة لهم خلال دراستهم الأكاديمية."
لن يقول أحد هذا الكلام، باستثناء القاتل المتسلسل من فيلم Silence of the Lambs "يدلّك المرهم على جلده"، ويمكن قول ذلك بلطف أكثر:
اقتباس"حياة الطلاب لا تتوقف على الدراسة فقط، إذ ندعمك في كل ما تريد: السكن والطعام وتجمعات الطلاب الفعّالة وملاعب رياضية رائعة واتّباع برنامج للفنون".
الأسوأ من ذلك هو أن تصاميم واجهة المستخدم أصبحت أكثر تلاعبًا، حيث تعامل المستخدمين بوصفهم قطيعًا تقوده إلى المذبح، بدلًا من معاملتهم كعملاء قيّمين يجب دعمهم.
تصاميم واجهة المستخدم أصبحت أكثر تلاعبًا.
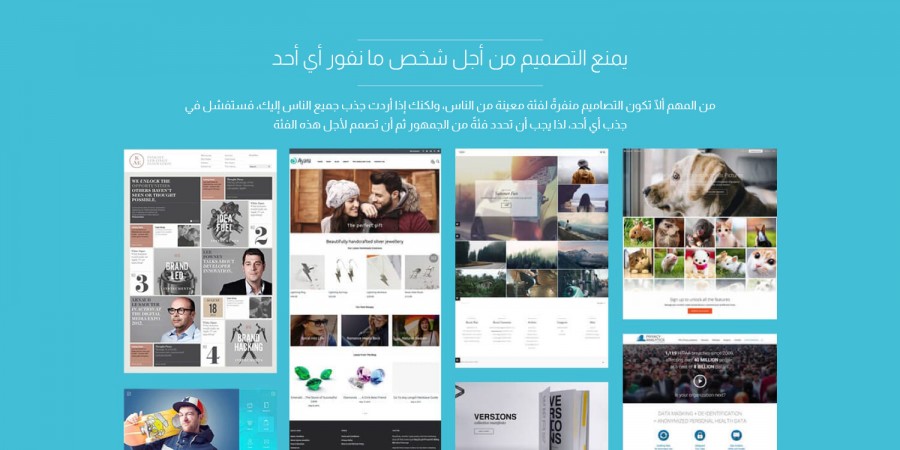
6. لا ينفر التصميم من أجل شخص ما أي أحد
من المدهش ظهور مواقع إلكترونية كثيرة مملةً ولا نكهة لها في الفترة الأخيرة، والتي يبدو من خلالها أن المنظمات تبحث عن المنافسة في استلهام التصميمات لا أكثر، والنتيجة أن جميع المواقع تبدو متشابهةً من زاوية معينة غالبًا.
ولكن هذه ليست المشكلة الحقيقية، فجوهر المشكلة هو أن المنظمات تحاول جذب جميع الأشخاص، حيث يفشلون في تحديد جمهورهم، والنتيجة هي تصميم متوسط المستوى وممل، حيث يخشون الإساءة إلى أي أحد.
ليس المقصود هنا هو أن تكون التصاميم منفرةً لفئة معينة من الناس، ولكنك إذا أردت جذب جميع الناس إليك، فستفشل في جذب أي أحد، فيجب أن تحدد فئةً من الجمهور، ثم تصمم لأجل هذه الفئة.
لا عجب في أن تصاميم واجهة المستخدم تبدو متشابهةً، حيث فشلنا في تحديد الجمهور المقصود، وبحثنا عن المنافسة في استلهام التصميمات.
