يُعَد تصميم Neumorphic صيحةً جديدةً في عالم تصميم واجهات المستخدم، وقد اكتسب جاذبيةً من مصممي واجهة المستخدم، وأصبح خيارًا جماليًا شائعًا للبرامج والمواقع وتطبيقات الأجهزة المحمولة المعاصرة. وبالاعتماد على جوانب من الصورة الواقعية والتصميم ثلاثي الأبعاد، يجلب النمط الجديد سمات ماديةً تحاكي الواقع مثل الظلال والملمس إلى الواجهات الرقمية. ولفهم تأثير التصميم الجديد تمامًا، سنلقي في هذه المقالة نظرةً على أصوله.
أصول تصميم Neumorphic
عندما أصدرت شركة أبل جهاز ماكنتوش Macintosh في عام 1984، كان أول حاسوب شخصي بواجهة مستخدم رسومية في ذلك الوقت، حيث اعتقد ستيف جوبز وهو الشريك المؤسس لشركة أبل، أن الأيقونات والرموز المألوفة، مثل سلة المهملات أو المجلد ستساعد مستخدمي الحاسوب لأول مرة على فهم كيفية التنقل في واجهة ماكنتوش Macintosh بطريقة أفضل، وترك جوبز شركة أبل في عام 1985، لكن بعودته في عام 1997، قاد الشركة لتغيير واجهة المستخدم إلى تصميم skeuomorphism، وهو أسلوب تعكس فيه مكونات الواجهة نظائرها الواقعية في العالم الحقيقي وصولًا إلى آخر التفاصيل. وبحلول الوقت الذي أُطلِق فيه نظام التشغيل ماك أو إس Mac OS X في عام 2001، طوّرت شركة أبل نظام skeuomorphism بالكامل يسمى أكوا Aqua، وهي لغة تصميم ذات طابع مائي مع أيقونات وأزرار وقوائم منسدلة لامعة.
مع طرح الآيفون في عام 2007، نمت علامة أبل التجارية وهي الواجهة Skeuomorphism لتصبح حتى أكثر واقعيةً، وبحلول أوائل عام 2010 أصبح تصميم skeuomorphic هو الخيار الفعلي للواجهات الرقمية، ولكن عندما أصبح العالم أكثر اعتمادًا على الأجهزة المحمولة أصبحت حدود تصميم skeuomorphic واضحةً، حيث يتطلب إنشاء مكوناته وقتًا طويلًا ودرجةً عاليةً من القدرة التقنية، وبينما تبدو مكونات هذا التصميم رائعةً على أجهزة الحاسوب المكتبية والشاشات الرئيسية، إلا أن تفاصيله الدقيقة تميل إلى الاختفاء عند تغيير حجمها إلى أحجام صغيرة.
في تناقض صارخ مع التدرجات وتصميم الملمس الواقعي لـ skeuomorphism، شهد منتصف عام 2010 اعتمادًا واسعًا للتصميم المسطح، وأعاد التمهيد للعصر الرقمي البسيط في الستينيات، فجرد التصميم المسطح مكونات الواجهة من كل شيء، باستثناء العناصر الأساسية، وهي الخط والشكل واللون، مما يجعله أسلوبًا سريعًا ومرنًا للغاية ومناسبًا تمامًا للشركات الكبيرة التي تتطلع إلى تنظيم لغات التصميم الخاصة بها.
كانت تصاميم skeuomorphism لعنةً للمصممين لعدة سنوات، ولكن برزت من رمادها صيحة جديدة لتأخذ الصدارة، في أواخر عام 2019 ظهر تصميم neumorphism (اختصار لـ "skeuomorphism الجديد") ويبدو أنه يتقدم أفضل من أسلافه لتحقيق التوازن بين الواقعية المفرطة والبساطة، حيث يستخدم neumorphism الألوان والقوام والظلال بطريقة تبدو واقعيةً دون الإفراط في التفاصيل.
تصميم Neumorphism 101
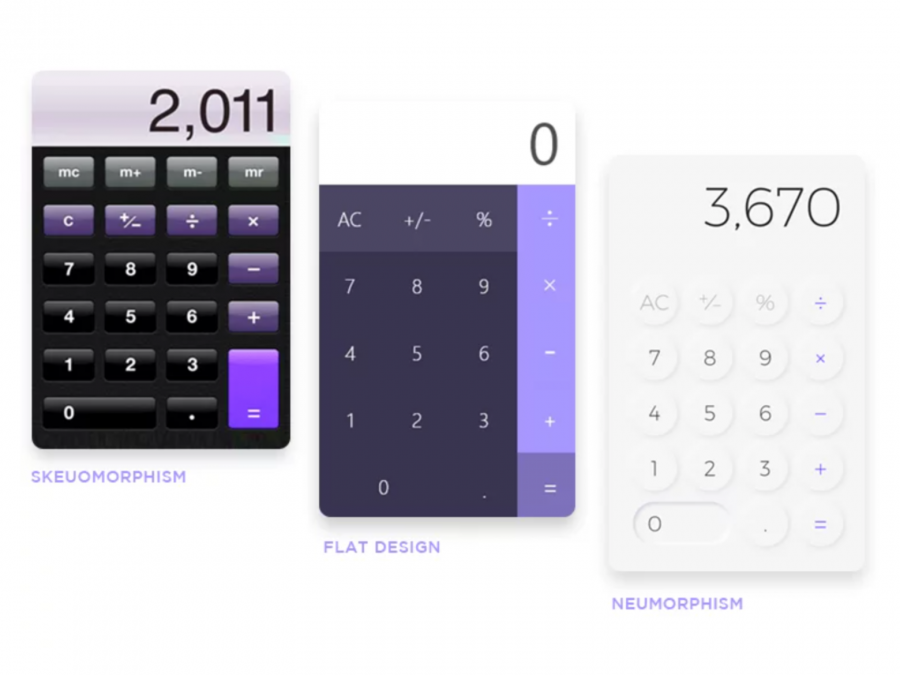
يتميز التصميم الحديث بثلاث خصائص مشتركة: أنظمة الألوان أحادية اللون والتباين المنخفض والظلال الدقيقة، ويستطيع مصممو واجهة المستخدم تطبيق هذه السمات على مجموعة واسعة من مكونات التصميم التي تُظهِر الجمالية الناعمة للشكل الجديد، لذا دعونا نُلقِ نظرةً على تطبيق الآلة الحاسبة لنرى كيف يعمل التصميم الحديث:
في تصميم skeuomorphic، تصمم الآلة الحاسبة مع التدرجات اللونية والبروز، وتساعد لوحة الألوان على فصل المقدمة عن الخلفية، فمن المفترض أن تبدو وتعمل مثل الآلة الحاسبة التي قد تجدها ملقاةً في مكتبك، وتتخلى نسخة التصميم المسطح لنفس الآلة الحاسبة عن تقنيات المحاكاة الخاصة بـ skeuomorphic، وتعتمد على الأشكال والألوان لتمييز أقسامها المختلفة.
يُستمَد تصميم Neumorphic من تصميم skeuomorphic والتصميم المسطح Flat design كلاهما، من خلال إقران لوحة الألوان أحادية اللون مع الظلال الدقيقة التي تجعل أزرار الآلة الحاسبة تبدو مجسَّمةً، ويمنح التباين المنخفض -بين المقدمة والخلفية- الآلة الحاسبة تشطيبًا ناعمًا، والتأثير الكلي هو الواقعية المبسطة.