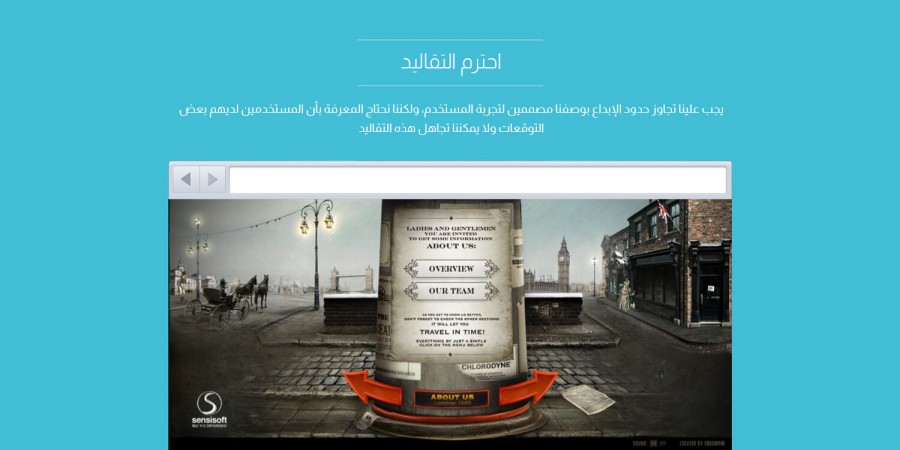
7. احترم تقاليد تصميم واجهة المستخدم
إنه لأمر رائع أن تكون تصاميمنا جديدةً ومبتكرةً، ولكن هناك توازنًا يجب الوصول إليه، حيث لا يعني هذا رمي جميع التقاليد التي ظهرت عبر الإنترنت، فعادةً ما نرى موقعًا يئس مصممه من صنع تصميم مبتكر، فنجد أن تصاميم واجهة المستخدم قد دخلت في فوضى غير مفهومة، ولم يَعُد ممكنًا للمستخدم التجول فيه بواقعية.
ليس من الضروري الاستغناء عن التقاليد لجعل موقعك يبدو بارزًا للجمهور، ولا يجب أن تظهر أدوات التنقل فجأةً في قاع الصفحة، ولا أن نعيد إحياء أدوات التنقل القديمة والبالية مثل mystery meat navigation.
يجب السعي إلى ضمان التناسق عبر مواقعنا الإلكترونية بدلًا من ذلك، مع مراعاة الشعور بالألفة، ويجب أن يكون تصميم واجهة المستخدم قابلًا للتوقع في معظم الحالات بالنسبة للمستخدم.
يجب علينا تجاوز حدود الإبداع بوصفنا مصممين لتجربة المستخدم، ولكننا نحتاج المعرفة بأن المستخدمين لديهم بعض التوقعات ولا يمكننا تجاهل هذه التقاليد.
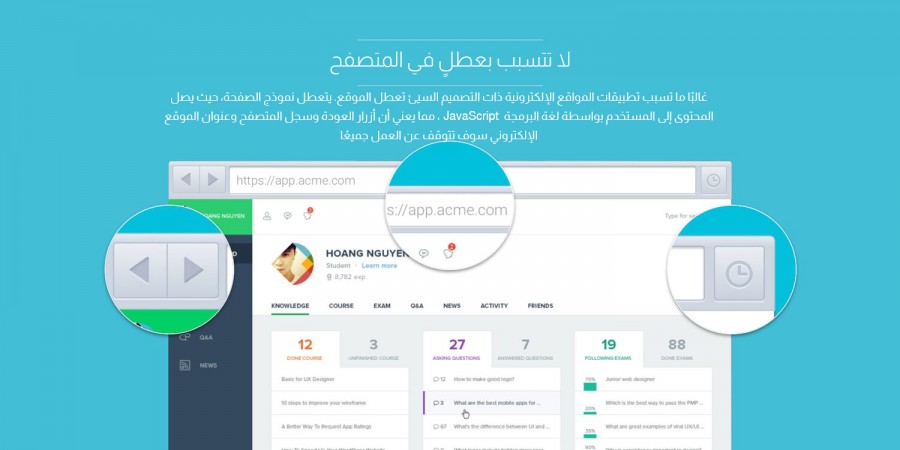
8. لا تتسبب بتعطل الموقع الإلكتروني
يجب على المصممين أن يحترموا الوسط الذي يعملون فيه، وتصميم واجهة المستخدم ليس استثناءً، حيث يبدو أن العديد من مصممي واجهة المستخدم يتجاهلون حقيقة أن إنشاء مواقع تخالف الطبيعة الجوهرية للمتصفحات هو أمر خاطئ، وكثيرًا ما نصادف مواقع تقع تحت هذا التصنيف من حيث:
تعطيل زر العودة للخلف. عدم الالتزام بإعطاء صفحة الموقع مرونةً تلائم جميع وسائل عرضها. تعطيل سجل التصفح. مخالفة قواعد إنشاء عنوان موقع إلكتروني. إيقاف قابلية الوصول إلى الموقع.