أمثلة على تصاميم Neumorphic
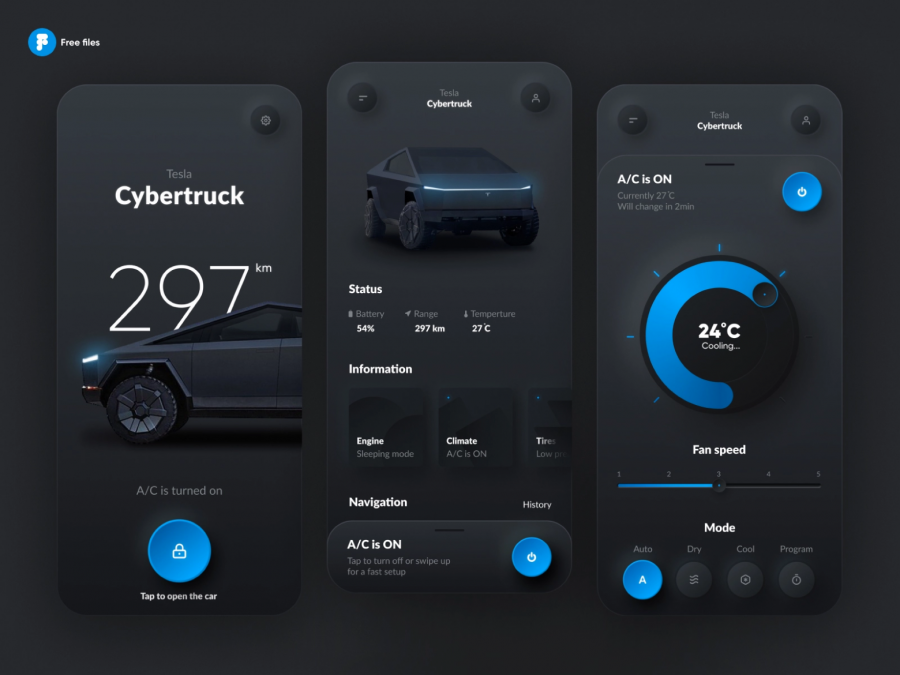
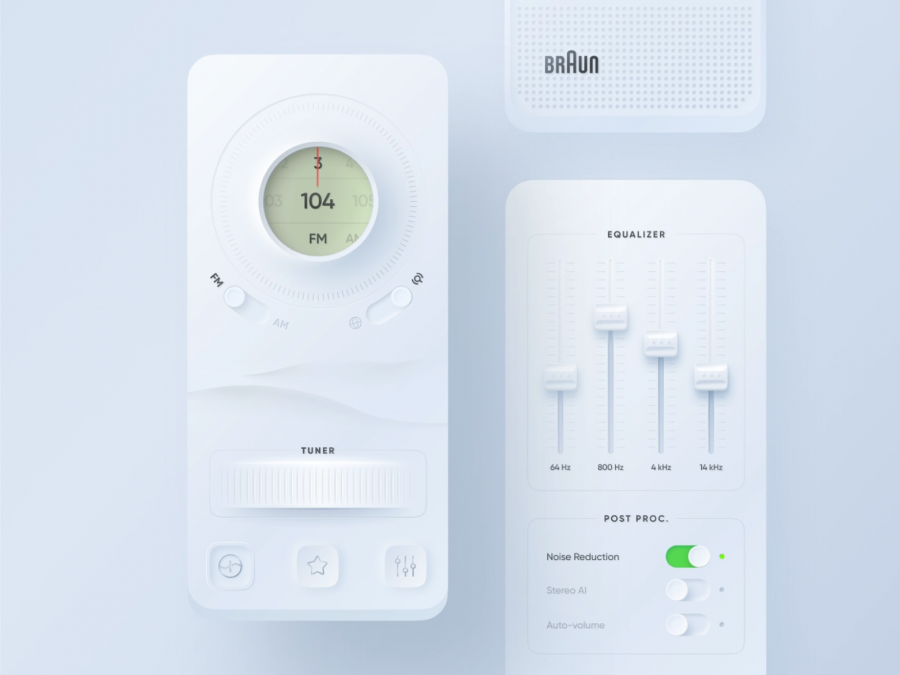
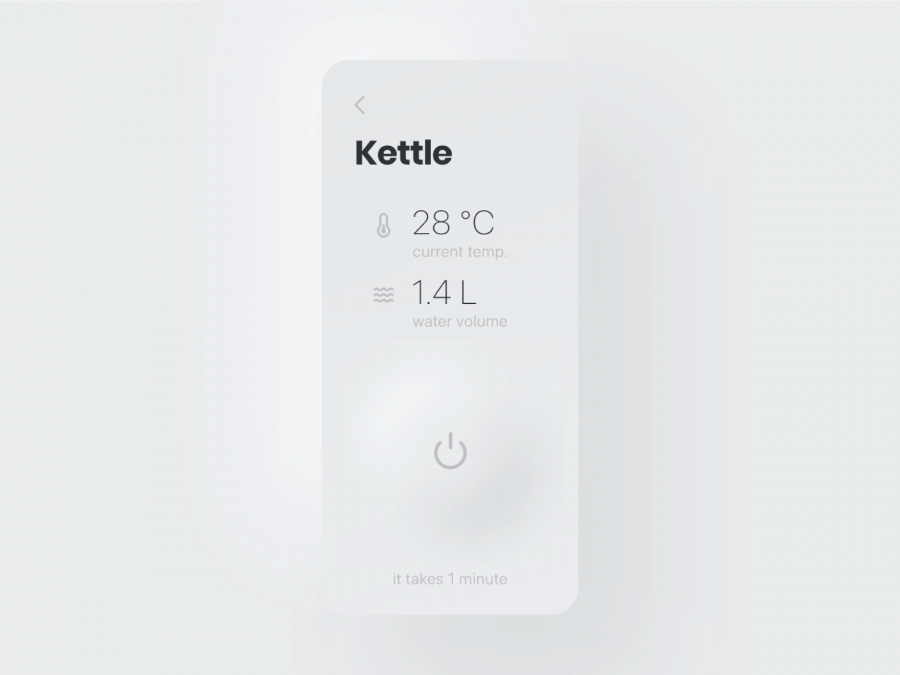
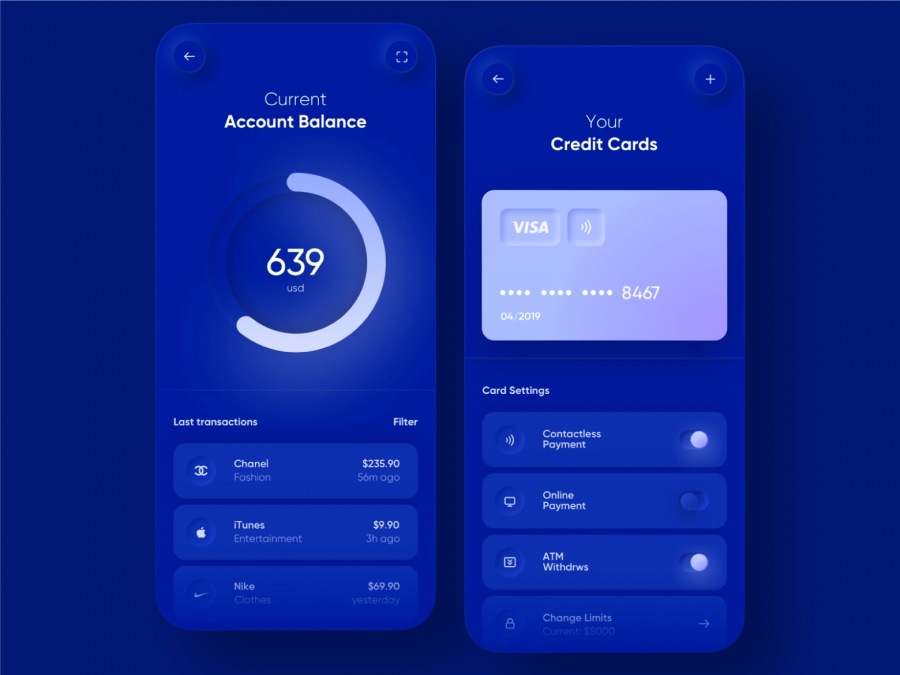
الآن، وبعد أن أصبحتَ على دراية بسماته الفريدة، ستلاحظ وجود تصميم Neumorphic في كل مكان، وبالطبع بدأ مصممو واجهة المستخدم -في الصناعات والمجالات المتنوعة، مثل السيارات والترفيه والرعاية الصحية والتمويل- بإعادة تخيل مكونات الواجهة بتصميم neumorphism الجديد:
إيجابيات وسلبيات تصميم Neumorphic
كل اتجاهات التصميم لها مزايا وعيوب، لكن عند استخدامها بعناية، تتمتع الصيحات الجديدة بالقدرة على بث روح جديدة في أنماط التصميم التي يمكن التنبؤ بها، ومع ذلك تظهر الصعوبات عندما تُفرض هذه التصميمات في تطبيقات لا تتناسب معها. دعنا نستكشف إيجابيات وسلبيات التصميم الجديد لفهم استخدامه أكثر.
الإيجابيات
نظرًا لأن تصميم Neumorphic بسيط من الناحية البصرية، فهو مناسب تمامًا للمنتجات الرقمية، والتي تتكون غالبًا من العشرات إن لم يكن المئات من الشاشات ومكونات التصميم، حيث تتمتع البساطة بالعديد من المزايا في تصميم المنتجات الرقمية، إذ تسهل على المصممين إنشاء تجارب متماسكة من الناحية الجمالية بغضّ النظر عن عدد الشاشات التي يمتلكها المنتج، ويسرع التصميم الجديد عملية وضع تصور للشاشات الجديدة وبنائها واختبارها وتكرارها، ويساعد المصممين على الحفاظ على تناسق المنتجات بصريًا أثناء تطويرها.
بالإضافة إلى بساطته، تجعل الصفات الواقعية لـ Neumorphic مكونات واجهة المستخدم تبدو أكثر واقعيةً، وتعطي تفاعلًا أفضل للمستخدمين.
السلبيات
رغم أن Neumorphism يُعَد صيحةً الآن ويُستخدَم على نطاق واسع، إلا أنه يأتي مع مخاوف تتعلق بإمكانية الوصول، فإذا اختار المصممون استخدام عناصر Neumorphism أحادية اللون تمامًا، فربما يتسببون بمشاكل للأشخاص الذين يعانون من إعاقات بصرية مثل عمى الألوان، وفوق ذلك يمكن أن يؤدي اعتماد النمط الجديد على التباين المنخفض لتحقيق مظهره الناعم إلى صعوبة القراءة، ويصبح من الصعب على المستخدمين تحديد الأزرار والرموز والنماذج وميزات الواجهة المهمة الأخرى.
تصميم Neumorphic يصلح لكل زمان
عند تنفيذه مع وضع احتياجات المستخدمين (وإمكانية الوصول) في الحسبان، فإن Neumorphism هو خيار تصميم مقنع بصريًا لواجهة المستخدم للتطبيقات ومواقع الويب، وتضفي ظلاله البسيطة -وتصميمات الملمس الناعمة- على مكونات واجهة المستخدم دفئًا وجاذبيةً للتفاعل.
تأتي الأنماط وترحل في عالم التصميم، ولكن البساطة والصفات الملموسة التي يتمتع بها تصميم Neumorphism تجعله مناسبًا تمامًا للصمود أمام اختبار الزمن.
ترجمة -وبتصرّف- للمقال The New Trend in UI Design: An Overview of Neumorphism Experience لصاحبه Kayode Osinusi.


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.