تطبيقات المواقع الإلكترونية الحديثة هي أسوأ أسباب تعطل الموقع الالكتروني، حيث يتعطل نموذج الصفحة لأن المحتوى يصل إلى المستخدم بواسطة لغة البرمجة جافاسكربت JavaScript، مما يعني أن أزرار العودة وسجل المتصفح وعنوان الموقع الإلكتروني سوف تتوقف عن العمل جميعًا، ويخلق هذا مشكلةً حقيقيةً في قابلية الوصول إلى الموقع.
يمكنك تأكيد أنه لا علاقة لكل ما سبق في التصميم التفاعلي، لكن المتصفح هو جزء من واجهة المستخدم، لذا يجب علينا أخذه في الحسبان، فقط لأننا نبني صفحة موقع إلكتروني، فهذا لا يعني أنه يمكننا تجاهل حقيقة أن التجربة تصل إلى المستخدم عبر متصفح إنترنت.
يجب الحذر من أن ينتج عن عملية تصميم واجهة رائعة تعطل متصفح الإنترنت.
9. افشل ولكن بعد كسب شرف المحاولة
يجب أن يتكيف تصميم واجهة المستخدم الجيد مع ما هو غير متوقع، ويعني هذا الفشل بشرف عندما تكون الأمور على غير ما يرام. تفشل العديد من المواقع مع الأسف في هذا المجال.
لقد أظهرت الكثير من المواقع للمستخدم رسائل خطأ غير منطقية، تلقي مسؤولية الفشل على المستخدم، أو لا تقول شيئًا على الإطلاق.
ولكن المشكلة ليست تقنيةً أو مشكلة كتابة تسويقية، إذ يضع بعض المصممين ذوي الخبرة رسالة الخطأ في مكان ما، بينما يكون انتباه المستخدم في مكان آخر، ويترك هذا المستخدم في حيرة، لأنه لم يعثر على الرسالة التي تخبره أن هناك مشكلةً.
يجب أن يتكيف تصميم واجهة المستخدم الجيد مع ما هو غير متوقع، ويعني هذا الفشل بشرف عندما تكون الأمور على غير ما يرام. تفشل العديد من المواقع مع الأسف في هذا المجال.
10. اجعل حاجات المستخدم هي الأولوية
أخيرًا وليس آخرًا، سوف نأتي على ما قد يكون أهم درس نتعلمه من تصاميم واجهة المستخدم السيئة، وهو جعل حاجات المستخدم أولويةً، حيث تصب منظمات كثيرة جدًا التركيز في جدول أعمالها على إيجاد حلول من أجل فشلها في أخذ حاجات المستخدم في الحسبان.
وإذا أخذنا منتديات تسجيل الدخول للصحف الإلكترونية مثلًا، فنادرًا ما يزور المستخدم موقع صحيفة إلكترونية ويسجل دخوله إليها، فلديه أهداف أخرى في مخيلته، وعادةً ما ينقض الموقع على المستخدم بمجرد دخوله الموقع، ويجبره على إكمال الدعوة للعمل، حيث يقاطع الموقع مهامه لكي يطلب منه إنجاز عمل ما طلبه منه الموقع، وهذا خطأ من وجهة نظر المستخدمين، ومن مبادئ التعامل بين الموقع والمستخدم، فإذا ساعد الموقع المستخدم على إنجاز مهامه، فسوف يكون المستخدم منفتحًا على إكمال دعوة الموقع له لإنجاز عملٍ ما.
إذا ساعد الموقع المستخدم على إنجاز مهامه، فسوف يكون المستخدم منفتحًا على إكمال دعوة الموقع له لإنجاز عملٍ ما.
غيض من فيض
هذه القائمة هي فعلًا غيض من فيض، فنادرًا ما يمر يوم بدون رؤية قرارٍ غبيّ لتصميم واجهة المستخدم سوف يثير غضبك، وسوف ترى منظمات تصب التركيز في مواقعها الإلكترونية على إضفاء طابع شخصي وعلى الواقع الافتراضي وعلى سلاسل البيانات وما إلى ذلك من آخر الصيحات، بالرغم من افتقارها لأدنى أساسيات تصميم هذه الأمور، ولذلك يجب منح المستخدم التجربة التي يستحقّها قبل الإسراع إلى تطبيق كل ما هو جديد ولامع.
ترجمة -وبتصرّف- للمقال User Interface Design: 10 Principles Learned from Painful Mistakes لصاحبه Paul Boag.



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.